Divi의 그리드 및 전체 너비 블로그 모듈 레이아웃 비교
게시 됨: 2022-02-05Divi의 블로그 모듈은 기본적으로 두 가지 기본 레이아웃 스타일을 제공합니다. 그리드 및 전폭. 그러나 우리는 어떻게 선택합니까? 이 기사에서는 이 질문을 살펴보고 Divi의 그리드 및 전체 너비 블로그 모듈 레이아웃을 비교하여 둘 사이를 결정하는 데 도움을 줄 것입니다. 우리는 두 스타일을 모두 사용하는 몇 가지 다른 예도 공유할 것입니다.
시작하자!
Divi 블로그 모듈 레이아웃 변경하기

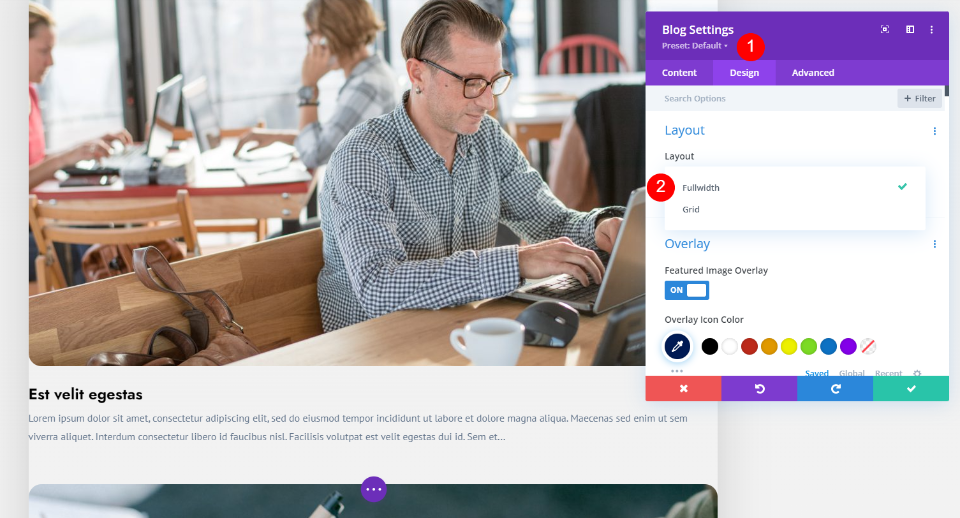
토론을 시작하기 전에 우리가 무엇에 대해 이야기하고 있으며 어떻게 변경해야 하는지 봅시다. Divi 블로그 모듈에는 그리드 및 전체 너비 레이아웃 중에서 선택할 수 있는 설정이 포함되어 있습니다. 블로그 모듈 내에서 디자인 탭으로 이동합니다.
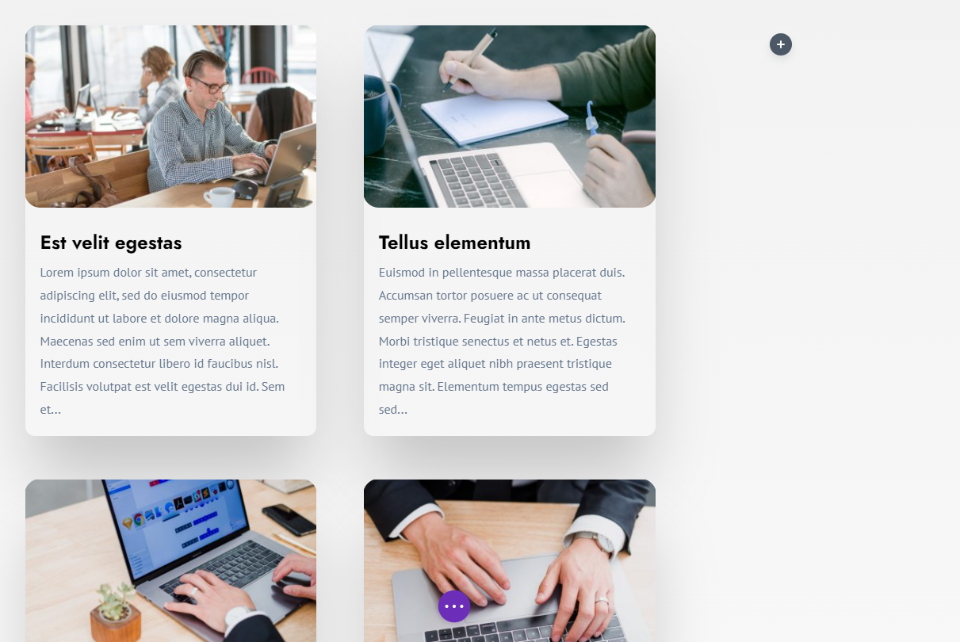
첫 번째 섹션은 레이아웃이라고 합니다. 여기에는 Fullwidth 및 Grid 의 두 가지 옵션이 있는 드롭다운 상자가 있습니다. 이 예는 그리드 옵션을 보여줍니다. 기본적으로 3개의 게시물을 연속으로 표시합니다.

