Divi 블로그 모듈의 발췌 길이를 제한하는 방법
게시 됨: 2022-02-03포스트 발췌문은 독자에게 내용에 대한 작은 티저를 제공합니다. 콘텐츠에서 자동으로 생성되거나 각 게시물에 대해 수동으로 생성될 수 있습니다. 생성 방법에 관계없이 길이를 제어하는 것이 중요합니다. 이 기사에서는 Divi 블로그 모듈의 발췌 길이를 제한하는 방법을 알아봅니다. 또한 사이트 디자인과 잘 어울리도록 스타일을 지정하는 방법도 알아보겠습니다.
시작하자.
시사
먼저 무엇을 만들지 봅시다.
데스크탑의 제한된 발췌 길이

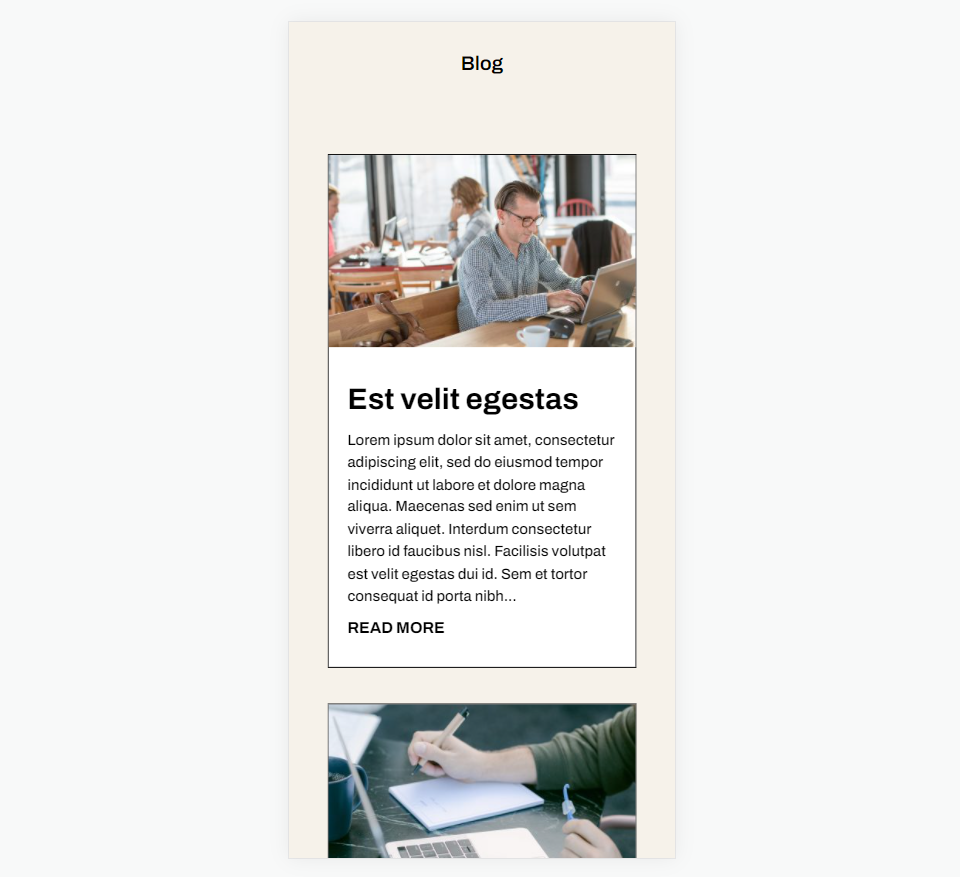
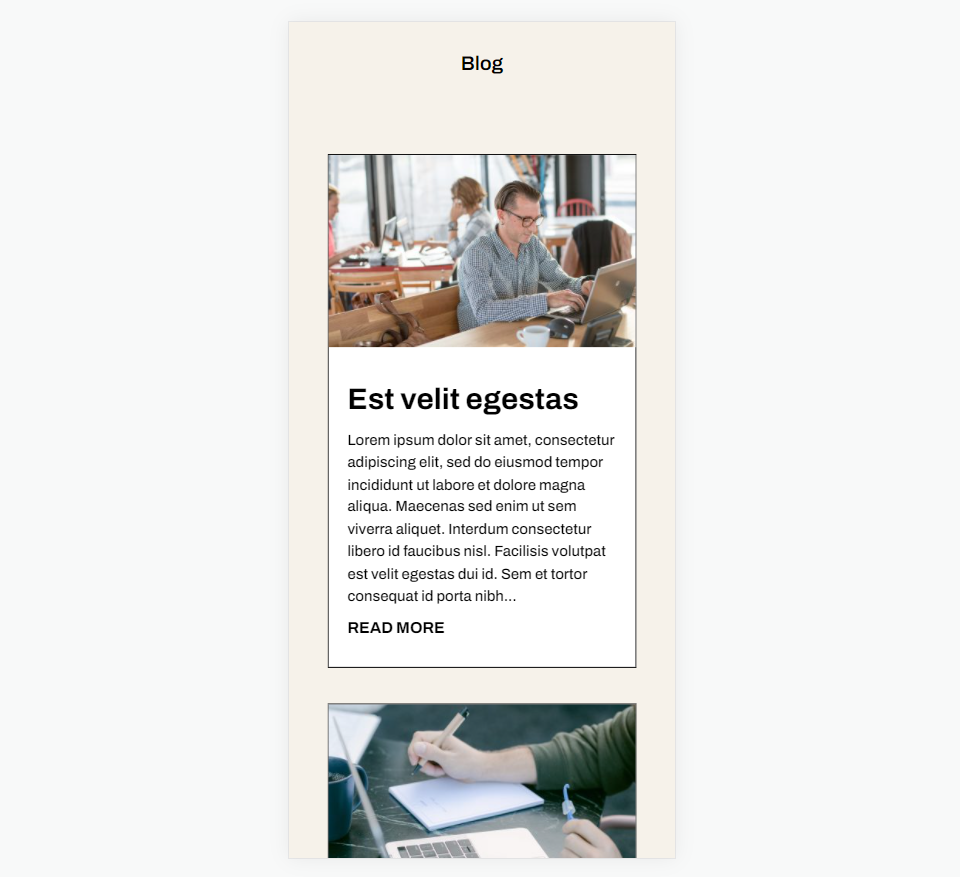
전화의 제한된 발췌 길이

YouTube 채널 구독
포스트 발췌문을 포함하는 이유는 무엇입니까?

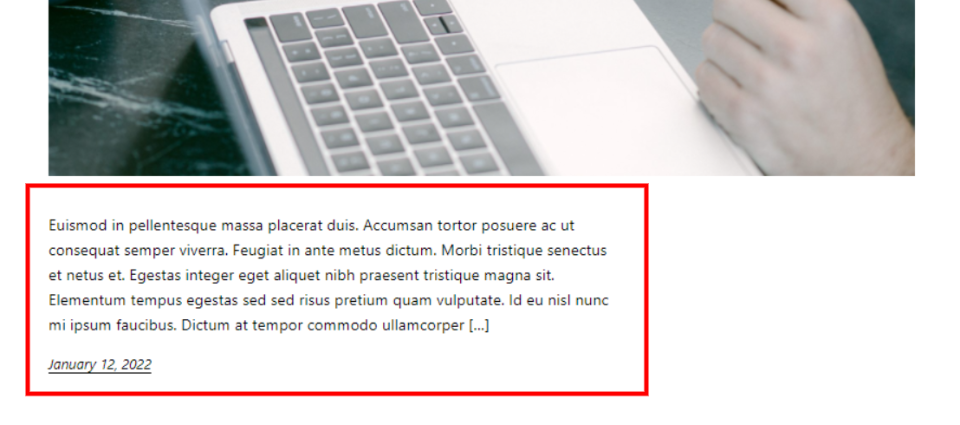
게시물 발췌문은 독자가 게시물의 내용을 이해하는 데 도움이 되도록 콘텐츠에서 한두 문장을 제공합니다. 모든 블로그 게시물 콘텐츠를 표시하는 대신 WordPress는 콘텐츠의 작은 스니펫을 표시합니다. 이렇게 하면 피드 내에서 게시물의 크기를 제어하는 데 도움이 되어 사용하기 쉽고 깔끔한 디자인을 만들 수 있습니다. 페이지 전체에서 레이아웃에 일관된 모양을 제공합니다.

