Vergleich der Grid- und Fullwidth-Blog-Modul-Layouts von Divi
Veröffentlicht: 2022-02-05Das Blog-Modul von Divi bietet Ihnen auf Anhieb zwei Standardlayoutstile. Gitter und volle Breite. Aber wie wählen wir? In diesem Artikel gehen wir dieser Frage nach und vergleichen Divis Raster- und Blog-Modul-Layouts in voller Breite, um Ihnen bei der Entscheidung zwischen ihnen zu helfen. Wir werden auch einige verschiedene Beispiele mit beiden Stilen teilen.
Lass uns anfangen!
Ändern des Layouts Ihres Divi-Blog-Moduls

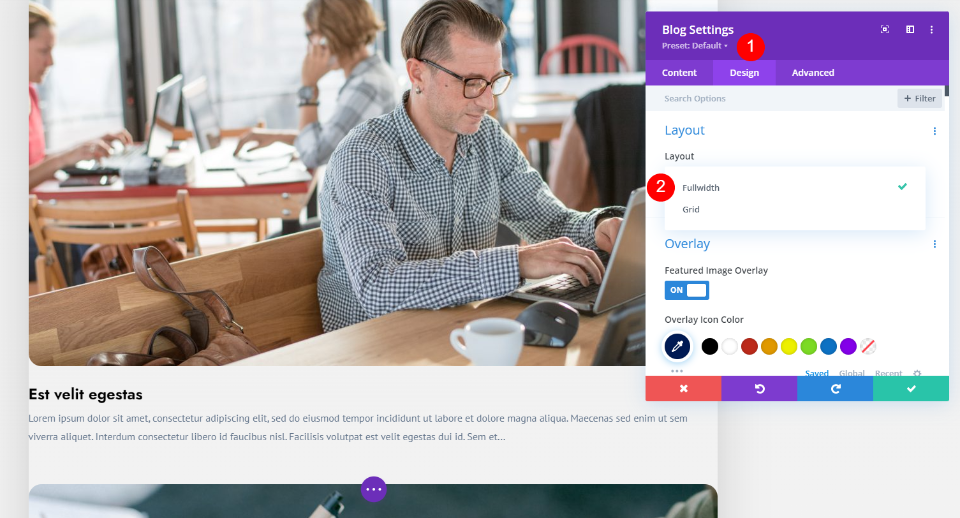
Bevor wir in unsere Diskussion einsteigen, lassen Sie uns sehen, worüber wir sprechen und wie Sie zwischen ihnen wechseln können. Das Divi-Blog-Modul enthält Einstellungen zur Auswahl zwischen Grid- und Fullwidth-Layouts. Wechseln Sie im Blog-Modul zur Registerkarte Design .
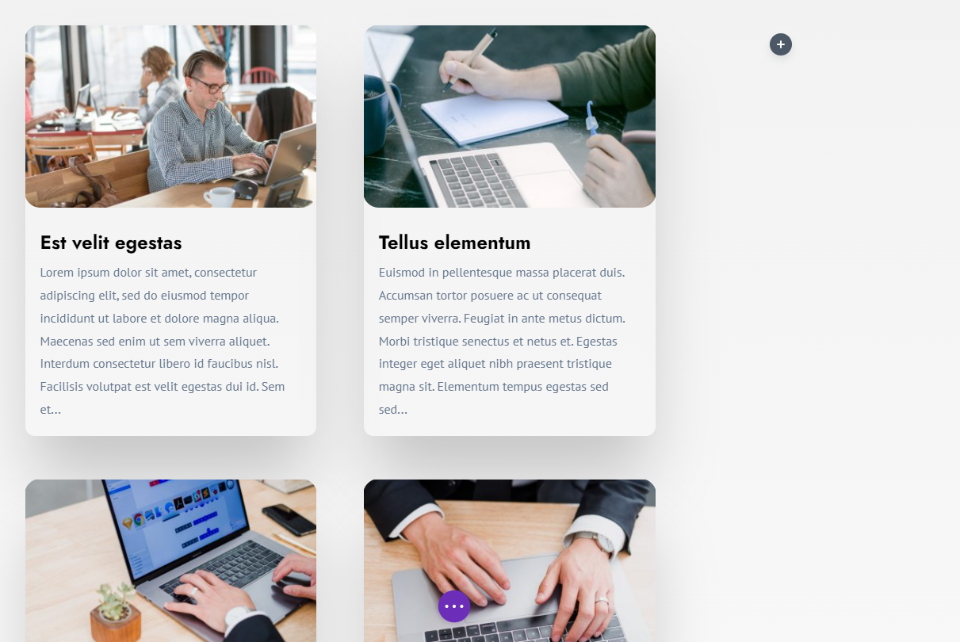
Der erste Abschnitt heißt Layout. Es hat ein Dropdown-Feld mit zwei Optionen: Fullwidth und Grid . Dieses Beispiel zeigt die Grid- Option. Standardmäßig werden 3 Beiträge hintereinander angezeigt.