그리드는 반응형 이므로 페이지 디자인에 맞게 행의 게시물 수를 변경합니다. 이 예에서 행 수를 변경했습니다. 그리드가 두 개의 열을 표시하도록 응답했습니다.

이 예는 전폭 옵션을 보여줍니다. 세로로 쌓인 게시물을 표시하므로 한 행에 하나의 게시물만 나타납니다. 또한 반응형이지만 너비에 관계없이 하나의 게시물을 표시합니다.
두 가지 디자인을 자세히 살펴보겠습니다.
Divi 블로그 모듈 그리드 레이아웃

블로그 디자인에서 그리드 레이아웃은 전체 너비 레이아웃보다 더 많이 사용됩니다. 페이지의 블로그 게시물을 여러 열에 배치하여 그리드를 만듭니다. 각 게시물은 카드로 제공됩니다. 그리드는 반응하므로 열 수가 화면에 맞게 변경됩니다.
잡지 블로그 및 포트폴리오는 이러한 유형의 레이아웃으로 알려져 있습니다. Pinterest, YouTube, Amazon 및 기타 온라인 상점과 같은 사이트는 그리드 내에 콘텐츠를 표시합니다. 무료 Divi 레이아웃 팩의 대부분의 Divi 블로그 페이지 레이아웃은 그리드 레이아웃입니다.
Divi 그리드 블로그 레이아웃 예제
몇 가지 Divi 그리드 블로그 레이아웃 예제를 살펴보겠습니다. 다음은 Divi 내에서 선택할 수 있는 무료 Divi 레이아웃 팩 중 일부의 블로그 페이지입니다.
소프트웨어

소프트웨어 레이아웃 팩에 대한 블로그 페이지에는 영웅 섹션의 추천 게시물이 포함되어 있습니다. 그리드는 테두리가 있는 카드를 표시하여 카드를 구분하는 데 도움이 됩니다. 메타데이터 및 자세히 보기 링크는 자주색이므로 눈에 띕니다.
조경 유지 관리

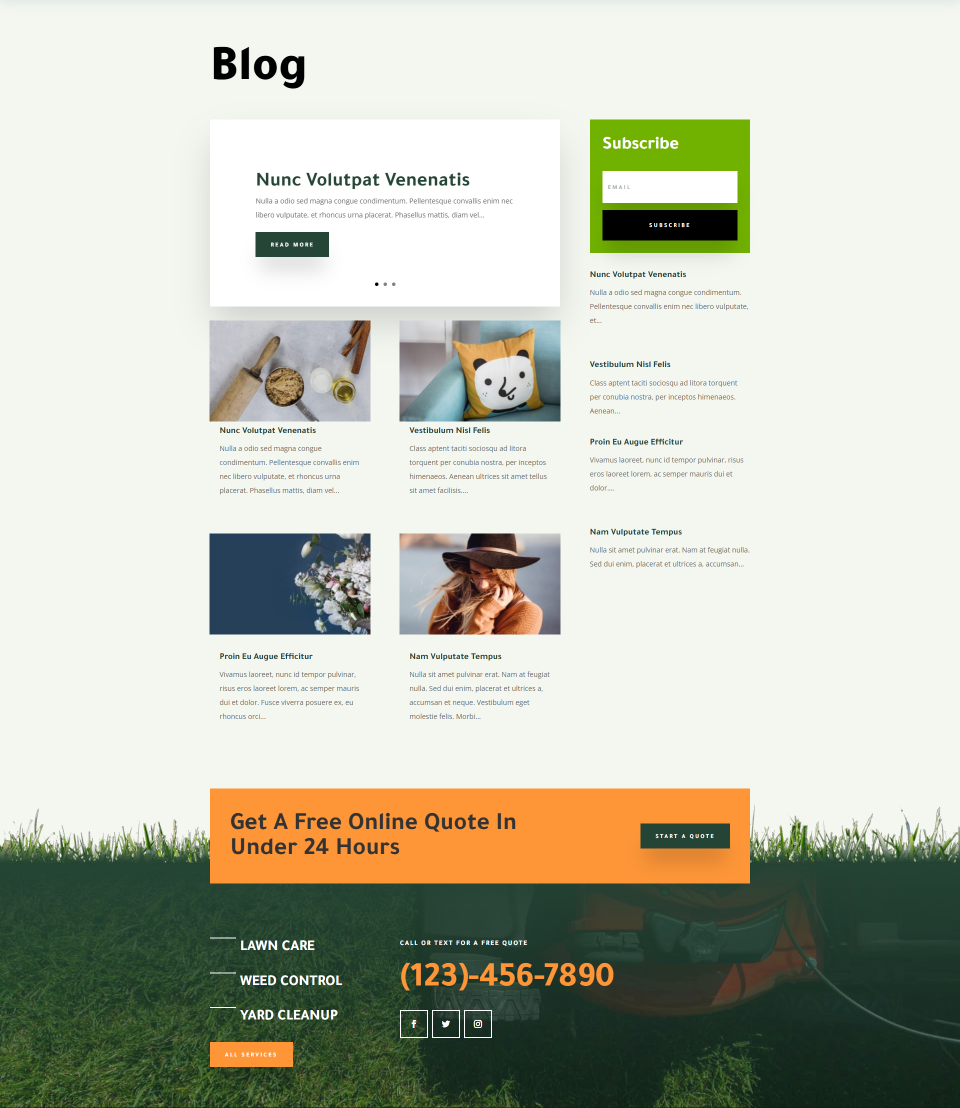
조경 유지 관리 블로그 페이지는 추천 이미지가 없는 게시물을 포함하는 사이드바가 있는 2열 그리드를 활용합니다. 영웅 섹션에는 추천 이미지가 없는 게시물 슬라이더가 포함됩니다. 블로그 카드는 깨끗해 보이는 최소한의 디자인을 가지고 있습니다.
