Как создать страницу блога с модулем блога Divi
Опубликовано: 2022-02-07Обычно каждый пакет макетов, который выходит в нашем блоге, включает в себя макет блога, который поможет вам подготовить свой блог в кратчайшие сроки. Но хотели ли вы когда-нибудь увидеть, как самостоятельно создать одну из этих страниц блога? В этой статье мы будем использовать один из этих макетов блога, чтобы увидеть, как создать страницу блога с модулем блога Divi. Мы пройдем шаг за шагом через каждую настройку.
Давайте начнем!
Предварительный просмотр страницы блога
Во-первых, давайте посмотрим, что мы строим.
Предварительный просмотр рабочего стола

Предварительный просмотр для мобильных устройств

Создание новой страницы блога
Создать новую страницу
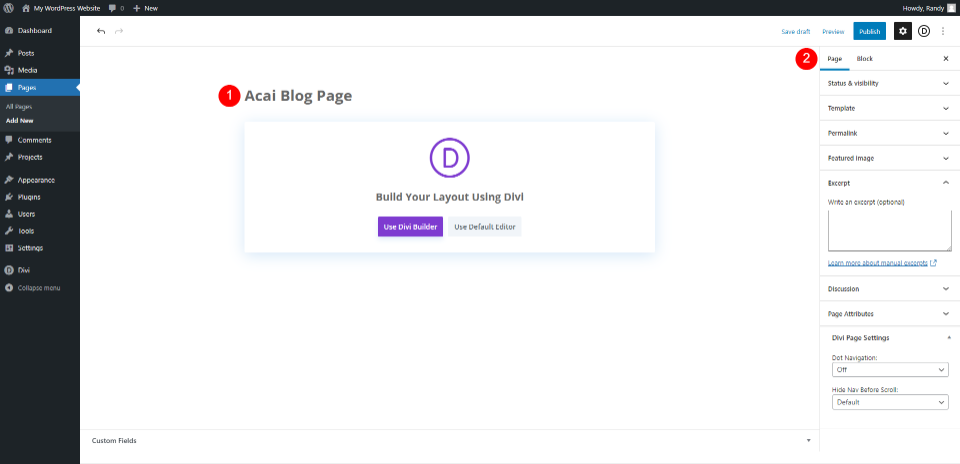
Сначала мы создадим нашу страницу. В панели управления WordPress выберите Страницы > Добавить новую .

Дайте странице название, которое имеет смысл для вас. Я использую имя страницы из пакета макетов, а именно Acai Blog Page. Выберите любые атрибуты страницы, которые вы хотите на правой боковой панели. Я оставляю атрибуты по умолчанию.
- Название страницы: Страница блога Acai

Переключитесь на Divi Builder
Затем пришло время переключиться на Divi Builder. Нажмите фиолетовую кнопку в центре страницы: Используйте Divi Builder . Это перенаправит вас на внешний интерфейс с активным Divi Builder, чтобы мы могли начать создание страницы.

Добавить героя с заголовком страницы блога
Стиль раздела героя
Начнем с первого раздела. Откройте настройки раздела .

Прокрутите вниз до пункта « Фон » и измените цвет на #f9f3fd. Введите Блог в качестве ярлыка администратора. Закройте настройки раздела.
- Фон: #f9f3fd
- Ярлык администратора: Блог

Создайте заголовок страницы блога
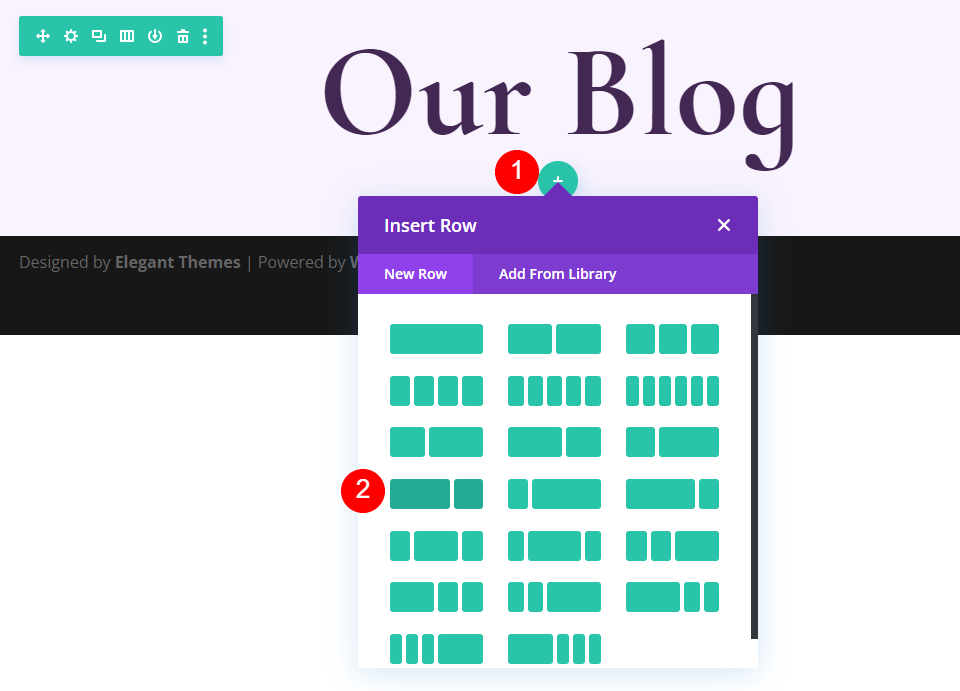
Далее мы добавим строку для заголовка. Выберите зеленый значок и выберите строку с одним столбцом.

Затем добавьте текстовый модуль в строку. Если модальное окно не открывается при добавлении строки, выберите значок серого плюса и найдите текст.

