如何使用 Divi 的博客模塊構建博客頁面
已發表: 2022-02-07通常,我們博客上出現的每個佈局包都包含一個博客佈局,它可以幫助您立即準備好您的博客。 但是,您有沒有想過如何自己構建這些博客頁面之一? 在本文中,我們將使用其中一種博客佈局來了解如何使用 Divi 的博客模塊構建博客頁面。 我們將逐步完成每個設置。
讓我們開始吧!
博客頁面預覽
首先,讓我們看看我們正在構建什麼。
預覽桌面

預覽手機

創建一個新的博客頁面
創建新頁面
首先,我們將創建我們的頁面。 在 WordPress 儀表板中,選擇Pages > Add New 。

給頁面一個對你有意義的標題。 我正在使用佈局包中的頁面名稱,即 Acai 博客頁面。 在右側欄中選擇所需的任何頁面屬性。 我將屬性保留為默認值。
- 頁面標題:Acai 博客頁面

切換到 Divi Builder
接下來,是時候切換到 Divi Builder。 單擊頁面中心的紫色按鈕:使用 Divi Builder 。 這會將您重定向到 Divi Builder 處於活動狀態的前端,因此我們可以開始構建頁面。

添加帶有博客頁面標題的英雄
設置英雄部分的樣式
我們將從第一部分開始。 打開該部分的設置。

向下滾動到背景並將顏色更改為#f9f3fd。 輸入博客作為管理員標籤。 關閉部分的設置。
- 背景:#f9f3fd
- 管理員標籤:博客

創建博客頁面標題
接下來,我們將為標題添加一個Row 。 選擇綠色圖標並選擇單列行。

接下來,將Text 模塊添加到 Row。 如果添加行時模式未打開,請選擇灰色加號圖標並蒐索文本。

為博客標題文本模塊設置樣式
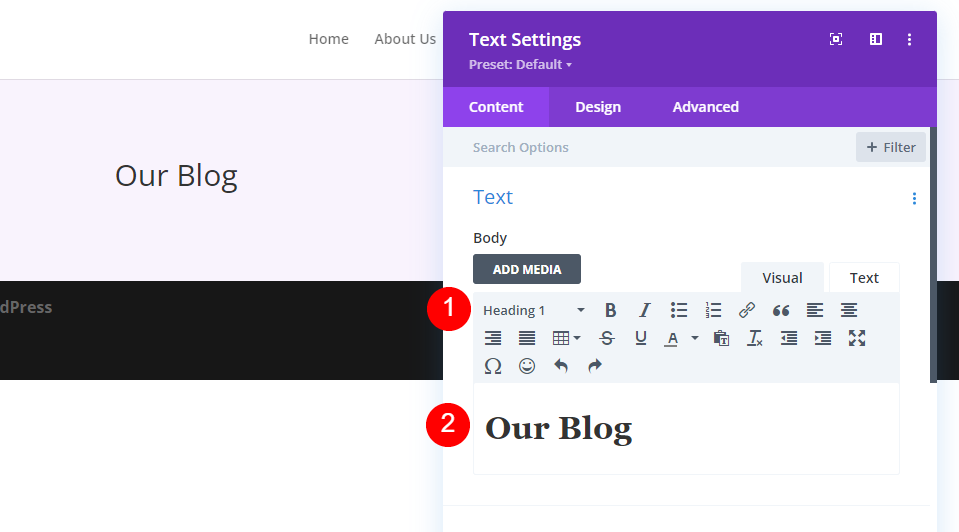
打開文本模塊設置並選擇標題 1。添加標題 Our Blog。
- 字體:標題 1
- 文字:我們的博客

接下來,轉到設計選項卡並將對齊設置為居中。 對於 H1 標題文本,選擇 Cormorant Infant 作為字體並將其設為粗體。
- 文本對齊:居中
- 標題文字:H1
- 字體:Cormorant Infant
- 重量:粗體

將顏色設置為#442854,大小設置為 130px(這是針對桌面的,我們將在稍後更改平板電腦和手機),並將行高設置為 0.8em。
- 顏色:#442854
- 桌面文字大小:130px
- 行高:0.8em

