So erstellen Sie eine Blog-Seite mit dem Blog-Modul von Divi
Veröffentlicht: 2022-02-07Normalerweise enthält jedes Layout-Paket, das in unserem Blog herauskommt, ein Blog-Layout, mit dem Sie Ihr Blog im Handumdrehen fertigstellen können. Aber wollten Sie schon immer einmal sehen, wie Sie selbst eine dieser Blogseiten erstellen können? In diesem Artikel verwenden wir eines dieser Blog-Layouts, um zu sehen, wie man eine Blog-Seite mit dem Blog-Modul von Divi erstellt. Wir gehen Schritt für Schritt durch jede Einstellung.
Lass uns anfangen!
Vorschau der Blog-Seite
Schauen wir uns zuerst an, was wir bauen.
Desktop-Vorschau

Mobile Vorschau

Erstellen einer neuen Blog-Seite
Neue Seite erstellen
Zuerst erstellen wir unsere Seite. Wählen Sie im WordPress-Dashboard Seiten > Neu hinzufügen aus.

Geben Sie der Seite einen für Sie sinnvollen Titel. Ich verwende den Namen der Seite aus dem Layoutpaket, nämlich Acai Blog Page. Wählen Sie alle gewünschten Seitenattribute in der rechten Seitenleiste aus. Ich belasse die Attribute auf ihren Standardwerten.
- Seitentitel: Acai-Blog-Seite

Wechseln Sie zu Divi Builder
Als nächstes ist es an der Zeit, zu Divi Builder zu wechseln. Klicken Sie auf die violette Schaltfläche in der Mitte der Seite: Divi Builder verwenden . Dadurch werden Sie mit aktivem Divi Builder zum Frontend weitergeleitet, sodass wir mit dem Erstellen der Seite beginnen können.

Fügen Sie den Helden mit dem Titel der Blog-Seite hinzu
Gestalte den Heldenabschnitt
Wir beginnen mit dem ersten Abschnitt. Öffnen Sie die Einstellungen des Abschnitts .

Scrollen Sie nach unten zum Hintergrund und ändern Sie die Farbe in #f9f3fd. Geben Sie Blog als Admin-Label ein. Schließen Sie die Einstellungen des Abschnitts.
- Hintergrund: #f9f3fd
- Admin-Label: Blog

Erstellen Sie den Titel der Blog-Seite
Als Nächstes fügen wir eine Zeile für den Titel hinzu. Wählen Sie das grüne Symbol und wählen Sie die einspaltige Zeile.

Als Nächstes fügen Sie der Zeile ein Textmodul hinzu. Wenn das Modal beim Hinzufügen der Zeile nicht geöffnet wird, wählen Sie das graue Plus-Symbol und suchen Sie nach Text.

Gestalten Sie das Textmodul für den Blog-Titel
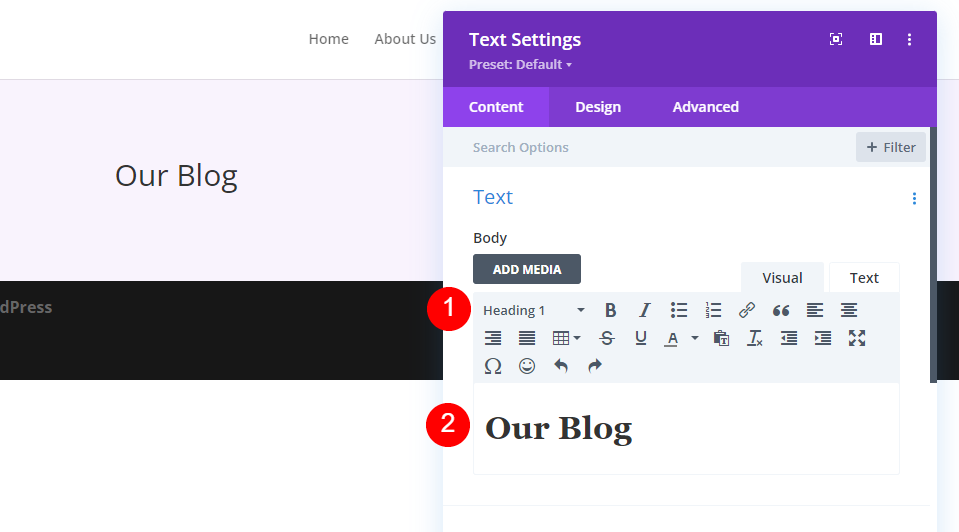
Öffnen Sie die Einstellungen des Textmoduls und wählen Sie Überschrift 1. Fügen Sie den Titel Unser Blog hinzu.
- Schriftart: Überschrift 1
- Text: Unser Blog

Gehen Sie als Nächstes zur Registerkarte Design und stellen Sie die Ausrichtung auf Zentrieren ein. Wählen Sie für H1 Heading Text Cormorant Infant für die Schriftart und machen Sie es fett.
- Textausrichtung: Zentriert
- Überschriftentext: H1
- Schriftart: Cormorant Infant
- Gewicht: Fett

Stellen Sie die Farbe auf #442854, die Größe auf 130 Pixel (dies ist für den Desktop, wir werden das Tablet und das Telefon in einer Minute ändern) und die Zeilenhöhe auf 0,8 m ein.
- Farbe: #442854
- Desktop-Textgröße: 130px
- Zeilenhöhe: 0,8 m

