การเปรียบเทียบโครงร่างโมดูลบล็อกกริดและเต็มความกว้างของ Divi
เผยแพร่แล้ว: 2022-02-05โมดูลบล็อกของ Divi มอบรูปแบบเค้าโครงเริ่มต้นสองแบบให้คุณ กริดและเต็มความกว้าง แต่เราจะเลือกได้อย่างไร? ในบทความนี้ เราจะสำรวจคำถามนี้และเปรียบเทียบโครงร่างโมดูลกริดของ Divi และบล็อกแบบเต็มความกว้างเพื่อช่วยคุณตัดสินใจเลือกระหว่าง เราจะแชร์ตัวอย่างที่แตกต่างกันโดยใช้ทั้งสองสไตล์เช่นกัน
มาเริ่มกันเลย!
การเปลี่ยนเค้าโครงโมดูลบล็อก Divi ของคุณ

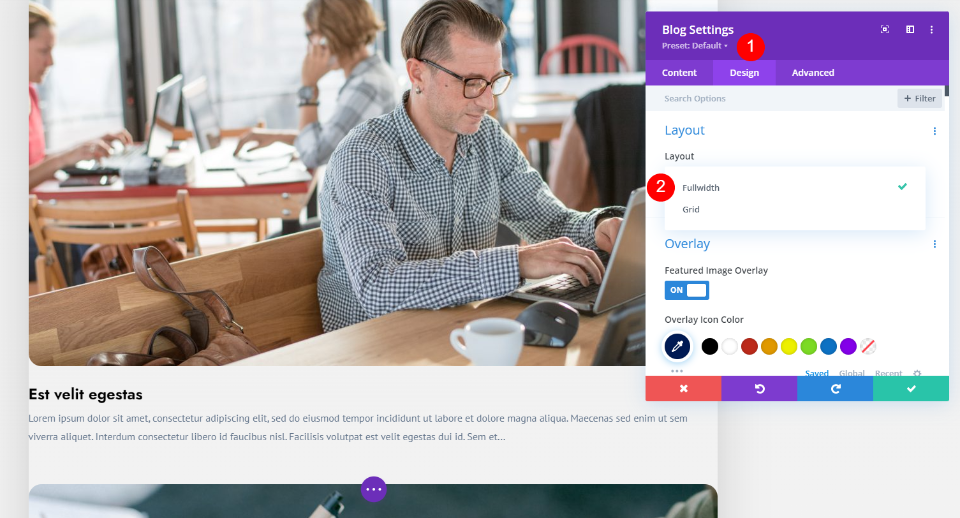
ก่อนที่เราจะเข้าสู่การสนทนา เรามาดูกันว่าเรากำลังพูดถึงอะไรและจะเปลี่ยนแปลงอย่างไรระหว่างกัน โมดูล Divi Blog มีการตั้งค่าให้เลือกระหว่างเค้าโครง Grid และ Fullwidth ไปที่แท็บ ออกแบบ ภายใน โมดูลบล็อก
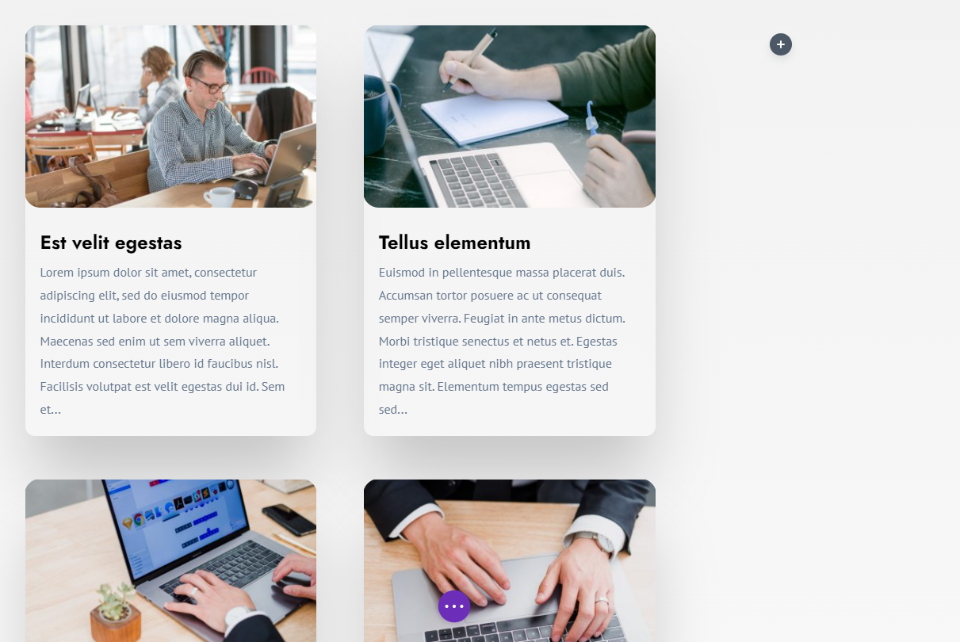
ส่วนแรกเรียกว่าเค้าโครง มีกล่องดรอปดาวน์ที่มีตัวเลือกสองตัวเลือก: Fullwidth และ Grid ตัวอย่างนี้แสดงตัวเลือก Grid จะแสดง 3 โพสต์ในแถวโดยค่าเริ่มต้น

กริดเป็นแบบ ตอบสนอง ดังนั้นจะเปลี่ยนจำนวนโพสต์ในแถวให้พอดีกับการออกแบบหน้า ฉันได้เปลี่ยนจำนวนแถวสำหรับตัวอย่างนี้ กริดได้ตอบกลับเพื่อแสดงสองคอลัมน์

