Cum să limitați lungimea extrasului din modulul dvs. de blog Divi
Publicat: 2022-02-03Fragmentele postării oferă cititorului un mic teaser despre conținut. Acestea pot fi generate automat din conținut sau create manual pentru fiecare postare. Indiferent de modul în care sunt create, este important să aveți control asupra lungimii lor. În acest articol, vom vedea cum să limitați lungimea extrasului din modulul dvs. Divi Blog. Vom vedea, de asemenea, cum să-l stilăm pentru a funcționa excelent cu designul site-ului dvs.
Să începem.
previzualizare
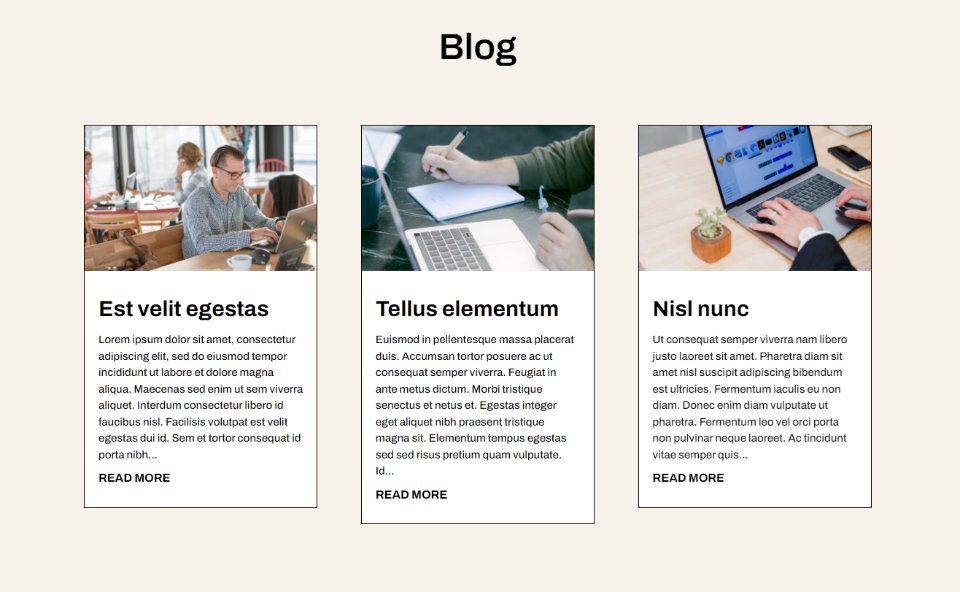
Mai întâi, să vedem ce vom construi.
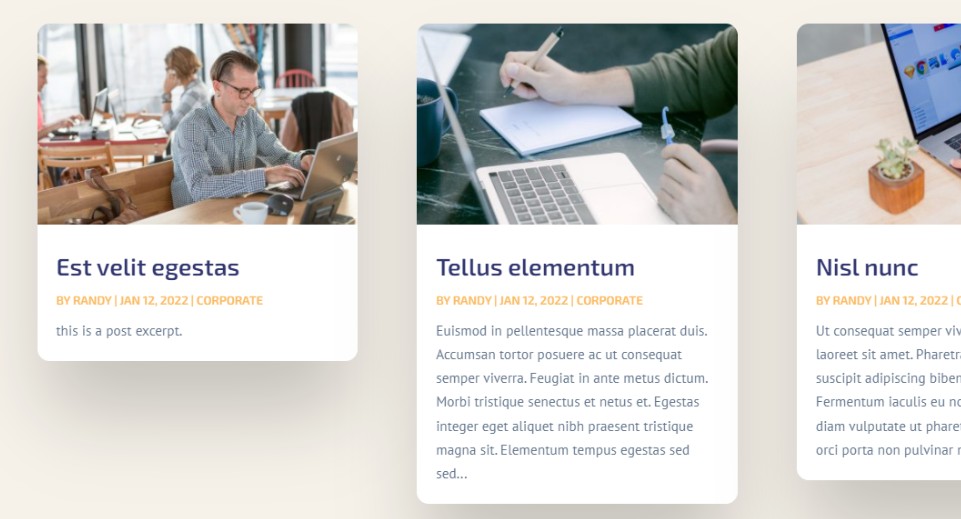
Lungime limitată a extrasului pe desktop

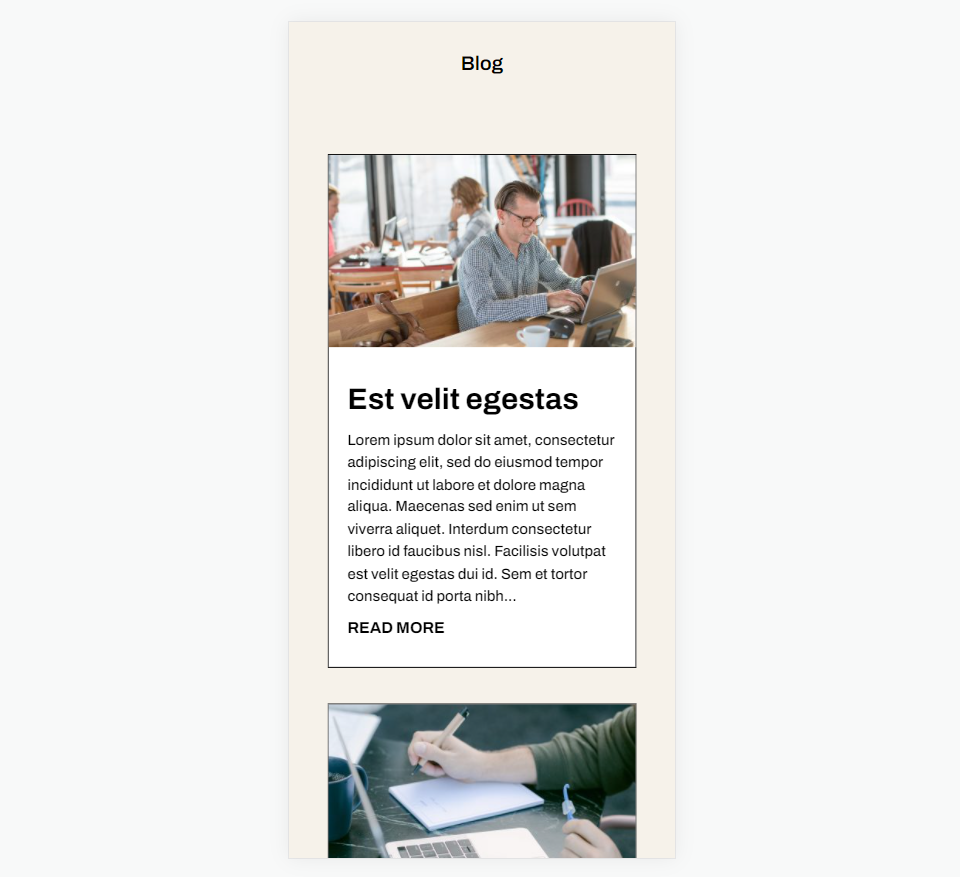
Lungime limitată a extrasului la telefon

Abonați-vă la canalul nostru de Youtube
De ce să includeți un extras de postare?

Un fragment de postare oferă o propoziție sau două din conținut pentru a ajuta cititorul să înțeleagă despre ce este vorba în postare. În loc să arate tot conținutul postării de pe blog, WordPress arată un mic fragment din conținut. Acest lucru ajută la controlul dimensiunii postării din flux, creând un design mai curat, care este mai ușor de utilizat. Oferă aspectului dvs. un aspect consistent pe întreaga pagină.

Acest fragment poate fi specificat de autor sau WordPress poate prelua un anumit număr de caractere din primul paragraf pentru a le afișa sub formă de extras. WordPress poate folosi acest fragment pentru a controla ceea ce este afișat în fluxul de blog. Motoarele de căutare îl folosesc pentru a afișa o parte a conținutului în rezultatele căutării.

Pentru postările din paginile de flux de blog WordPress, abilitatea de a afișa fragmentul trebuie să fie activată în Setările de citire. Putem activa această opțiune, dar nu ne oferă control asupra lungimii fragmentului.

