วิธีจำกัดความยาวข้อความที่ตัดตอนมาของโมดูลบล็อก Divi ของคุณ
เผยแพร่แล้ว: 2022-02-03โพสต์ข้อความที่ตัดตอนมาให้ผู้อ่านมีทีเซอร์เล็ก ๆ เกี่ยวกับเนื้อหา สามารถสร้างได้โดยอัตโนมัติจากเนื้อหาหรือสร้างขึ้นด้วยตนเองสำหรับแต่ละโพสต์ ไม่ว่าจะถูกสร้างขึ้นมาอย่างไร สิ่งสำคัญคือต้องควบคุมความยาวได้ ในบทความนี้ เราจะมาดูวิธีจำกัดความยาวข้อความที่ตัดตอนมาของโมดูล Divi Blog ของคุณ เราจะดูวิธีจัดสไตล์ให้เข้ากับการออกแบบเว็บไซต์ของคุณด้วย
มาเริ่มกันเลย.
ดูตัวอย่าง
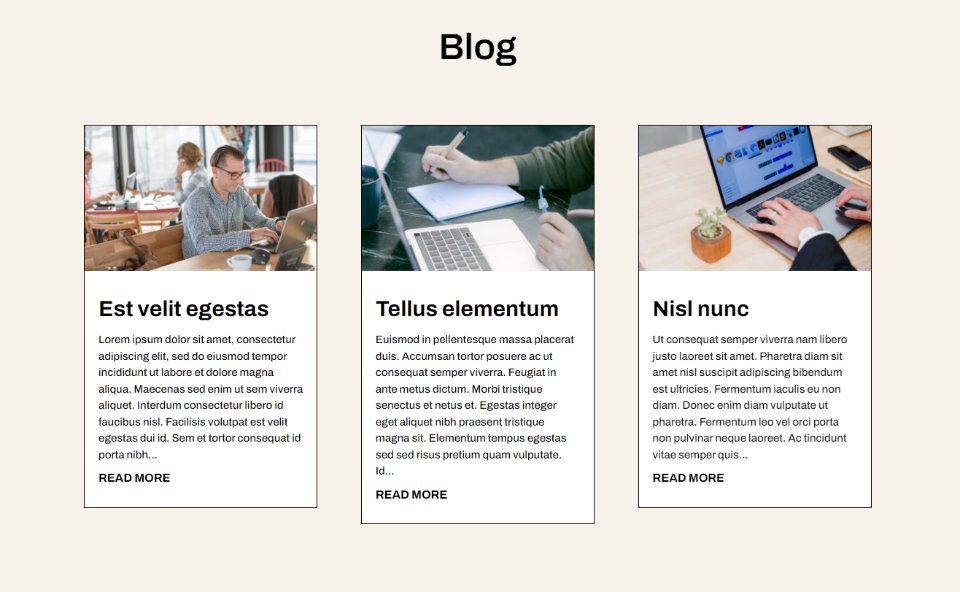
อันดับแรก มาดูกันว่าเราจะสร้างอะไร
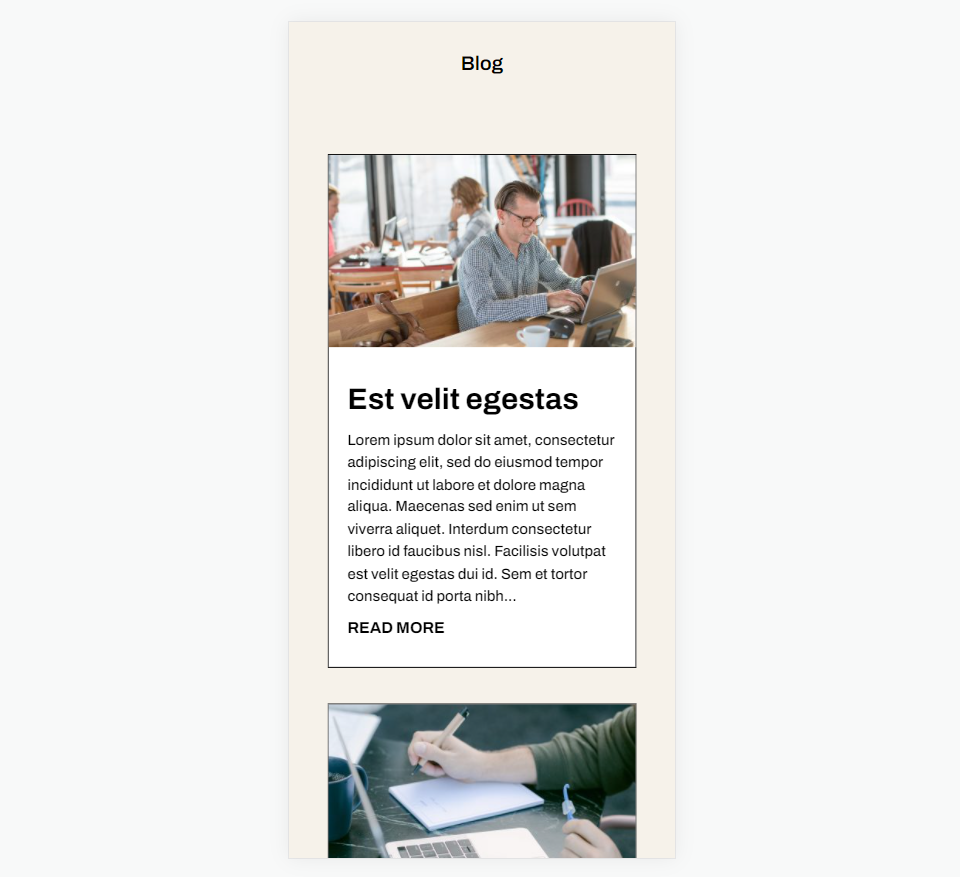
ความยาวข้อความที่ตัดตอนมาจำกัดบนเดสก์ท็อป

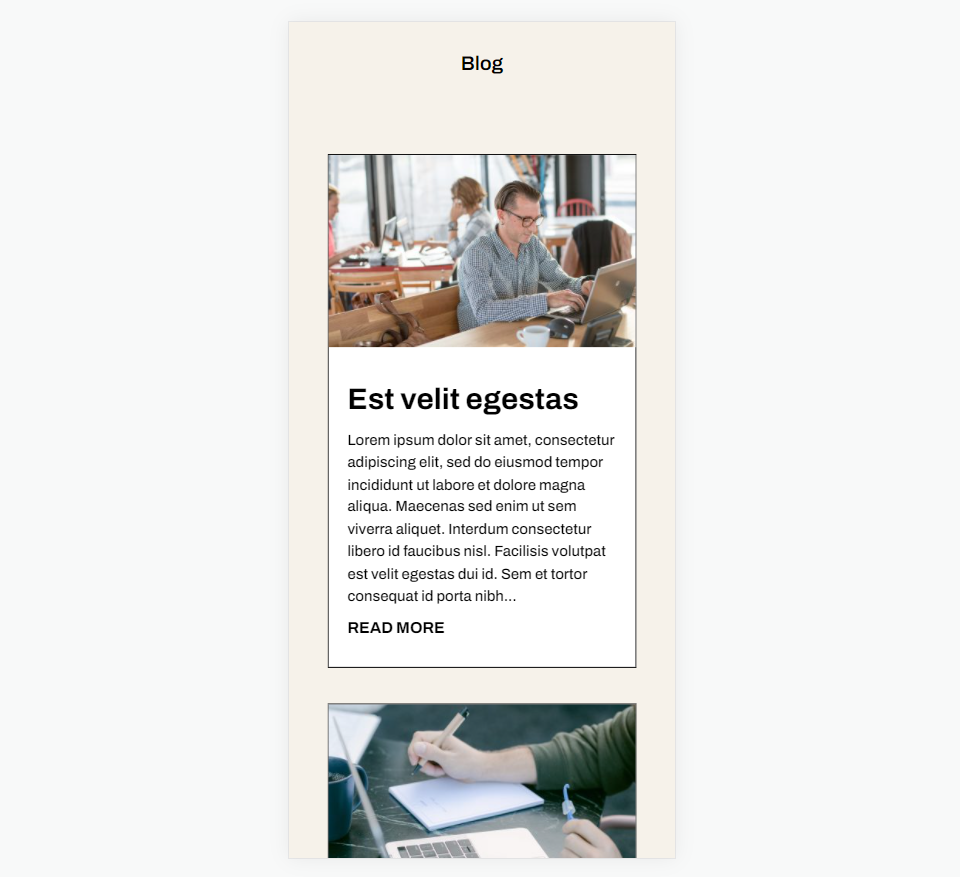
ความยาวข้อความที่ตัดตอนมาจำกัดบนโทรศัพท์

สมัครสมาชิกช่อง Youtube ของเรา
ทำไมต้องรวมข้อความที่ตัดตอนมา?