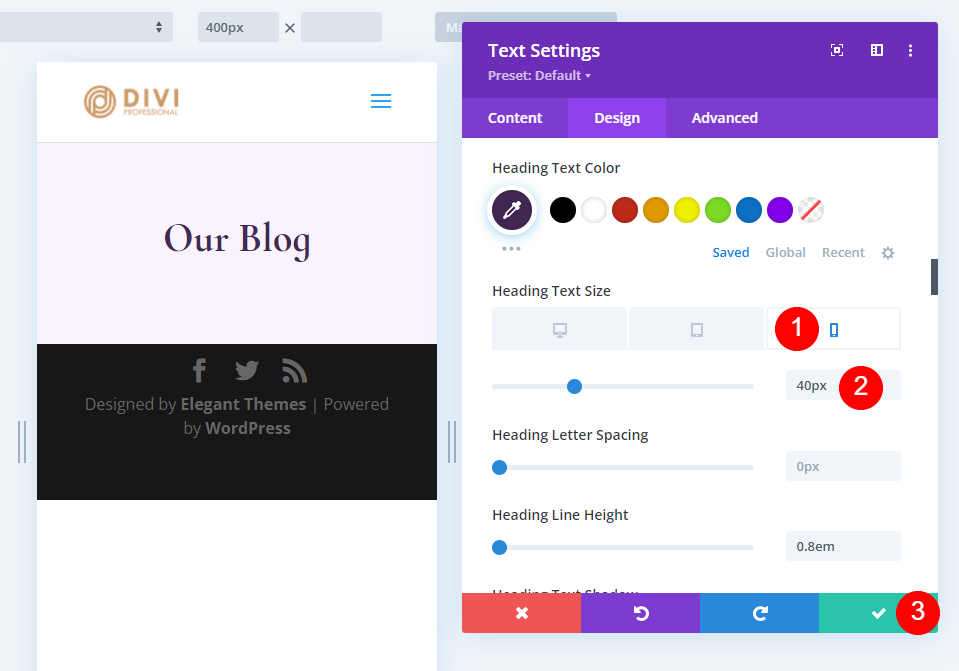
將鼠標懸停在標題文本大小選項上並選擇屏幕圖標。 選擇平板電腦圖標並將大小設置為 60 像素。
- 平板文字大小:60px

最後,選擇電話圖標並將大小設置為 40 像素。
- 電話:40像素

創建博客頁面最新帖子和 CTA
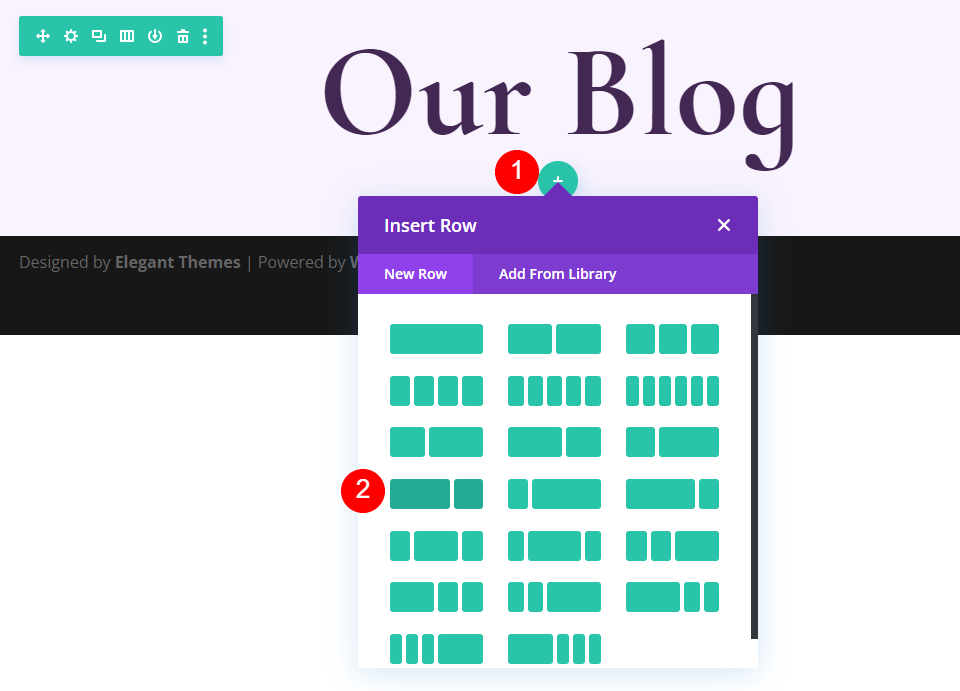
我們的英雄部分包括最新帖子和電子郵件選項。 在我們的第一行下添加一個新行,然後選擇左側 2/3 和右側 1/3 的列設計。

