如何限制 Divi 博客模块的摘录长度
已发表: 2022-02-03帖子摘录为读者提供了一个关于内容的小预告。 它们可以从内容中自动生成,也可以为每个帖子手动创建。 不管它们是如何创建的,控制它们的长度很重要。 在本文中,我们将了解如何限制 Divi 博客模块的摘录长度。 我们还将了解如何设计它以使其与您的网站设计相得益彰。
让我们开始吧。
预览
首先,让我们看看我们要构建什么。
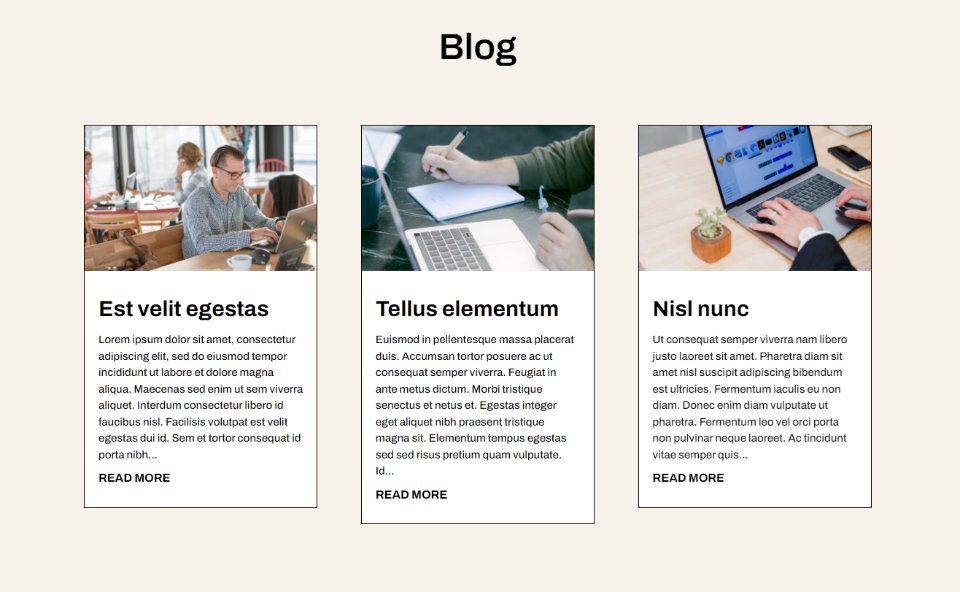
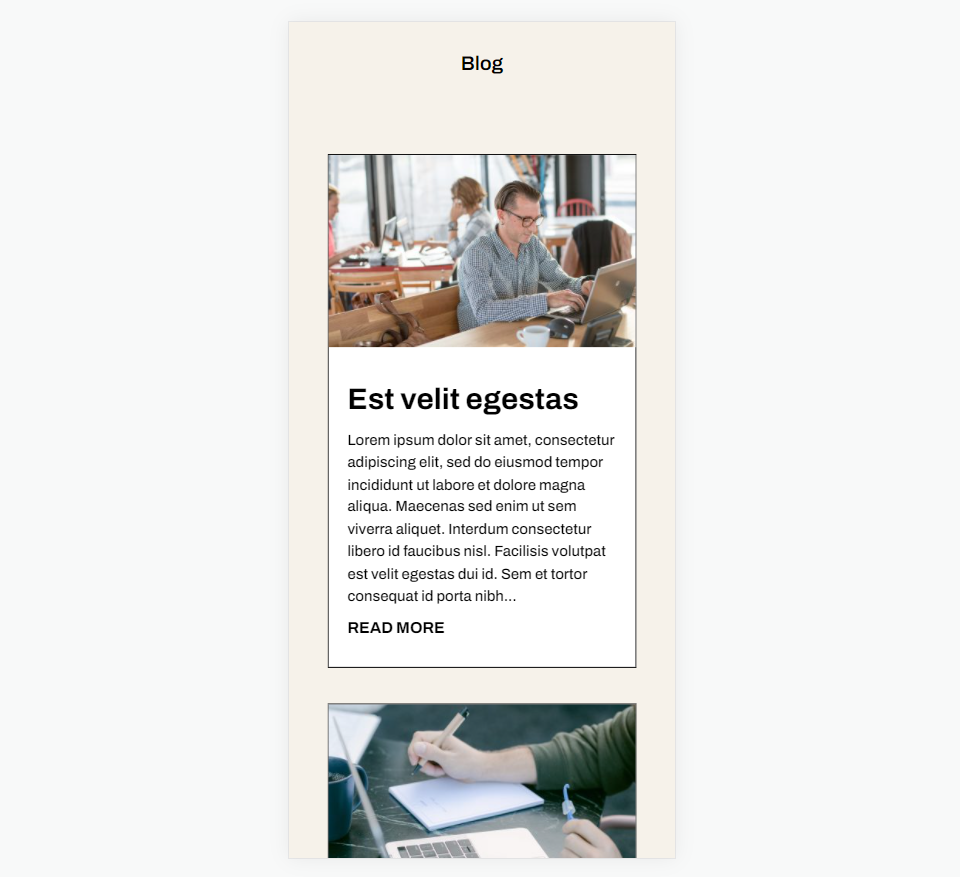
桌面上的有限摘录长度

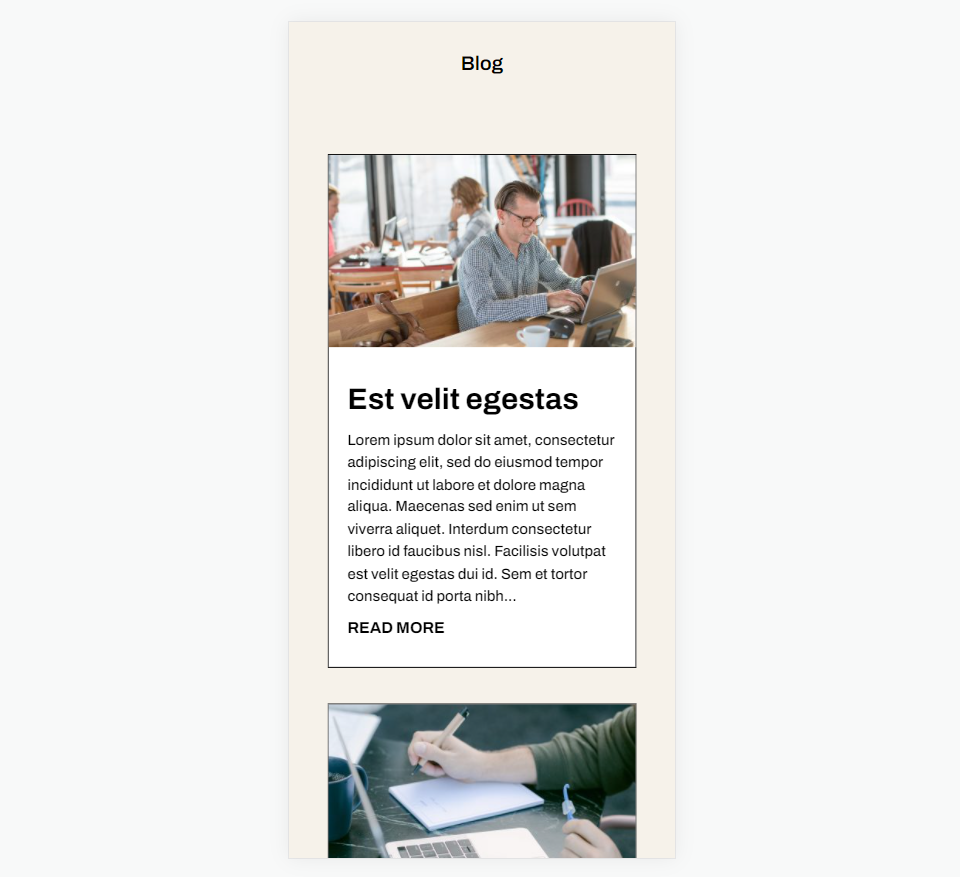
电话上的有限摘录长度

订阅我们的 Youtube 频道
为什么包括帖子摘录?