Das Raster ist responsiv , sodass die Anzahl der Posts in einer Reihe an das Seitendesign angepasst wird. Ich habe die Anzahl der Zeilen für dieses Beispiel geändert. Das Raster hat reagiert, um zwei Spalten anzuzeigen.

Dieses Beispiel zeigt die Option Fullwidth . Es zeigt die Posts vertikal gestapelt an, sodass nur ein Post in einer einzelnen Reihe erscheint. Es reagiert auch, zeigt aber unabhängig von der Breite einen Beitrag an.
Schauen wir uns beide Designs genauer an.
Rasterlayout des Divi Blog-Moduls

Im Blogdesign ist das Grid-Layout beliebter als das Fullwidth-Layout. Es platziert die Blog-Beiträge in mehreren Spalten auf der Seite und erstellt so ein Raster. Jeder Beitrag wird als Karte dargestellt. Das Raster reagiert, sodass sich die Anzahl der Spalten an den Bildschirm anpasst.
Magazin-Blogs und Portfolios sind für diese Art des Layouts bekannt. Websites wie Pinterest, YouTube, Amazon und andere Online-Shops zeigen Inhalte in einem Raster an. Die meisten Divi-Blog-Seitenlayouts in den kostenlosen Divi-Layoutpaketen sind in einem Rasterlayout.
Divi Grid-Blog-Layout-Beispiele
Schauen wir uns einige Beispiele für das Layout von Divi Grid-Blogs an. Dies sind die Blogseiten einiger der kostenlosen Divi-Layoutpakete, die Sie in Divi auswählen können.
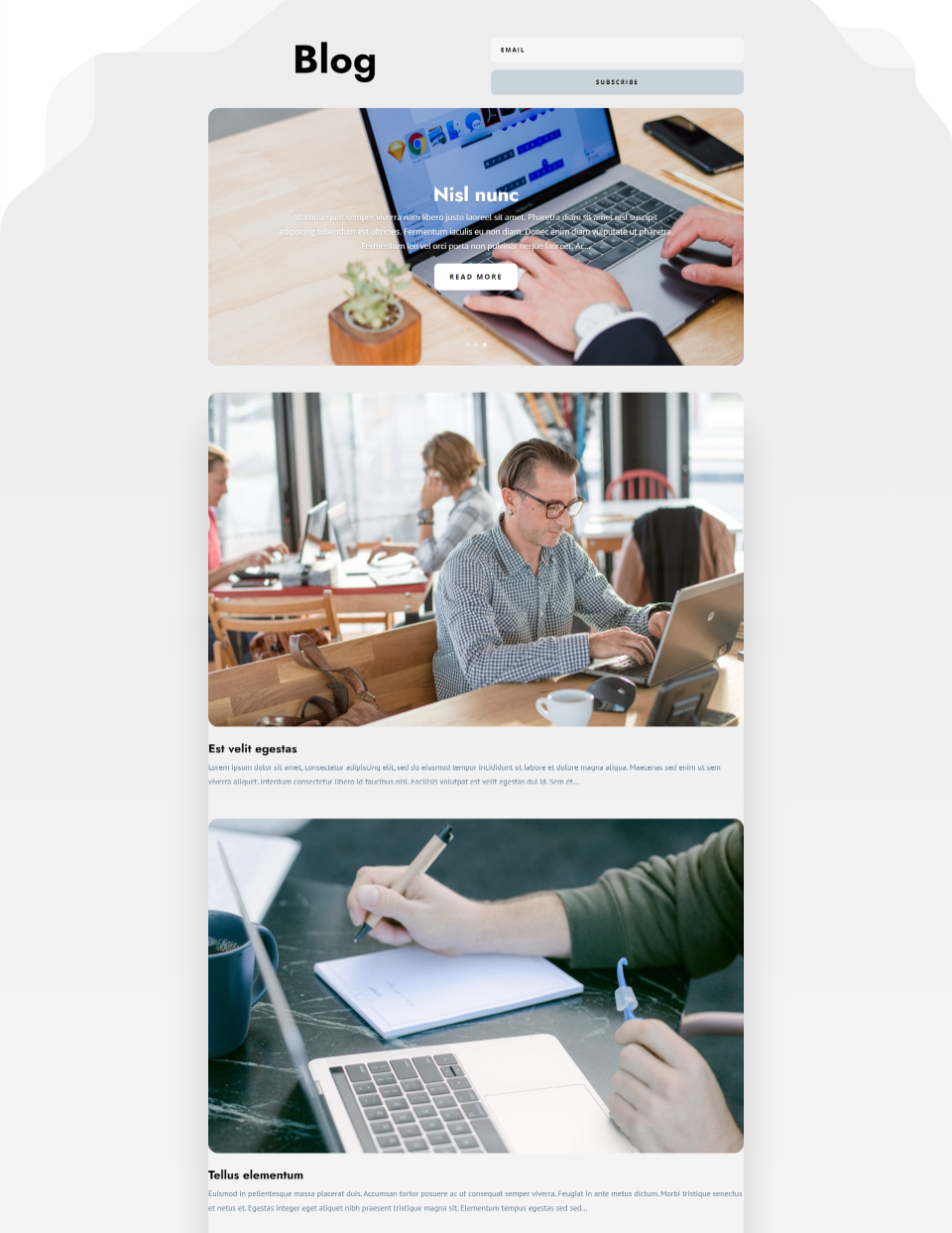
Software

Die Blog-Seite für das Software-Layoutpaket enthält einen hervorgehobenen Beitrag im Heldenbereich. Das Raster zeigt Karten mit einem Rand an, der ihnen hilft, sich voneinander abzuheben. Die Metadaten- und Weiterlesen-Links sind violett, sodass sie hervorstechen.
