Comparando os layouts do módulo de grade e largura total do Divi
Publicados: 2022-02-05O módulo de blog do Divi fornece dois estilos de layout padrão logo de cara. Grade e largura total. Mas como escolhemos? Neste artigo, exploraremos essa questão e compararemos os layouts de grade e de módulo de blog de largura total do Divi para ajudá-lo a decidir entre eles. Compartilharemos alguns exemplos diferentes usando os dois estilos também.
Vamos começar!
Alterando o layout do módulo Divi Blog

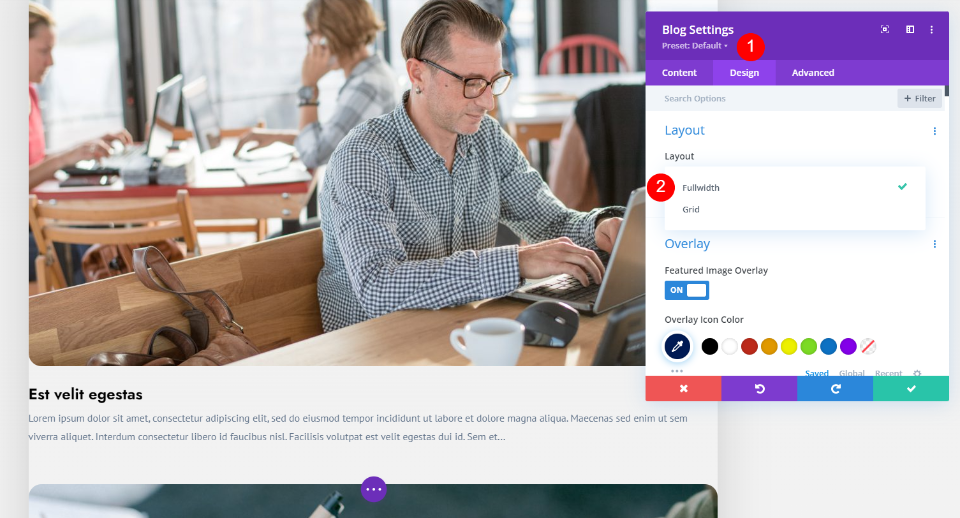
Antes de entrarmos em nossa discussão, vamos ver do que estamos falando e como alternar entre eles. O módulo Divi Blog inclui configurações para escolher entre layouts de grade e largura total. Vá para a guia Design no módulo Blog .
A primeira seção é chamada de Layout. Tem uma caixa suspensa com duas opções: Fullwidth e Grid . Este exemplo mostra a opção Grade . Ele exibe 3 postagens seguidas por padrão.

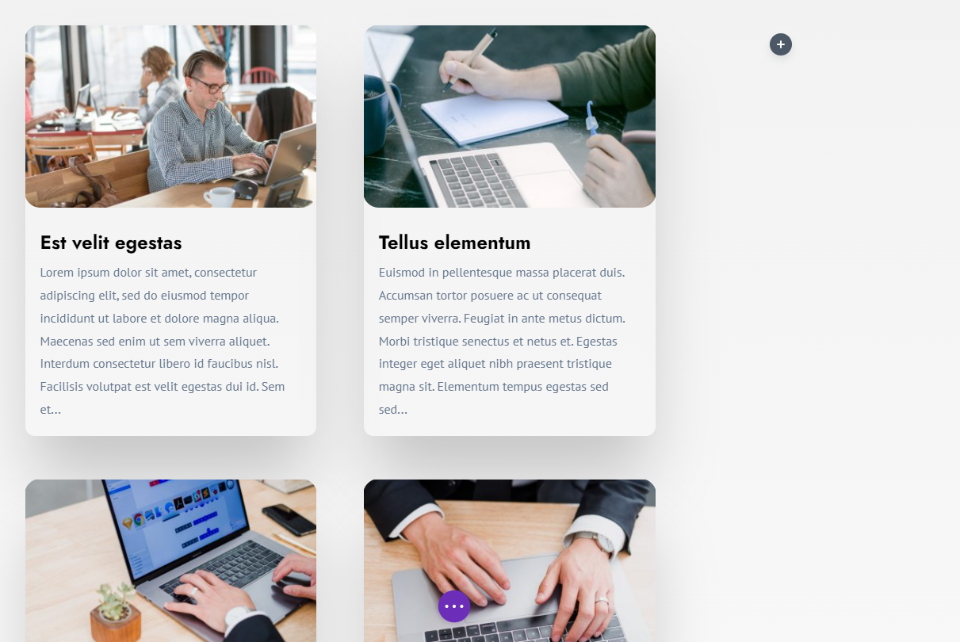
A grade é responsiva , portanto, alterará o número de postagens em uma linha para se adequar ao design da página. Eu mudei o número de linhas para este exemplo. A grade respondeu para exibir duas colunas.

