Divi Blog Modülünüzün Alıntı Uzunluğunu Nasıl Sınırlayabilirsiniz?
Yayınlanan: 2022-02-03Gönderi alıntıları, okuyucuya içerik hakkında küçük bir bilgi verir. İçerikten otomatik olarak oluşturulabilir veya her gönderi için manuel olarak oluşturulabilirler. Nasıl oluşturulduklarına bakılmaksızın, uzunlukları üzerinde kontrol sahibi olmak önemlidir. Bu makalede, Divi Blog modülünüzün alıntı uzunluğunu nasıl sınırlayacağınızı göreceğiz. Ayrıca sitenizin tasarımıyla harika çalışacak şekilde nasıl şekillendirileceğini de göreceğiz.
Başlayalım.
Ön izleme
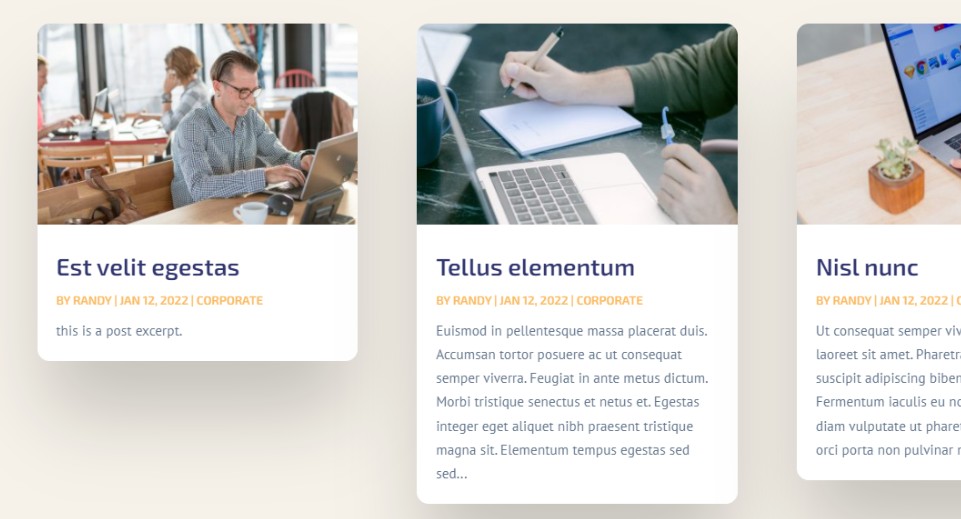
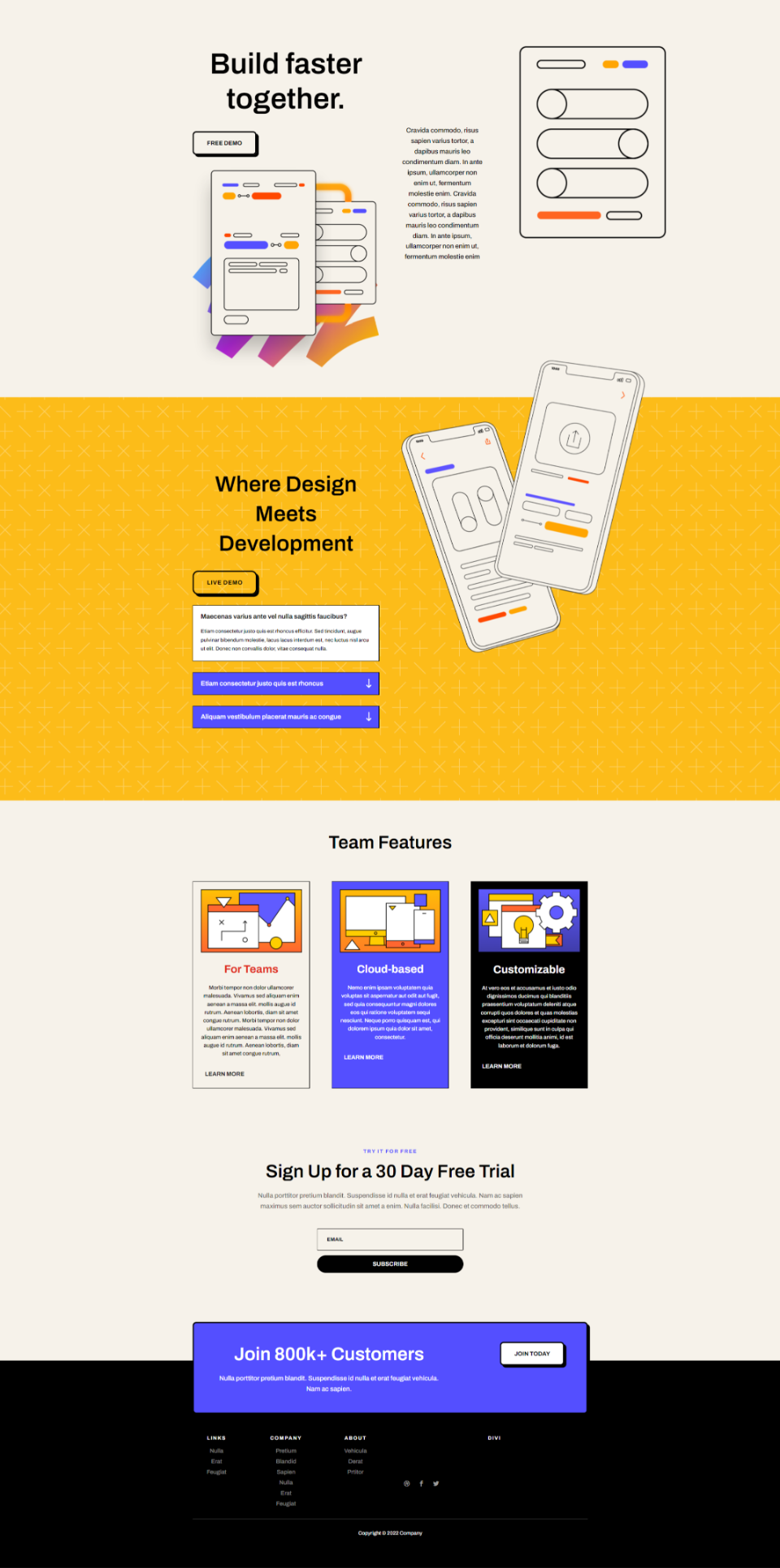
İlk olarak, ne inşa edeceğimize bakalım.
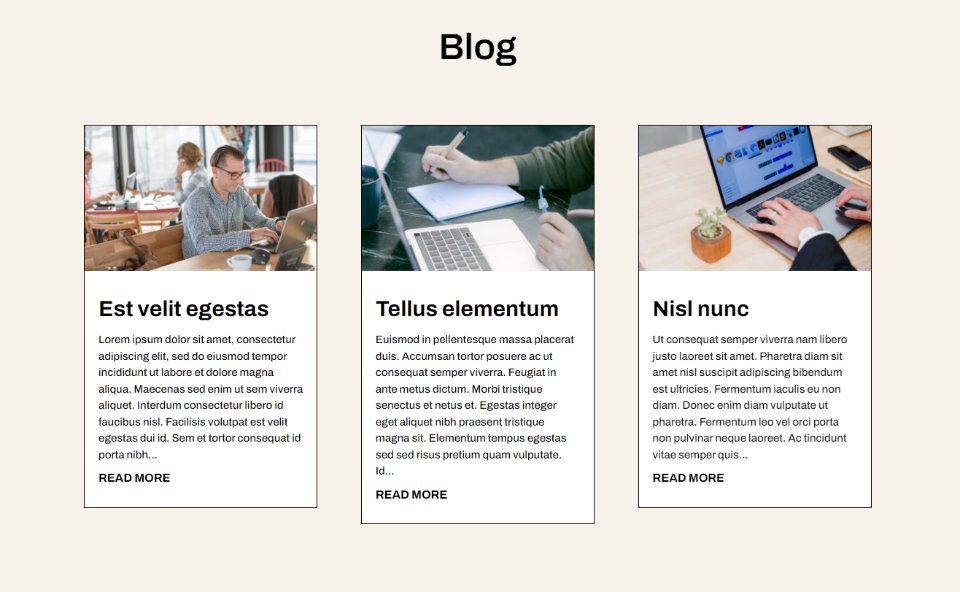
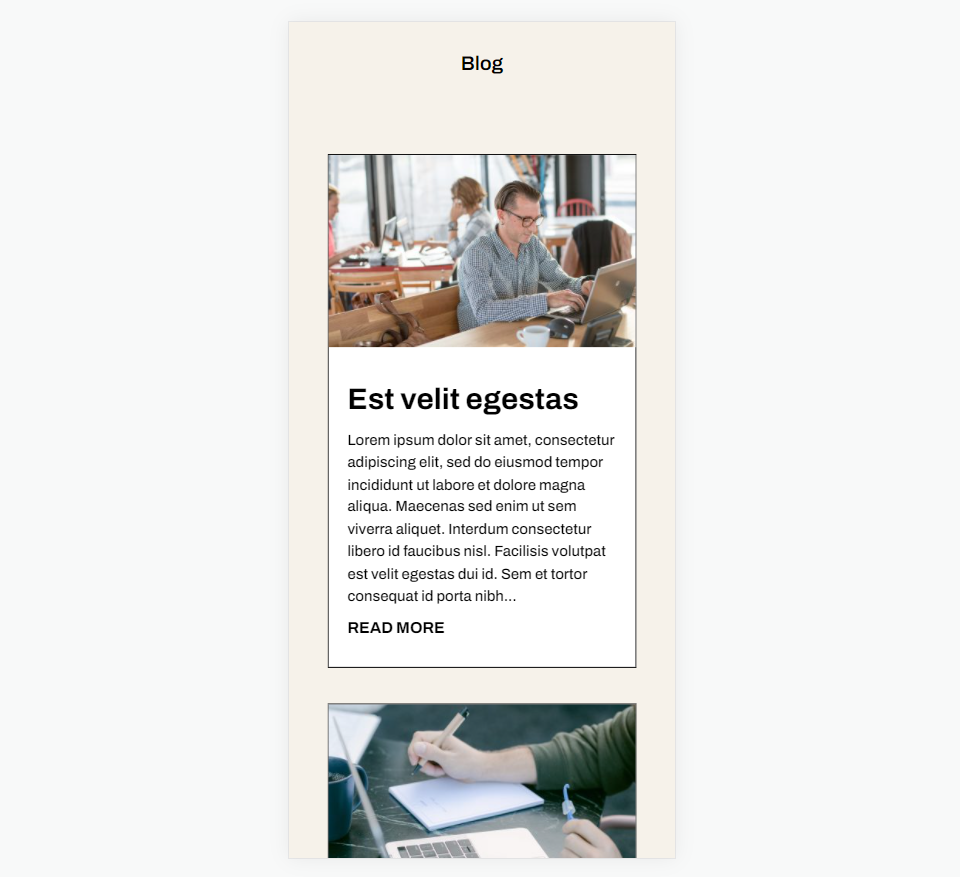
Masaüstünde Sınırlı Alıntı Uzunluğu