Стиль текстового модуля заголовка блога
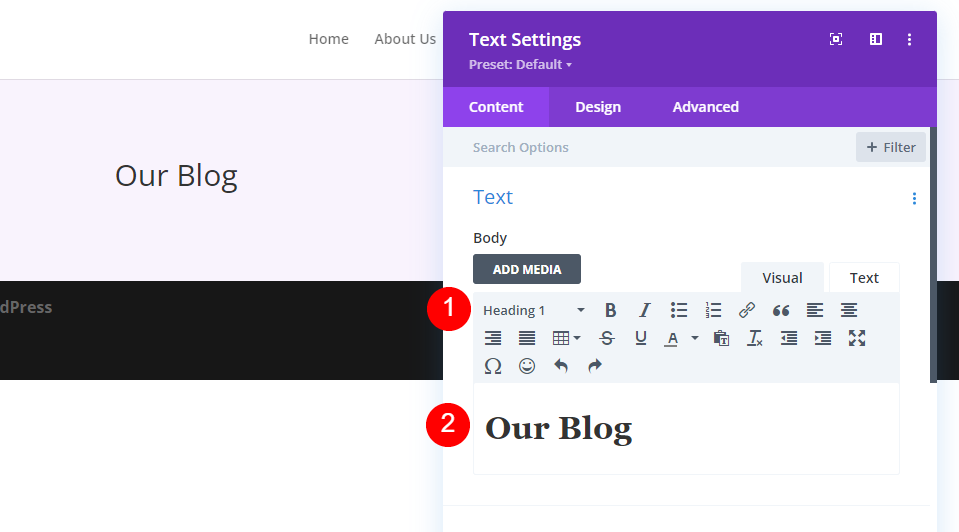
Откройте настройки модуля «Текст» и выберите «Заголовок 1». Добавьте заголовок «Наш блог».
- Шрифт: Заголовок 1
- Текст: Наш блог

Затем перейдите на вкладку «Дизайн» и установите для параметра «Выравнивание» значение «По центру». Для текста заголовка H1 выберите Cormorant Infant для шрифта и сделайте его полужирным.
- Выравнивание текста: по центру
- Текст заголовка: H1
- Шрифт: Баклан Младенец
- Вес: Жирный

Установите цвет на #442854, размер на 130 пикселей (это для рабочего стола, мы изменим планшет и телефон через минуту) и установите высоту линии на 0,8em.
- Цвет: #442854
- Размер текста на рабочем столе: 130 пикселей
- Высота линии: 0,8 эм

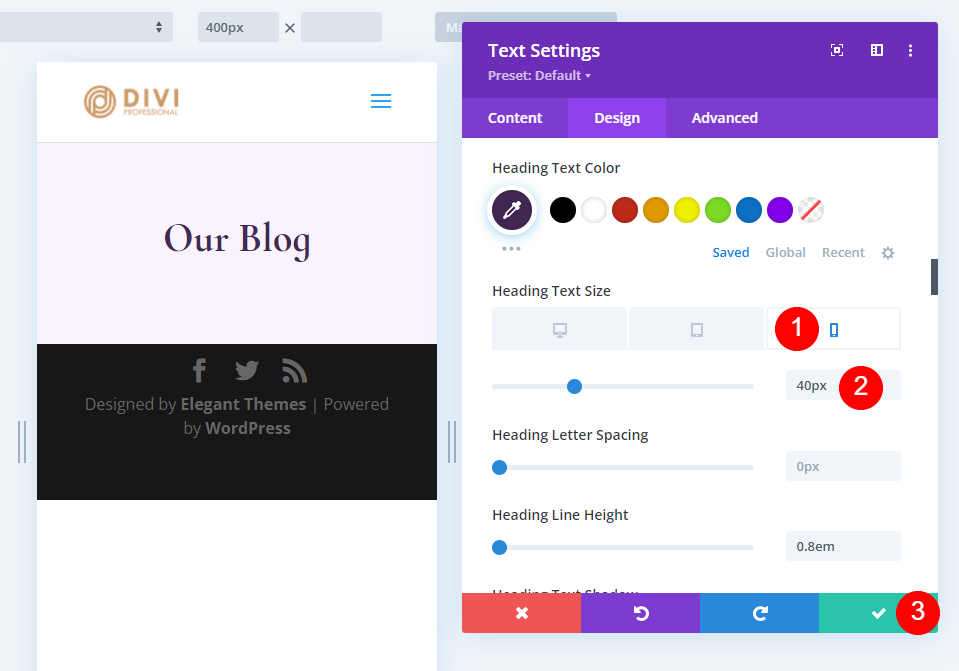
Наведите указатель мыши на параметры размера текста заголовка и выберите значок экрана. Выберите значок «Планшет» и установите размер на 60 пикселей.
- Размер текста планшета: 60px

Наконец, выберите значок телефона и установите размер на 40 пикселей.
- Телефон: 40px