帖子摘录提供内容中的一两句话,以帮助读者了解帖子的内容。 WordPress 不会显示所有博客文章内容,而是显示一小部分内容。 这有助于控制提要中帖子的大小,创建更易于使用的更简洁的设计。 它使您的布局在整个页面中具有一致的外观。

这个片段可以由作者指定,或者 WordPress 可以从第一段中抓取一定数量的字符以显示为摘录。 WordPress 可以使用此代码段来控制博客提要中显示的内容。 搜索引擎使用它在搜索结果中显示部分内容。

对于 WordPress 博客提要页面中的帖子,必须在阅读设置中启用显示摘录的功能。 我们可以启用此选项,但它不能让我们控制摘录长度。

Divi 博客模块默认显示博客文章摘录。 无需调整您的 WordPress 设置。 该模块提供了许多选项,包括指定帖子摘录长度的字段。
如何限制帖子摘录长度

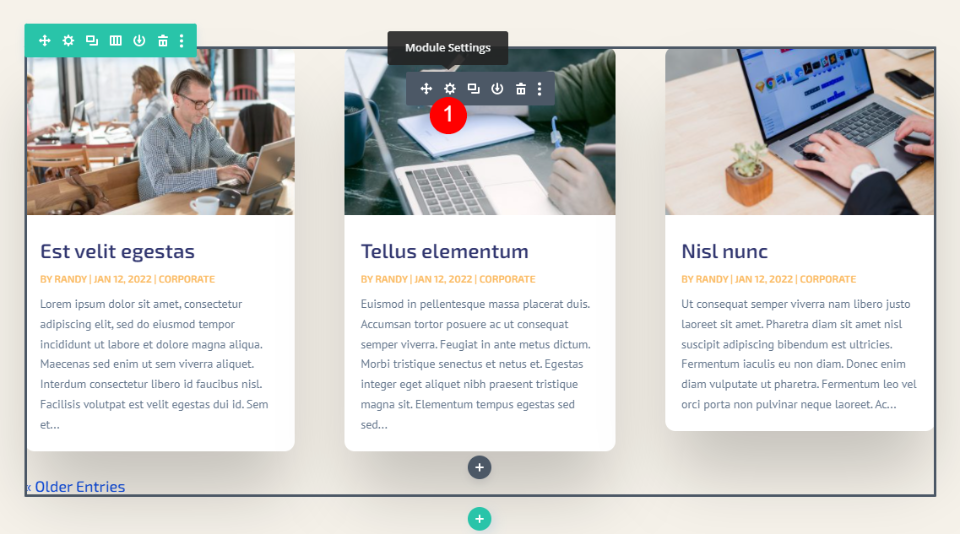
在 Divi 博客模块中限制帖子摘录的长度很简单。 首先,将鼠标悬停在模块上并单击齿轮图标以打开模块的设置。

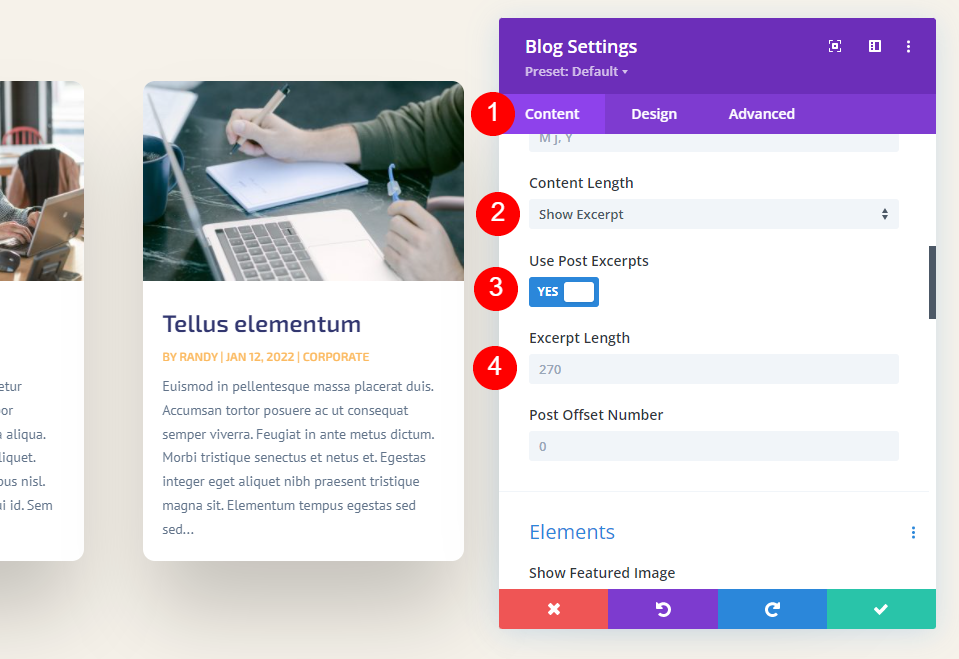
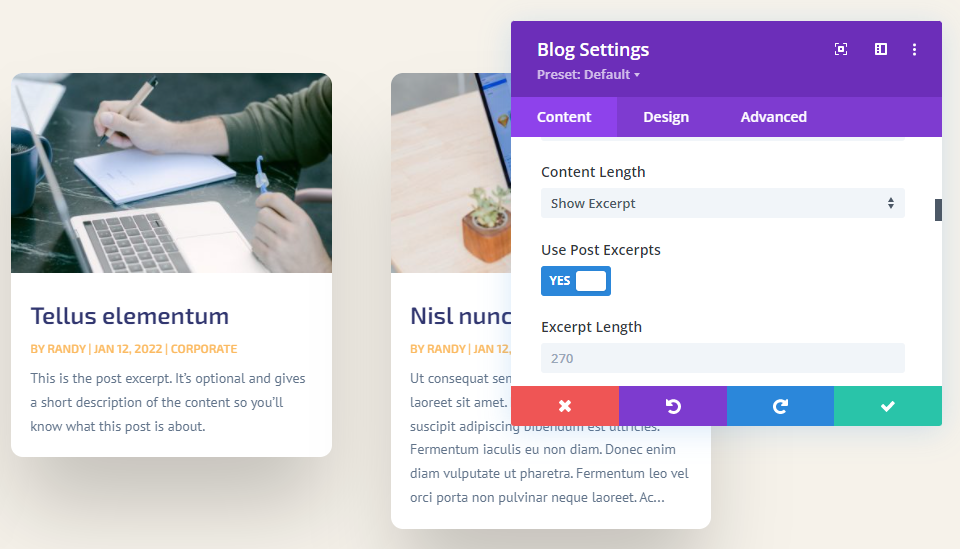
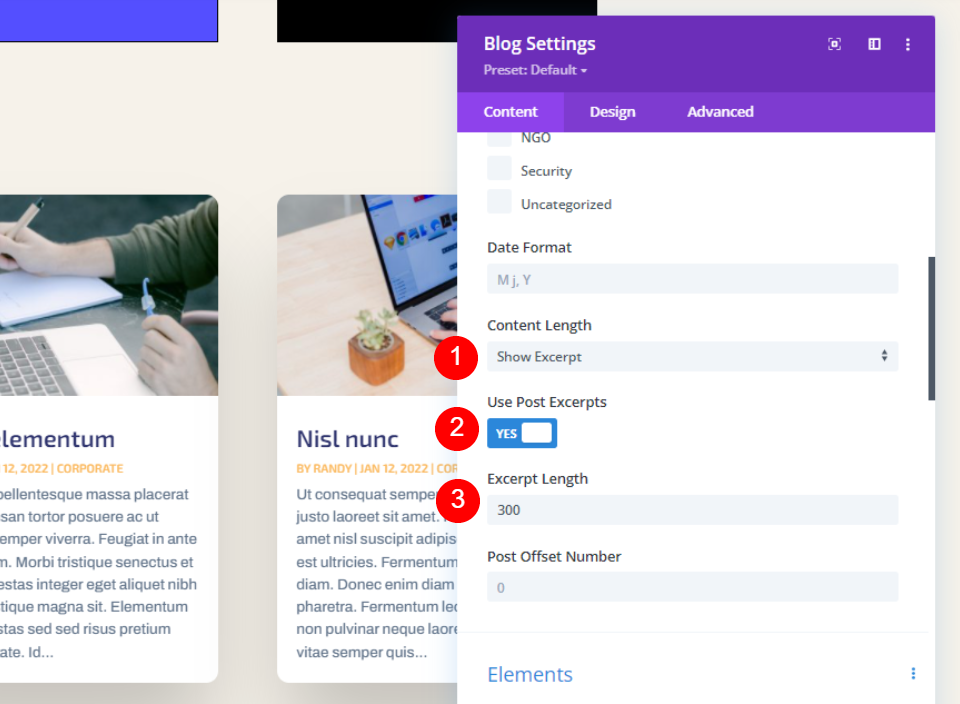
在 Content 设置中,向下滚动直到看到Content Length 。 在这里,我们有几个选项来控制帖子摘录。 这些是默认设置。 要限制摘录长度,只需选择显示摘录并在“摘录长度”字段中输入要显示的字符数。
- 内容长度:显示摘录
- 摘录长度:输入数字
让我们仔细看看每个设置的作用。
内容长度