ข้อความที่ตัดตอนมาจากบทความจะให้ประโยคหนึ่งหรือสองประโยคจากเนื้อหาเพื่อช่วยให้ผู้อ่านเข้าใจว่าโพสต์นั้นเกี่ยวกับอะไร แทนที่จะแสดงเนื้อหาโพสต์บล็อกทั้งหมด WordPress จะแสดงตัวอย่างเนื้อหาเล็กน้อย ซึ่งจะช่วยควบคุมขนาดของโพสต์ภายในฟีด สร้างการออกแบบที่สะอาดตาและใช้งานง่ายขึ้น ทำให้เลย์เอาต์ของคุณดูสม่ำเสมอตลอดทั้งหน้า

ผู้เขียนสามารถระบุตัวอย่างข้อมูลนี้ได้ หรือ WordPress สามารถดึงอักขระจำนวนหนึ่งจากย่อหน้าแรกเพื่อแสดงเป็นข้อความที่ตัดตอนมา WordPress สามารถใช้ข้อมูลโค้ดนี้เพื่อควบคุมสิ่งที่แสดงในฟีดบล็อก เครื่องมือค้นหาใช้เพื่อแสดงเนื้อหาบางส่วนในผลการค้นหา

สำหรับบทความในหน้าฟีดบล็อกของ WordPress จำเป็นต้องเปิดใช้งานความสามารถในการแสดงข้อความที่ตัดตอนมาในการตั้งค่าการอ่าน เราสามารถเปิดใช้งานตัวเลือกนี้ได้ แต่ไม่สามารถควบคุมความยาวของข้อความที่ตัดตอนมาได้

โมดูล Divi Blog จะแสดงข้อความที่ตัดตอนมาของบล็อกโพสต์โดยค่าเริ่มต้น ไม่จำเป็นต้องปรับการตั้งค่า WordPress ของคุณ โมดูลนี้มีตัวเลือกมากมายรวมถึงฟิลด์สำหรับระบุความยาวของข้อความที่ตัดตอนมา
วิธีจำกัดความยาวของข้อความที่ตัดตอนมา

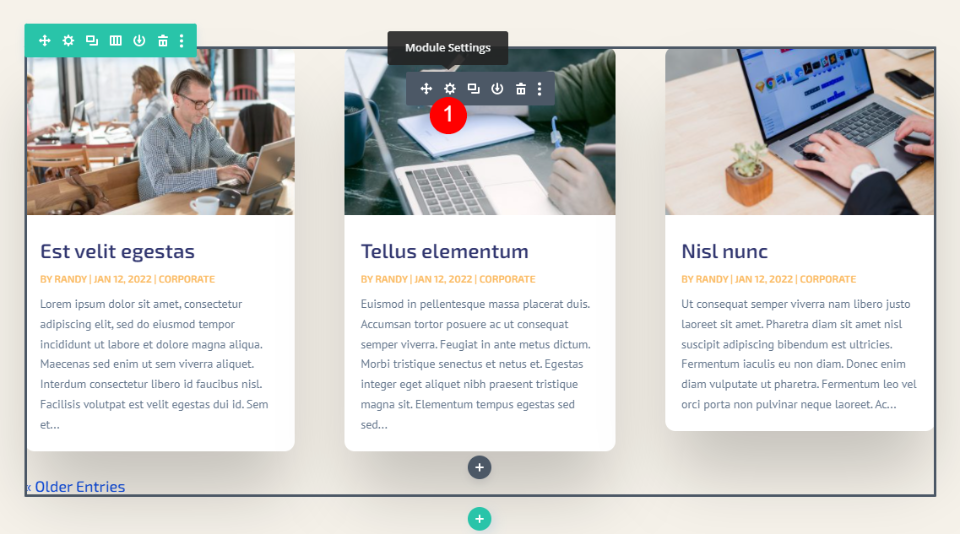
การจำกัดความยาวของข้อความที่ตัดตอนมาของโพสต์ในโมดูล Divi Blog นั้นง่ายมาก ขั้นแรก วางเมาส์เหนือโมดูลแล้วคลิก ไอคอนรูปเฟือง เพื่อเปิดการตั้งค่าของโมดูล

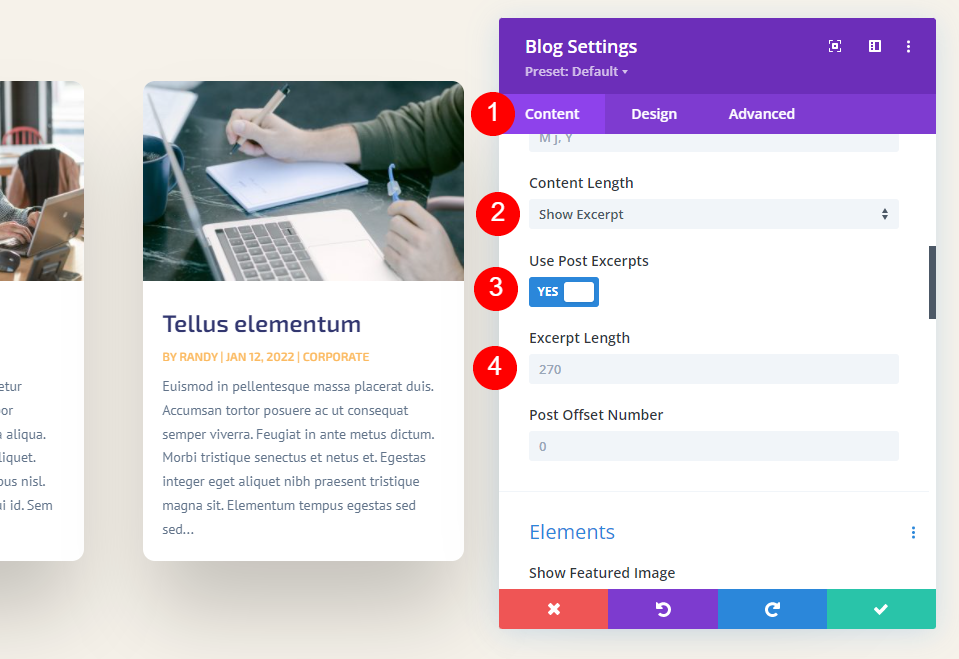
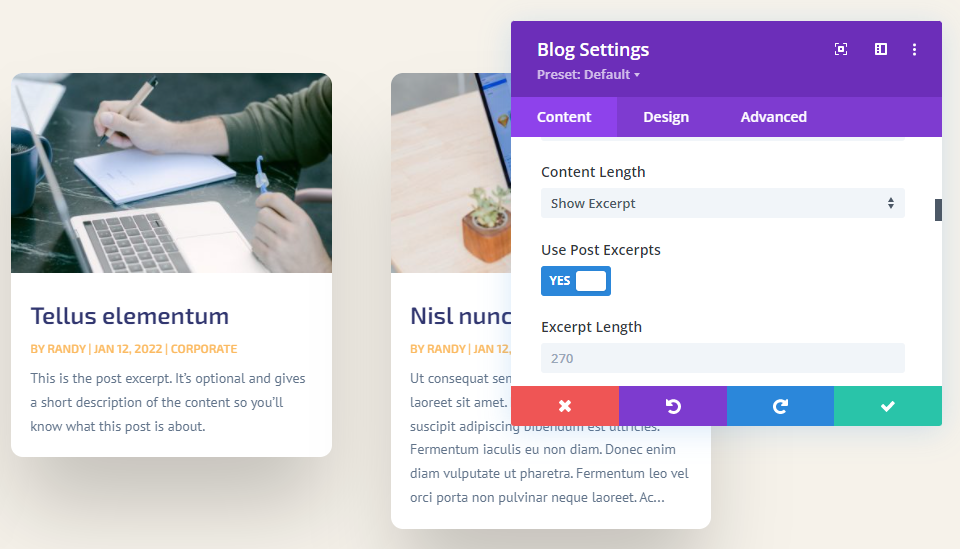
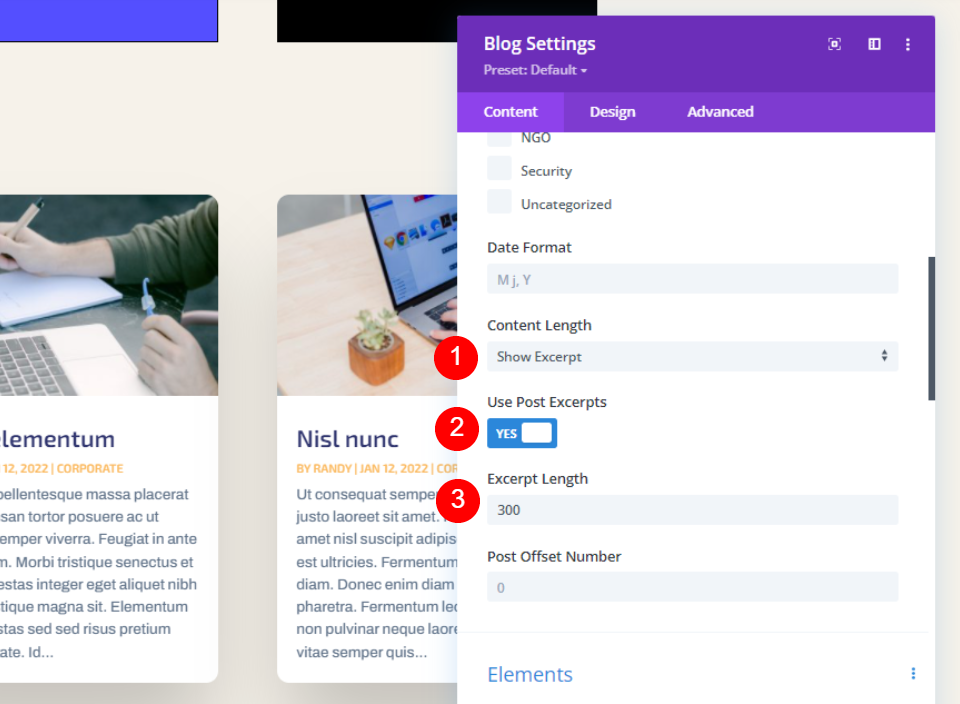
ในการตั้งค่าเนื้อหา ให้เลื่อนลงมาจนกว่าคุณจะเห็น ความยาวเนื้อหา ในที่นี้ เรามีตัวเลือกมากมายในการควบคุมข้อความที่ตัดตอนมา นี่คือการตั้งค่าเริ่มต้น หากต้องการจำกัดความยาวของข้อความที่ตัดตอนมา ให้เลือกแสดงข้อความที่ตัดตอนมาและป้อนจำนวนอักขระที่จะแสดงในฟิลด์ความยาวข้อความที่ตัดตอนมา
- ความยาวของเนื้อหา: แสดงข้อความที่ตัดตอนมา
- ความยาวข้อความที่ตัดตอนมา: ป้อนหมายเลข
มาดูกันดีกว่าว่าการตั้งค่าแต่ละอย่างทำอะไรได้บ้าง
ความยาวของเนื้อหา