Создайте страницу блога Последняя запись и призыв к действию
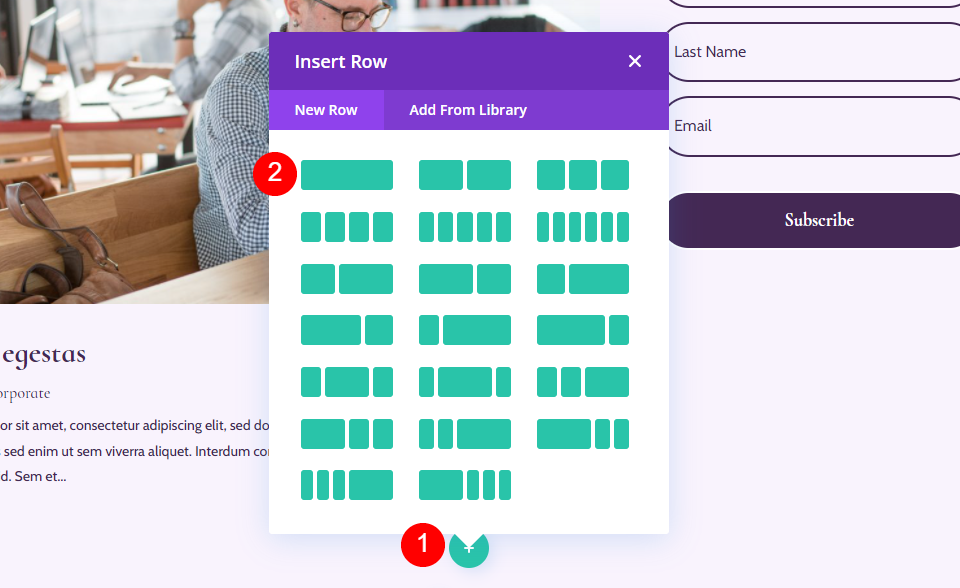
Наш раздел героев включает в себя последний пост и подписку по электронной почте. Добавьте новую строку под нашей первой строкой и выберите дизайн столбца с 2/3 слева и 1/3 справа.

Откройте настройки строки , щелкнув шестеренку.

Выберите вкладку «Дизайн» , прокрутите вниз до « Интервалы » и добавьте 0 пикселей к нижнему отступу. Закройте настройки.
- Нижний отступ: 0px

Добавьте и стилизуйте модуль избранного сообщения в блоге
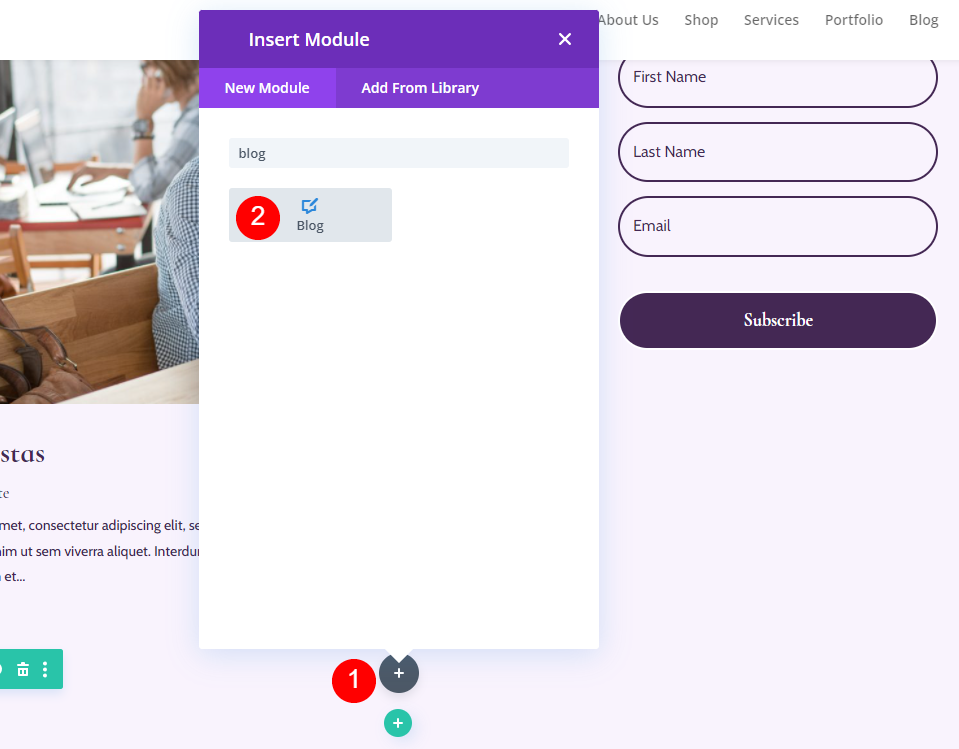
Далее мы добавим модуль блога . Здесь будет наш последний пост. Щелкните значок серого плюса в левом столбце нашей новой строки и добавьте модуль «Блог».

