Cara Menambahkan Modul Pemberitahuan Woo ke Templat Halaman Produk Divi Anda
Diterbitkan: 2022-01-30Konfirmasi dan umpan balik adalah elemen penting untuk halaman eCommerce mana pun. Pengguna ingin tahu apa yang terjadi setelah mereka mengklik tombol untuk membeli produk. Mereka juga menginginkan cara mudah untuk melihat apa yang ada di keranjang mereka. Modul Pemberitahuan Divi Woo menyediakan fitur yang tepat ini untuk halaman Produk WooCommerce Anda. Pada artikel ini, kita akan melihat cara menata dan menambahkan modul Woo Notice ke halaman Produk Divi Anda. Kami juga akan membahas mengapa Anda membutuhkannya dan lokasi terbaik untuk menambahkannya.
Mari kita mulai.
Pratinjau
Pertama, mari kita lihat apa yang akan kita bangun.
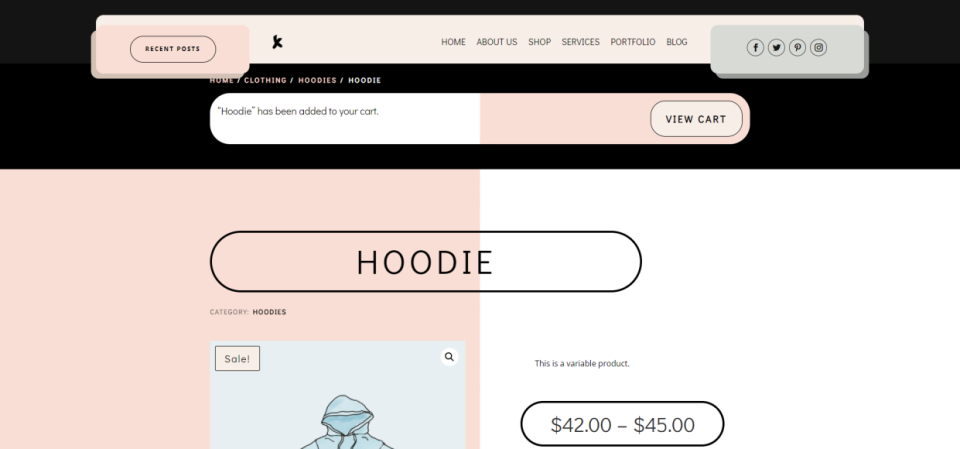
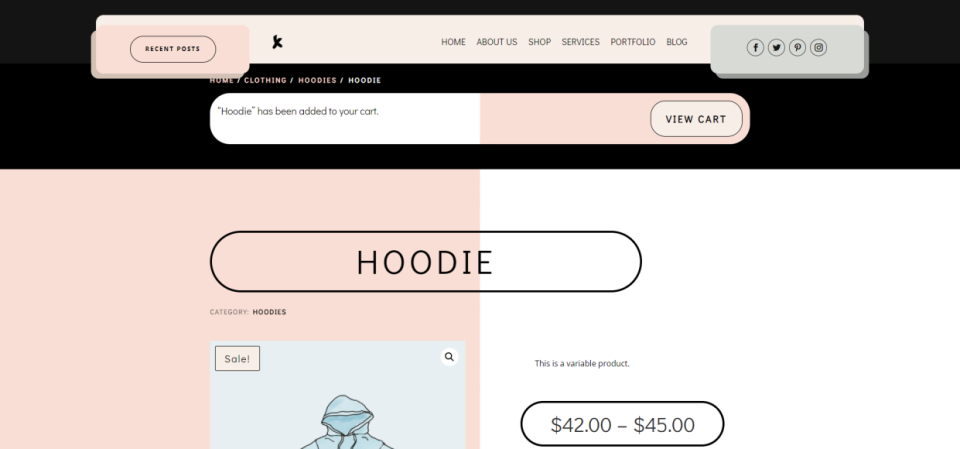
Modul Pemberitahuan Woo di Desktop

