如何限制 Divi 博客模塊的摘錄長度
已發表: 2022-02-03帖子摘錄為讀者提供了一個關於內容的小預告。 它們可以從內容中自動生成,也可以為每個帖子手動創建。 不管它們是如何創建的,控制它們的長度很重要。 在本文中,我們將了解如何限制 Divi 博客模塊的摘錄長度。 我們還將了解如何設計它以使其與您的網站設計相得益彰。
讓我們開始吧。
預覽
首先,讓我們看看我們要構建什麼。
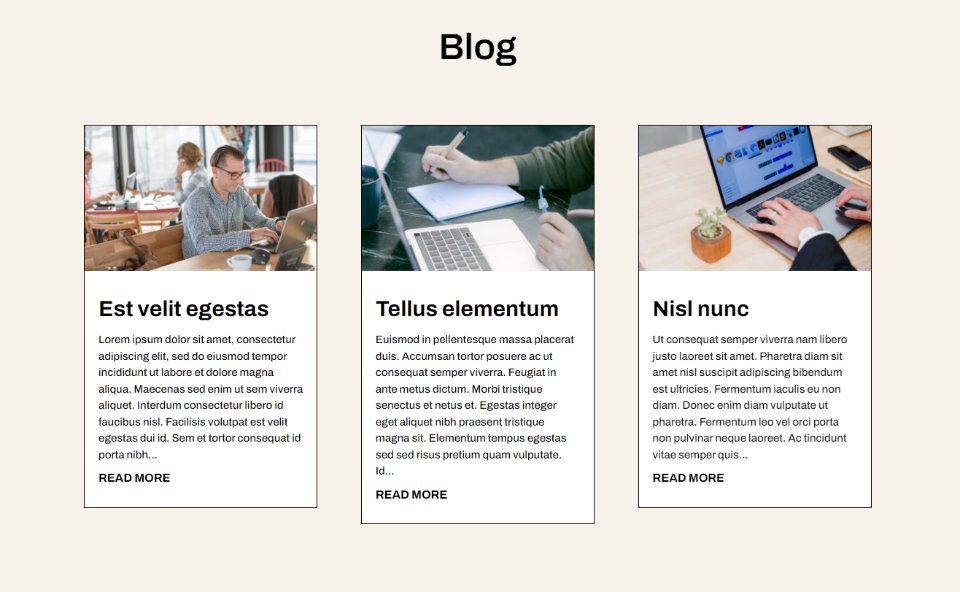
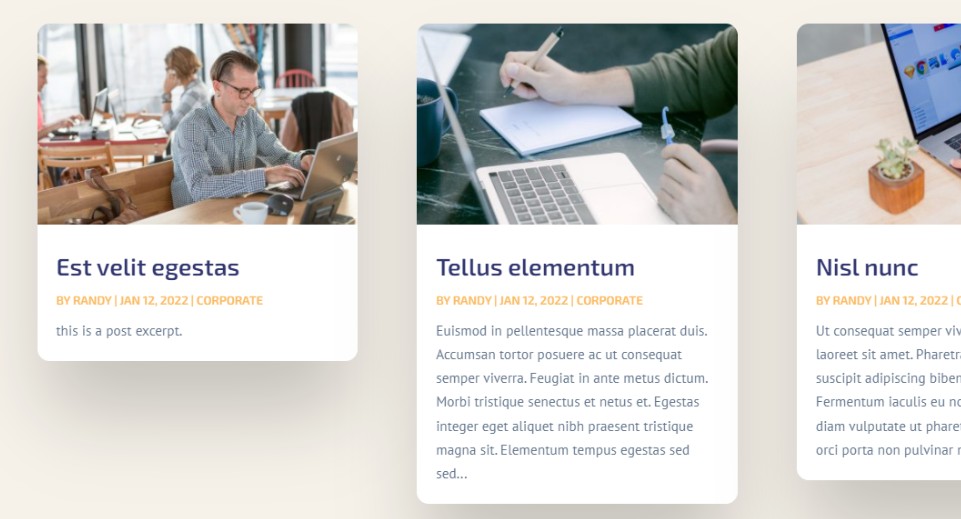
桌面上的有限摘錄長度

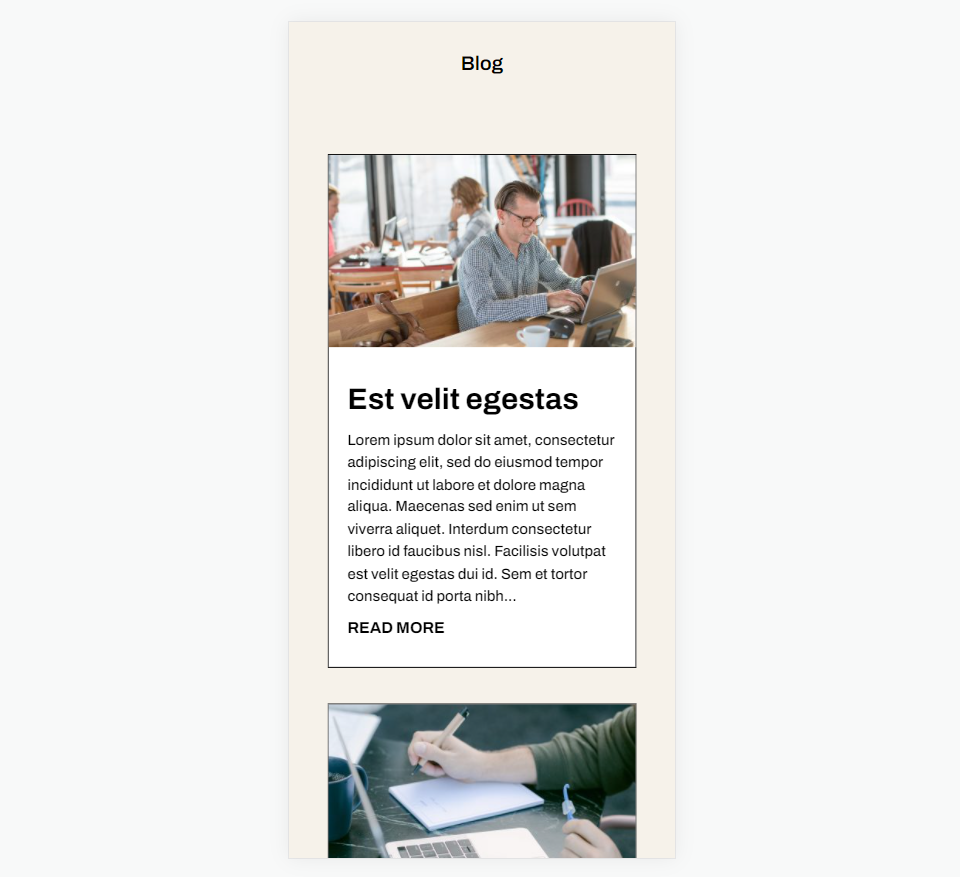
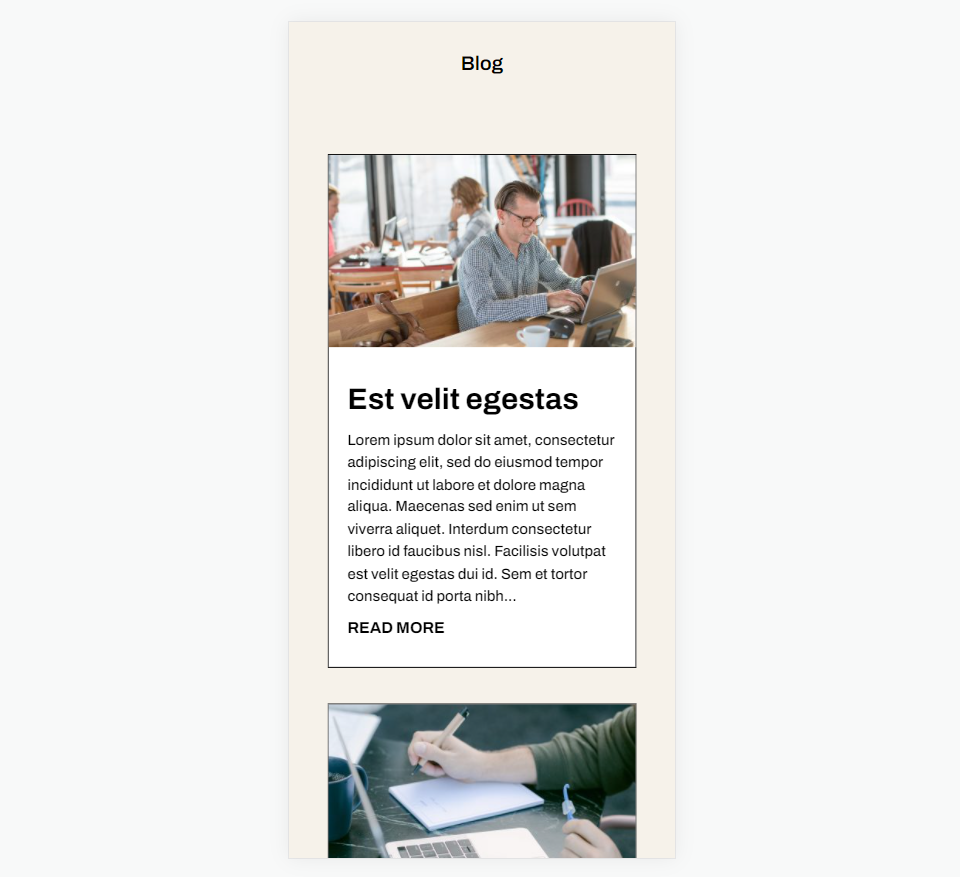
電話上的有限摘錄長度