바닥

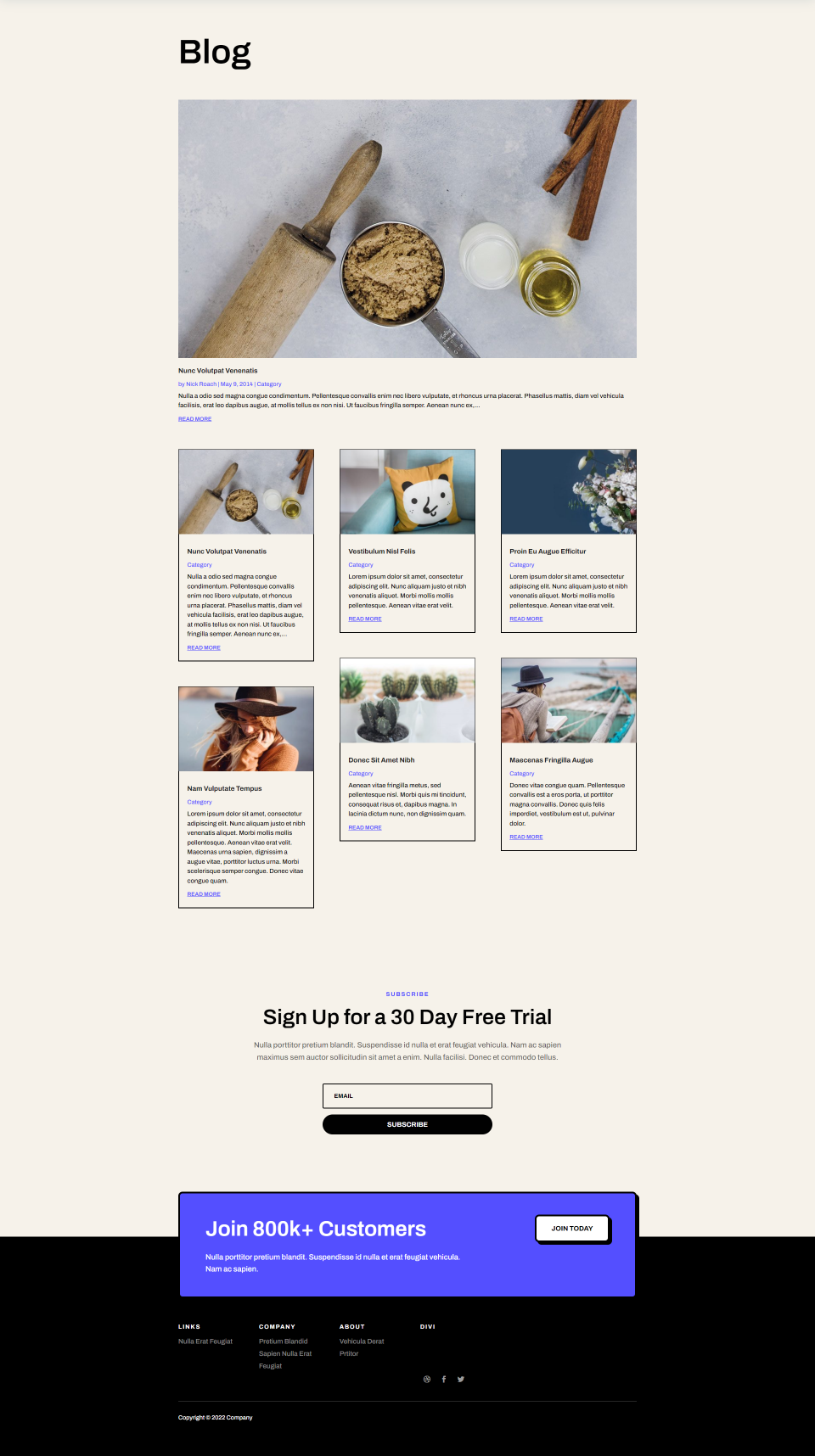
바닥재 레이아웃 팩 블로그 페이지는 그리드로 이어지는 몇 가지 기능이 있는 3열 그리드를 사용합니다. 영웅 섹션에는 추천 이미지가 없는 게시물 슬라이더가 표시됩니다. 다음 섹션은 하나의 열에 최신 게시물을 표시하고 그 옆에 추천 이미지가 없는 3개의 추가 게시물을 표시합니다.