ตัวอย่างนี้แสดงตัวเลือก เต็ม ความกว้าง จะแสดงโพสต์ที่ซ้อนกันในแนวตั้งเพื่อให้มีเพียงหนึ่งโพสต์ปรากฏในแถวเดียว นอกจากนี้ยังตอบสนองด้วย แต่แสดงหนึ่งโพสต์โดยไม่คำนึงถึงความกว้าง
มาดูทั้งสองแบบกันดีกว่า
เค้าโครงตารางโมดูลบล็อก Divi

ในการออกแบบบล็อก เลย์เอาต์กริดเป็นที่นิยมมากกว่าเลย์เอาต์แบบเต็มความกว้าง มันวางโพสต์บล็อกบนหน้าในหลายคอลัมน์ สร้างตาราง แต่ละโพสต์จะแสดงเป็นการ์ด ตารางเป็นแบบตอบสนอง ดังนั้นจำนวนคอลัมน์จะเปลี่ยนให้พอดีกับหน้าจอ
บล็อกนิตยสารและพอร์ตโฟลิโอเป็นที่รู้จักสำหรับเลย์เอาต์ประเภทนี้ ไซต์เช่น Pinterest, YouTube, Amazon และร้านค้าออนไลน์อื่นๆ แสดงเนื้อหาภายในตาราง เค้าโครงหน้าบล็อกของ Divi ส่วนใหญ่ใน Divi Layout Packs ที่ให้บริการฟรีนั้นอยู่ในเค้าโครงตาราง
ตัวอย่างเค้าโครงบล็อก Divi Grid
มาดูตัวอย่างเค้าโครงบล็อกตาราง Divi กัน นี่คือหน้าบล็อกจากชุดเค้าโครง Divi ฟรีบางชุดที่คุณสามารถเลือกได้ภายใน Divi
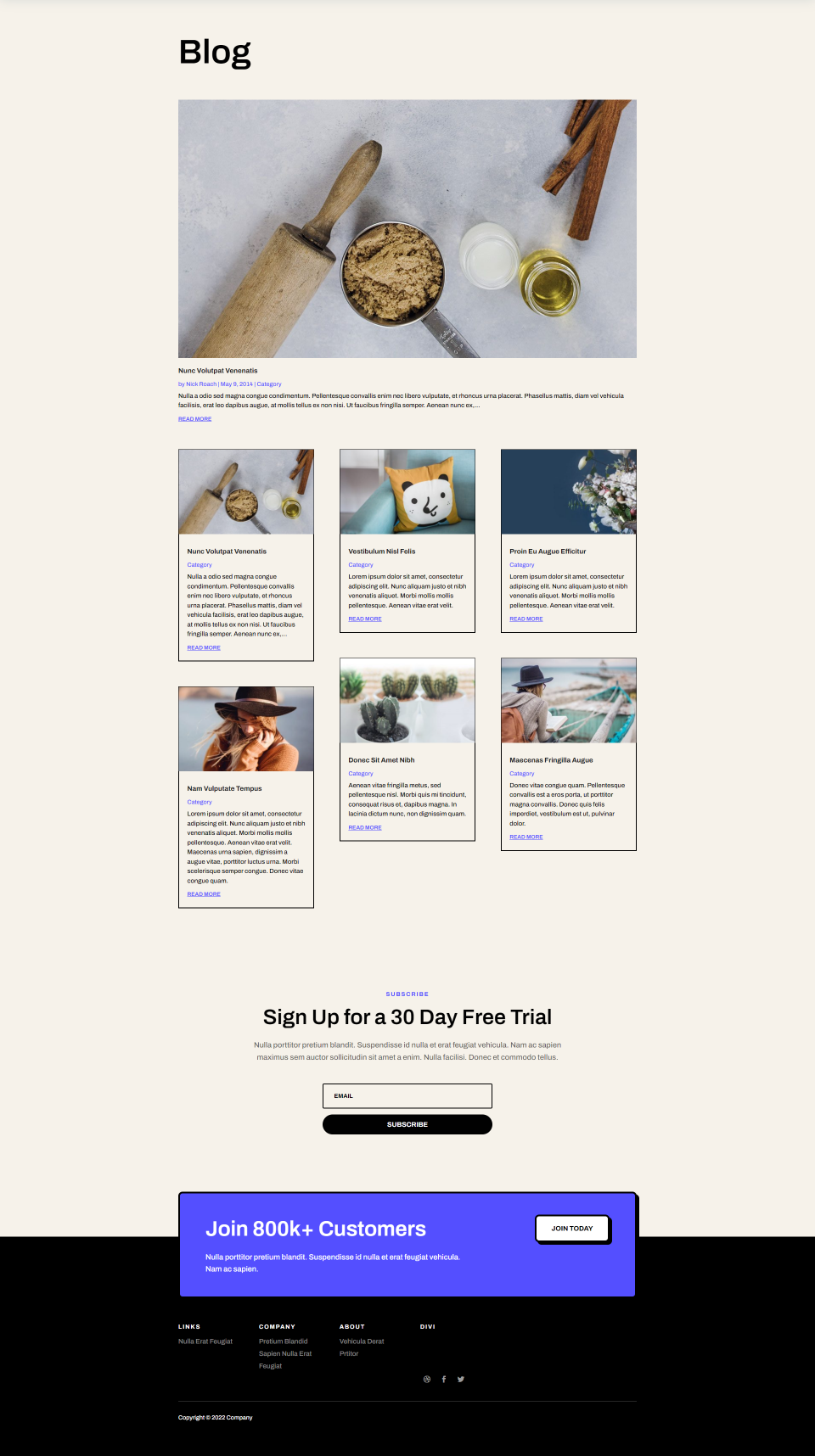
ซอฟต์แวร์

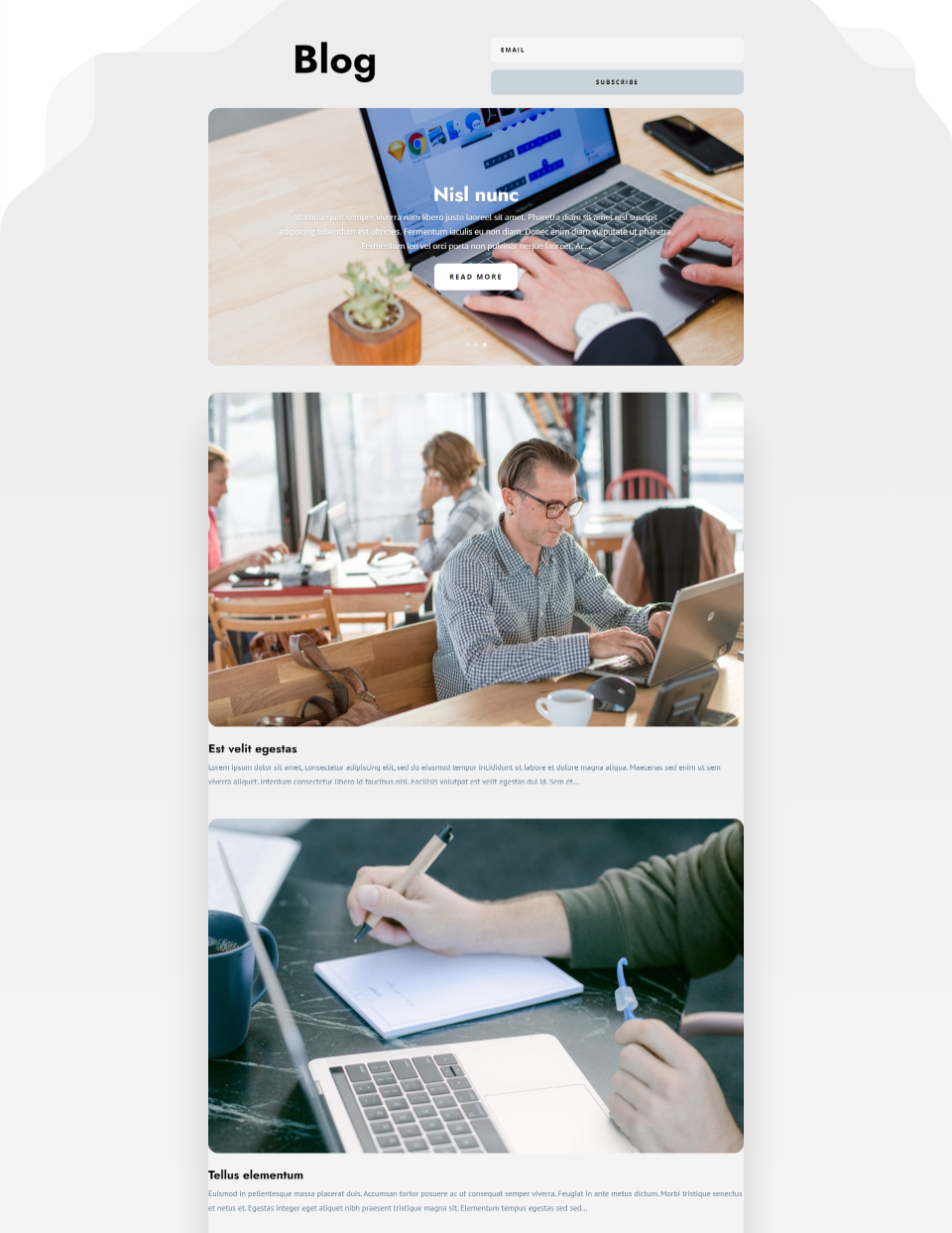