Содержание
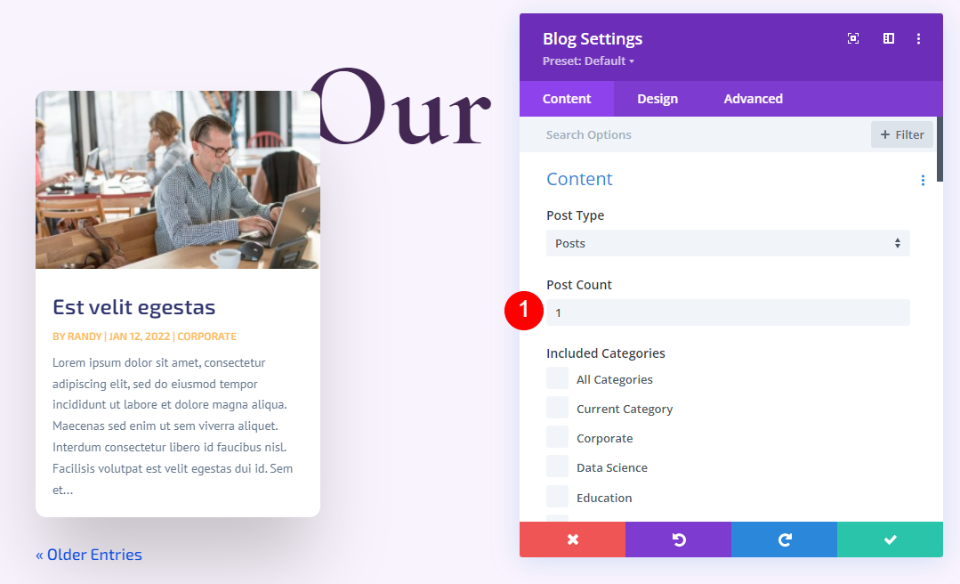
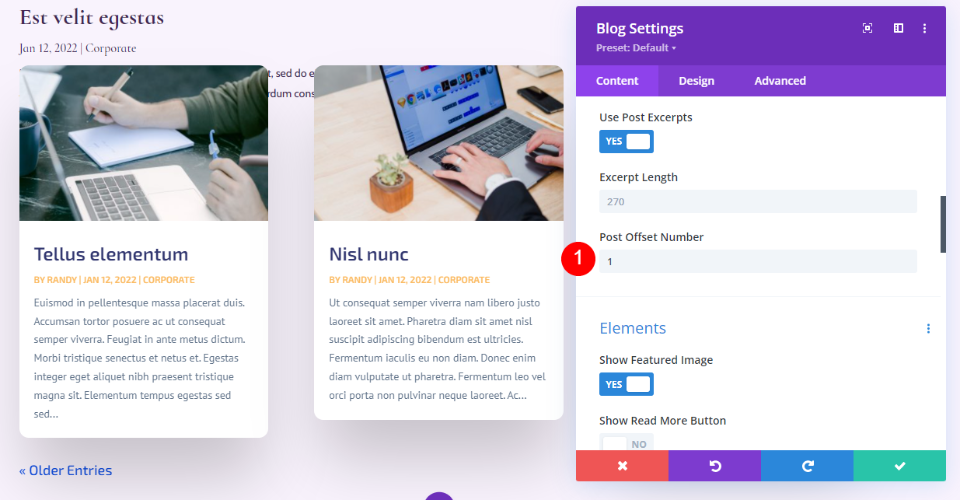
В разделе « Контент » введите 1 для количества сообщений.
- Количество сообщений: 1

Элементы
Прокрутите вниз до «Элементы » и снимите флажок «Автор и нумерация страниц». Оставим остальные по умолчанию.
- Показать автора: нет
- Показать пагинацию: нет

Макет
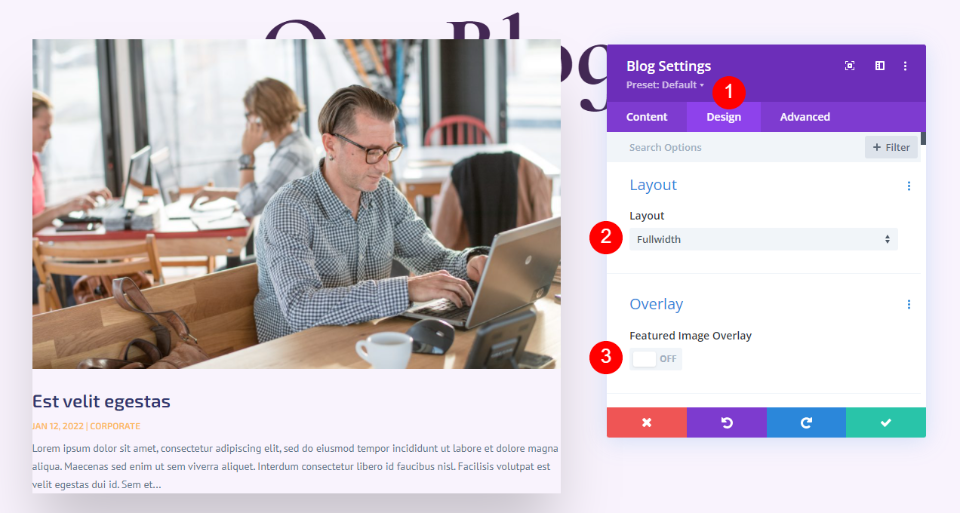
Затем выберите вкладку «Дизайн» , выберите «Полная ширина» для макета и отключите наложение избранного изображения.
- Макет: Полная ширина
- Наложение избранного изображения: выкл.

Текст заголовка
Прокрутите вниз до текста заголовка . Выберите H2 и выберите младенца баклана. Выберите Жирный и измените цвет на #442854.
- Уровень заголовка: H2
- Шрифт: Баклан Младенец
- Вес: Жирный
- Цвет: #442854

Установите размер шрифта рабочего стола на 30 пикселей, планшета на 20 пикселей и телефона на 18 пикселей. Измените высоту строки на 1.1em.
- Размер: 30 пикселей для рабочего стола, 20 пикселей для планшета, 18 пикселей для телефона.
- Высота строки заголовка: 1.1em

Основной текст
Затем перейдите к основному тексту . Выберите Cabin для шрифта, измените цвет на #442854 и измените высоту строки на 1.8em.
- Шрифт: Кабина
- Цвет: #442854
- Высота строки: 1,8 см

Метатекст
Затем перейдите к метатексту . Измените шрифт на Cormorant Infant, установите Weight на Regular, удалите стиль TT и установите цвет на #442854. Для размера установите рабочий стол на 16 пикселей, планшет на 15 пикселей и телефон на 14 пикселей. Измените высоту строки на 1,8 em.
- Шрифт: Баклан Младенец
- Вес: Обычный
- Стиль: Нет
- Цвет: #442854
- Размер: рабочий стол 16 пикселей, планшет 15 пикселей, телефон 14 пикселей
- Высота строки: 1,8 см