通過單擊齒輪打開行設置。

選擇Design 選項卡,向下滾動到Spacing ,然後將 0px 添加到底部填充。 關閉設置。
- 底部填充:0px

添加特色博客帖子模塊並為其設置樣式
接下來,我們將添加一個博客模塊。 這將包含我們的最新帖子。 單擊新行左列中的灰色加號圖標並添加博客模塊。

內容
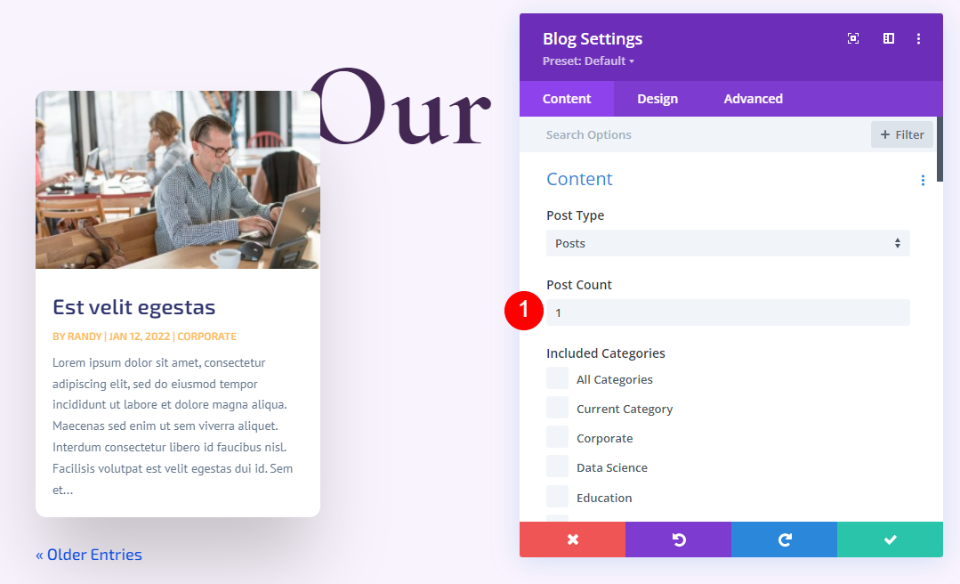
在Content下,為 Post Count 輸入 1。
- 帖子數:1

元素
向下滾動到元素並取消選中作者和分頁。 我們將其餘部分保留為默認值。
- 顯示作者:沒有
- 顯示分頁:否

佈局
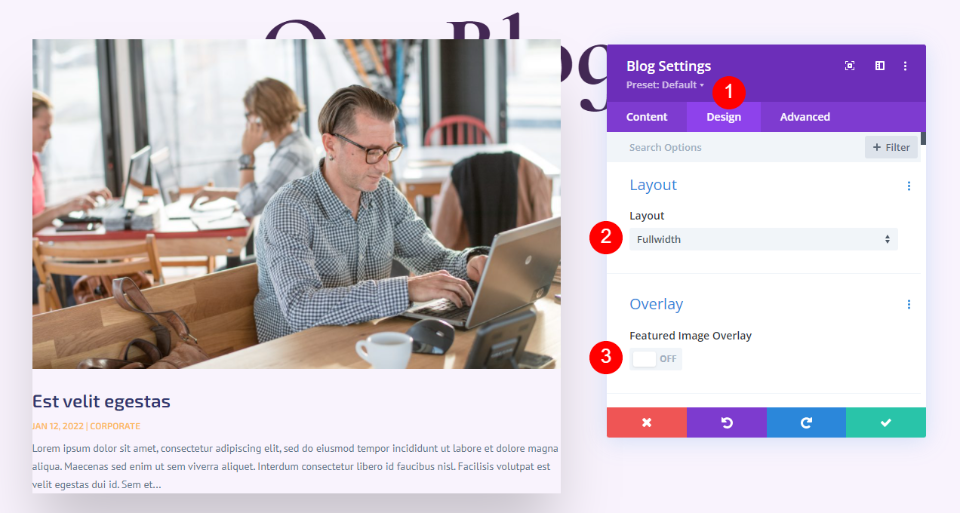
接下來,選擇設計選項卡並為佈局選擇全寬並禁用特色圖像疊加。
- 佈局:全寬
- 特色圖像疊加:關閉

標題文本
向下滾動到Title Text 。 選擇 H2 並選擇 Cormorant Infant。 選擇粗體並將顏色更改為#442854。
- 標題級別:H2
- 字體:Cormorant Infant
- 重量:粗體
- 顏色:#442854

將桌面字體大小設置為 30 像素,平板電腦設置為 20 像素,手機設置為 18 像素。 將行高更改為 1.1em。
- 尺寸:30px 桌面,20px 平板,18px 手機
- 標題行高度:1.1em

主體
接下來,滾動到正文文本。 為字體選擇 Cabin,將顏色更改為 #442854,並將行高更改為 1.8em。
- 字體:小屋
- 顏色:#442854
- 行高:1.8em

元文本
接下來,滾動到Meta Text 。 將字體更改為 Cormorant Infant,將權重設置為常規,刪除 TT 樣式,並將顏色設置為 #442854。 對於大小,將桌面設置為 16 像素,平板電腦設置為 15 像素,手機設置為 14 像素。 將行高更改為 1.8em。
- 字體:Cormorant Infant
- 重量:常規
- 風格:無
- 顏色:#442854
- 尺寸:桌面16px,平板15px,手機14px
- 行高:1.8em

間距
接下來,向下滾動到間距並將上邊距更改為 0vw。
- 最高邊距:0vw

盒子陰影
最後,滾動到Box Shadow並禁用它。
- 盒子陰影:禁用

添加博客電子郵件文本模塊並為其設置樣式
現在,我們將轉到右列並創建電子郵件 CTA 。 首先,在右列中添加一個文本模塊。 單擊灰色加號圖標並蒐索文本。

內容
選擇標題 2 並輸入文本訂閱交易和食譜。
- 字體:H2
- 文本:訂閱優惠和食譜

標題文字
對於標題文本,選擇中心對齊,選擇 H2,選擇 Cormorant Infant,並將其設置為粗體。
- 文本對齊:居中
- 標題文字:H2
- 字體:Cormorant Infant
- 重量:粗體