이 스니펫은 작성자가 지정하거나 WordPress가 첫 번째 단락에서 특정 수의 문자를 가져와 발췌문으로 표시할 수 있습니다. WordPress는 이 스니펫을 사용하여 블로그 피드에 표시되는 내용을 제어할 수 있습니다. 검색 엔진은 이를 사용하여 검색 결과에 콘텐츠의 일부를 표시합니다.

WordPress 블로그 피드 페이지에 있는 게시물의 경우 읽기 설정에서 발췌문을 표시하는 기능을 활성화해야 합니다. 이 옵션을 활성화할 수 있지만 발췌 길이를 제어할 수는 없습니다.

Divi 블로그 모듈은 기본적으로 블로그 게시물 발췌문을 표시합니다. WordPress 설정을 조정할 필요가 없습니다. 모듈은 포스트 발췌 길이를 지정하는 필드를 포함하여 많은 옵션을 제공합니다.
포스트 발췌 길이를 제한하는 방법

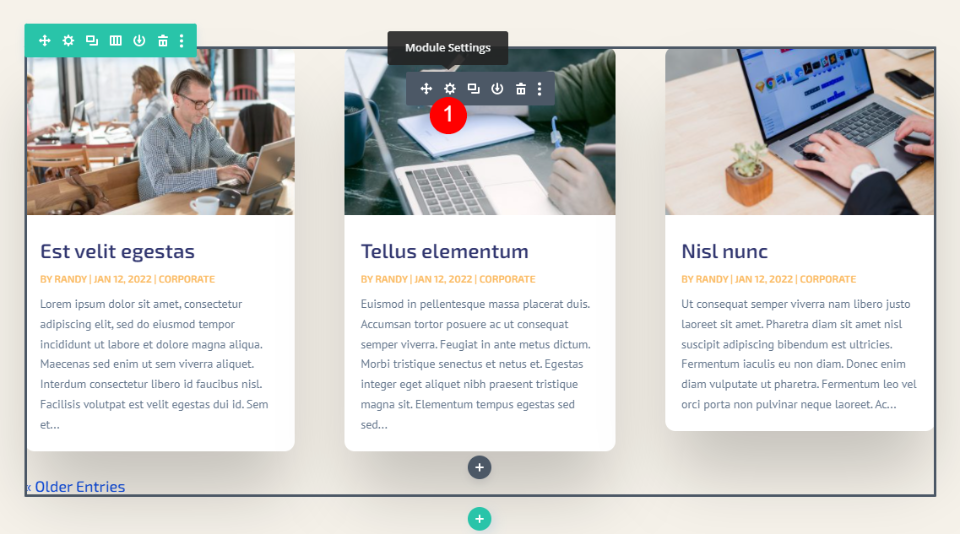
Divi 블로그 모듈에서 포스트 발췌 길이를 제한하는 것은 간단합니다. 먼저 모듈 위로 마우스를 가져간 다음 톱니바퀴 아이콘 을 클릭하여 모듈 설정을 엽니다.

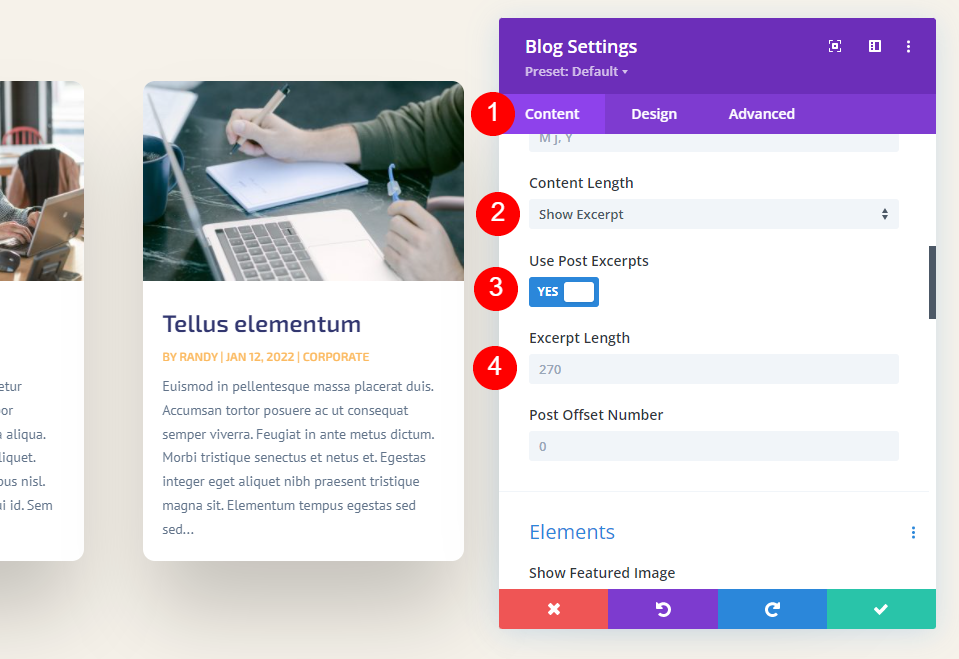
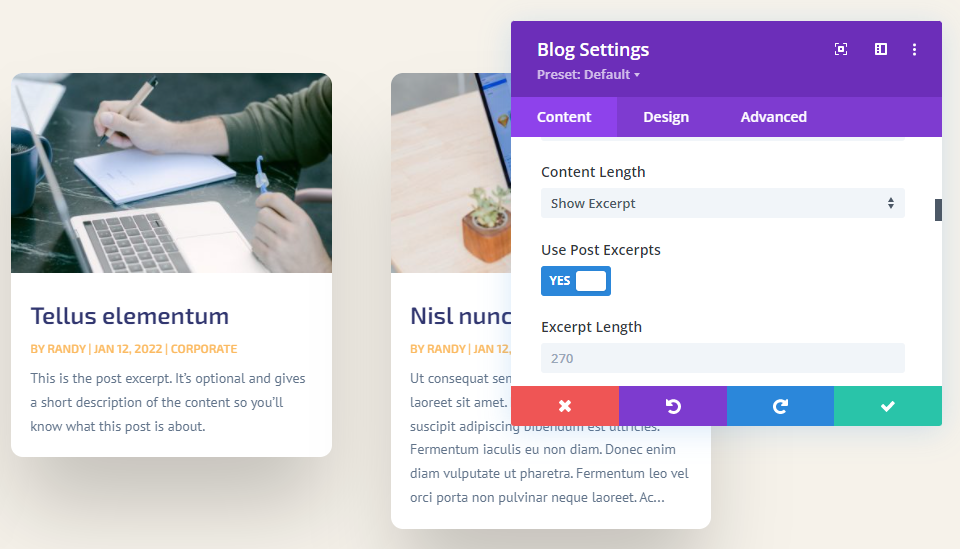
콘텐츠 설정에서 콘텐츠 길이 가 보일 때까지 아래로 스크롤합니다. 여기에서 포스트 발췌를 제어하는 몇 가지 옵션이 있습니다. 이것이 기본 설정입니다. 발췌 길이를 제한하려면 발췌를 표시하도록 선택하고 발췌 길이 필드에 표시할 문자 수를 입력하기만 하면 됩니다.
- 콘텐츠 길이: 발췌문 표시
- 발췌 길이: 숫자 입력
각 설정이 수행하는 작업을 자세히 살펴보겠습니다.
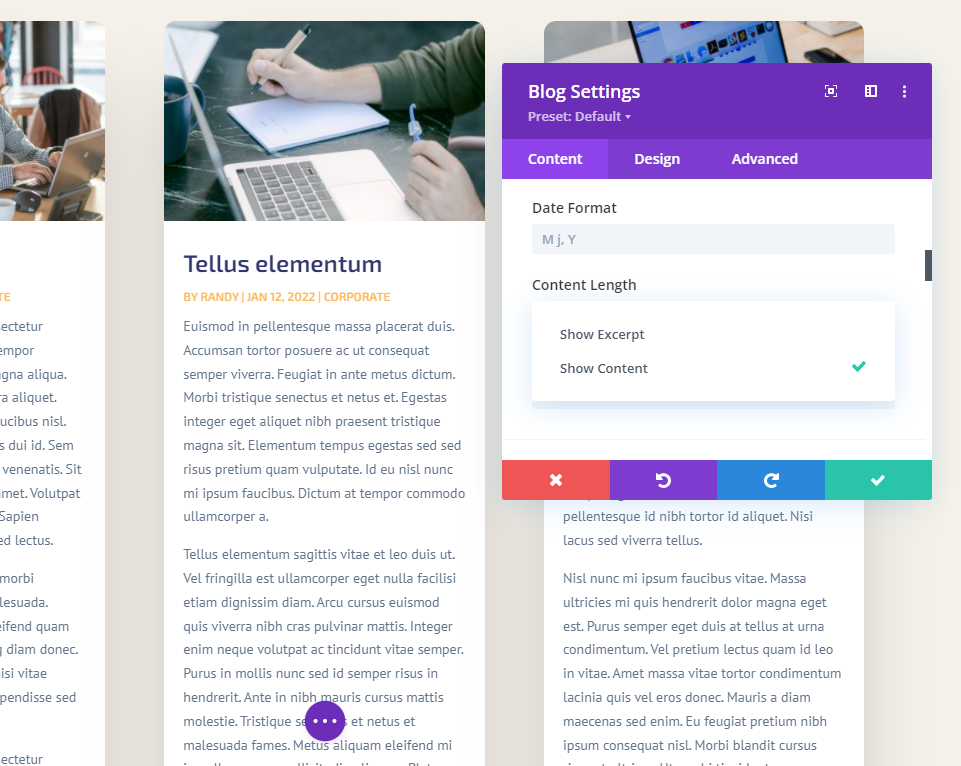
콘텐츠 길이