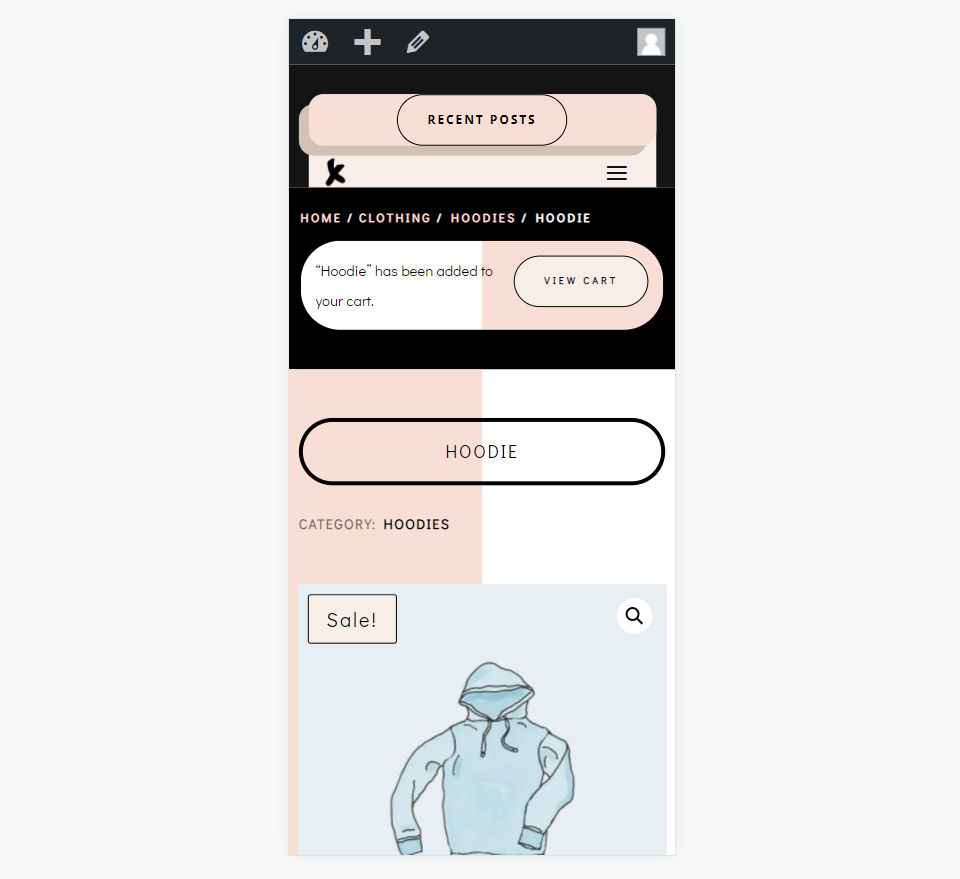
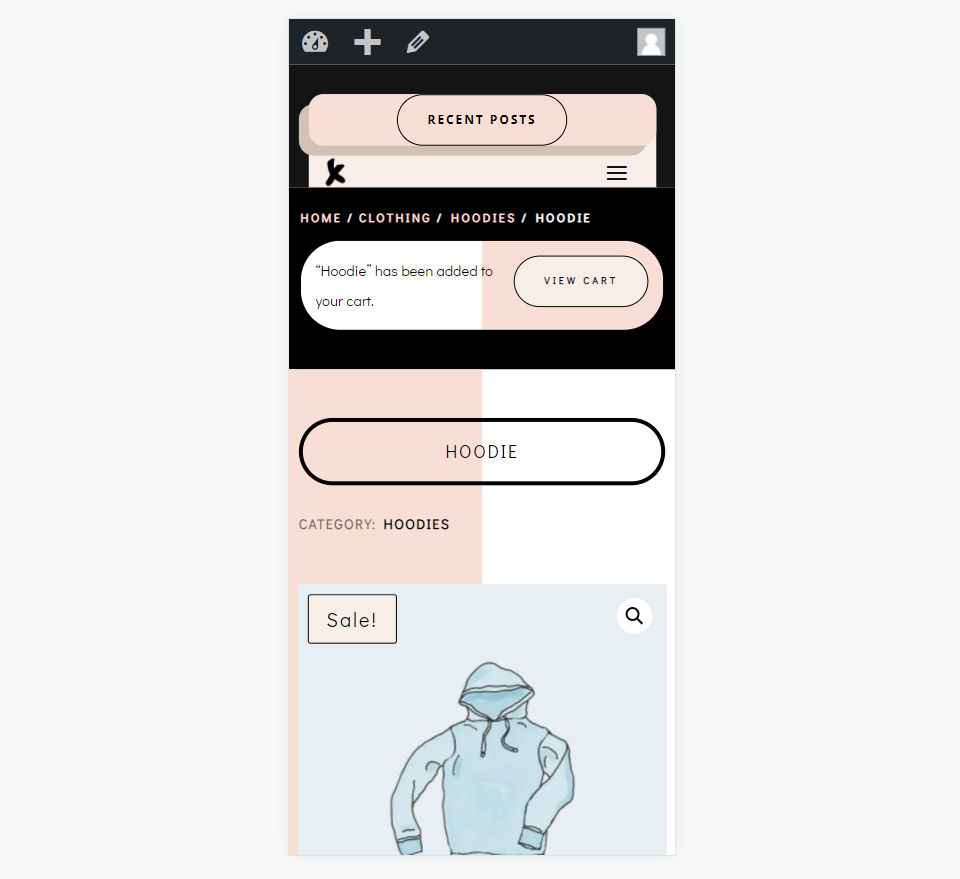
Modul Pemberitahuan Woo di Ponsel

Unduh Templat Halaman Produk WooCommerce Anda

Pertama, mari dapatkan template halaman produk WooCommerce untuk Divi Theme Builder. Anda dapat membuatnya dari awal atau mengunduhnya dari blog Elegant Themes. Cari blog untuk "templat halaman produk" dan unduh file zip. Saya menggunakan Template Halaman Produk GRATIS untuk Paket Tata Letak Toko Pakaian Divi.

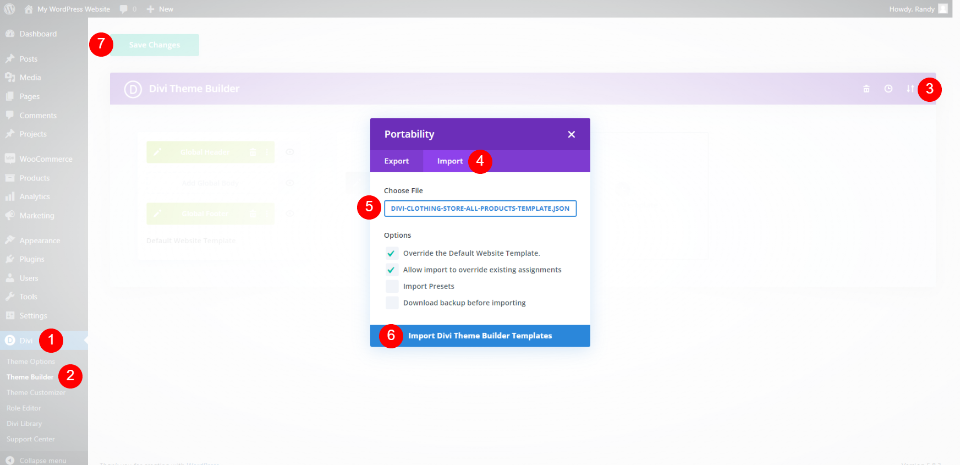
Selanjutnya, unzip file tersebut. Untuk mengimpornya ke Divi Theme Builder, buka Divi > Theme Builder di dashboard WordPress, pilih Portability , klik tab Import , navigasikan ke dan pilih file JSON Anda, dan klik Import Divi Theme Builder Templates . Simpan pengaturan Anda. File secara otomatis ditetapkan ke Semua Halaman Produk.
- divisi
- Pembuat Tema
- Portabilitas
- Impor
- Pilih file Anda
- Impor Template Pembuat Tema Divi
- Menyimpan
Apa yang Dilakukan Modul Pemberitahuan Woo

Modul Woo Notice melakukan dua hal penting:
1 – memberikan umpan balik kepada pengguna bahwa mereka telah berhasil menempatkan item di keranjang belanja mereka.
2 – ini menyediakan tautan ke keranjang belanja tempat mereka dapat melihat barang-barang di keranjang mereka.