หน้าบล็อกสำหรับชุดเลย์เอาต์ซอฟต์แวร์มีโพสต์เด่นในส่วนฮีโร่ ตารางจะแสดงการ์ดที่มีเส้นขอบ ซึ่งช่วยให้การ์ดโดดเด่น ลิงก์ข้อมูลเมตาและลิงก์ "อ่านเพิ่มเติม" เป็นสีม่วง จึงโดดเด่น
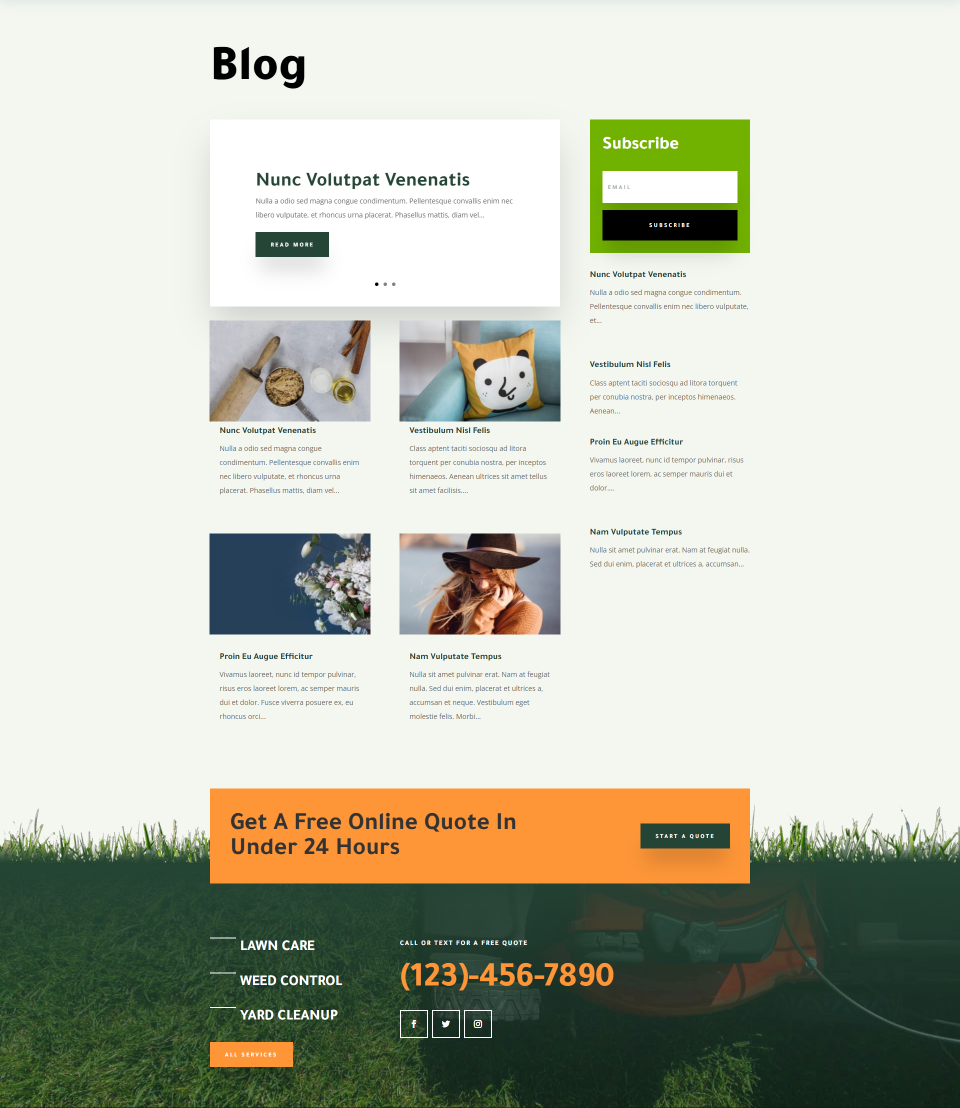
การบำรุงรักษาภูมิทัศน์

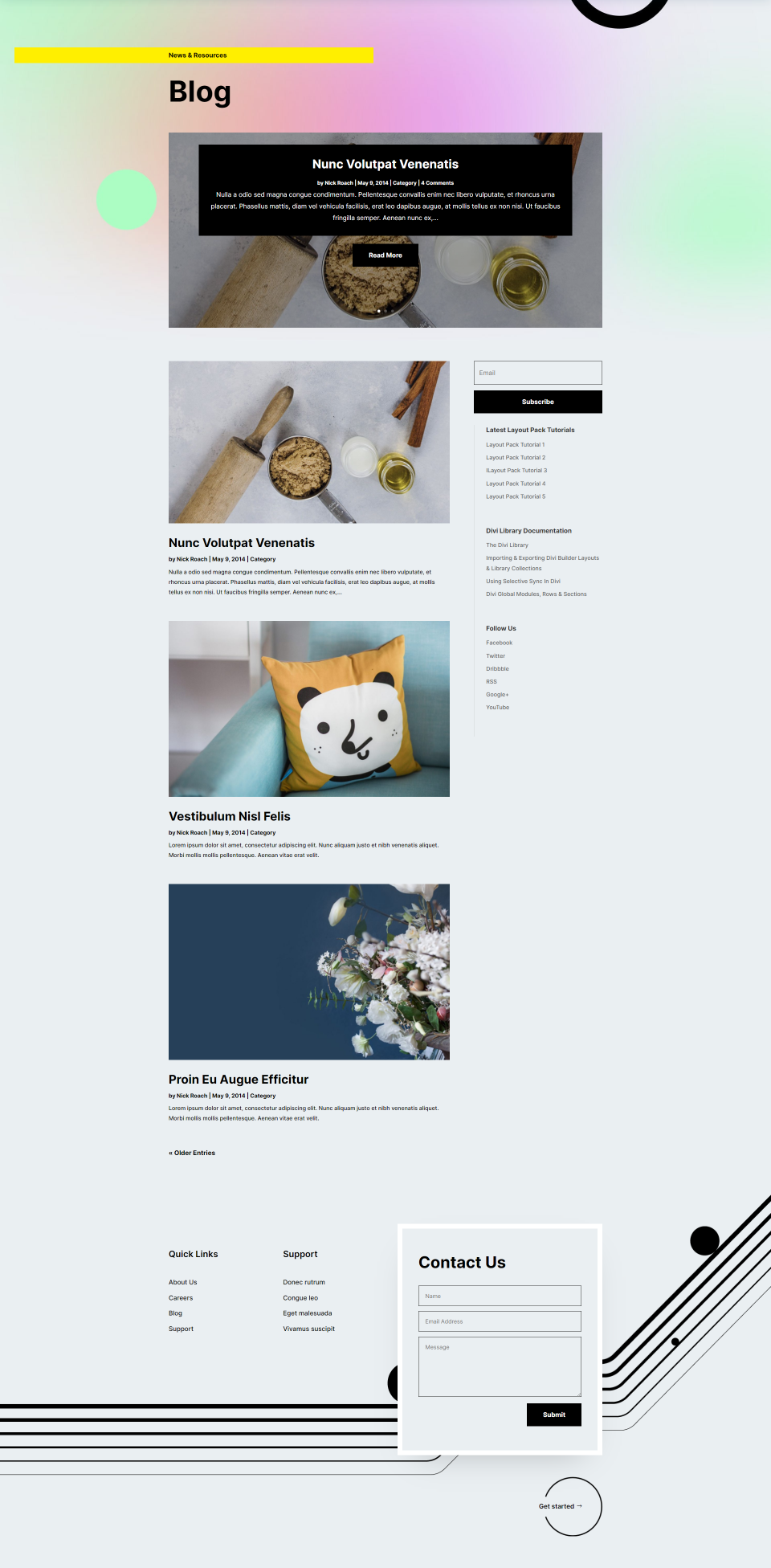
หน้าบล็อกการบำรุงรักษาภูมิทัศน์ใช้ตาราง 2 คอลัมน์พร้อมแถบด้านข้าง ซึ่งรวมถึงโพสต์ที่ไม่มีรูปภาพเด่น ส่วนฮีโร่มีแถบเลื่อนโพสต์โดยไม่มีรูปภาพเด่น การ์ดบล็อกมีการออกแบบที่เรียบง่ายและดูสะอาดตา
ปูพื้น

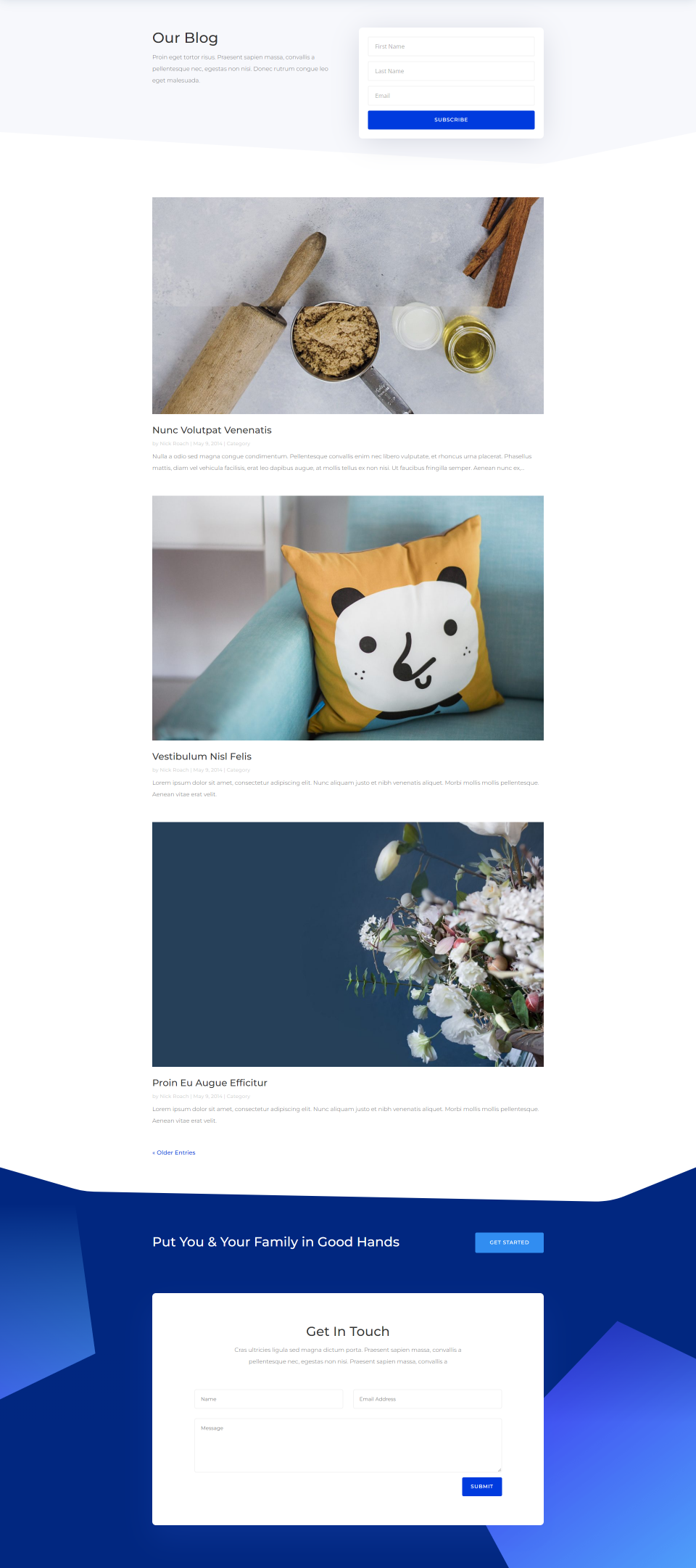
หน้าบล็อกชุดเค้าโครงพื้นใช้ตารางแบบ 3 คอลัมน์พร้อมคุณลักษณะสองสามอย่างที่นำไปสู่ตาราง ส่วนฮีโร่แสดงแถบเลื่อนโพสต์โดยไม่มีรูปภาพเด่น ส่วนถัดไปจะแสดงโพสต์ล่าสุดในหนึ่งคอลัมน์และอีกสามโพสต์ที่ไม่มีรูปภาพเด่นอยู่ข้างๆ
ผู้เชี่ยวชาญด้านเค้าโครงกริด
- การออกแบบกริดมีโครงสร้างที่ดี การ์ดแสดงข้อมูลจำนวนมากในพื้นที่ขนาดเล็ก ใช้พื้นที่ได้อย่างดีเยี่ยม โพสต์ใช้พื้นที่น้อยลงบนหน้าซึ่งอาจเป็นอสังหาริมทรัพย์ที่สำคัญสำหรับ CTA และองค์ประกอบอื่นๆ หน้าอาจเล็กลง