그리드 레이아웃 전문가
- 그리드 디자인이 잘 구성되어 있습니다. 카드는 작은 공간에 많은 정보를 제공합니다. 공간 활용도가 뛰어납니다. 게시물은 페이지에서 공간을 덜 차지하므로 CTA 및 기타 요소에 중요한 공간이 될 수 있습니다. 페이지가 더 작을 수 있습니다.
- 페이지에 더 많은 콘텐츠가 있으므로 사용자는 한 번에 더 많은 정보를 볼 수 있습니다. 이것은 더 적은 공간에 더 많은 콘텐츠를 허용합니다. 이것은 와이드 스크린에서 더 잘 보입니다.
- 한 번에 더 많은 것이 화면에 표시되므로 사용자는 관심 있는 콘텐츠를 훨씬 빠르게 찾을 수 있습니다. 페이지를 더 쉽게 스캔하고 콘텐츠를 스크롤하여 이전 게시물을 찾기가 더 쉽습니다.
- 메타데이터가 더 눈에 띄기 때문에 사용자는 카테고리, 작성자 등을 선택할 수 있는 더 많은 기회를 갖게 됩니다.
- 잡지처럼 콘텐츠를 카테고리로 나누기가 더 쉬워 카테고리 레이아웃에 가장 적합합니다.
- 반응형이므로 모바일 장치에서 게시물이 전체 너비로 표시됩니다.
그리드 레이아웃 단점
- 일반적으로 페이지에 콘텐츠가 많아 페이지가 더 복잡해집니다.
- 추천 이미지가 작아서 눈에 띄지 않습니다. 이렇게 하면 이미지에 대한 관심이 줄어듭니다.
- 더 많은 콘텐츠를 로드하면 페이지 로드 시간에 영향을 줄 수 있습니다.
- 게시물이 섞일 수 있기 때문에 게시물을 간과하기 쉽습니다.
Divi 블로그 모듈 전체 너비 레이아웃


전체 너비 레이아웃은 블로그 게시물을 단일 열에 배치하므로 게시물이 세로로 쌓입니다. 전체 너비 레이아웃에서 추천 이미지는 블로그 게시물의 가장 눈에 띄는 요소입니다.
Facebook 및 eBay의 검색 결과와 같은 사이트는 전체 너비로 표시됩니다. 또한 서비스에 대한 세부 정보를 표시하는 인기 있는 옵션입니다.
Divi 전폭 블로그 레이아웃 예
몇 가지 Divi 전폭 블로그 레이아웃 예를 살펴보겠습니다. 다음은 몇 가지 무료 Divi 레이아웃 팩의 블로그 페이지입니다.