Este exemplo mostra a opção Fullwidth . Ele exibe as postagens empilhadas verticalmente para que apenas uma postagem apareça em uma única linha. Também é responsivo, mas mostra uma postagem independentemente da largura.
Vamos olhar mais de perto em ambos os projetos.
Layout de grade do módulo Divi Blog

No design do blog, o layout de grade é mais popular do que o layout de largura total. Ele coloca as postagens do blog na página em várias colunas, criando uma grade. Cada post é apresentado como um cartão. A grade é responsiva, então o número de colunas mudará para caber na tela.
Blogs e portfólios de revistas são conhecidos por esse tipo de layout. Sites como Pinterest, YouTube, Amazon e outras lojas online exibem conteúdo em uma grade. A maioria dos layouts de página de blog Divi nos pacotes de layout Divi gratuitos estão em um layout de grade.
Exemplos de layout de blog Divi Grid
Vejamos alguns exemplos de layout de blog da grade Divi. Estas são as páginas do blog de alguns dos pacotes de layout Divi gratuitos que você pode selecionar no Divi.
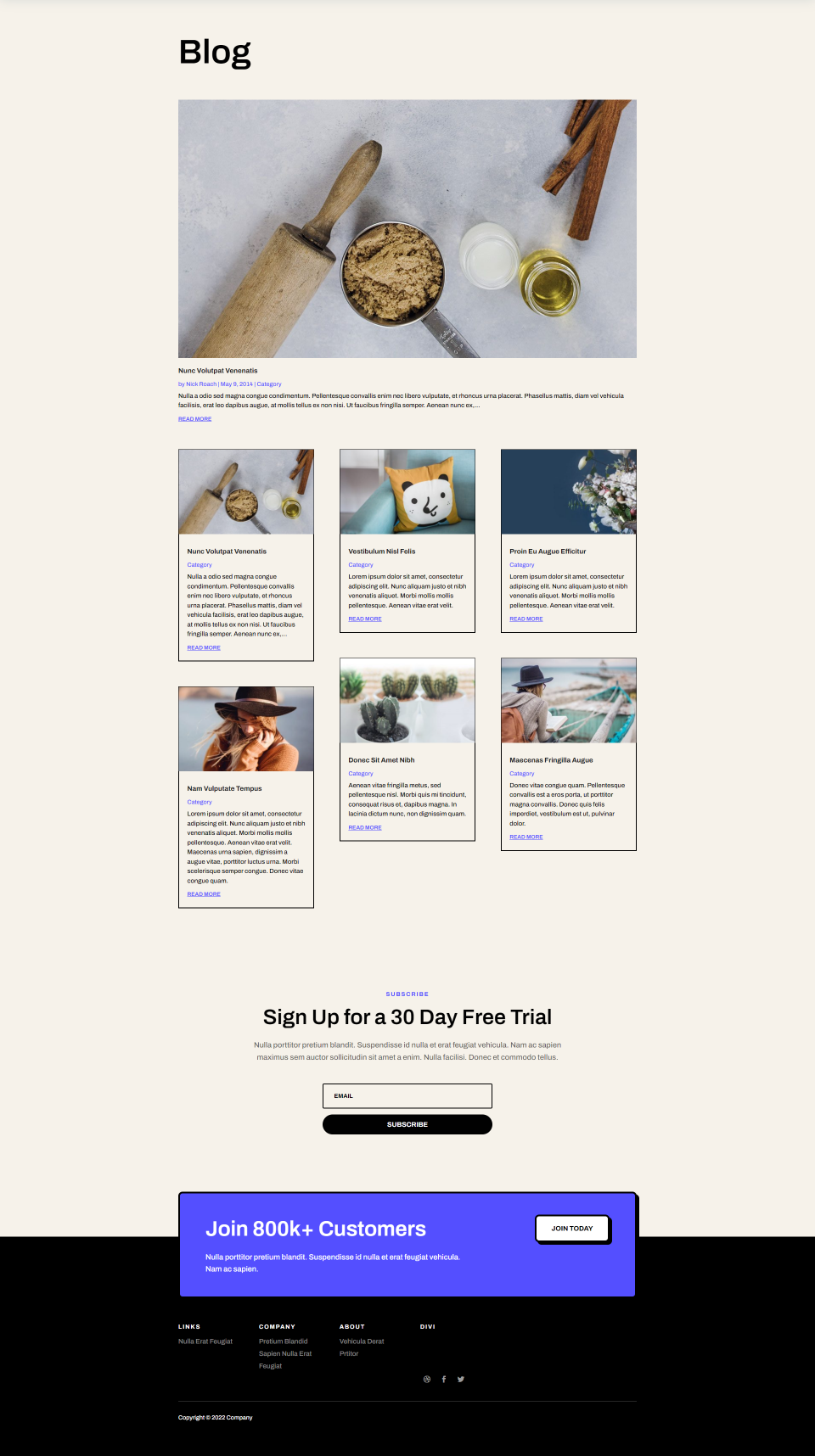
Programas

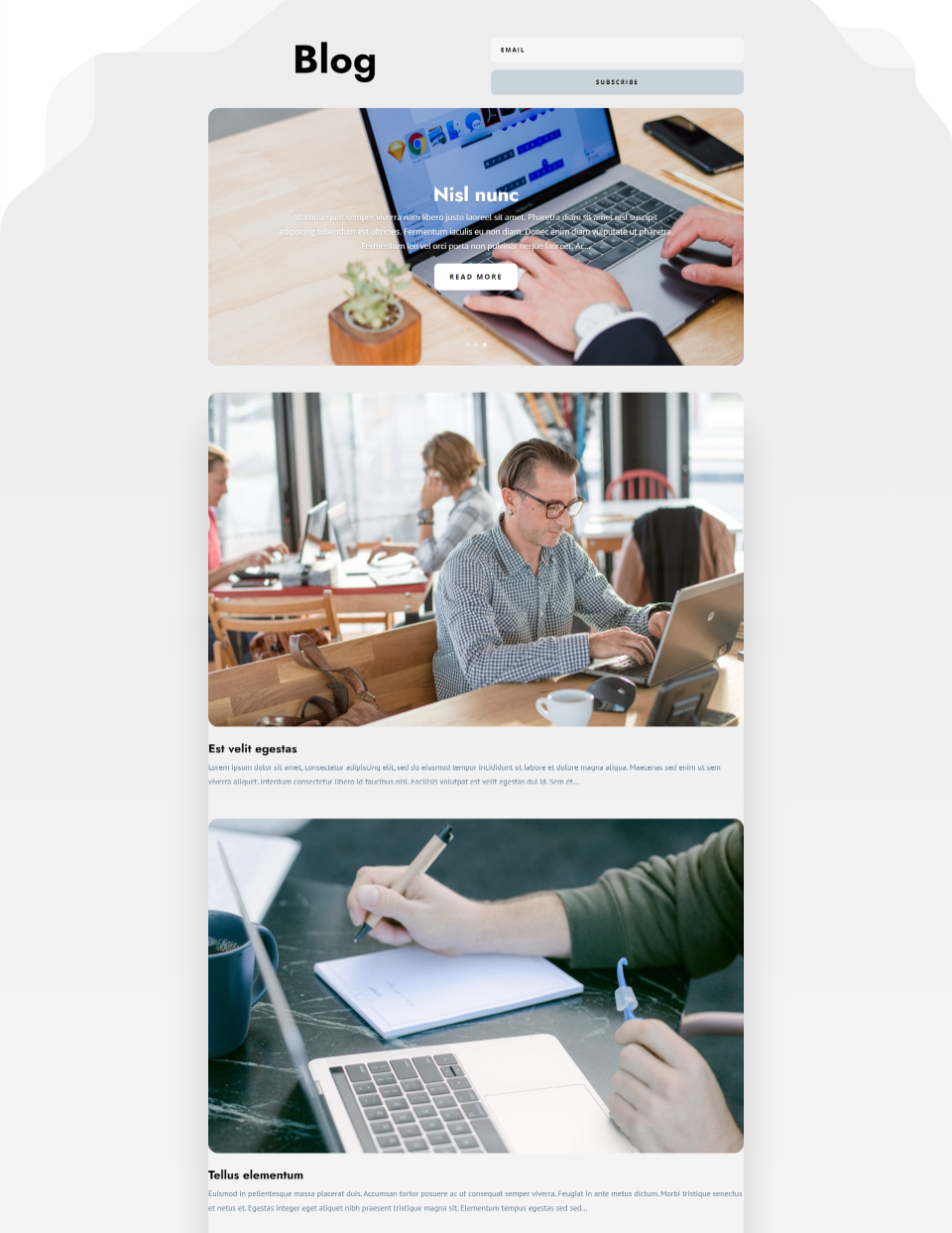
A página do blog para o pacote de layout de software inclui uma postagem em destaque na seção herói. A grade exibe cartões com uma borda, o que os ajuda a se destacar. Os metadados e os links Leia mais são roxos, então eles se destacam.