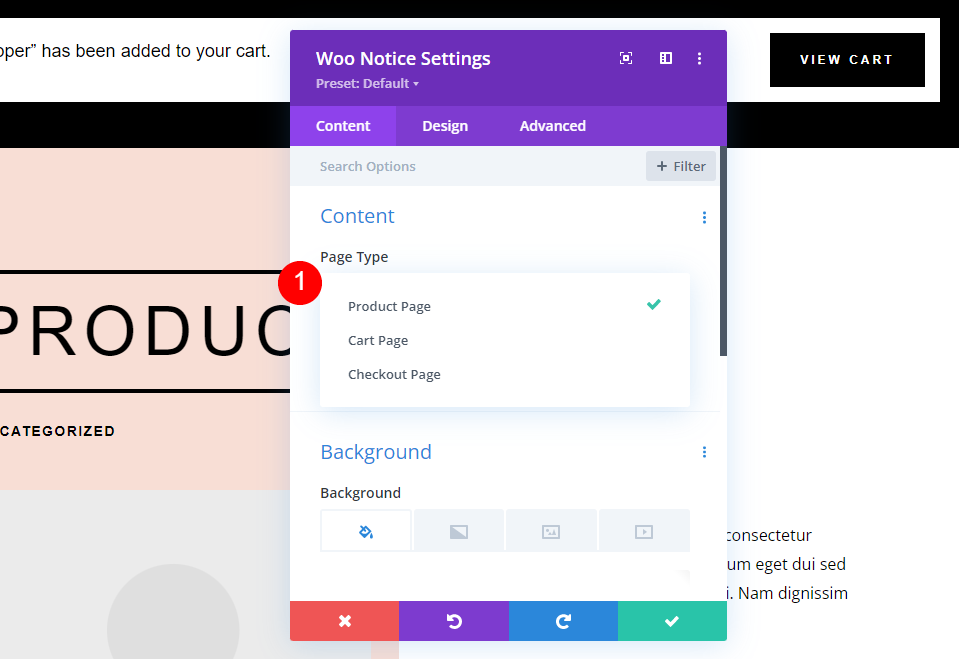
Modul Pemberitahuan Woo memiliki opsi untuk halaman Produk Woo, halaman Keranjang, dan halaman Checkout. Opsi kedua menunjukkan status keranjang dan informasi kupon. Yang ketiga menunjukkan bidang login bersama dengan bidang kupon. Kami akan menggunakan opsi pertama – Halaman Produk .

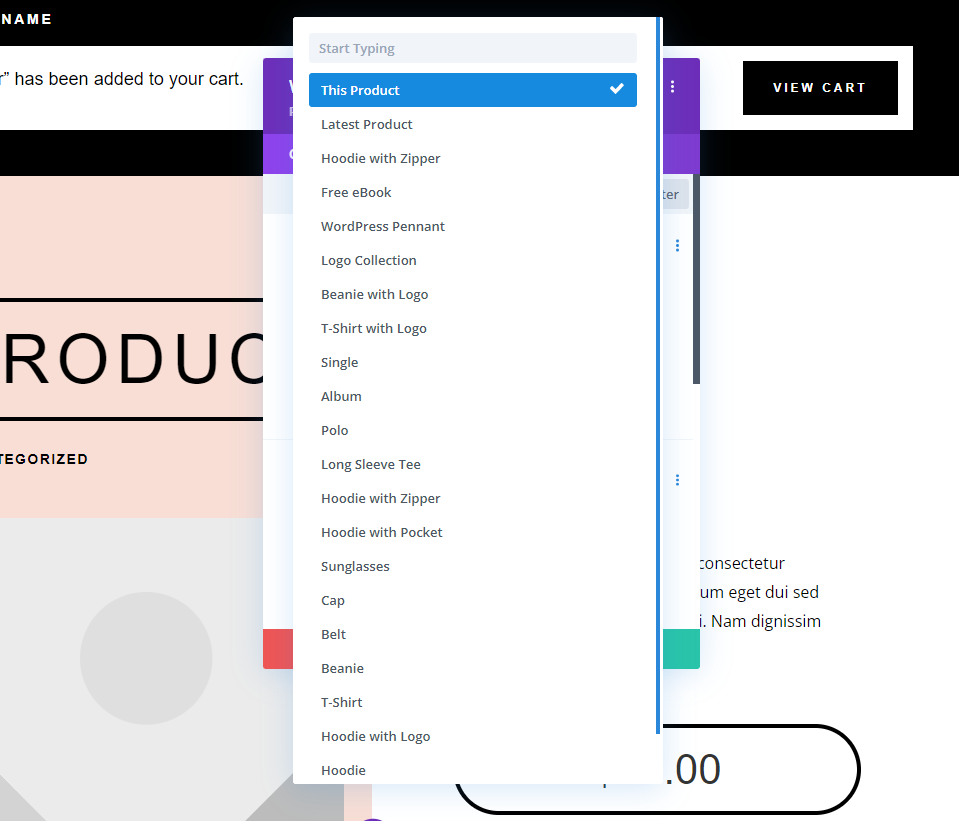
Anda dapat menampilkannya untuk produk saat ini, produk terbaru, atau produk apa pun yang Anda pilih dari daftar.

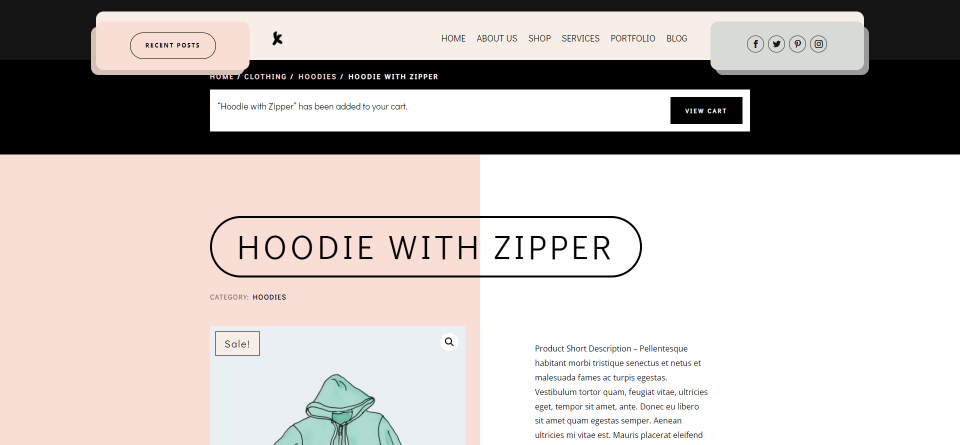
Tidak seperti modul Woo lainnya, modul Woo Notice hanya ditampilkan di halaman dalam kondisi tertentu. Itu hanya terlihat jika pengguna menambahkan produk ke keranjang mereka. Contoh ini menunjukkan halaman produk ketika produk tidak ditambahkan ke troli.