콘텐츠 길이 를 사용하면 발췌 내용을 표시할지 전체 콘텐츠를 표시할지 선택할 수 있습니다. 발췌 길이를 지정하려면 발췌 표시 를 선택하십시오. 이 예제는 내용을 보여줍니다.
- 콘텐츠 길이: 발췌문 표시
포스트 발췌문 사용

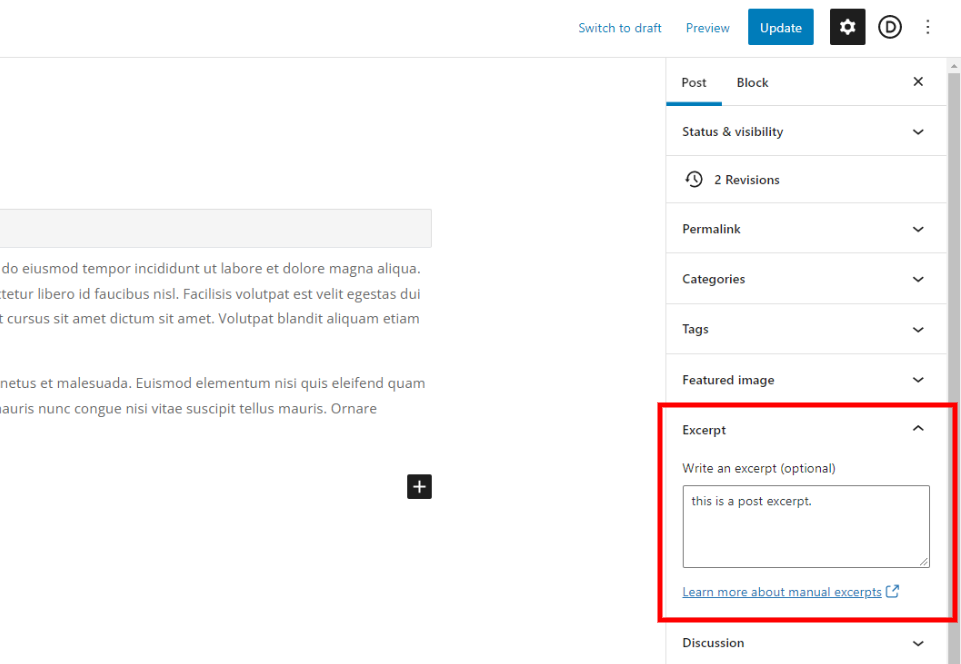
게시물 발췌문 사용 은 WordPress 게시물 편집기에서 게시물 작성자가 지정한 선택적 발췌문을 표시합니다. 게시물에 수동으로 만든 발췌문이 포함되어 있지 않으면 첫 번째 단락에서 자동으로 발췌문이 생성됩니다.
발췌 길이

발췌 길이 를 사용하면 발췌에 대해 표시할 문자 수를 지정할 수 있습니다. 발췌 길이를 제한하기 위한 두 번째 설정입니다. 필드에 원하는 금액을 입력합니다. 기본값은 270입니다. 표시하려는 금액을 입력할 수 있습니다.
항상 선택하는 것이 가장 좋은 특정 발췌 문자 번호는 없습니다. 콘텐츠가 다르고 청중이 다르며 디자인이 다릅니다. 페이지 디자인에 가장 잘 맞는 번호를 사용하는 것이 좋습니다. 일부/b 분할 테스트를 수행하여 청중에게 가장 적합한 발췌 부분을 확인할 수도 있습니다.
발췌문 숨기기

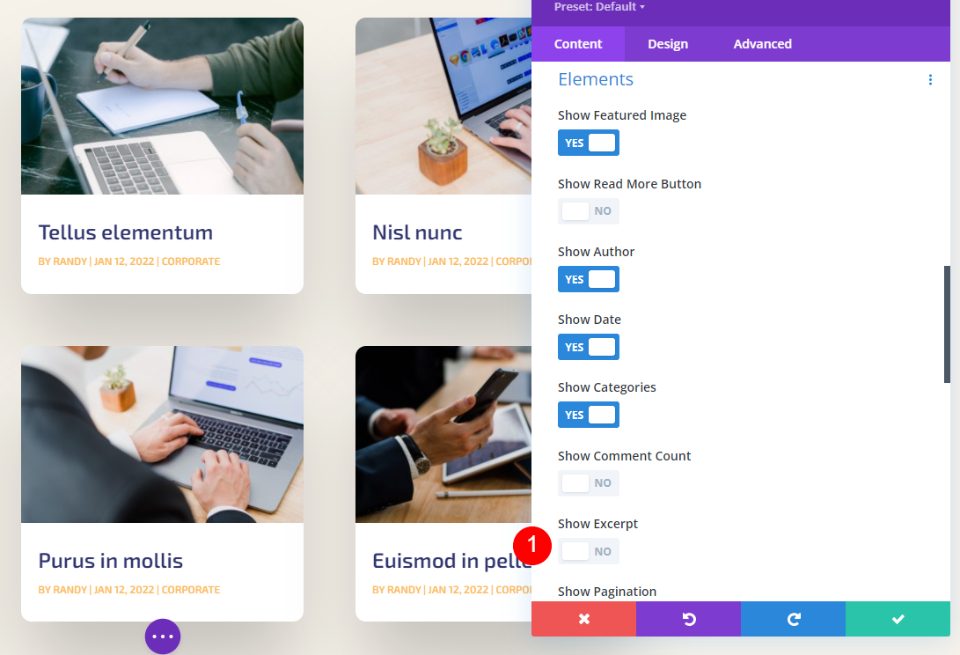
발췌문을 완전히 숨길 수도 있습니다. Elements까지 아래로 스크롤하고 Show Excerpt 를 비활성화 하기만 하면 됩니다.
포스트 발췌문 스타일 지정 방법