訂閱我們的 Youtube 頻道
為什麼包括帖子摘錄?

帖子摘錄提供內容中的一兩句話,以幫助讀者了解帖子的內容。 WordPress 不會顯示所有博客文章內容,而是顯示一小部分內容。 這有助於控制提要中帖子的大小,創建更易於使用的更簡潔的設計。 它使您的佈局在整個頁面中具有一致的外觀。

這個片段可以由作者指定,或者 WordPress 可以從第一段中抓取一定數量的字符以顯示為摘錄。 WordPress 可以使用此代碼段來控制博客提要中顯示的內容。 搜索引擎使用它在搜索結果中顯示部分內容。

對於 WordPress 博客提要頁面中的帖子,必須在閱讀設置中啟用顯示摘錄的功能。 我們可以啟用此選項,但它不能讓我們控制摘錄長度。

Divi 博客模塊默認顯示博客文章摘錄。 無需調整您的 WordPress 設置。 該模塊提供了許多選項,包括指定帖子摘錄長度的字段。
如何限制帖子摘錄長度

在 Divi 博客模塊中限制帖子摘錄的長度很簡單。 首先,將鼠標懸停在模塊上並單擊齒輪圖標以打開模塊的設置。

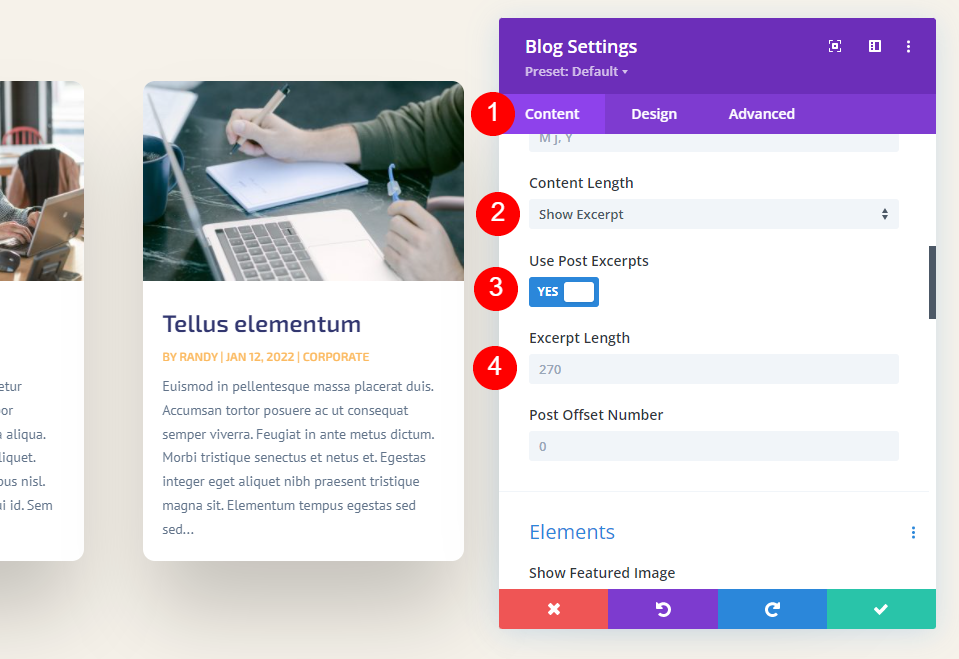
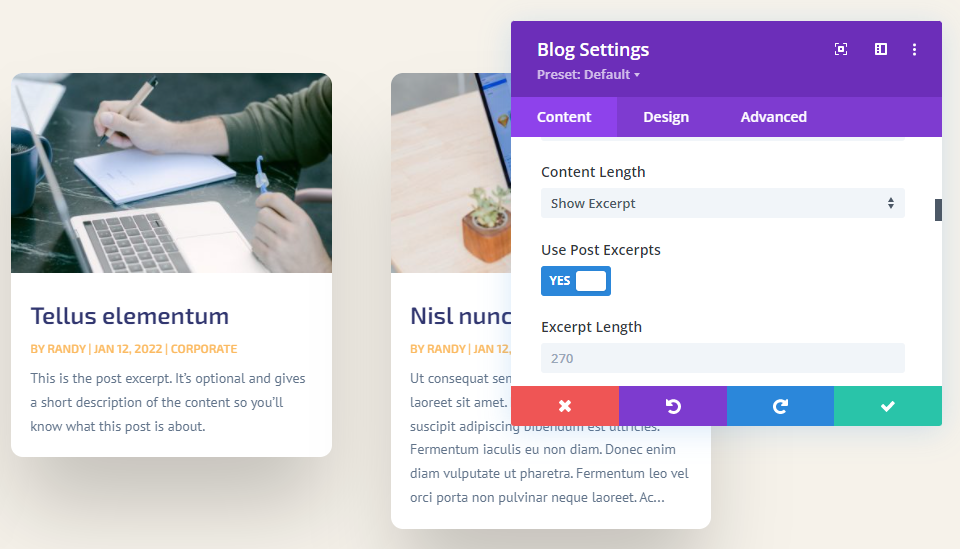
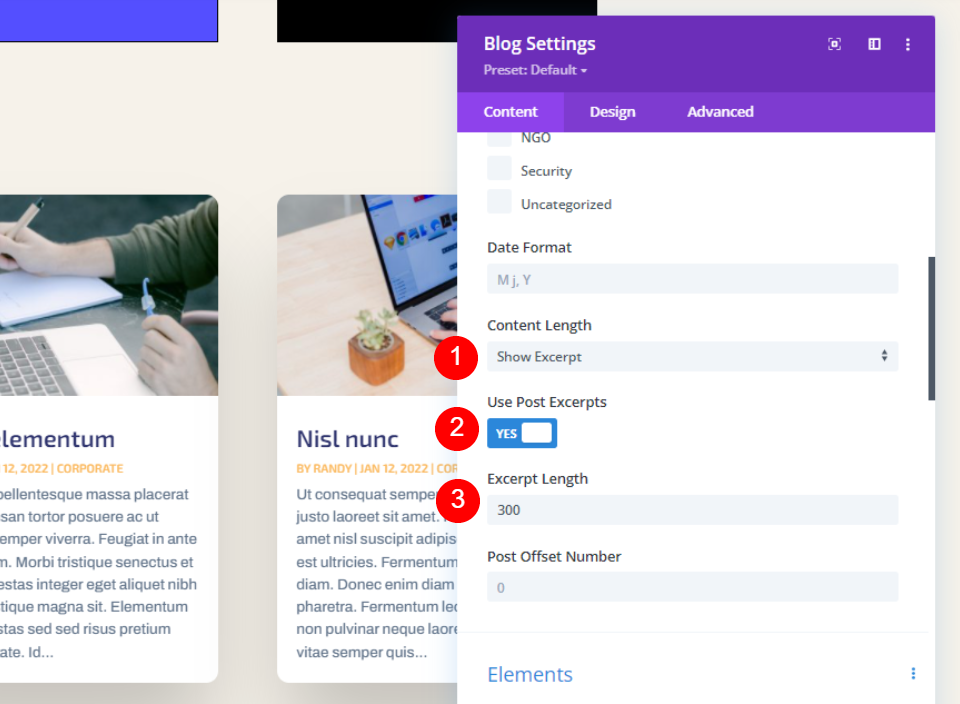
在 Content 設置中,向下滾動直到看到Content Length 。 在這裡,我們有幾個選項來控制帖子摘錄。 這些是默認設置。 要限制摘錄長度,只需選擇顯示摘錄並在“摘錄長度”字段中輸入要顯示的字符數。
- 內容長度:顯示摘錄
- 摘錄長度:輸入數字
讓我們仔細看看每個設置的作用。
內容長度