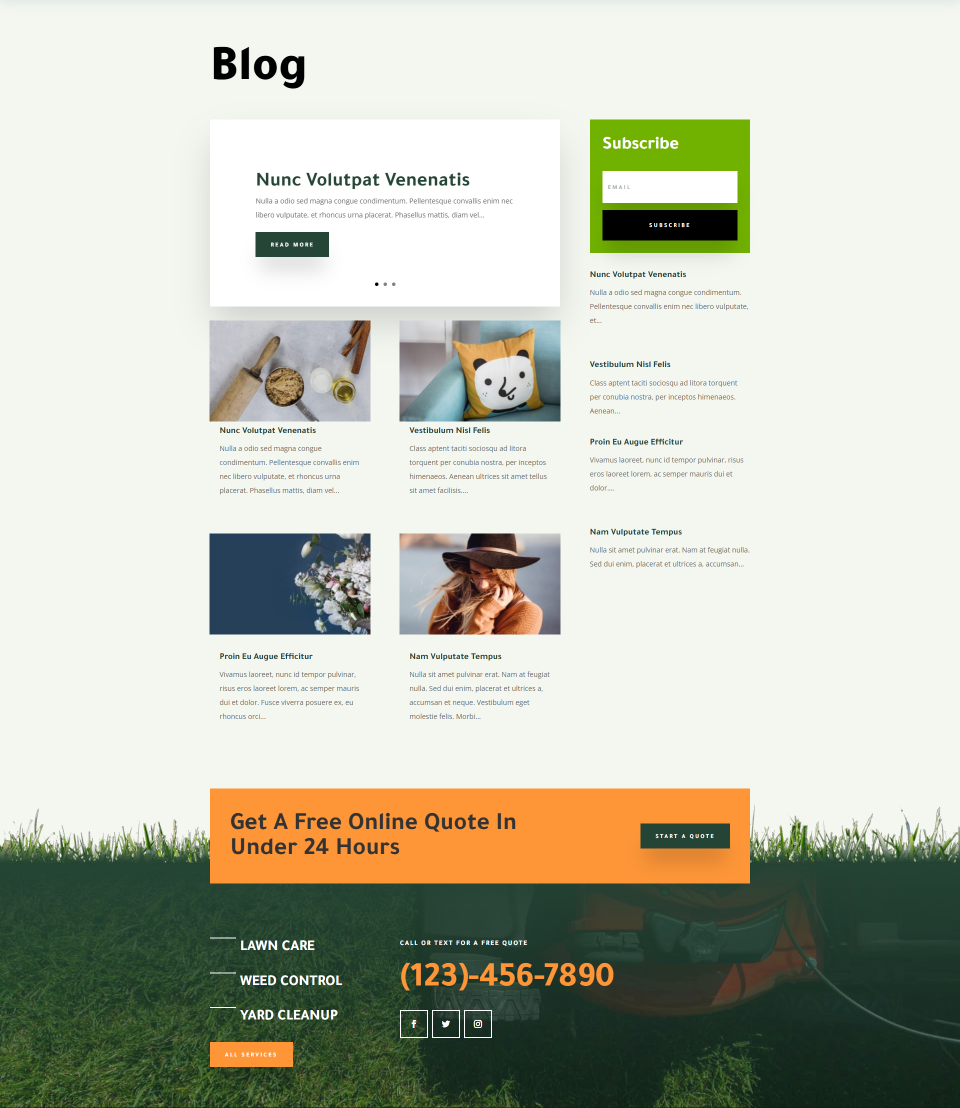
Landschaftspflege

Die Blog-Seite „Landscape Maintenance“ verwendet ein zweispaltiges Raster mit einer Seitenleiste, die Beiträge ohne ausgewählte Bilder enthält. Der Heldenbereich enthält einen Post-Slider ohne das vorgestellte Bild. Die Blogkarten haben ein minimalistisches Design, das sauber aussieht.