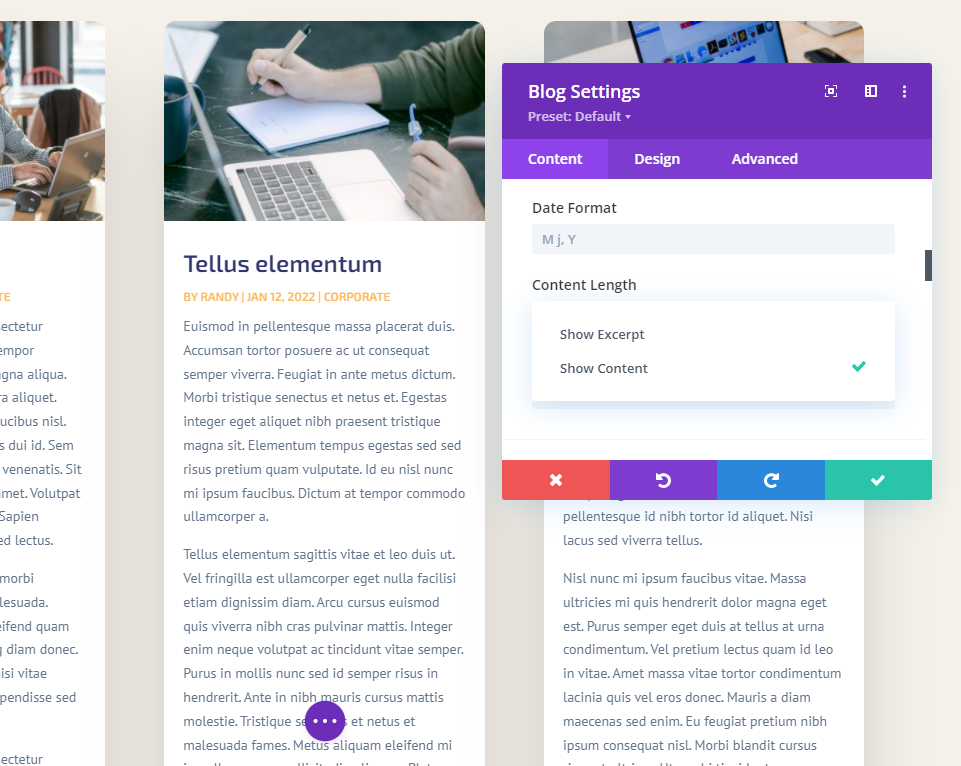
内容长度允许您在显示摘录和显示整个内容之间进行选择。 选择显示摘录以指定摘录长度。 这个例子显示了内容。
- 内容长度:显示摘录
使用帖子摘录

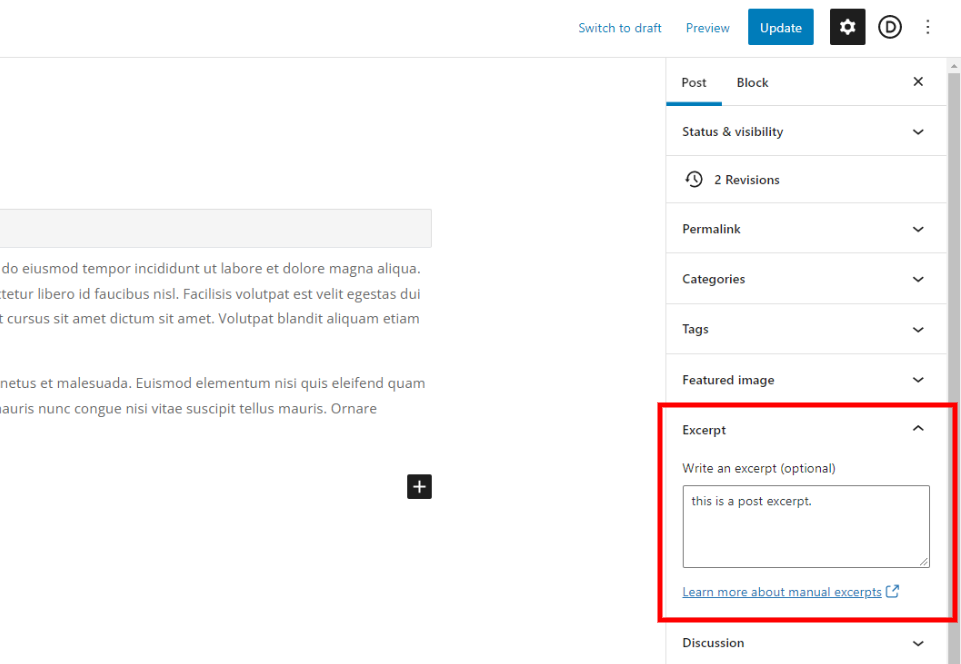
使用文章摘录显示文章作者在 WordPress 文章编辑器中指定的可选摘录。 如果帖子不包含手动创建的摘录,它会自动从第一段生成摘录。
摘录长度

摘录长度允许您指定为摘录显示的字符数。 这是限制摘录长度的第二个设置。 在该字段中输入您想要的任何金额。 默认值为 270。您可以输入要显示的任何金额。
没有特定的摘录字符编号总是最好的选择。 内容不同,受众不同,你的设计也不同。 我建议使用与页面设计最匹配的数字。 您甚至可以进行一些 a/b 拆分测试,看看哪种摘录长度最适合您的听众。
隐藏摘录

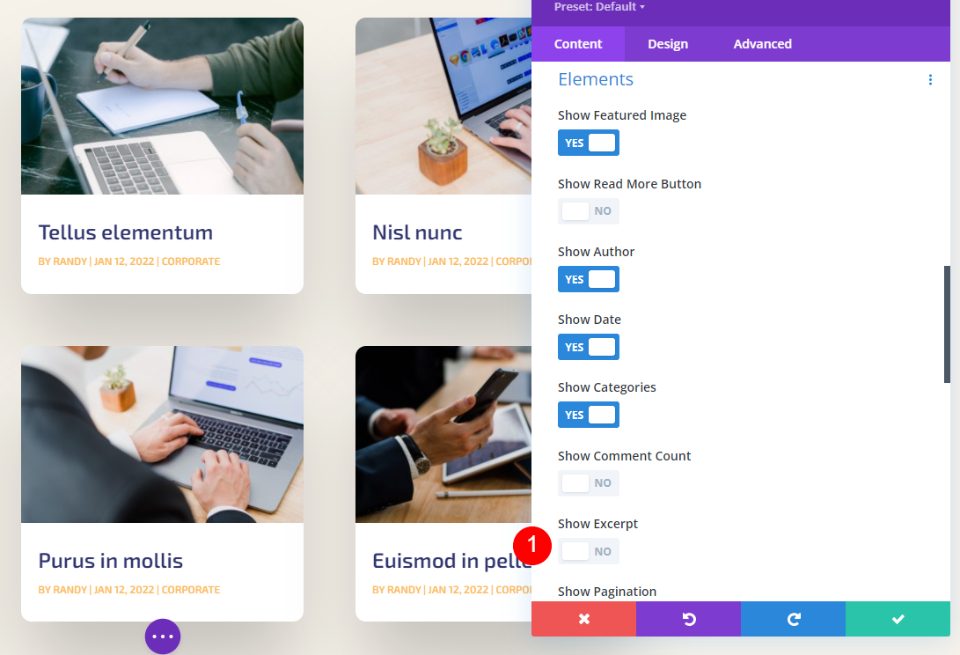
也可以完全隐藏摘录。 只需向下滚动到 Elements 并禁用 Show Excerpt 。
如何设置帖子摘录的样式