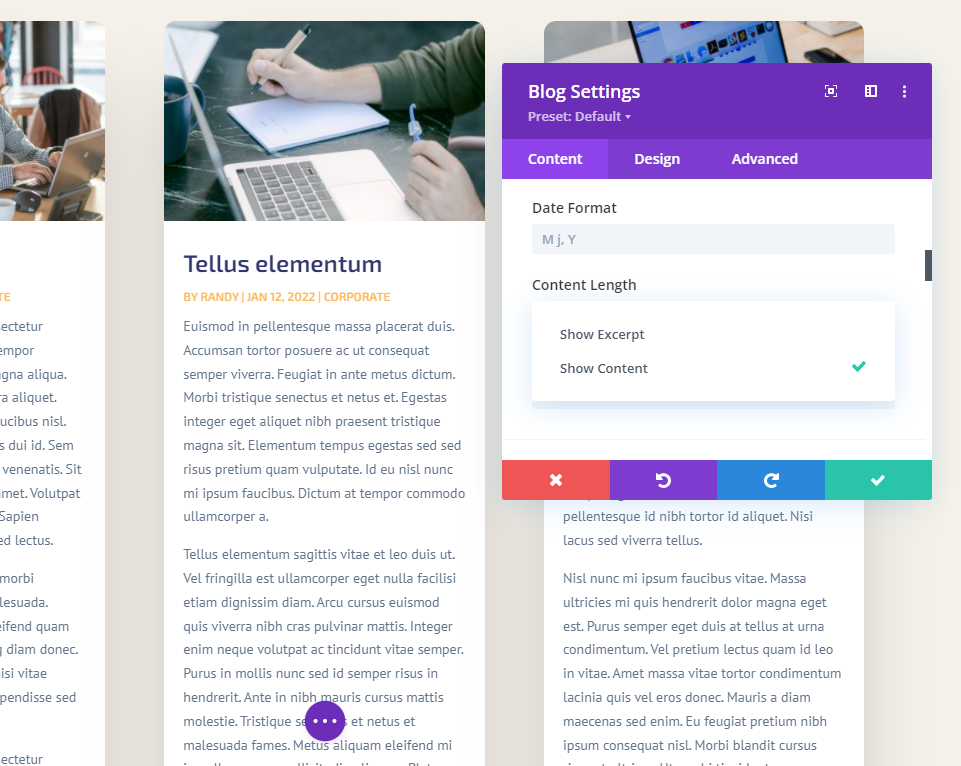
ความยาวเนื้อหา ให้คุณเลือกระหว่างการแสดงข้อความที่ตัดตอนมาและการแสดงเนื้อหาทั้งหมด เลือก แสดงข้อความที่ตัดตอนมา เพื่อระบุความยาวของข้อความที่ตัดตอนมา ตัวอย่างนี้แสดงเนื้อหา
- ความยาวของเนื้อหา: แสดงข้อความที่ตัดตอนมา
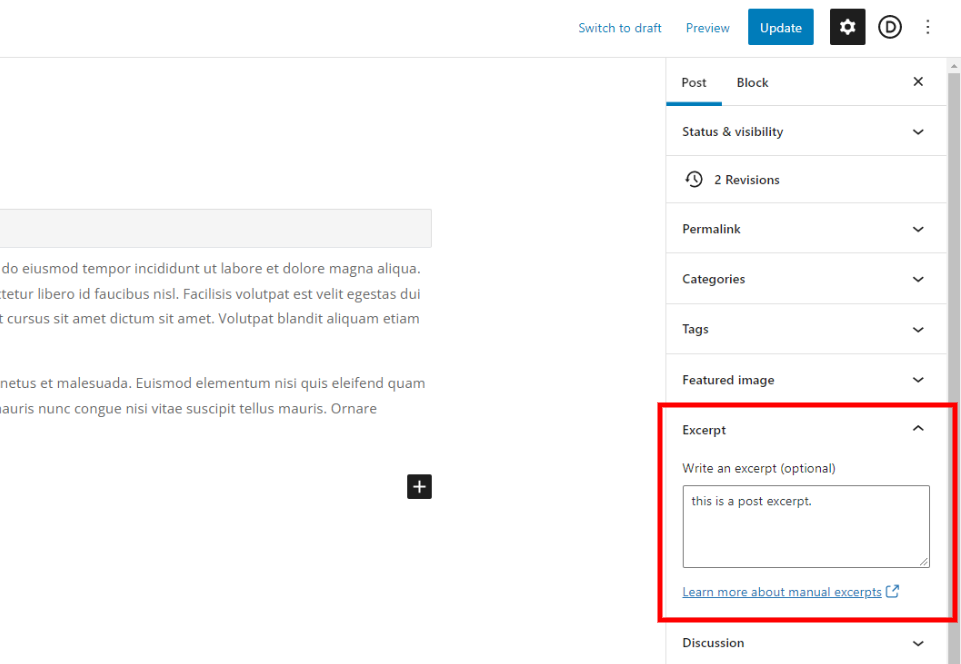
ใช้ข้อความที่ตัดตอนมา

ใช้ Post Excerpts จะแสดงข้อความที่ตัดตอนมาซึ่งระบุโดยผู้เขียนบทความในเครื่องมือแก้ไขโพสต์ของ WordPress หากโพสต์ไม่มีข้อความที่ตัดตอนมาด้วยตนเอง ระบบจะสร้างข้อความที่ตัดตอนมาจากย่อหน้าแรกโดยอัตโนมัติ
ความยาวข้อความที่ตัดตอนมา

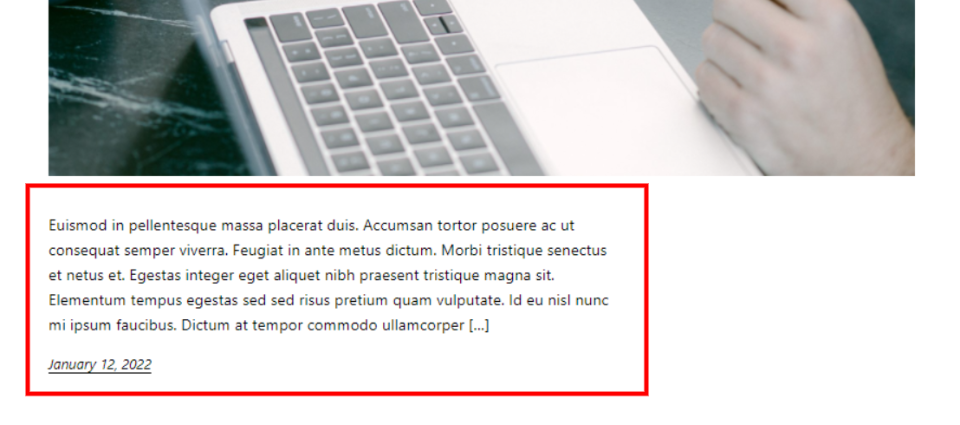
ความยาวข้อความที่ตัดตอนมา ช่วยให้คุณสามารถระบุจำนวนอักขระที่แสดงสำหรับข้อความที่ตัดตอนมา นี่เป็นการตั้งค่าที่สองสำหรับการจำกัดความยาวของข้อความที่ตัดตอนมา ใส่จำนวนเงินที่คุณต้องการลงในช่อง ค่าเริ่มต้นคือ 270 คุณสามารถป้อนจำนวนเงินที่ต้องการแสดง
ไม่มีหมายเลขอักขระที่ตัดตอนมาบางส่วนที่ดีที่สุดให้เลือกเสมอ เนื้อหาต่างกัน ผู้ชมต่างกัน และการออกแบบของคุณก็ต่างกัน ฉันแนะนำให้ใช้ตัวเลขที่ตรงกับการออกแบบของหน้ามากที่สุด คุณยังสามารถทำการทดสอบแยก a/b เพื่อดูว่าข้อความที่ตัดตอนมาแบบใดเหมาะที่สุดสำหรับผู้ชมของคุณ
ซ่อนข้อความที่ตัดตอนมา