將顏色更改為#442854,大小更改為 32px,行高更改為 0.95em。
- 顏色:#442854
- 尺寸:32px
- 行高:0.95em

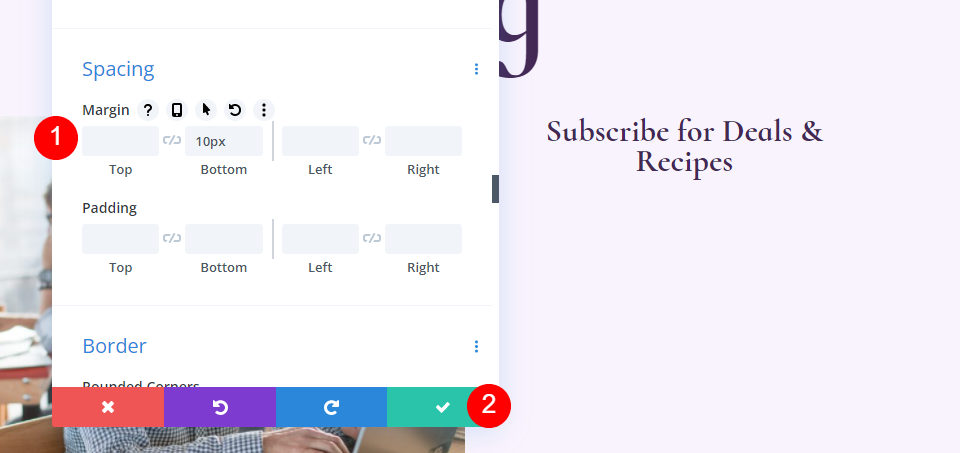
間距
最後,向下滾動到Spacing並將 10px 添加到底部邊距。 關閉文本模塊設置。
- 下邊距:10px

添加博客電子郵件選項模塊並為其設置樣式
接下來,我們將構建電子郵件表單。 在右欄中的 Text 模塊下添加一個 Email Optin 模塊。

內容
首先,刪除標題和正文文本。
- 標題:無
- 正文:無

向下滾動到電子郵件帳戶並添加您的服務提供商。

接下來,滾動到背景並取消選擇背景顏色。
- 使用背景顏色:否

字段
轉到設計選項卡並將字段背景顏色更改為 rgba(255,255,255,0),將文本顏色更改為 #442854。
- 背景顏色:rgba(255,255,255,0)
- 字段文本顏色:#442854

向下滾動到字體選項並將字體更改為 Cabin,將大小更改為 16px,將行高更改為 1.8em。
- 字段字體:小屋
- 尺寸:16 像素
- 行高:1.8em

接下來,將 Fields Rounded Corner 調整為 32px,Border Width 調整為 2px,並將 Border Color 更改為 #442854。
- 字段圓角:32px
- 邊框寬度:2px
- 邊框顏色:#442854

按鈕
向下滾動到 Button 並選擇Use Custom Styles for Button 。 將大小更改為 18ps,將按鈕顏色更改為白色,將按鈕背景顏色更改為 #442854。
- 為按鈕使用自定義樣式:是
- 尺寸:18 像素
- 顏色:#ffffff
- 按鈕背景:#442854

將邊框半徑更改為 50px,將字體更改為 Cormorant Infant,並將權重設為粗體。
- 邊框半徑:50px
- 字體:Cormorant Infant
- 重量:粗體

最後,讓我們添加一些Button Margin 和 Padding 。 輸入 20px 作為頂部邊距,12px 作為頂部和底部填充,32px 作為左右填充。 關閉電子郵件選項設置。
- 按鈕上邊距:20px
- 頂部,底部填充:12px
- 左,右填充:32px

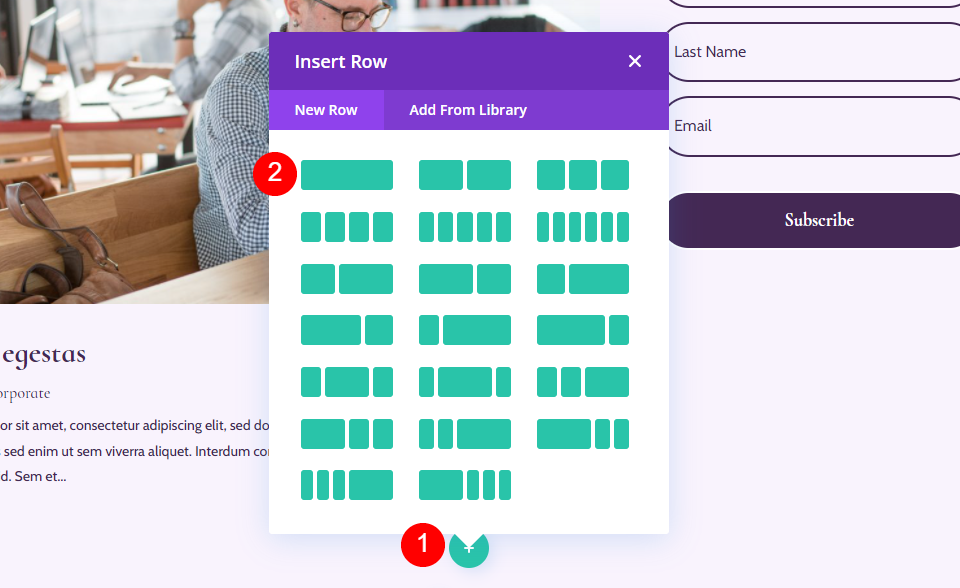
為博客頁面博客列表添加新行
現在,我們將為博客頁面構建博客列表。 首先,在我們的英雄行下添加一個新的單列行。