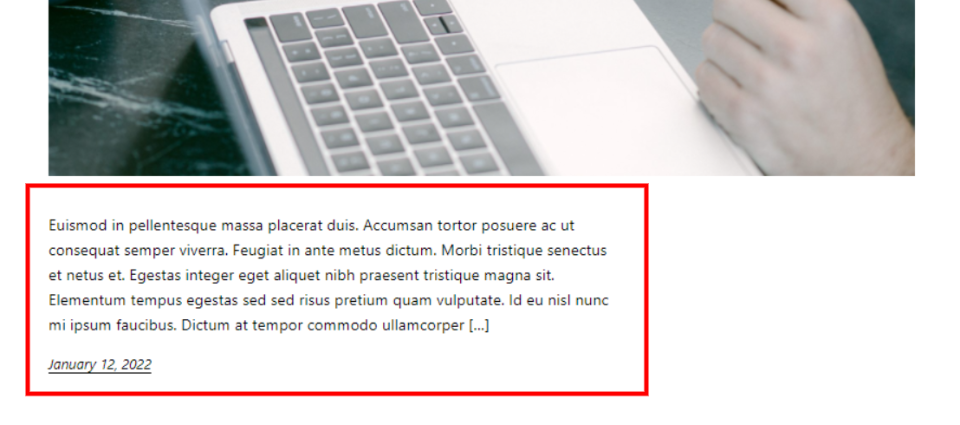
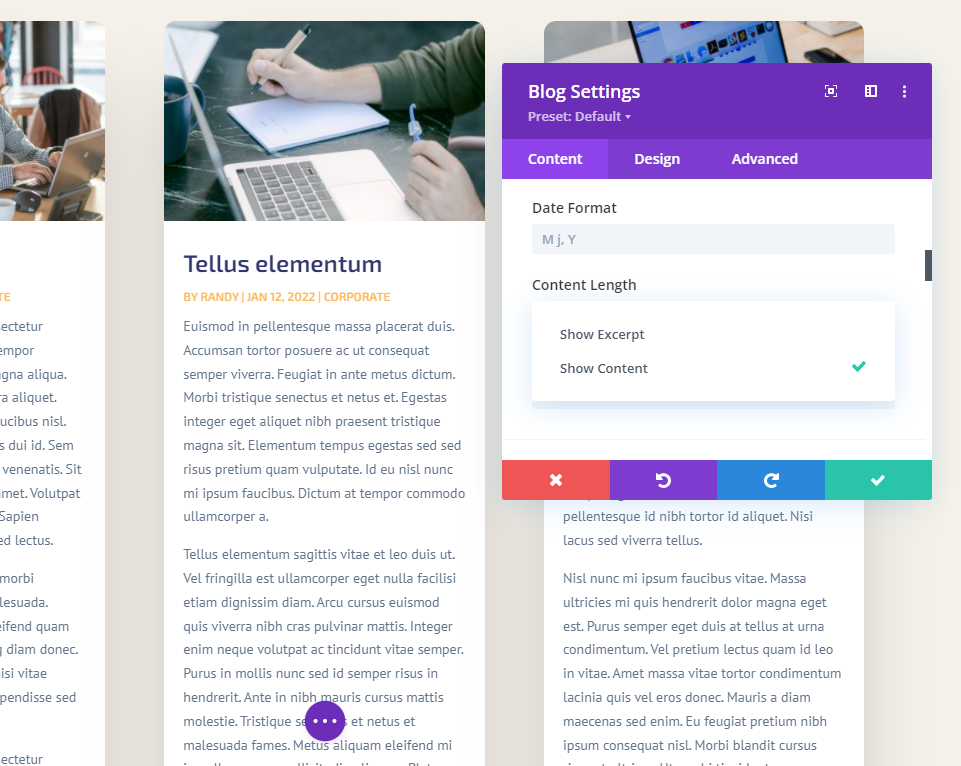
內容長度允許您在顯示摘錄和顯示整個內容之間進行選擇。 選擇顯示摘錄以指定摘錄長度。 這個例子顯示了內容。
- 內容長度:顯示摘錄
使用帖子摘錄

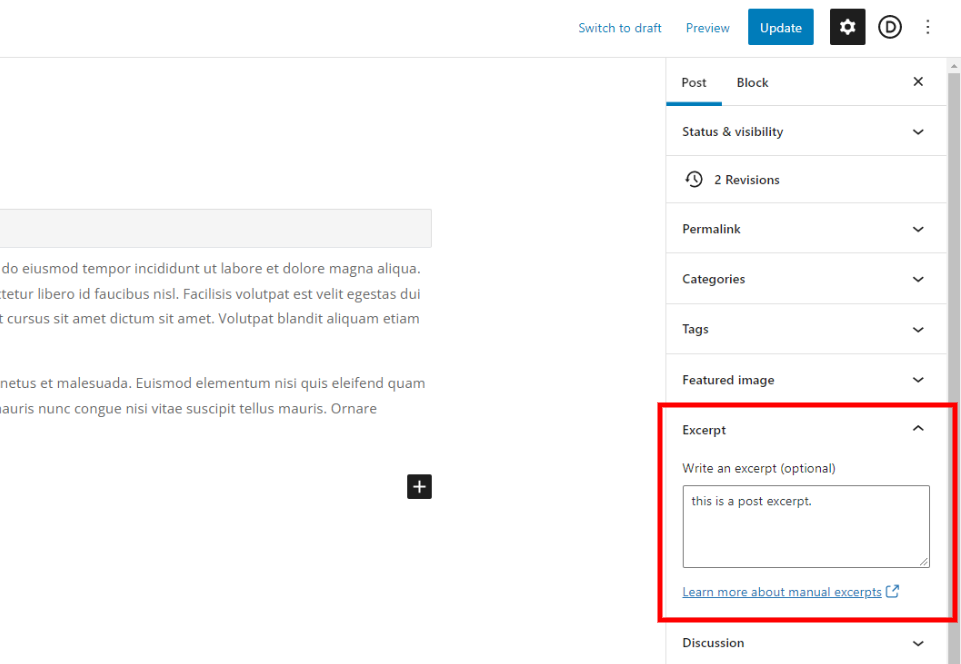
使用文章摘錄顯示文章作者在 WordPress 文章編輯器中指定的可選摘錄。 如果帖子不包含手動創建的摘錄,它會自動從第一段生成摘錄。
摘錄長度

摘錄長度允許您指定為摘錄顯示的字符數。 這是限制摘錄長度的第二個設置。 在該字段中輸入您想要的任何金額。 默認值為 270。您可以輸入要顯示的任何金額。
沒有特定的摘錄字符編號總是最好的選擇。 內容不同,受眾不同,你的設計也不同。 我建議使用與頁面設計最匹配的數字。 您甚至可以進行一些 a/b 拆分測試,看看哪種摘錄長度最適合您的聽眾。
隱藏摘錄