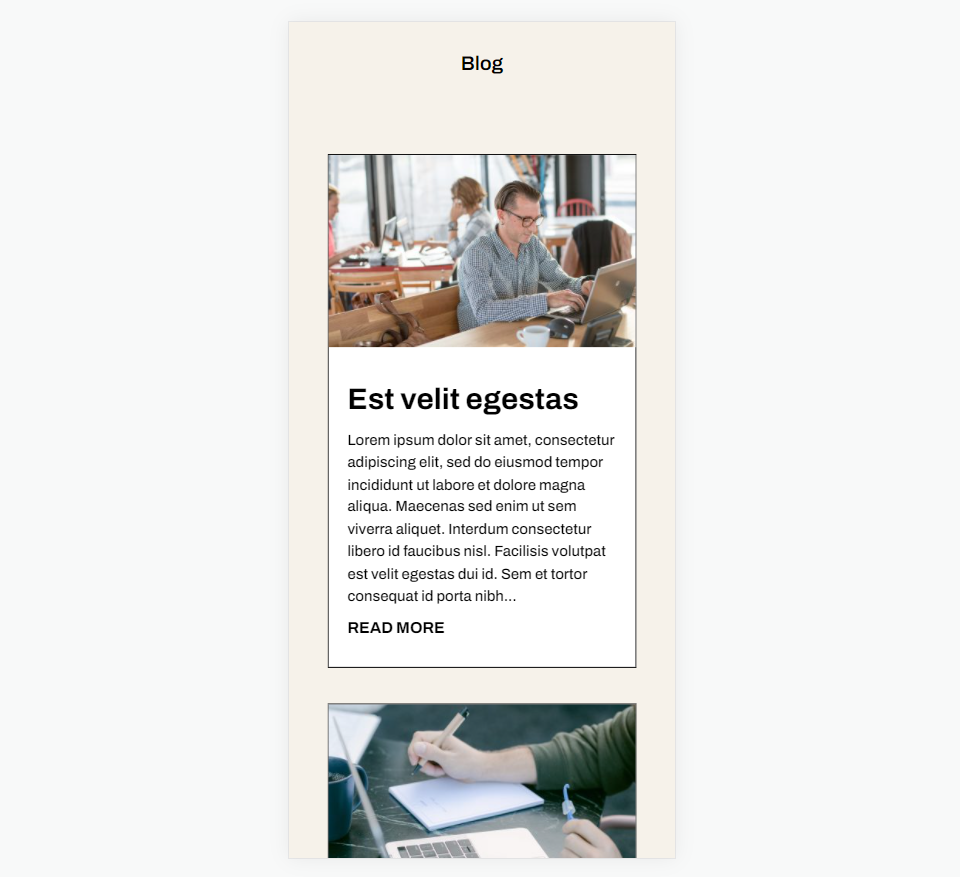
Telefonda Sınırlı Alıntı Uzunluğu

Youtube Kanalımıza Abone Olun
Neden Bir Gönderi Alıntısı Eklemelisiniz?

Bir gönderi alıntısı, okuyucunun gönderinin ne hakkında olduğunu anlamasına yardımcı olmak için içerikten bir veya iki cümle sağlar. WordPress, tüm blog gönderisi içeriğini göstermek yerine, içeriğin küçük bir parçasını gösterir. Bu, besleme içindeki gönderinin boyutunu kontrol etmeye yardımcı olur ve kullanımı daha kolay olan daha temiz bir tasarım oluşturur. Mizanpajınıza sayfa boyunca tutarlı bir görünüm verir.

Bu snippet, yazar tarafından belirtilebilir veya WordPress, bir alıntı olarak görüntülemek için ilk paragraftan belirli sayıda karakter alabilir. WordPress, blog beslemesinde nelerin görüntüleneceğini kontrol etmek için bu parçacığı kullanabilir. Arama motorları, içeriğin bir kısmını arama sonuçlarında görüntülemek için kullanır.

WordPress blog besleme sayfalarındaki gönderiler için, Okuma Ayarlarında alıntıyı gösterme özelliği etkinleştirilmelidir. Bu seçeneği etkinleştirebiliriz, ancak bize alıntı uzunluğu üzerinde kontrol sağlamaz.

Divi Blog modülü, varsayılan olarak blog gönderisi alıntılarını gösterir. WordPress ayarlarınızı değiştirmenize gerek yoktur. Modül, alıntı sonrası uzunluğunu belirtmek için bir alan da dahil olmak üzere birçok seçenek sunar.
Yazı Alıntı Uzunluğu Nasıl Sınırlandırılır

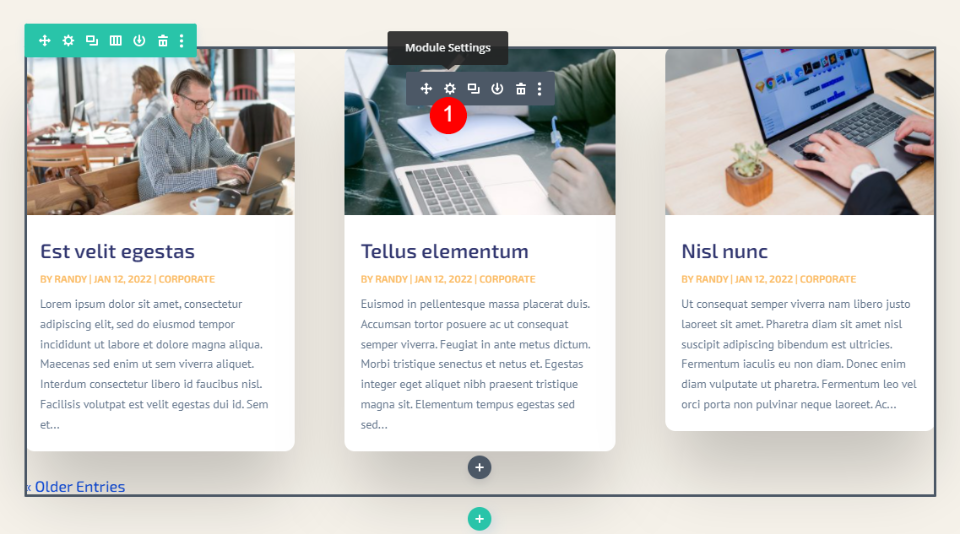
Divi Blog modülünde gönderi alıntı uzunluğunu sınırlamak basittir. İlk olarak, modülün üzerine gelin ve modülün ayarlarını açmak için dişli simgesine tıklayın.