博客列表行設置
轉到設計選項卡並將 0px 添加到頂部填充。 關閉行設置。
- 頂部填充:0px

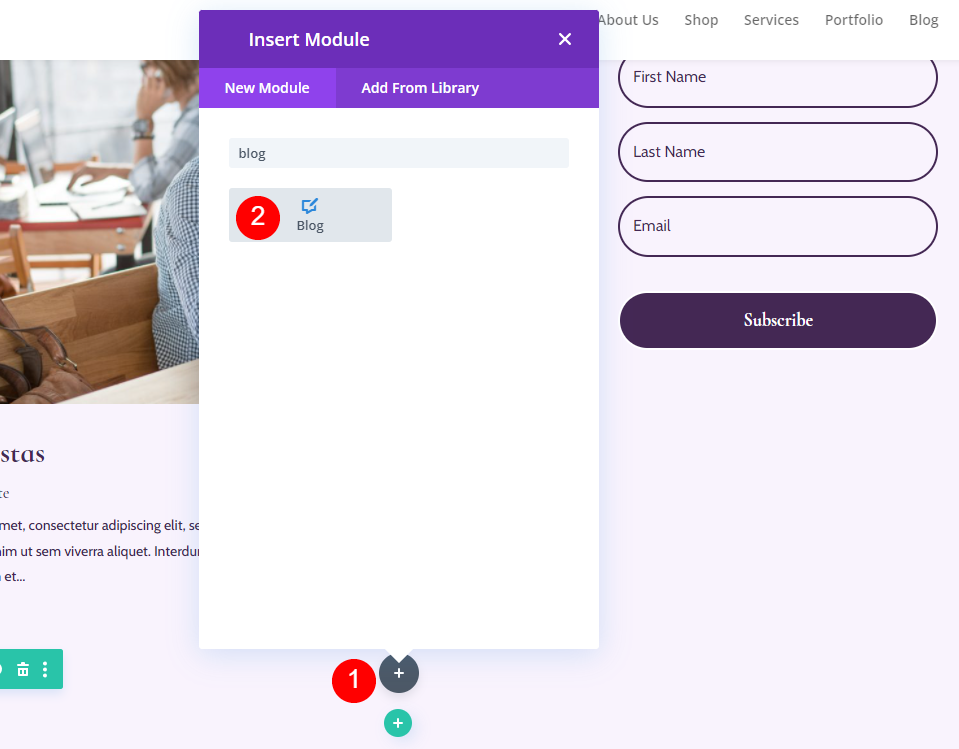
將博客模塊添加到您的行
通過單擊灰色加號圖標並單擊博客,將博客模塊添加到新行。

樣式化博客提要
讓我們為博客頁面設置提要的樣式。
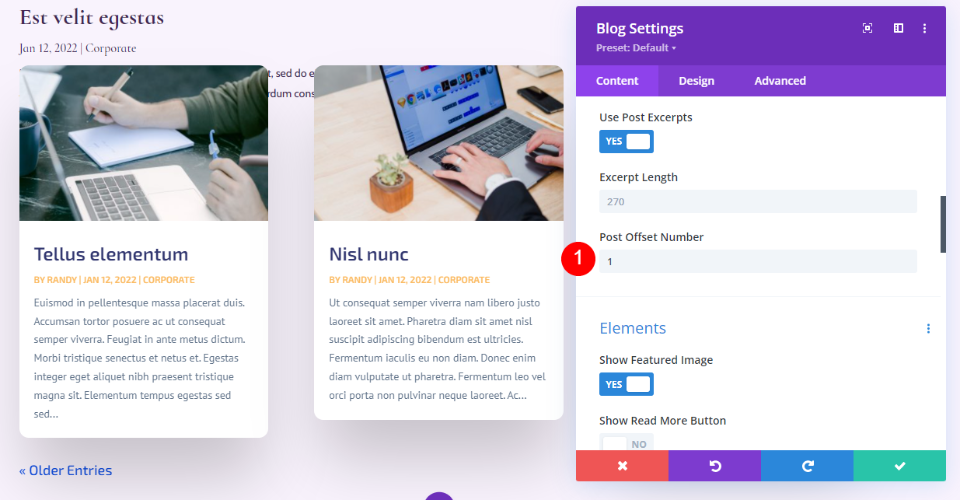
博客提要內容
打開博客模塊的設置並輸入 3 作為帖子計數。 帖子計數允許您選擇屏幕上顯示的帖子數量。
較小的數字,例如 3,可以讓我們專注於最後幾篇文章並保持頁面更小。 如果您不經常發帖,或者您想保持頁面整潔,這是一個不錯的選擇。 如果您想專注於博客提要,則顯示更多帖子(例如 6-9)是一個好主意。
- 帖子數:3

