Como limitar o comprimento do trecho do seu módulo de blog Divi
Publicados: 2022-02-03Os trechos de postagem fornecem ao leitor um pequeno teaser sobre o conteúdo. Eles podem ser gerados automaticamente a partir do conteúdo ou criados manualmente para cada postagem. Independentemente de como eles são criados, é importante ter controle sobre seu comprimento. Neste artigo, veremos como limitar o tamanho do trecho do seu módulo Divi Blog. Também veremos como estilizá-lo para funcionar bem com o design do seu site.
Vamos começar.
Visualizar
Primeiro, vamos ver o que vamos construir.
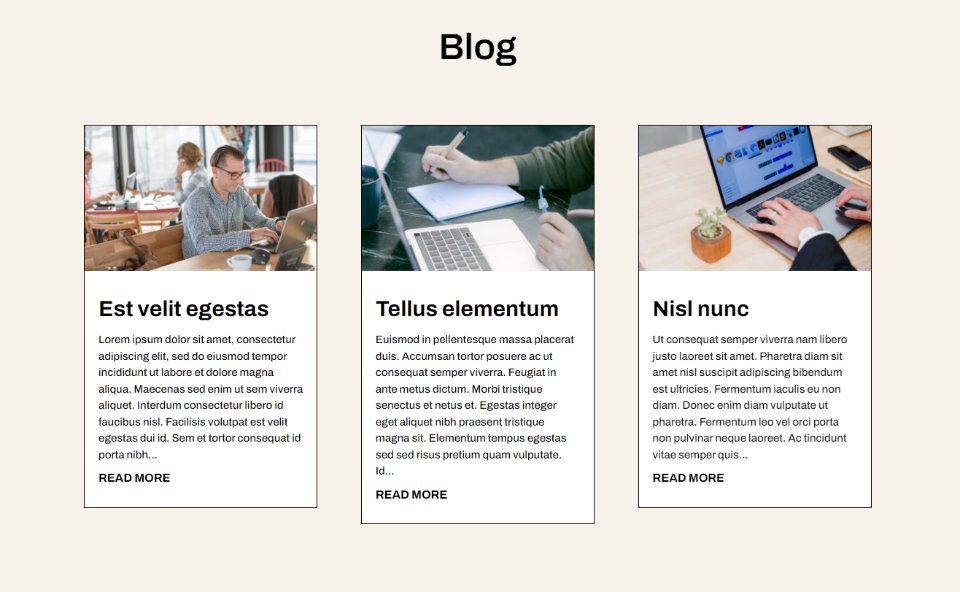
Comprimento limitado do trecho na área de trabalho

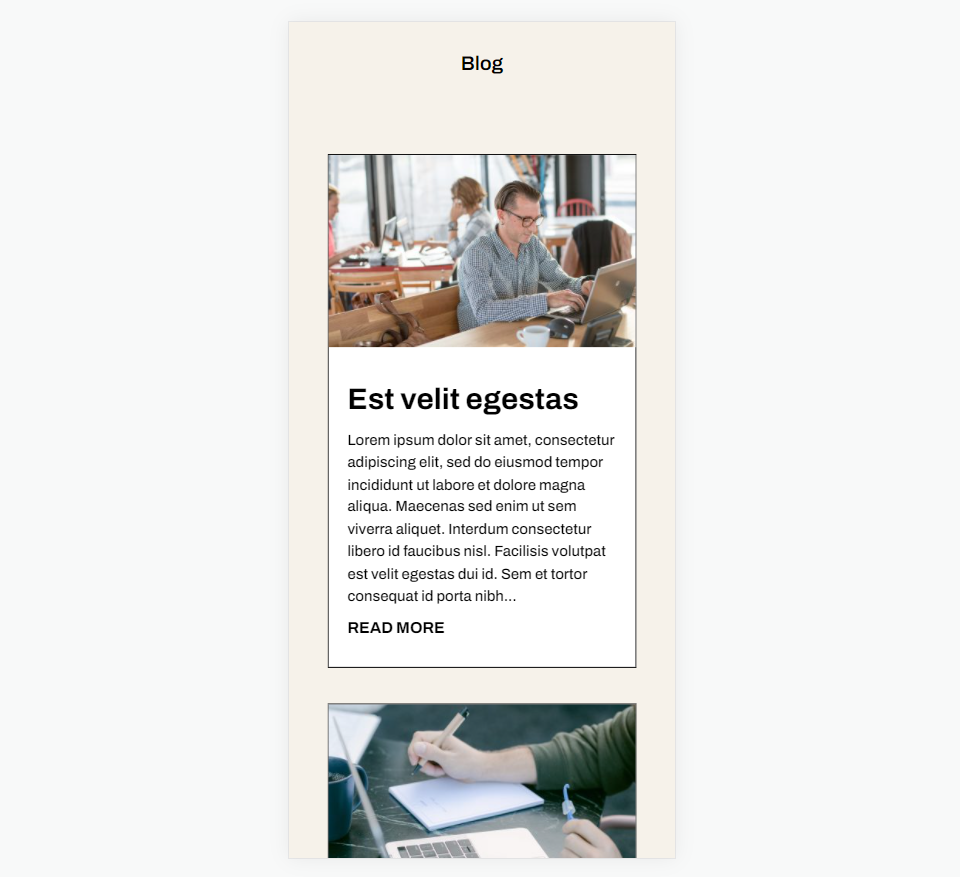
Comprimento limitado do trecho no telefone

Inscreva-se em nosso canal no Youtube
Por que incluir um trecho de postagem?

Um trecho de postagem fornece uma ou duas frases do conteúdo para ajudar o leitor a entender sobre o que é a postagem. Em vez de mostrar todo o conteúdo da postagem do blog, o WordPress mostra um pequeno trecho do conteúdo. Isso ajuda a controlar o tamanho da postagem no feed, criando um design mais limpo e mais fácil de usar. Dá ao seu layout uma aparência consistente em toda a página.

Esse trecho pode ser especificado pelo autor, ou o WordPress pode pegar um certo número de caracteres do primeiro parágrafo para exibir como um trecho. O WordPress pode usar esse snippet para controlar o que é exibido no feed do blog. Os mecanismos de pesquisa o usam para exibir uma parte do conteúdo nos resultados da pesquisa.

Para postagens nas páginas de feed do blog do WordPress, a capacidade de mostrar o trecho deve ser ativada nas Configurações de leitura. Podemos habilitar esta opção, mas ela não nos dá controle sobre o tamanho do trecho.

O módulo Divi Blog mostra os trechos de postagem do blog por padrão. Não há necessidade de ajustar suas configurações do WordPress. O módulo oferece muitas opções, incluindo um campo para especificar o tamanho do trecho do post.
Como limitar o comprimento do post-trecho

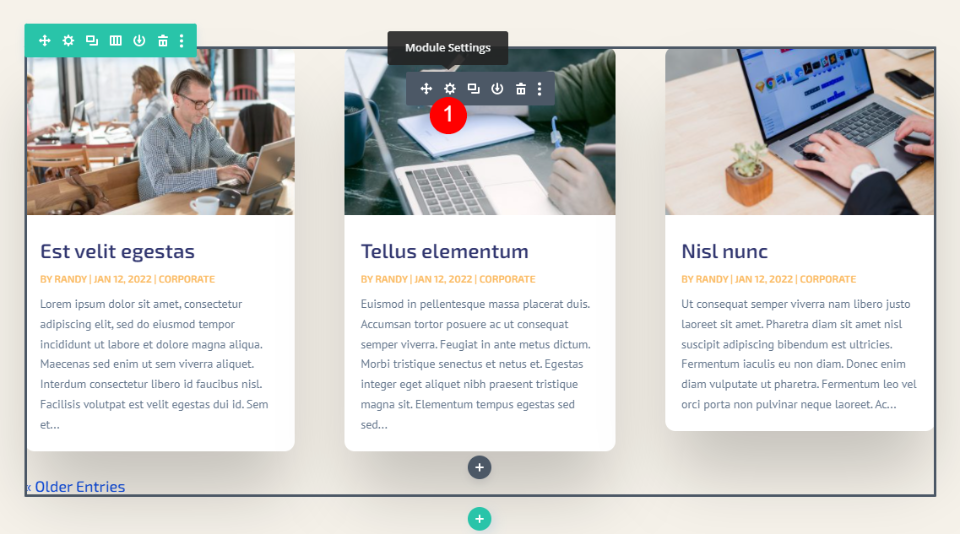
Limitar o tamanho do trecho de postagem no módulo Divi Blog é simples. Primeiro, passe o mouse sobre o módulo e clique no ícone de engrenagem para abrir as configurações do módulo.