Расстояние
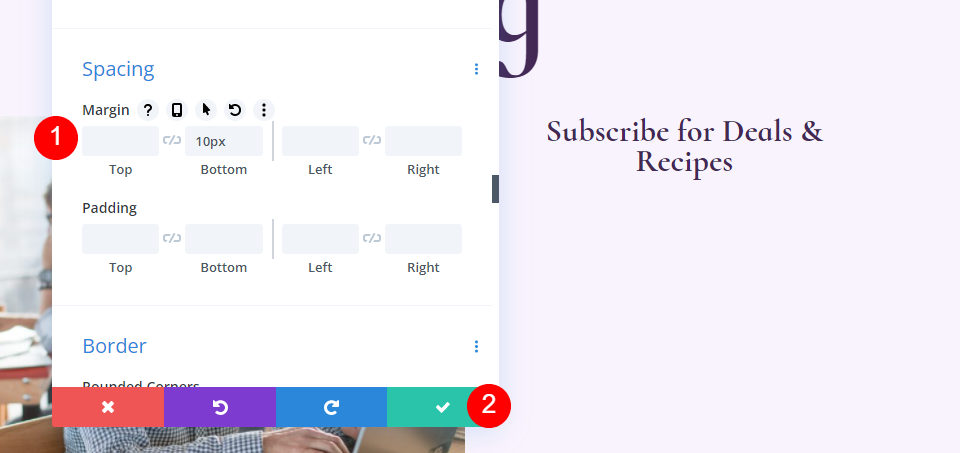
Затем прокрутите вниз до Spacing и измените Top Margin на 0vw.
- Верхнее поле: 0vw

Коробчатая тень
Наконец, прокрутите до Box Shadow и отключите его.
- Тень коробки: отключить

Добавьте и стилизуйте текстовый модуль электронной почты блога
Теперь мы перейдем к правому столбцу и создадим призыв к действию электронной почты . Сначала добавьте текстовый модуль в правый столбец. Щелкните значок серого плюса и выполните поиск текста.

Содержание
Выберите Заголовок 2 и введите текст «Подпишитесь на предложения и рецепты».
- Шрифт: H2
- Текст: Подпишитесь на предложения и рецепты

Текст заголовка
Для текста заголовка выберите Center Alignment, выберите H2, выберите Cormorant Infant и установите для него значение Bold.
- Выравнивание текста: по центру
- Текст заголовка: H2
- Шрифт: Баклан Младенец
- Вес: Жирный

Измените Цвет на #442854, Размер на 32px и Высоту линии на 0.95em.
- Цвет: #442854
- Размер: 32px
- Высота линии: 0,95 em

Расстояние
Наконец, прокрутите вниз до « Интервал » и добавьте 10 пикселей к нижнему полю. Закройте настройки текстового модуля.
- Нижнее поле: 10 пикселей

Добавьте и настройте модуль Optin электронной почты блога
Далее мы создадим форму электронной почты . Добавьте модуль Email Optin под модуль Text в правом столбце.

Содержание
Сначала удалите заголовок и основной текст.
- Название: Нет
- Основной текст: нет

Прокрутите вниз до «Учетная запись электронной почты» и добавьте своего поставщика услуг.

Затем перейдите к пункту « Фон » и снимите флажок «Цвет фона».
- Использовать цвет фона: нет

Поля
Перейдите на вкладку «Дизайн» и измените цвет фона поля на rgba (255 255 255,0), а цвет текста — на #442854.
- Цвет фона: rgba (255,255,255,0)
- Цвет текста полей: #442854

Прокрутите вниз до параметров шрифта и измените шрифт на Cabin, размер на 16 пикселей и высоту строки на 1,8 em.
- Шрифт полей: Кабина
- Размер: 16 пикселей
- Высота строки: 1,8 см

Затем настройте закругленный угол поля на 32 пикселя, ширину границы на 2 пикселя и измените цвет границы на #442854.
- Поля с закругленными углами: 32px
- Ширина границы: 2 пикселя
- Цвет границы: #442854

Кнопка
Прокрутите вниз до пункта «Кнопка» и выберите «Использовать пользовательские стили для кнопки ». Измените размер на 18ps, цвет кнопки на белый и цвет фона кнопки на #442854.
- Использовать пользовательские стили для кнопки: Да
- Размер: 18 пикселей
- Цвет: #ffffff
- Фон кнопки: #442854

Измените Радиус границы на 50px, шрифт на Cormorant Infant и сделайте толщину полужирным.
- Радиус границы: 50 пикселей
- Шрифт: Баклан Младенец
- Вес: Жирный

Наконец, давайте добавим поля кнопок и отступы . Введите 20 пикселей для верхнего поля, 12 пикселей для верхнего и нижнего отступов и 32 пикселя для левого и правого отступов. Закройте настройки электронной почты.
- Верхнее поле кнопки: 20 пикселей
- Сверху, снизу отступы: 12px
- Слева, справа отступы: 32px

Добавить новую строку для списка блогов на странице блога
Теперь мы создадим список блогов для страницы блога. Во-первых, добавьте новую строку с одним столбцом под нашей строкой героев.


Настройки строки списка блогов
Перейдите на вкладку «Дизайн» и добавьте 0 пикселей к верхнему отступу. Закройте настройки строки.
- Верхнее заполнение: 0px

Добавьте модуль блога в свою строку
Добавьте модуль «Блог» в новую строку, щелкнув значок серого плюса и выбрав «Блог».