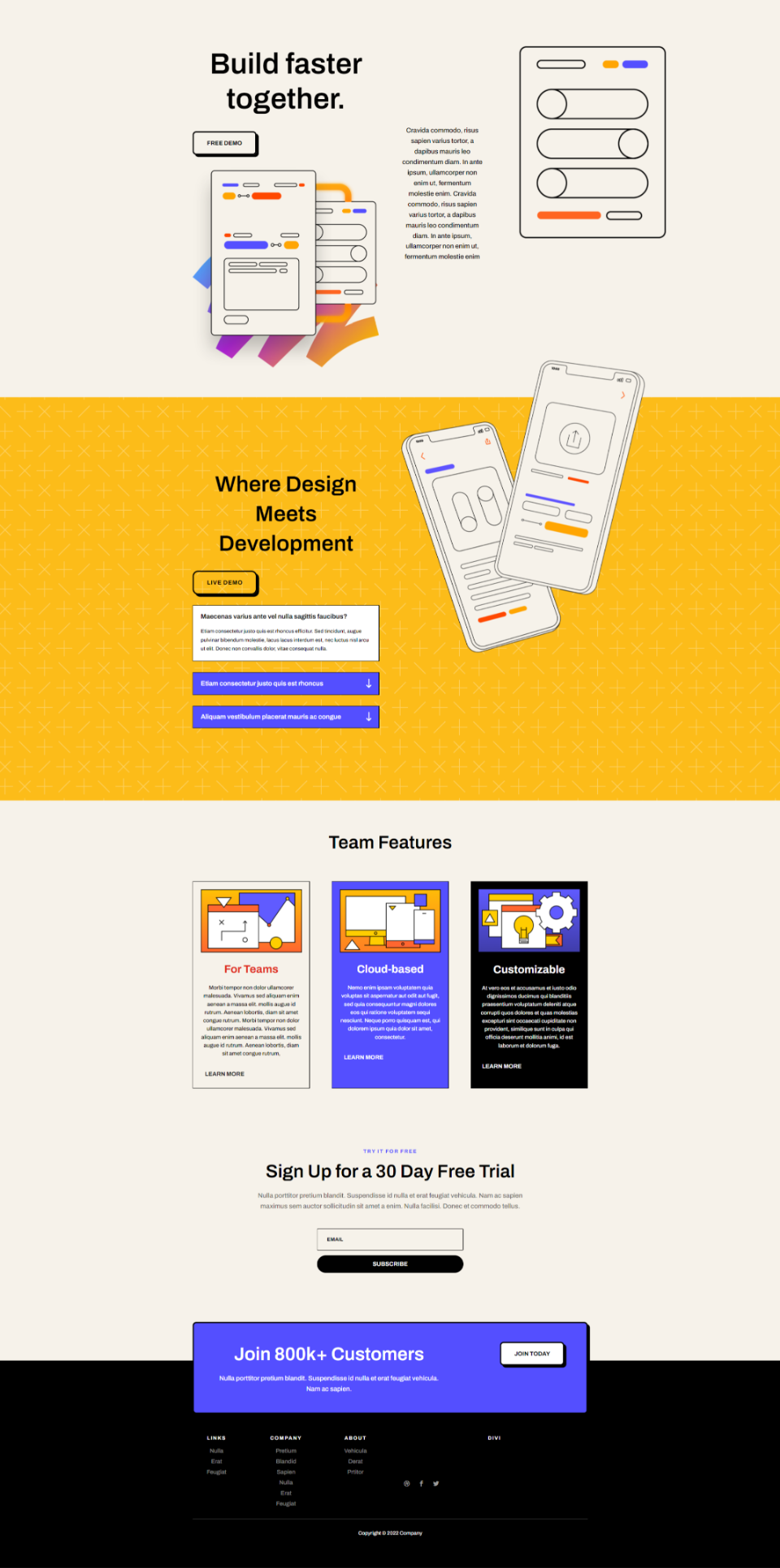
现在我们已经了解了如何限制帖子摘录,让我们看看如何设置其样式以匹配您的网站。 对于我的示例,我已将博客模块添加到软件布局包的主页中。 此页面不包含博客模块。 我将展示如何设置样式以匹配页面并选择适用于页面设计的摘录。
注意——为了节省时间,我通常会从这个布局包的登陆页面复制模块。 相反,我将从头开始,按照主页中的设计队列创建自己的样式。
添加新的部分、行和博客模块

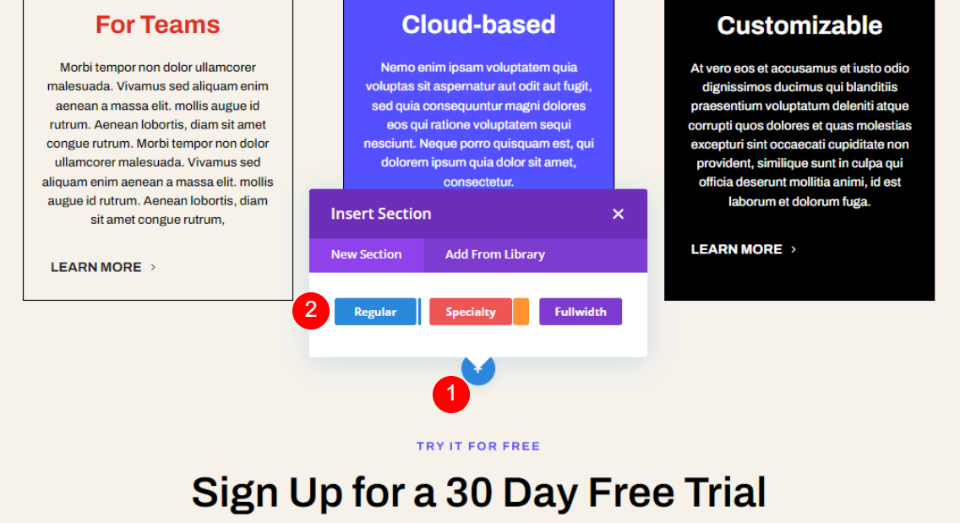
首先,在 Teams 功能部分下添加一个新的常规部分。 单击蓝色加号图标并选择常规。