Modulul Divi Blog afișează în mod implicit fragmentele postării de blog. Nu este nevoie să vă ajustați setările WordPress. Modulul oferă o mulțime de opțiuni, inclusiv un câmp pentru a specifica lungimea extrasului postării.
Cum să limitați lungimea extrasului postării

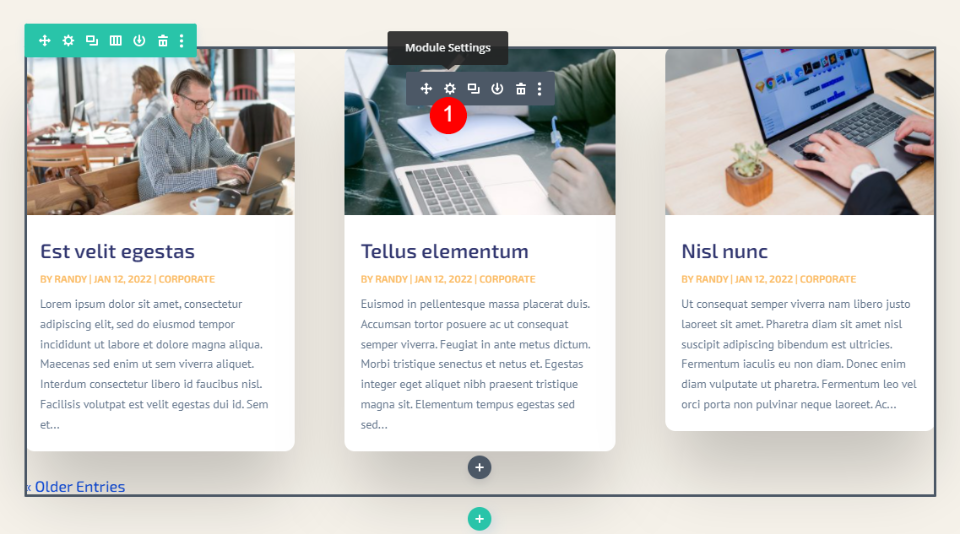
Limitarea lungimii extrasului postării în modulul Divi Blog este simplă. Mai întâi, plasați cursorul peste modul și faceți clic pe pictograma roată pentru a deschide setările modulului.

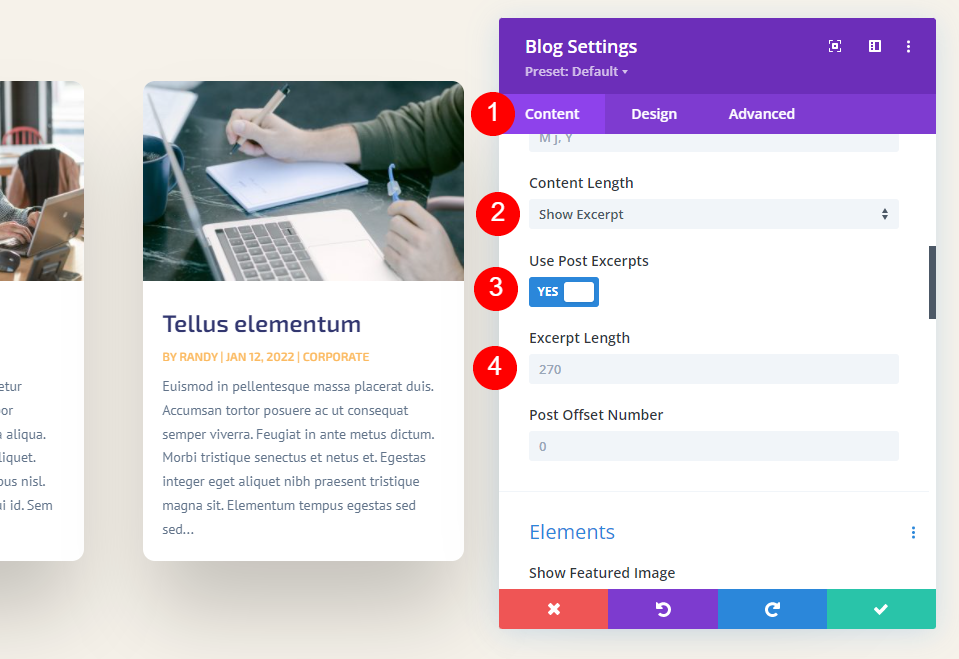
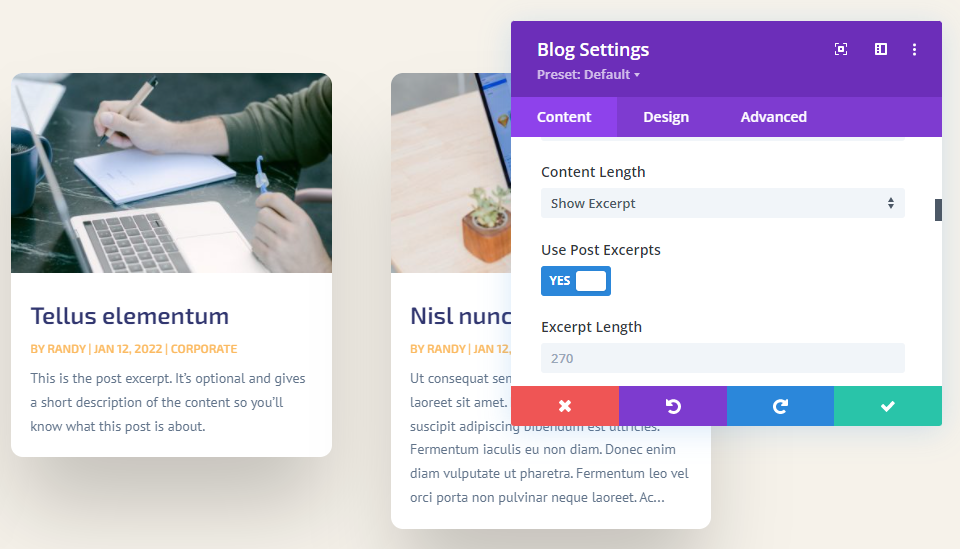
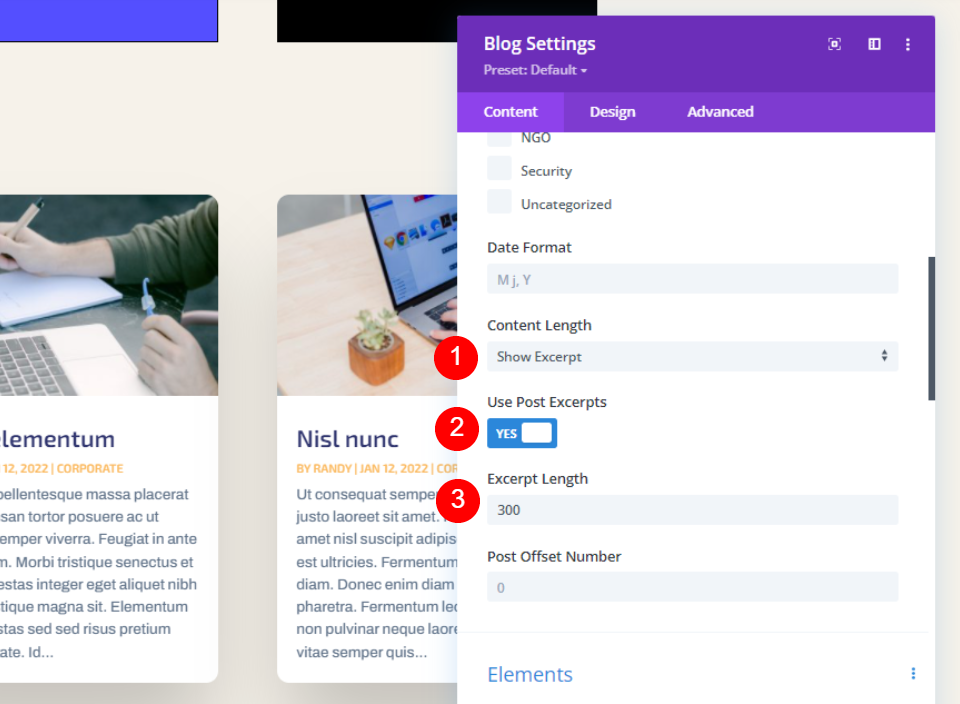
În setările de conținut, derulați în jos până când vedeți Lungimea conținutului . Aici, avem mai multe opțiuni pentru a controla fragmentul postării. Acestea sunt setările implicite. Pentru a limita lungimea extrasului, alegeți pur și simplu să afișați fragmentul și introduceți numărul de caractere de afișat în câmpul Lungimea extrasului.
- Lungimea conținutului: Afișați fragment
- Lungimea extrasului: introduceți numărul
Să aruncăm o privire mai atentă la ceea ce face fiecare setare.
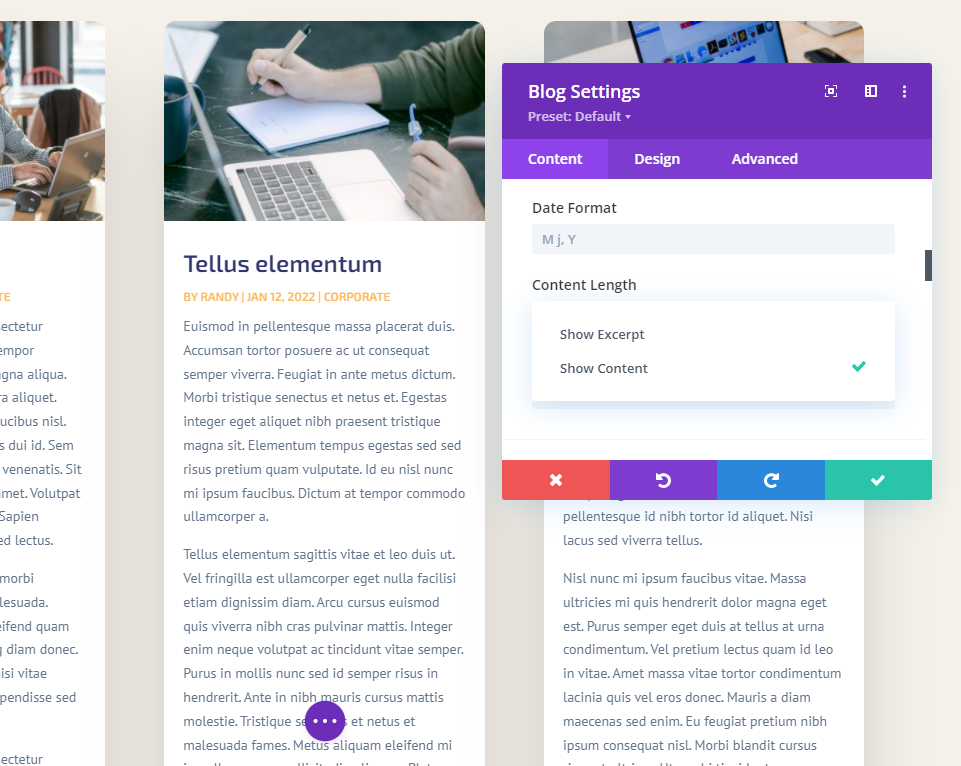
Lungimea conținutului