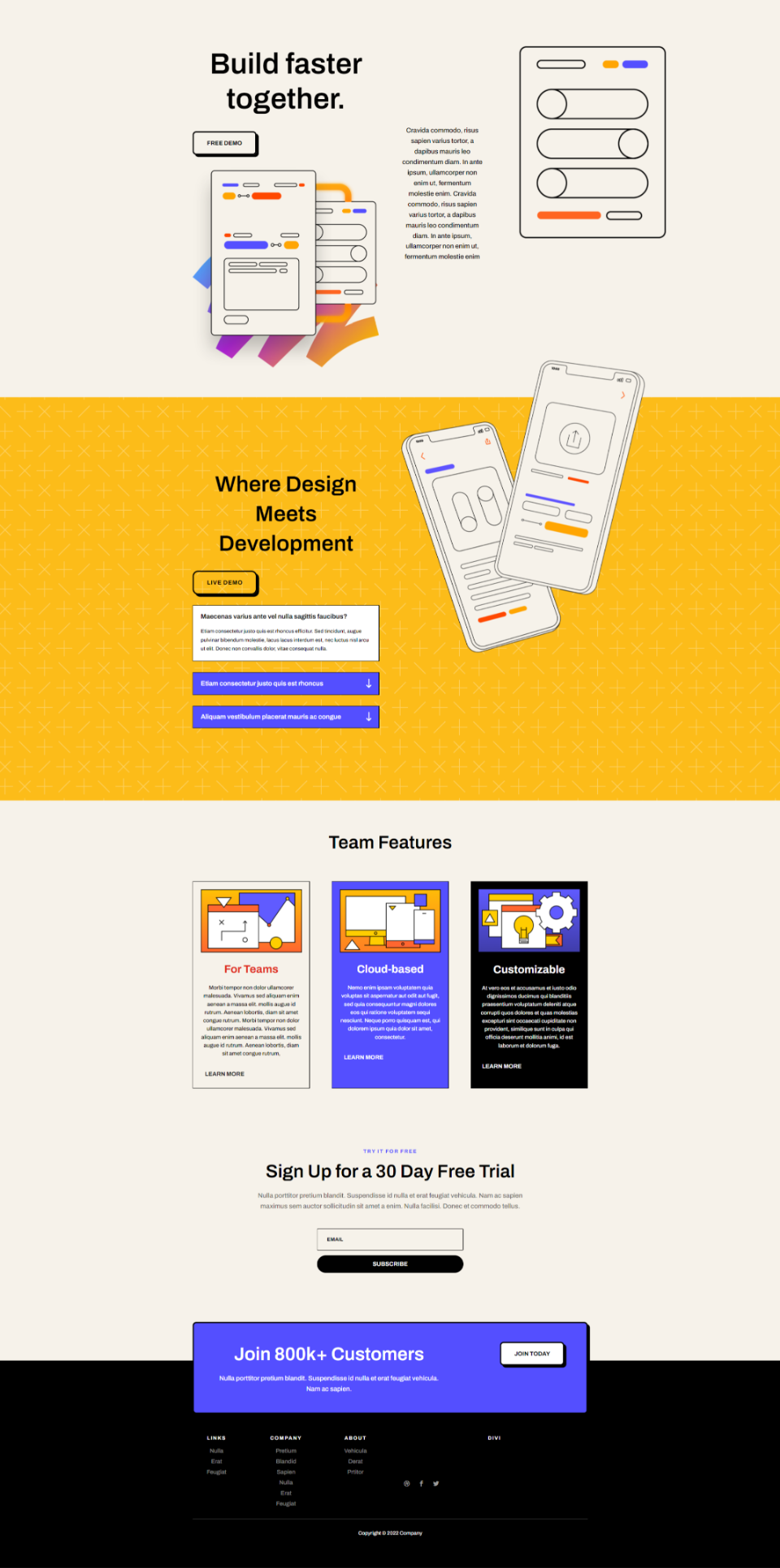
이제 포스트 발췌문을 제한하는 방법을 살펴보았으므로 웹사이트에 맞게 스타일을 지정하는 방법을 살펴보겠습니다. 예를 들어 Software Layout Pack의 홈 페이지에 블로그 모듈을 추가했습니다. 이 페이지에는 블로그 모듈이 포함되어 있지 않습니다. 페이지에 맞게 스타일을 지정하고 페이지 디자인에 맞는 발췌 부분을 선택하는 방법을 보여 드리겠습니다.
참고 – 시간을 절약하기 위해 일반적으로 이 레이아웃 팩의 시작 페이지에서 모듈을 복사합니다. 대신 처음부터 시작하여 홈 페이지의 디자인 대기열을 따라 나만의 스타일을 만들어 보겠습니다.
새 섹션, 행 및 블로그 모듈 추가

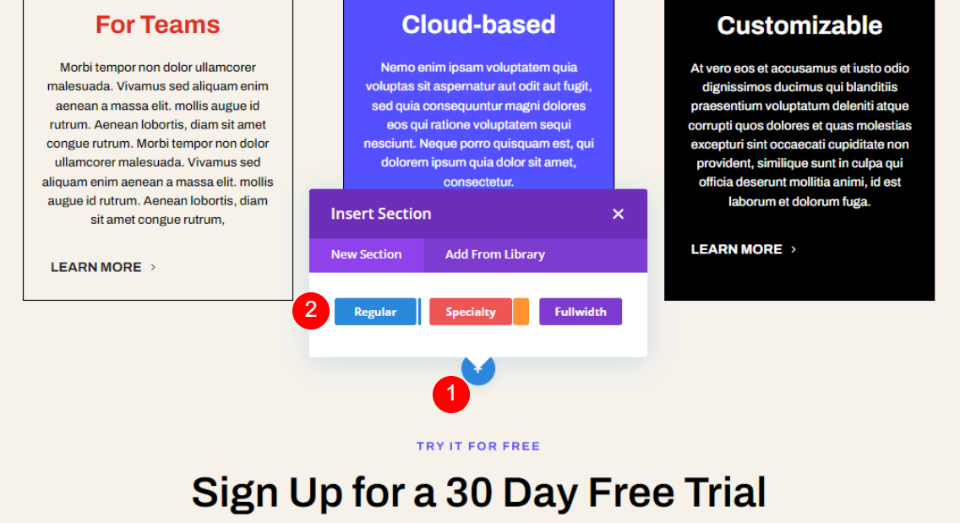
먼저 팀 기능 섹션 아래 에 새 일반 섹션을 추가합니다 . 파란색 더하기 아이콘을 클릭하고 일반을 선택합니다.

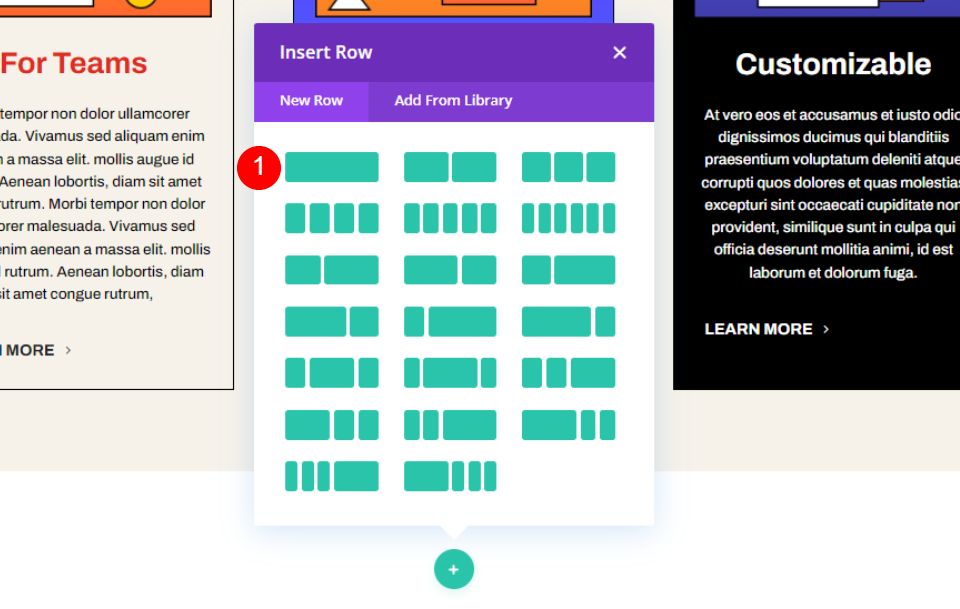
단일 열 행 을 선택하십시오.

행에 텍스트 모듈 을 추가합니다. 그러면 블로그 섹션의 제목이 생성됩니다.

다음으로 첫 번째 행 아래 에 새 행을 추가합니다 . 이 행은 Divi 블로그 모듈을 보유합니다.

마지막으로 두 번째 행 에 블로그 모듈을 추가합니다 . 이 모듈은 텍스트 모듈 위에 나타나므로 블로그 모듈을 조정할 때까지 제목이 표시되지 않습니다.
이제 스타일을 지정할 차례입니다. 스타일을 지정할 때 블로그 모듈을 설정합니다.
섹션 스타일 지정

먼저 섹션 스타일을 지정해 보겠습니다. 톱니바퀴 아이콘을 클릭하여 섹션의 옵션을 엽니다.