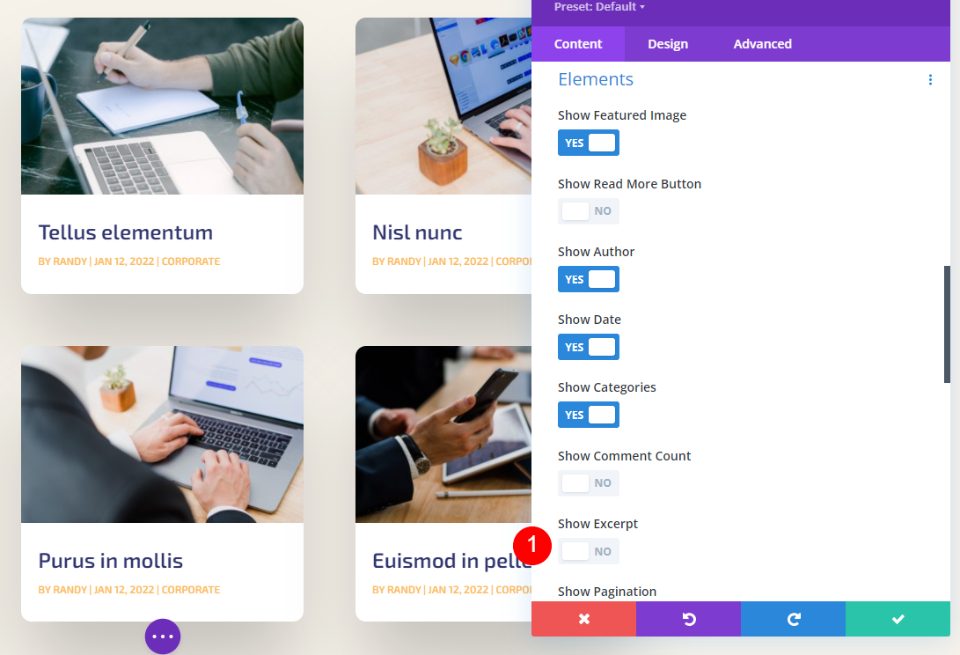
นอกจากนี้ยังสามารถซ่อนข้อความที่ตัดตอนมาทั้งหมดได้ เพียงเลื่อนลงไปที่ Elements และ ปิดใช้งาน Show Excerpt
วิธีจัดรูปแบบข้อความที่ตัดตอนมา

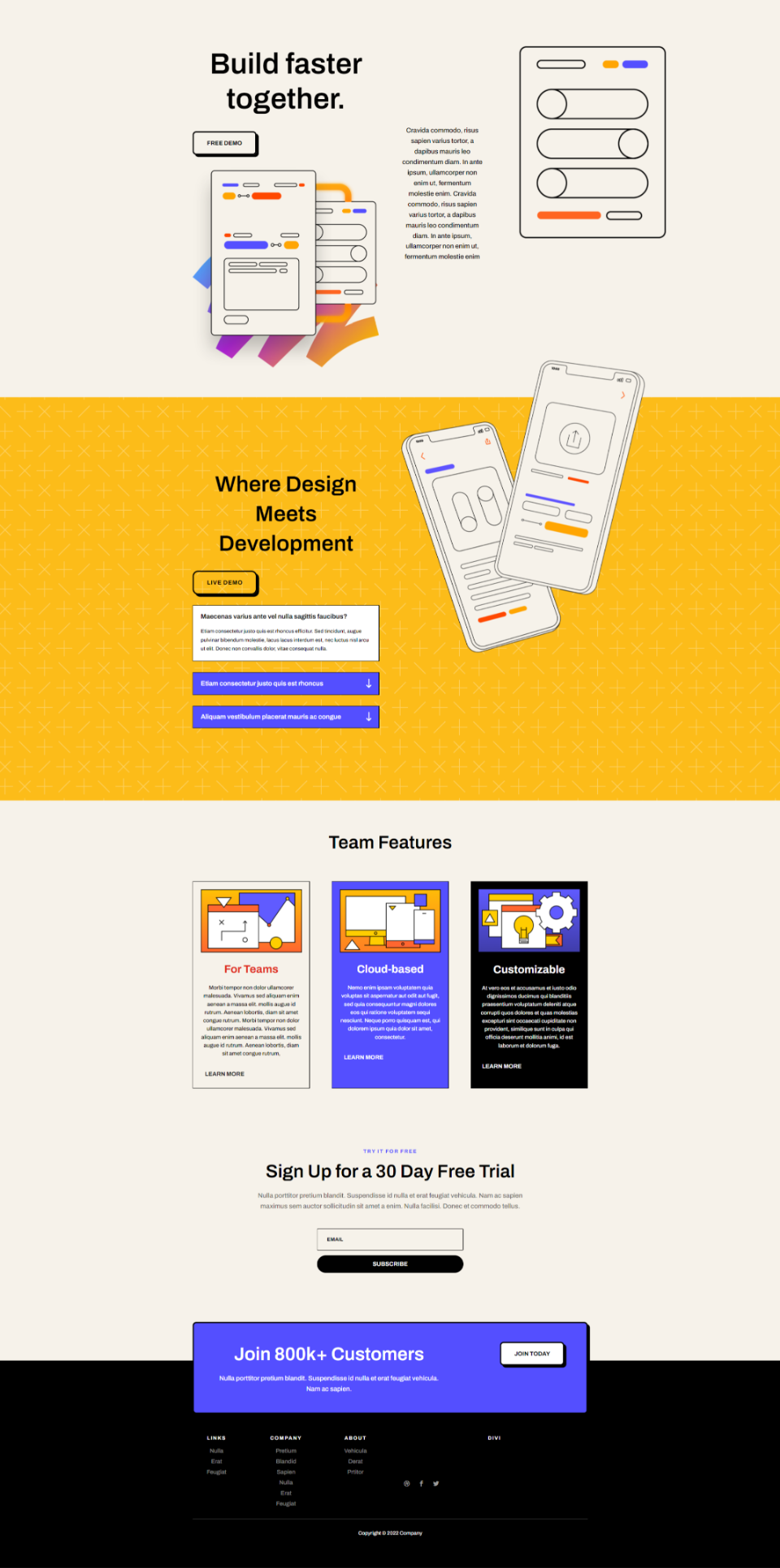
เมื่อเราได้เห็นวิธีจำกัดข้อความที่ตัดตอนมาแล้ว มาดูวิธีการจัดรูปแบบให้เข้ากับเว็บไซต์ของคุณ สำหรับตัวอย่างของฉัน ฉันได้เพิ่มโมดูลบล็อกลงในโฮมเพจของ Software Layout Pack หน้านี้ไม่มีโมดูลบล็อก ฉันจะแสดงวิธีจัดรูปแบบให้เข้ากับหน้าและเลือกข้อความที่ตัดตอนมาที่ใช้ได้กับการออกแบบหน้า
หมายเหตุ – เพื่อประหยัดเวลา ปกติฉันจะคัดลอกโมดูลจากหน้า Landing Page ของชุดเค้าโครงนี้ ฉันจะเริ่มต้นจากศูนย์และทำตามคิวการออกแบบจากโฮมเพจ และสร้างสไตล์ของตัวเอง
เพิ่มโมดูลส่วน แถว และบล็อกใหม่

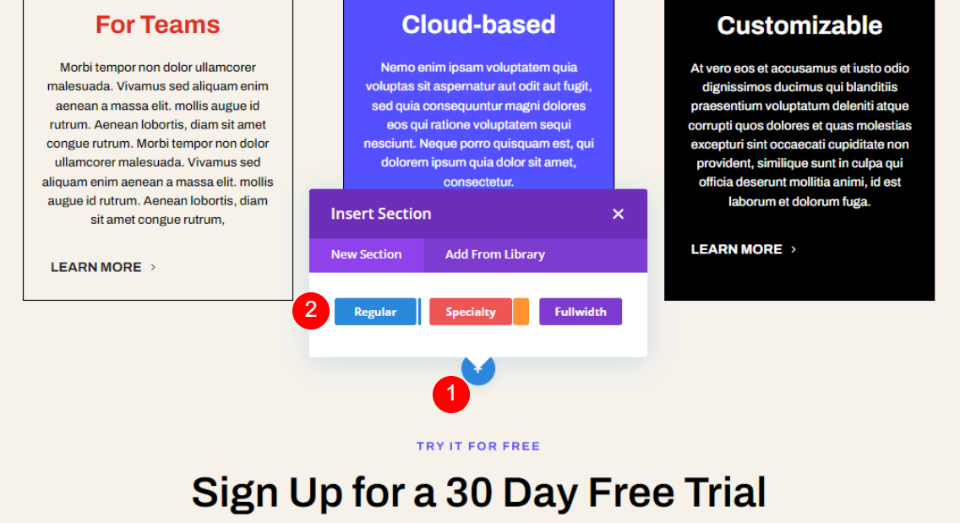
ขั้นแรก เพิ่มส่วนปกติใหม่ ภายใต้ส่วนคุณลักษณะของทีม คลิกไอคอนบวกสีน้ำเงิน และเลือกปกติ