Setelah produk ditambahkan ke troli, modul akan muncul.
Tambahkan Modul Pemberitahuan Woo

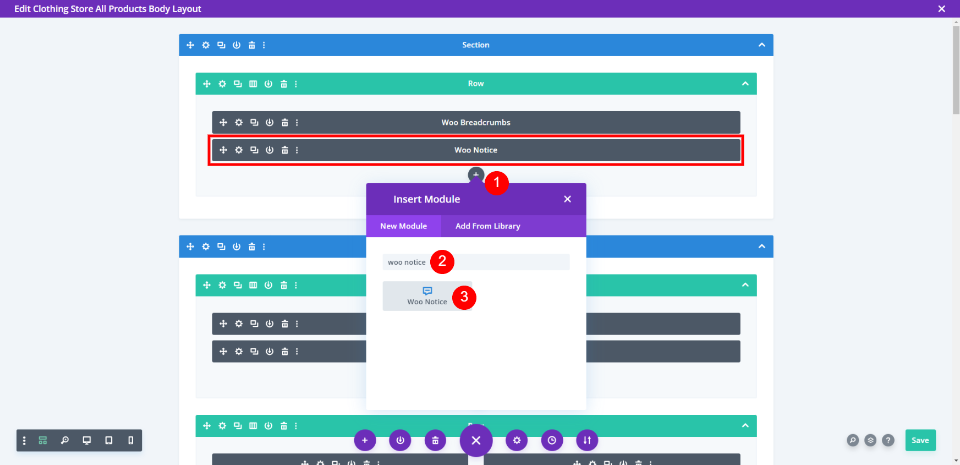
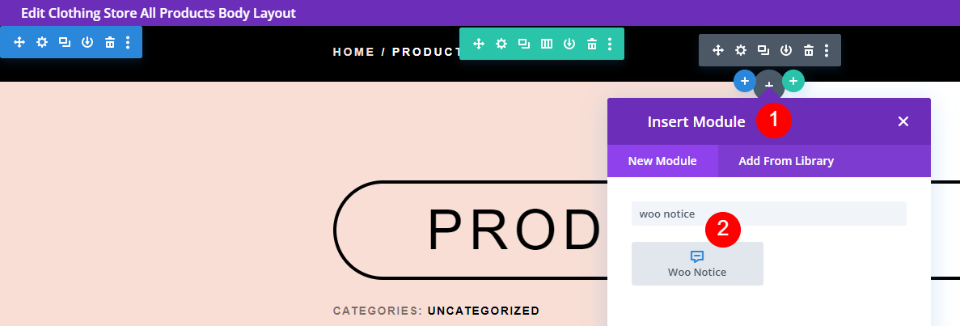
Seperti semua modul Woo di Divi Builder, Modul Pemberitahuan Woo hanya merupakan opsi jika Anda telah menginstal WooCommerce. Untuk menambahkan modul, klik ikon plus abu -abu , cari Woo Notice , dan pilih modul. Banyak templat halaman Produk Divi menyertakan modul Woo Notice.
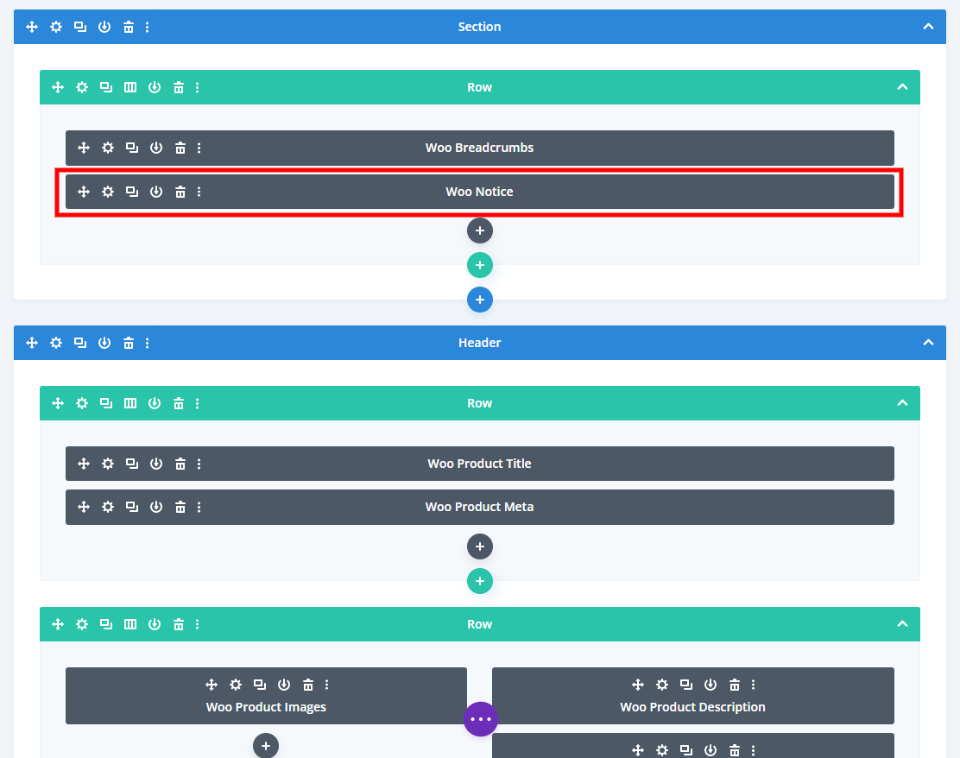
Di mana Menempatkan Modul Pemberitahuan Woo

Lokasi terbaik untuk modul Woo Notice adalah di bagian atas halaman , di bawah remah roti. Ini akan menonjol bagi pengguna dan itu adalah lokasi yang mereka harapkan untuk melihat jenis informasi ini.