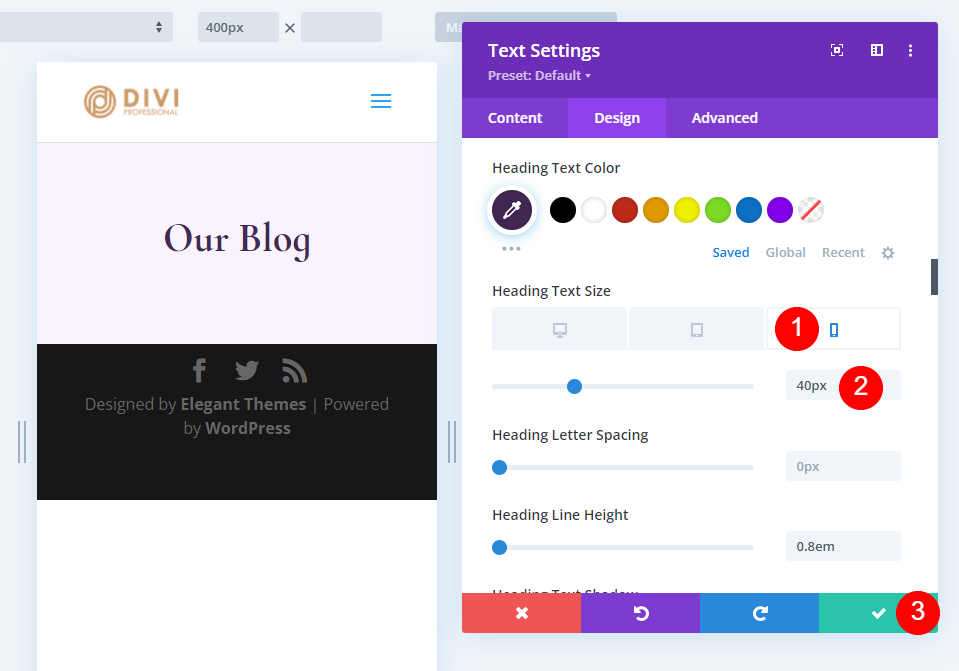
Bewegen Sie den Mauszeiger über die Optionen für die Textgröße der Überschrift und wählen Sie das Bildschirmsymbol aus. Wählen Sie das Tablet-Symbol und stellen Sie die Größe auf 60 Pixel ein.
- Tablett-Textgröße: 60px

Wählen Sie zuletzt das Telefonsymbol aus und stellen Sie die Größe auf 40 Pixel ein.
- Telefon: 40px

Erstellen Sie den neuesten Post und CTA der Blog-Seite
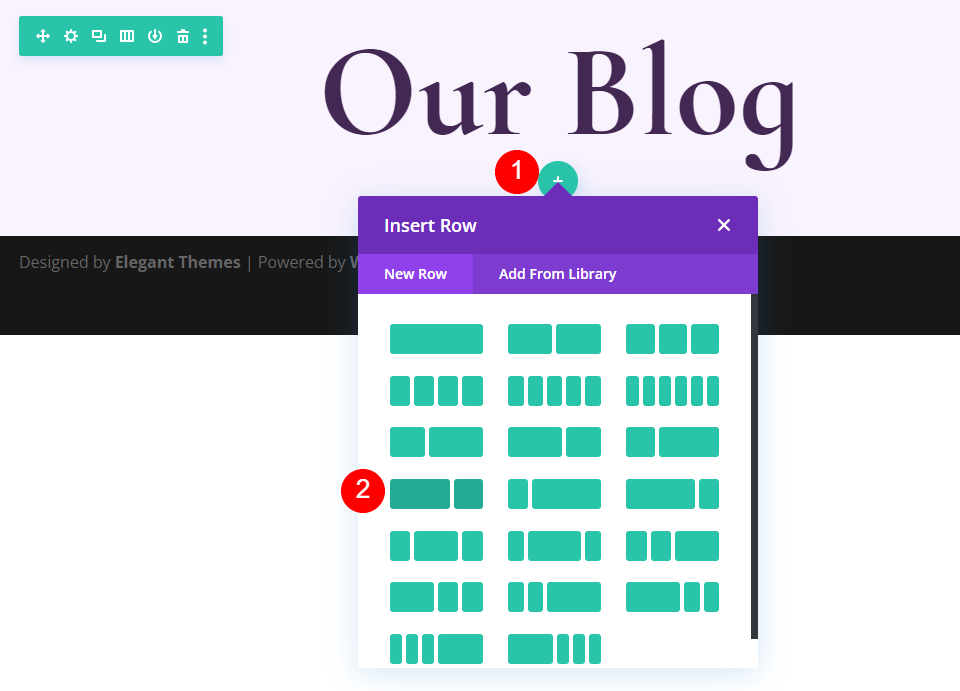
Unser Heldenbereich enthält den neuesten Beitrag und ein E-Mail-Opt-in. Fügen Sie eine neue Zeile unter unserer ersten Zeile hinzu und wählen Sie das Spaltendesign mit 2/3 links und 1/3 rechts.

Öffnen Sie die Zeileneinstellungen, indem Sie auf das Zahnrad klicken.

Wählen Sie die Registerkarte Design , scrollen Sie nach unten zu Spacing und fügen Sie 0px zum Bottom Padding hinzu. Schließen Sie die Einstellungen.
- Untere Polsterung: 0px

Fügen Sie das Featured Blog Post-Modul hinzu und gestalten Sie es
Als Nächstes fügen wir ein Blog-Modul hinzu. Dies wird unseren neuesten Beitrag enthalten. Klicken Sie auf das graue Plus-Symbol in der linken Spalte unserer neuen Zeile und fügen Sie das Blog-Modul hinzu.