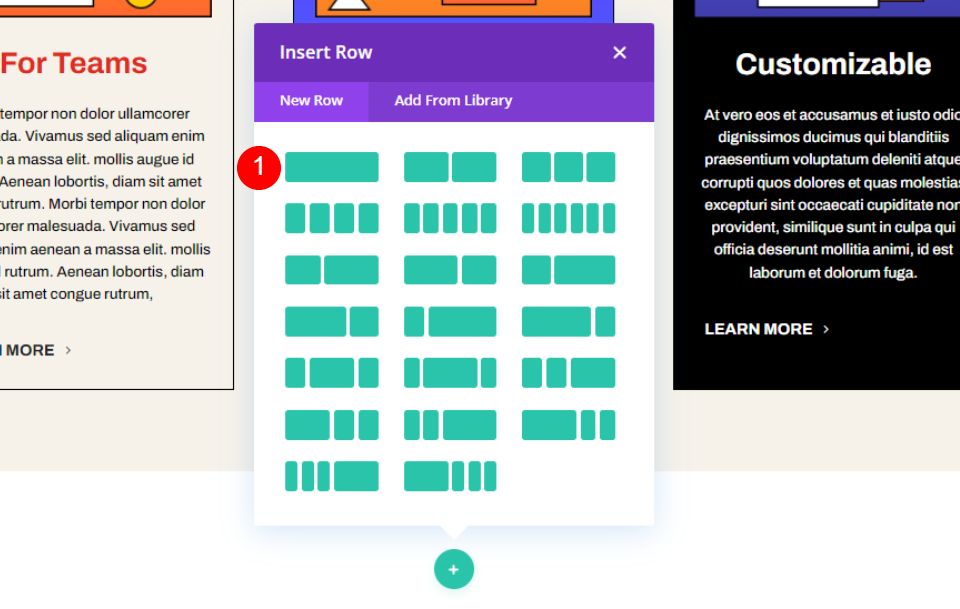
选择单个列 Row 。

将文本模块添加到行。 这将为博客部分创建一个标题。

接下来,在第一个行下添加一个新行。 这一行将包含我们的 Divi 博客模块。

最后,将博客模块添加到第二行。 该模块出现在文本模块之上,因此在我们对博客模块进行调整之前,我们不会看到标题。
现在是时候为它们设计样式了。 我们将按照我们的样式设置博客模块。
为部分设置样式

首先,让我们为 Section 设置样式。 通过单击齿轮图标打开部分的选项。

滚动到背景并将颜色设置为#f6f2ea。 关闭设置。
- 背景:#f6f2ea
样式化行


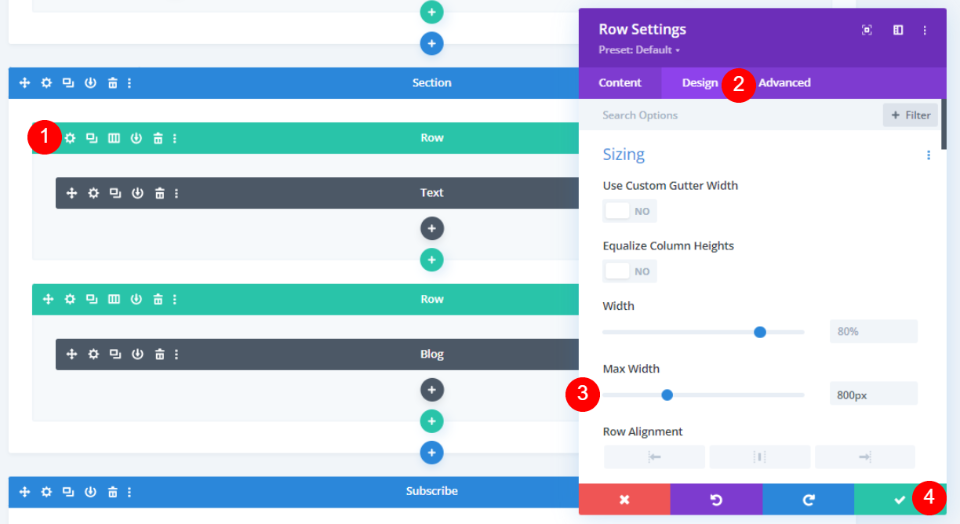
打开带有文本模块的行。 如果 Text 模块出现在 Blog 模块后面,您可以切换到线框视图以单击其齿轮图标。 转到设计选项卡并将最大宽度更改为 800 像素。 关闭行设置。
- 最大宽度:800px
样式化文本模块

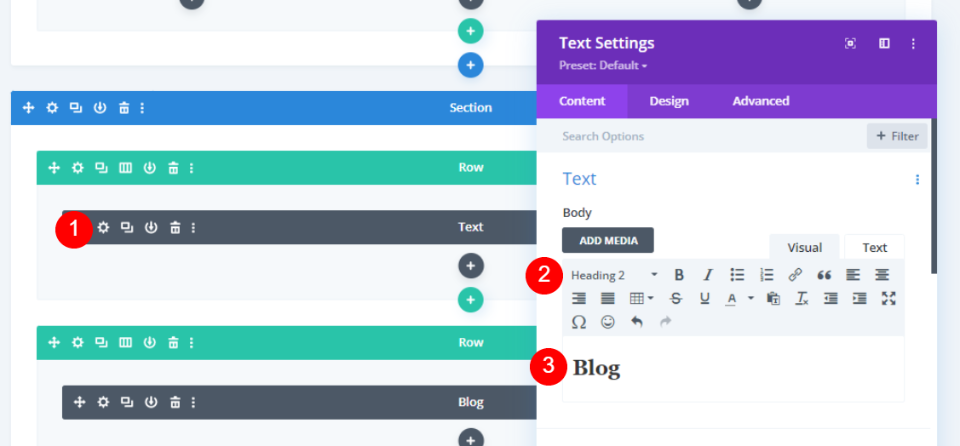
打开Text 模块,选择Heading 2 ,然后输入Blog作为该部分的标题。
- 文字样式:标题 2
- 文字:博客

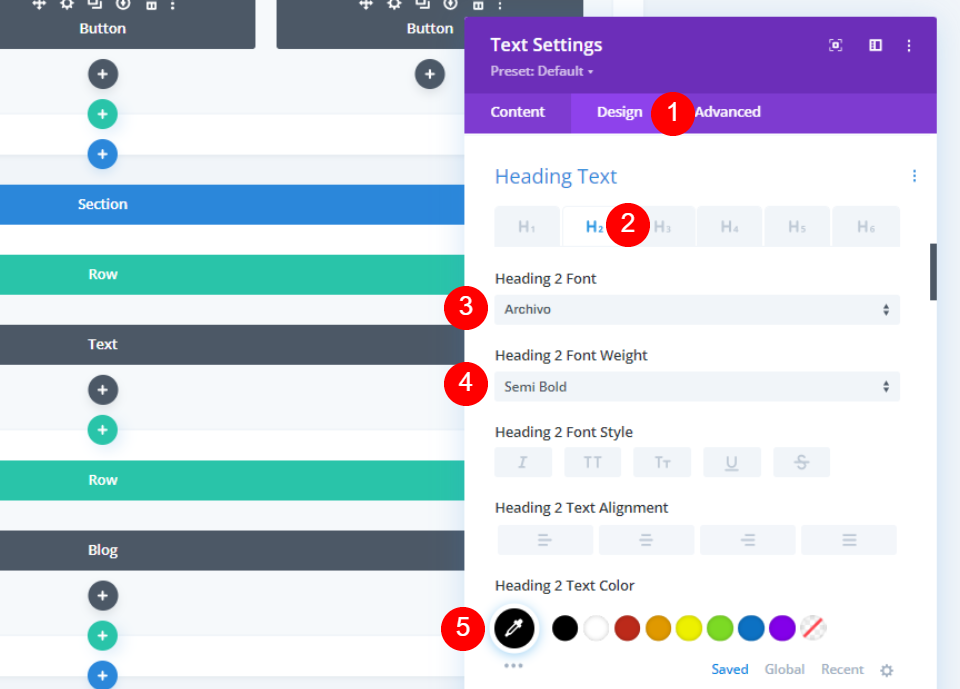
转到设计选项卡并向下滚动到标题文本。 选择 H2 并选择 Archivo,半粗体,并将颜色设置为 #010101。
- 标题:H2
- 字体:Archivo
- 重量:半粗体
- 颜色:#010101