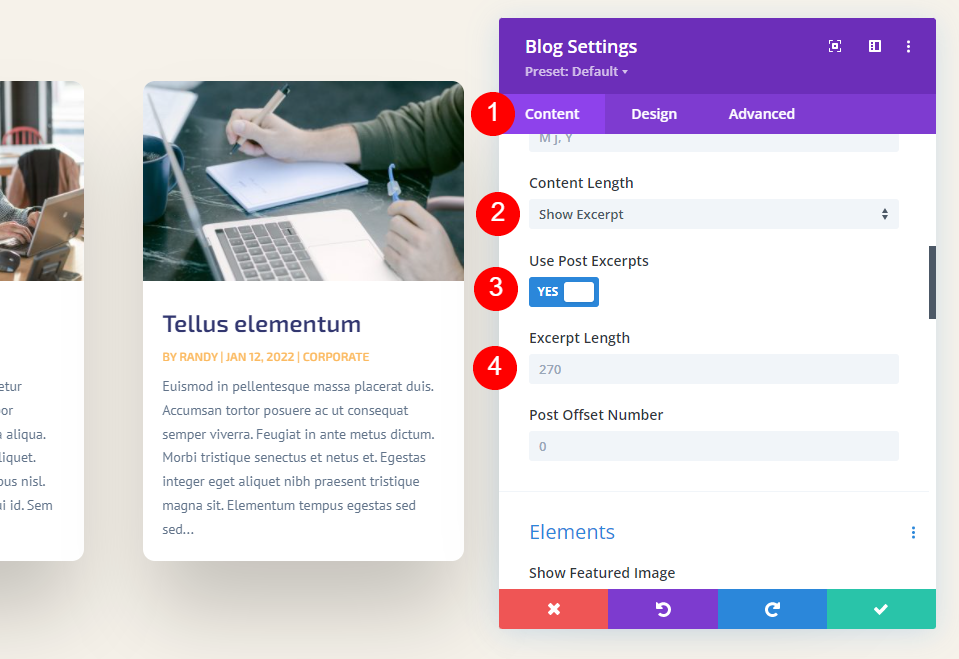
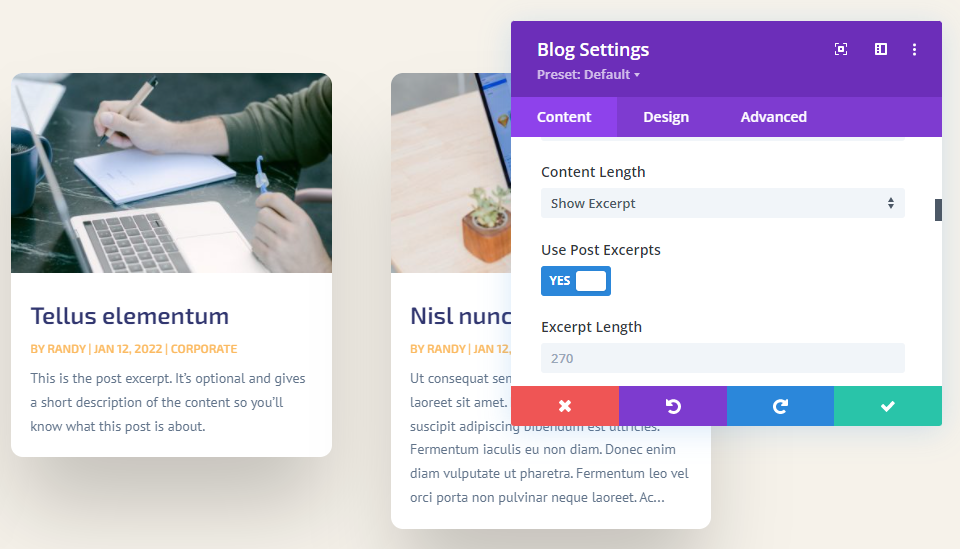
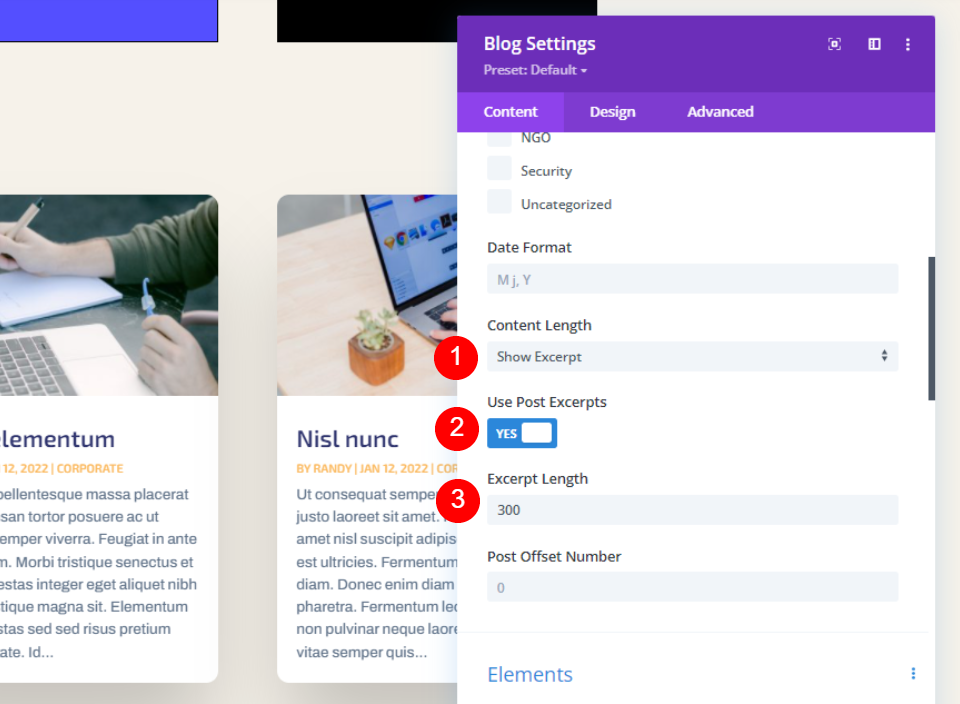
Nas configurações de conteúdo, role para baixo até ver Comprimento do conteúdo . Aqui, temos várias opções para controlar o trecho do post. Essas são as configurações padrão. Para limitar o tamanho do trecho, basta optar por mostrar o trecho e inserir o número de caracteres a serem exibidos no campo Comprimento do trecho.
- Tamanho do conteúdo: Mostrar trecho
- Excerto Comprimento: digite o número
Vamos dar uma olhada no que cada configuração faz.
Comprimento do conteúdo

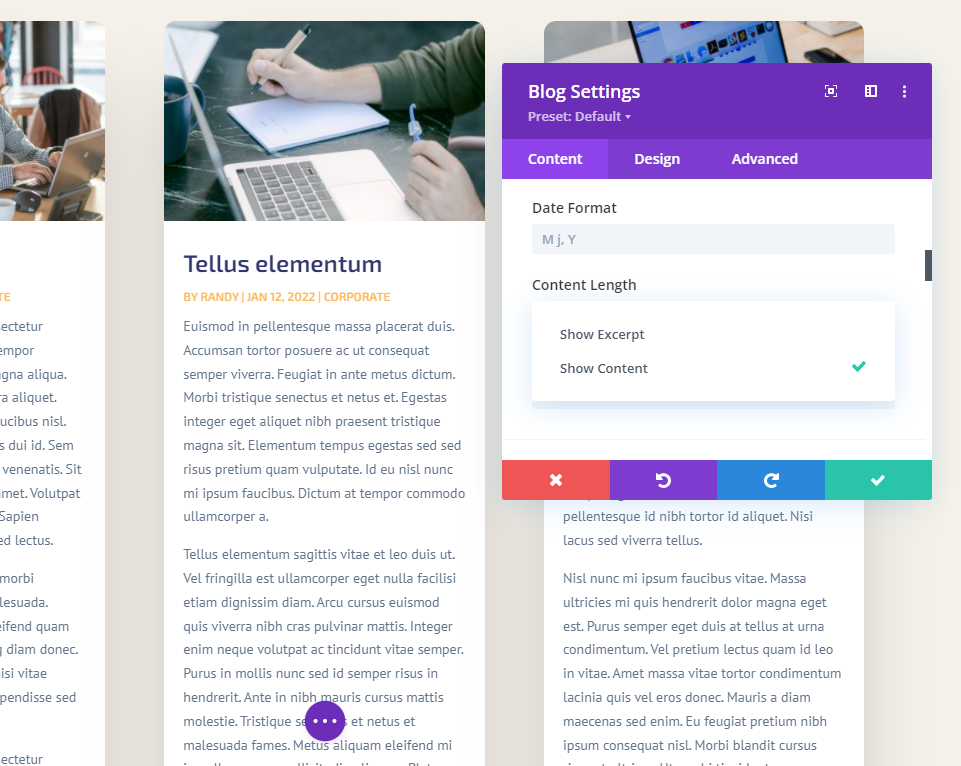
O comprimento do conteúdo permite que você escolha entre mostrar um trecho e mostrar todo o conteúdo. Selecione Mostrar trecho para especificar um comprimento de trecho. Este exemplo mostra o conteúdo.
- Tamanho do conteúdo: Mostrar trecho
Usar trechos de postagem