Inhalt
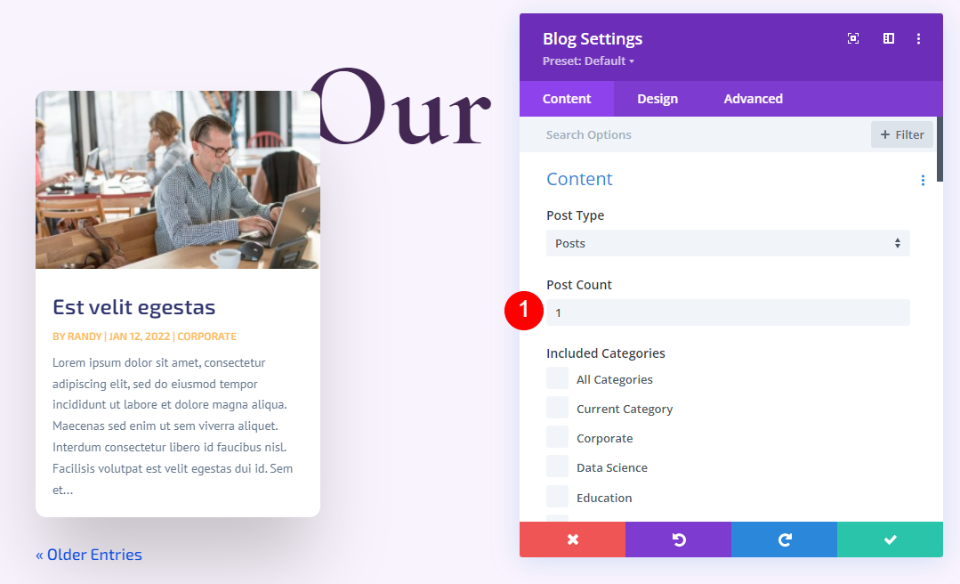
Geben Sie unter Inhalt 1 für die Anzahl der Beiträge ein.
- Beitragsanzahl: 1

Elemente
Scrollen Sie nach unten zu Elements und deaktivieren Sie Author und Pagination. Den Rest belassen wir bei den Standardeinstellungen.
- Show-Autor: Nein
- Paginierung anzeigen: Nein

Layout
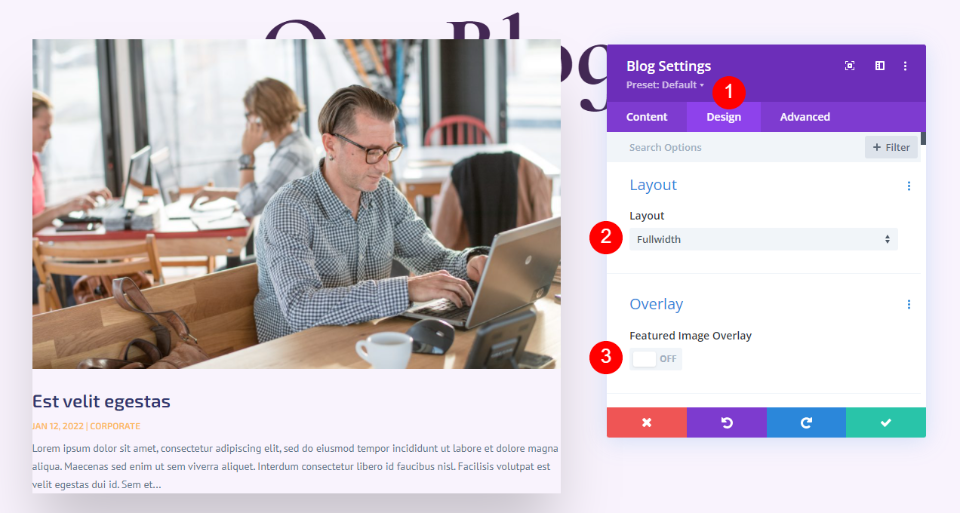
Wählen Sie als Nächstes die Registerkarte Design und wählen Sie Fullwidth für das Layout und deaktivieren Sie das Featured Image Overlay.
- Layout: Volle Breite
- Vorgestelltes Bild-Overlay: Aus

Titeltext
Scrollen Sie nach unten zu Titeltext . Wählen Sie H2 und wählen Sie Cormorant Infant. Wählen Sie Fett und ändern Sie die Farbe in #442854.
- Überschriftenebene: H2
- Schriftart: Cormorant Infant
- Gewicht: Fett
- Farbe: #442854

Stellen Sie die Desktop-Schriftgröße auf 30 Pixel, das Tablet auf 20 Pixel und das Telefon auf 18 Pixel ein. Ändern Sie die Zeilenhöhe auf 1.1em.
- Größe: 30 Pixel Desktop, 20 Pixel Tablet, 18 Pixel Telefon
- Titelzeilenhöhe: 1.1em

Hauptteil
Scrollen Sie als Nächstes zu Body Text . Wählen Sie Cabin für die Schriftart, ändern Sie die Farbe auf #442854 und ändern Sie die Zeilenhöhe auf 1,8 m.
- Schriftart: Kabine
- Farbe: #442854
- Zeilenhöhe: 1,8 m

Metatext
Scrollen Sie als Nächstes zu Meta Text . Ändern Sie die Schriftart in Cormorant Infant, stellen Sie das Gewicht auf Normal ein, entfernen Sie das TT-Styling und stellen Sie die Farbe auf #442854 ein. Stellen Sie für die Größe Desktop auf 16 Pixel, Tablet auf 15 Pixel und Telefon auf 14 Pixel ein. Ändern Sie die Zeilenhöhe auf 1,8 m.
- Schriftart: Cormorant Infant
- Gewicht: Normal
- Stil: Keine
- Farbe: #442854
- Größe: Desktop 16px, Tablet 15px, Telefon 14px
- Zeilenhöhe: 1,8 m

Abstand
Scrollen Sie als Nächstes nach unten zu Abstand und ändern Sie den oberen Rand auf 0vw.
- Obere Marge: 0vw

Box Schatten
Scrollen Sie schließlich zu Box Shadow und deaktivieren Sie es.
- Box-Schatten: Deaktivieren

Fügen Sie das Blog-E-Mail-Textmodul hinzu und gestalten Sie es
Jetzt gehen wir zur rechten Spalte und erstellen den E-Mail-CTA . Fügen Sie zunächst ein Textmodul in der rechten Spalte hinzu. Klicken Sie auf das graue Plus-Symbol und suchen Sie nach Text.