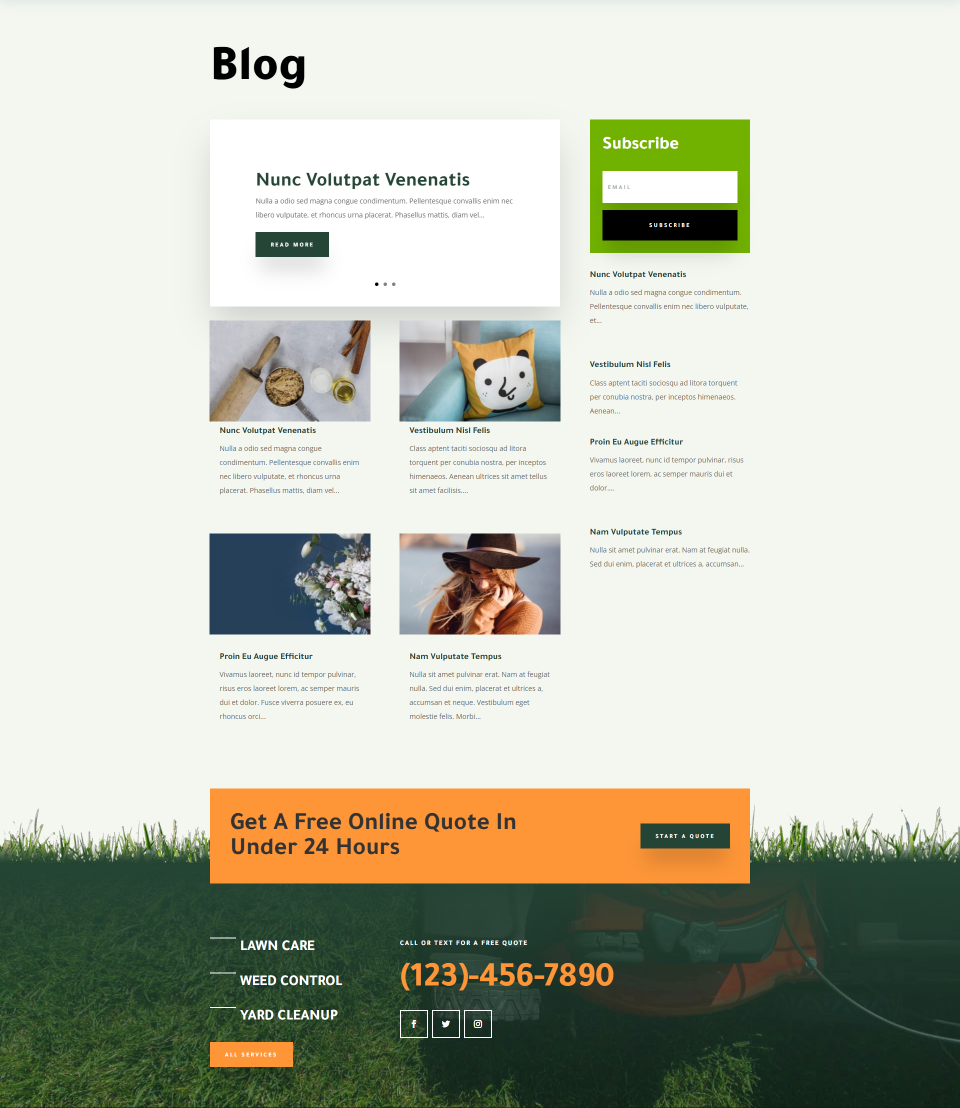
Manutenção da paisagem

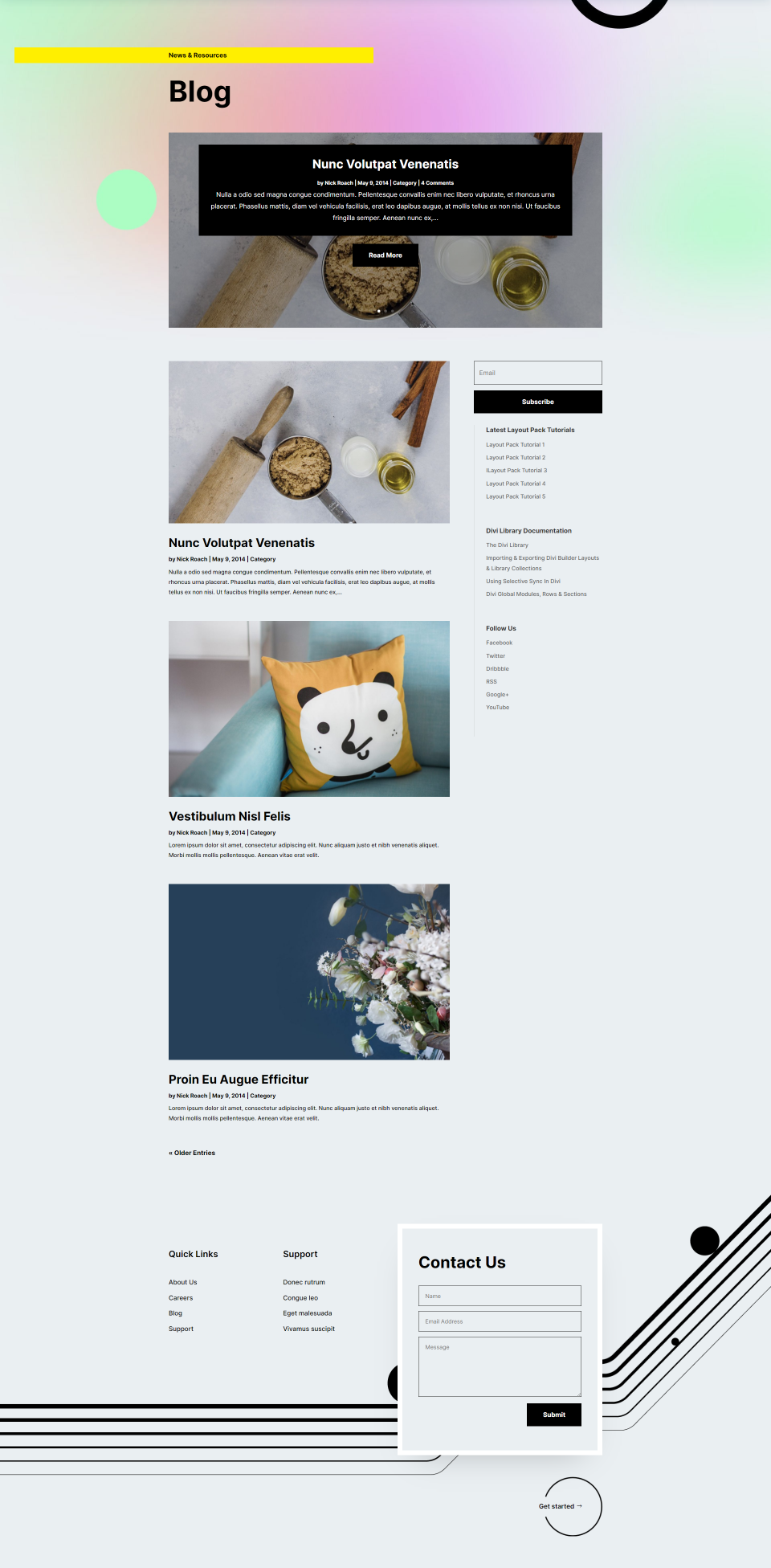
A página do blog Landscape Maintenance utiliza uma grade de 2 colunas com uma barra lateral, que inclui postagens sem imagens em destaque. A seção herói inclui um controle deslizante de postagem sem a imagem em destaque. Os cartões de blog têm um design minimalista que parece limpo.
Pisos

A página do blog Flooring layout pack usa uma grade de 3 colunas com alguns recursos que levam à grade. A seção herói exibe um controle deslizante de postagem sem uma imagem em destaque. A próxima seção exibe a postagem mais recente em uma coluna e mais três postagens sem imagens em destaque ao lado dela.