Lungimea conținutului vă permite să alegeți între afișarea unui fragment și afișarea întregului conținut. Selectați Afișare fragment pentru a specifica lungimea unui fragment. Acest exemplu arată conținutul.
- Lungimea conținutului: Afișați fragment
Folosiți extrase din postare

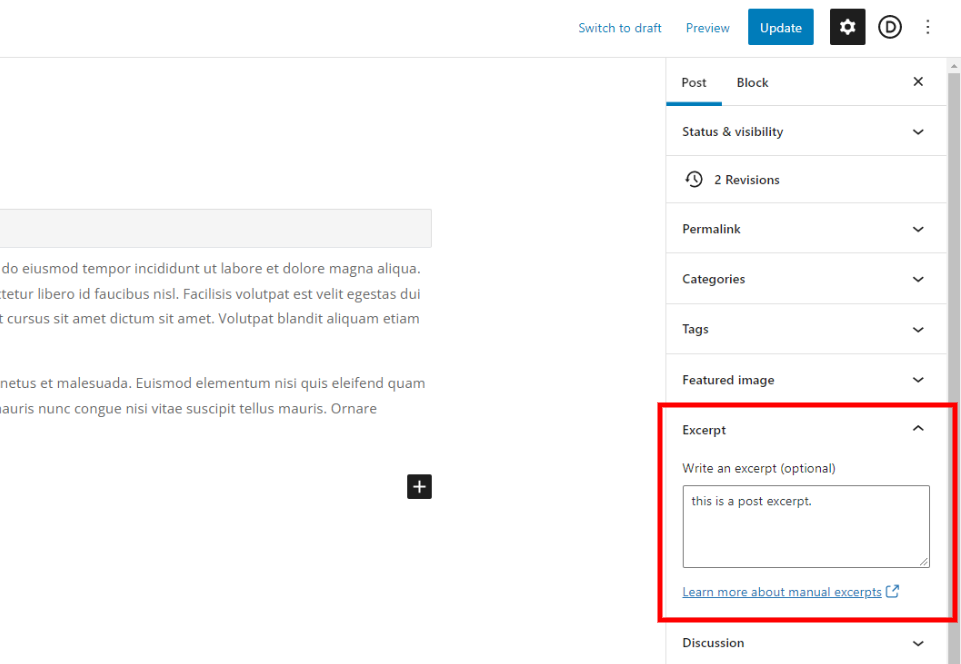
Use Post Excerpts afișează fragmentul opțional specificat de autorul postării în editorul de postări WordPress. Dacă postarea nu include un extras creat manual, generează automat un extras din primul paragraf.
Lungimea extrasului

Lungimea extrasului vă permite să specificați numărul de caractere care se afișează pentru fragment. Aceasta este a doua setare pentru limitarea lungimii fragmentului. Introduceți orice sumă doriți în câmp. Valoarea implicită este 270. Puteți introduce orice sumă pe care doriți să o afișați.
Nu există un anumit număr de caractere extras care să fie întotdeauna cel mai bun de ales. Conținutul este diferit, publicul este diferit și designul tău este diferit. Recomand să folosiți un număr care se potrivește cel mai bine cu designul paginii. Puteți chiar să faceți niște teste a/b split pentru a vedea ce lungime a fragmentului funcționează cel mai bine pentru publicul dvs.
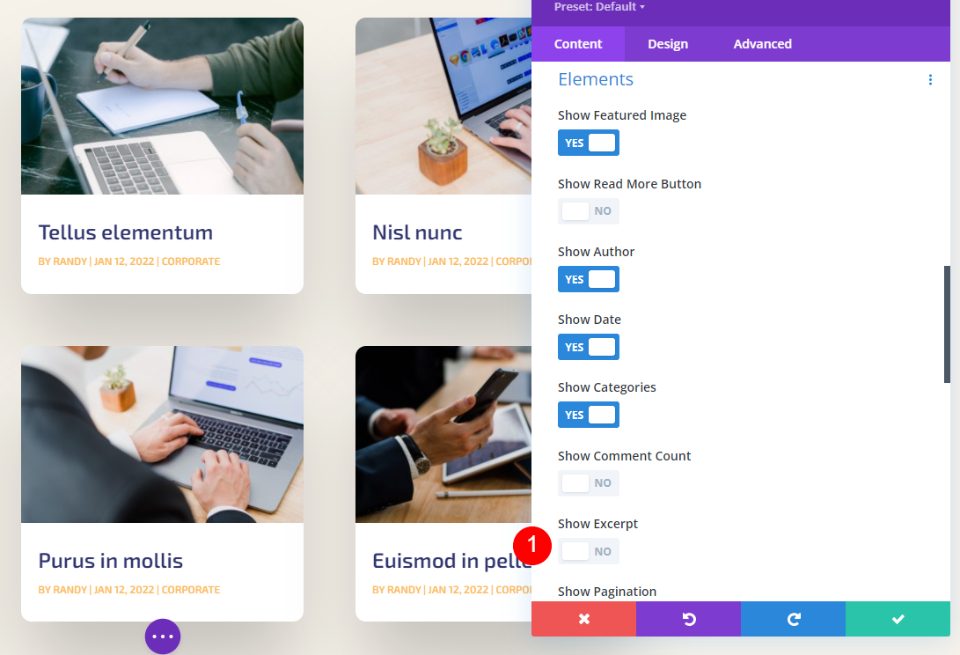
Ascundeți fragmentul

De asemenea, este posibil să ascundeți complet fragmentul. Pur și simplu derulați în jos la Elemente și dezactivați Afișare extras .
Cum să stilați fragmentul postării