Inhalt
Wählen Sie Überschrift 2 und geben Sie den Text Angebote & Rezepte abonnieren ein.
- Schriftart: H2
- Text: Angebote und Rezepte abonnieren

Überschriftentext
Wählen Sie für den Überschriftentext Zentrierte Ausrichtung, wählen Sie H2, wählen Sie Cormorant Infant und setzen Sie ihn auf Bold.
- Textausrichtung: Zentriert
- Überschriftentext: H2
- Schriftart: Cormorant Infant
- Gewicht: Fett

Ändern Sie die Farbe auf #442854, die Größe auf 32px und die Zeilenhöhe auf 0,95em.
- Farbe: #442854
- Größe: 32px
- Zeilenhöhe: 0,95 m

Abstand
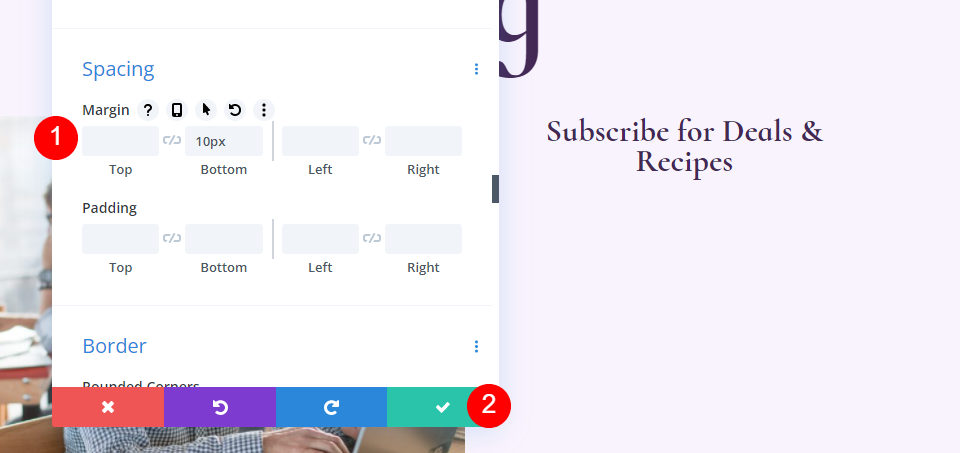
Scrollen Sie schließlich nach unten zu Abstand und fügen Sie 10 Pixel zum unteren Rand hinzu. Schließen Sie die Einstellungen des Textmoduls.
- Unterer Rand: 10px

Fügen Sie das Blog-E-Mail-Optionsmodul hinzu und gestalten Sie es
Als Nächstes erstellen wir das E-Mail-Formular . Fügen Sie ein E-Mail-Optionsmodul unter dem Textmodul in der rechten Spalte hinzu.

Inhalt
Löschen Sie zuerst den Titel und den Textkörper.
- Titel: Keine
- Haupttext: Keine

Scrollen Sie nach unten zu E- Mail-Konto und fügen Sie Ihren Dienstanbieter hinzu.

Scrollen Sie als Nächstes zu Hintergrund und deaktivieren Sie die Hintergrundfarbe.
- Hintergrundfarbe verwenden: nein

Felder
Wechseln Sie zur Registerkarte Design und ändern Sie die Hintergrundfarbe der Felder in rgba(255,255,255,0) und die Textfarbe in #442854.
- Hintergrundfarbe: rgba(255,255,255,0)
- Felder Textfarbe: #442854

Scrollen Sie nach unten zu den Schriftartoptionen und ändern Sie die Schriftart in Cabin, die Größe in 16 Pixel und die Zeilenhöhe in 1,8 m.
- Felder Schriftart: Kabine
- Größe: 16px
- Zeilenhöhe: 1,8 m

Passen Sie als Nächstes die abgerundete Ecke der Felder auf 32 Pixel, die Rahmenbreite auf 2 Pixel und die Rahmenfarbe auf #442854 an.
- Felder abgerundete Ecken: 32px
- Randbreite: 2px
- Rahmenfarbe: #442854

Taste
Scrollen Sie nach unten zu Schaltfläche und wählen Sie Benutzerdefinierte Stile für Schaltfläche verwenden aus . Ändern Sie die Größe auf 18ps, die Schaltflächenfarbe auf Weiß und die Schaltflächenhintergrundfarbe auf #442854.
- Benutzerdefinierte Stile für Schaltfläche verwenden: Ja
- Größe: 18px
- Farbe: #ffffff
- Schaltflächenhintergrund: #442854

Ändern Sie den Randradius in 50 Pixel, die Schriftart in Cormorant Infant und machen Sie das Gewicht fett.
- Randradius: 50px
- Schriftart: Cormorant Infant
- Gewicht: Fett

Zum Schluss fügen wir etwas Button Margin und Padding hinzu. Geben Sie 20 Pixel für den oberen Rand, 12 Pixel für die obere und untere Polsterung und 32 Pixel für die linke und rechte Polsterung ein. Schließen Sie die E-Mail-Optionseinstellungen.
- Oberer Rand der Schaltfläche: 20px
- Polsterung oben, unten: 12px
- Linke, rechte Polsterung: 32px

Fügen Sie eine neue Zeile für die Blog-Liste der Blog-Seite hinzu
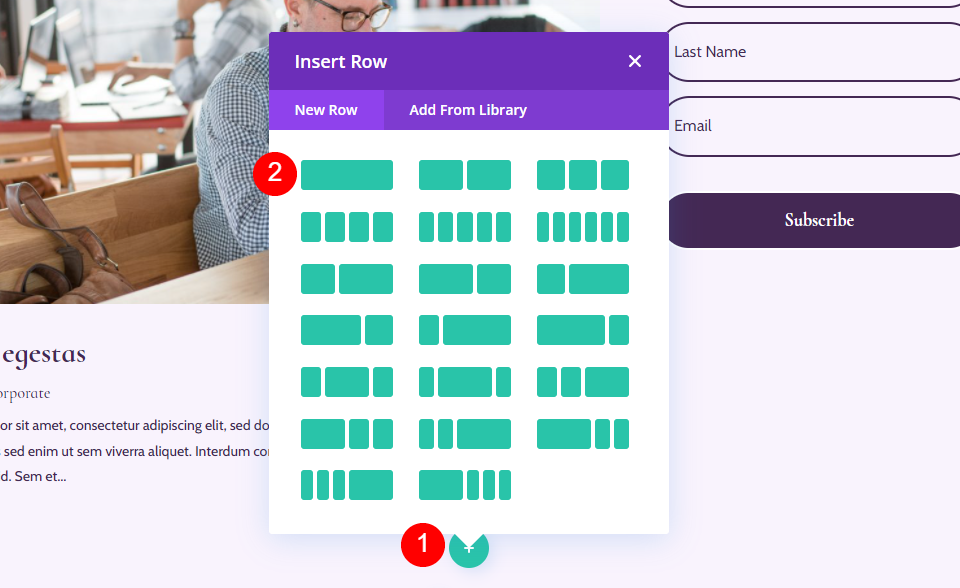
Jetzt erstellen wir den Blog-Eintrag für die Blog-Seite. Fügen Sie zuerst eine neue einspaltige Zeile unter unserer Heldenzeile hinzu.