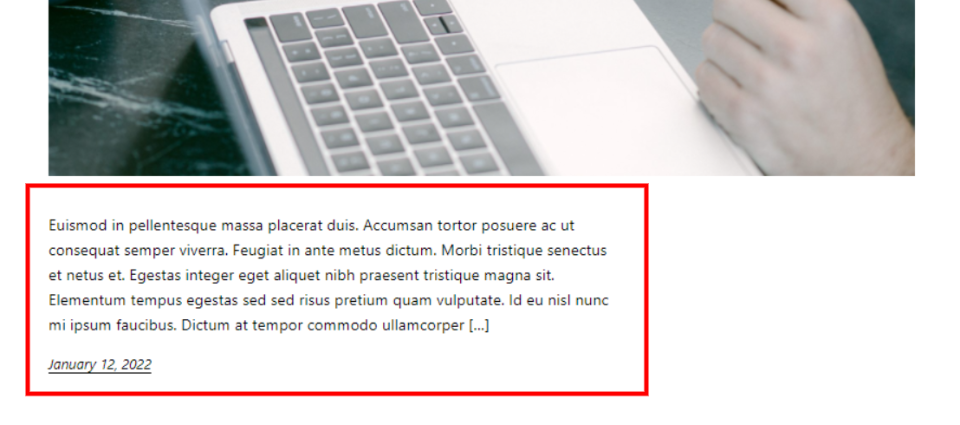
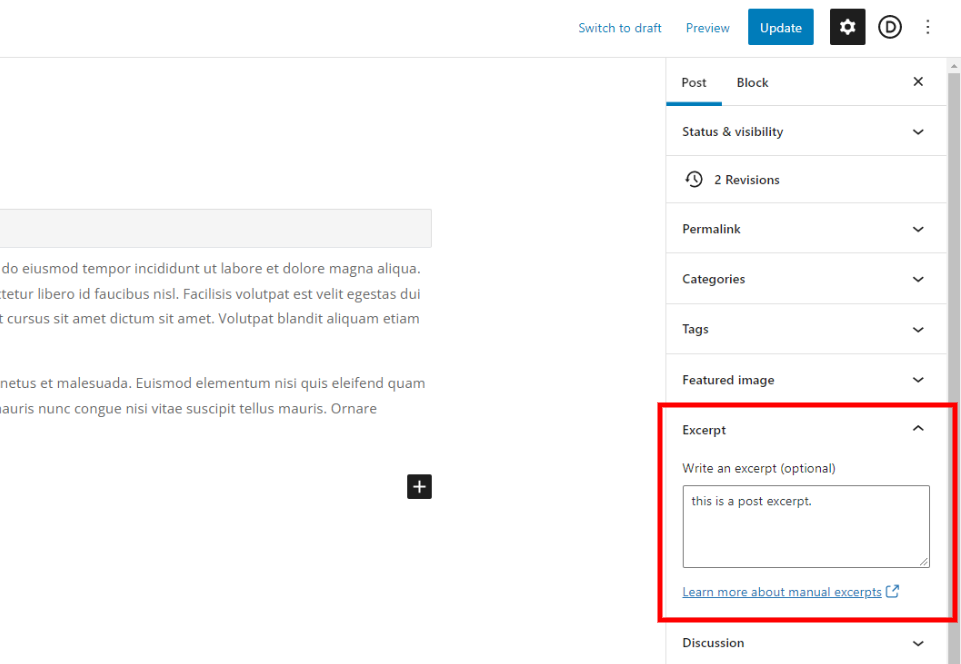
Usar trechos de postagem exibe o trecho opcional especificado pelo autor da postagem no editor de postagem do WordPress. Se a postagem não incluir um trecho criado manualmente, ele gerará automaticamente um trecho do primeiro parágrafo.
Tamanho do Resumo

Excerpt Length permite especificar o número de caracteres que são exibidos para o trecho. Esta é a segunda configuração para limitar o comprimento do trecho. Digite qualquer valor que desejar no campo. O padrão é 270. Você pode inserir qualquer valor que deseja exibir.
Não há um certo número de caractere de trecho que seja sempre o melhor a ser escolhido. O conteúdo é diferente, o público é diferente e seu design é diferente. Eu recomendo usar um número que melhor corresponda ao design da página. Você pode até fazer alguns testes de divisão a/b para ver qual tamanho de trecho funciona melhor para o seu público.
Ocultar o trecho

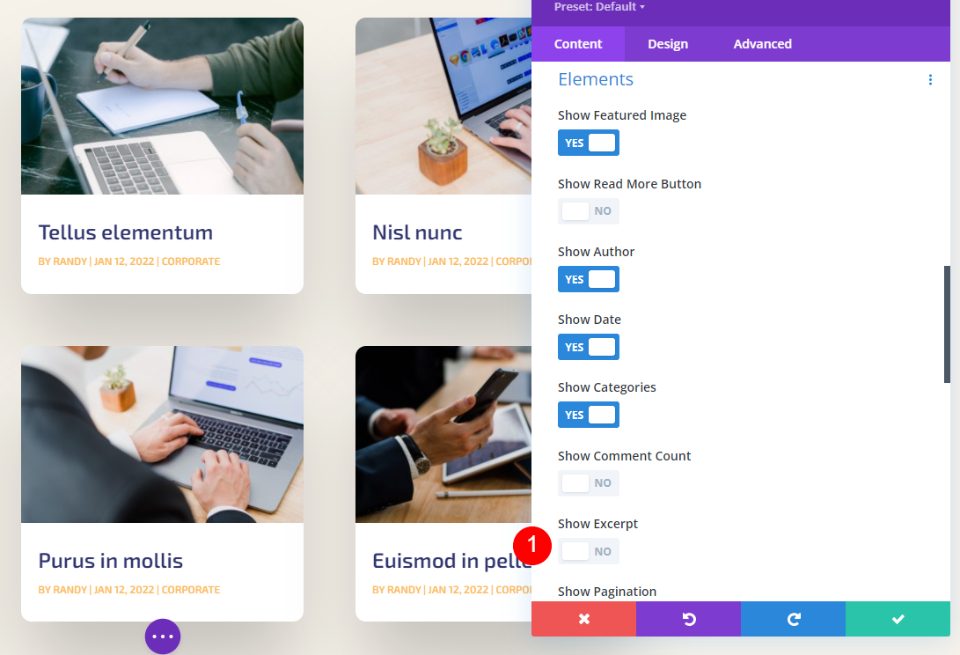
Também é possível ocultar o trecho completamente. Basta rolar para baixo até Elementos e desativar Mostrar trecho .
Como estilizar o trecho de postagem