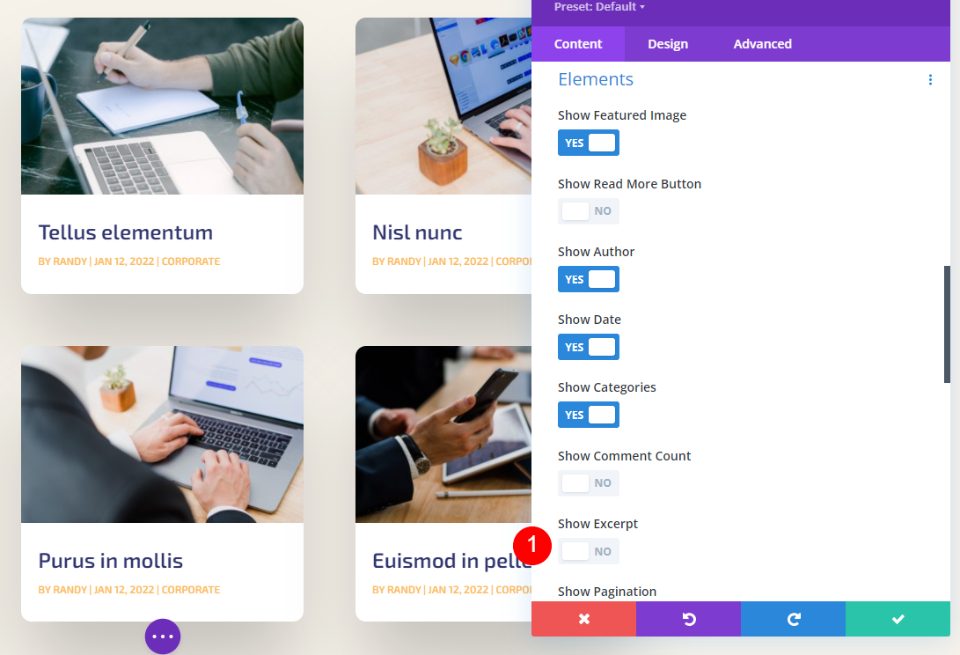
也可以完全隱藏摘錄。 只需向下滾動到 Elements 並禁用 Show Excerpt 。
如何設置帖子摘錄的樣式

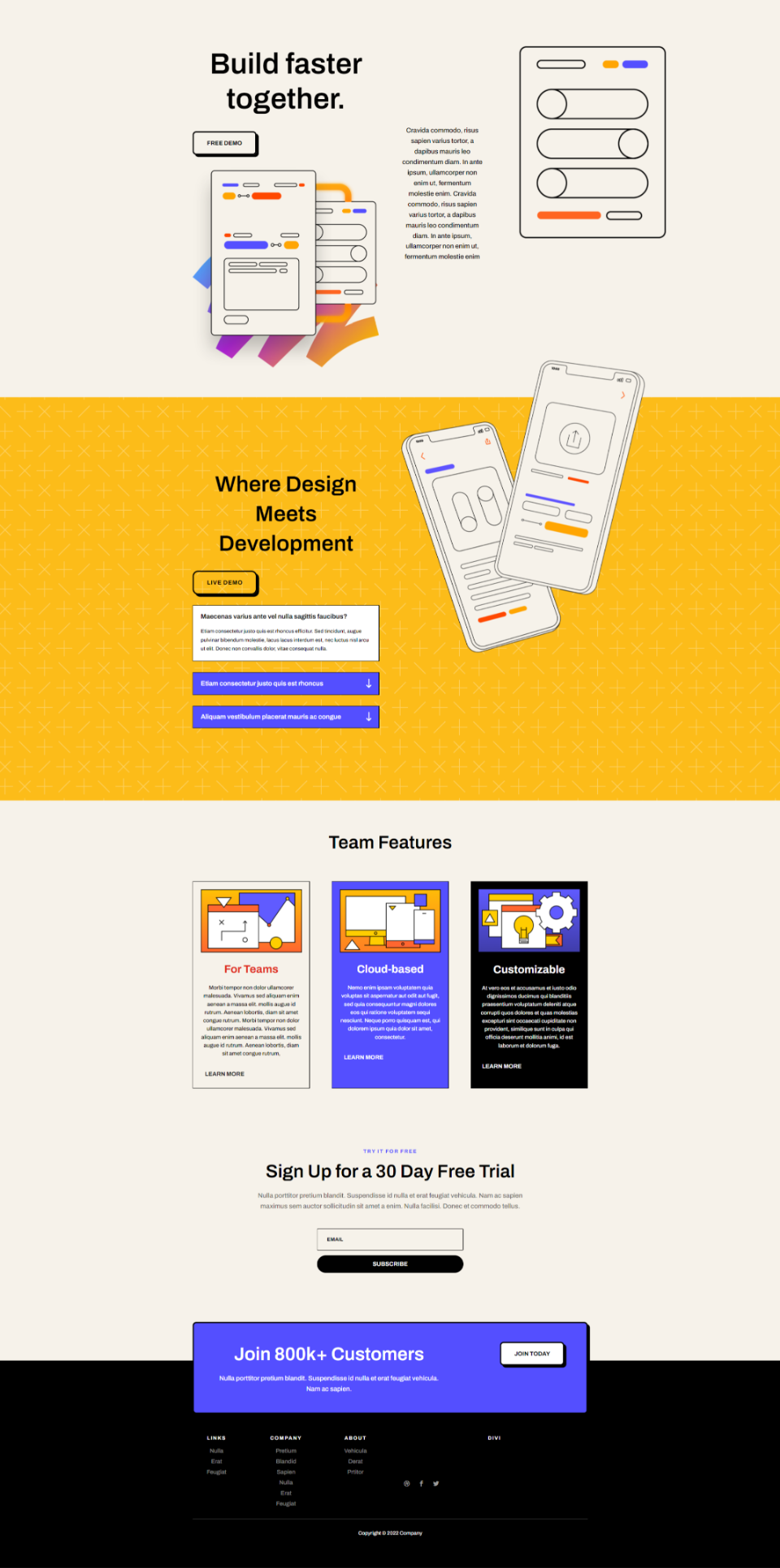
現在我們已經了解瞭如何限制帖子摘錄,讓我們看看如何設置其樣式以匹配您的網站。 對於我的示例,我已將博客模塊添加到軟件佈局包的主頁中。 此頁面不包含博客模塊。 我將展示如何設置樣式以匹配頁面並選擇適用於頁面設計的摘錄。
注意——為了節省時間,我通常會從這個佈局包的登陸頁面複製模塊。 相反,我將從頭開始,按照主頁中的設計隊列創建自己的樣式。
添加新的部分、行和博客模塊

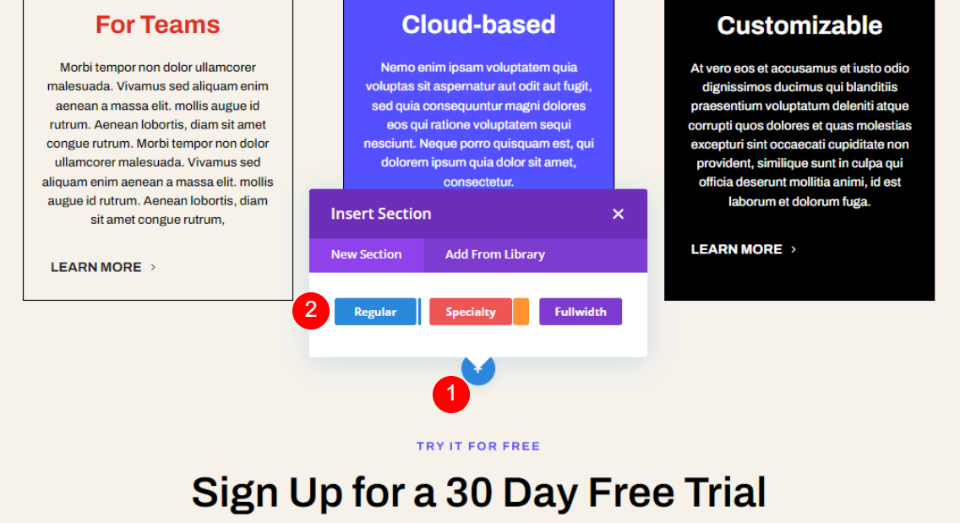
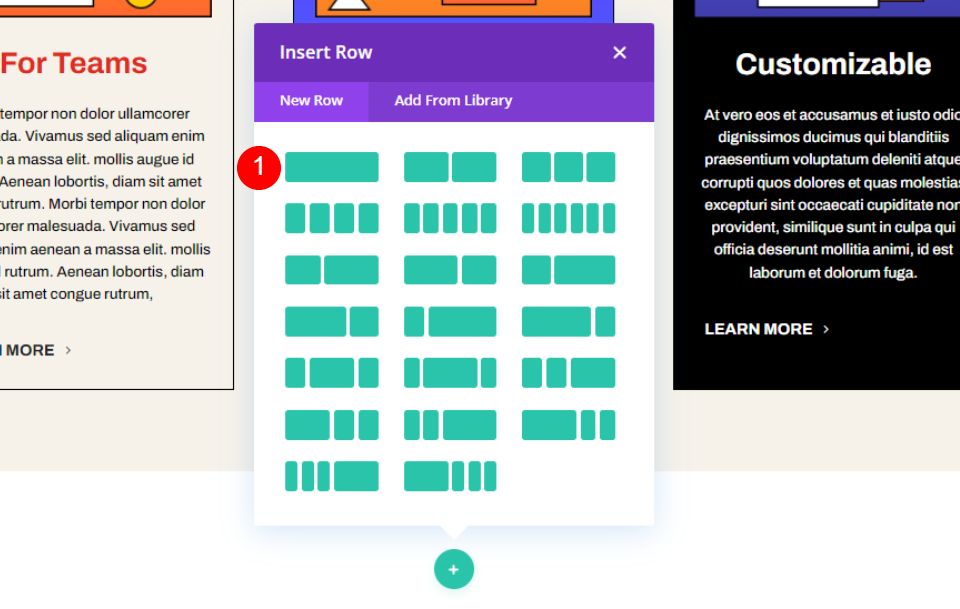
首先,在 Teams 功能部分下添加一個新的常規部分。 單擊藍色加號圖標並選擇常規。