- ผู้ใช้สามารถดูข้อมูลเพิ่มเติมได้ในคราวเดียวเพราะมีเนื้อหามากขึ้นในหน้า ซึ่งช่วยให้สามารถใส่เนื้อหาได้มากขึ้นโดยใช้พื้นที่น้อยลง นี้ดูดีขึ้นด้วยหน้าจอกว้าง
- เนื่องจากมีหลายหน้าจอพร้อมกัน ผู้ใช้สามารถค้นหาเนื้อหาที่พวกเขาสนใจได้เร็วยิ่งขึ้น สแกนหน้าได้ง่ายขึ้นและเลื่อนดูเนื้อหาเพื่อค้นหาโพสต์ที่เก่ากว่าได้ง่ายขึ้น
- ข้อมูลเมตามีความโดดเด่นมากขึ้น ดังนั้นผู้ใช้จึงมีโอกาสเลือกหมวดหมู่ ผู้เขียน ฯลฯ มากขึ้น
- แบ่งเนื้อหาออกเป็นหมวดหมู่ได้ง่ายขึ้น เช่น นิตยสาร ทำให้เป็นตัวเลือกที่ดีที่สุดสำหรับการจัดวางหมวดหมู่
- มีการตอบสนอง ดังนั้นโพสต์จึงเต็มความกว้างในอุปกรณ์เคลื่อนที่
ข้อเสียเค้าโครงกริด
- มักจะมีเนื้อหาจำนวนมากบนหน้า ทำให้หน้ารกมากขึ้น
- รูปภาพเด่นมีขนาดเล็กลง จึงไม่โดดเด่น ทำให้สนใจภาพน้อยลง
- การโหลดเนื้อหาเพิ่มเติมอาจส่งผลต่อเวลาในการโหลดหน้า
- ง่ายกว่าที่จะมองข้ามโพสต์เพราะสามารถผสมผสานกันได้
เค้าโครงเต็มความกว้างของโมดูลบล็อก Divi


เลย์เอาต์แบบเต็มความกว้างจะวางโพสต์ของบล็อกไว้ในคอลัมน์เดียว ดังนั้นโพสต์จะเรียงซ้อนกันในแนวตั้ง ด้วยเลย์เอาต์แบบเต็มความกว้าง รูปภาพเด่นจึงเป็นองค์ประกอบที่โดดเด่นที่สุดของโพสต์ในบล็อก