Стиль ленты блога
Давайте стилизуем ленту для страницы блога.
Содержание канала блога
Откройте настройки модуля «Блог» и введите 3 для количества сообщений. Счетчик сообщений позволяет вам выбрать количество сообщений, отображаемых на экране.
Меньшее число, например 3, позволяет нам сосредоточиться на нескольких последних сообщениях и уменьшить размер страницы. Это хороший выбор, если вы не публикуете сообщения часто или хотите сохранить чистоту страницы. Показывать больше постов, например 6–9, — хорошая идея, если вы хотите сосредоточиться на ленте блога.
- Количество сообщений: 3

Введите 1 для смещения. Это говорит Divi начать со второй записи в блоге, что не позволяет нам отображать ту же публикацию, которая уже отображается в избранной строке блога над этой.
- Номер смещения поста: 1

Элементы
Прокрутите вниз до элементов . Включите избранное изображение, дату, отрывок из категорий и разбиение на страницы. Отключите остальные.
- Показать избранное изображение: Да
- Дата: Да
- Категории: Да
- Выдержка: да
- Пагинация: Да

Фон
Перейдите в « Фон » и установите цвет фона плитки сетки на rgba (255,255,255,0).
- Цвет фона плитки сетки: rgba (255,255,255,0)

Макет и наложение
Далее переходим на вкладку «Дизайн» . Оставьте Макет установленным на Сетку. Мы выбрали полноширинный макет для избранного поста в блоге над этим. Мы будем использовать макет сетки для этой ленты блога, который является вариантом по умолчанию. Отключите наложение избранного изображения.
- Макет: Сетка
- Наложение избранного изображения: выкл.

Текст заголовка
Для текста заголовка выберите H2. Выберите Cormorant Infant, установите жирный шрифт и введите #442854 в качестве цвета.
- Уровень заголовка: H2
- Шрифт: Баклан Младенец
- Вес: Жирный
- Цвет: #442854

Выберите 20 пикселей для размера текста рабочего стола. Выберите значок телефона и установите его на 18 пикселей. Установите высоту строки на 1,1 em.
- Размер: 20 пикселей для рабочего стола, 18 пикселей для телефона
- Высота строки: 1.1em

Основной текст
Прокрутите до основного текста и выберите Cabin. Установите цвет на #442854.
- Шрифт: Кабина
- Цвет: #442854

Установите высоту линии на 1,8 em.
- Высота строки: 1,8 см

Метатекст
Прокрутите вниз до «Метатекста » и выберите «Младенец баклана». Установите Толщину на Обычный, Стиль на None и Цвет на #442854.
- Шрифт: Баклан Младенец
- Вес: Обычный
- Стиль: Нет
- Цвет: #442854

Установите размер рабочего стола на 16 пикселей, планшета на 15 пикселей и телефона на 14 пикселей. Измените высоту строки на 1,8 em.
- Размер: 16 пикселей для рабочего стола, 15 пикселей для планшета, 14 пикселей для телефона.
- Высота строки: 1,8 см

Текст страницы
Теперь давайте перейдем к тексту пагинации . Для Шрифта выберите Cormorant Infant, выберите Bold и измените цвет на #442854.
- Шрифт: Баклан Младенец
- Вес: Жирный
- Цвет: #442854

Расстояние
Далее мы перейдем к Spacing и добавим Margin 0vw в верхнюю часть. Это не позволит нашему модулю перекрывать предыдущий модуль.
- Верхнее поле: 0vw

Граница
Прокрутите до Граница и введите 0px для всех четырех углов. Это дает нам нашу квадратную форму для карты.
- Закругленные углы: 0px

Коробчатая тень
Наконец, прокрутите до Box Shadow и отключите его. Закройте настройки блога. Раздел блога завершен.
- Коробчатая тень: нет

Добавить новый раздел CTA на страницу блога
Далее мы создадим раздел CTA на странице. Этот раздел включает в себя полноразмерное фоновое изображение с параллаксом, контактную информацию и ссылки на социальные сети.

Добавить новый раздел
Щелкните синий значок, чтобы добавить новый обычный раздел внизу страницы.
- Раздел: Обычный

Стиль раздела CTA
Откройте настройки раздела, нажав на значок шестеренки.

Фон
Прокрутите до « Фон » и выберите вкладку «Изображение». Щелкните серый значок с надписью «Добавить фоновое изображение».

Выберите полноразмерное изображение из своей медиатеки. Выберите «Использовать эффект параллакса», а затем выберите CSS для метода «Параллакс».
- Фоновая картинка
- Использовать эффект параллакса: Да
- Метод параллакса: CSS

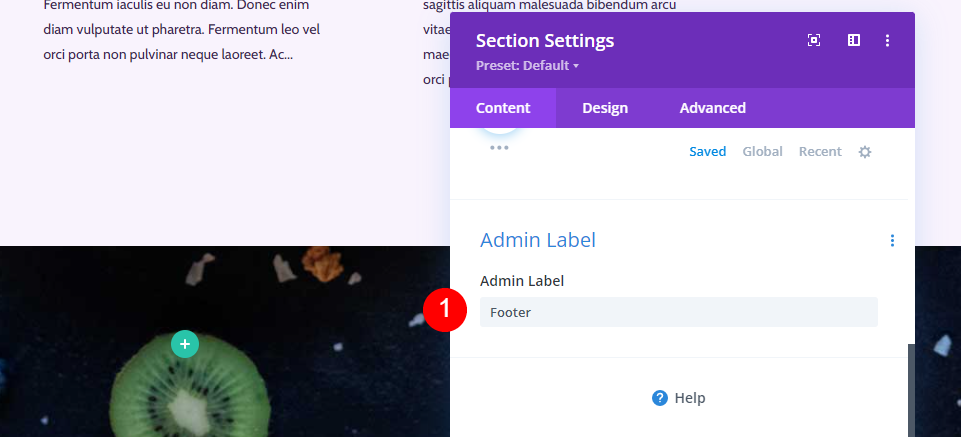
Прокрутите вниз до метки администратора и введите нижний колонтитул в поле. Это поможет вам отслеживать разделы.
- Ярлык администратора: Нижний колонтитул