Zeileneinstellungen für Blog-Einträge
Gehen Sie zur Registerkarte Design und fügen Sie 0px zum Top Padding hinzu. Schließen Sie die Zeileneinstellungen.
- Obere Polsterung: 0px

Fügen Sie Ihrer Reihe ein Blog-Modul hinzu
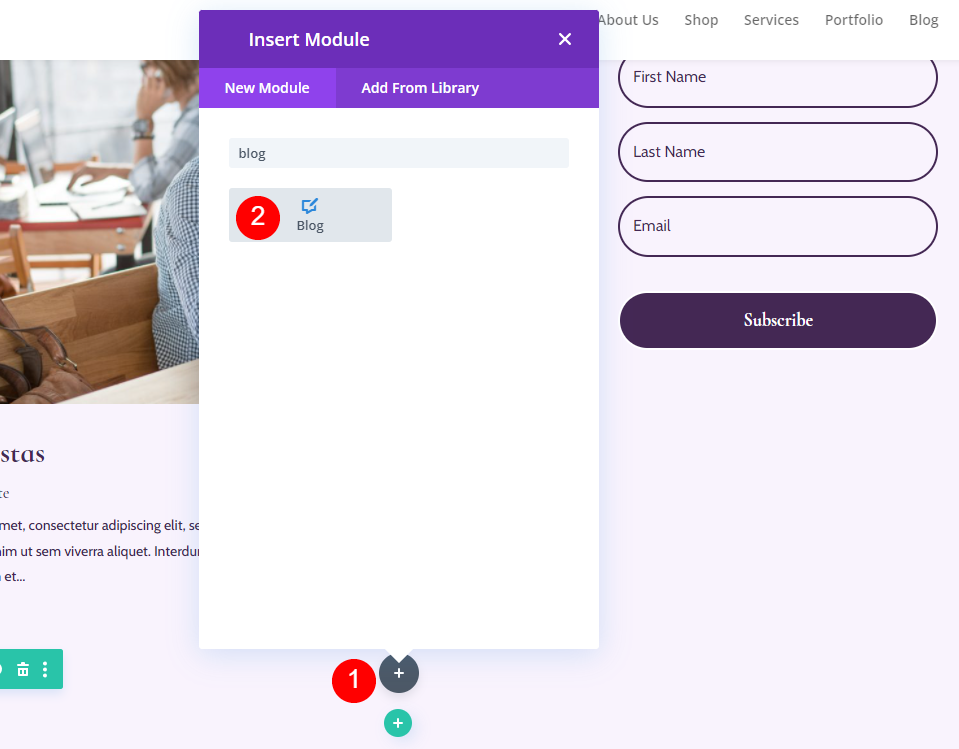
Fügen Sie Ihrer neuen Zeile ein Blog-Modul hinzu, indem Sie auf das graue Plus-Symbol und dann auf Blog klicken.

Gestalten Sie den Blog-Feed
Lassen Sie uns den Feed für die Blog-Seite gestalten.
Inhalt des Blog-Feeds
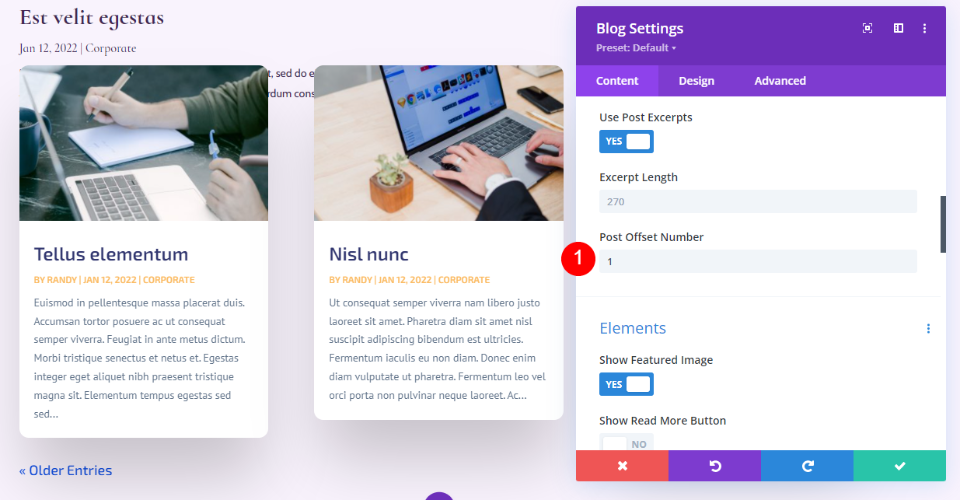
Öffnen Sie die Einstellungen des Blog-Moduls und geben Sie 3 für den Beitragszähler ein. Mit der Beitragsanzahl können Sie die Anzahl der Beiträge auswählen, die auf dem Bildschirm angezeigt werden.
Eine niedrigere Zahl, z. B. 3, ermöglicht es uns, uns auf die letzten Posts zu konzentrieren und die Seite kleiner zu halten. Dies ist eine gute Wahl, wenn Sie nicht oft posten oder die Seite sauberer halten möchten. Das Anzeigen von mehr Beiträgen, wie z. B. 6-9, ist eine gute Idee, wenn Sie sich auf den Blog-Feed konzentrieren möchten.
- Beitragsanzahl: 3