選擇單個列 Row 。

將文本模塊添加到行。 這將為博客部分創建一個標題。

接下來,在第一個行下添加一個新行。 這一行將包含我們的 Divi 博客模塊。

最後,將博客模塊添加到第二行。 該模塊出現在文本模塊之上,因此在我們對博客模塊進行調整之前,我們不會看到標題。
現在是時候為它們設計樣式了。 我們將按照我們的樣式設置博客模塊。
為部分設置樣式

首先,讓我們為 Section 設置樣式。 通過單擊齒輪圖標打開部分的選項。

滾動到背景並將顏色設置為#f6f2ea。 關閉設置。
- 背景:#f6f2ea
樣式化行


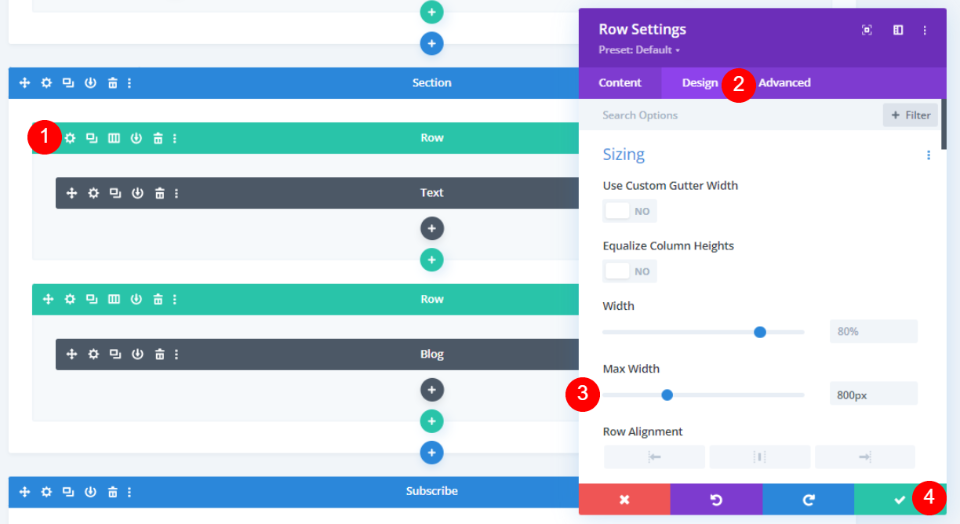
打開帶有文本模塊的行。 如果 Text 模塊出現在 Blog 模塊後面,您可以切換到線框視圖以單擊其齒輪圖標。 轉到設計選項卡並將最大寬度更改為 800 像素。 關閉行設置。
- 最大寬度:800px
樣式化文本模塊

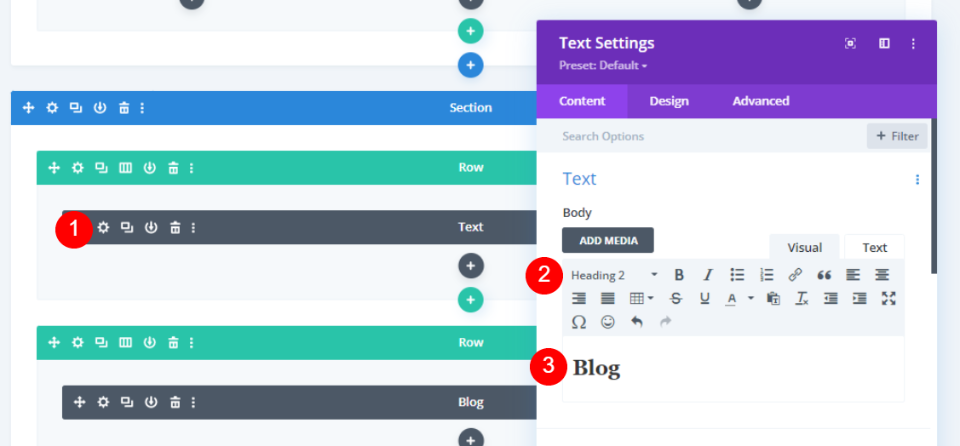
打開Text 模塊,選擇Heading 2 ,然後輸入Blog作為該部分的標題。
- 文字樣式:標題 2
- 文字:博客

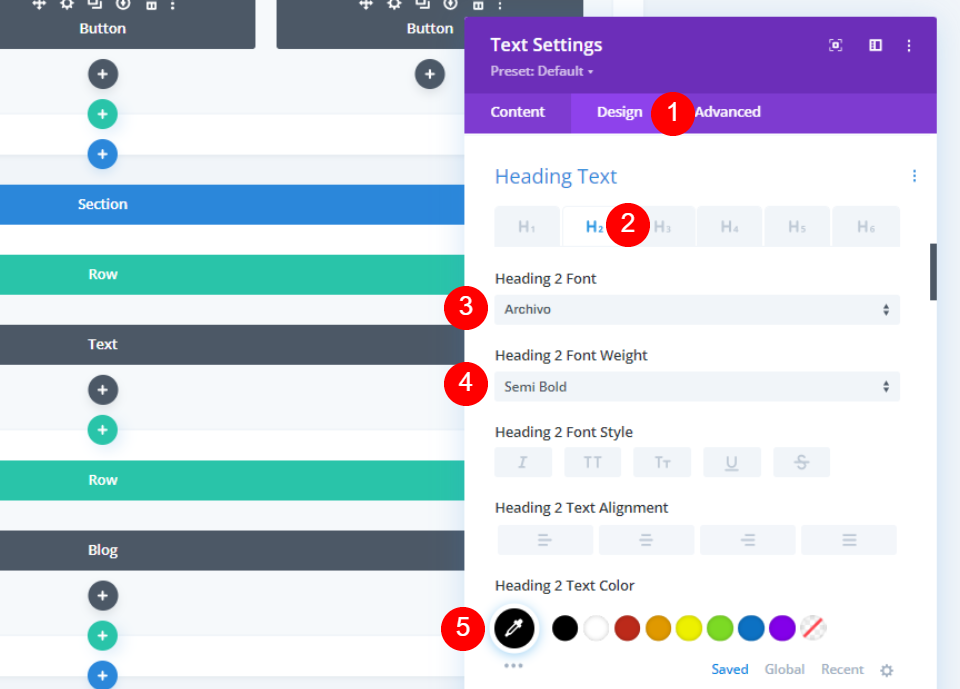
轉到設計選項卡並向下滾動到標題文本。 選擇 H2 並選擇 Archivo,半粗體,並將顏色設置為 #010101。
- 標題:H2
- 字體:Archivo
- 重量:半粗體
- 顏色:#010101