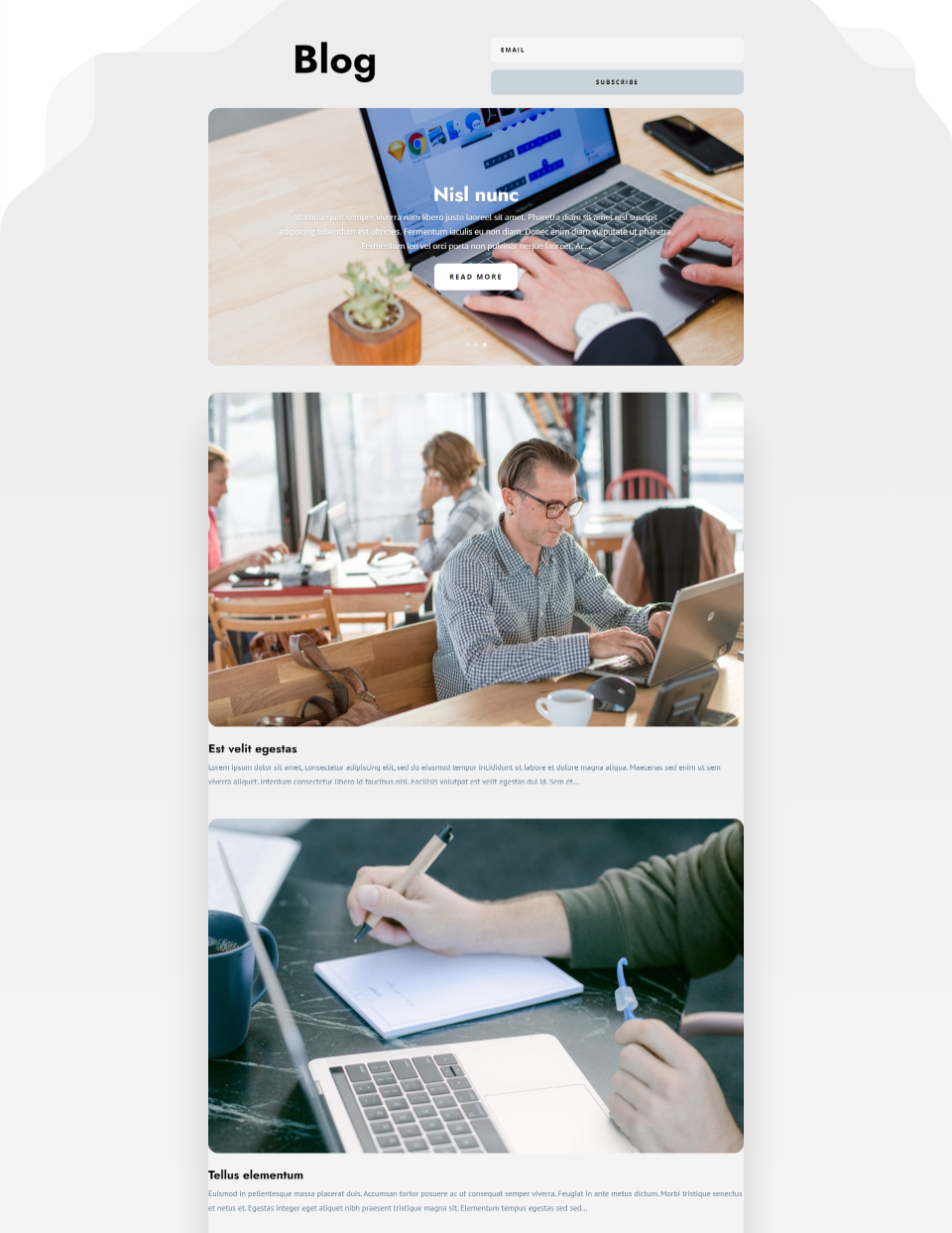
소셜 미디어 컨설턴트

다음은 소셜 미디어 컨설턴트 레이아웃 팩에 대한 블로그 페이지입니다. 사이드바가 포함되어 있어 추천 이미지가 페이지에서 과도한 공간을 차지하지 않습니다. 제목이 크고 굵게 표시되어 쉽게 보고 읽을 수 있습니다.