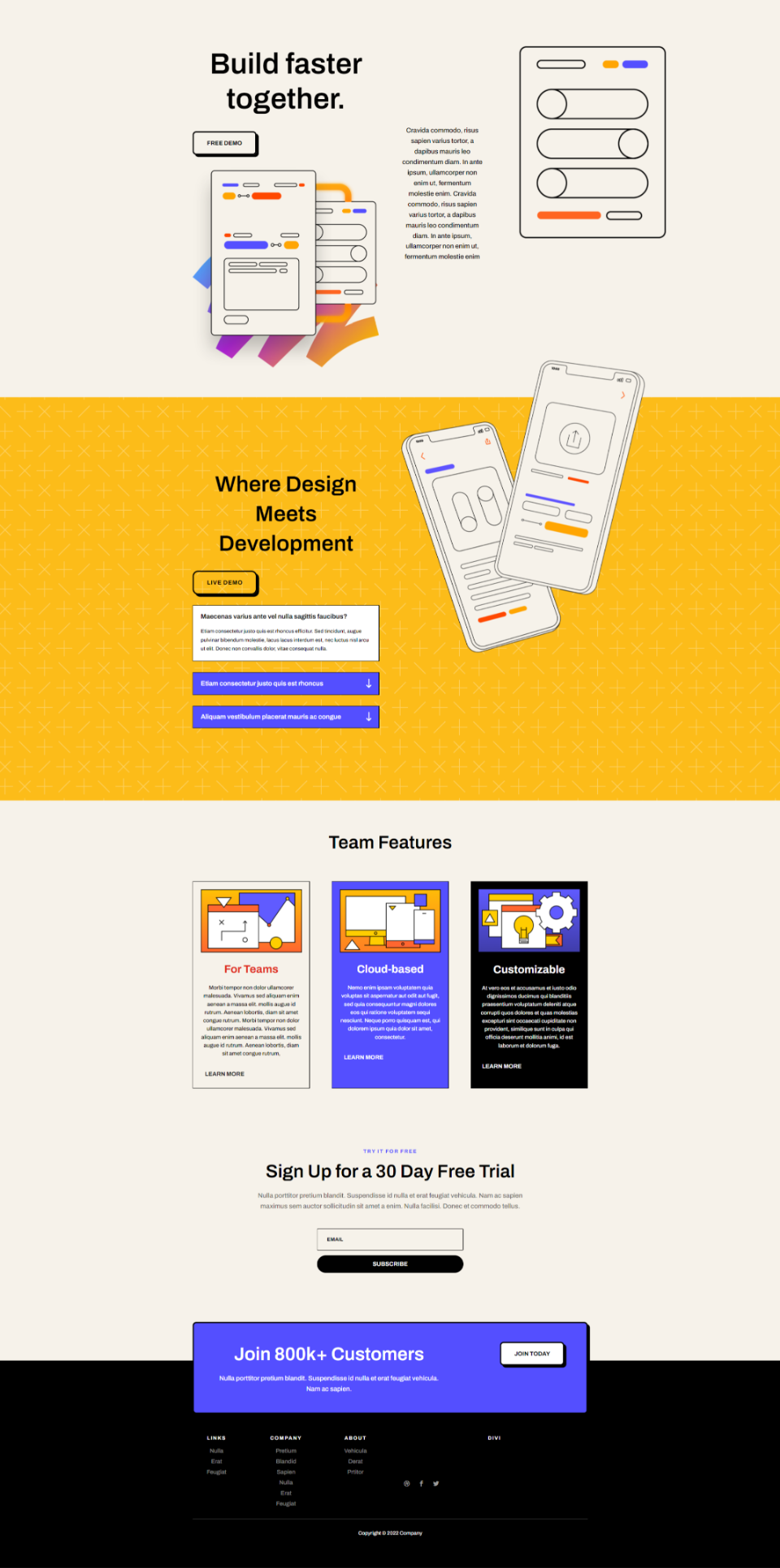
Acum că am văzut cum să limităm fragmentul postării, să vedem cum să-l stilăm pentru a se potrivi cu site-ul dvs. Pentru exemplele mele, am adăugat modulul Blog la pagina de pornire a pachetului Software Layout. Această pagină nu include un modul Blog. Voi arăta cum să-l stil pentru a se potrivi cu pagina și voi selecta un fragment care funcționează cu designul paginii.
Notă – pentru a economisi timp, aș copia în mod normal modulul din pagina de destinație a acestui pachet de layout. În schimb, voi începe de la zero și voi urma cozile de design din pagina de pornire și voi crea propriul stil.
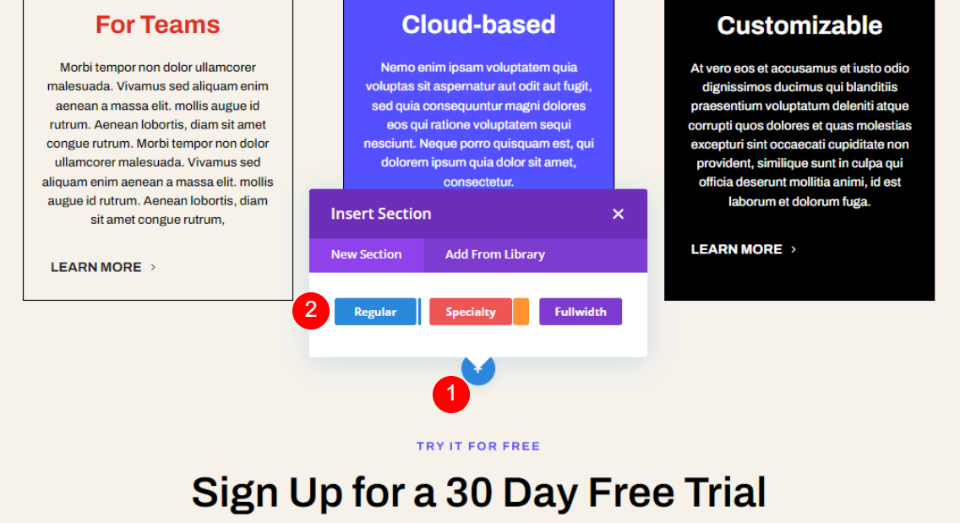
Adăugați o secțiune nouă, un rând și un modul de blog

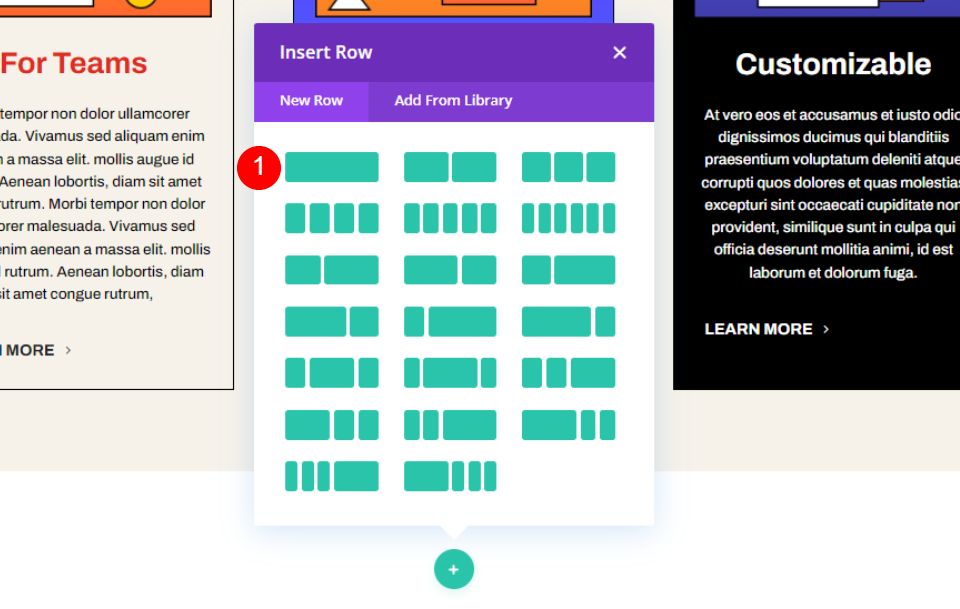
Mai întâi, adăugați o nouă secțiune obișnuită în secțiunea Caracteristici echipe. Faceți clic pe pictograma albastră plus și selectați Regular.

Selectați o singură coloană Rând .

Adăugați un modul Text la rând. Aceasta va crea un titlu pentru secțiunea de blog.

Apoi, adăugați un nou rând sub primul. Acest rând va conține modulul nostru Divi Blog.

În cele din urmă, adăugați un modul Blog la al doilea rând. Acest modul apare peste modulul Text, așa că nu vom vedea Titlul până când nu facem ajustări la modulul Blog.

Acum este timpul să le coafezi. Vom configura modulul Blog pe măsură ce îl stilăm.
Stilați secțiunea

Mai întâi, să stilăm Secțiunea. Deschideți opțiunile secțiunii făcând clic pe pictograma roată.