ไซต์ต่างๆ เช่น ผลการค้นหาของ Facebook และ eBay แสดงแบบเต็มความกว้าง นอกจากนี้ยังเป็นตัวเลือกยอดนิยมเพื่อแสดงรายละเอียดเกี่ยวกับบริการ
ตัวอย่างเค้าโครงบล็อก Divi เต็มความกว้าง
มาดูตัวอย่างเค้าโครงบล็อกแบบเต็มความกว้างของ Divi กัน นี่คือหน้าบล็อกจากชุดเค้าโครง Divi ฟรีบางส่วน
ที่ปรึกษาด้านโซเชียลมีเดีย

นี่คือหน้าบล็อกสำหรับชุดเค้าโครง Social Media Consultant มีแถบด้านข้าง ดังนั้นรูปภาพเด่นจึงไม่ใช้พื้นที่บนหน้ามากเกินไป ชื่อเรื่องมีขนาดใหญ่และหนา ทำให้ง่ายต่อการดูและอ่าน
ตัวแทนประกันภัย

นี่คือหน้าบล็อกจากชุดเค้าโครงของหน่วยงานประกันภัย อันนี้ไม่รวมแถบด้านข้าง ซึ่งช่วยให้โฟกัสไปที่รูปภาพเด่นได้
กายภาพบำบัด

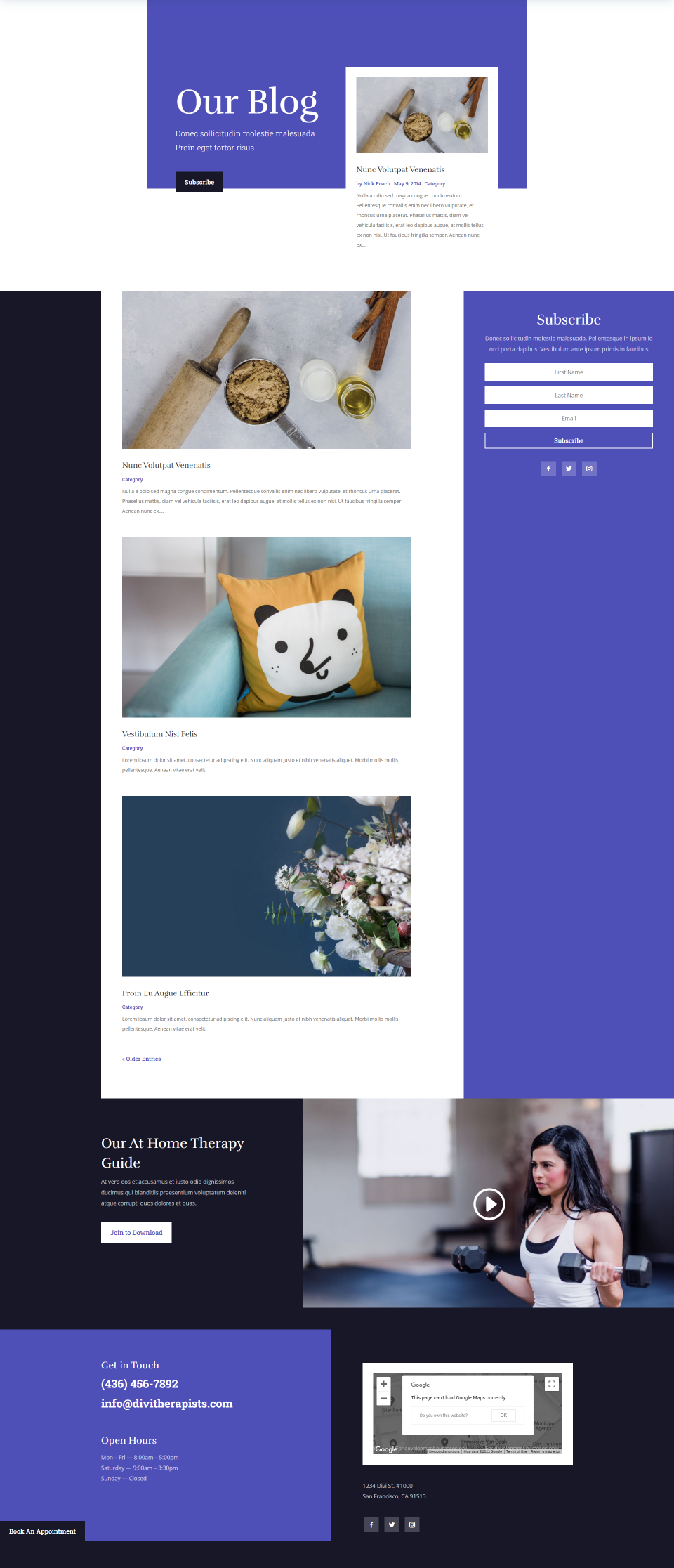
นี่คือหน้าบล็อกสำหรับชุดเค้าโครงกายภาพบำบัด แถบนี้มีแถบด้านข้าง แต่ยังใช้สีและองค์ประกอบการออกแบบอื่นๆ เพื่อใช้ช่องว่าง
ข้อดีเค้าโครงเต็มความกว้าง
- เนื่องจากรูปภาพเด่นทั้งหมดมีความกว้างเต็ม จึงโดดเด่น