Prós do layout de grade
- O design da grade está bem estruturado. Os cartões apresentam muitas informações em um espaço pequeno. Faz um excelente uso do espaço. As postagens ocupam menos espaço na página, o que pode ser um espaço importante para CTAs e outros elementos. A página pode ser menor.
- Os usuários podem ver mais informações de uma só vez porque há mais conteúdo na página. Isso permite mais conteúdo em menos espaço. Isso fica melhor com telas largas.
- Como há mais na tela ao mesmo tempo, os usuários podem encontrar o conteúdo em que estão interessados muito mais rapidamente. É mais fácil digitalizar a página e mais fácil rolar pelo conteúdo para encontrar postagens mais antigas.
- Os metadados são mais proeminentes, para que os usuários tenham mais oportunidades de selecionar as categorias, autores, etc.
- É mais fácil dividir o conteúdo em categorias como uma revista, tornando-o a melhor escolha para layouts de categoria.
- É responsivo, então as postagens ficam em largura total em dispositivos móveis.
Contras de layout de grade
- Geralmente há muito conteúdo na página, tornando a página mais confusa.
- As imagens em destaque são menores, então não se destacam. Isso chama menos atenção para as imagens.
- Carregar mais conteúdo pode afetar o tempo de carregamento da página.
- É mais fácil ignorar um post porque eles podem se misturar.