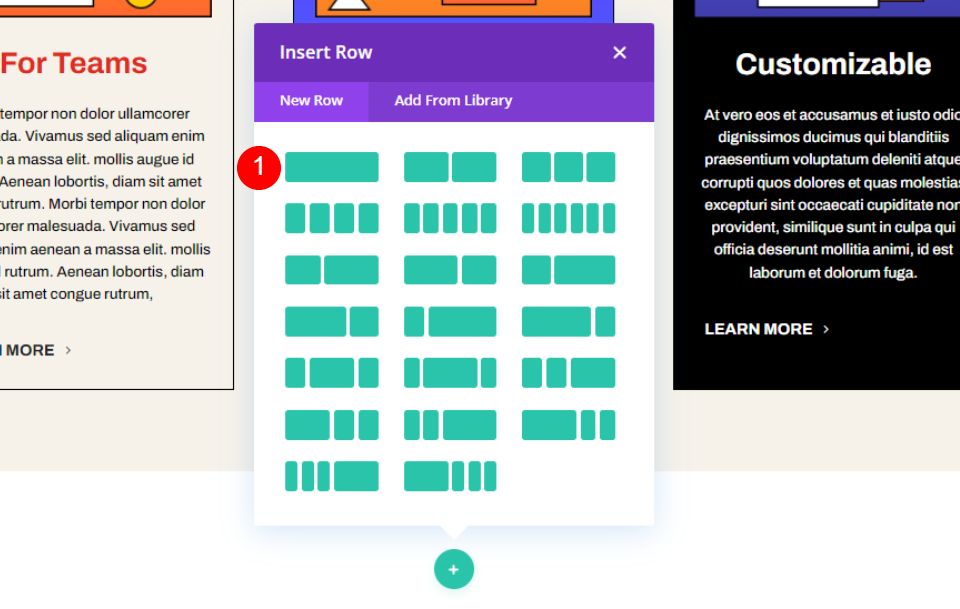
เลือก แถวคอลัมน์เดียว

เพิ่ม โมดูลข้อความ ในแถว นี้จะสร้างชื่อสำหรับส่วนบล็อก

ถัดไป เพิ่มแถวใหม่ ภายใต้แถวแรก แถวนี้จะเก็บโมดูล Divi Blog ของเรา

สุดท้าย เพิ่มโมดูลบล็อก ในแถวที่สอง โมดูลนี้ปรากฏเหนือโมดูลข้อความ ดังนั้นเราจะไม่เห็นชื่อจนกว่าเราจะทำการปรับเปลี่ยนโมดูลบล็อก
ตอนนี้ได้เวลาจัดสไตล์พวกเขาแล้ว เราจะตั้งค่าโมดูลบล็อกเมื่อเราจัดรูปแบบ
จัดรูปแบบมาตรา


อันดับแรก มากำหนดสไตล์ของ Section กันก่อน เปิดตัวเลือกของส่วนโดยคลิกที่ไอคอนรูปเฟือง

เลื่อนไปที่ พื้นหลัง และตั้งค่าสีเป็น #f6f2ea ปิดการตั้งค่า
- พื้นหลัง: #f6f2ea
จัดรูปแบบแถว

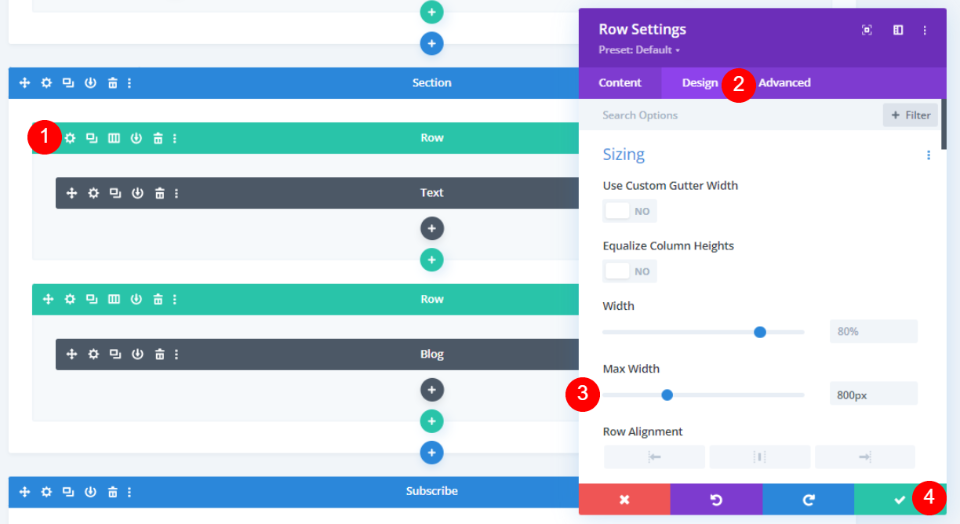
เปิด แถวที่มีโมดูลข้อความ หากโมดูลข้อความปรากฏขึ้นด้านหลังโมดูลบล็อก คุณสามารถเปลี่ยนไปใช้มุมมองโครงร่างเพื่อคลิกไอคอนรูปเฟืองได้ ไปที่แท็บ Design แล้วเปลี่ยน Max Width เป็น 800px ปิดการตั้งค่าแถว
- ความกว้างสูงสุด: 800px
จัดรูปแบบโมดูลข้อความ

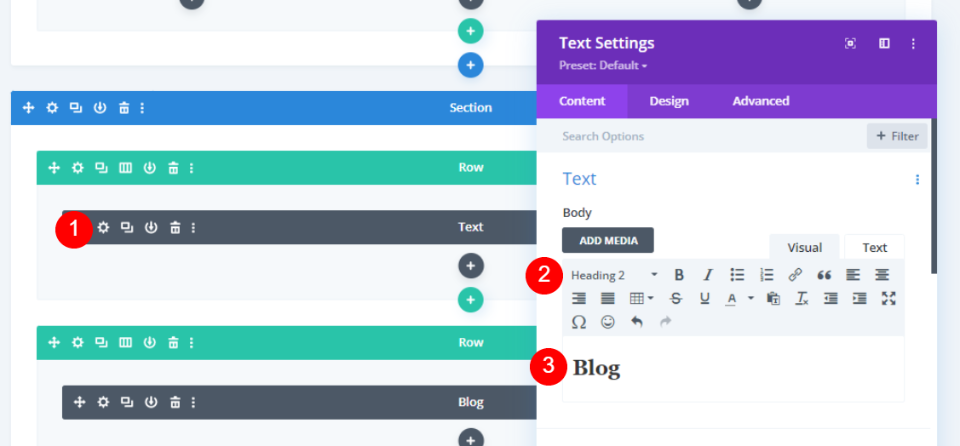
เปิด โมดูลข้อความ เลือก หัวเรื่อง 2 และป้อน บล็อก เป็นชื่อเรื่องสำหรับส่วน
- รูปแบบข้อความ: หัวเรื่อง 2
- ข้อความ: บล็อก

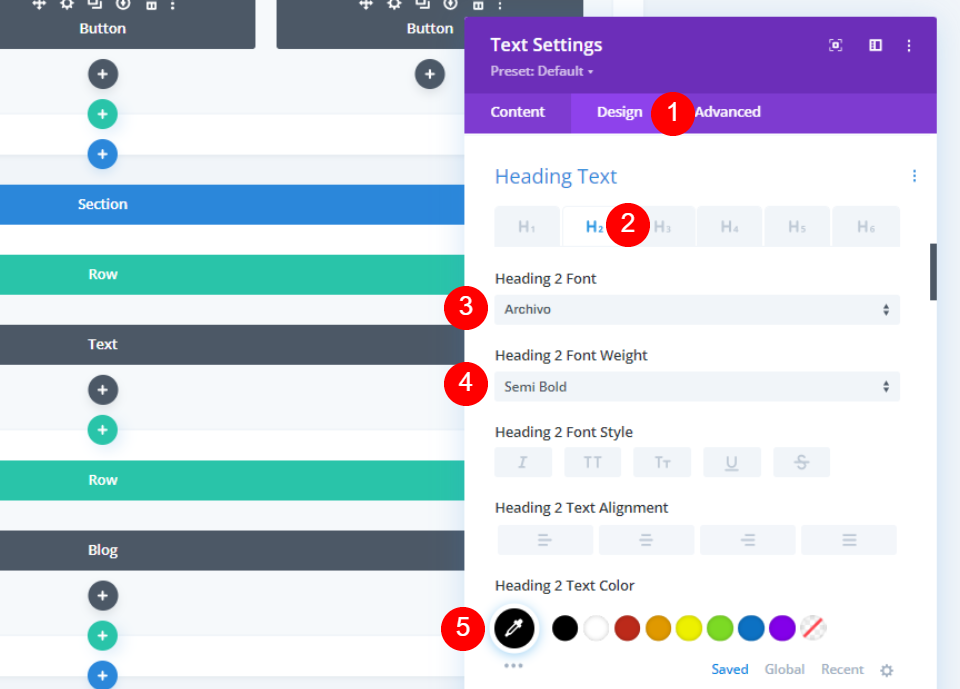
ไปที่แท็บ Design และเลื่อนลงไปที่ Heading Text เลือก H2 แล้วเลือก Archivo กึ่งหนา และตั้งค่าสีเป็น #010101
- หัวข้อ: H2
- แบบอักษร: Archivo
- น้ำหนัก: กึ่งหนา
- สี: #010101

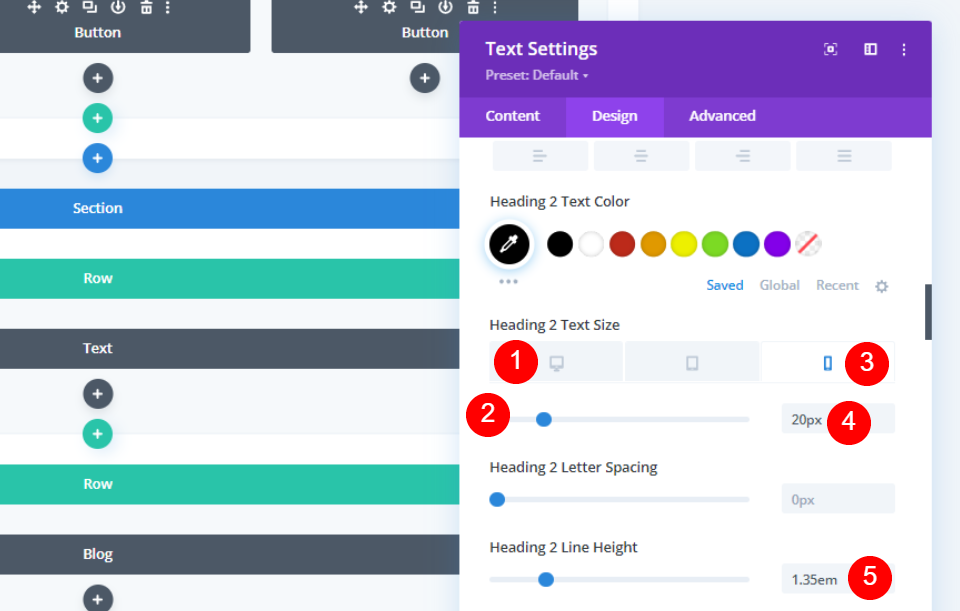
ตั้งค่า ขนาดแบบอักษรบนเดสก์ท็อป เป็น 50px และ ขนาดแบบอักษรของโทรศัพท์ เป็น 20px ตั้งค่า ความสูงของบรรทัด เป็น 1.35em
- ขนาดตัวอักษร: 50px Desktop, 20px Phone
- ความสูงของเส้น: 1.35em