Geben Sie 1 für den Versatz ein. Dies weist Divi an, mit dem zweiten Blog-Beitrag zu beginnen, was uns davon abhält, denselben Beitrag anzuzeigen, der bereits in der Reihe mit vorgestellten Blog-Beiträgen über diesem angezeigt wird.
- Post-Offset-Nummer: 1

Elemente
Scrollen Sie nach unten zu Elemente . Aktivieren Sie Featured Image, Date, Categories Excerpt und Pagination. Den Rest deaktivieren.
- Beitragsbild anzeigen: Ja
- Dat Augen
- Kategorien: Ja
- Auszug: Ja
- Paginierung: Ja

Hintergrund
Gehen Sie zu Hintergrund und stellen Sie die Hintergrundfarbe der Rasterkachel auf rgba (255,255,255,0) ein.
- Hintergrundfarbe der Rasterkachel: rgba(255,255,255,0)

Layout und Überlagerung
Wechseln Sie als Nächstes zur Registerkarte Design . Lassen Sie das Layout auf Raster eingestellt. Wir haben das Layout in voller Breite für den vorgestellten Blog-Beitrag über diesem gewählt. Wir verwenden das Rasterlayout für diesen Blog-Feed, was die Standardoption ist. Deaktivieren Sie das Featured Image Overlay.
- Layout: Gitter
- Vorgestelltes Bild-Overlay: Aus

Titeltext
Wählen Sie für den Titeltext H2 aus. Wählen Sie Cormorant Infant, setzen Sie es auf Bold und geben Sie #442854 für die Farbe ein.
- Überschriftenebene: H2
- Schriftart: Cormorant Infant
- Gewicht: Fett
- Farbe: #442854

Wählen Sie 20 Pixel für die Desktop-Textgröße. Wählen Sie das Telefonsymbol und stellen Sie es auf 18 Pixel ein. Stellen Sie die Zeilenhöhe auf 1,1 m ein.
- Größe: 20 Pixel Desktop, 18 Pixel Telefon
- Zeilenhöhe: 1,1 cm

Hauptteil
Scrollen Sie zu Body Text und wählen Sie Cabin. Stellen Sie die Farbe auf #442854 ein.
- Schriftart: Kabine
- Farbe: #442854

Stellen Sie die Zeilenhöhe auf 1,8 m ein.
- Zeilenhöhe: 1,8 m

Metatext
Scrollen Sie nach unten zu Meta Text und wählen Sie Cormorant Infant. Stellen Sie das Gewicht auf Normal, Stil auf Keine und Farbe auf #442854 ein.
- Schriftart: Cormorant Infant
- Gewicht: Normal
- Stil: Keine
- Farbe: #442854

Stellen Sie die Desktop-Größe auf 16 Pixel, das Tablet auf 15 Pixel und das Telefon auf 14 Pixel ein. Ändern Sie die Zeilenhöhe auf 1,8 m.
- Größe: 16px Desktop, 15px Tablet, 14px Telefon
- Zeilenhöhe: 1,8 m

Paginierungstext
Kommen wir nun zum Paginierungstext . Wählen Sie für die Schriftart Cormorant Infant, wählen Sie Bold und ändern Sie die Farbe in #442854.
- Schriftart: Cormorant Infant
- Gewicht: Fett
- Farbe: #442854

Abstand
Als nächstes gehen wir zu Spacing und fügen oben 0vw Margin hinzu. Dadurch wird verhindert, dass unser Modul das vorherige Modul überlappt.
- Obere Marge: 0vw

Grenze
Scrollen Sie zu Border und geben Sie 0px für alle vier Ecken ein. Dies gibt uns unsere quadratische Form für die Karte.
- Abgerundete Ecken: 0px

Box Schatten
Scrollen Sie schließlich zu Box Shadow und deaktivieren Sie es. Schließen Sie die Blog-Einstellungen. Der Blogbereich ist fertig.
- Kastenschatten: Keine

Fügen Sie der Blog-Seite einen neuen CTA-Abschnitt hinzu
Als Nächstes erstellen wir den CTA-Abschnitt der Seite. Dieser Abschnitt enthält ein Hintergrundbild in voller Breite in Parallax, Kontaktinformationen und Social-Follow-Links.

Fügen Sie einen neuen Abschnitt hinzu
Klicken Sie auf das blaue Symbol, um unten auf der Seite einen neuen regulären Abschnitt hinzuzufügen .
- Abschnitt: Regelmäßig

Gestalten Sie den CTA-Abschnitt
Öffnen Sie die Einstellungen des Abschnitts, indem Sie auf das Zahnradsymbol klicken.

Hintergrund
Scrollen Sie zu Hintergrund und wählen Sie die Registerkarte Bild. Klicken Sie auf das graue Symbol mit der Bezeichnung Hintergrundbild hinzufügen.

Wählen Sie ein Bild in voller Breite aus Ihrer Medienbibliothek aus. Wählen Sie „Use Parallax Effect“ und dann „CSS“ für die Parallax-Methode.
- Hintergrundbild
- Parallax-Effekt verwenden: Ja
- Parallaxenmethode: CSS

Scrollen Sie nach unten zu Admin Label und geben Sie Footer in das Feld ein. Dies hilft Ihnen, den Überblick über die Abschnitte zu behalten.
- Admin-Label: Fußzeile

Wechseln Sie als Nächstes zur Registerkarte Design . Scrollen Sie zu Spacing und fügen Sie 10vw zur oberen und unteren Polsterung hinzu. Schließen Sie die Bereichseinstellungen.
- Polsterung: 10vw (oben und unten)

Fügen Sie eine neue CTA-Zeile hinzu
Klicken Sie auf das grüne Plus-Symbol und fügen Sie eine einspaltige Zeile für unseren Inhalt hinzu.
- Zeile: Eine Spalte