Далее переходим на вкладку «Дизайн» . Прокрутите до Spacing и добавьте 10vw к верхнему и нижнему отступу. Закройте настройки раздела.
- Прокладка: 10vw (сверху и снизу)

Добавить новую строку CTA
Нажмите на зеленый значок плюса и добавьте строку с одним столбцом для нашего контента.
- Строка: одна колонка

Размеры
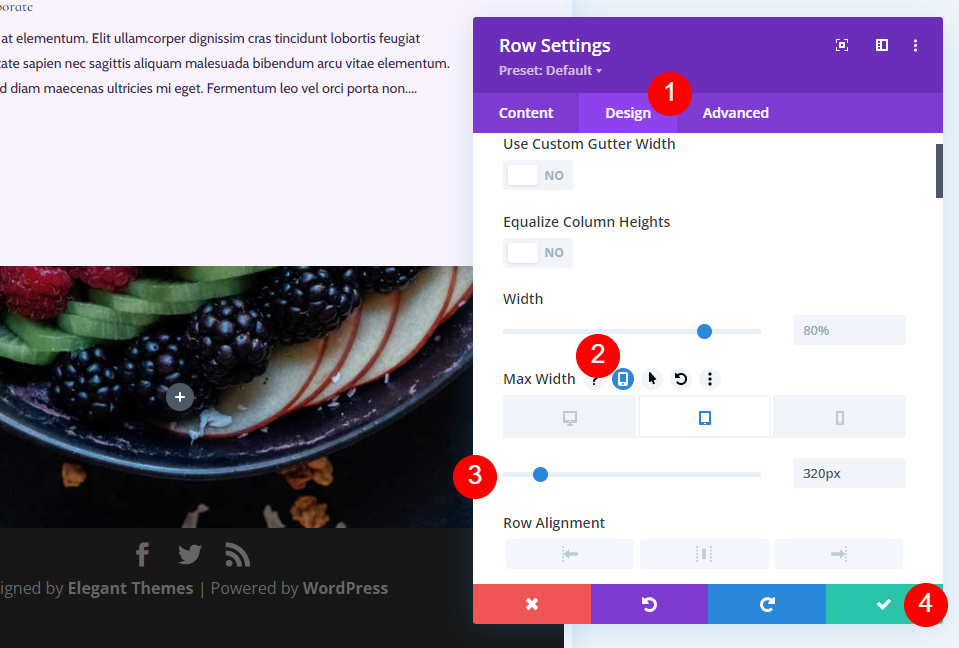
Откройте настройки строки и перейдите на вкладку «Дизайн». В разделе «Размер» выберите значок «Планшет» в разделе «Максимальная ширина» и введите 320 пикселей. Это автоматически отразится в настройках телефона. Закройте настройки строки.
- Максимальная ширина: планшет 320px

Текстовый модуль заголовка
Наш призыв к действию начинается с заголовка. Чтобы создать это, добавьте текстовый модуль в строку.

Стиль текста заголовка
Добавьте свой заголовок и измените шрифт на Заголовок 3.
- Шрифт: H3
- Текст: Здоровье начинается здесь

Текст заголовка
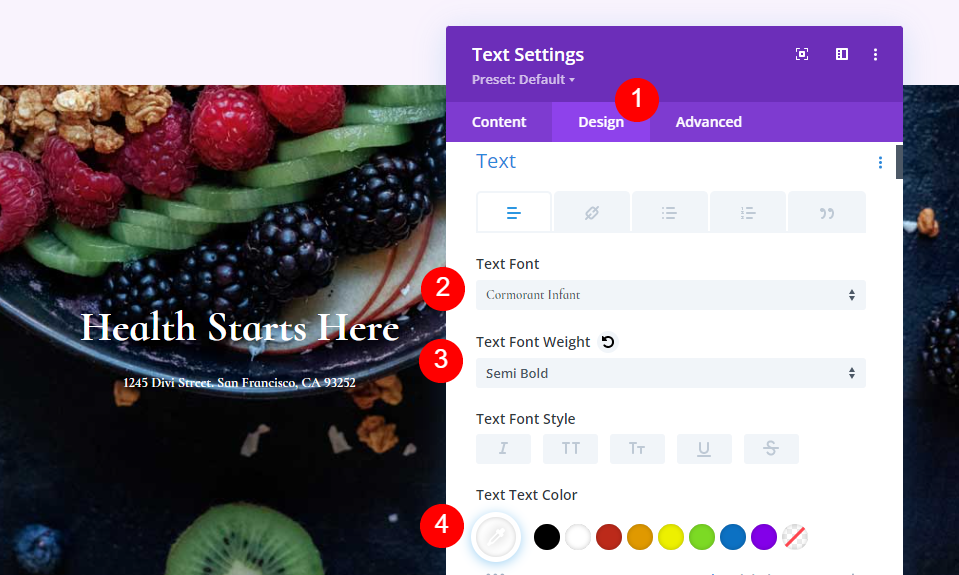
Перейдите на вкладку «Дизайн» и прокрутите вниз до « Текст заголовка ». Выберите центр для выравнивания, выберите H3, выберите Cormorant Infant, установите для него значение Bold и выберите белый для цвета.
- Выравнивание: по центру
- Текст заголовка: H3
- Шрифт: Баклан Младенец
- Вес: Жирный
- Цвет: #ffffff

Измените размер рабочего стола на 42 пикселя, размер планшета на 20 пикселей и размер телефона на 16 пикселей. Выберите 1.1em для высоты строки.
- Размер: 42 пикселя для рабочего стола, 20 пикселей для планшета, 16 пикселей для телефона.
- Высота строки: 1.1em