Derulați la Fundal și setați culoarea la #f6f2ea. Închideți setările.
- Fundal: #f6f2ea
Stilați rândul

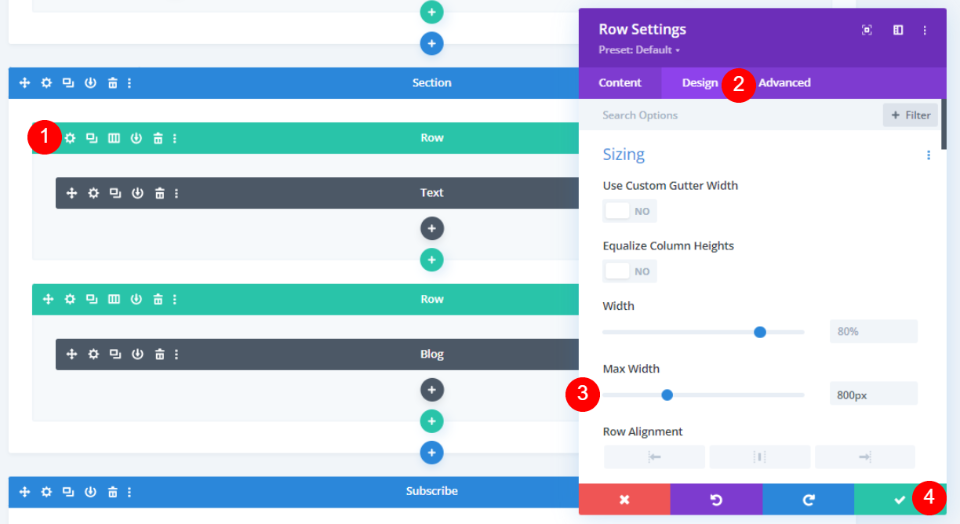
Deschideți Linia cu modulul Text . Dacă modulul Text apare în spatele modulului Blog, puteți comuta la vizualizarea wireframe pentru a face clic pe pictograma roată. Accesați fila Design și modificați Lățimea maximă la 800 px. Închideți setările pentru rânduri.
- Lățimea maximă: 800 px
Stilați modulul de text

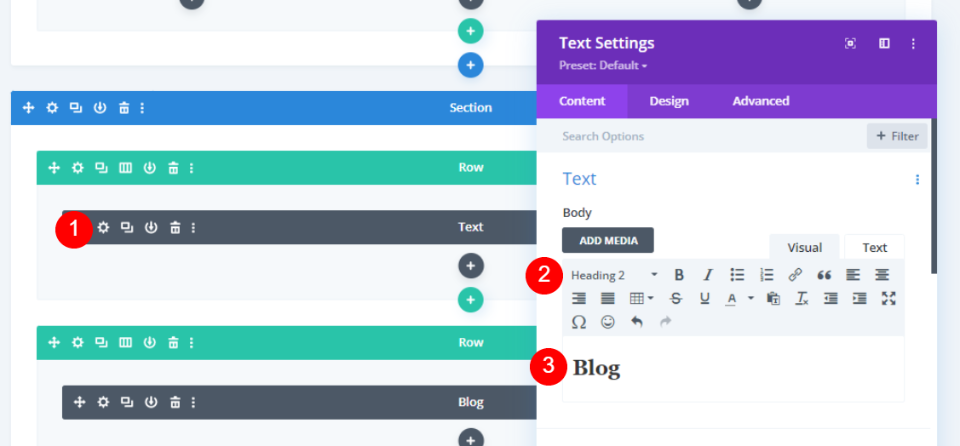
Deschideți modulul Text , selectați Titlul 2 și introduceți Blog ca titlu pentru secțiune.
- Stil text: titlul 2
- Text: Blog

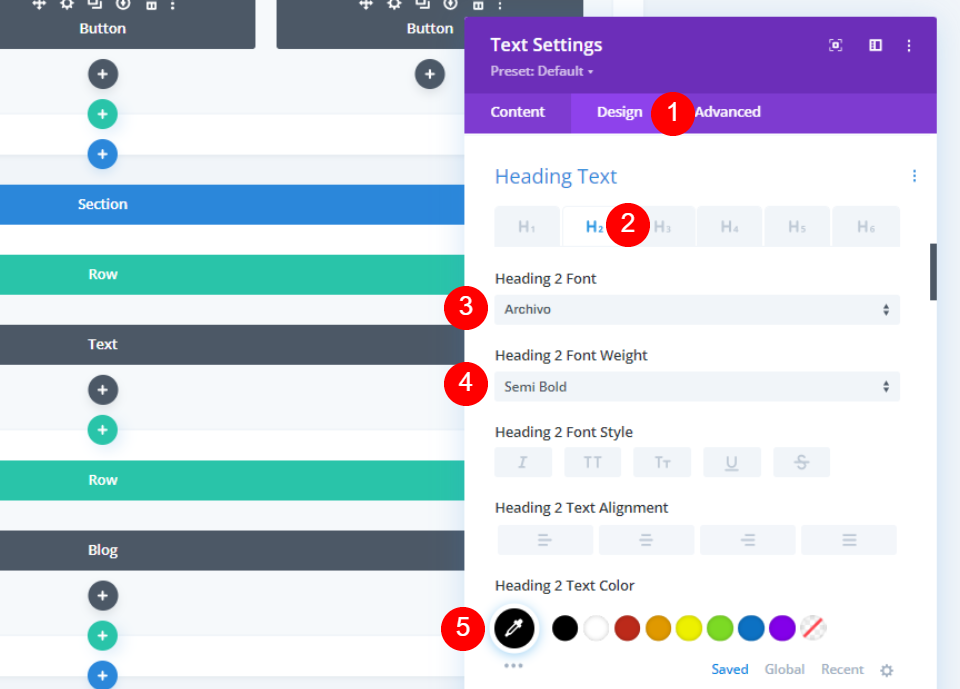
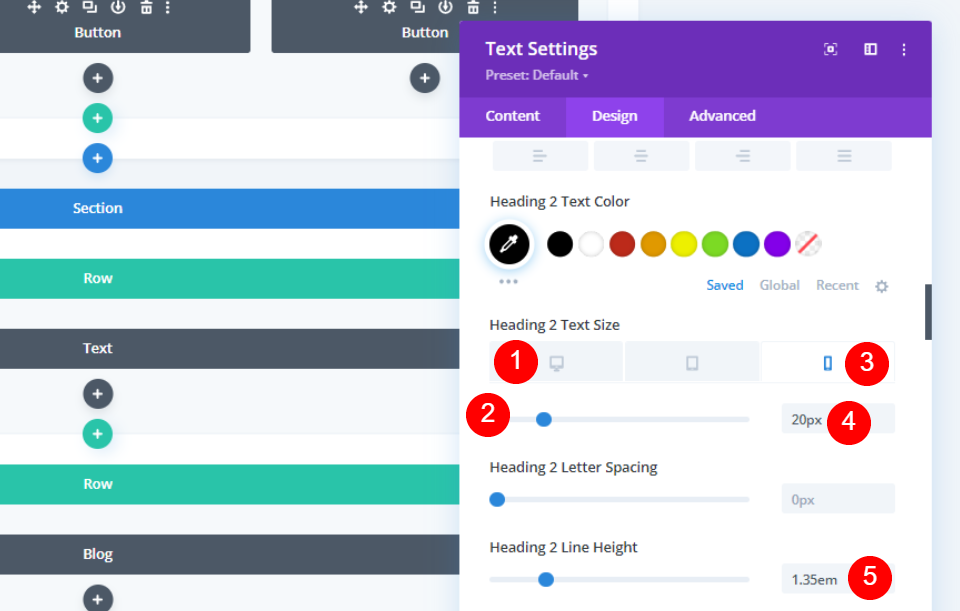
Accesați fila Design și derulați în jos la Textul titlului . Selectați H2 și alegeți Archivo, semi bold și setați culoarea la #010101.
- Titlu: H2
- Font: Archivo
- Greutate: Semi Bold
- Culoare: #010101

Setați dimensiunea fontului de pe desktop la 50px și dimensiunea fontului telefonului la 20px. Setați înălțimea liniei la 1,35 em.
- Dimensiunea fontului: 50px Desktop, 20px Telefon
- Înălțimea liniei: 1,35 em