Kita dapat melihat pada tampilan wireframe ini bahwa modul ditempatkan di atas informasi produk.
Cara Menata Modul Pemberitahuan Woo

Template yang saya gunakan sudah memiliki modul yang ditata. Kami akan melihat gaya ini jika Anda ingin menambahkan gaya Anda sendiri, dan kemudian kami juga akan menatanya dengan cara yang berbeda menggunakan antrian desain dari paket tata letak dan templat header dan footer untuk Paket Tata Letak Toko Pakaian. Ini termasuk tombol yang berubah warna saat melayang.

Pertama, buat latar belakang menjadi putih.
- Latar belakang: #ffffff
Tab Desain

Pilih tab Design dan pilih Didact Gothic untuk Font Judul. Buat font menjadi hitam dan atur Line Height menjadi 2em.
- Judul Font: Didact Gothic
- Warna hitam
- Tinggi Garis: 2em
Gaya Tombol

Gulir ke bawah ke tombol dan aktifkan Custom Styles . Atur ukuran teks menjadi 12px. Untuk opsi desktop, atur warna teks menjadi putih dan latar belakang menjadi hitam.
- Gunakan Tombol: Ya
- Ukuran Teks: 12px
- Warna Teks: #ffffff
- Warna Latar Belakang: #000000

Pilih Opsi Arahkan dan atur warna teks menjadi hitam dan warna latar belakang ke #f8ded5.
- Arahkan Warna Teks: #000000
- Arahkan Warna Latar Belakang: #f8ded5

Atur Border Width dan Radius menjadi 0px, Letter Spacing menjadi 3px, Font Weight menjadi Bold, dan Font Style menjadi TT.

- Lebar Perbatasan: 0px
- Radius Perbatasan: 0px
- Spasi Huruf: 3px
- Berat Huruf: Tebal
- Gaya Huruf: TT

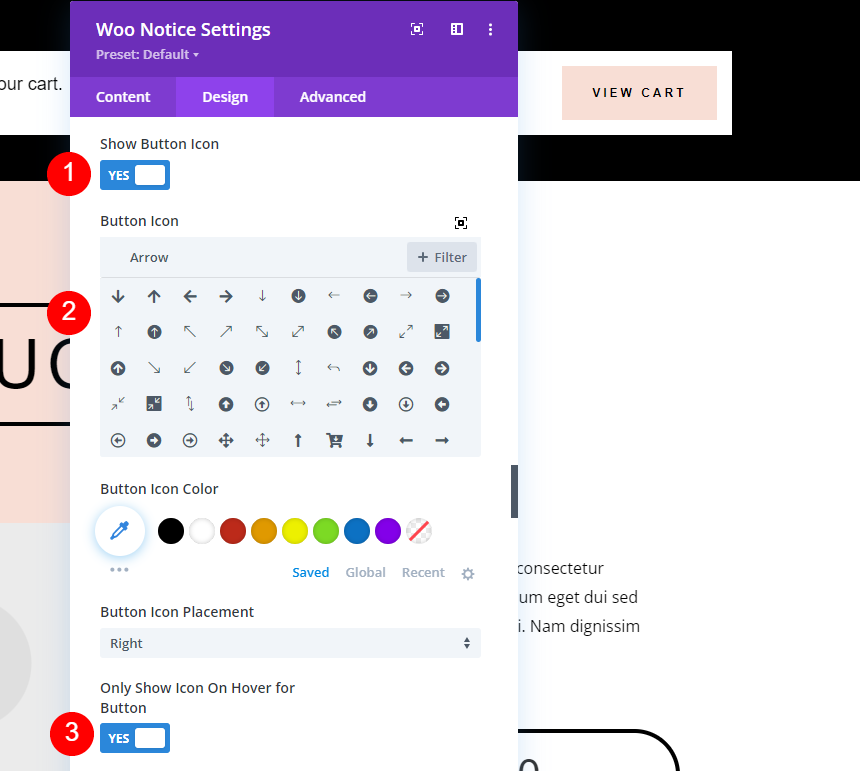
Pilih untuk menampilkan Ikon Tombol , pilih panah kanan, dan pilih untuk hanya menampilkan panah saat mengarahkan kursor.
- Tampilkan Ikon Tombol: Ya
- Ikon: Panah Kanan Kecil
- Hanya Tampilkan Ikon di Arahkan untuk Tombol: Ya

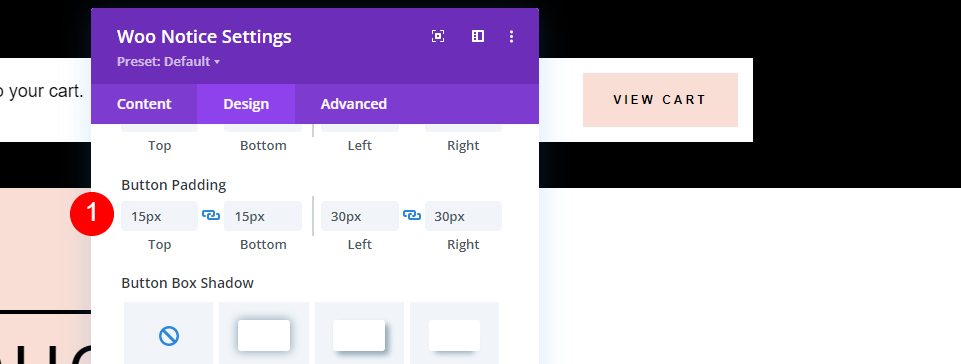
Selanjutnya, kita perlu menambahkan beberapa Button Padding untuk memberikan ruang di sekitar teks. Tambahkan 15px ke Atas dan Bawah, dan 30px ke Kiri dan Kanan. Catatan, ini bukan bantalan untuk modul. Kami akan menambahkannya sebentar lagi.
- Padding Tombol: 15px (Atas, Bawah), 30px (Kiri, Kanan)