배경 으로 스크롤하고 색상을 #f6f2ea로 설정합니다. 설정을 닫습니다.
- 배경: #f6f2ea
행 스타일 지정

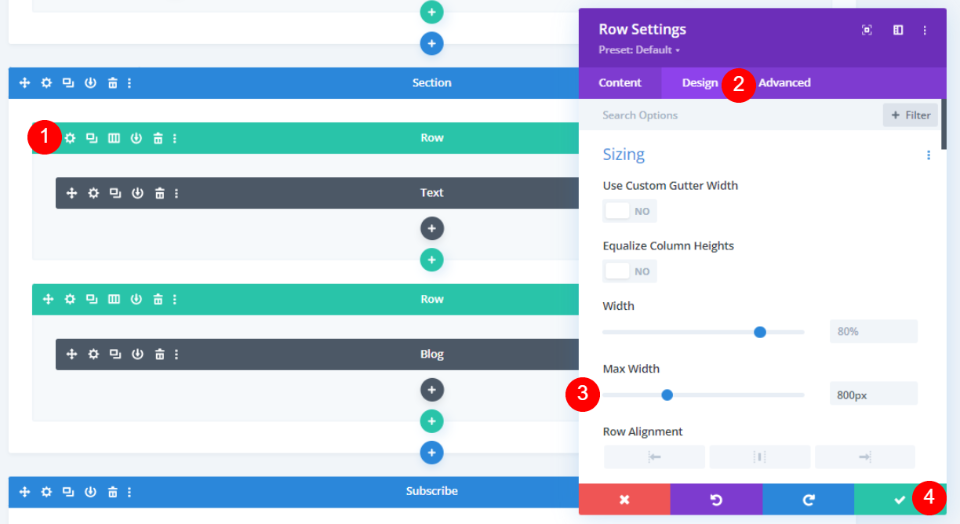
Text 모듈을 사용하여 행을 엽니다. 블로그 모듈 뒤에 텍스트 모듈이 나타나면 와이어프레임 보기로 전환하여 톱니바퀴 아이콘을 클릭할 수 있습니다. 디자인 탭으로 이동하여 최대 너비 를 800px로 변경합니다. 행 설정을 닫습니다.
- 최대 너비: 800px
텍스트 모듈 스타일 지정

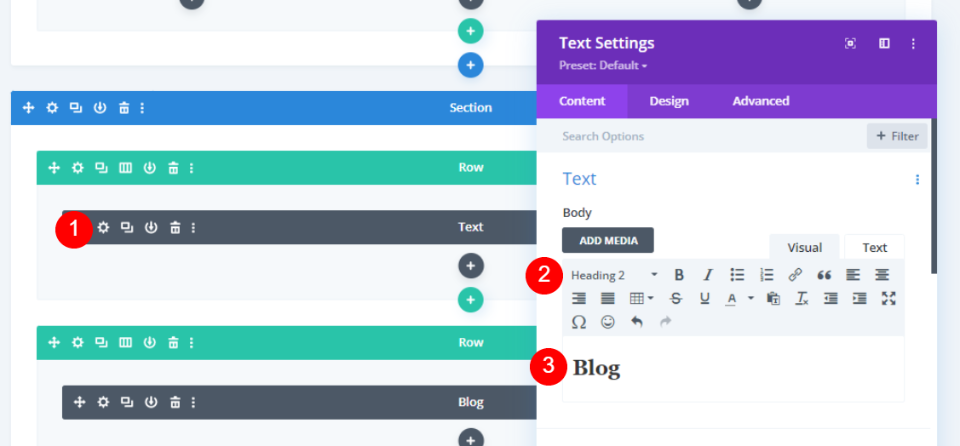
텍스트 모듈 을 열고 제목 2 를 선택한 다음 섹션 제목으로 블로그 를 입력합니다.
- 텍스트 스타일: 제목 2
- 텍스트: 블로그

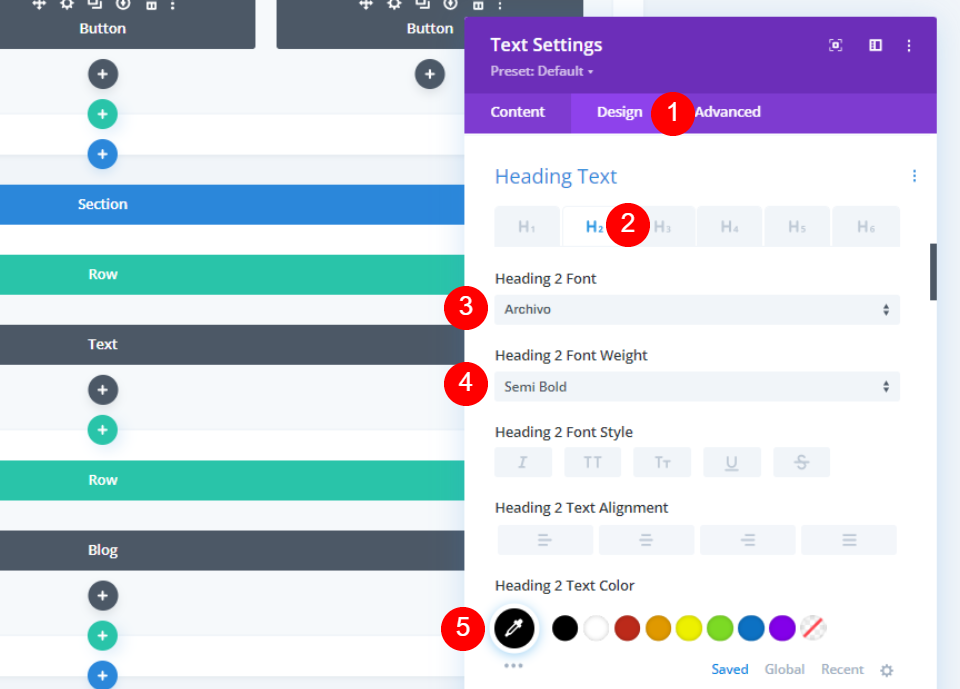
디자인 탭으로 이동하여 제목 텍스트 까지 아래로 스크롤합니다. H2를 선택하고 Archivo, semi bold를 선택하고 색상을 #010101로 설정합니다.
- 제목: H2
- 글꼴: Archivo
- 무게: 반 굵게
- 색상: #010101

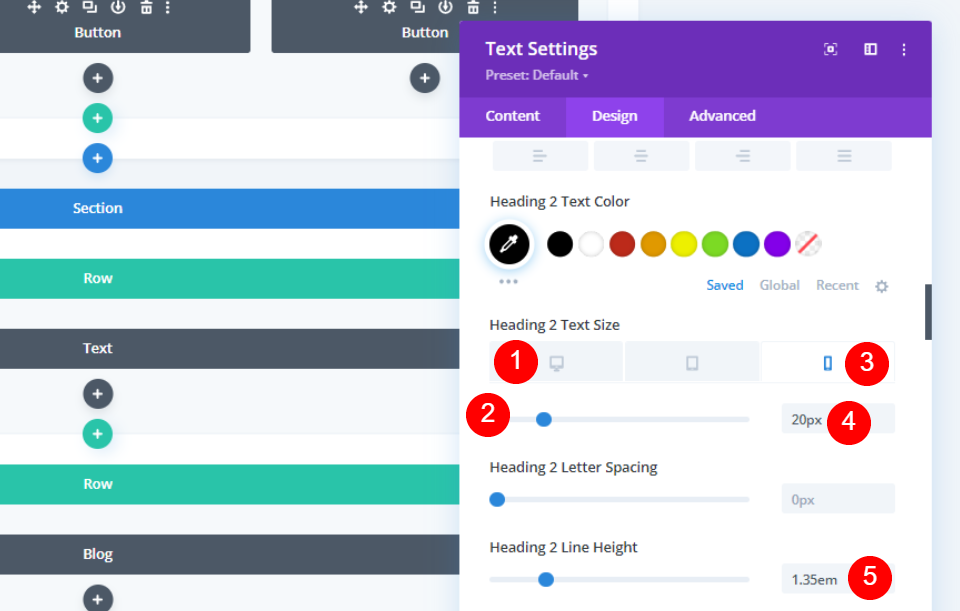
데스크탑 글꼴 크기 를 50px로, 전화 글꼴 크기 를 20px로 설정합니다. 라인 높이 를 1.35em으로 설정합니다.
- 글꼴 크기: 데스크톱 50px, 전화 20px
- 줄 높이: 1.35em