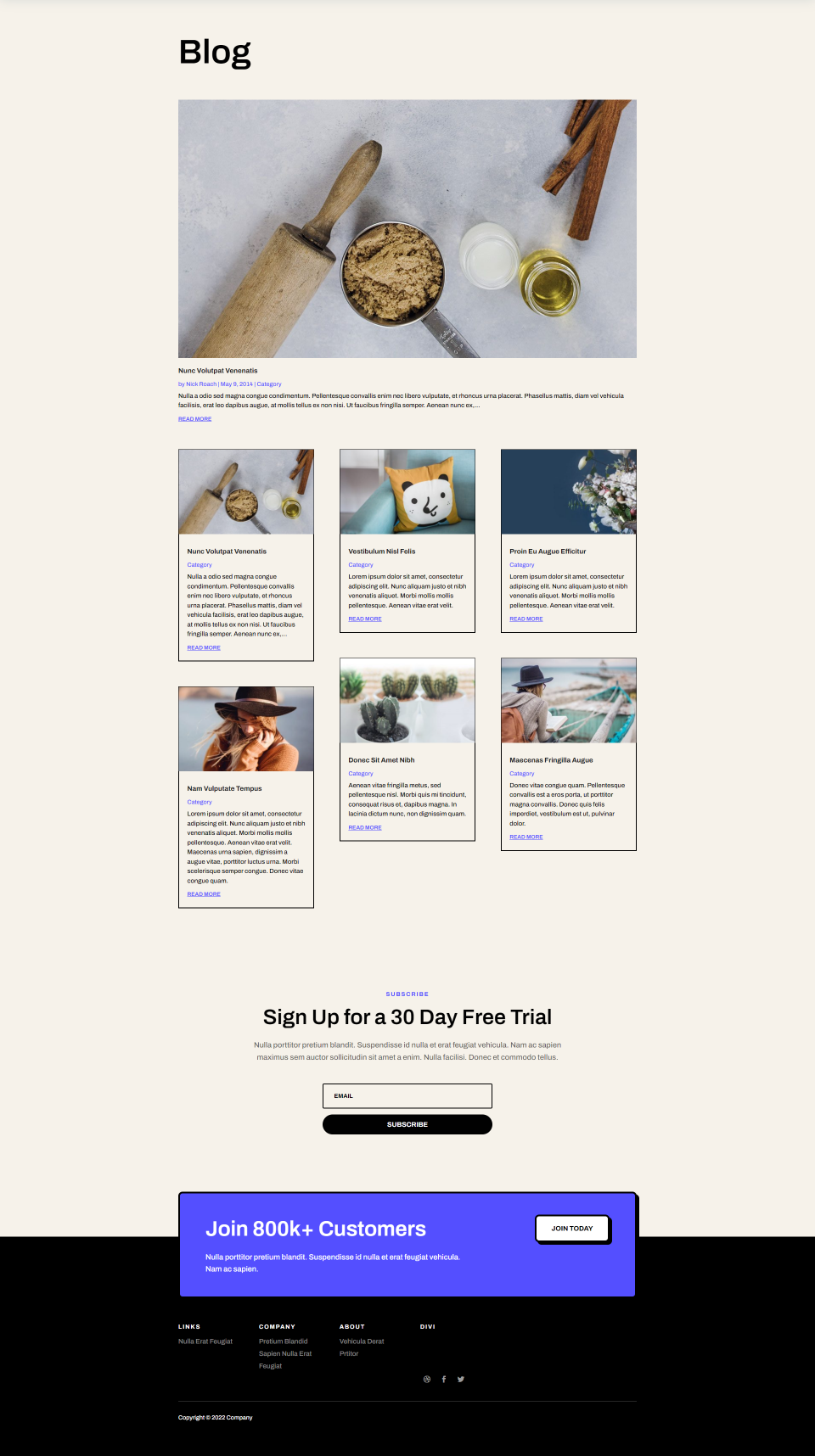
Bodenbelag

Die Blog-Seite des Flooring-Layoutpakets verwendet ein 3-Spalten-Raster mit einigen Funktionen, die in das Raster führen. Der Hero-Bereich zeigt einen Post-Slider ohne ein Feature-Bild an. Der nächste Abschnitt zeigt den neuesten Beitrag in einer Spalte und drei weitere Beiträge ohne vorgestellte Bilder daneben.
Grid-Layout-Profis
- Das Gitterdesign ist gut strukturiert. Karten präsentieren viele Informationen auf kleinem Raum. Es nutzt den Raum hervorragend aus. Posts nehmen weniger Platz auf der Seite ein, was für CTAs und andere Elemente wichtig sein kann. Die Seite kann kleiner sein.