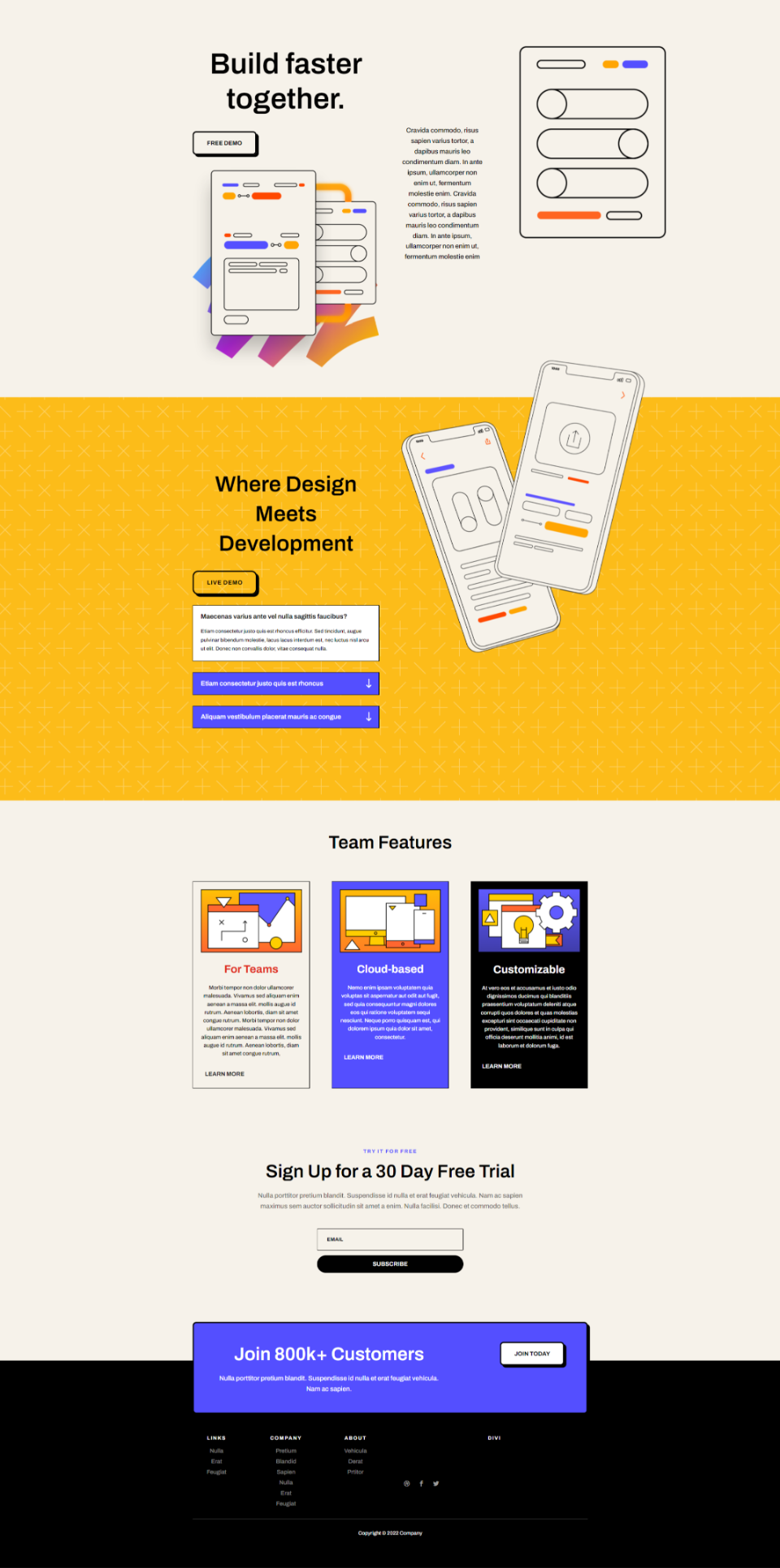
Agora que vimos como limitar o trecho de postagem, vamos ver como estilizá-lo para corresponder ao seu site. Para meus exemplos, adicionei o módulo Blog à página inicial do pacote de layout de software. Esta página não inclui um módulo Blog. Mostrarei como estilizá-lo para corresponder à página e selecionar um trecho que funcione com o design da página.
Nota – para economizar tempo, eu normalmente copiaria o módulo da página de destino deste pacote de layout. Em vez disso, começarei do zero e seguirei as filas de design da página inicial e criarei meu próprio estilo.
Adicionar uma nova seção, linha e módulo de blog

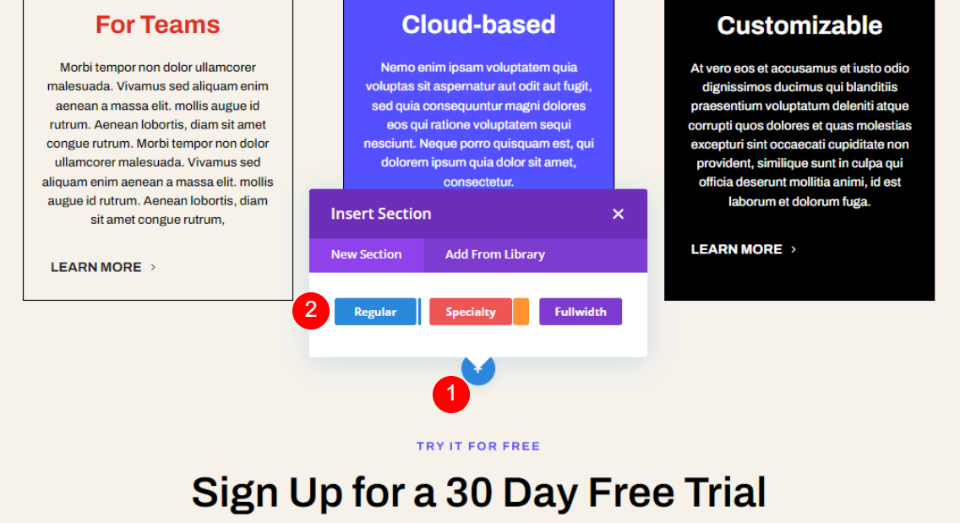
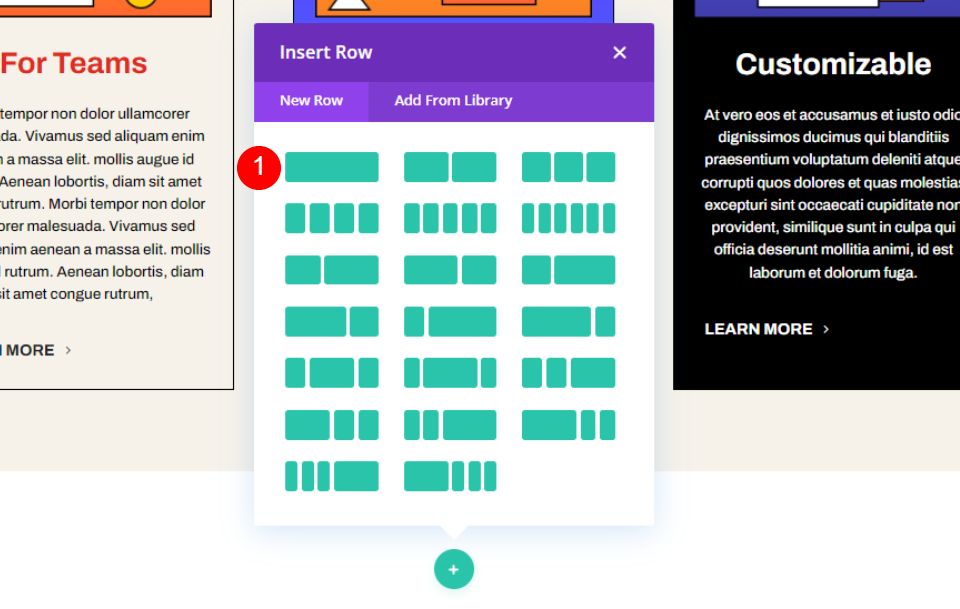
Primeiro, adicione uma nova Seção Regular na Seção de Recursos do Teams. Clique no ícone de mais azul e selecione Regular.

Selecione uma única coluna Linha .

Adicione um módulo de texto à linha. Isso criará um título para a seção do blog.

Em seguida, adicione uma nova linha sob a primeira. Esta linha conterá nosso módulo Divi Blog.

Por fim, adicione um módulo Blog à segunda linha. Este módulo aparece sobre o módulo Texto, então não veremos o Título até que façamos ajustes no módulo Blog.
Agora é hora de estilizá-los. Vamos configurar o módulo Blog conforme o estilizamos.

Estilizar a seção

Primeiro, vamos estilizar a Seção. Abra as opções da Seção clicando no ícone de engrenagem.