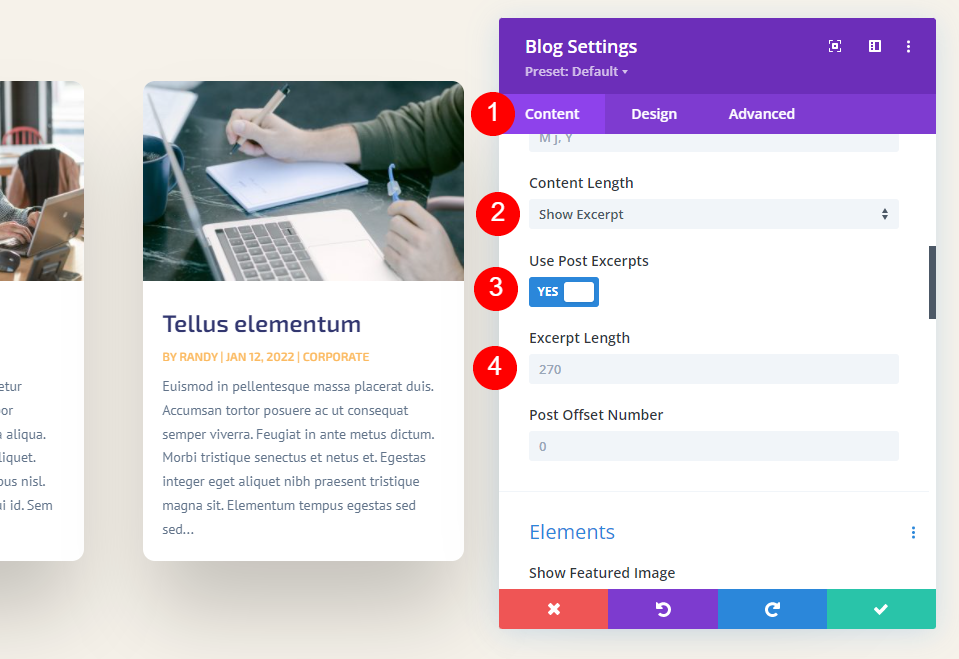
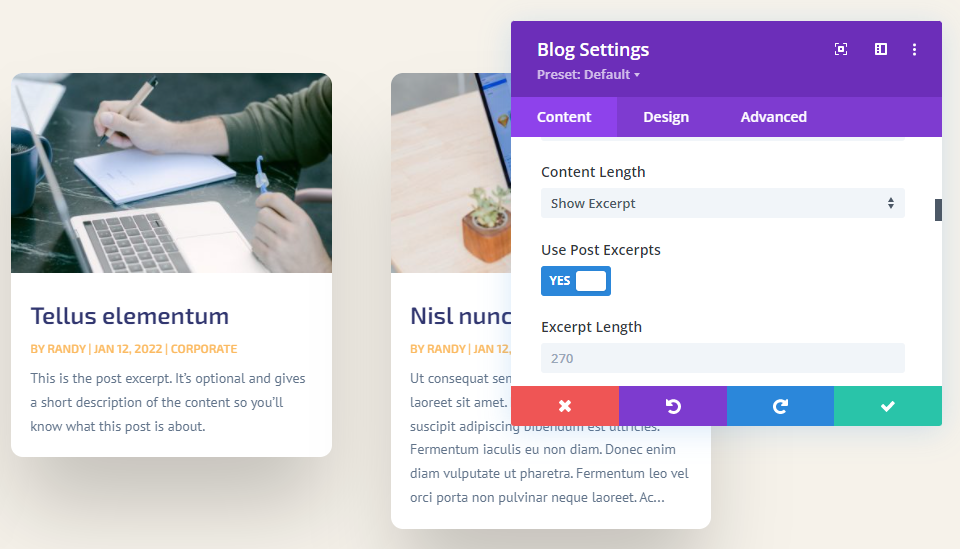
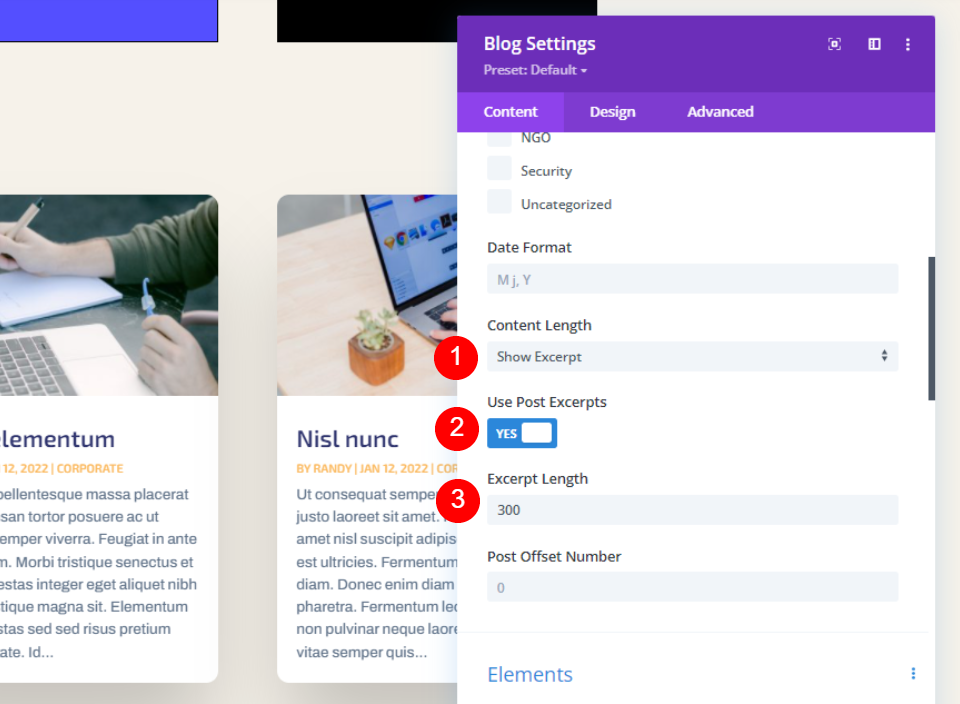
İçerik ayarlarında, İçerik Uzunluğu'nu görene kadar aşağı kaydırın. Burada, gönderi alıntısını kontrol etmek için birkaç seçeneğimiz var. Bunlar varsayılan ayarlardır. Alıntı uzunluğunu sınırlamak için, alıntıyı göstermeyi seçin ve Alıntı Uzunluğu alanına gösterilecek karakter sayısını girin.
- İçerik Uzunluğu: Alıntıyı Göster
- Alıntı Uzunluğu: sayı girin
Her bir ayarın ne yaptığına daha yakından bakalım.
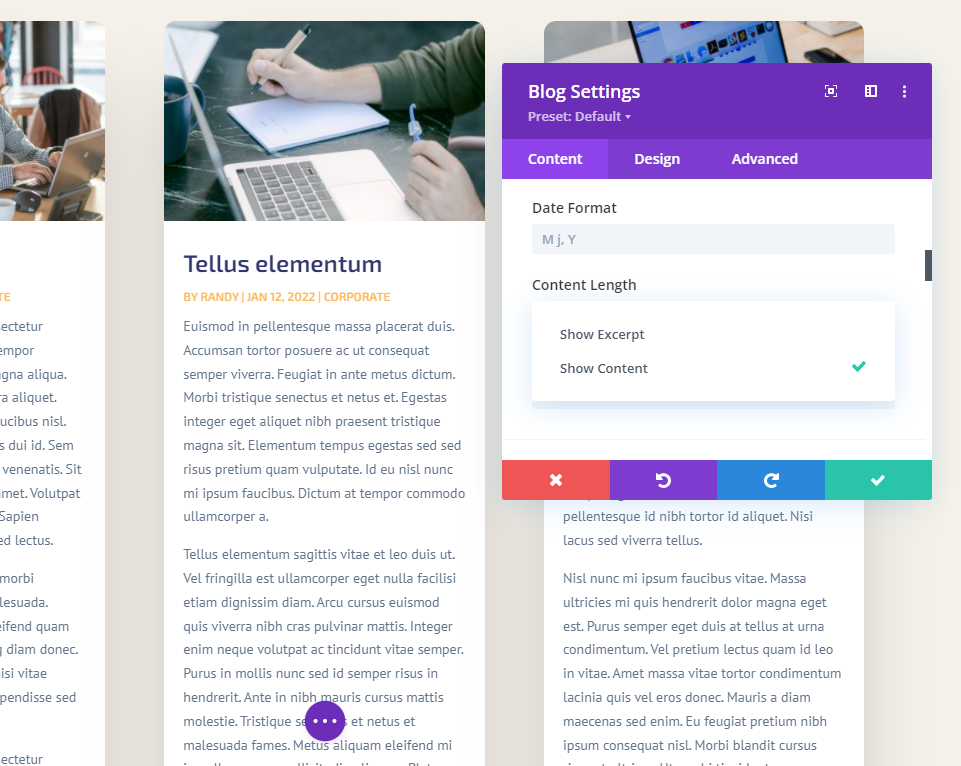
İçerik Uzunluğu