- Benutzer können sofort mehr Informationen sehen, da die Seite mehr Inhalt enthält. Dies ermöglicht mehr Inhalte auf weniger Platz. Das sieht bei breiten Bildschirmen besser aus.
- Da mehr gleichzeitig auf dem Bildschirm angezeigt wird, können Benutzer die Inhalte, an denen sie interessiert sind, viel schneller finden. Es ist einfacher, die Seite zu scannen und einfacher durch den Inhalt zu scrollen, um ältere Posts zu finden.
- Die Metadaten sind prominenter, sodass Benutzer mehr Möglichkeiten haben, die Kategorien, Autoren usw. auszuwählen.
- Es ist einfacher, Inhalte wie ein Magazin in Kategorien zu unterteilen, was es zur besten Wahl für Kategorielayouts macht.
- Es reagiert, sodass Beiträge auf Mobilgeräten in voller Breite angezeigt werden.
Grid-Layout-Kons
- Die Seite enthält normalerweise viel Inhalt, wodurch die Seite unübersichtlicher wird.
- Ausgewählte Bilder sind kleiner, sodass sie nicht auffallen. Dadurch wird den Bildern weniger Aufmerksamkeit geschenkt.
- Das Laden von mehr Inhalt kann sich auf die Ladezeit der Seite auswirken.
- Es ist einfacher, einen Beitrag zu übersehen, weil sie sich einfügen können.