- แต่ละโพสต์ใช้หน้าจอมากขึ้น ทุกคนจึงได้รับความสนใจ สิ่งนี้ช่วยปรับปรุงการมีส่วนร่วมกับแต่ละโพสต์
- การออกแบบมีความเรียบง่ายมากขึ้น ทำให้มีการออกแบบที่ไม่เกะกะ
- ใช้งานได้ดีกับแถบด้านข้างและองค์ประกอบอื่นๆ
- คุณสามารถใช้ CSS หรือปลั๊กอินเพื่อรับตัวเลือกเลย์เอาต์เพิ่มเติม เช่น การวางรูปภาพไว้ด้านหนึ่งและข้อความที่ตัดตอนมาอีกด้านหนึ่ง คุณสามารถก้าวไปอีกขั้นหนึ่งและนำเสนอโพสต์ในรูปแบบสลับกันได้
ข้อเสียเค้าโครงแบบเต็ม
- เนื่องจากรูปภาพมีความกว้างเต็ม จึงอาจมีขนาดใหญ่เกินไป แต่ละโพสต์ใช้พื้นที่มากบนหน้า โดยเฉพาะอย่างยิ่งหากคุณไม่ได้ใช้แถบด้านข้าง
- สแกนหน้าได้ยากขึ้น ต้องใช้การเลื่อนมากขึ้นเพื่อดูโพสต์สองสามโพสต์ ผู้ใช้จึงไม่สามารถเหลือบมองที่หน้าเพื่อดูว่ากำลังมองหาอะไรอยู่ หน้าอาจใช้เวลานานขึ้นในการเลื่อนดู
- เลย์เอาต์ใช้งานไม่ได้กับเลย์เอาต์นิตยสาร การวางโพสต์ในหมวดหมู่บนหน้านั้นยากกว่า
- หากรูปภาพเด่นมีขนาดเล็กลง เลย์เอาต์อาจมีช่องว่างบนหน้ามากเกินไป
- ง่ายกว่าที่จะพลาดโพสต์หากผู้ใช้ไม่เลื่อนดูหน้า
การเลือกระหว่างเค้าโครงโมดูลบล็อกกริดของ Divi และแบบเต็มความกว้าง