İçerik Uzunluğu , bir alıntıyı gösterme ile tüm içeriği gösterme arasında seçim yapmanızı sağlar. Bir alıntı uzunluğu belirtmek için Alıntıyı Göster'i seçin. Bu örnek içeriği göstermektedir.
- İçerik Uzunluğu: Alıntıyı Göster
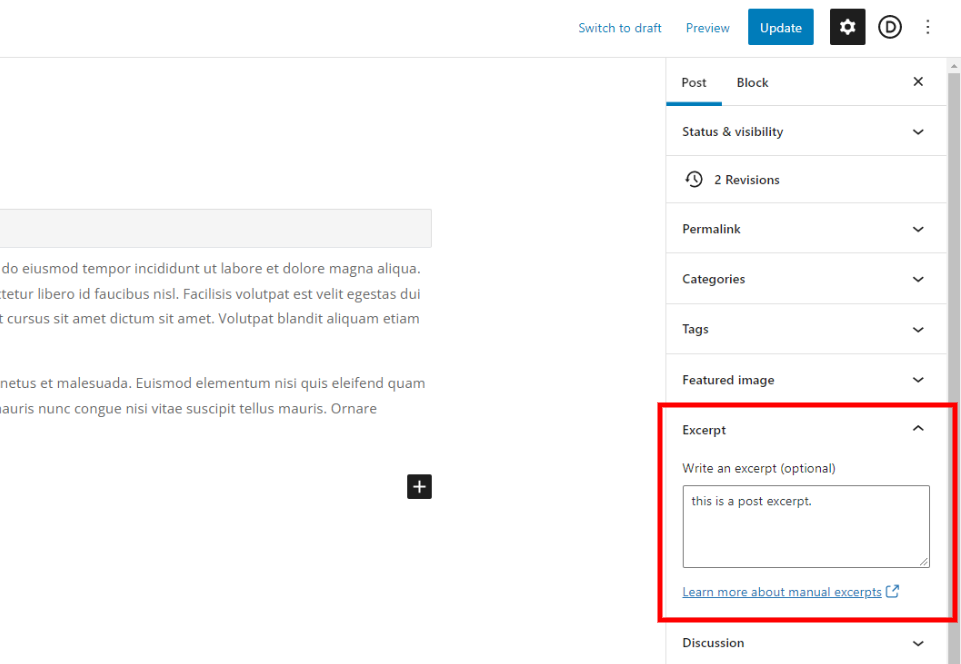
Gönderi Alıntılarını Kullan

Gönderi Alıntılarını Kullan , yazı yazarı tarafından WordPress yayın düzenleyicisinde belirtilen isteğe bağlı alıntıyı görüntüler. Gönderi manuel olarak oluşturulmuş bir alıntı içermiyorsa, otomatik olarak ilk paragraftan bir alıntı oluşturur.
Alıntı Uzunluğu

Alıntı Uzunluğu , alıntı için görüntülenen karakter sayısını belirlemenizi sağlar. Bu, alıntı uzunluğunu sınırlamak için ikinci ayardır. Alana istediğiniz miktarı girin. Varsayılan 270'dir. Görüntülemek istediğiniz herhangi bir tutarı girebilirsiniz.
Her zaman seçilecek en iyi olan belirli bir alıntı karakter numarası yoktur. İçerik farklıdır, izleyiciler farklıdır ve tasarımınız farklıdır. Sayfanın tasarımına en uygun numarayı kullanmanızı öneririm. Kitleniz için hangi alıntı uzunluğunun en iyi sonucu verdiğini görmek için bazı a/b ayırma testleri bile yapabilirsiniz.
Alıntıyı Gizle

Alıntıyı tamamen gizlemek de mümkündür. Basitçe Öğeler'e gidin ve Alıntıyı Göster'i devre dışı bırakın .
Gönderi Alıntısına Nasıl Stil Verilir

Artık gönderi alıntısını nasıl sınırlayacağımızı gördüğümüze göre, şimdi onu web sitenize uyacak şekilde nasıl şekillendireceğimizi görelim. Örneklerim için Blog modülünü Software Layout Pack'in Ana sayfasına ekledim. Bu sayfa bir Blog modülü içermiyor. Sayfaya uyacak şekilde nasıl biçimlendirileceğini göstereceğim ve sayfa tasarımına uygun bir alıntı seçeceğim.
Not – zaman kazanmak için, modülü normalde bu yerleşim paketinin Açılış sayfasından kopyalardım. Bunun yerine, sıfırdan başlayıp Ana sayfadaki tasarım sıralarını takip edip kendi stilimi oluşturacağım.
Yeni Bölüm, Satır ve Blog Modülü Ekle

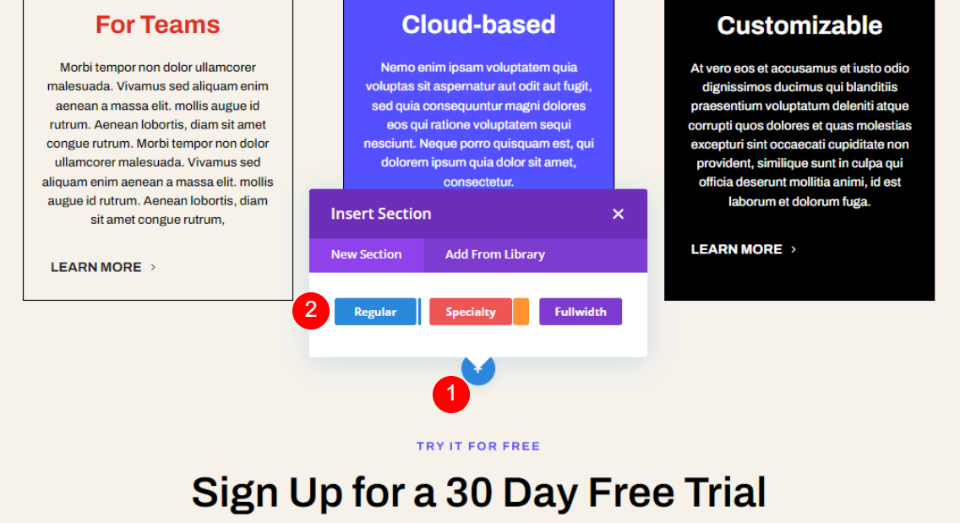
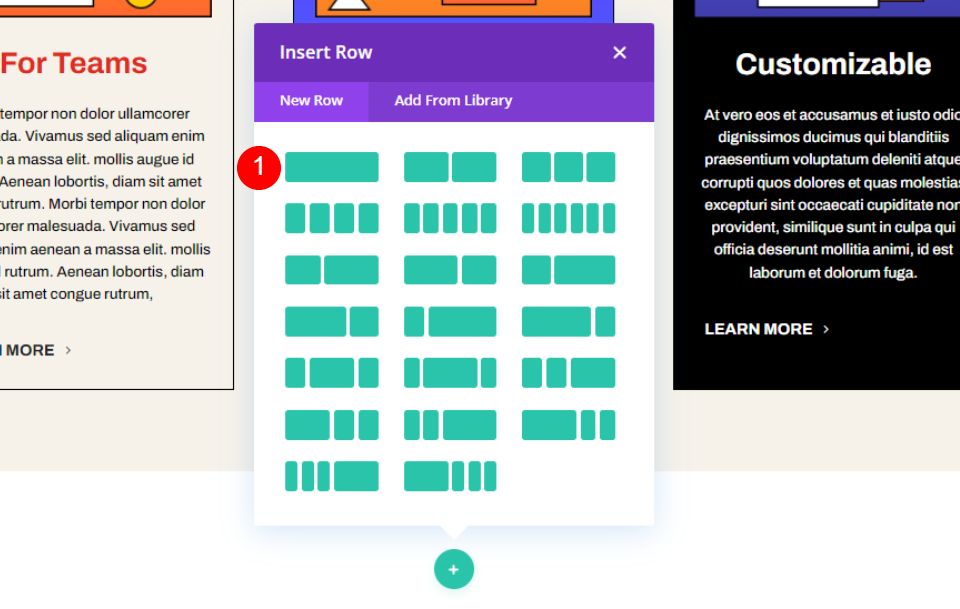
İlk olarak, Takım Özellikleri Bölümü altına yeni bir Normal Bölüm ekleyin . Mavi artı simgesine tıklayın ve Normal'i seçin.