Role até Background e defina a cor para #f6f2ea. Feche as configurações.
- Plano de fundo: #f6f2ea
Estilize a linha

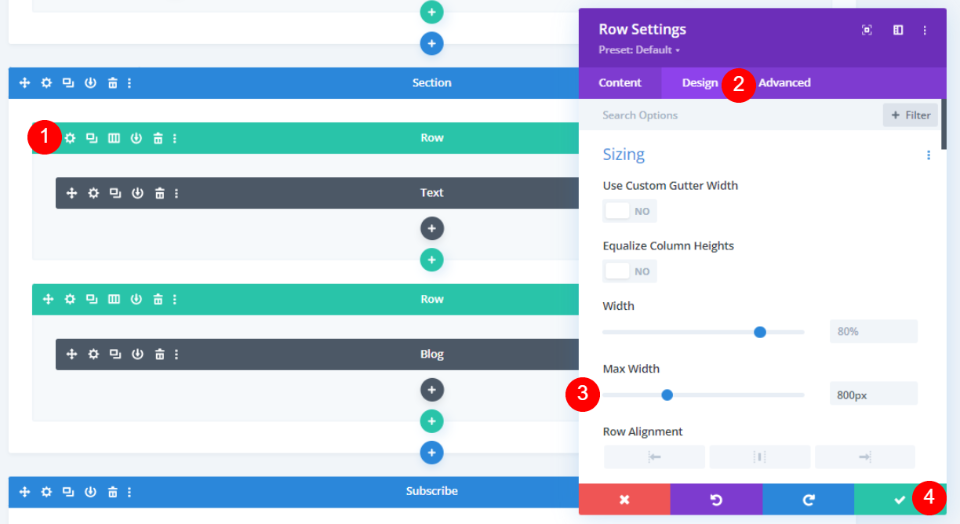
Abra a Linha com o módulo Texto . Se o módulo Texto aparecer atrás do módulo Blog, você poderá alternar para a visualização de wireframe para clicar no ícone de engrenagem. Vá para a guia Design e altere a Max Width para 800px. Feche as configurações de linha.
- Largura máxima: 800px
Estilize o módulo de texto

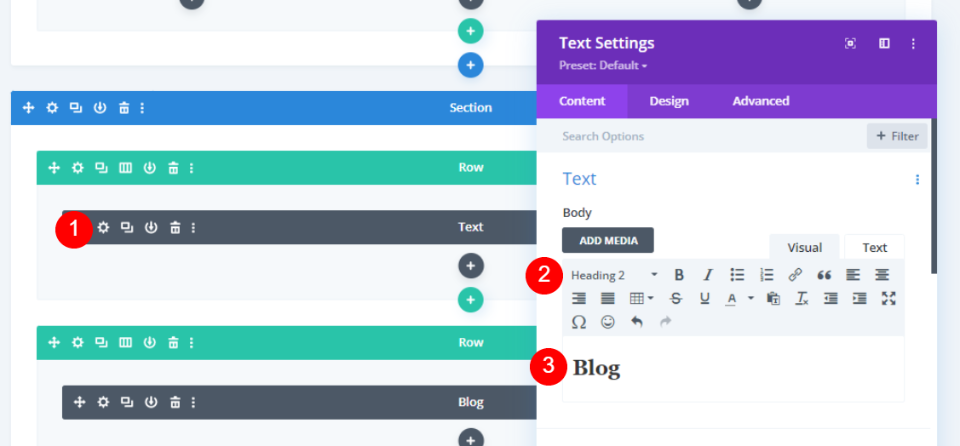
Abra o módulo Texto , selecione Título 2 e insira Blog como o título da seção.
- Estilo do texto: Título 2
- Texto: Blogue

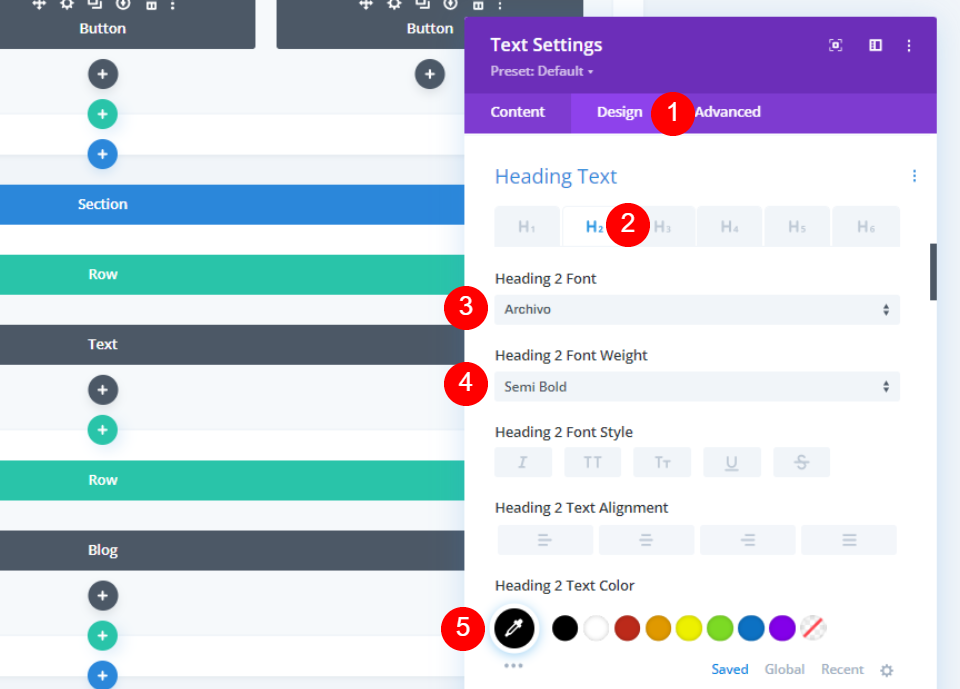
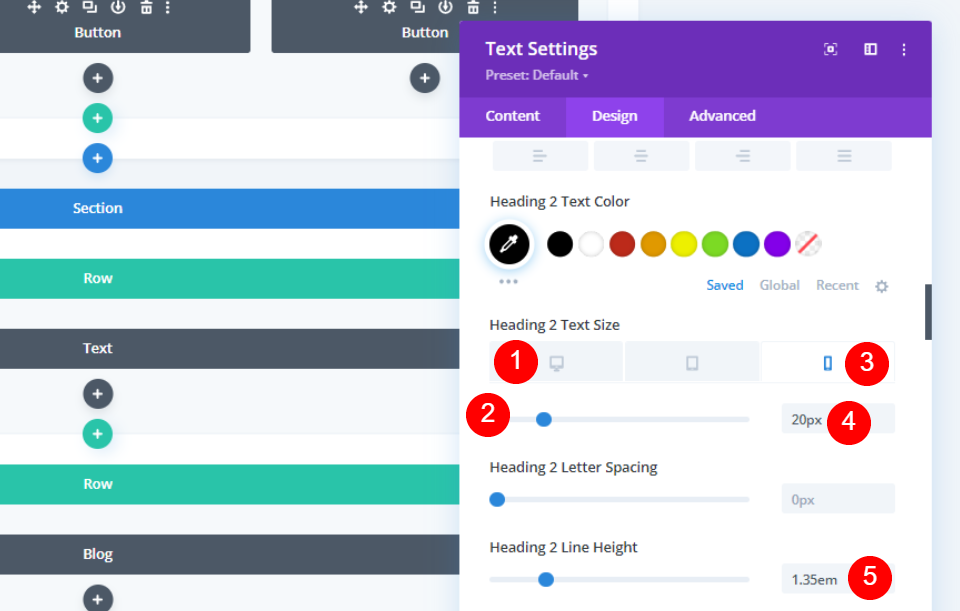
Vá para a guia Design e role para baixo até Texto do título . Selecione H2 e escolha Archivo, semi-negrito, e defina a cor para #010101.
- Título: H2
- Fonte: Arquivo
- Peso: Semi Negrito
- Cor: #010101

Defina o tamanho da fonte da área de trabalho para 50px e o tamanho da fonte do telefone para 20px. Defina a altura da linha para 1,35em.
- Tamanho da fonte: 50px Desktop, 20px Telefone
- Altura da linha: 1,35em