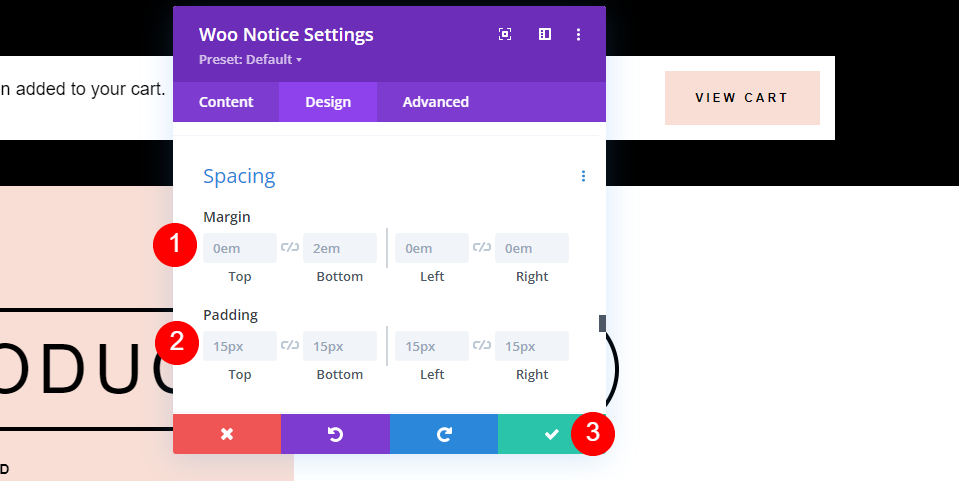
Gulir ke bawah ke Spasi . Tambahkan 0em Margin di semua sisi dan Padding 15px di semua sisi. Ini adalah pengaturan default. Tutup pengaturan Anda.
- Margin: 0em (semua sisi)
- Padding: 15px (semua sisi)
Pengaturan Baris

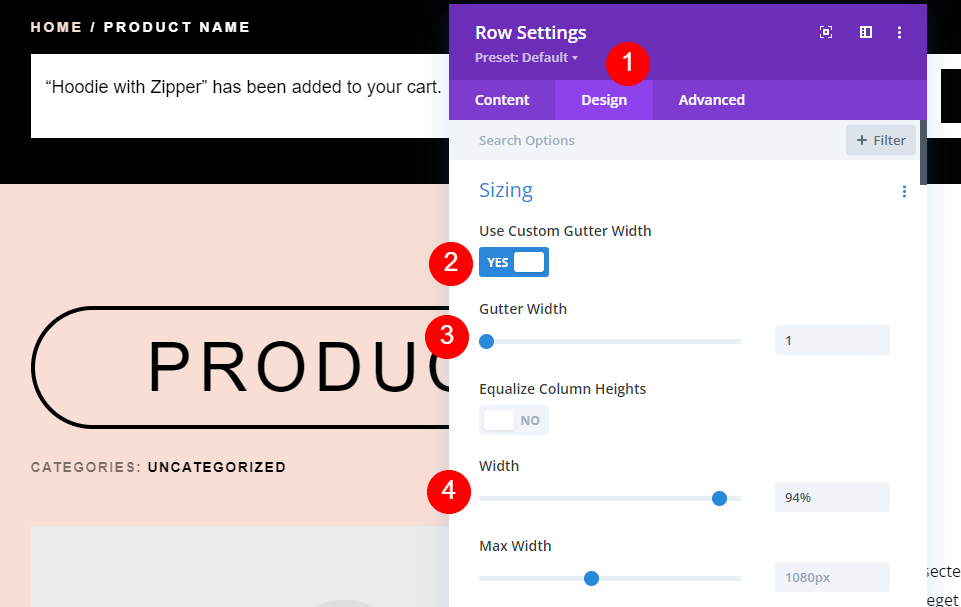
Selanjutnya, kita perlu melakukan beberapa penyesuaian pada pengaturan Row . Buka pengaturan dan pilih tab Desain . Pilih untuk Menggunakan Lebar Talang Kustom . Atur Lebar Talang ke 1 dan Lebar ke 94%.
- Gunakan Lebar Talang Kustom: Ya
- Lebar Talang: 1
- Lebar: 94%

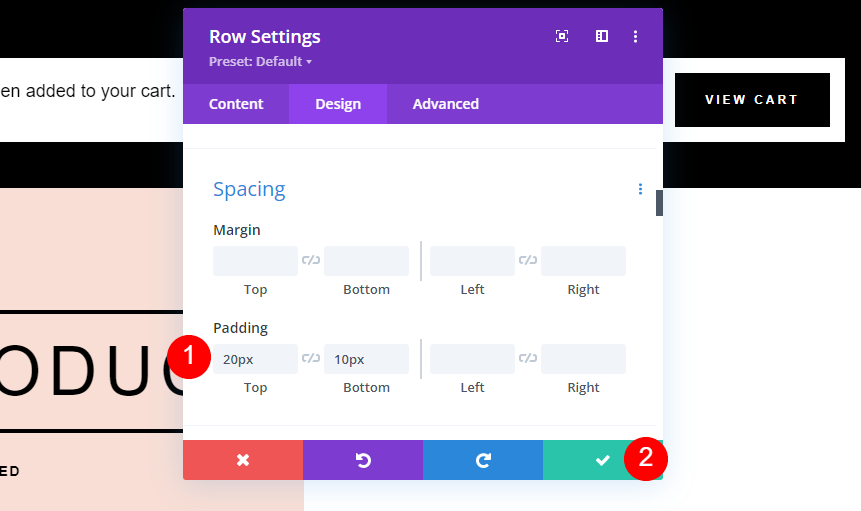
Terakhir, gulir ke bawah ke Spacing dan tambahkan padding 20px ke Atas dan 10px ke Bawah. Tutup pengaturan dan simpan pekerjaan Anda.
- Padding: 20px Atas, 10px Bawah
Gaya Kustom Lain untuk Modul Pemberitahuan Woo

Selanjutnya, mari tambahkan dan gaya modul Woo Notice dari awal. Untuk yang satu ini, kami akan menghapus yang asli dan menambahkan milik kami sendiri. Klik ikon plus abu -abu , cari Woo Notice , dan tambahkan ke Baris atas di bawah modul Woo Breadcrumbs. Untuk mendesain yang satu ini, kita akan menggunakan ide dari layout. Kami akan menggunakan Baris yang sama seperti aslinya, jadi pengaturannya sama seperti contoh sebelumnya.