Divi Blog-Modul Layout in voller Breite


Layouts mit voller Breite platzieren die Blogbeiträge in einer einzelnen Spalte, sodass die Beiträge vertikal gestapelt werden. Bei einem Layout in voller Breite ist das Beitragsbild das auffälligste Element des Blogbeitrags.
Die Suchergebnisse von Websites wie Facebook und eBay werden in voller Breite angezeigt. Es ist auch eine beliebte Option, um Details zu Diensten anzuzeigen.
Beispiele für Divi-Blog-Layouts in voller Breite
Schauen wir uns ein paar Beispiele für Divi-Blog-Layouts in voller Breite an. Dies sind die Blogseiten einiger der kostenlosen Divi-Layoutpakete.
Social-Media-Berater

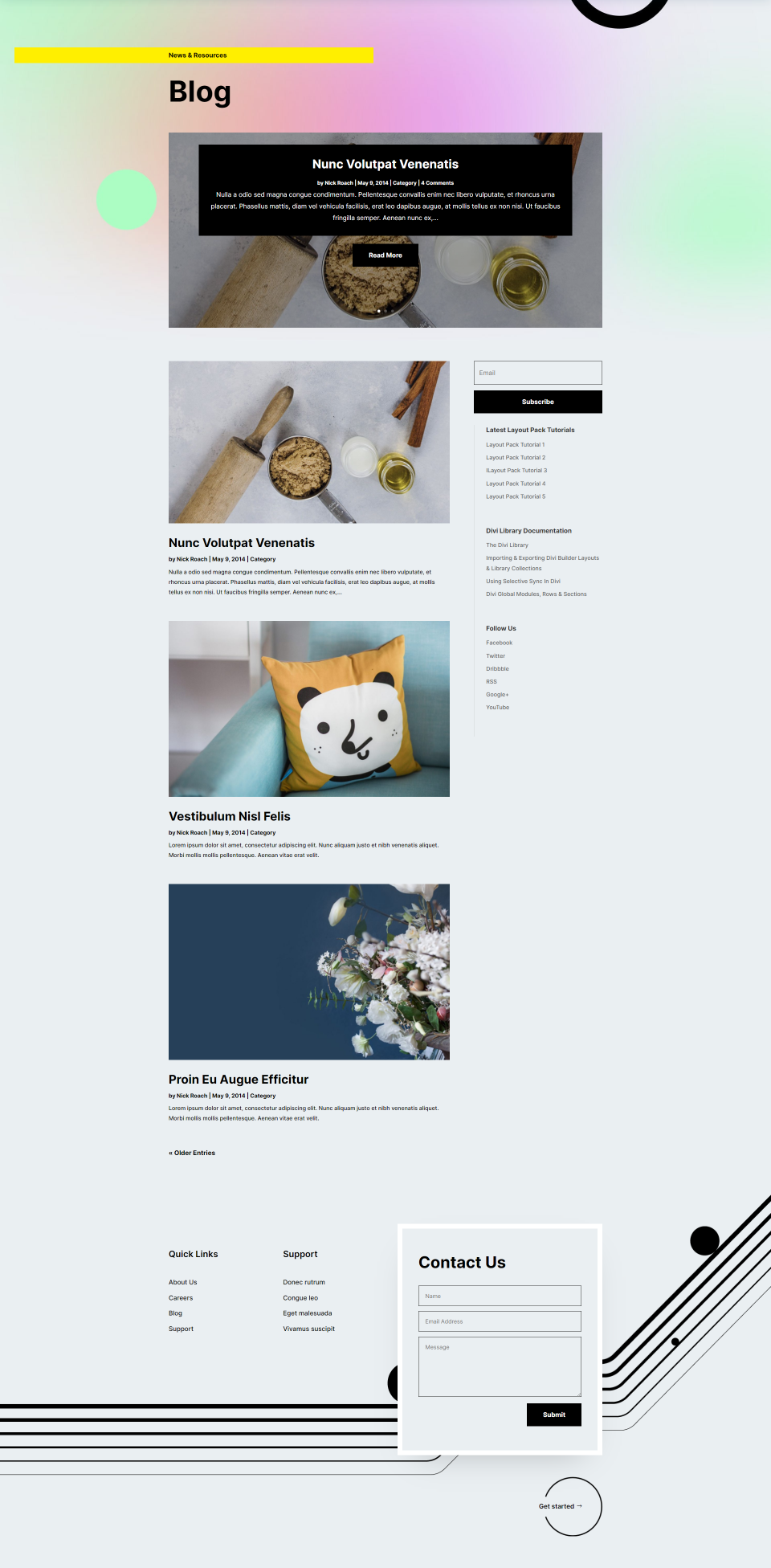
Hier ist die Blog-Seite für das Social Media Consultant-Layoutpaket. Es enthält eine Seitenleiste, sodass das vorgestellte Bild nicht übermäßig viel Platz auf der Seite einnimmt. Die Titel sind groß und fett, sodass sie leicht zu sehen und zu lesen sind.
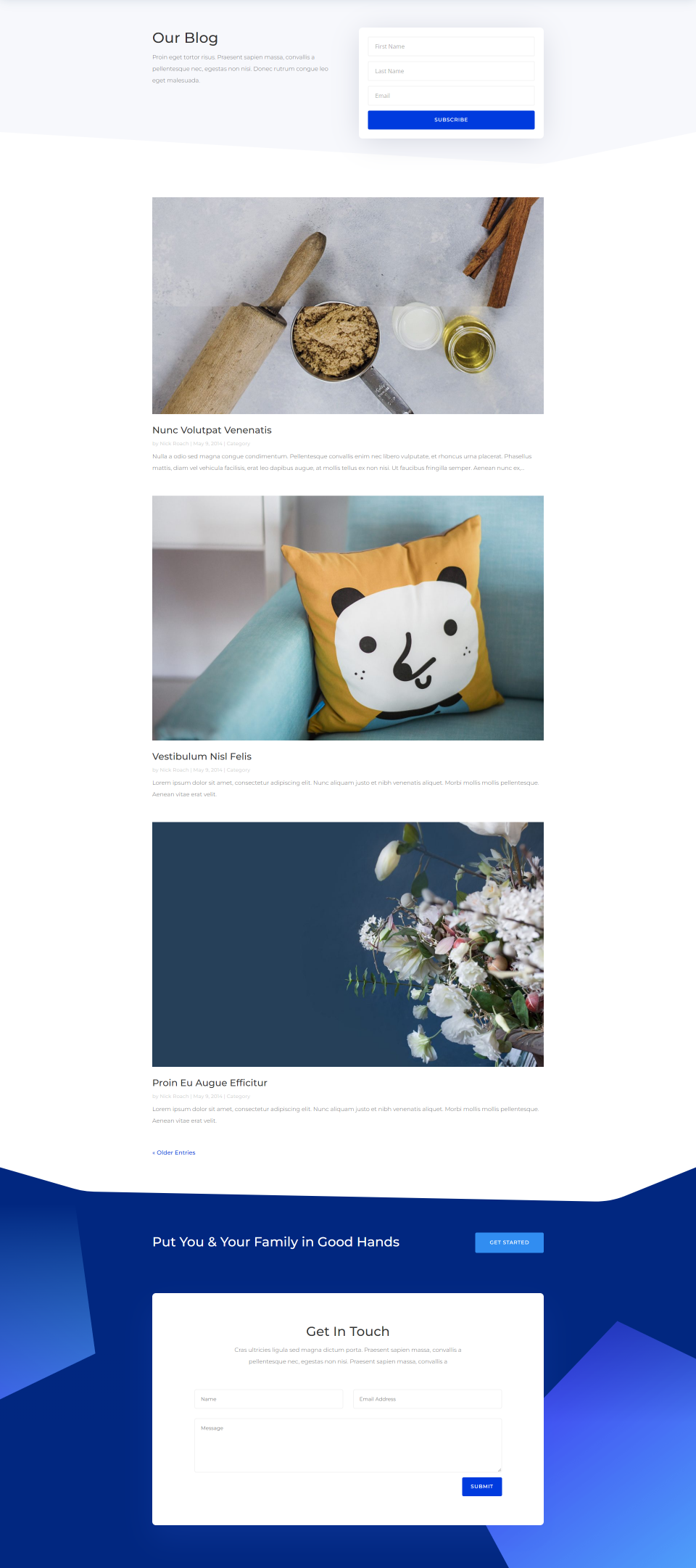
Versicherungsagentur

Hier ist die Blog-Seite aus dem Versicherungsagentur-Layoutpaket. Dieser enthält keine Seitenleiste. Dadurch bleibt der Fokus auf den vorgestellten Bildern.