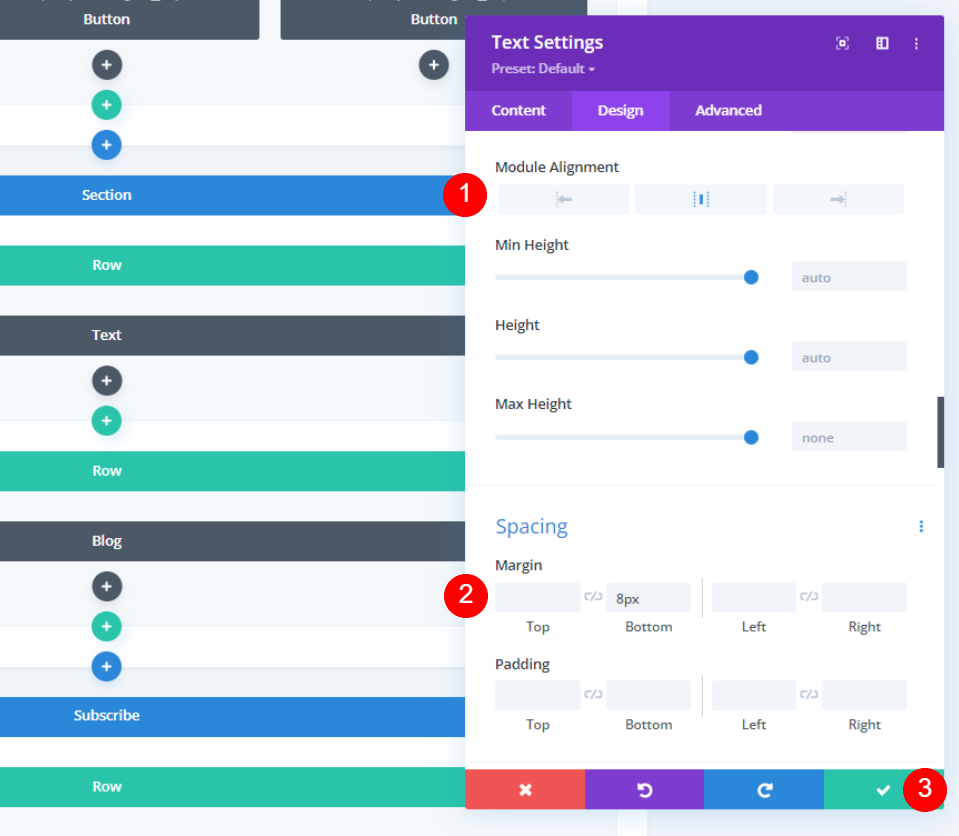
Defina o Alinhamento do Módulo para Centro e adicione 8px de Margem Inferior . Feche as configurações.
- Alinhamento do Módulo: Centro
- Parte inferior da margem: 8px
Estilize o módulo de blog

Agora podemos passar para o módulo Blog. Voltei para a visualização visual da área de trabalho. Abra as configurações do módulo.
Configurações de conteúdo do módulo de blog

Na guia Conteúdo, insira 3 para a Contagem de postagens .
- Contagem de postagens: 3

Escolha Mostrar trecho para o tamanho do conteúdo, selecione Usar trechos de postagem e defina o tamanho do trecho como 300.

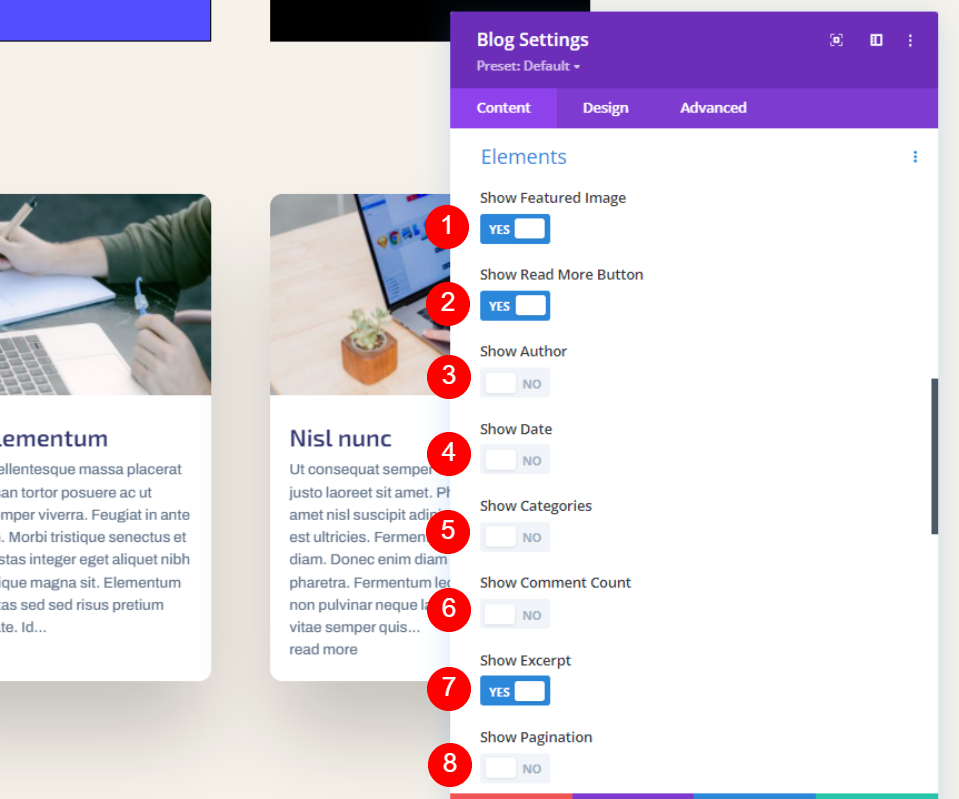
Em Elementos , habilite Mostrar imagem em destaque, Mostrar botão Leia mais e Mostrar trecho. Desative todo o resto.
- Mostrar imagem em destaque: Sim
- Mostrar botão Leia mais: Sim
- Mostrar Autor: Não
- Mostrar Data: Não
- Mostrar categorias: Não
- Mostrar contagem de comentários: Não
- Mostrar trecho: Sim
- Mostrar paginação: Não
Configurações de design do módulo de blog
Texto do título

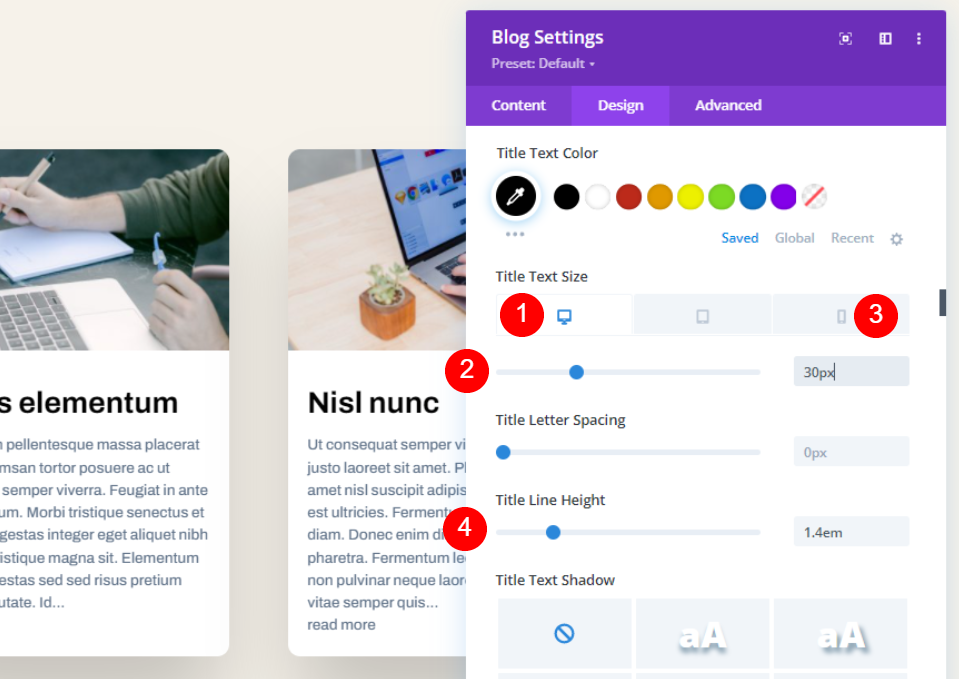
Vá para a guia Design. Normalmente, eu personalizaria a sobreposição, mas a sobreposição padrão funciona perfeitamente com esse layout. Role para baixo até Texto do título e selecione H3. Defina a Fonte para Arquivo, Negrito e a cor para #010101.
- Nível de título do título: H3
- Fonte: Arquivo
- Peso: Negrito
- Cor: #010101