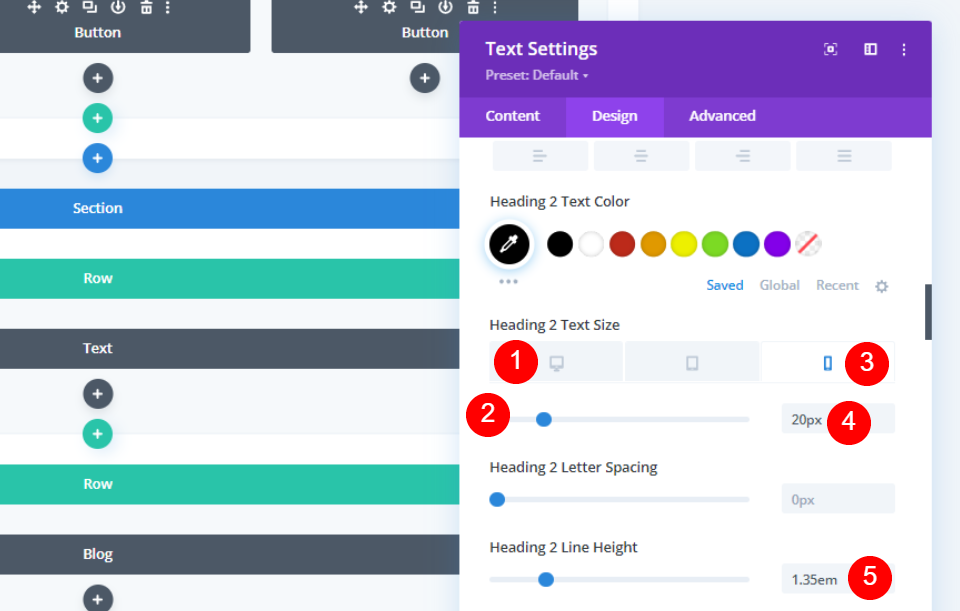
将桌面字体大小设置为 50 像素,将手机字体大小设置为 20 像素。 将行高设置为 1.35em。
- 字体大小:50px 桌面,20px 手机
- 线高:1.35em

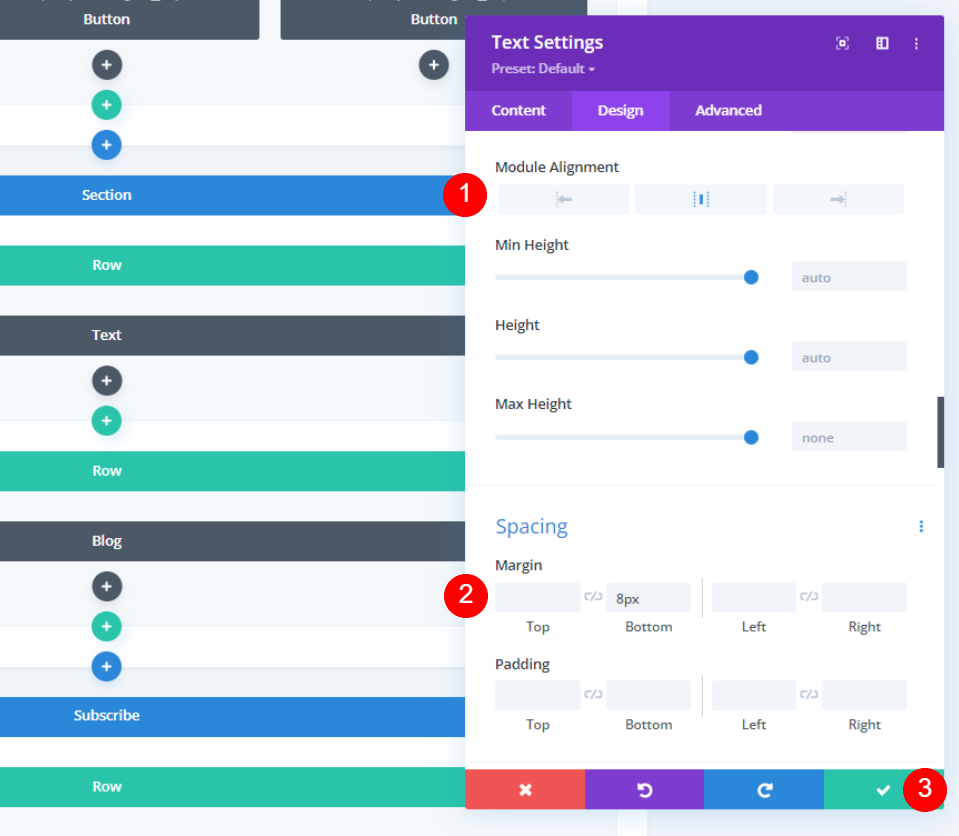
将Module Alignment设置为 Center 并添加 8px 的Bottom Margin 。 关闭设置。
- 模块对齐:中心
- 边距底部:8px
样式化博客模块

现在我们可以转到博客模块。 我已经回到桌面视觉视图。 打开模块的设置。
博客模块内容设置

在 Content 选项卡中,输入 3 作为Post Count 。
- 帖子数:3

为 Content Length 选择Show Excerpt ,选择Use Post Excerpts ,并将Excerpt Length设置为 300。

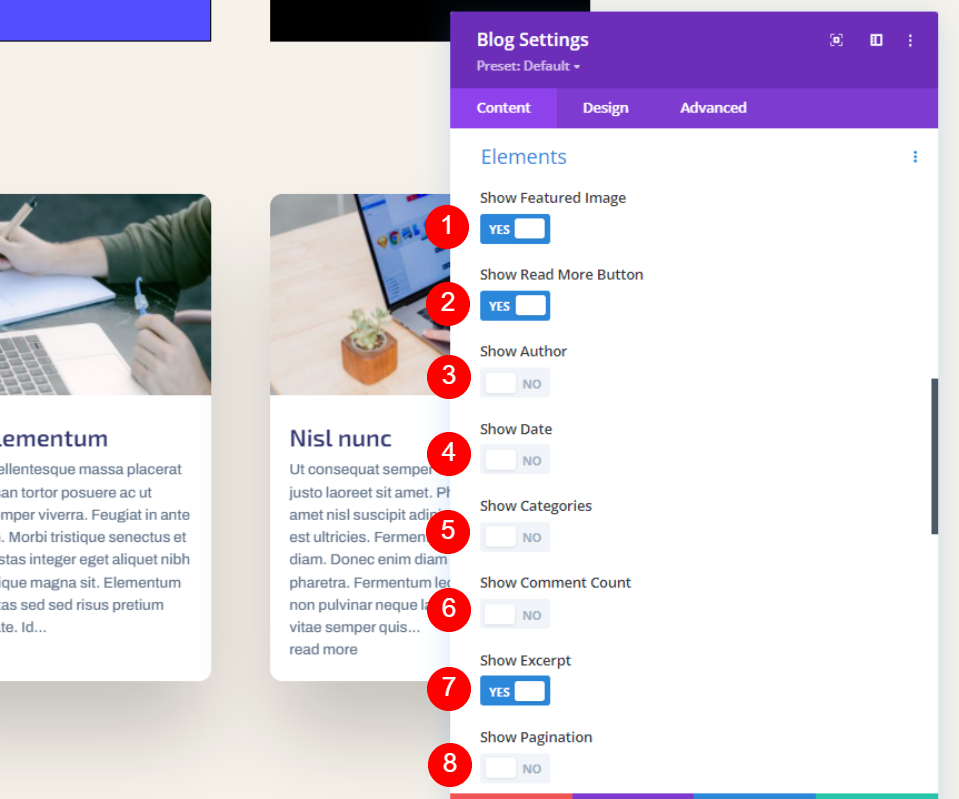
在Elements下,启用 Show Featured Image、Show Read More Button 和 Show Excerpt。 禁用所有其余部分。
- 显示特色图片:是的
- 显示阅读更多按钮:是
- 显示作者:没有
- 演出日期:否
- 显示类别:否
- 显示评论数:否
- 显示摘录:是的
- 显示分页:否
博客模块设计设置
标题文字