Tek bir sütun seçin Satır .

Satıra bir Metin modülü ekleyin. Bu, blog bölümü için bir başlık oluşturacaktır.

Ardından, ilk satırın altına yeni bir Satır ekleyin . Bu Satır Divi Blog modülümüzü tutacaktır.

Son olarak, ikinci Satıra bir Blog modülü ekleyin . Bu modül Metin modülünün üzerinde görünür, bu nedenle Blog modülünde ayarlamalar yapana kadar Başlığı görmeyeceğiz.
Şimdi onlara stil verme zamanı. Blog modülünü şekillendirirken ayarlayacağız.

Bölüm Stili

İlk önce, Bölümün stilini yapalım. Dişli çark simgesini tıklayarak Bölümün seçeneklerini açın.

Arka Plan'a gidin ve rengi #f6f2ea olarak ayarlayın. Ayarları kapatın.
- Arka plan: #f6f2ea
Satıra Stil Ver

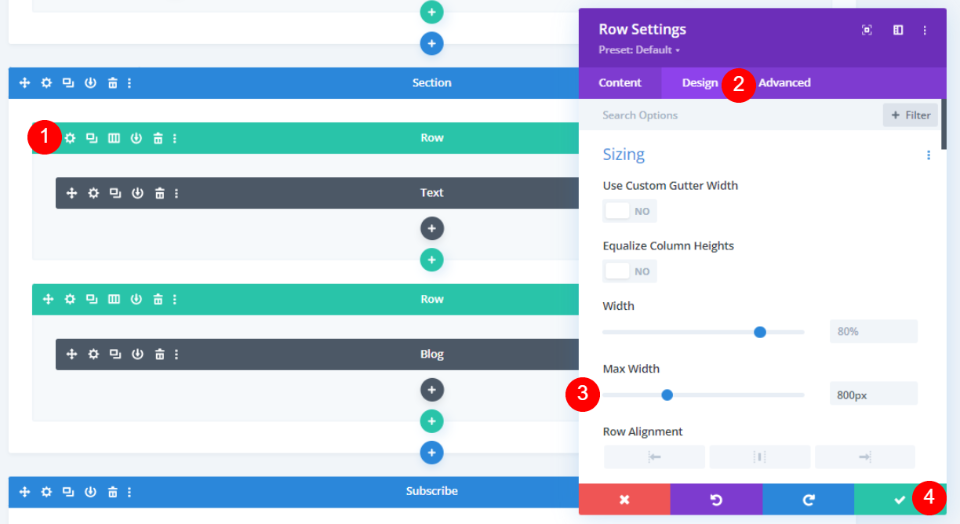
Satırı Metin modülüyle açın. Metin modülü Blog modülünün arkasında görünüyorsa, dişli simgesini tıklatmak için tel çerçeve görünümüne geçebilirsiniz. Tasarım sekmesine gidin ve Maksimum Genişliği 800 piksel olarak değiştirin. Satır ayarlarını kapatın.
- Maksimum Genişlik: 800 piksel
Metin Modülünün Stilini Oluşturun

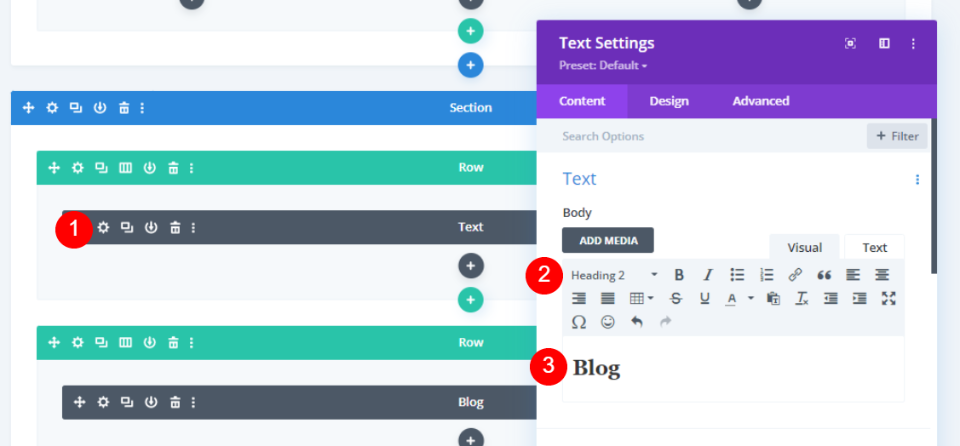
Metin modülünü açın, Başlık 2'yi seçin ve bölümün başlığı olarak Blog girin.
- Metin Stili: Başlık 2
- Metin: Blog

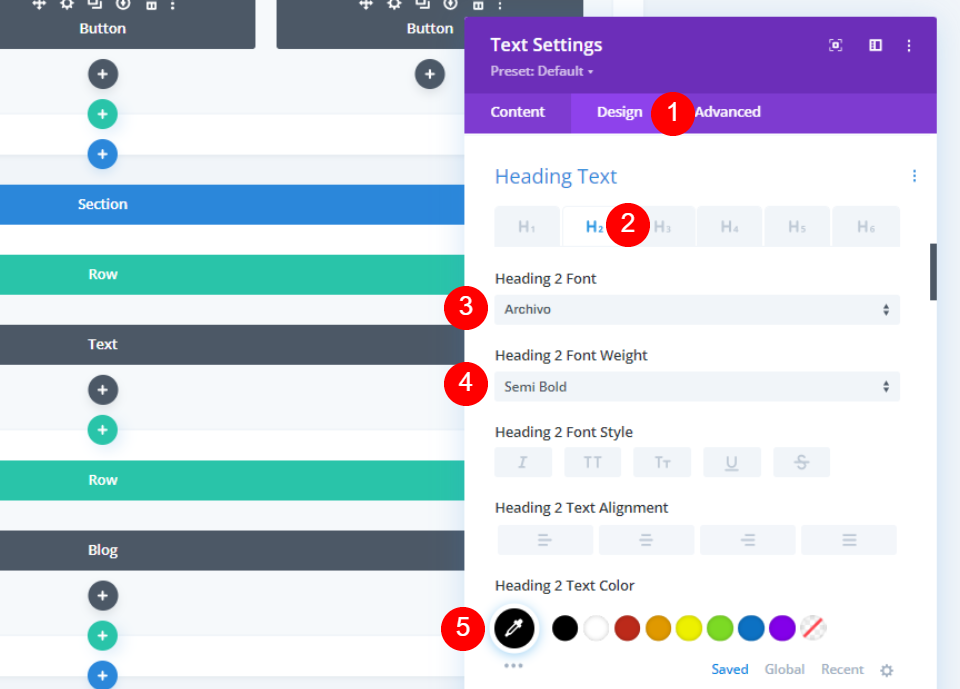
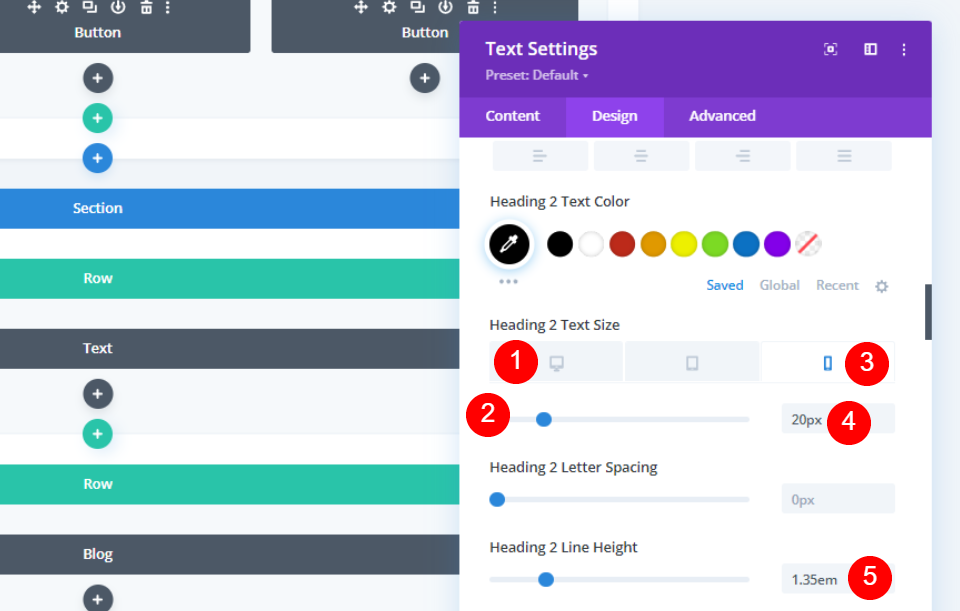
Tasarım sekmesine gidin ve Başlık Metni'ne gidin. H2'yi seçin ve Archivo'yu seçin, yarı kalın ve rengi #0110101 olarak ayarlayın.
- Başlık: H2
- Yazı Tipi: Arşiv
- Ağırlık: Yarı Kalın
- Renk: #010101