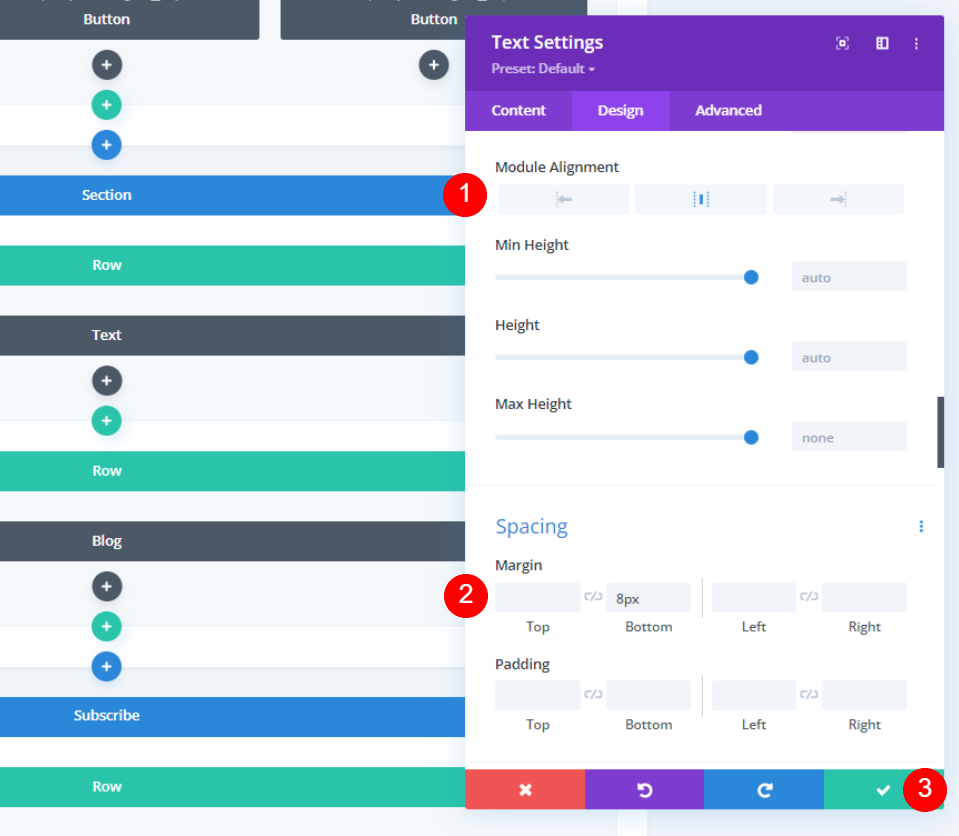
Setați Alinierea modulului la Centru și adăugați 8px din Marja inferioară . Închideți setările.
- Alinierea modulului: Centru
- Marja de jos: 8px
Stilați modulul Blog

Acum putem trece la modulul Blog. M-am întors la vizualizarea vizuală de pe desktop. Deschideți setările modulului.
Setări de conținut pentru modulul blog

În fila Conținut, introduceți 3 pentru numărul de postări .
- Număr de postări: 3

Alegeți să afișați extras pentru lungimea conținutului, selectați să utilizați extrase de postare și setați lungimea extrasului la 300.

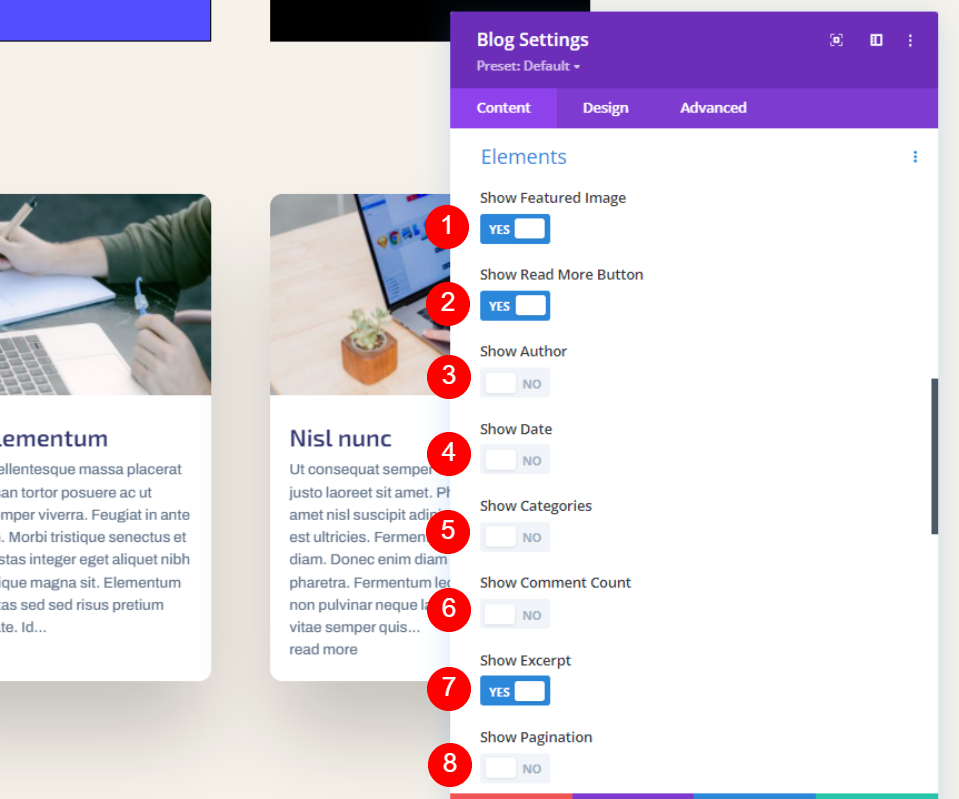
Sub Elemente , activați Afișare imagine recomandată, Afișare butonul Citiți mai multe și Afișare extras. Dezactivați restul.
- Afișați imaginea prezentată: da
- Afișați butonul Citiți mai mult: Da
- Autorul emisiunii: Nu
- Data afișării: nr
- Afișați categorii: nr
- Afișați numărul de comentarii: Nu
- Arată extras: Da
- Afișați paginarea: nr
Setări de proiectare a modulelor de blog
Textul titlului

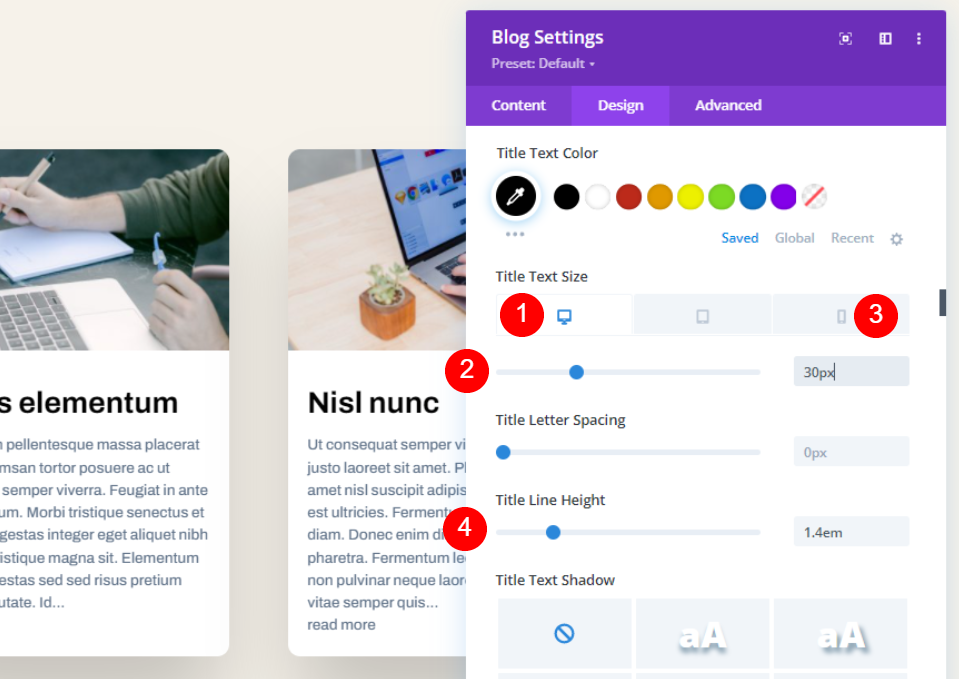
Accesați fila Design. În mod normal, aș personaliza suprapunerea, dar suprapunerea implicită funcționează perfect cu acest aspect. Derulați în jos la Textul titlu și selectați H3. Setați fontul la Archivo, Bold și culoarea la #010101.
- Titlu Titlu Nivel: H3
- Font: Archivo
- Greutate: îndrăzneață
- Culoare: #010101