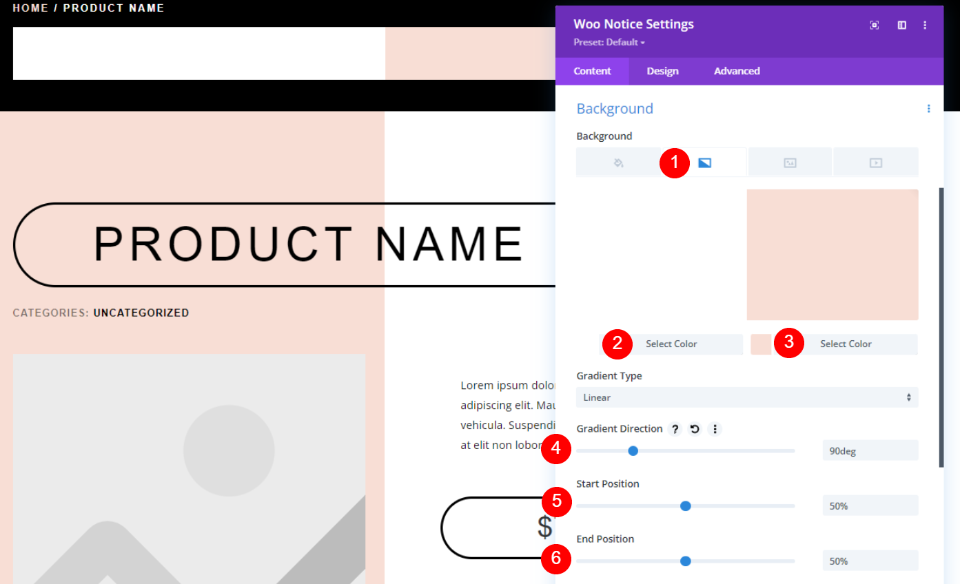
Di pengaturan Woo Notice, gulir ke bawah ke pengaturan Background dan pilih Gradient . Atur warna pertama menjadi putih dan warna kedua menjadi #f8ded5. Arah Gradien harus diatur ke 90 derajat, dan posisi Mulai dan Akhir diatur ke 50%. Ini akan memberikan desain warna yang merupakan cermin dari bagian Produk.
- Gradien Pertama: #ffffff
- Gradien Kedua: #f8ded5
- Arah Gradien: 90 derajat
- Posisi Awal: 50%
- Posisi Akhir: 50%
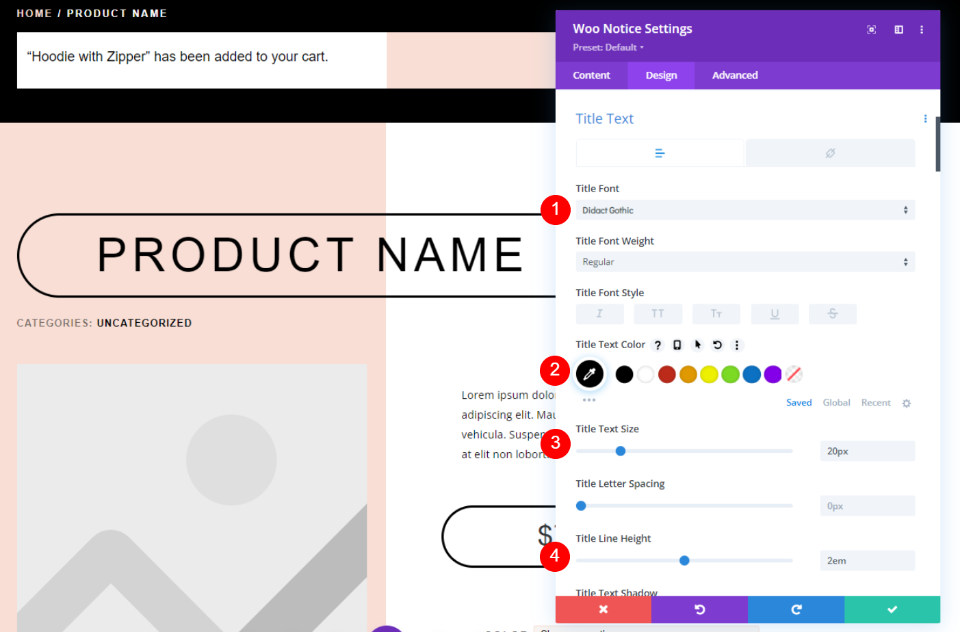
Tab Desain

Selanjutnya, pilih tab Design dan pilih Didact Gothic untuk Font Judul. Buat font hitam, ukuran desktop 20px, ukuran ponsel 15px, dan Line Height 2em.
- Judul Font: Didact Gothic
- Warna: #000000
- Ukuran Teks: 20px (15px untuk Ponsel)
- Tinggi Garis: 2em
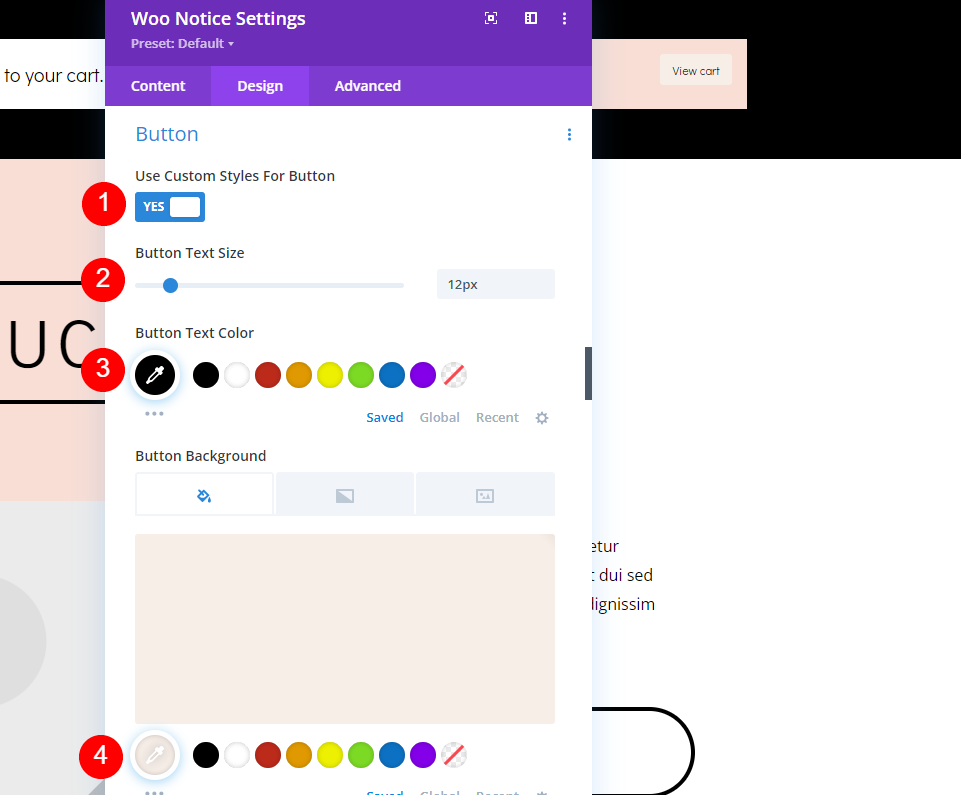
Gaya Tombol