Masaüstü Yazı Tipi Boyutunu 50 piksele ve Telefon Yazı Tipi Boyutunu 20 piksele ayarlayın. Çizgi Yüksekliğini 1,35em olarak ayarlayın.
- Yazı Tipi Boyutu: 50px Masaüstü, 20px Telefon
- Çizgi Yüksekliği: 1.35em

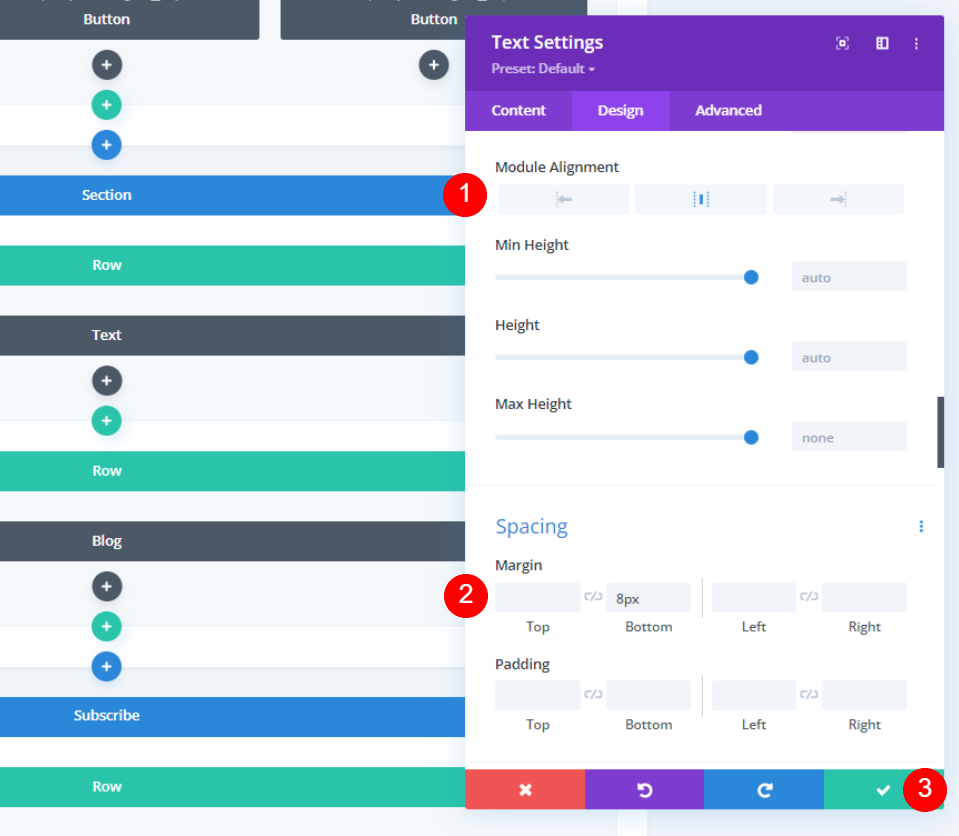
Modül Hizalamasını Ortaya ayarlayın ve 8 piksel Alt Kenar Boşluğu ekleyin. Ayarları kapatın.
- Modül Hizalaması: Merkez
- Alt Kenar Boşluğu: 8px
Blog Modülünü Stillendirin

Artık Blog modülüne geçebiliriz. Masaüstü görsel görünümüne geri döndüm. Modülün ayarlarına açın.
Blog Modülü İçerik Ayarları

İçerik sekmesinde, Gönderi Sayısı için 3 girin.
- Mesaj Sayısı: 3

İçerik Uzunluğu için Alıntıyı Göster'i seçin, Gönderi Alıntılarını Kullan'ı seçin ve Alıntı Uzunluğunu 300'e ayarlayın.

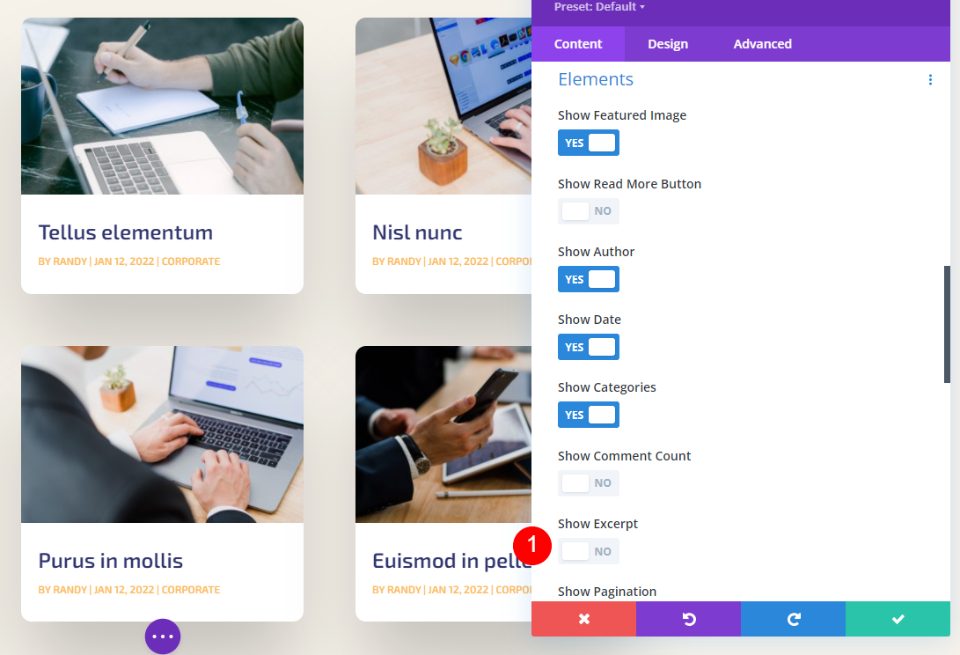
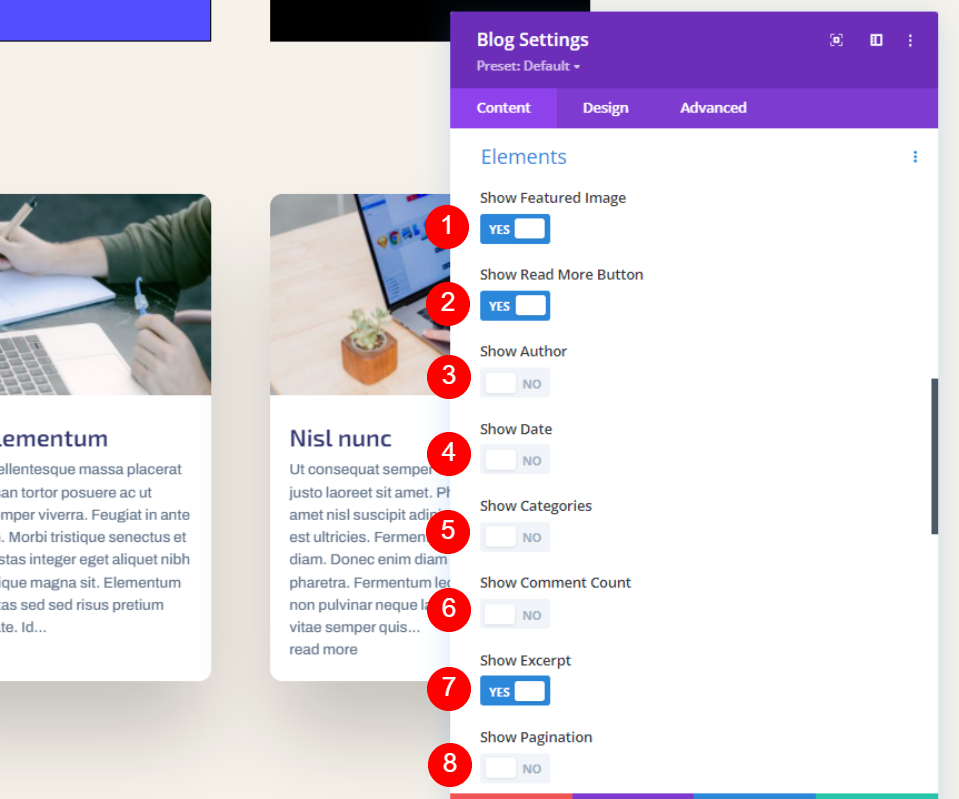
Öğeler altında, Öne Çıkan Resmi Göster, Devamını Oku Düğmesini Göster ve Alıntıyı Göster'i etkinleştirin. Geri kalan her şeyi devre dışı bırakın.
- Öne Çıkan Resmi Göster: Evet
- Devamını Oku Düğmesini Göster: Evet
- Yazarı Göster: Hayır
- Gösteri Tarihi: Hayır
- Kategorileri Göster: Hayır
- Yorum Sayısını Göster: Hayır
- Alıntıyı Göster: Evet
- Sayfalandırmayı Göster: Hayır
Blog Modülü Tasarım Ayarları
Başlık Metni