Setați dimensiunea textului de pe desktop la 30 px, dimensiunea textului telefonului la 16 px și înălțimea liniei la 1,4 em.
- Dimensiunea fontului: Desktop 30px, Telefon 16px
- 4em
Font pentru corp

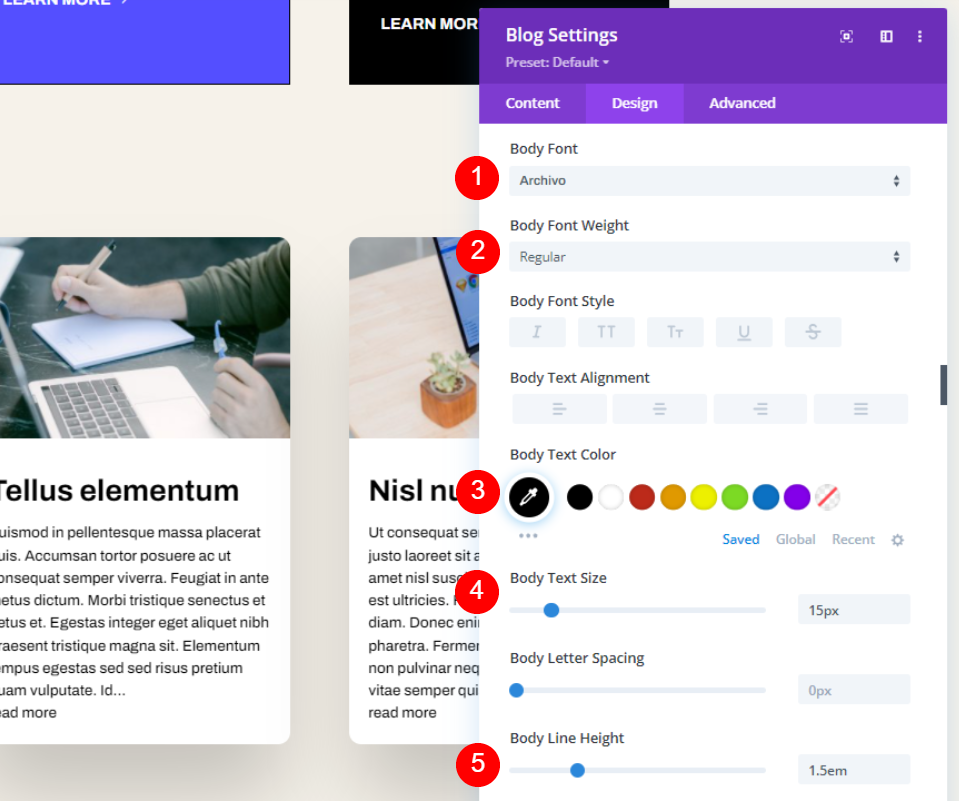
Pentru Textul corpului , alegeți Arhivă, setați-l la obișnuit, selectați negru, setați dimensiunea la 15 px și Înălțimea liniei corpului la 1,5 em.
- Font: Archivo
- Greutate: obișnuită
- Culoare: #000000
- Dimensiune: 15px
- Înălțimea liniei: 1,5 em
Citește mai mult text

Derulați în jos la setările pentru Citiți mai multe text . Alegeți Arhivă, Bold, TT, setați-l la negru, dimensiunea de 16 px și setați înălțimea liniei la 2,6 em.
- Font: Archivo
- Greutate: îndrăzneață
- Stil: TT
- Culoare: #000000
- Dimensiune: 16px
- Înălțimea liniei: 2,6 em
Spațiere

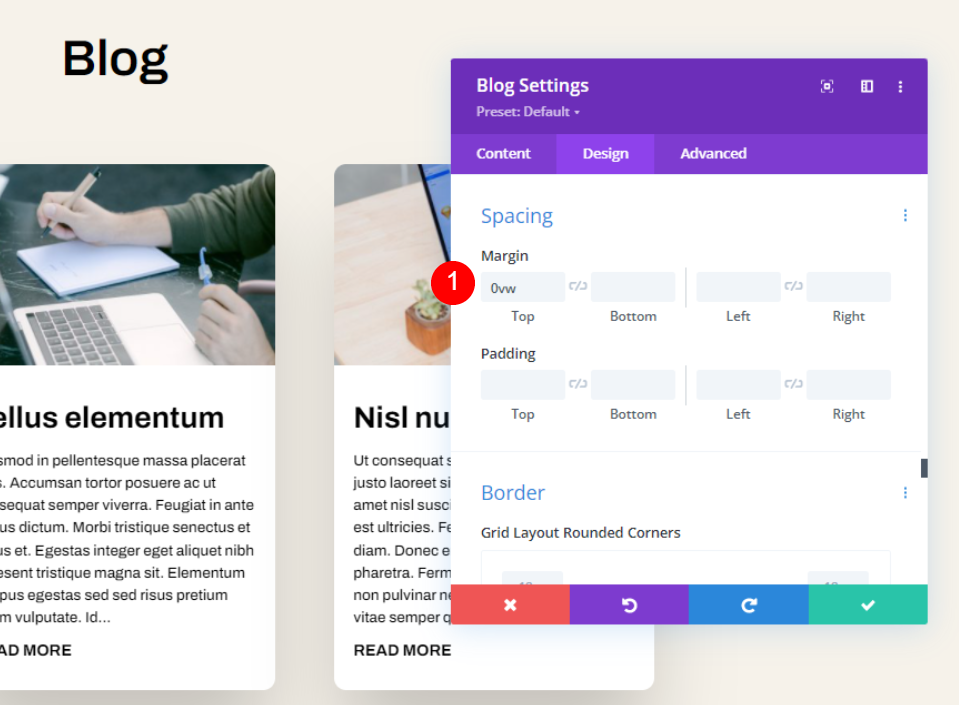
Derulați în jos la Spațiere și plasați 0vw la marginea de sus. Acest lucru aduce conținutul sub titlu, astfel încât acum putem vedea Blog deasupra modulului Blog.
- Marja superioară: 0vw
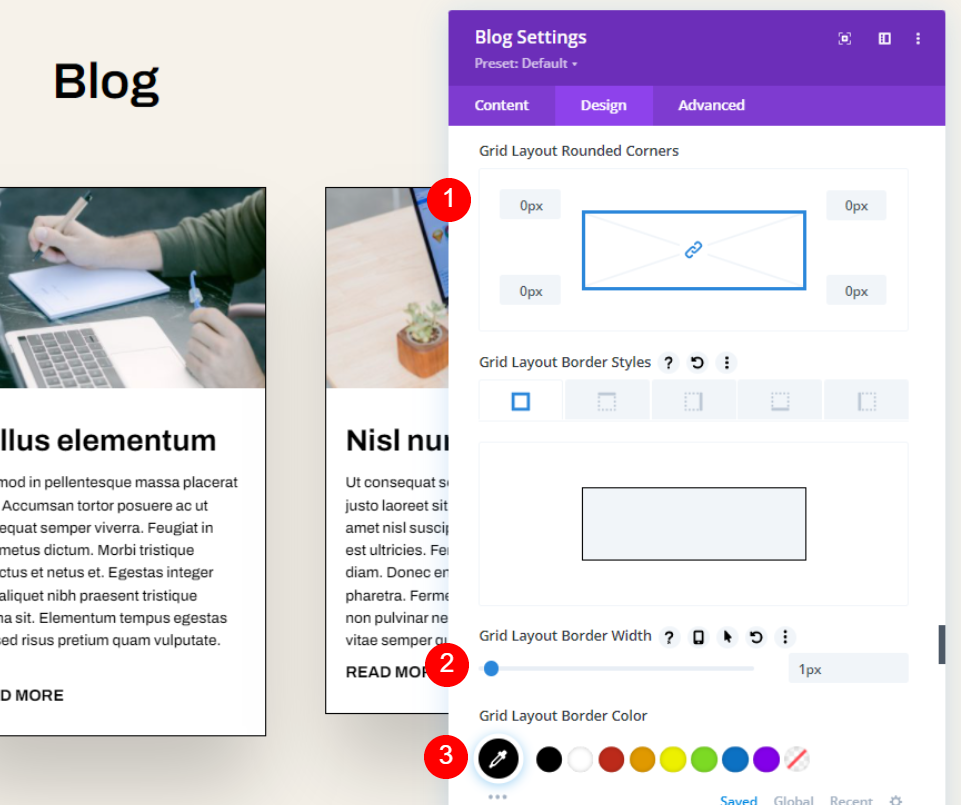
Frontieră