转到设计选项卡。 通常,我会自定义叠加层,但默认叠加层与此布局完美配合。 向下滚动到标题文本并选择 H3。 将字体设置为 Archivo、粗体,并将颜色设置为 #010101。
- 标题标题级别:H3
- 字体:Archivo
- 重量:粗体
- 颜色:#010101

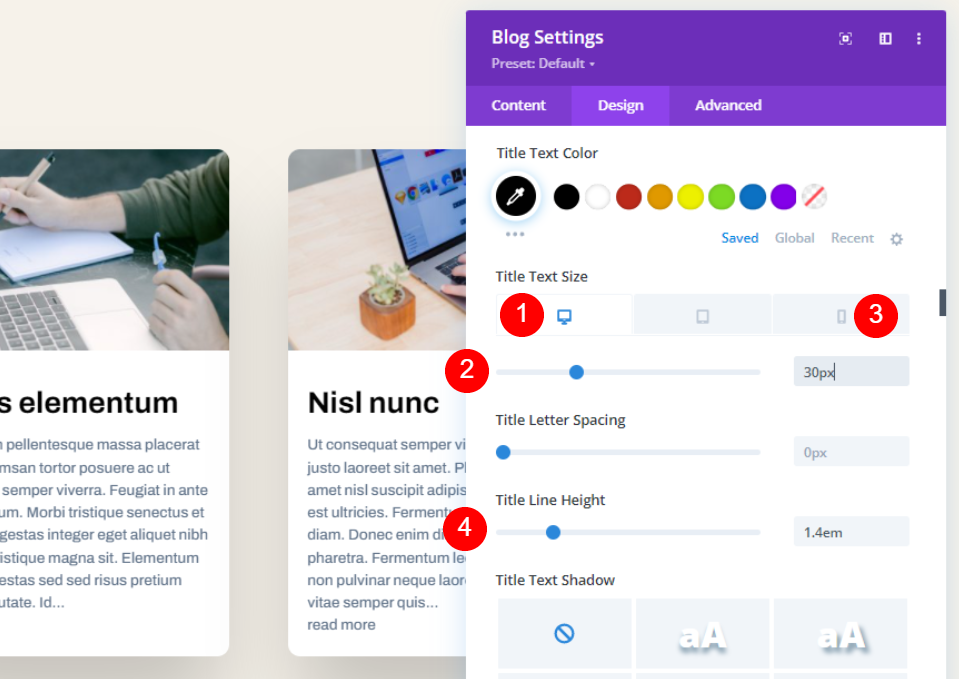
将桌面文本大小设置为 30 像素,将电话文本大小设置为 16 像素,将行高设置为 1.4em。
- 字体大小:桌面 30px,手机 16px
- 4em
正文字体

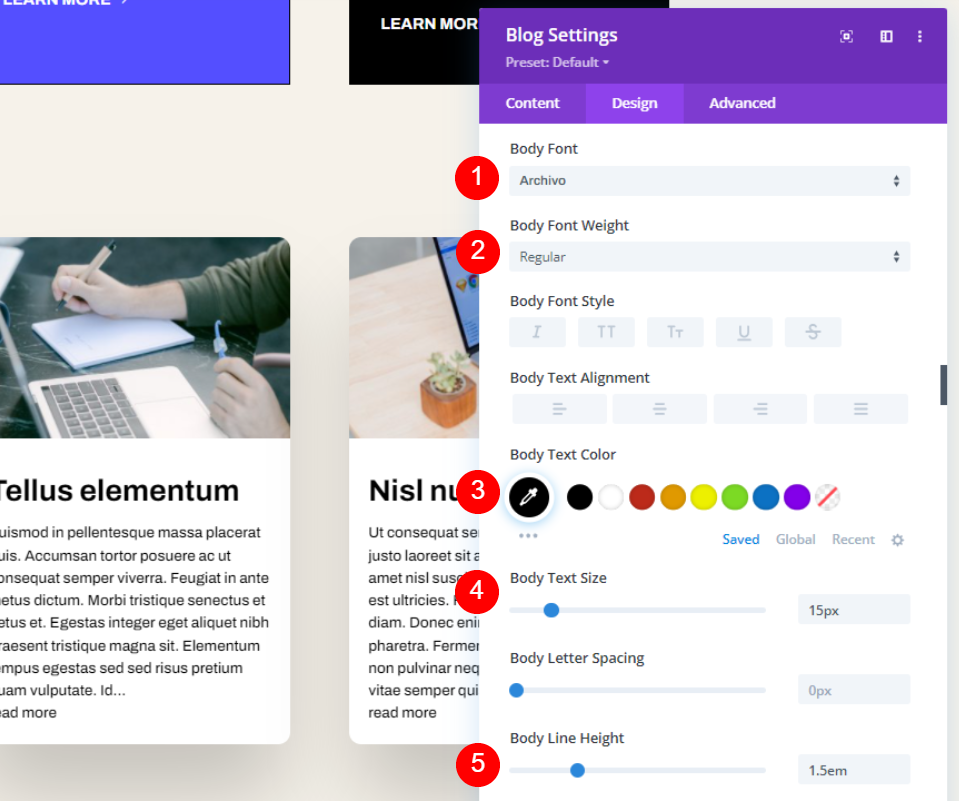
对于正文文本,选择存档,将其设置为常规,选择黑色,将大小设置为 15px,将正文行高设置为 1.5em。
- 字体:Archivo
- 重量:常规
- 颜色:#000000
- 尺寸:15 像素
- 线高:1.5em
阅读更多文本

向下滚动到Read More Text的设置。 选择Archivo,粗体,TT,设置为黑色,16px大小,设置行高为2.6em。
- 字体:Archivo
- 重量:粗体
- 款式:TT
- 颜色:#000000
- 尺寸:16 像素
- 行高:2.6em
间距