Defina o tamanho do texto da área de trabalho para 30px, o tamanho do texto do telefone para 16px e a altura da linha para 1,4em.
- Tamanho da fonte: desktop 30px, telefone 16px
- 4em
Fonte do corpo

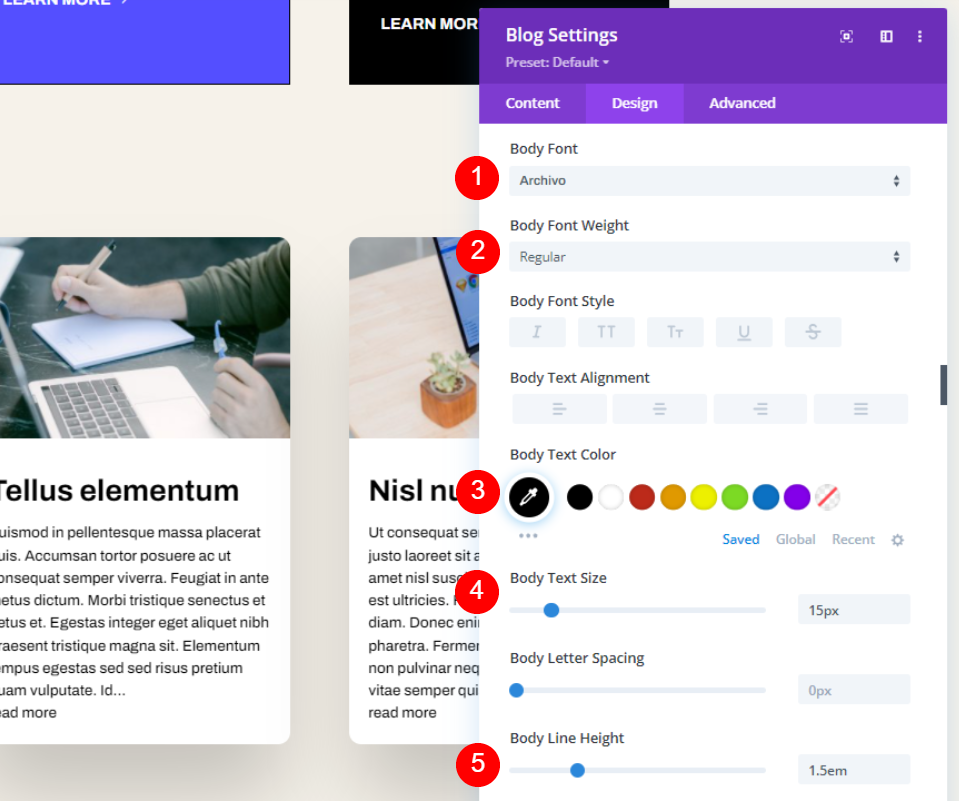
Para o Body Text , escolha Archivo, defina-o como regular, selecione black, defina o tamanho para 15px e a Body Line Height para 1,5em.
- Fonte: Arquivo
- Peso: Normal
- Cor: #000000
- Tamanho: 15px
- Altura da linha: 1,5 em
Leia mais texto

Role para baixo até as configurações do texto Leia mais . Escolha Archivo, Bold, TT, defina-o para preto, tamanho 16px e defina a Line Height para 2,6em.
- Fonte: Arquivo
- Peso: Negrito
- Estilo: TT
- Cor: #000000
- Tamanho: 16px
- Altura da linha: 2,6 em
Espaçamento

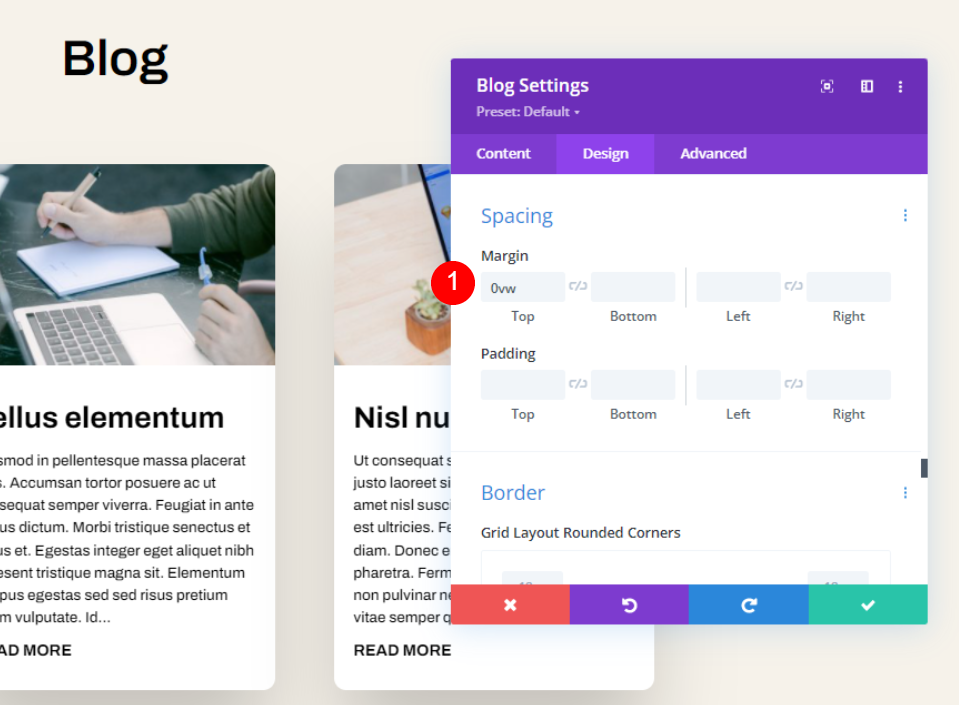
Role para baixo até Espaçamento e coloque 0vw na margem superior. Isso traz o conteúdo abaixo do título para que agora possamos ver Blog acima do módulo Blog.
- Margem superior: 0vw
Fronteira