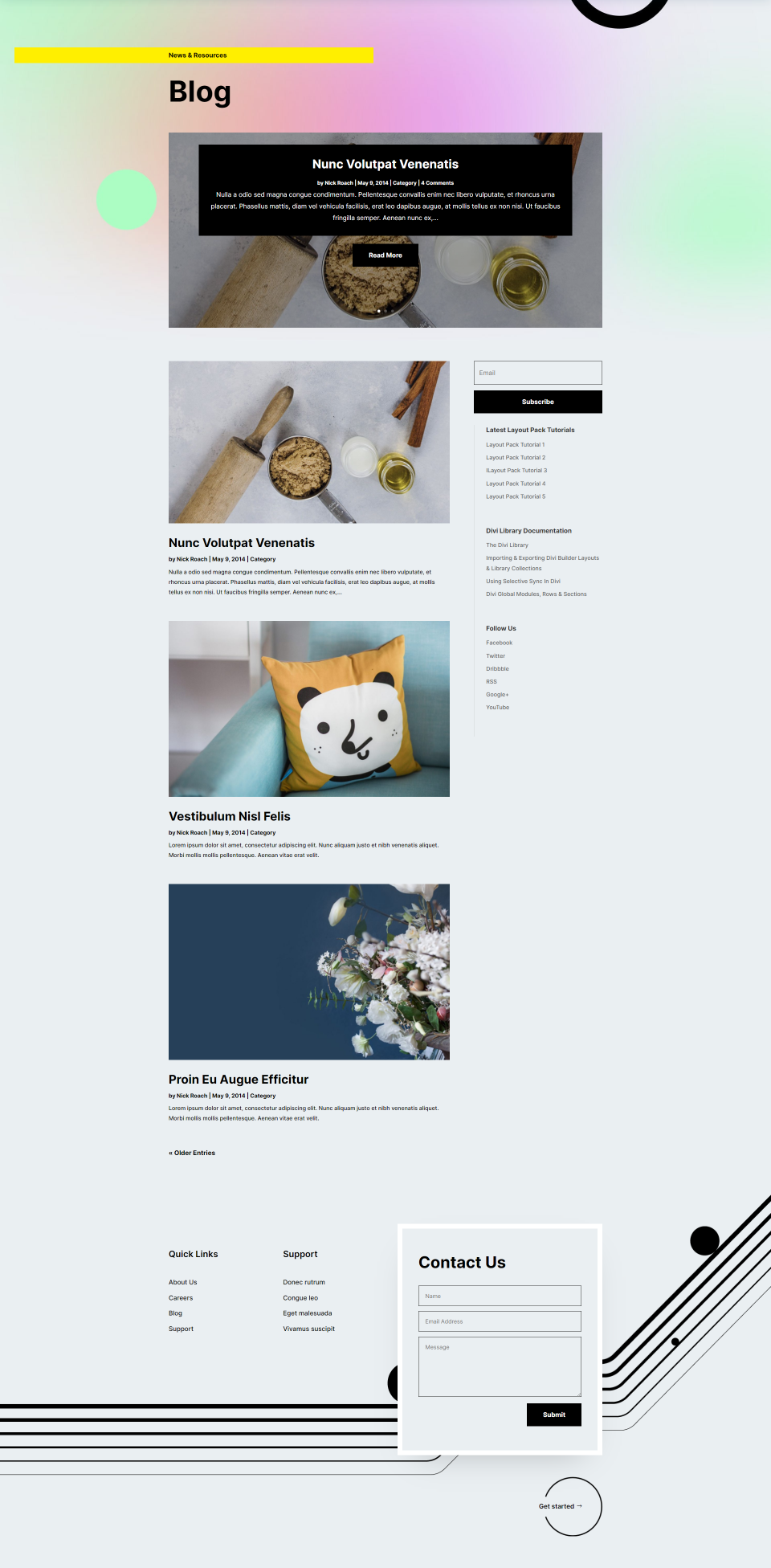
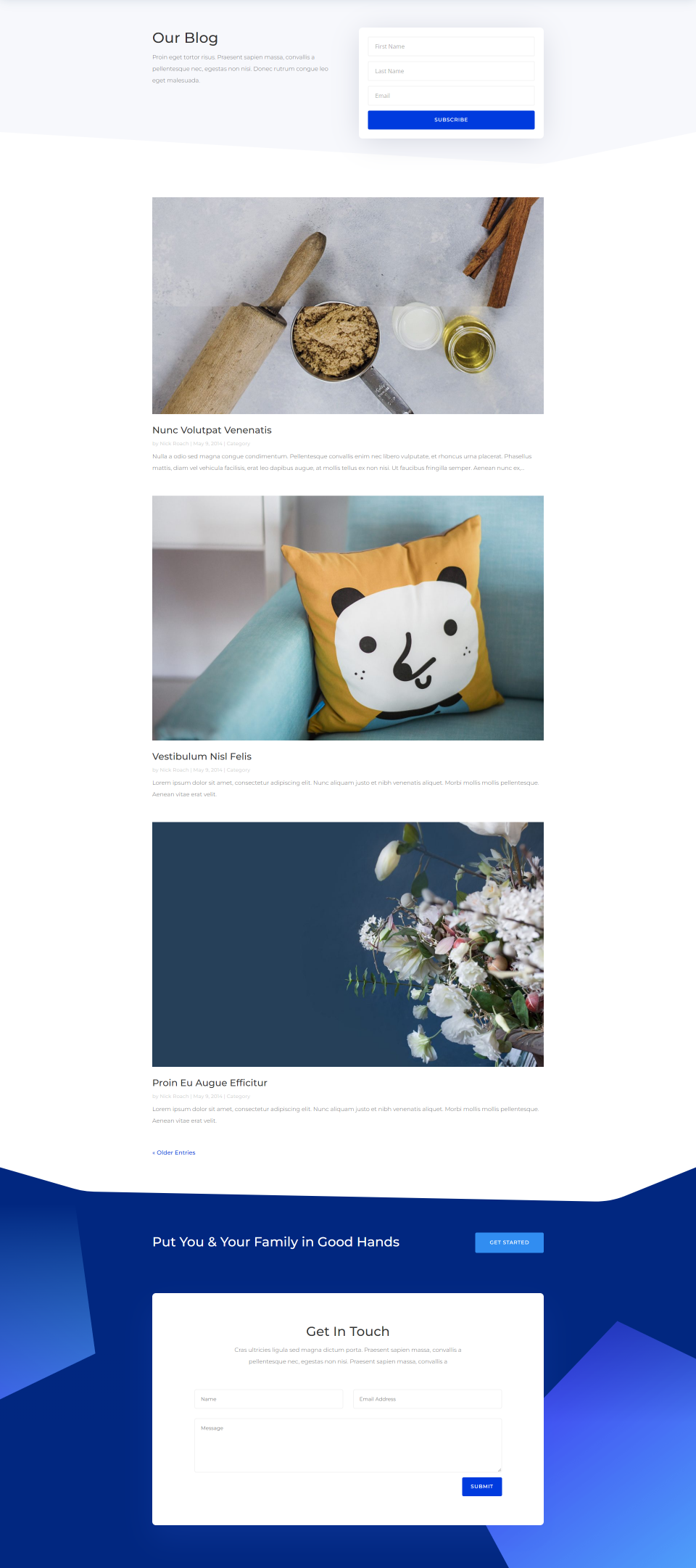
보험대리점

다음은 보험 기관 레이아웃 팩의 블로그 페이지입니다. 이것은 사이드바를 포함하지 않습니다. 이렇게 하면 추천 이미지에 계속 초점을 맞춥니다.