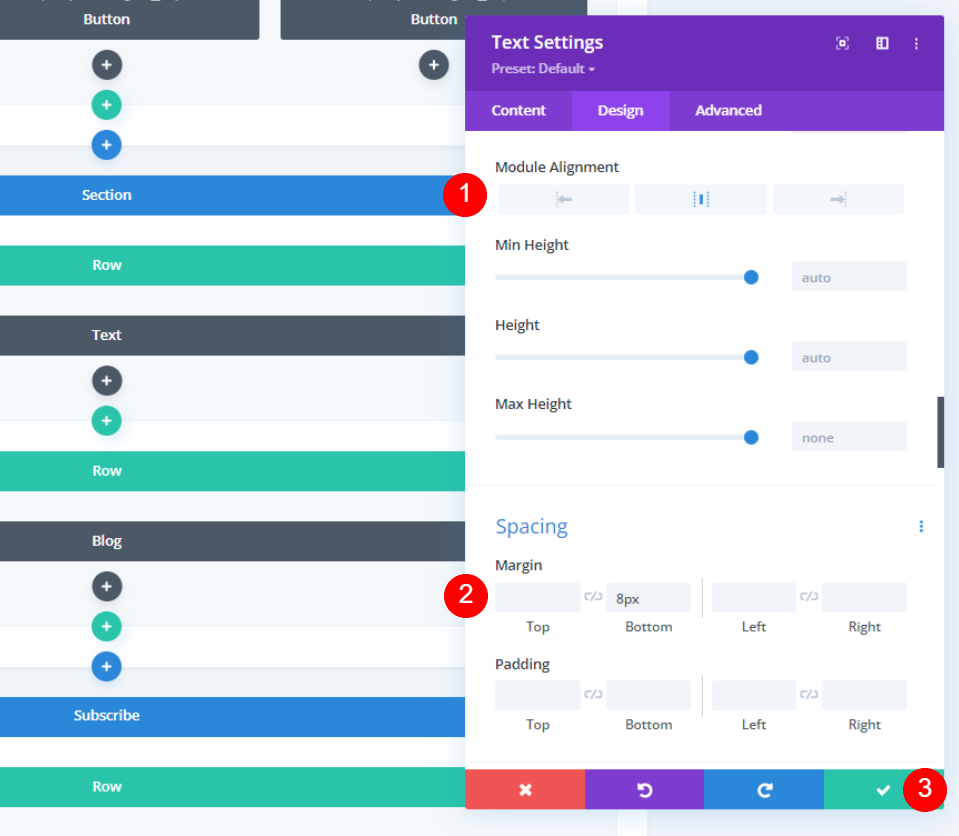
Module Alignment 를 Center로 설정하고 8px의 Bottom Margin 을 추가합니다. 설정을 닫습니다.
- 모듈 정렬: 중앙
- 여백 하단: 8px
블로그 모듈 스타일 지정

이제 블로그 모듈로 넘어갈 수 있습니다. 바탕 화면의 시각적 보기로 돌아갔습니다. 모듈의 설정을 엽니다.
블로그 모듈 콘텐츠 설정

콘텐츠 탭에서 게시물 수 에 3을 입력합니다.
- 게시물 수: 3

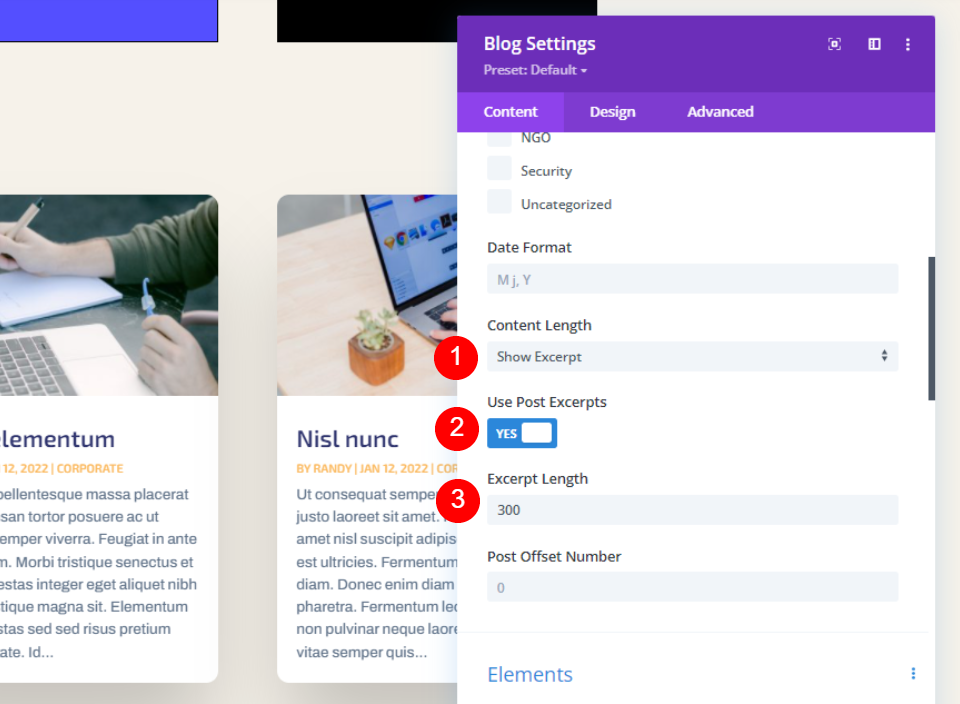
콘텐츠 길이에 대해 발췌문 표시 를 선택하고 포스트 발췌문 사용 을 선택하고 발췌문 길이 를 300으로 설정합니다.

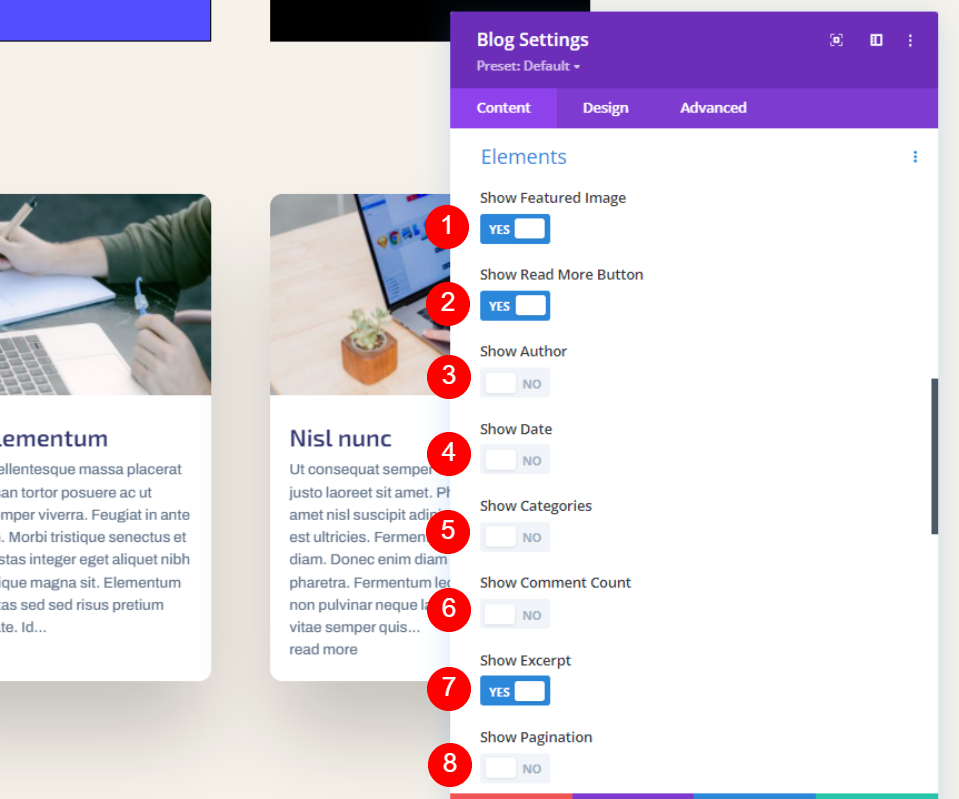
요소 아래에서 추천 이미지 표시, 더 읽기 버튼 표시 및 발췌문 표시를 활성화합니다. 나머지는 모두 비활성화합니다.
- 추천 이미지 표시: 예
- 더 읽기 버튼 표시: 예
- 작성자 표시: 아니요
- 쇼 날짜: 아니오
- 카테고리 표시: 아니오
- 댓글 수 표시: 아니요
- 발췌 표시: 예
- 페이지 매김 표시: 아니요
블로그 모듈 디자인 설정
제목 텍스트