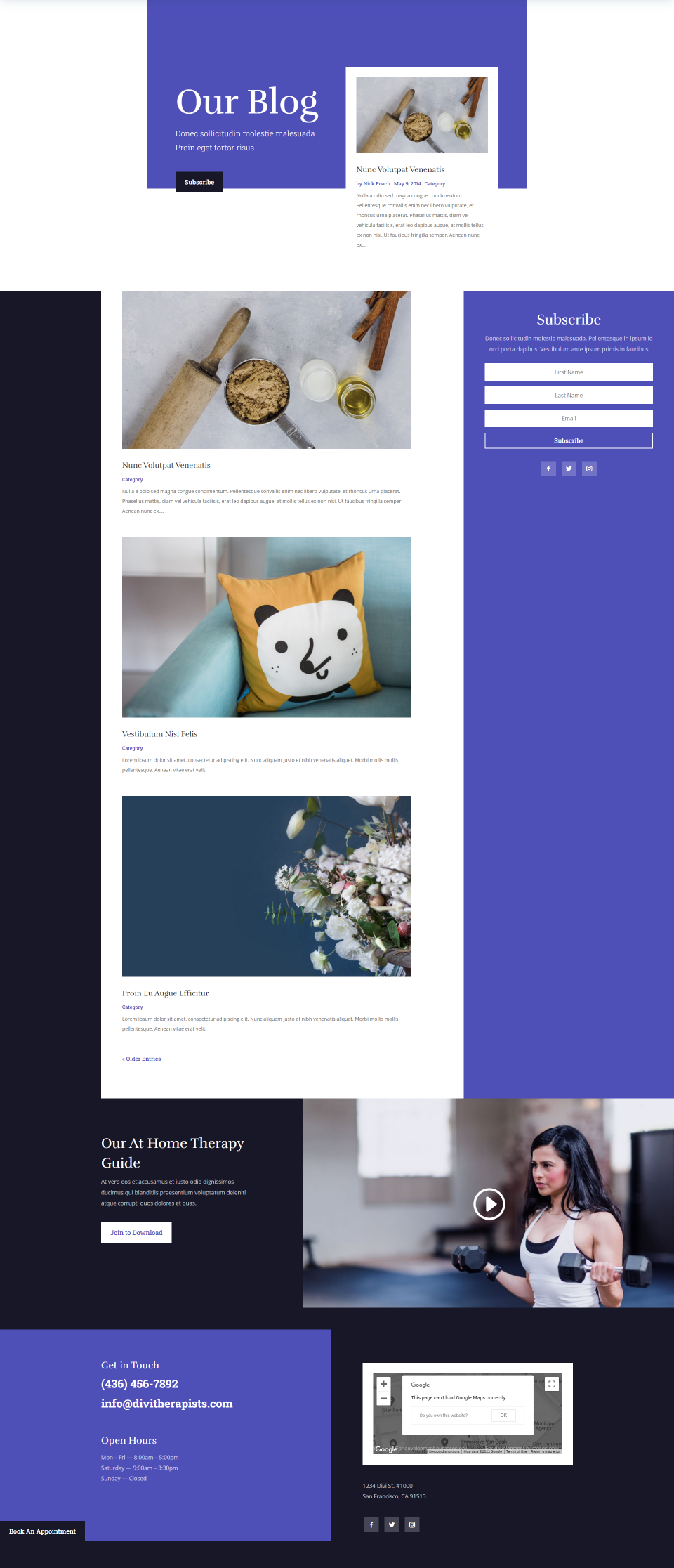
Physiotherapie

Hier ist die Blog-Seite für das Physiotherapie-Layoutpaket. Dieses enthält eine Seitenleiste, verwendet aber auch Farbe und andere Designelemente, um den Leerraum zu nutzen.
Layout-Profis in voller Breite
- Da alle vorgestellten Bilder in voller Breite sind, fallen sie auf.
- Jeder Beitrag nimmt mehr Platz auf dem Bildschirm ein, sodass alle Aufmerksamkeit erhalten. Dies verbessert die Interaktion mit jedem Beitrag.
- Das Design ist minimalistischer. Dies macht es zu einem weniger überladenen Design.