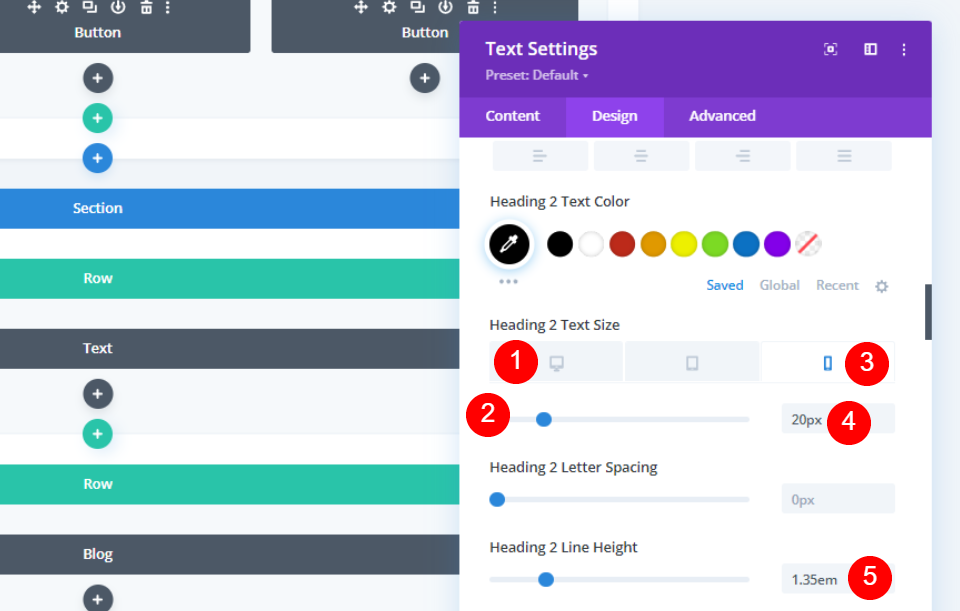
將桌面字體大小設置為 50 像素,將手機字體大小設置為 20 像素。 將行高設置為 1.35em。
- 字體大小:50px 桌面,20px 手機
- 線高:1.35em

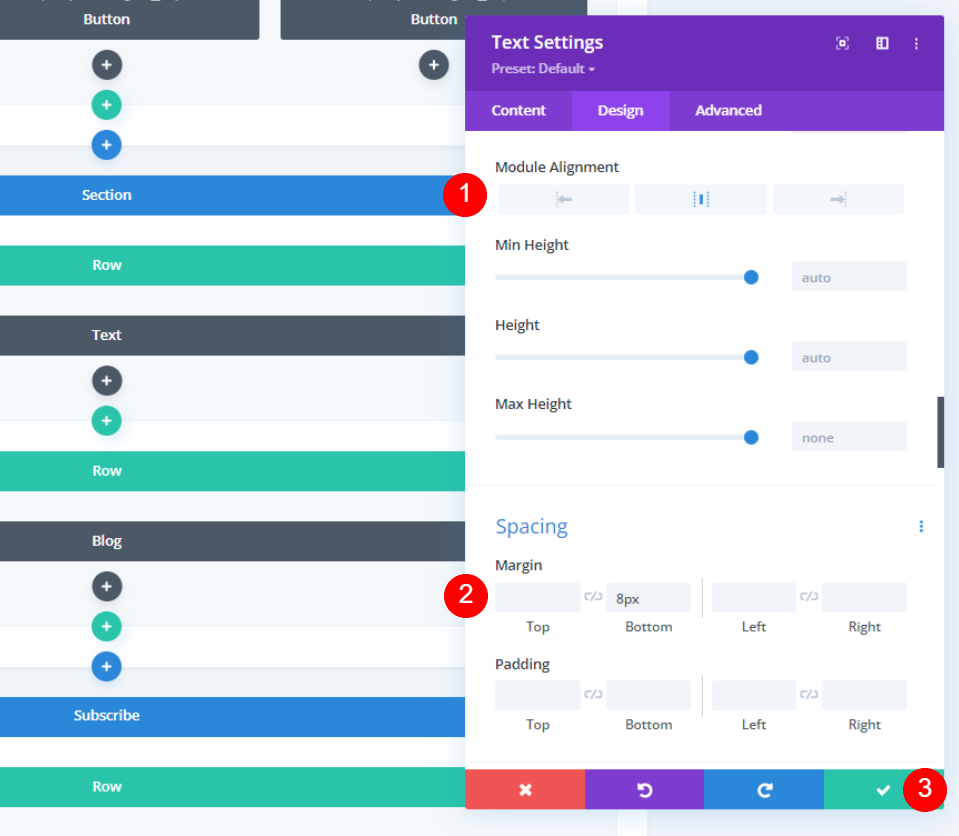
將Module Alignment設置為 Center 並添加 8px 的Bottom Margin 。 關閉設置。
- 模塊對齊:中心
- 邊距底部:8px
樣式化博客模塊

現在我們可以轉到博客模塊。 我已經回到桌面視覺視圖。 打開模塊的設置。
博客模塊內容設置

在 Content 選項卡中,輸入 3 作為Post Count 。
- 帖子數:3

為 Content Length 選擇Show Excerpt ,選擇Use Post Excerpts ,並將Excerpt Length設置為 300。

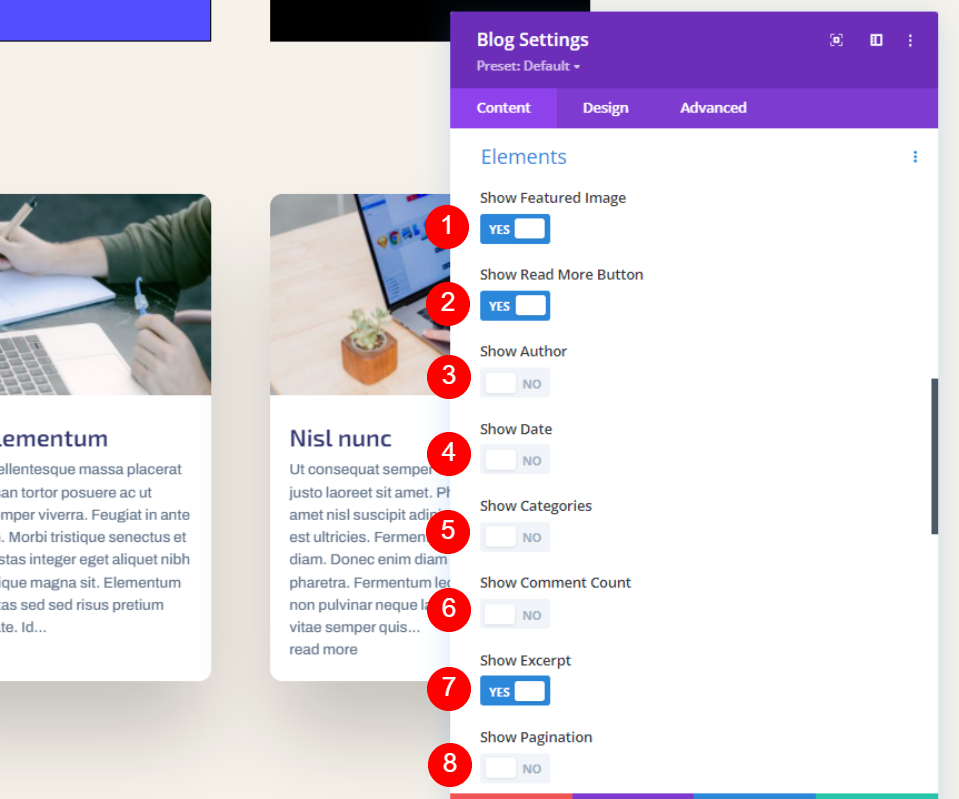
在Elements下,啟用 Show Featured Image、Show Read More Button 和 Show Excerpt。 禁用所有其餘部分。
- 顯示特色圖片:是的
- 顯示閱讀更多按鈕:是
- 顯示作者:沒有
- 演出日期:否
- 顯示類別:否
- 顯示評論數:否
- 顯示摘錄:是的
- 顯示分頁:否
博客模塊設計設置
標題文本