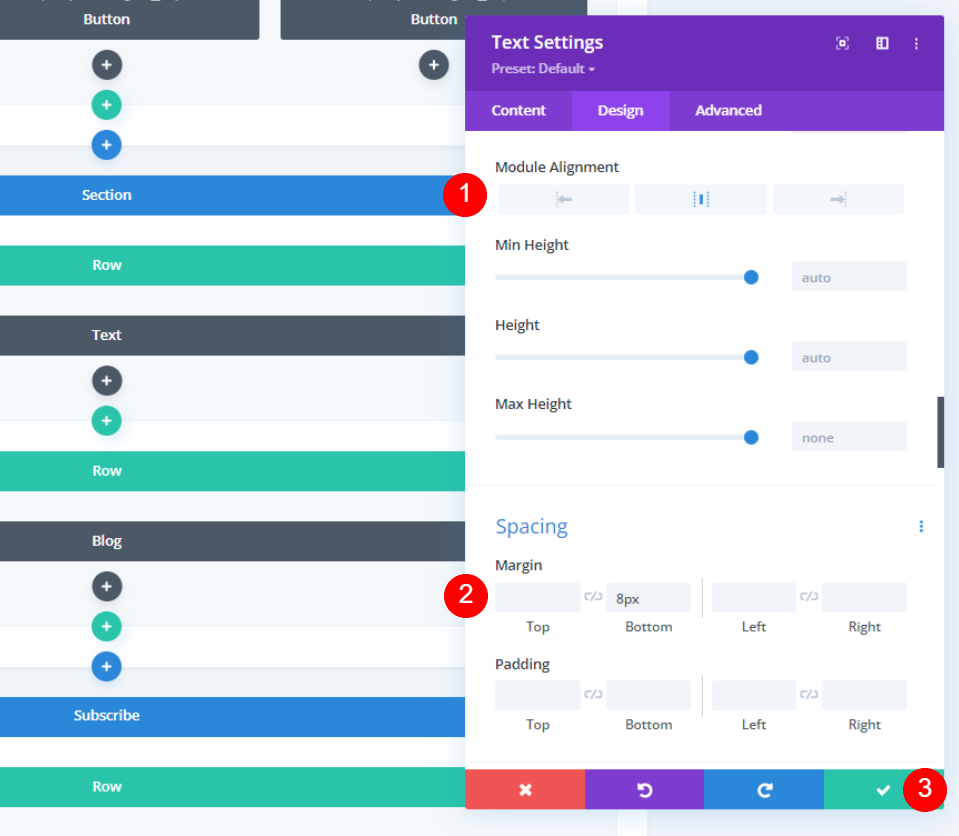
ตั้งค่าการ จัดแนวโมดูล ให้อยู่ตรงกลางและเพิ่ม 8px ของระยะ ขอบด้านล่าง ปิดการตั้งค่า
- การจัดตำแหน่งโมดูล: ศูนย์
- ขอบล่าง: 8px
จัดรูปแบบโมดูลบล็อก

ตอนนี้ เราสามารถไปยังโมดูลบล็อกได้แล้ว ฉันกลับไปที่มุมมองภาพเดสก์ท็อปแล้ว เปิดไปที่การตั้งค่าของโมดูล
การตั้งค่าเนื้อหาโมดูลบล็อก

ในแท็บเนื้อหา ให้ป้อน 3 สำหรับ จำนวนโพสต์
- จำนวนโพสต์: 3

เลือก แสดงข้อความที่ตัดตอนมา สำหรับความยาวของเนื้อหา เลือก ใช้ข้อความที่ตัดตอนมา และตั้งค่า ความยาวข้อความที่ตัดตอนมา เป็น 300

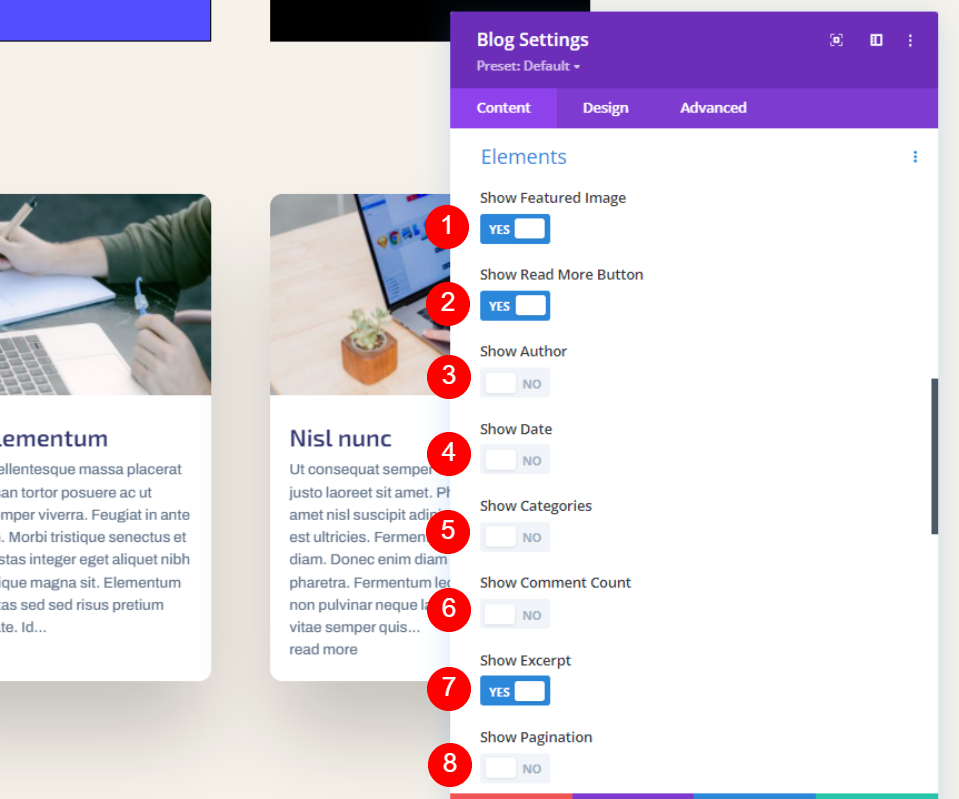
ภายใต้ องค์ประกอบ ให้เปิดใช้งานแสดงรูปภาพเด่น แสดงปุ่มอ่านเพิ่มเติม และแสดงข้อความที่ตัดตอนมา ปิดการใช้งานส่วนที่เหลือทั้งหมด
- แสดงรูปภาพเด่น: ใช่
- แสดงปุ่มอ่านเพิ่มเติม: ใช่
- แสดงผู้แต่ง: No
- แสดงวันที่: ไม่
- แสดงหมวดหมู่: ไม่
- แสดงจำนวนความคิดเห็น: ไม่
- แสดงข้อความที่ตัดตอนมา: ใช่
- แสดงเลขหน้า: ไม่
การตั้งค่าการออกแบบโมดูลบล็อก
ข้อความชื่อเรื่อง

ไปที่แท็บออกแบบ โดยปกติ ฉันจะปรับแต่งโอเวอร์เลย์ แต่โอเวอร์เลย์เริ่มต้นใช้งานได้ดีกับเลย์เอาต์นี้ เลื่อนลงไปที่ Title Text แล้วเลือก H3 ตั้งค่า Font เป็น Archivo, Bold และสีเป็น #010101
- ระดับหัวเรื่อง: H3
- แบบอักษร: Archivo
- น้ำหนัก: หนา
- สี: #010101