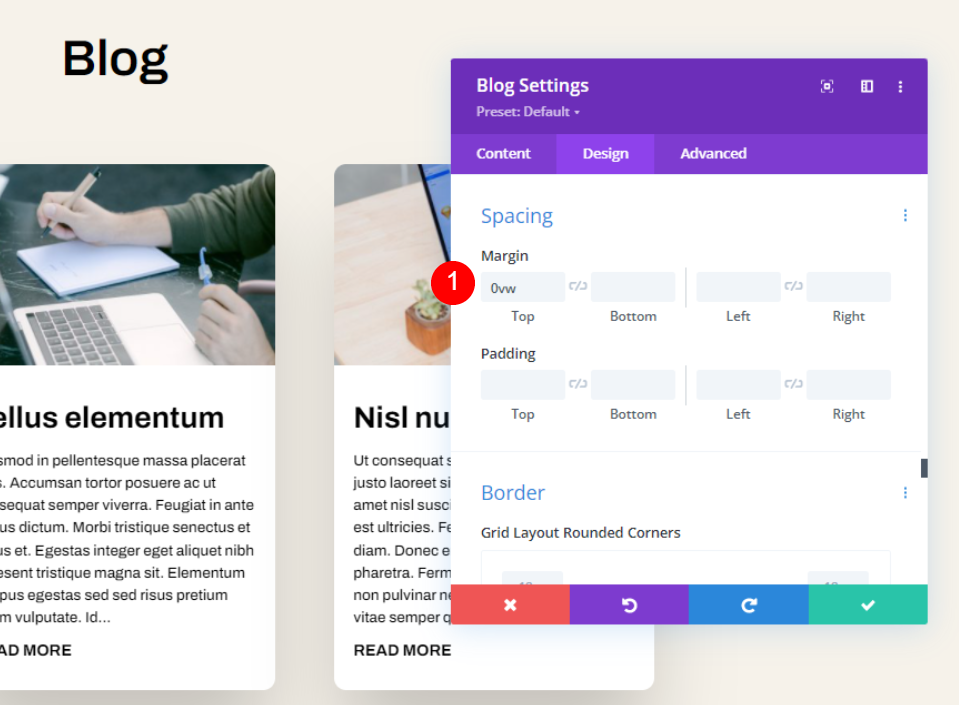
向下滚动到间距并将 0vw 放置到上边距。 这会将内容带到标题下方,因此我们现在可以在博客模块上方看到博客。
- 最高边距:0vw
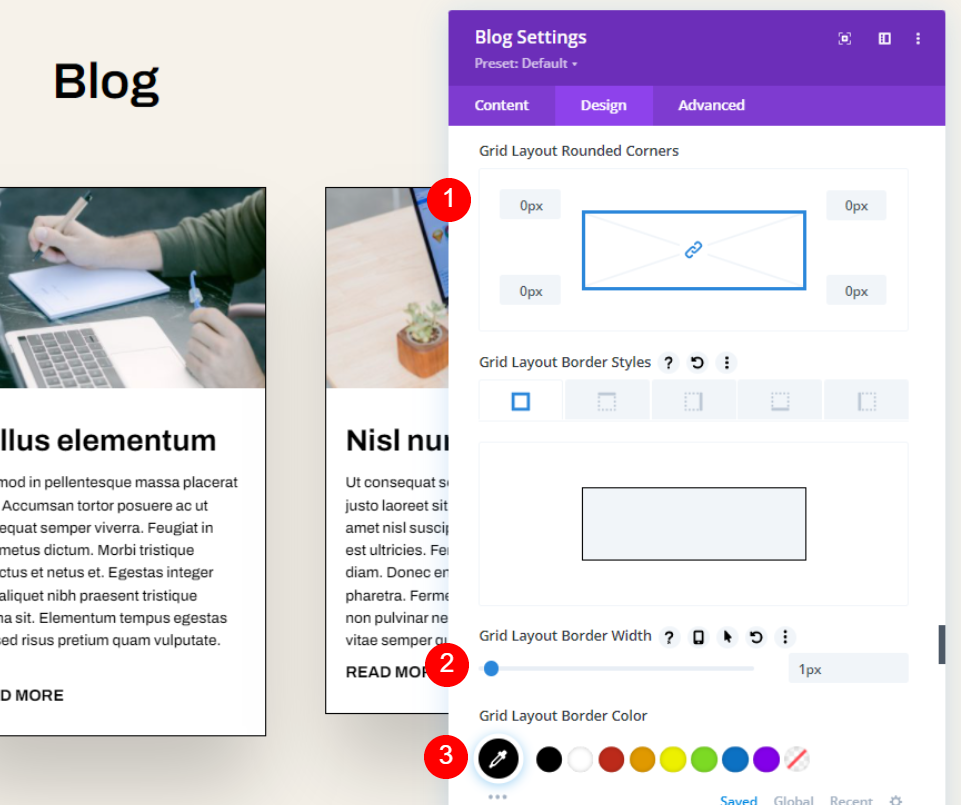
边界

接下来,向下滚动到Border 。 将角设置为 0px,宽度设置为 1px,颜色设置为黑色。
- 圆角:0px
- 边框宽度:1px
- 颜色:#000000
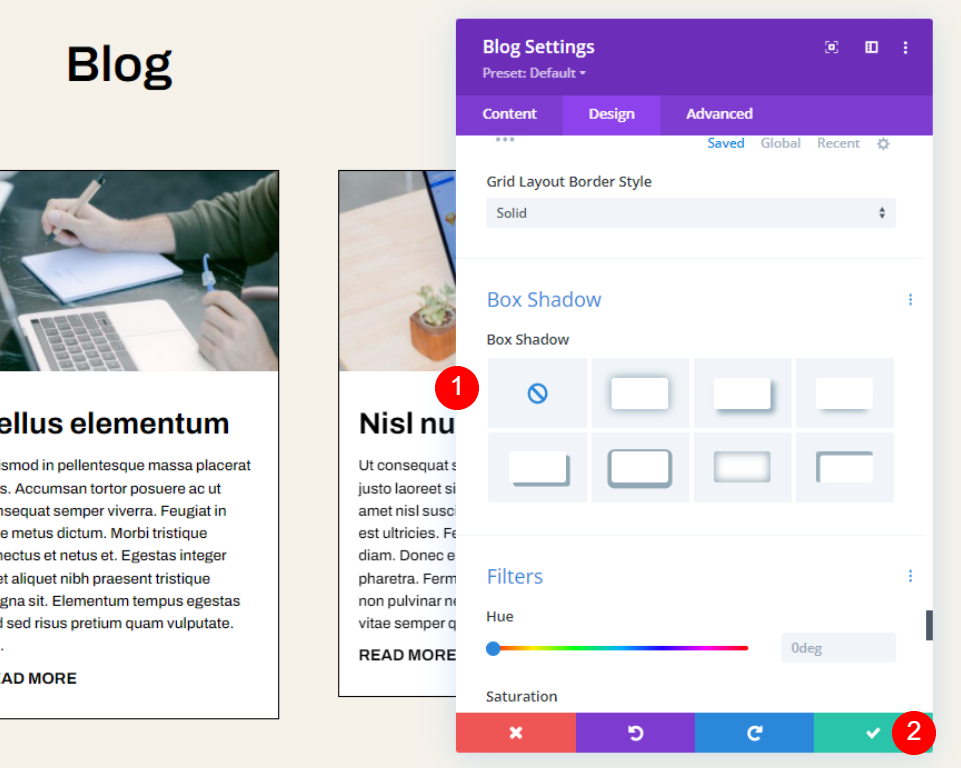
盒子阴影

最后,滚动到Box Shadow并禁用它。 保存您的设置。 你完成了。
- 盒子阴影:无
它在布局中的外观

这是添加到布局中的外观。 现在,让我们近距离看看它适用于台式机和手机。
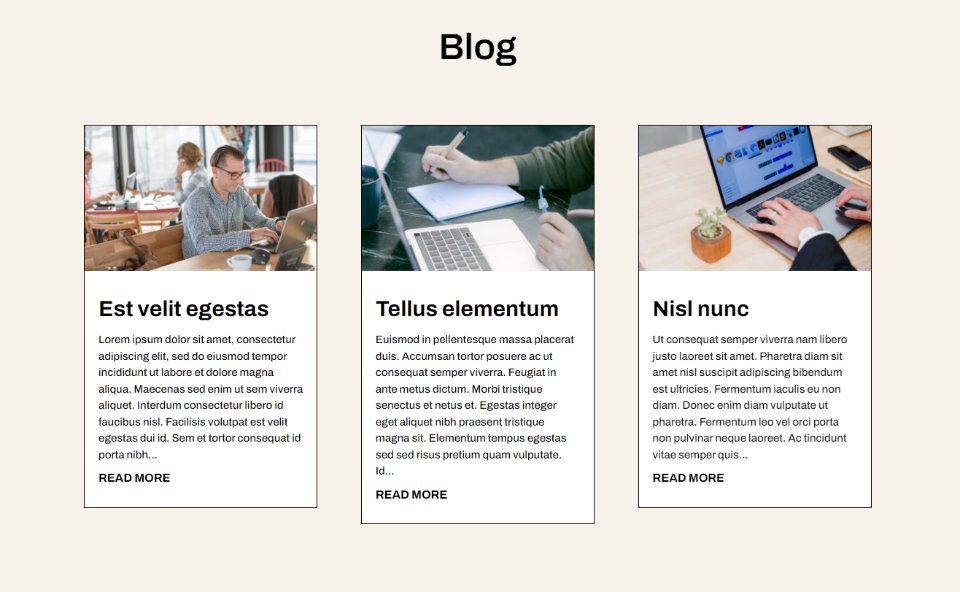
结果
桌面上的有限摘录长度

电话上的有限摘录长度

结束的想法
这就是我们对如何限制 Divi 博客模块的摘录长度的看法。 限制摘录长度可能会影响您的布局设计。 幸运的是,Divi 的博客模块为您提供了许多限制和控制摘录长度的选项。 使用 Divi 博客模块的样式选项也很容易为摘录设置样式。
我们希望收到你的来信。 您是否限制 Divi 博客模块中的帖子摘录? 在评论中让我们知道。