เมื่อเลือกระหว่างทั้งสองไม่มีคำตอบที่ถูกหรือผิด การออกแบบและความต้องการของแต่ละเว็บไซต์แตกต่างกัน ต่อไปนี้คือแนวคิดบางประการที่คุณสามารถจำไว้เมื่อเลือก:
- เลือกเลย์เอาต์ที่เหมาะกับการออกแบบที่คุณต้องการมากที่สุด
- ดูเค้าโครงบล็อกของ Divi เพื่อดูว่าการออกแบบใดดึงดูดใจคุณมากที่สุด
- พิจารณาข้อดีและข้อเสียของแต่ละรายการแล้วดูว่าอันไหนดีกว่าสำหรับความต้องการของคุณ
- ปล่อยให้มันขึ้นอยู่กับผู้ชมของคุณ ตรวจสอบสถิติของคุณเพื่อดูว่าผู้ชมของคุณใช้หน้าจอขนาดใดมากที่สุด หากผู้ชมส่วนใหญ่ดูบล็อกของคุณบนเดสก์ท็อป เลย์เอาต์กริดอาจเป็นตัวเลือกที่ดีที่สุดของคุณ หากผู้ชมส่วนใหญ่ดูบล็อกของคุณบนมือถือ เลย์เอาต์แบบเต็มความกว้างอาจเป็นตัวเลือกที่ดีที่สุดของคุณ Divi ตอบสนองได้ไม่ว่าจะด้วยวิธีใด คุณจึงเลือกใช้เลย์เอาต์กริดและมีกริดบนเดสก์ท็อปและแบบฟูลไวด์บนมือถือได้
- เลย์เอาต์กริดเหมาะกว่าสำหรับบล็อกสไตล์นิตยสาร คุณสามารถจัดกลุ่มและนำเสนอหมวดหมู่ต่างๆ ได้ง่ายขึ้น จะดีกว่าถ้าคุณต้องการแสดงบทความในบล็อกจำนวนมาก แสดงโพสต์เพิ่มเติมในหน้าและนำทางได้ง่ายขึ้น