Layout de largura total do módulo Divi Blog


Os layouts de largura total colocam as postagens do blog em uma única coluna, para que as postagens sejam empilhadas verticalmente. Com um layout de largura total, a imagem em destaque é o elemento mais proeminente da postagem do blog.
Sites como o Facebook e os resultados de pesquisa do eBay são exibidos em largura total. Também é uma opção popular para exibir detalhes sobre serviços.
Exemplos de layout de blog de largura total Divi
Vejamos alguns exemplos de layout de blog de largura total do Divi. Estas são as páginas do blog de alguns dos pacotes de layout Divi gratuitos.
Consultor de Mídias Sociais

Aqui está a página do blog para o pacote de layout do Social Media Consultant. inclui uma barra lateral, para que a imagem em destaque não ocupe muito espaço na página. Os títulos são grandes e em negrito, tornando-os fáceis de ver e ler.
Agência de seguros

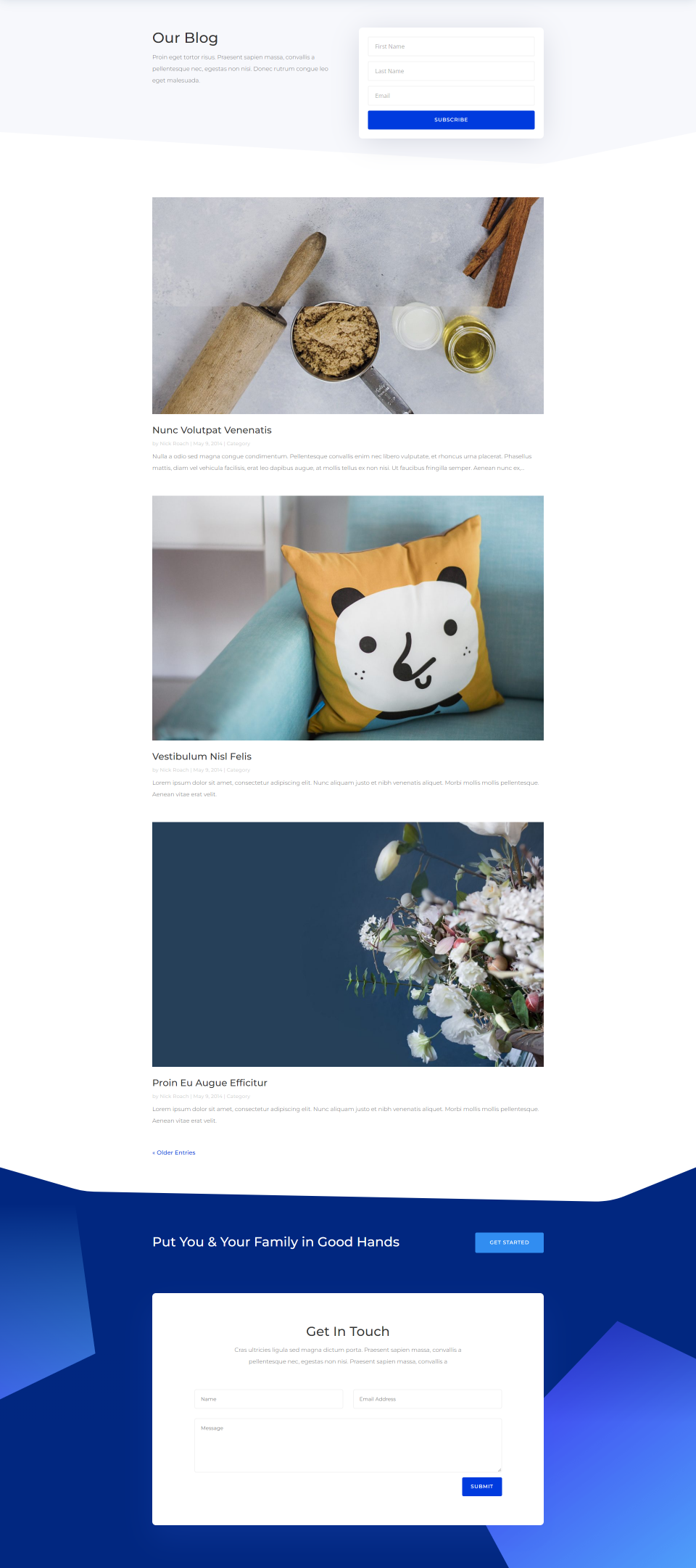
Aqui está a página do blog do pacote de layout da Agência de Seguros. Este não inclui uma barra lateral. Isso mantém o foco nas imagens em destaque.
Fisioterapia

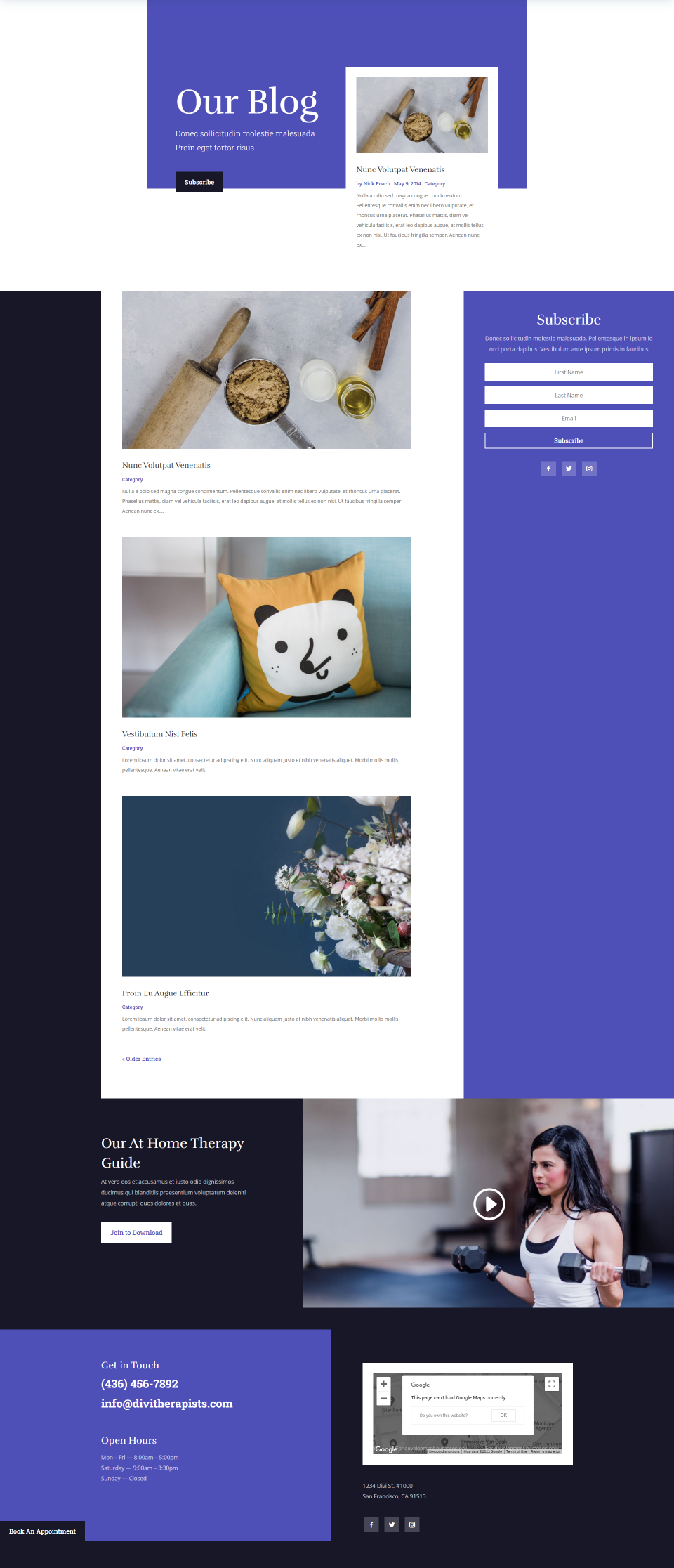
Aqui está a página do blog para o pacote de layout Fisioterapia. este inclui uma barra lateral, mas também usa cores e outros elementos de design para usar o espaço em branco.