Apoi, derulați în jos la Border . Setați Colțurile la 0px, lățimea la 1px și Culoare la negru.
- Colțuri rotunjite: 0px
- Lățimea chenarului: 1px
- Culoare: #000000
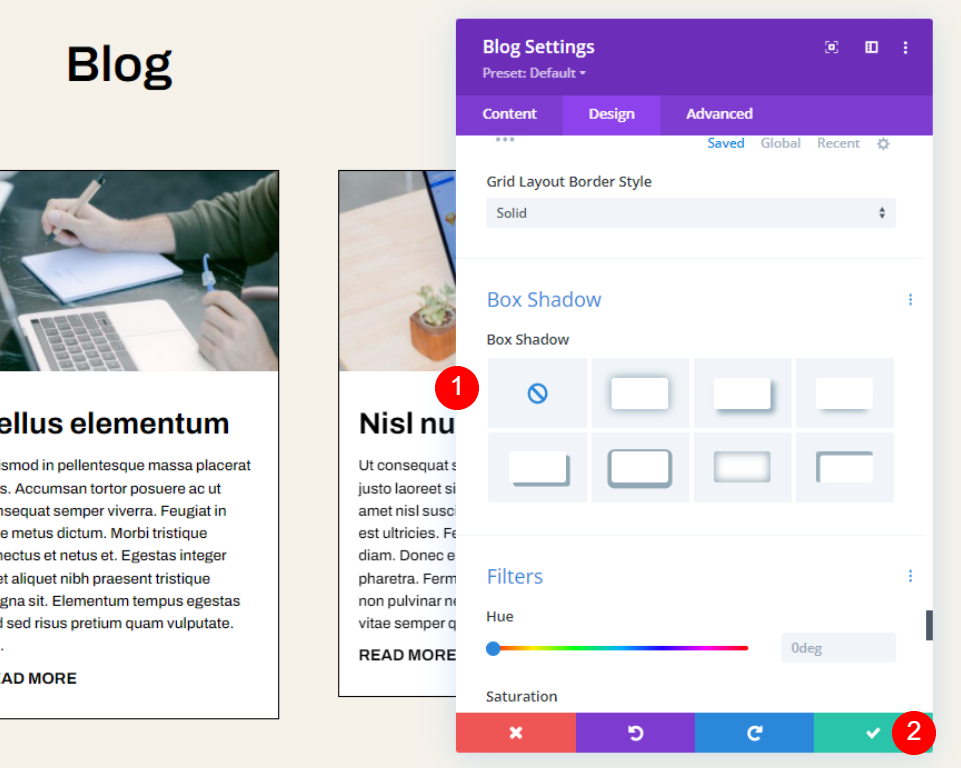
Box Shadow

În cele din urmă, derulați la Box Shadow și dezactivați-o. Salvați setările dvs. Ai terminat.
- Box Shadow: Niciuna
Cum arată în aspect

Iată cum arată adăugat la aspect. Acum, să vedem de aproape atât pentru desktop, cât și pentru telefon.
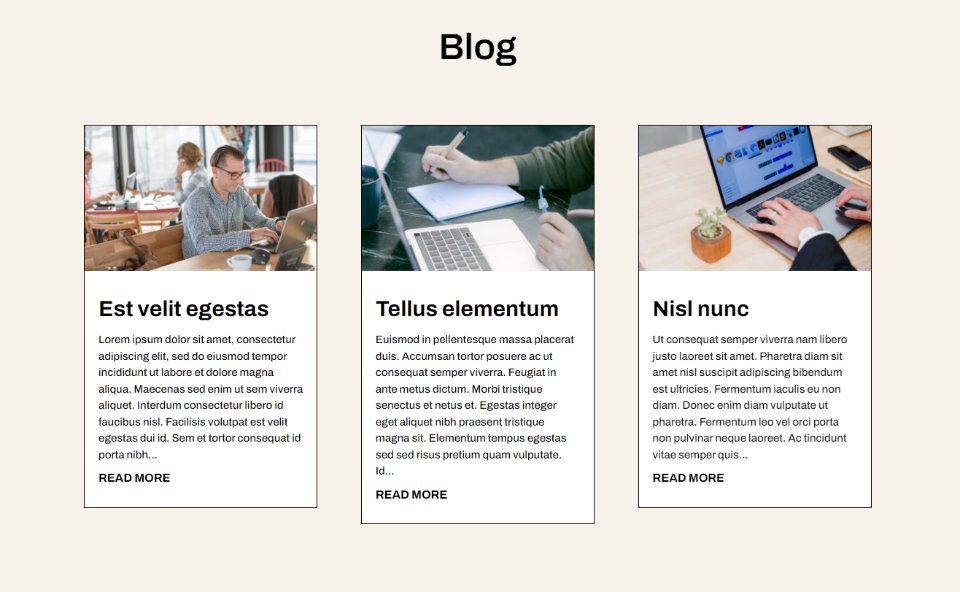
Rezultate
Lungime limitată a extrasului pe desktop

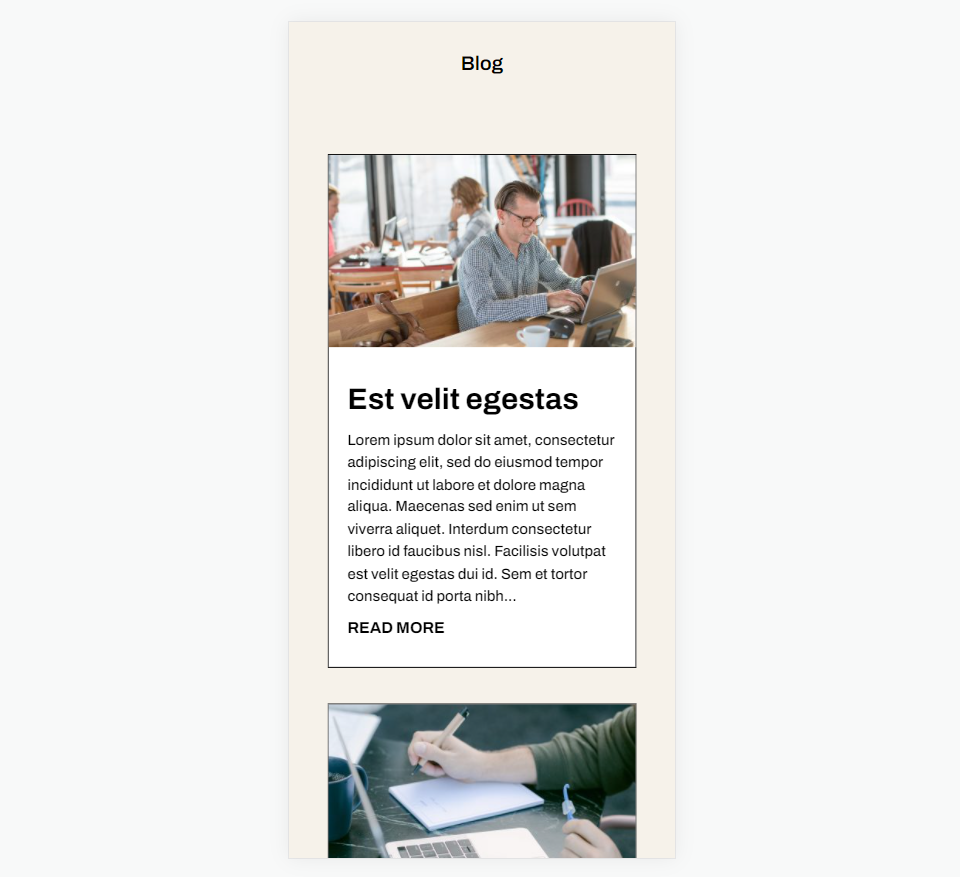
Lungime limitată a extrasului la telefon

Gânduri de sfârșit
Acesta este modul nostru de a limita lungimea extrasului din modulul dvs. de blog Divi. Limitarea lungimii fragmentului poate avea un impact asupra designului aspectului dvs. Din fericire, modulul Blog al Divi vă oferă o mulțime de opțiuni pentru limitarea și controlul lungimii extrasului. Stilizarea fragmentului este, de asemenea, ușoară cu opțiunile de stilare ale modulului Divi Blog.
Vrem sa auzim de la tine. Limitați fragmentele postărilor din modulul dvs. de blog Divi? Spune-ne despre asta în comentarii.