輸入 1 作為偏移量。 這告訴 Divi 從第二篇博客文章開始,這使我們無法顯示已在此文章上方的特色博客文章行中顯示的相同文章。
- 後偏移數:1

元素
向下滾動到元素。 啟用特色圖片、日期、類別摘錄和分頁。 禁用其餘部分。
- 顯示特色圖片:是的
- 日期:是
- 類別:是的
- 摘錄:是的
- 分頁:是的

背景
轉到背景並將網格平鋪背景顏色設置為 rgba(255,255,255,0)
- 網格平鋪背景顏色:rgba(255,255,255,0)

佈局和疊加
接下來,轉到“設計”選項卡。 將佈局設置為網格。 我們為上面的特色博客文章選擇了全角佈局。 我們將為此博客提要使用網格佈局,這是默認選項。 禁用特色圖像疊加。
- 佈局:網格
- 特色圖像疊加:關閉

標題文本
對於標題文本,選擇 H2。 選擇 Cormorant Infant,將其設置為 Bold,然後輸入 #442854 作為顏色。
- 標題級別:H2
- 字體:Cormorant Infant
- 重量:粗體
- 顏色:#442854

為桌面文本大小選擇 20 像素。 選擇電話圖標並將其設置為 18 像素。 將行高設置為 1.1em。
- 尺寸:20px 桌面,18px 手機
- 行高:1.1em

主體
滾動到正文文本並選擇客艙。 將顏色設置為#442854。
- 字體:小屋
- 顏色:#442854

將行高設置為 1.8em。
- 行高:1.8em

元文本
向下滾動到元文本並選擇 Cormorant Infant。 將權重設置為常規,樣式設置為無,顏色設置為 #442854。
- 字體:Cormorant Infant
- 重量:常規
- 風格:無
- 顏色:#442854

將桌面大小設置為 16 像素,平板電腦設置為 15 像素,手機設置為 14 像素。 將行高更改為 1.8em。
- 尺寸:16px 桌面,15px 平板,14px 手機
- 行高:1.8em

分頁文本
現在,讓我們轉到分頁文本。 對於字體,選擇 Cormorant Infant,選擇粗體,並將顏色更改為 #442854。
- 字體:Cormorant Infant
- 重量:粗體
- 顏色:#442854