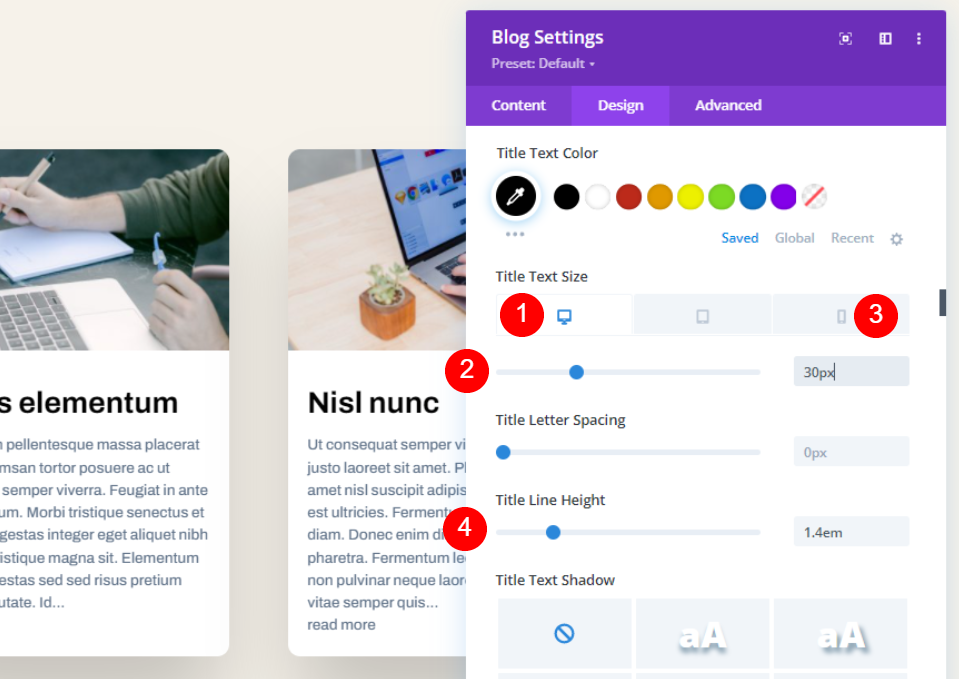
轉到設計選項卡。 通常,我會自定義疊加層,但默認疊加層與此佈局完美配合。 向下滾動到標題文本並選擇 H3。 將字體設置為 Archivo、粗體,並將顏色設置為 #010101。
- 標題標題級別:H3
- 字體:Archivo
- 重量:粗體
- 顏色:#010101

將桌面文本大小設置為 30 像素,將電話文本大小設置為 16 像素,將行高設置為 1.4em。
- 字體大小:桌面 30px,手機 16px
- 4em
正文字體

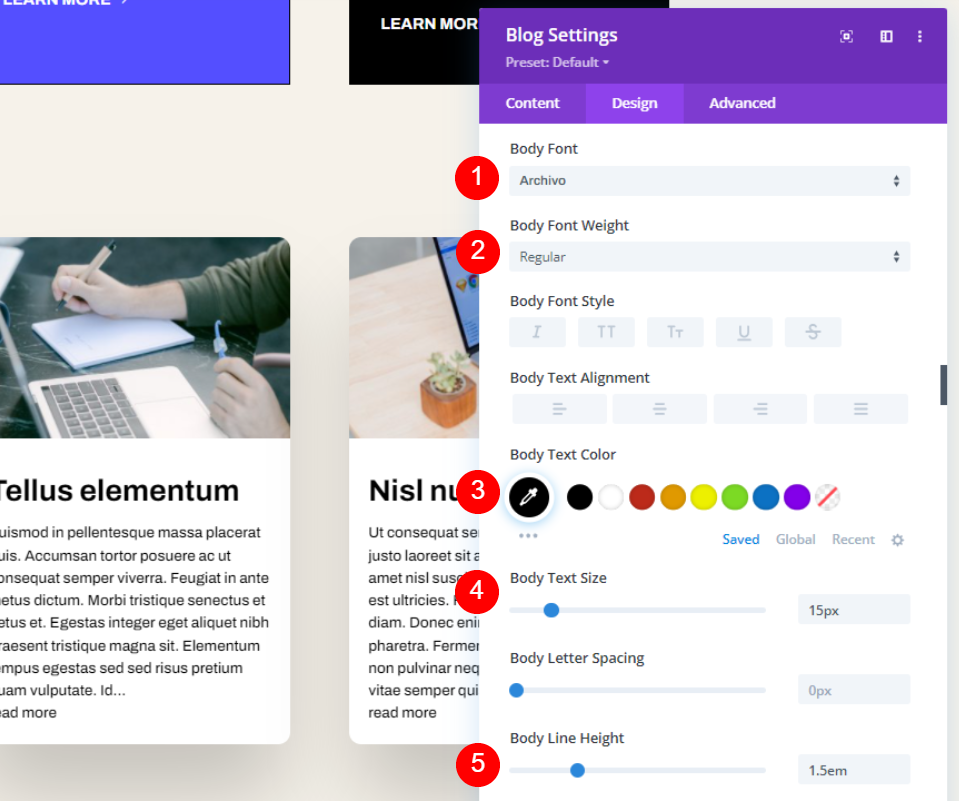
對於正文文本,選擇存檔,將其設置為常規,選擇黑色,將大小設置為 15px,將正文行高設置為 1.5em。
- 字體:Archivo
- 重量:常規
- 顏色:#000000
- 尺寸:15 像素
- 線高:1.5em
閱讀更多文本

向下滾動到Read More Text的設置。 選擇Archivo,粗體,TT,設置為黑色,16px大小,設置行高為2.6em。
- 字體:Archivo
- 重量:粗體
- 款式:TT
- 顏色:#000000
- 尺寸:16 像素
- 行高:2.6em
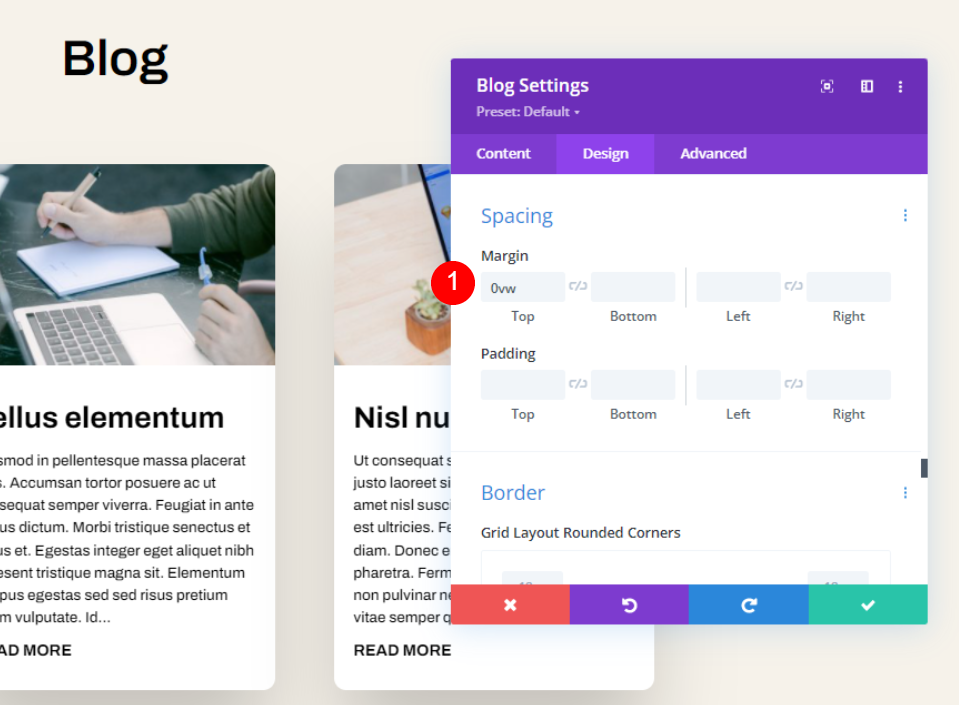
間距

向下滾動到間距並將 0vw 放置到上邊距。 這會將內容帶到標題下方,因此我們現在可以在博客模塊上方看到博客。
- 最高邊距:0vw
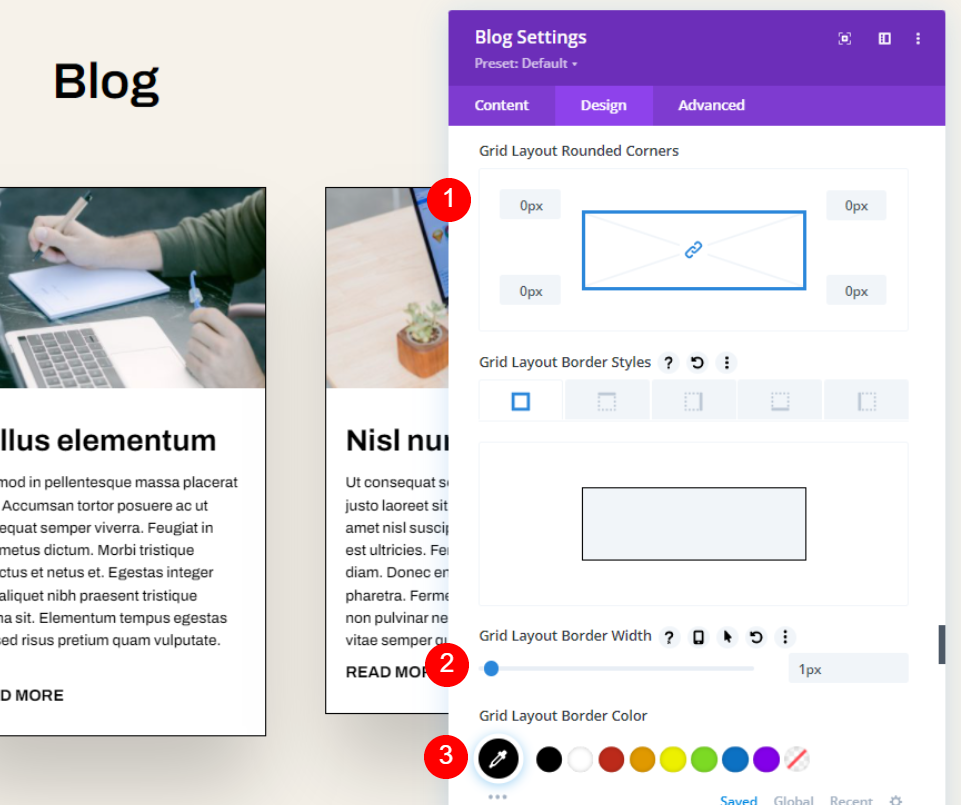
邊界