- เลย์เอาต์แบบเต็มความกว้างจะดีกว่าถ้าคุณมีบทความเพียงไม่กี่โพสต์หรือถ้าคุณไม่ได้โพสต์บ่อยขนาดนั้น เป็นทางเลือกที่ดีถ้าคุณต้องการดึงความสนใจไปที่แต่ละโพสต์ในฟีด สิ่งเหล่านี้ยังดีถ้าคุณไม่ต้องแสดงหมวดหมู่ต่างๆ
- ทดสอบบล็อกด้วยตัวคุณเองและดูว่าคุณต้องการใช้บล็อกใด
- หากคุณไม่แน่ใจว่าวิธีใดจะได้ผลดีที่สุดสำหรับผู้ชมของคุณ คุณสามารถลองใช้การทดสอบแยก a/b เพื่อดูว่ารูปแบบใดให้การเข้าชมมากที่สุด
- ใช้ร่วมกันเพื่อสร้างเลย์เอาต์ที่น่าสนใจ
จบความคิด
นั่นคือการเปรียบเทียบของเรากับโครงร่างโมดูลกริดของ Divi และบล็อกแบบเต็มความกว้าง เลย์เอาต์ทั้งสองมีการออกแบบบล็อกที่สวยงาม คุณสามารถใช้ร่วมกันได้โดยเพิ่มโพสต์ล่าสุดในพื้นที่ฮีโร่เพื่อช่วยแบ่งการออกแบบหน้า
ด้วยการตั้งค่าโมดูล Divi Blog คุณสามารถเปลี่ยนรูปแบบบล็อกได้ง่าย คุณไม่ได้ติดอยู่กับการออกแบบที่คุณเลือก คุณสามารถลองใช้รูปแบบหนึ่งชั่วขณะหนึ่งเพื่อดูว่าคุณชอบหรือไม่ แล้วลองใช้รูปแบบอื่น หากคุณรู้สึกว่าบล็อกของคุณต้องมีการเปลี่ยนแปลง เพียงเลือกรูปแบบอื่นเพื่อให้ดูใหม่
เราต้องการที่จะได้ยินจากคุณ เลย์เอาต์โมดูลบล็อกใดของ Divi ที่คุณชอบ แจ้งให้เราทราบในความคิดเห็น.