間距
接下來,我們將轉到Spacing並將 0vw Margin 添加到頂部。 這使我們的模塊不會與前一個模塊重疊。
- 最高邊距:0vw

邊界
滾動到邊框並為所有四個角輸入 0px。 這給了我們卡片的方形形狀。
- 圓角:0px

盒子陰影
最後,滾動到Box Shadow並禁用它。 關閉博客設置。 博客部分結束。
- 盒子陰影:無

將新的 CTA 部分添加到博客頁面
接下來,我們將創建頁面的 CTA 部分。 此部分包括全角視差背景圖像、聯繫信息和社交關注鏈接。

添加新部分
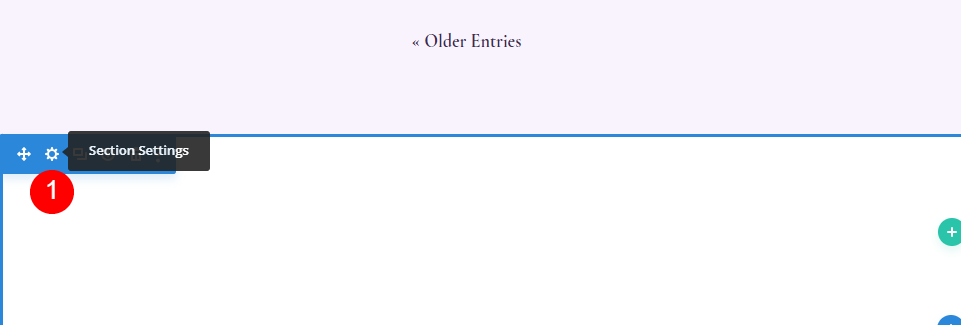
單擊藍色圖標以在頁面底部添加新的常規部分。
- 部分:常規

樣式化 CTA 部分
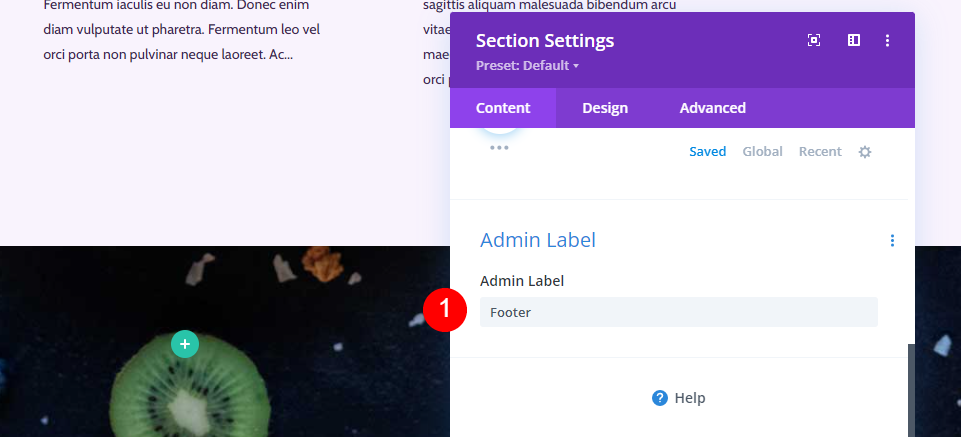
通過單擊其齒輪圖標打開該部分的設置。

背景
滾動到背景並選擇圖像選項卡。 單擊標有添加背景圖像的灰色圖標。

從媒體庫中選擇全角圖像。 選擇使用視差效果,然後為視差方法選擇 CSS。
- 背景圖片
- 使用視差效果:是
- 視差方法:CSS

向下滾動到管理標籤並在字段中輸入頁腳。 這將幫助您跟踪這些部分。
- 管理員標籤:頁腳

接下來,轉到“設計”選項卡。 滾動到間距並將 10vw 添加到頂部和底部填充。 關閉部分設置。
- 填充:10vw(頂部和底部)

添加新的 CTA 行
單擊綠色加號圖標並為我們的內容添加單列行。
- 行:一列

漿紗
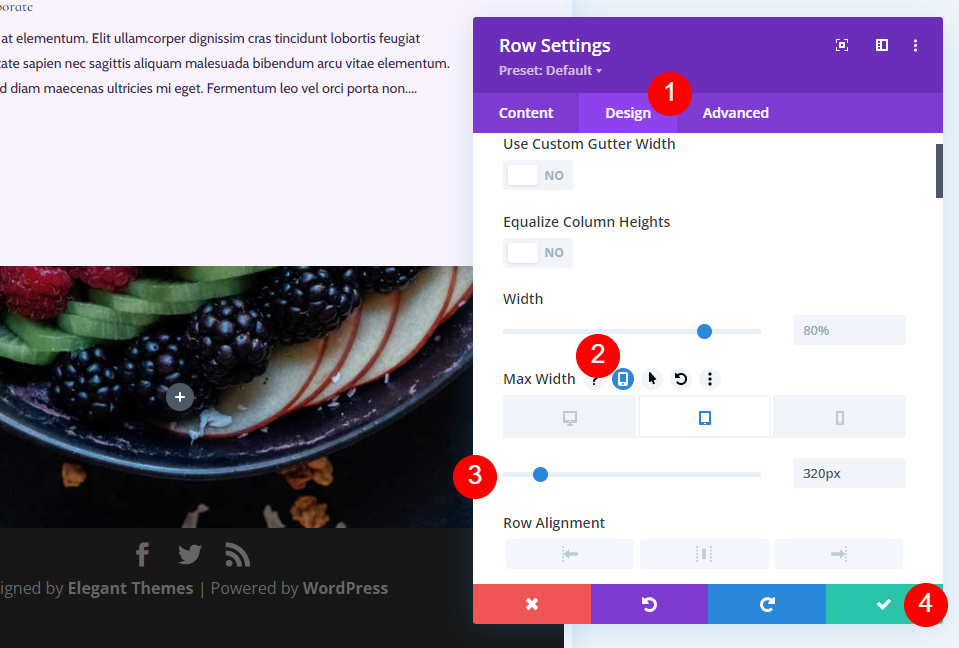
打開行的設置並轉到設計選項卡。 在 Sizing 下,選擇 Max Width 下的 Tablet 圖標並輸入 320px。 這將自動反映在電話設置中。 關閉行設置。
- 最大寬度:320px 平板電腦