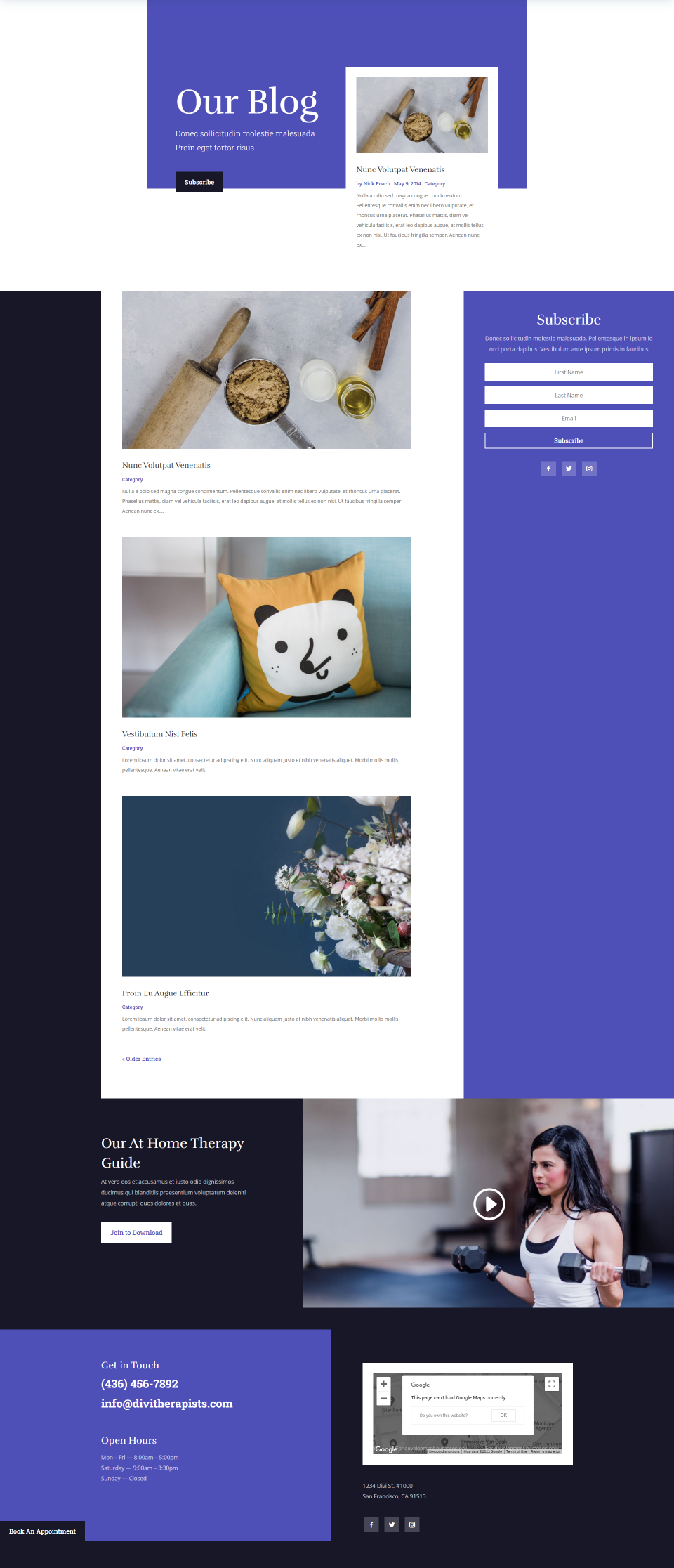
물리 치료

다음은 물리 치료 레이아웃 팩에 대한 블로그 페이지입니다. 이것은 사이드바를 포함하지만 공백을 사용하기 위해 색상 및 기타 디자인 요소도 사용합니다.
전폭 레이아웃 전문가
- 추천 이미지는 모두 전각이므로 눈에 띕니다.
- 각 게시물은 화면을 더 많이 차지하므로 모두 관심을 받습니다. 이렇게 하면 각 게시물에 대한 참여도가 향상됩니다.