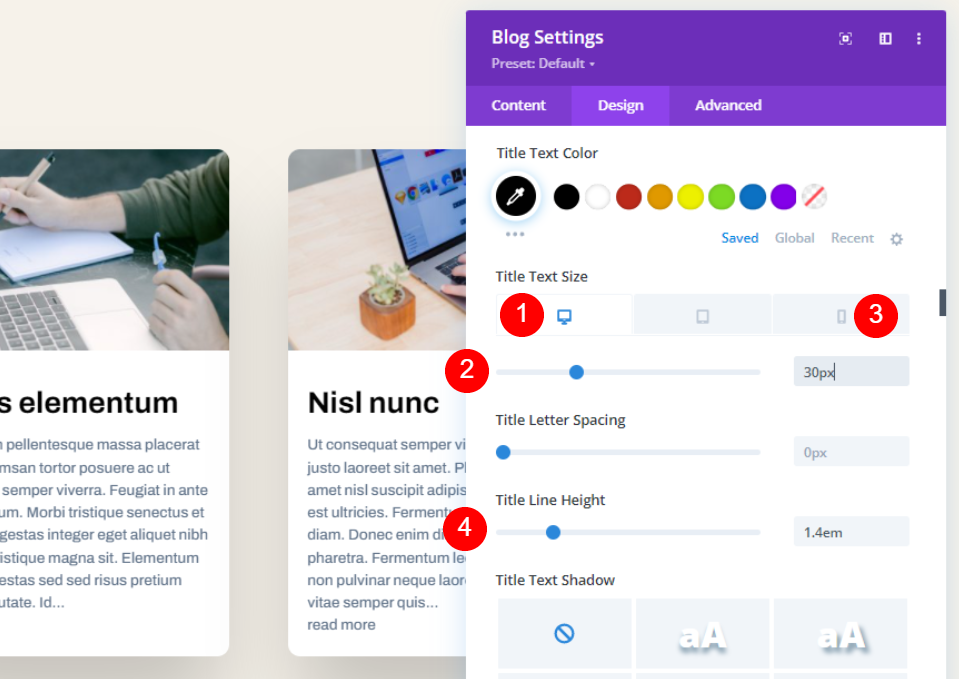
Tasarım sekmesine gidin. Normalde kaplamayı özelleştiririm, ancak varsayılan kaplama bu düzenle mükemmel şekilde çalışır. Başlık Metni'ne ilerleyin ve H3'ü seçin. Fontu Archivo, Bold ve rengi #010101 olarak ayarlayın.
- Başlık Başlık Düzeyi: H3
- Yazı Tipi: Arşiv
- Ağırlık: Kalın
- Renk: #010101

Masaüstü Metin Boyutunu 30 piksele, Telefon Metin Boyutunu 16 piksele ve Satır Yüksekliğini 1,4em olarak ayarlayın.
- Yazı Tipi Boyutu: Masaüstü 30 piksel, Telefon 16 piksel
- 4em
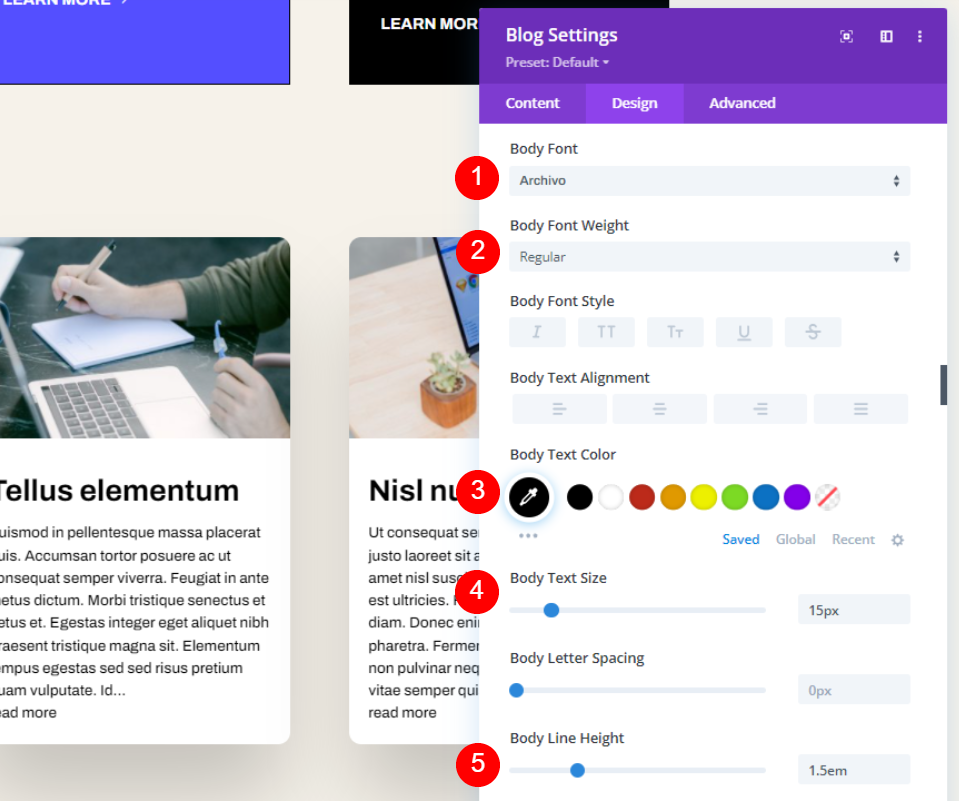
Gövde Yazı Tipi

Gövde Metni için Archivo'yu seçin, normal olarak ayarlayın, siyahı seçin, boyutu 15 piksele ve Gövde Çizgisi Yüksekliğini 1,5em olarak ayarlayın.
- Yazı Tipi: Arşiv
- Ağırlık: Normal
- Renk: #000000
- Boyut: 15 piksel
- Satır Yüksekliği: 1.5em
Devamını Oku Metin

Devamını Oku Metni ayarlarına ilerleyin. Arşiv, Kalın, TT'yi seçin, siyah, 16 piksel boyutuna ayarlayın ve Çizgi Yüksekliğini 2,6em olarak ayarlayın.
- Yazı Tipi: Arşiv
- Ağırlık: Kalın
- stil: TT
- Renk: #000000
- Boyut: 16 piksel
- Satır Yüksekliği: 2.6em
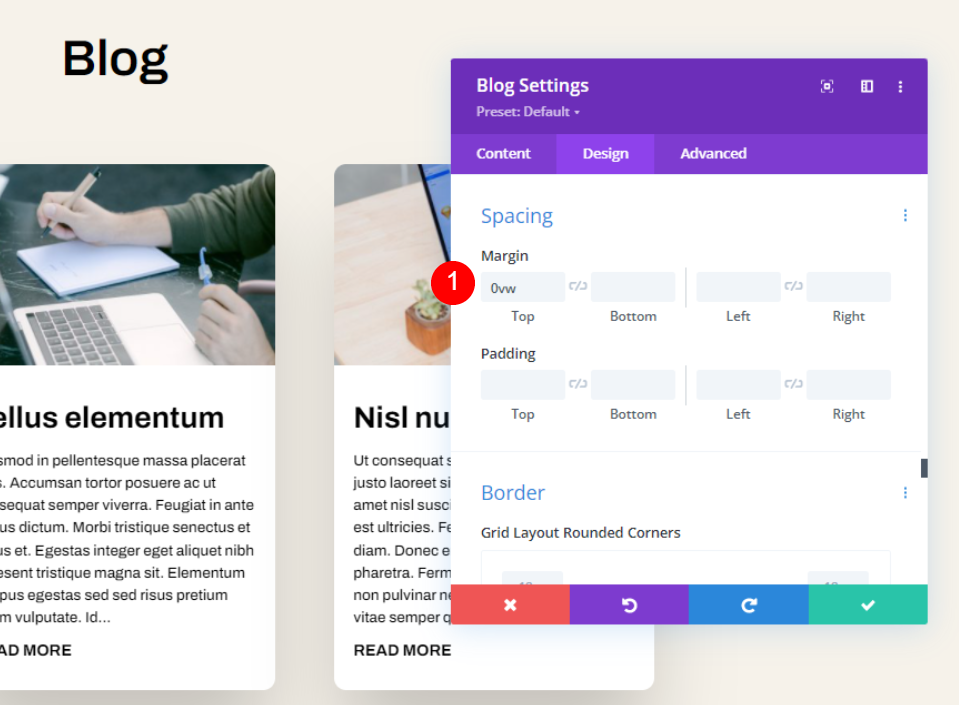
boşluk