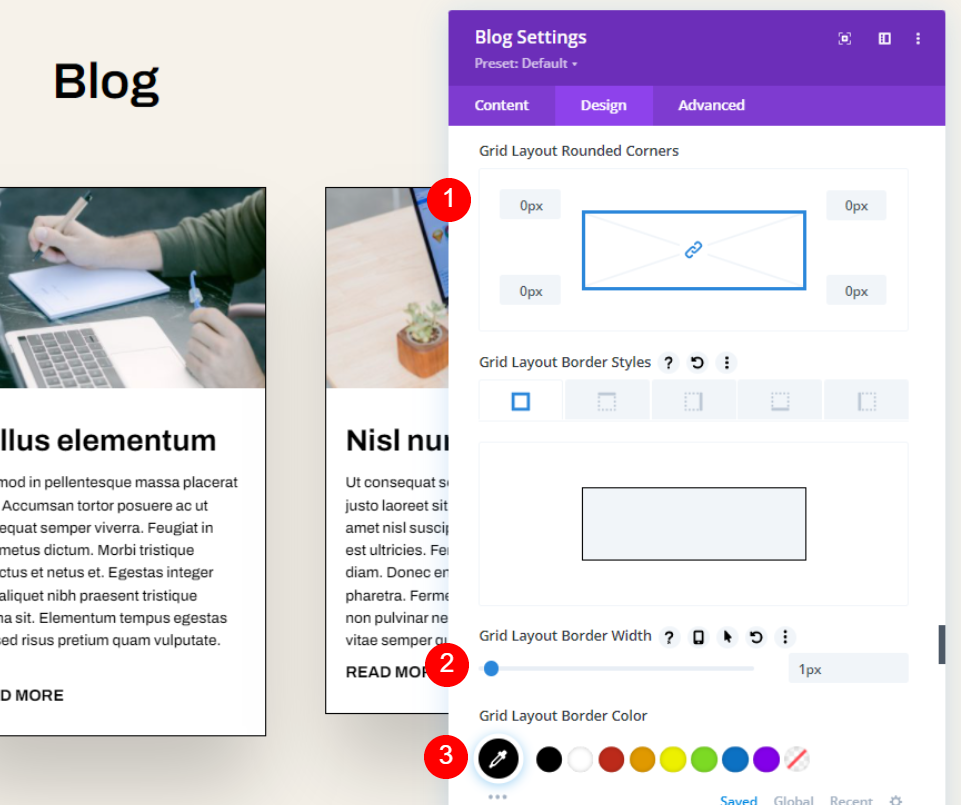
Em seguida, role para baixo até Borda . Defina os cantos para 0px, a largura para 1px e a cor para preto.
- Cantos arredondados: 0px
- Largura da borda: 1px
- Cor: #000000
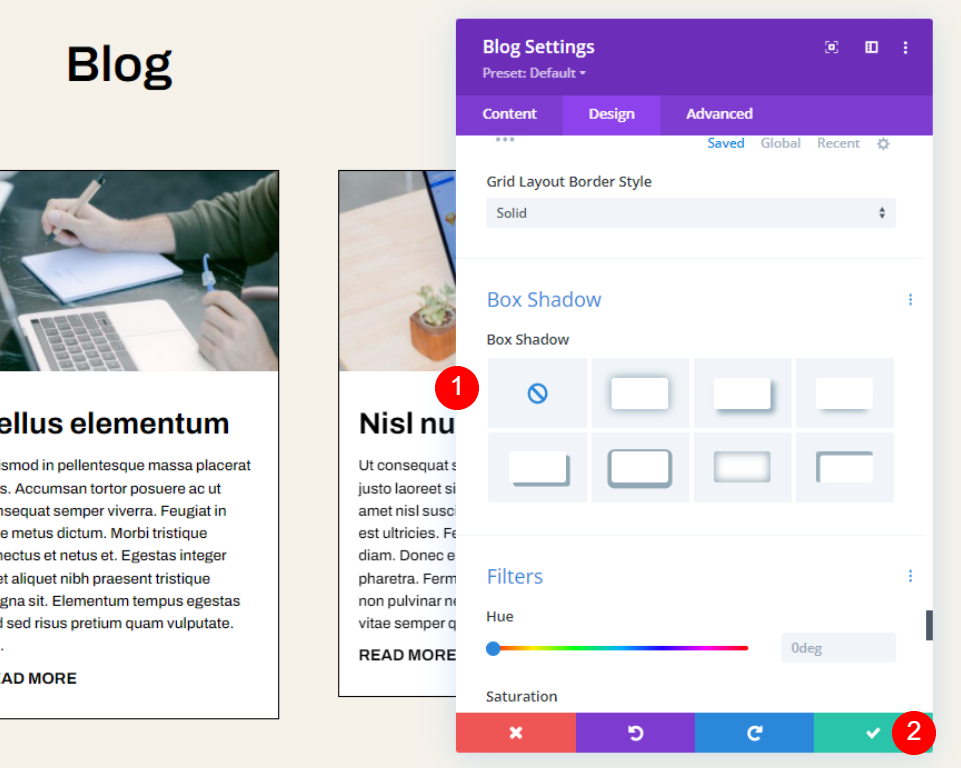
Sombra da caixa

Por fim, role até Box Shadow e desative-o. Salve suas configurações. Você Terminou.
- Sombra da Caixa: Nenhuma
Como fica no layout

Veja como ele fica adicionado ao layout. Agora, vamos ver de perto para desktop e telefone.
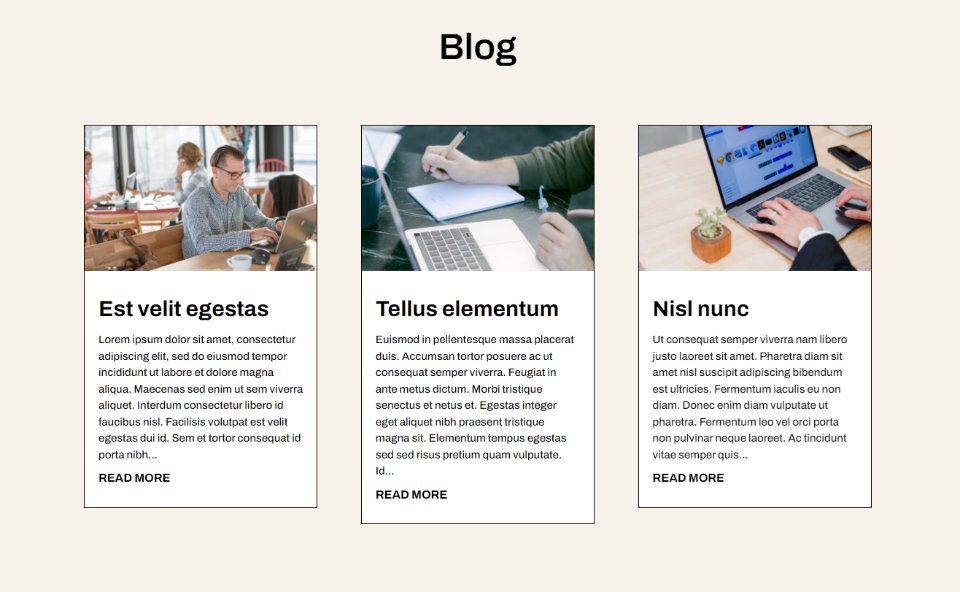
Resultados
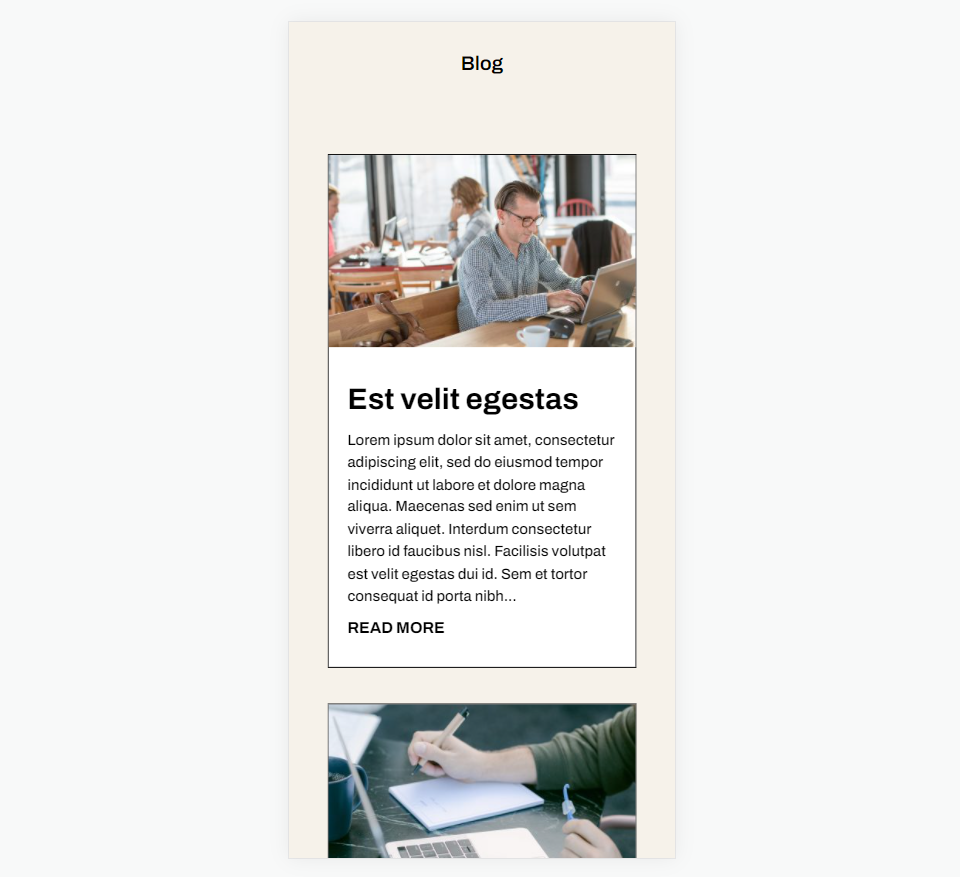
Comprimento limitado do trecho na área de trabalho

Comprimento limitado do trecho no telefone

Pensamentos finais
Essa é a nossa visão de como limitar o comprimento do trecho do seu módulo Divi Blog. Limitar o comprimento do trecho pode ter um impacto no design do seu layout. Felizmente, o módulo Blog do Divi oferece muitas opções para limitar e controlar o tamanho do seu trecho. Estilizar o trecho também é fácil com as opções de estilo do módulo Divi Blog.
Nós queremos ouvir de você. Você limita os trechos de postagem em seu módulo de blog Divi? Deixe-nos saber sobre isso nos comentários.