- 디자인은 더 미니멀합니다. 그래야 덜 어수선한 디자인이 됩니다.
- 사이드바 및 기타 요소와 잘 어울립니다.
- CSS 또는 플러그인을 사용하여 한 면에는 이미지를 배치하고 다른 면에는 발췌문을 배치하는 등 더 많은 레이아웃 옵션을 얻을 수 있습니다. 한 단계 더 나아가 게시물을 대체 레이아웃으로 표시할 수 있습니다.
전체 너비 레이아웃 단점
- 이미지는 전체 너비이므로 너무 클 수 있습니다. 각 게시물은 페이지에서 많은 공간을 차지합니다. 사이드바를 사용하지 않는 경우 특히 그렇습니다.
- 페이지는 스캔하기가 더 어렵습니다. 몇 개의 게시물을 보려면 훨씬 더 많은 스크롤이 필요하므로 사용자는 페이지에서 자신이 찾고 있는 것을 볼 수 없습니다. 페이지를 스크롤하는 데 시간이 더 오래 걸릴 수 있습니다.
- 레이아웃이 잡지 레이아웃에 적합하지 않습니다. 페이지의 카테고리 내에 게시물을 배치하는 것이 더 어렵습니다.
- 추천 이미지를 더 작게 만들면 레이아웃의 페이지에 너무 많은 공백이 있을 수 있습니다.
- 사용자가 페이지를 스크롤하지 않으면 게시물을 놓치기 쉽습니다.
Divi의 그리드와 전폭 블로그 모듈 레이아웃 중에서 선택하기
둘 중 하나를 고를 때 정답도 오답도 없습니다. 모든 웹사이트의 디자인과 요구 사항은 다릅니다. 선택할 때 염두에 둘 수 있는 몇 가지 생각은 다음과 같습니다.
- 원하는 디자인에 가장 잘 맞는 레이아웃을 선택하세요.
- Divi 블로그 레이아웃을 살펴보고 어떤 디자인이 가장 마음에 드는지 확인하세요.
- 각각의 장단점을 고려하고 어느 것이 귀하의 필요에 더 나은지 확인하십시오.
- 청중에게 맡기십시오. 통계를 확인하여 청중이 가장 많이 사용하는 화면 크기를 확인하세요. 대부분의 청중이 데스크탑에서 블로그를 보는 경우 그리드 레이아웃이 최선의 선택이 될 수 있습니다. 대부분의 청중이 모바일에서 블로그를 보는 경우 전체 너비 레이아웃이 최선의 선택일 수 있습니다. Divi는 어느 쪽이든 반응하므로 그리드 레이아웃을 사용하고 데스크톱에서는 그리드를, 모바일에서는 전체 너비로 사용할 수 있습니다.
- 그리드 레이아웃은 잡지 스타일의 블로그에 더 적합합니다. 다른 카테고리를 더 쉽게 그룹화하고 발표할 수 있습니다. 많은 블로그 게시물을 보여주고 싶다면 더 좋습니다. 페이지에 더 많은 게시물을 표시하고 탐색하기 더 쉽습니다.
- 전폭 레이아웃은 게시물이 적거나 자주 게시하지 않는 경우에 더 좋습니다. 피드의 각 게시물에 주의를 기울이고 싶다면 좋은 선택입니다. 다른 카테고리를 보여줄 필요가 없는 경우에도 좋습니다.
- 몇 개의 블로그를 직접 테스트하고 어떤 블로그를 사용하고 싶은지 확인하십시오.
- 어떤 것이 청중에게 가장 효과적인지 확실하지 않은 경우 항상 어떤 레이아웃이 가장 많은 트래픽을 제공하는지 확인하기 위해/b 분할 테스트를 시도할 수 있습니다.
- 함께 사용하여 흥미로운 레이아웃을 만드십시오.
마무리 생각
이것이 Divi의 그리드와 전폭 블로그 모듈 레이아웃을 비교한 것입니다. 두 레이아웃 모두 우아한 블로그 디자인을 제공합니다. 페이지 디자인을 분리하는 데 도움이 되도록 영웅 영역에 최신 게시물을 추가하여 함께 사용할 수도 있습니다.
Divi 블로그 모듈 설정을 사용하면 블로그 레이아웃을 쉽게 변경할 수 있습니다. 당신은 당신이 선택한 디자인에 집착하지 않습니다. 잠시 동안 하나의 레이아웃을 시도하여 마음에 드는지 확인한 다음 다른 레이아웃을 시도할 수 있습니다. 블로그에 변화가 필요하다고 생각되면 다른 레이아웃을 선택하여 새로운 모습을 얻으십시오.
우리는 당신의 의견을 듣고 싶습니다. Divi의 블로그 모듈 레이아웃 중 어떤 것을 선호합니까? 의견에 알려주십시오.