Prós do layout de largura total
- Como todas as imagens em destaque são de largura total, elas se destacam.
- Cada postagem ocupa mais da tela, então todas elas chamam a atenção. Isso melhora o engajamento com cada postagem.
- O design é mais minimalista. Isso o torna um design menos confuso.
- Funciona muito bem com barras laterais e outros elementos.
- Você pode usar CSS ou plugins para obter ainda mais opções de layout, como colocar a imagem de um lado e o trecho do outro. Você pode dar um passo adiante e apresentar as postagens em um layout alternado.
Contras do layout de largura total
- Como as imagens são de largura total, elas podem ser muito grandes. Cada post ocupa muito espaço na página. Isso é especialmente verdadeiro se você não estiver usando uma barra lateral.
- As páginas são mais difíceis de digitalizar. Requer muito mais rolagem para ver algumas postagens, para que os usuários não possam olhar a página para ver o que estão procurando. As páginas podem levar mais tempo para rolar.
- O layout não funciona bem para layouts de revistas. É mais difícil colocar posts dentro de categorias na página.
- Se as imagens em destaque forem reduzidas, o layout pode ter muito espaço em branco na página.
- É mais fácil perder uma postagem se o usuário não rolar a página.
Escolhendo entre os layouts de módulo de grade e largura total do Divi
Ao escolher entre os dois, não há resposta certa ou errada. O design e as necessidades de cada site são diferentes. Aqui estão alguns pensamentos que você pode ter em mente ao escolher:
- Escolha o layout que melhor se adapta ao design que você procura.
- Veja os layouts do blog Divi para ver qual design mais atrai você.
- Considere os prós e contras de cada um e veja qual é melhor para suas necessidades.
- Deixe isso para o seu público. Verifique suas estatísticas para ver quais tamanhos de tela seu público mais usa. Se a maioria do seu público visualiza seu blog em um desktop, um layout de grade pode ser sua melhor opção. Se a maioria do seu público visualiza seu blog em dispositivos móveis, um layout de largura total pode ser sua melhor opção. O Divi é responsivo de qualquer maneira, então você pode usar um layout de grade e ter uma grade na área de trabalho e largura total no celular.
- Os layouts de grade são mais adequados para blogs no estilo de revista. Você pode agrupar e apresentar diferentes categorias com mais facilidade. Também é melhor se você quiser mostrar muitas postagens no blog. Ele mostra mais postagens na página e são mais fáceis de navegar.
- Os layouts de largura total são melhores se você tiver apenas algumas postagens ou se não postar com tanta frequência. É uma boa escolha se você quiser chamar a atenção para cada postagem no feed. Eles também são bons se você não precisar mostrar categorias diferentes.
- Teste alguns blogs você mesmo e veja qual você gosta de usar.
- Se você não tiver certeza de qual funcionaria melhor para o seu público, você sempre pode tentar um teste de divisão a/b para ver qual layout oferece mais tráfego.
- Use-os juntos para criar alguns layouts interessantes.
Pensamentos finais
Essa é a nossa comparação dos layouts de módulo de blog de largura total e grade do Divi. Ambos os layouts fornecem designs de blog elegantes. Você pode até usá-los juntos adicionando a postagem mais recente à área do herói para ajudar a dividir o design da página.
Com as configurações do módulo Divi Blog, é fácil alterar o layout do seu blog. Você não está preso ao design que escolher. Você pode experimentar um layout por um tempo para ver se gosta e depois tentar o outro layout. Se você acha que seu blog precisa de uma mudança, basta escolher o outro layout para obter uma nova aparência.
Nós queremos ouvir de você. Qual dos layouts de módulo de blog do Divi você prefere? Deixe-nos saber nos comentários.