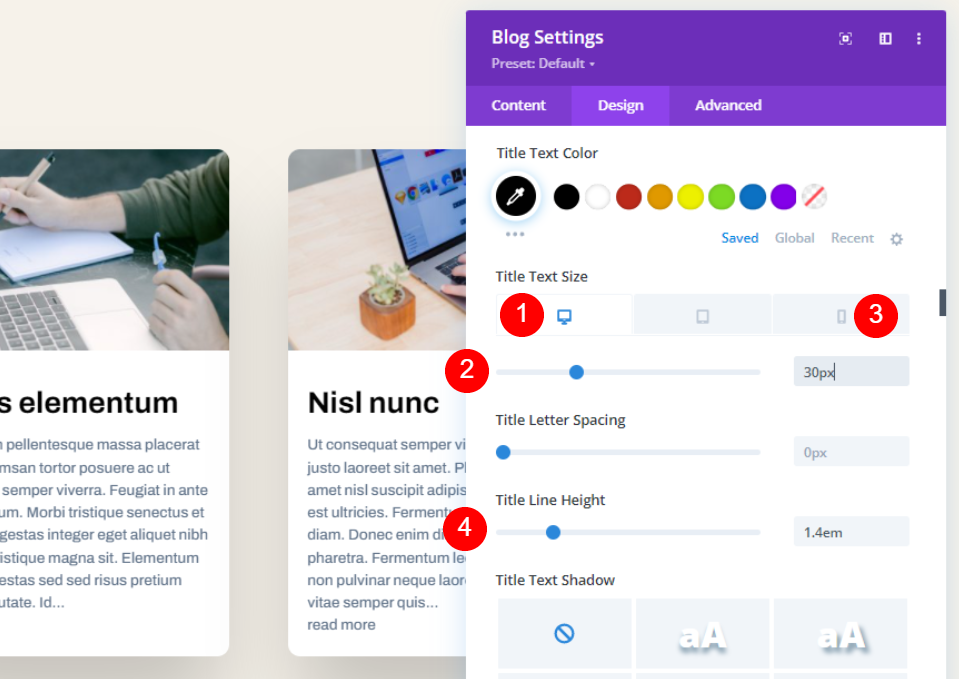
디자인 탭으로 이동합니다. 일반적으로 오버레이를 사용자 정의하지만 기본 오버레이는 이 레이아웃과 완벽하게 작동합니다. 제목 텍스트 까지 아래로 스크롤하고 H3을 선택합니다. 글꼴을 Archivo, Bold로 설정하고 색상을 #010101로 설정합니다.
- 제목 제목 수준: H3
- 글꼴: Archivo
- 무게: 굵게
- 색상: #010101

바탕 화면 텍스트 크기 를 30px, 전화 텍스트 크기 를 16px, 줄 높이 를 1.4em으로 설정합니다.
- 글꼴 크기: 데스크탑 30px, 전화 16px
- 4em
본문 글꼴

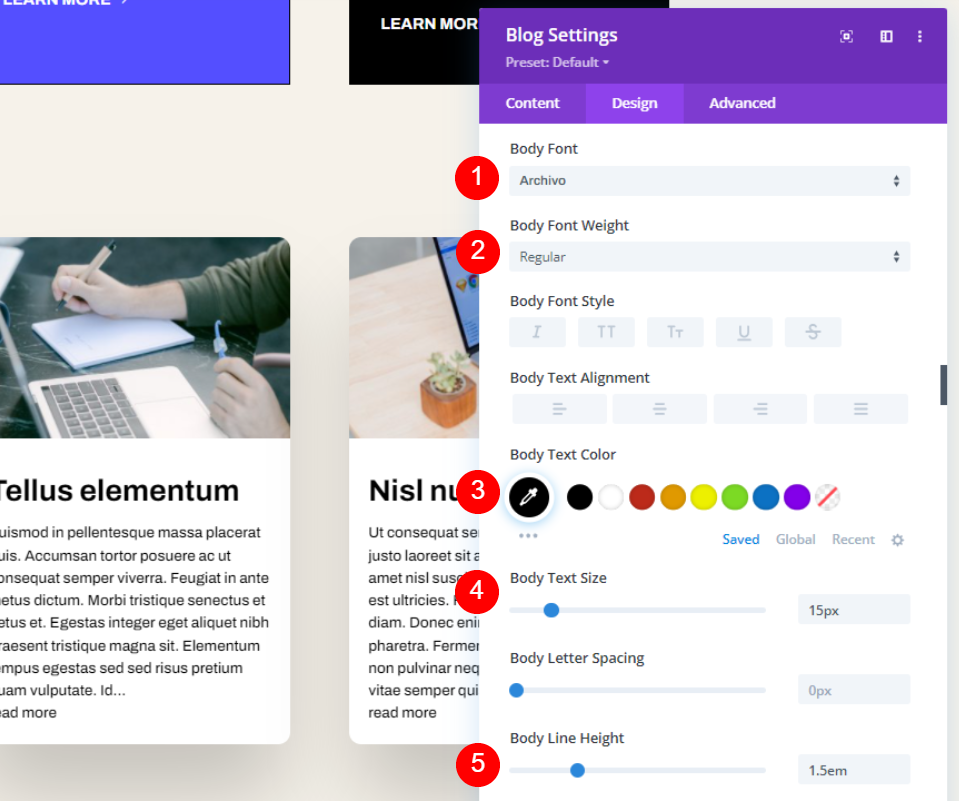
본문 텍스트 의 경우 Archivo를 선택하고 regular로 설정하고 검정색을 선택하고 크기를 15px로 설정하고 Body Line Height를 1.5em으로 설정합니다.
- 글꼴: Archivo
- 무게: 레귤러
- 색상: #000000
- 크기: 15px
- 라인 높이: 1.5em
더 읽어보기

텍스트 더 읽기 에 대한 설정까지 아래로 스크롤합니다. Archivo, Bold, TT를 선택하고 검정색, 16px 크기로 설정하고 Line Height를 2.6em으로 설정합니다.
- 글꼴: Archivo
- 무게: 굵게
- 스타일: TT
- 색상: #000000
- 크기: 16픽셀
- 라인 높이: 2.6em
간격