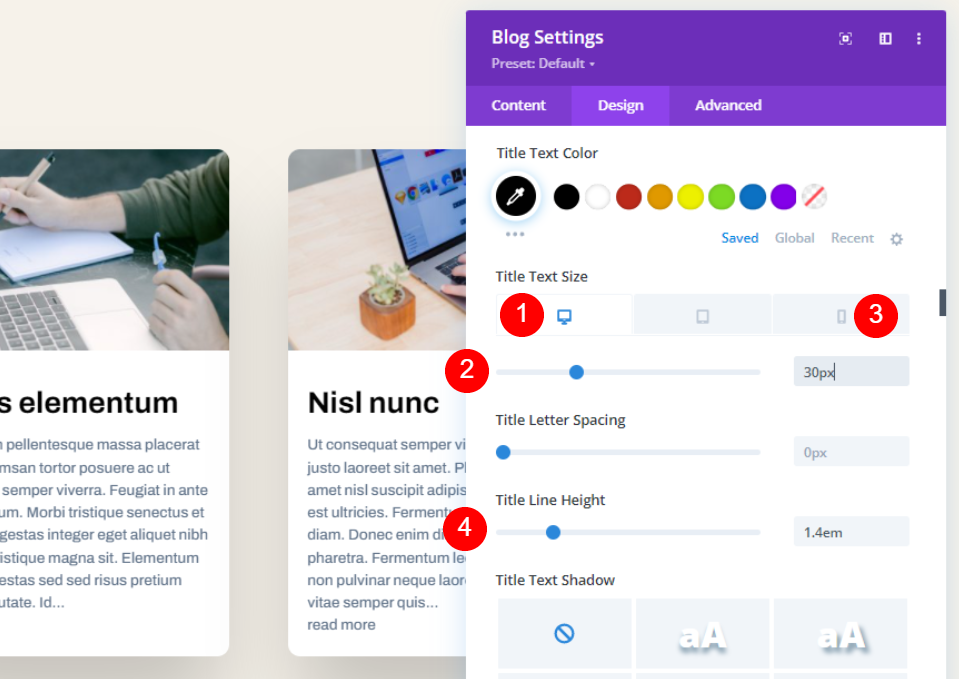
ตั้งค่า ขนาดข้อความเดสก์ท็อป เป็น 30px ขนาดข้อความในโทรศัพท์ เป็น 16px และ ความสูงของบรรทัด เป็น 1.4em
- ขนาดตัวอักษร: เดสก์ท็อป 30px, โทรศัพท์ 16px
- 4em
แบบอักษรของร่างกาย

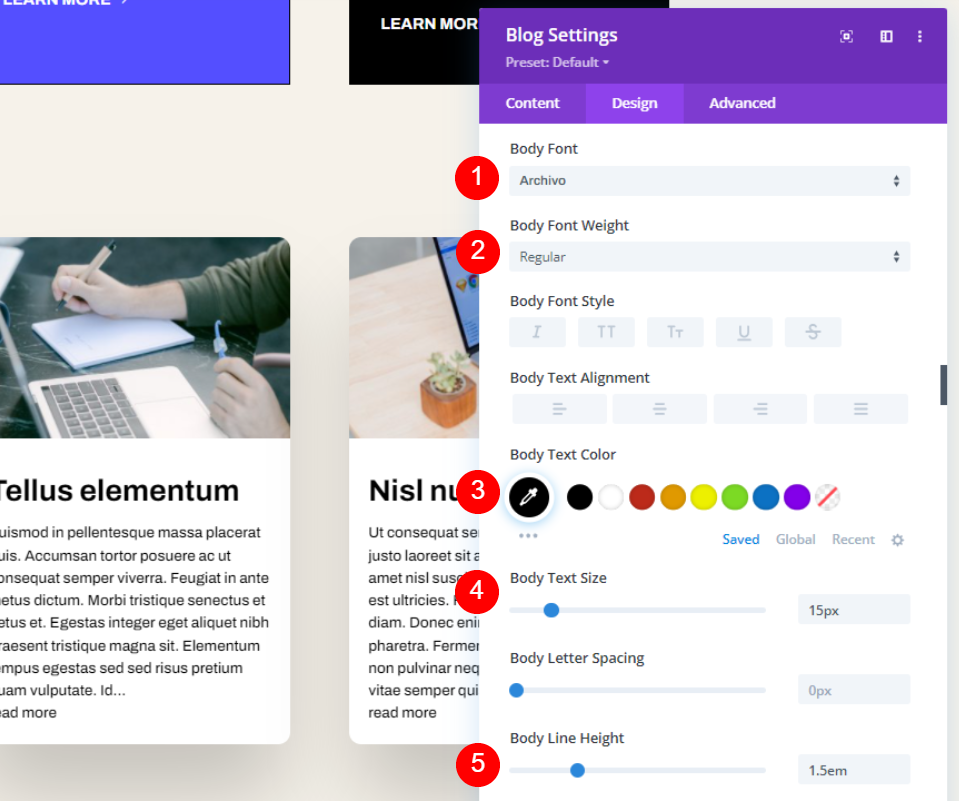
สำหรับ ข้อความเนื้อหา ให้เลือก Archivo ตั้งค่าเป็นแบบปกติ เลือกสีดำ ตั้งค่าขนาดเป็น 15px และความสูงของเส้นเนื้อหาเป็น 1.5em
- แบบอักษร: Archivo
- น้ำหนัก: ปกติ
- สี: #000000
- ขนาด: 15px
- ความสูงของสาย: 1.5em
อ่านเพิ่มเติม Text

เลื่อนลงไปที่การตั้งค่าสำหรับ ข้อความ อ่านเพิ่มเติม เลือก Archivo, Bold, TT, ตั้งค่าเป็นสีดำ, ขนาด 16px และตั้งค่า Line Height เป็น 2.6em
- แบบอักษร: Archivo
- น้ำหนัก: หนา
- สไตล์: TT
- สี: #000000
- ขนาด: 16px
- ความสูงของสาย: 2.6em
ระยะห่าง

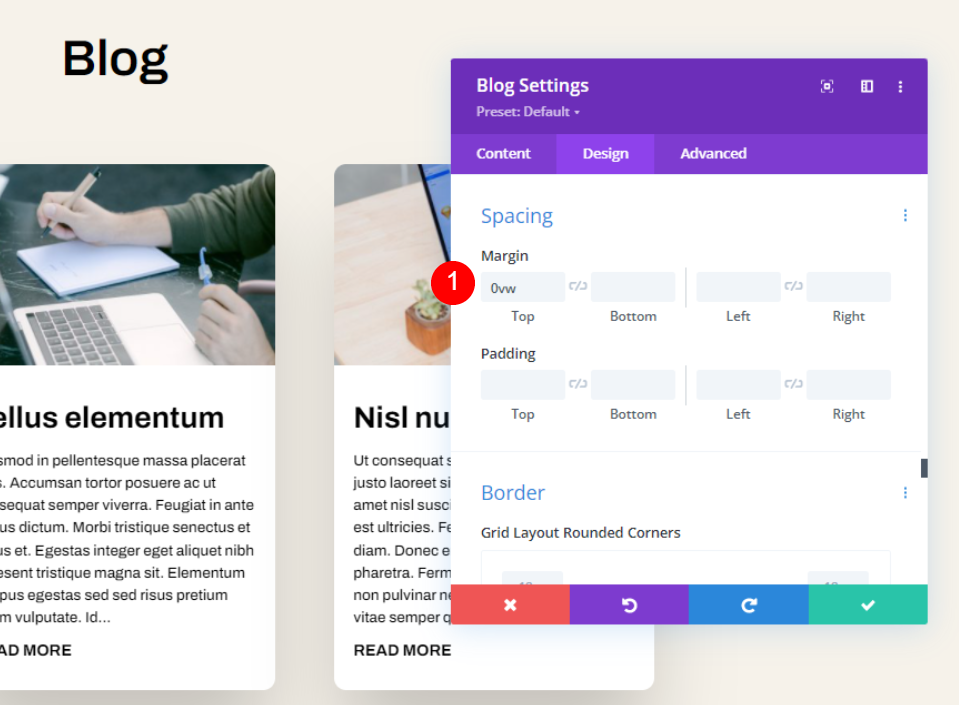
เลื่อนลงไปที่การ เว้นวรรค และวาง 0vw ไปที่ขอบบน ซึ่งจะทำให้เนื้อหาอยู่ใต้ชื่อเรื่อง เพื่อให้เราสามารถเห็น Blog ด้านบนโมดูล Blog
- มาร์จิ้นสูงสุด: 0vw
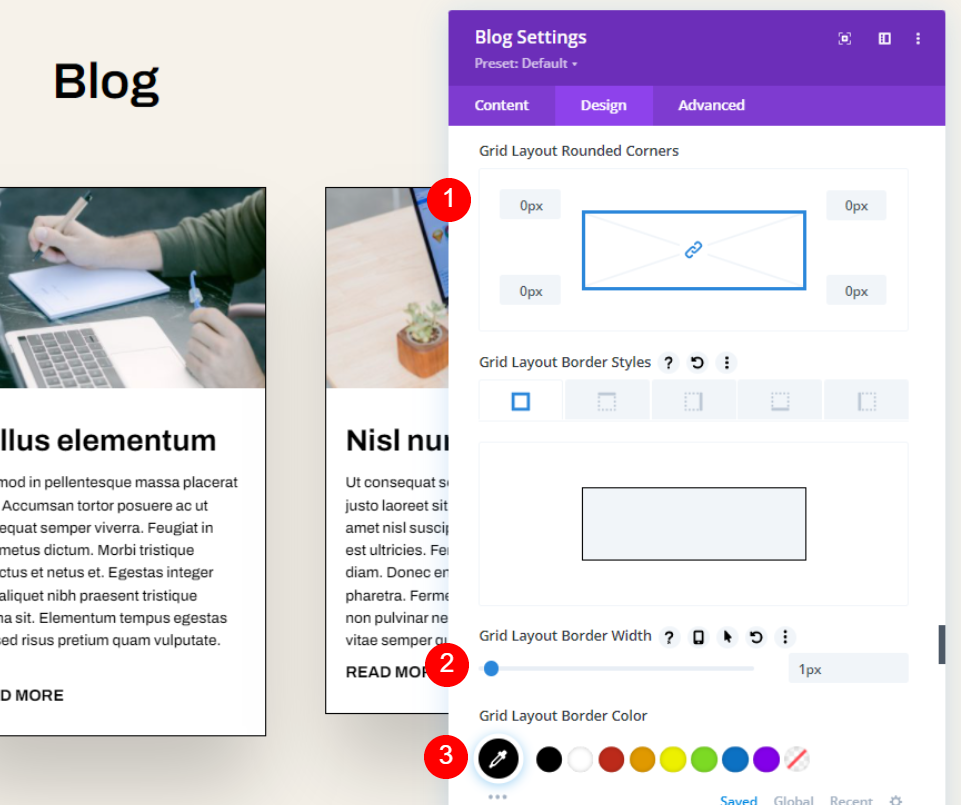
ชายแดน