Dimensionierung
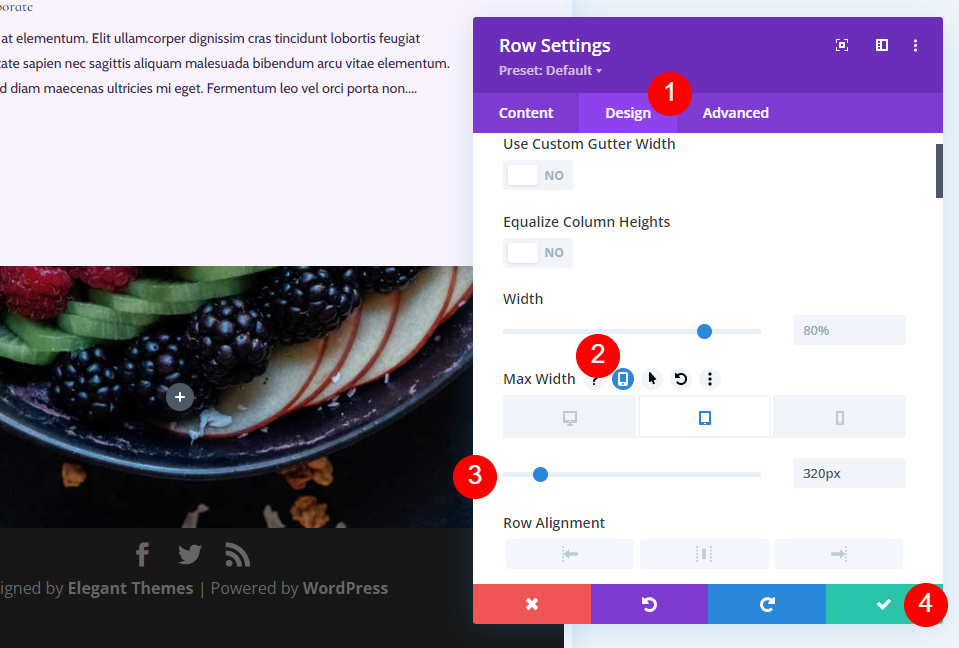
Öffnen Sie die Einstellungen der Zeile und gehen Sie zur Registerkarte Design. Wählen Sie unter Größe das Tablet-Symbol unter Maximale Breite aus und geben Sie 320 Pixel ein. Dies spiegelt sich automatisch in den Telefoneinstellungen wider. Schließen Sie die Zeileneinstellungen.
- Maximale Breite: 320 Pixel-Tablet

Titel Textmodul
Unser CTA wird mit einem Titel eingeleitet. Um dies zu erstellen, fügen Sie der Zeile ein Textmodul hinzu.

Gestalten Sie den Titeltext
Fügen Sie Ihren Titel hinzu und ändern Sie die Schriftart in Überschrift 3.
- Schriftart: H3
- Text: Gesundheit beginnt hier

Überschriftentext
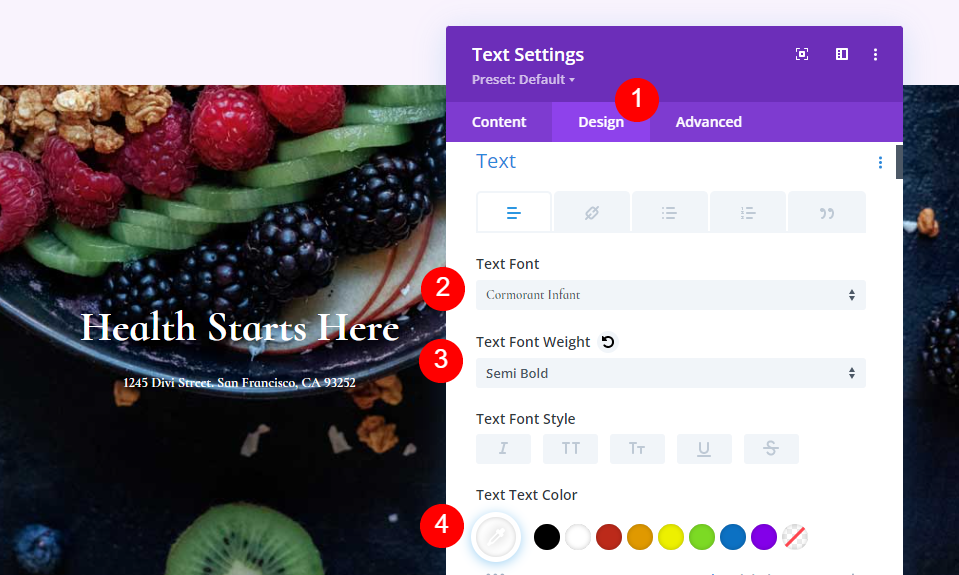
Wechseln Sie zur Registerkarte Design und scrollen Sie nach unten zu Heading Text . Wählen Sie Mitte für die Ausrichtung, wählen Sie H3, wählen Sie Cormorant Infant, stellen Sie es auf Bold ein und wählen Sie Weiß für die Farbe.
- Ausrichtung: Mitte
- Überschriftentext: H3
- Schriftart: Cormorant Infant
- Gewicht: Fett
- Farbe: #ffffff

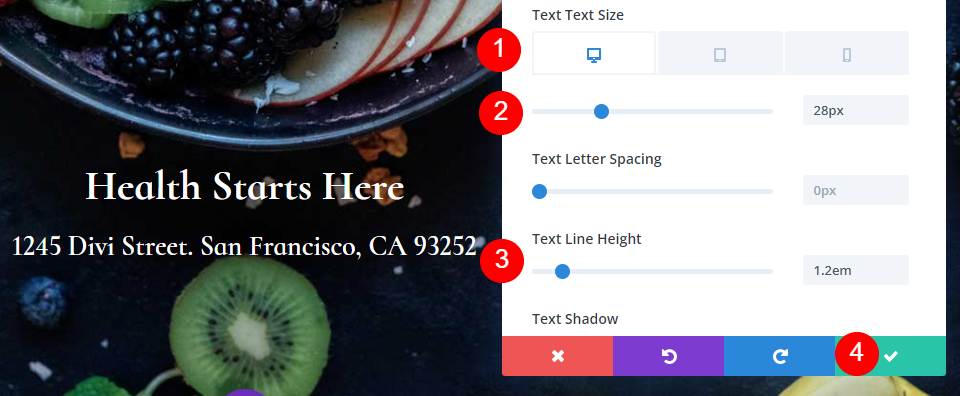
Ändern Sie die Desktop-Größe auf 42 Pixel, die Tablet-Größe auf 20 Pixel und die Telefongröße auf 16 Pixel. Wählen Sie 1.1em für die Linienhöhe.
- Größe: 42 Pixel Desktop, 20 Pixel Tablet, 16 Pixel Telefon
- Zeilenhöhe: 1,1 cm