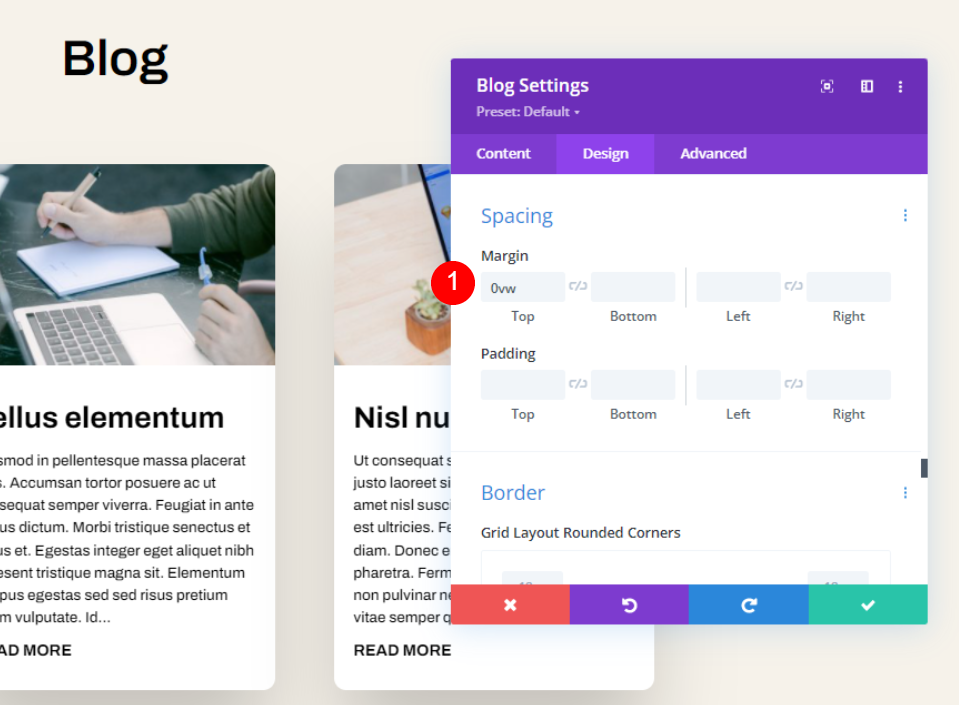
Spacing 까지 아래로 스크롤하고 상단 여백에 0vw를 배치합니다. 그러면 제목 아래에 콘텐츠가 표시되므로 이제 블로그 모듈 위에 블로그가 표시됩니다.
- 최고 여백: 0vw
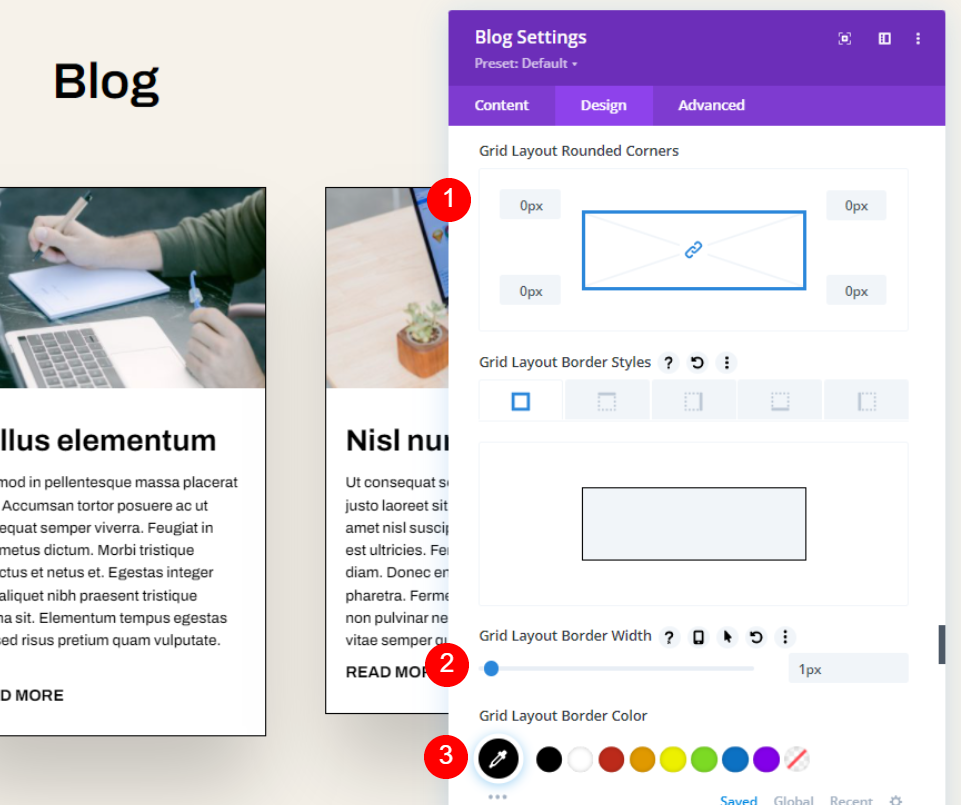
국경

그런 다음 테두리 까지 아래로 스크롤합니다. 모서리를 0px로, 너비를 1px로, 색상을 검정색으로 설정합니다.
- 둥근 모서리: 0px
- 테두리 너비: 1px
- 색상: #000000
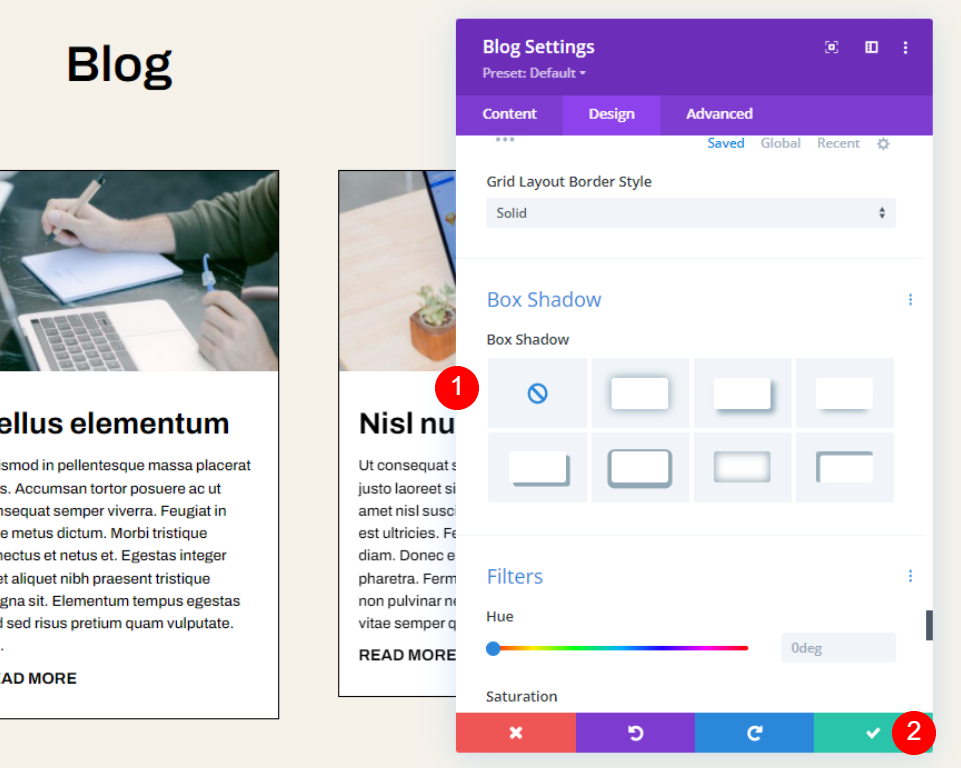
박스 섀도우

마지막으로 Box Shadow 로 스크롤하여 비활성화합니다. 설정을 저장합니다. 당신은 끝났습니다.
- 상자 그림자: 없음
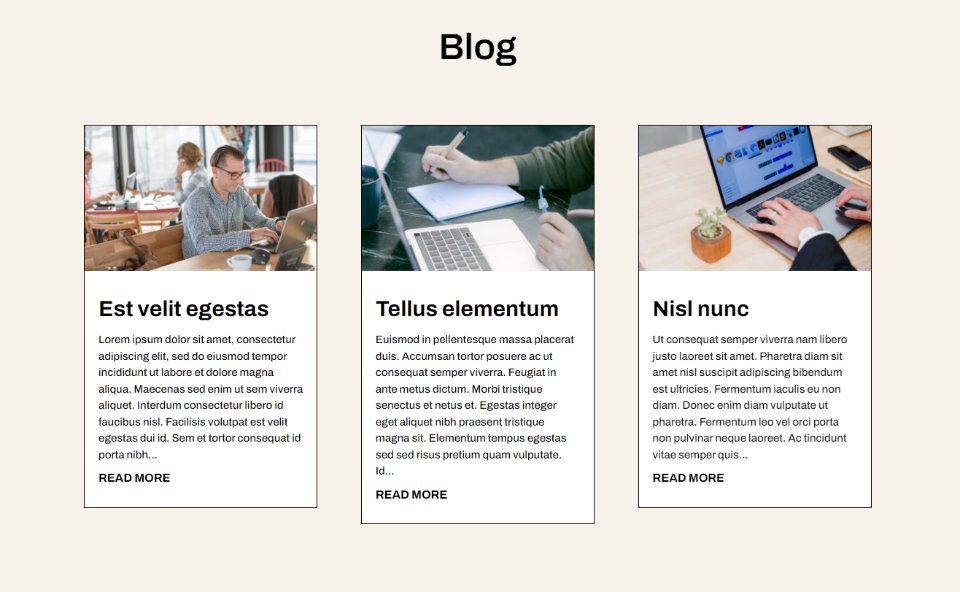
레이아웃에서 어떻게 보이는지

레이아웃에 추가된 모습입니다. 이제 데스크톱과 휴대폰 모두에서 자세히 살펴보겠습니다.
결과
데스크탑의 제한된 발췌 길이

전화의 제한된 발췌 길이

마무리 생각
이것이 Divi 블로그 모듈의 발췌 길이를 제한하는 방법입니다. 발췌 길이를 제한하면 레이아웃 디자인에 영향을 줄 수 있습니다. 다행히 Divi의 블로그 모듈은 발췌 길이를 제한하고 제어하기 위한 다양한 옵션을 제공합니다. Divi Blog 모듈의 스타일링 옵션을 사용하면 발췌문을 쉽게 스타일링할 수 있습니다.
우리는 당신의 의견을 듣고 싶습니다. Divi 블로그 모듈에서 발췌한 게시물을 제한합니까? 의견에 대해 알려주십시오.