Gulir ke bawah ke tombol dan pilih Gunakan Gaya Kustom . Atur Ukuran Teks ke 12px untuk desktop dan Ukuran Teks telepon ke 10px. Untuk opsi desktop, atur warna teks menjadi hitam dan latar belakang ke #f7eee8.
- Gunakan Gaya Kustom untuk Tombol: Ya
- Ukuran Teks: 12px (10px untuk Ponsel)
- Warna Teks: #000000
- Warna Latar Belakang: #f7eee8

Pilih Hover Option untuk warna Background dan atur ke #d8dad5.
- Arahkan Warna Latar Belakang: #d8dad5
Berbatasan

Atur Border Width menjadi 1px, Radius menjadi 30px, Letter Spacing menjadi 3px, Font Weight menjadi Bold, dan Font Style menjadi TT. Biarkan pengaturan Ikon Tombol pada default. Ini akan menampilkan ikon saat mengarahkan kursor dan menyertakan panah kanan default.
- Lebar Perbatasan: 1px
- Radius Batas: 30px
- Spasi Huruf: 3px
- Berat Huruf: Tebal
- Gaya Huruf: TT
- Tampilkan Ikon Tombol: Ya
- Ikon: Panah Kanan Kecil
- Hanya Tampilkan Ikon di Arahkan untuk Tombol: Ya

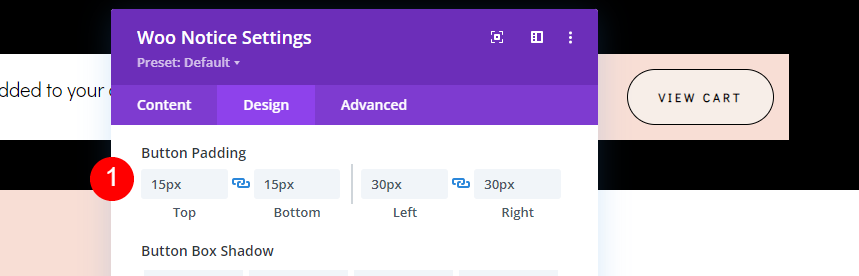
Selanjutnya, kita perlu menambahkan beberapa Button Padding untuk menambah ukuran tombol di sekitar teks tombol. Tambahkan 15px ke Atas dan Bawah, dan 30px ke Kiri dan Kanan.
- Padding Tombol: 15px (Atas, Bawah), 30px (Kiri, Kanan)

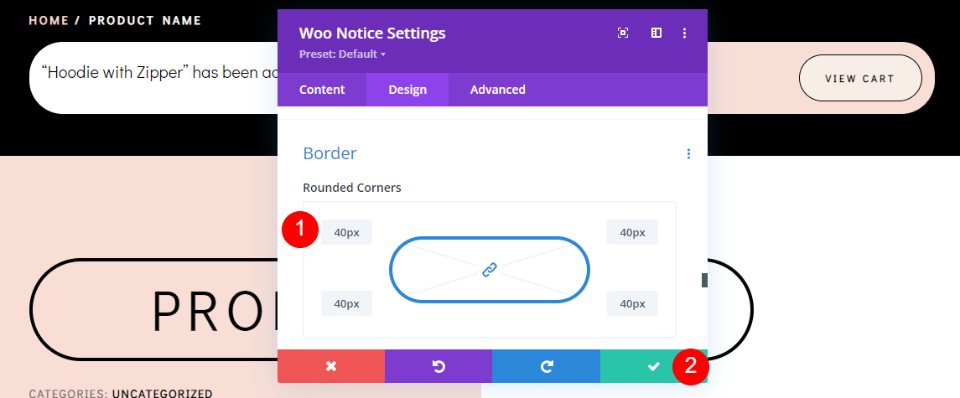
Terakhir, gulir ke bawah ke Border . Tambahkan 40px ke semua sisi. Ini memberi kita modul bulat yang cocok dengan desain tata letak. Tutup pengaturan Anda dan simpan pekerjaan Anda.
- Sudut Bulat: 40px (semua sisi)
Hasil
Beginilah tampilan modul Woo Notice kami di desktop dan seluler.
Modul Pemberitahuan Woo di Desktop

Modul Pemberitahuan Woo di Ponsel

Mengakhiri Pikiran
Itulah tampilan kami tentang cara menata dan menambahkan modul pemberitahuan Woo ke templat halaman Produk Divi Anda. Modul ini menambahkan banyak informasi untuk pengguna dan pengguna akan berharap untuk melihat informasi ini. Ini memberi mereka umpan balik yang mereka harapkan. Mereka akan langsung tahu bahwa produk telah ditambahkan ke keranjang mereka, dan mereka akan memiliki cara mudah untuk melihat keranjang mereka. Modul ini mudah digunakan dan harus disertakan di bagian atas setiap templat halaman Produk Divi WooCommerce.
Kami ingin mendengar dari Anda. Apakah Anda menggunakan modul Woo Notice di templat halaman Produk Divi Anda? Beri tahu kami di komentar.