Abstand
Scrollen Sie schließlich zu Abstand und fügen Sie 10 Pixel zum unteren Rand hinzu. Schließen Sie die Einstellungen des Moduls.
- Unterer Rand: 10px

Adresstextmodul
Fügen Sie ein weiteres Textmodul unter dem CTA-Titel für Ihre physische Adresse hinzu.

Gestalten Sie das Adresstextmodul
Adresstext
Fügen Sie Ihre Adresse als Absatztext hinzu.
- Stil: Absatz
- Text: Ihre Adresse

Absatztext
Gehen Sie als Nächstes zu Text auf der Registerkarte Design und wählen Sie Cormorant Infant, semi bold, und setzen Sie es auf Weiß.
- Schriftart: Cormorant Infant
- Gewicht: Halbfett
- Farbe: #ffffff

Stellen Sie für die Größe den Desktop auf 28 Pixel, das Tablet auf 20 Pixel und das Telefon auf 16 Pixel ein. Ändern Sie die Zeilenhöhe auf 1,2 m und schließen Sie die Einstellungen des Moduls.
- Größe: 28 Pixel Desktop, 20 Pixel Tablet, 16 Pixel Telefon
- Zeilenhöhe: 1,2 cm

Fügen Sie das Social Media Follow-Modul hinzu
Unser letztes Modul ist das Social Media Follow-Modul . Fügen Sie es am Ende der Reihe hinzu.

Gestalten Sie das Social Media Follow-Modul
Wir beginnen dieses Mal mit dem Design-Tab . Wählen Sie Mitte für die Modulausrichtung und ändern Sie die Symbolfarbe in #442854.
- Modulausrichtung: Mitte
- Symbolfarbe: #442854

Scrollen Sie zu Rand und fügen Sie 23 Pixel für die abgerundeten Ecken hinzu.
- Abgerundete Ecke: 23px

Fügen Sie Ihre sozialen Netzwerke hinzu und gestalten Sie sie
Gehen Sie jetzt zurück zur Registerkarte Inhalt und fügen Sie alle sozialen Netzwerke hinzu, die Sie einbeziehen möchten. Klicken Sie auf das graue Plus-Symbol. Wählen Sie das Zahnrad aus, um sie zu stylen.

Öffnen Sie die Einstellungen für jedes Ihrer sozialen Netzwerke , wählen Sie das Netzwerk aus und fügen Sie den Link zu Ihrem Konto hinzu. Stellen Sie die Hintergrundfarbe auf #f9f3fd ein. Schließen Sie die Einstellungen des Submoduls.
- Soziales Netzwerk: Ihre Wahl
- Kontolink-URL: Ihr Link
- Hintergrundfarbe: #f9f3fd

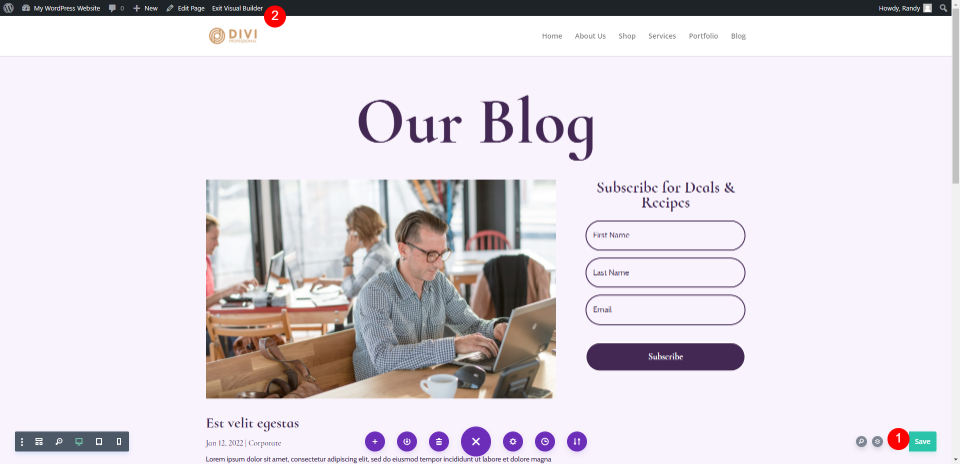
Speichern Sie die Blog-Seite und beenden Sie den Visual Builder
Speichern Sie schließlich die Seite in der unteren rechten Ecke und wählen Sie Visual Builder beenden oben auf der Seite aus. Sie können Ihre Arbeit jetzt ansehen.

Vorschau der Blog-Seite
Hier sind unsere Ergebnisse.
Desktop-Vorschau

Mobile Vorschau

Endgedanken
Das ist unser Blick darauf, wie man eine Blog-Seite mit Divi erstellt. Der Divi Builder macht es einfach, interessante Layouts zu erstellen, und es gibt mehrere Möglichkeiten, wie jedes der Module verwendet werden kann. Wie in diesem Tutorial untersucht wurde, ist es möglich, mehrere Versionen des Blog-Moduls auf derselben Seite zu verwenden, um den Blog-Feed auf unterschiedliche Weise anzuzeigen.
Wir wollen von dir hören. Haben Sie Ihre eigene Blog-Seite mit Divi erstellt? Teilen Sie uns Ihre Erfahrungen in den Kommentaren mit.