- Es funktioniert hervorragend mit Seitenleisten und anderen Elementen.
- Sie können CSS oder Plugins verwenden, um noch mehr Layoutoptionen zu erhalten, z. B. das Bild auf der einen Seite und den Ausschnitt auf der anderen Seite zu platzieren. Sie können noch einen Schritt weiter gehen und die Beiträge in einem wechselnden Layout präsentieren.
Nachteile des Layouts in voller Breite
- Da die Bilder die volle Breite haben, können sie zu groß sein. Jeder Beitrag nimmt viel Platz auf der Seite ein. Dies gilt insbesondere, wenn Sie keine Seitenleiste verwenden.
- Seiten sind schwieriger zu scannen. Es erfordert viel mehr Scrollen, um ein paar Posts zu sehen, sodass Benutzer nicht auf die Seite blicken können, um zu sehen, wonach sie suchen. Das Scrollen durch Seiten kann länger dauern.
- Das Layout funktioniert nicht gut für Zeitschriftenlayouts. Es ist schwieriger, Beiträge innerhalb von Kategorien auf der Seite zu platzieren.
- Wenn die vorgestellten Bilder verkleinert werden, kann das Layout zu viel Leerraum auf der Seite haben.
- Es ist einfacher, einen Beitrag zu verpassen, wenn der Benutzer nicht durch die Seite scrollt.
Auswahl zwischen Divis Grid- und Blog-Modul-Layouts in voller Breite
Bei der Wahl zwischen den beiden gibt es keine richtige oder falsche Antwort. Das Design und die Bedürfnisse jeder Website sind unterschiedlich. Hier sind einige Gedanken, die Sie bei der Auswahl berücksichtigen können:
- Wählen Sie das Layout, das am besten zu Ihrem Design passt.
- Schauen Sie sich die Divi-Blog-Layouts an, um zu sehen, welches Design Sie am meisten anzieht.
- Betrachten Sie die Vor- und Nachteile von jedem und sehen Sie, was für Ihre Bedürfnisse besser ist.
- Überlassen Sie es Ihrem Publikum. Überprüfen Sie Ihre Statistiken, um zu sehen, welche Bildschirmgrößen Ihr Publikum am häufigsten verwendet. Wenn die Mehrheit Ihres Publikums Ihren Blog auf einem Desktop anzeigt, ist ein Rasterlayout möglicherweise die beste Option. Wenn die Mehrheit Ihres Publikums Ihren Blog auf Mobilgeräten ansieht, ist ein Layout in voller Breite möglicherweise die beste Option. Divi reagiert in beiden Fällen, sodass Sie mit einem Rasterlayout arbeiten und ein Raster auf dem Desktop und in voller Breite auf Mobilgeräten haben können.
- Rasterlayouts eignen sich besser für Blogs im Magazinstil. Sie können verschiedene Kategorien einfacher gruppieren und präsentieren. Es ist auch besser, wenn Sie viele Blog-Posts präsentieren möchten. Es zeigt mehr Beiträge auf der Seite und sie sind einfacher zu navigieren.
- Layouts in voller Breite sind besser, wenn Sie nur wenige Posts haben oder wenn Sie nicht so oft posten. Es ist eine gute Wahl, wenn Sie die Aufmerksamkeit auf jeden Beitrag im Feed lenken möchten. Sie sind auch gut, wenn Sie keine verschiedenen Kategorien präsentieren müssen.
- Testen Sie selbst ein paar Blogs und sehen Sie, welche Sie gerne verwenden.
- Wenn Sie sich nicht sicher sind, welches für Ihr Publikum am besten geeignet ist, können Sie jederzeit einen a/b-Split-Test durchführen, um zu sehen, welches Layout Ihnen den meisten Traffic bringt.
- Verwenden Sie sie zusammen, um einige interessante Layouts zu erstellen.
Endgedanken
Das ist unser Vergleich der Raster- und Blogmodul-Layouts von Divi in voller Breite. Beide Layouts bieten elegante Blog-Designs. Sie können sie sogar zusammen verwenden, indem Sie den neuesten Beitrag zum Heldenbereich hinzufügen, um das Seitendesign aufzulockern.
Mit den Einstellungen des Divi Blog-Moduls können Sie Ihr Blog-Layout ganz einfach ändern. Sie sind nicht an das von Ihnen gewählte Design gebunden. Sie können ein Layout eine Weile ausprobieren, um zu sehen, ob es Ihnen gefällt, und dann das andere Layout ausprobieren. Wenn Sie der Meinung sind, dass Ihr Blog eine Änderung benötigt, wählen Sie einfach das andere Layout, um ein frischeres Aussehen zu erhalten.
Wir wollen von dir hören. Welches der Blog-Modul-Layouts von Divi bevorzugen Sie? Lass es uns in den Kommentaren wissen.