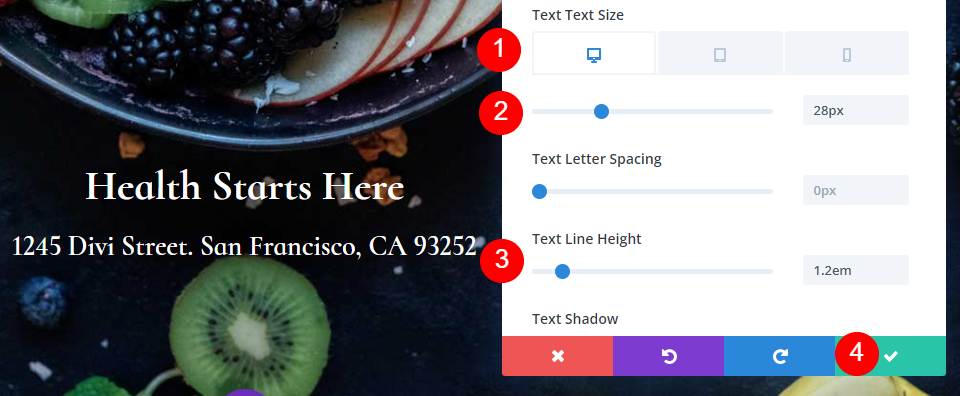
Расстояние
Наконец, прокрутите до Spacing и добавьте 10px к нижнему полю. Закройте настройки модуля.
- Нижнее поле: 10 пикселей

Адресный текстовый модуль
Добавьте еще один текстовый модуль под заголовком CTA для вашего физического адреса.

Стиль адресного текстового модуля
Текст адреса
Добавьте свой адрес в качестве текста абзаца.
- Стиль: Абзац
- Текст: ваш адрес

Текст абзаца
Затем перейдите в раздел «Текст» на вкладке «Дизайн» и выберите Cormorant Infant, полужирный, и установите его на белый цвет.
- Шрифт: Баклан Младенец
- Вес: полужирный
- Цвет: #ffffff

В поле « Размер » установите «Рабочий стол» на 28 пикселей, «Планшет» на 20 пикселей и «Телефон» на 16 пикселей. Измените высоту строки на 1,2 em и закройте настройки модуля.
- Размер: 28 пикселей для рабочего стола, 20 пикселей для планшета, 16 пикселей для телефона.
- Высота строки: 1.2em

Добавьте модуль подписки в социальных сетях
Наш последний модуль — это модуль «Подписка в социальных сетях» . Добавьте его в конец строки.

Модуль Style The Social Media Follow
На этот раз мы начнем с вкладки «Дизайн» . Выберите Center для выравнивания модуля и измените цвет значка на #442854.
- Выравнивание модуля: по центру
- Цвет значка: #442854

Прокрутите до границы и добавьте 23 пикселя для закругленных углов.
- Закругленный угол: 23px

Добавьте и стилизуйте свои социальные сети
Теперь вернитесь на вкладку «Контент» и добавьте все социальные сети, которые вы хотите включить. Щелкните значок серого плюса. Чтобы стилизовать их, выберите шестеренку.

Откройте настройки для каждой из ваших социальных сетей , выберите сеть и добавьте ссылку в свою учетную запись. Установите Цвет фона на #f9f3fd. Закройте настройки подмодуля.
- Социальная сеть: на ваш выбор
- URL-адрес ссылки на учетную запись: ваша ссылка
- Цвет фона: #f9f3fd

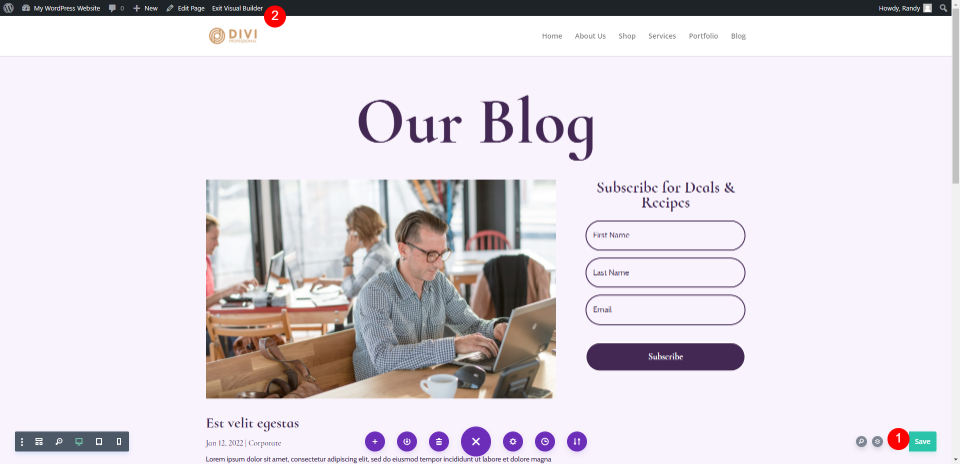
Сохраните страницу блога и выйдите из Visual Builder
Наконец, сохраните страницу в правом нижнем углу и выберите « Выход из Visual Builder » в верхней части страницы. Вы готовы просмотреть свою работу.

Предварительный просмотр страницы блога
Вот наши результаты.
Предварительный просмотр рабочего стола

Предварительный просмотр для мобильных устройств

Окончание мыслей
Это наш взгляд на то, как создать страницу блога с Divi. Divi Builder позволяет легко создавать интересные макеты, и каждый из модулей можно использовать несколькими способами. Как показано в этом руководстве, можно использовать несколько версий модуля «Блог» на одной странице, чтобы отображать ленту блога по-разному.
Ждем вашего ответа. Вы создали свою собственную страницу блога с Divi? Сообщите нам о своем опыте в комментариях.