Aralık'a ilerleyin ve 0vw'yi Üst kenar boşluğuna yerleştirin. Bu, içeriği başlığın altına getirir, böylece Blog modülünün üzerinde Blog'u görebiliriz.
- Üst Marj: 0vw
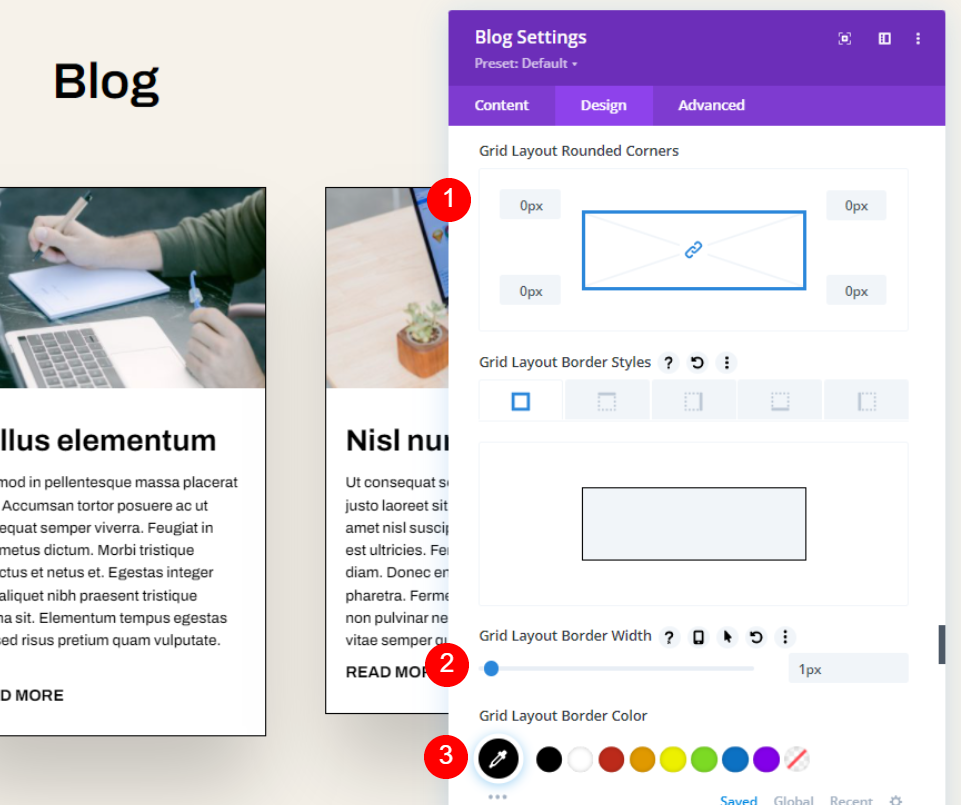
Sınır

Ardından, aşağı kaydırarak Sınır'a gidin . Köşeleri 0 piksele, genişliği 1 piksele ve Rengi siyaha ayarlayın.
- Yuvarlatılmış Köşeler: 0px
- Kenar Genişliği: 1px
- Renk: #000000
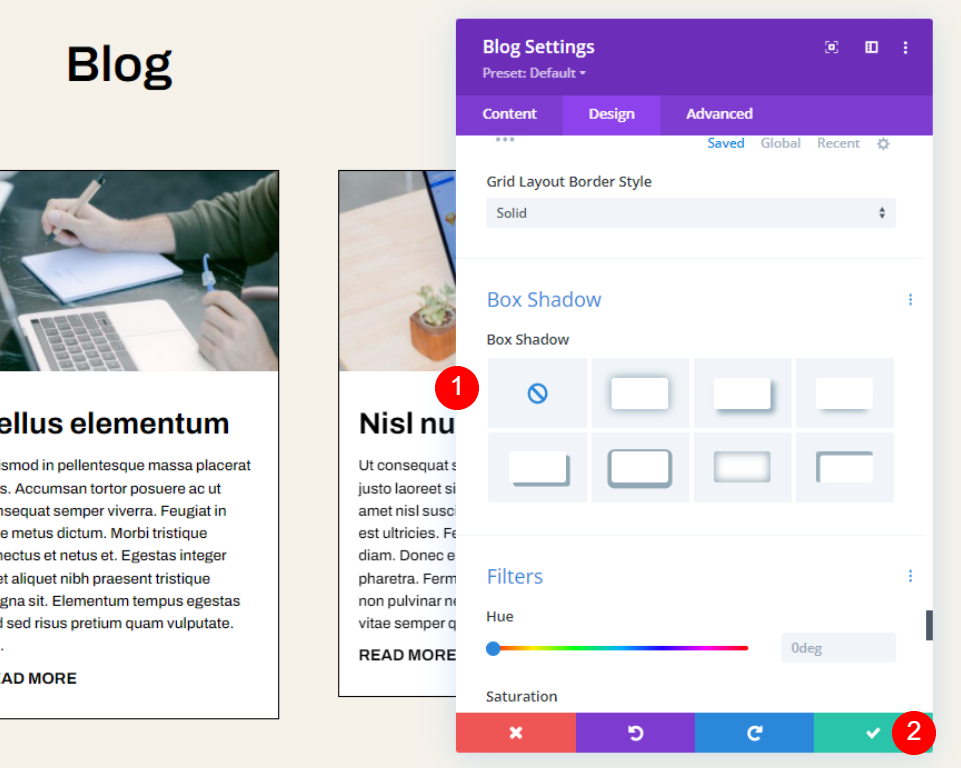
Kutu Gölge

Son olarak, Box Shadow'a gidin ve devre dışı bırakın. Ayarlarınızı kaydedin. Sen bittin.
- Kutu Gölgesi: Yok
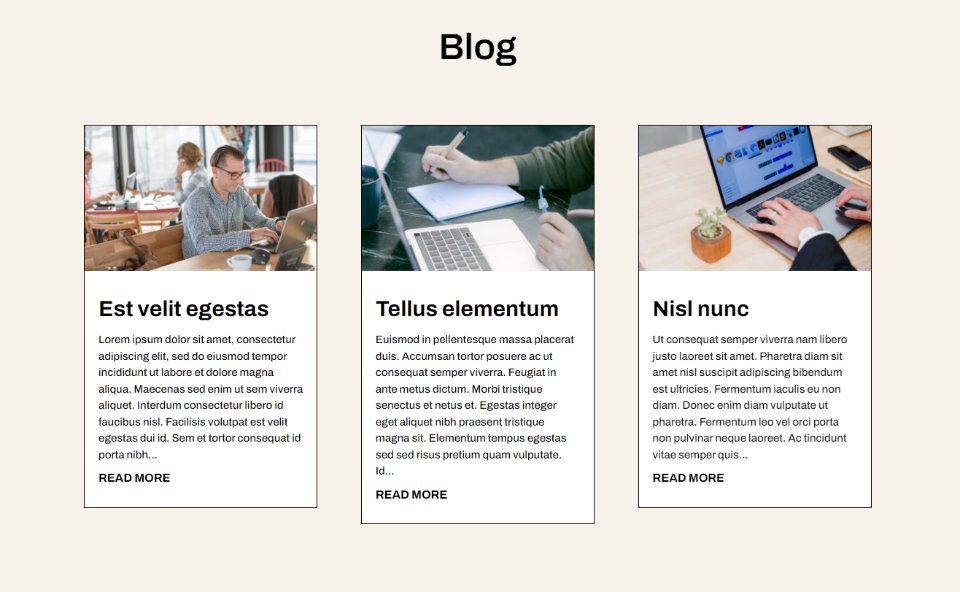
Düzende Nasıl Göründüğü

Düzene nasıl eklendiği aşağıda açıklanmıştır. Şimdi hem masaüstü hem de telefon için yakından görelim.
Sonuçlar
Masaüstünde Sınırlı Alıntı Uzunluğu

Telefonda Sınırlı Alıntı Uzunluğu

Biten Düşünceler
Divi Blog modülünüzün alıntı uzunluğunu nasıl sınırlayacağımıza bakışımız budur. Alıntı uzunluğunu sınırlamak, mizanpajınızın tasarımı üzerinde etkili olabilir. Neyse ki Divi'nin Blog modülü, alıntı uzunluğunuzu sınırlamak ve kontrol etmek için size birçok seçenek sunar. Divi Blog modülünün stil seçenekleriyle alıntıyı şekillendirmek de kolaydır.
Senden duymak istiyoruz. Divi blog modülünüzdeki gönderi alıntılarını sınırlandırıyor musunuz? Yorumlarda bize bildirin.