接下來,向下滾動到Border 。 將角設置為 0px,寬度設置為 1px,顏色設置為黑色。
- 圓角:0px
- 邊框寬度:1px
- 顏色:#000000
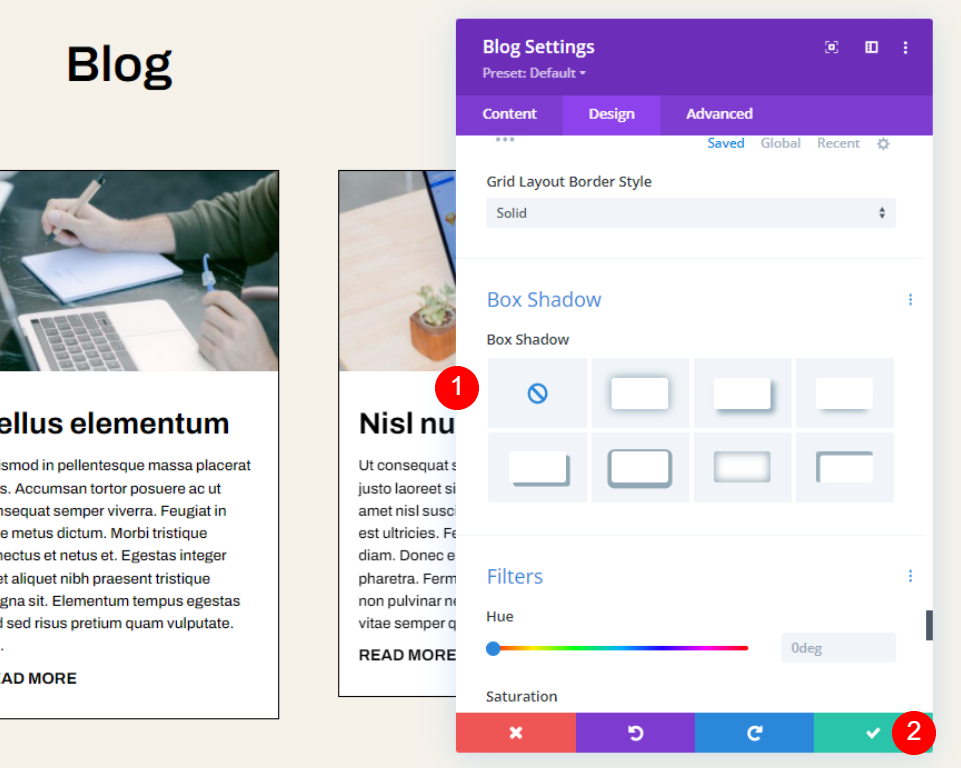
盒子陰影

最後,滾動到Box Shadow並禁用它。 保存您的設置。 你完成了。
- 盒子陰影:無
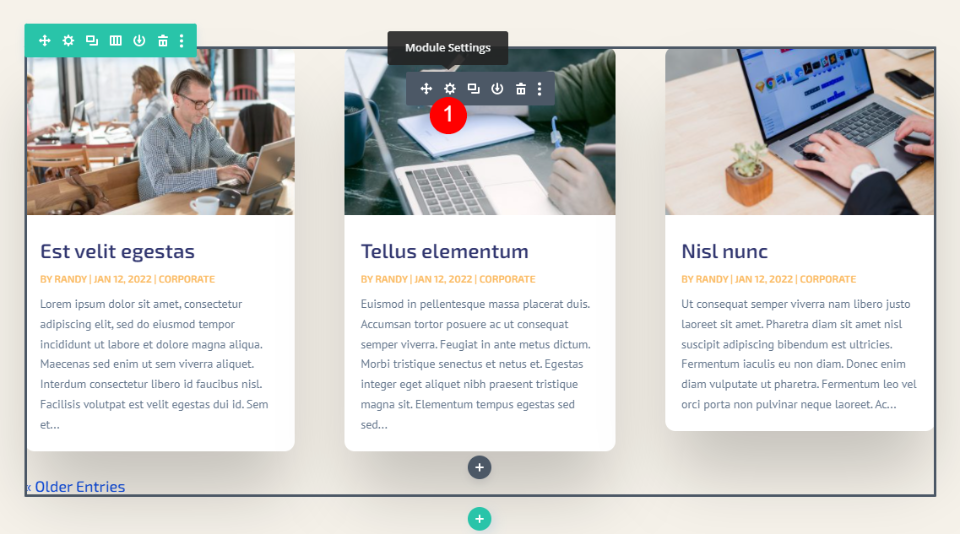
它在佈局中的外觀

這是添加到佈局中的外觀。 現在,讓我們近距離看看它適用於台式機和手機。
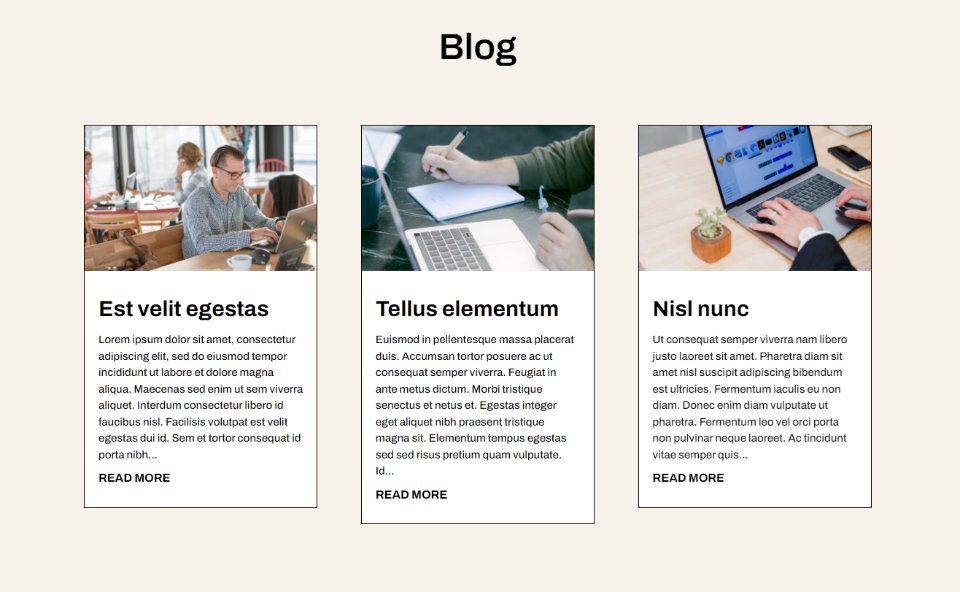
結果
桌面上的有限摘錄長度

電話上的有限摘錄長度

結束的想法
這就是我們對如何限制 Divi 博客模塊的摘錄長度的看法。 限制摘錄長度可能會影響您的佈局設計。 幸運的是,Divi 的博客模塊為您提供了許多限制和控制摘錄長度的選項。 使用 Divi 博客模塊的樣式選項也很容易為摘錄設置樣式。
我們希望收到你的來信。 您是否限制 Divi 博客模塊中的帖子摘錄? 在評論中讓我們知道。