ถัดไป เลื่อนลงไปที่เส้น ขอบ ตั้งค่ามุมเป็น 0px ความกว้างเป็น 1px และสีเป็นสีดำ
- มุมโค้งมน: 0px
- ความกว้างของเส้นขอบ: 1px
- สี: #000000
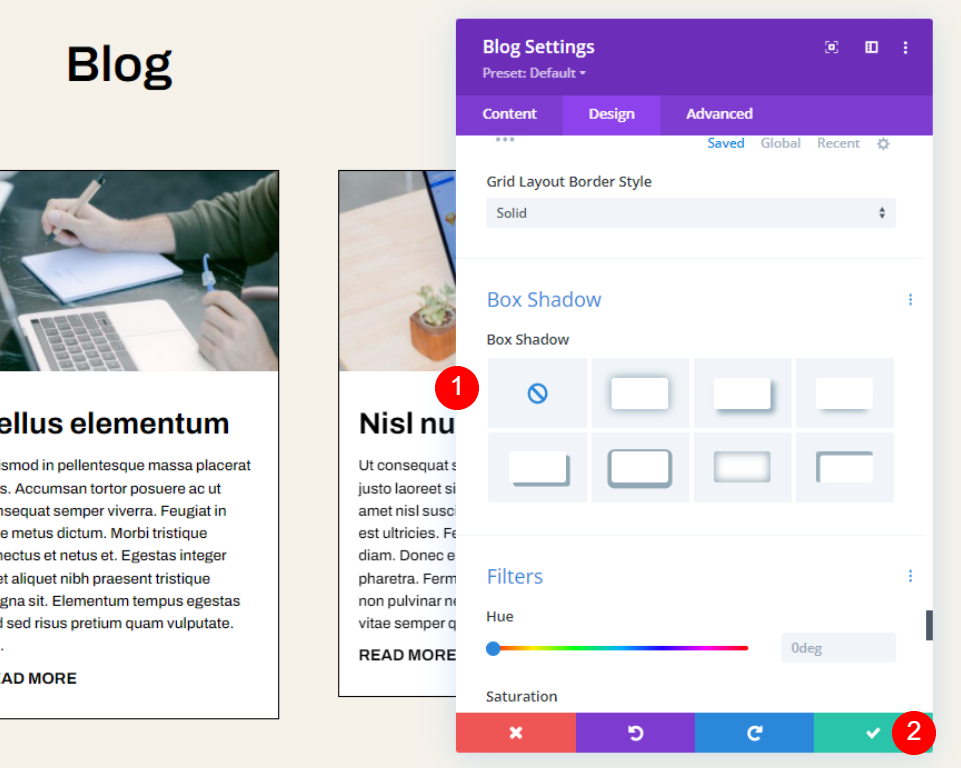
กล่องเงา

สุดท้าย เลื่อนไปที่ Box Shadow และปิดใช้งาน บันทึกการตั้งค่าของคุณ คุณทำเสร็จแล้ว
- กล่องเงา: ไม่มี
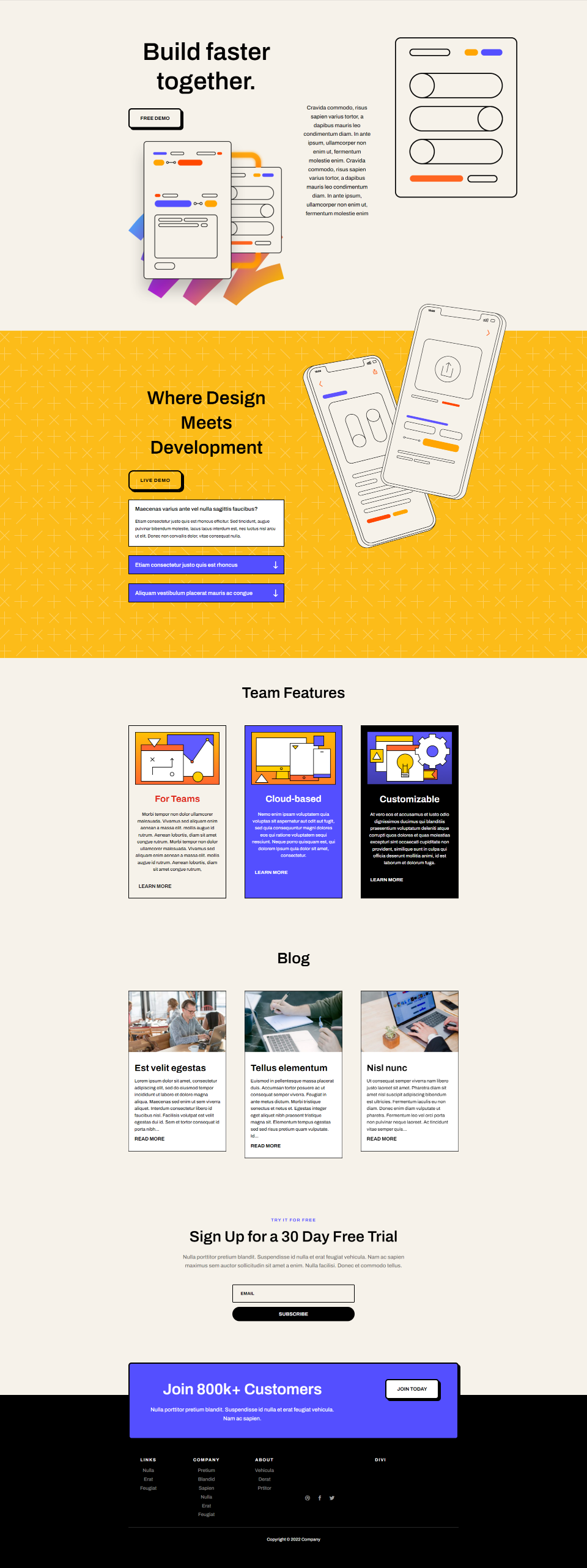
หน้าตาเป็นอย่างไรในเลย์เอาต์

นี่คือลักษณะที่เพิ่มลงในเลย์เอาต์ ตอนนี้เรามาดูอย่างใกล้ชิดสำหรับทั้งเดสก์ท็อปและโทรศัพท์
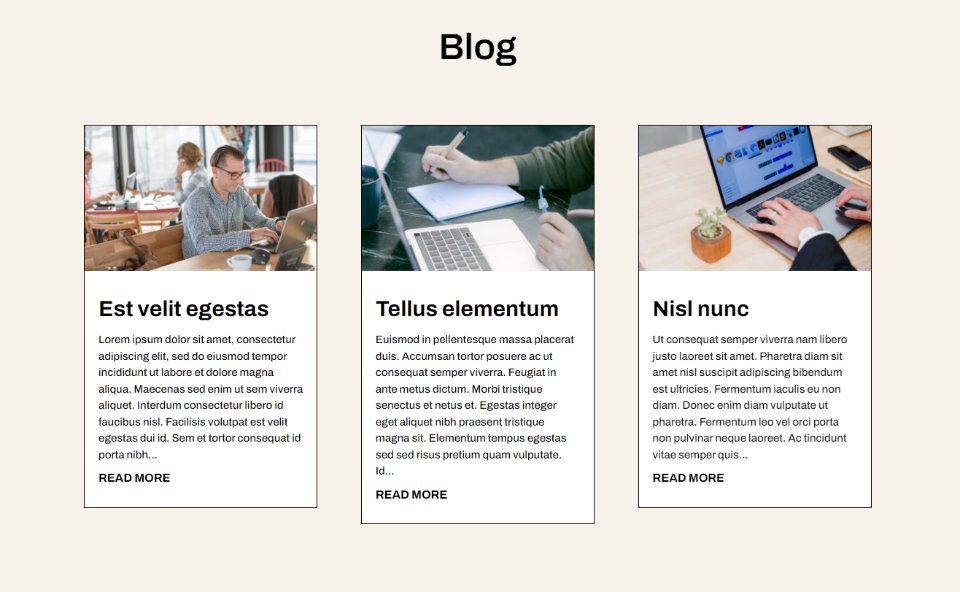
ผลลัพธ์
ความยาวข้อความที่ตัดตอนมาจำกัดบนเดสก์ท็อป

ความยาวข้อความที่ตัดตอนมาจำกัดบนโทรศัพท์

จบความคิด
นั่นคือลักษณะของเราในการจำกัดความยาวข้อความที่ตัดตอนมาของโมดูล Divi Blog ของคุณ การจำกัดความยาวของข้อความที่ตัดตอนมาอาจส่งผลต่อการออกแบบเลย์เอาต์ของคุณ โชคดีที่โมดูลบล็อกของ Divi มีตัวเลือกมากมายสำหรับการจำกัดและควบคุมความยาวข้อความที่ตัดตอนมา การจัดรูปแบบข้อความที่ตัดตอนมานั้นทำได้ง่ายด้วยตัวเลือกการจัดสไตล์ของโมดูล Divi Blog
เราต้องการที่จะได้ยินจากคุณ คุณ จำกัด ข้อความที่ตัดตอนมาในโมดูลบล็อก Divi ของคุณหรือไม่? แจ้งให้เราทราบเกี่ยวกับเรื่องนี้ในความคิดเห็น