標題文本模塊
我們的 CTA 以標題介紹。 要創建它,請將 Text 模塊添加到 Row。

設置標題文本的樣式
添加您的標題並將字體更改為標題 3。
- 字體:H3
- 正文:健康從這裡開始

標題文字
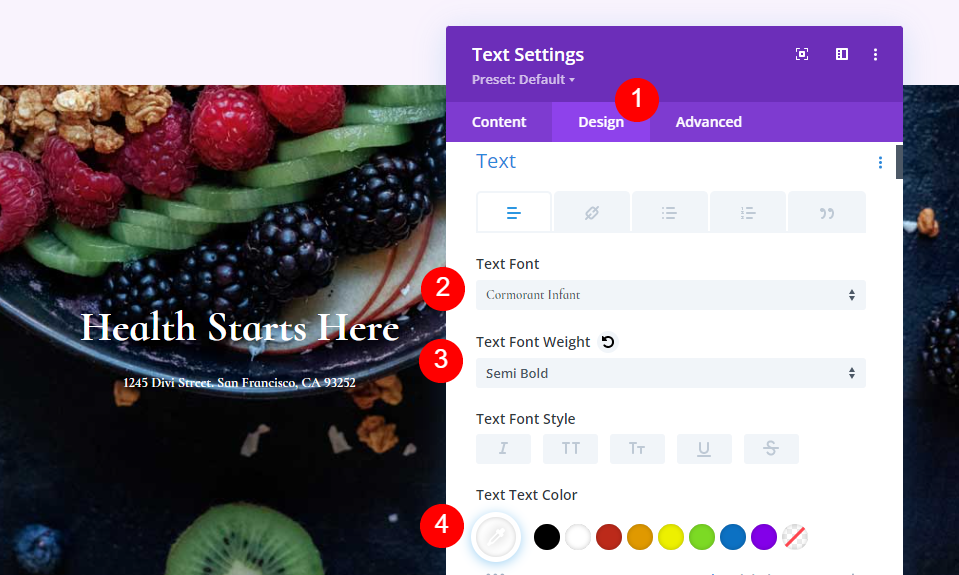
轉到設計選項卡並向下滾動到標題文本。 為對齊選擇中心,選擇 H3,選擇 Cormorant Infant,將其設置為粗體,然後選擇白色作為顏色。
- 對齊方式:中心
- 標題文字:H3
- 字體:Cormorant Infant
- 重量:粗體
- 顏色:#ffffff

將桌面尺寸更改為 42 像素,將平板電腦尺寸更改為 20 像素,將手機尺寸更改為 16 像素。 選擇 1.1em 作為行高。
- 尺寸:42px 桌面,20px 平板,16px 手機
- 行高:1.1em

間距
最後,滾動到間距並將 10px 添加到底部邊距。 關閉模塊的設置。
- 下邊距:10px

地址文本模塊
在 CTA 標題下為您的實際地址添加另一個文本模塊。

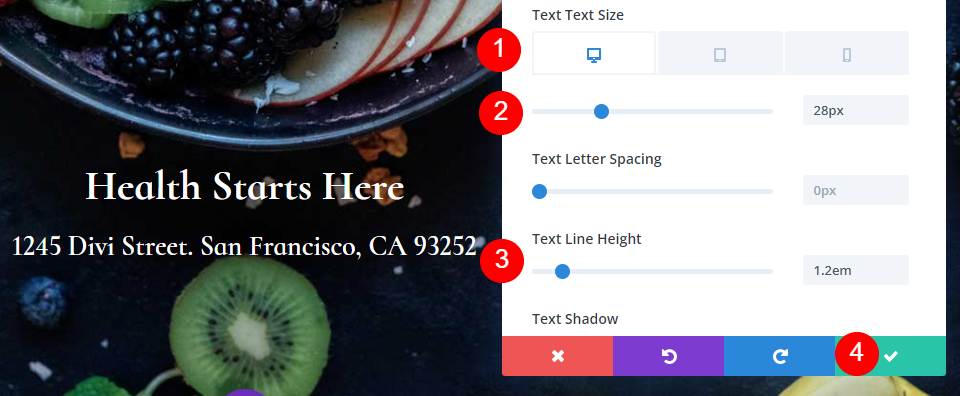
設置地址文本模塊的樣式
地址文本
將您的地址添加為段落文本。
- 風格:段落
- 文字:你的地址

段落文本
接下來,轉到設計選項卡中的文本並選擇 Cormorant Infant,半粗體,並將其設置為白色。
- 字體:Cormorant Infant
- 重量:半粗體
- 顏色:#ffffff

對於Size ,將 Desktop 設置為 28px,Tablet 設置為 20px,Phone 設置為 16px。 將 Line Height 更改為 1.2em 並關閉模塊的設置。
- 尺寸:28px 桌面,20px 平板,16px 手機
- 行高:1.2em

添加社交媒體關注模塊
我們的最後一個模塊是社交媒體關注模塊。 將其添加到行的底部。

為社交媒體關注模塊設置樣式
這次我們將從設計選項卡開始。 為模塊對齊選擇中心並將圖標顏色更改為 #442854。
- 模塊對齊:中心
- 圖標顏色:#442854

滾動到邊框並為圓角添加 23px。
- 圓角:23px

添加和样式化您的社交網絡
現在,返回“內容”選項卡並添加您想要包含的所有社交網絡。 單擊灰色加號圖標。 要設置它們的樣式,請選擇齒輪。

打開每個社交網絡的設置,選擇網絡,然後將鏈接添加到您的帳戶。 將背景顏色設置為#f9f3fd。 關閉子模塊的設置。
- 社交網絡:您的選擇
- 帳戶鏈接 URL:您的鏈接
- 背景顏色:#f9f3fd

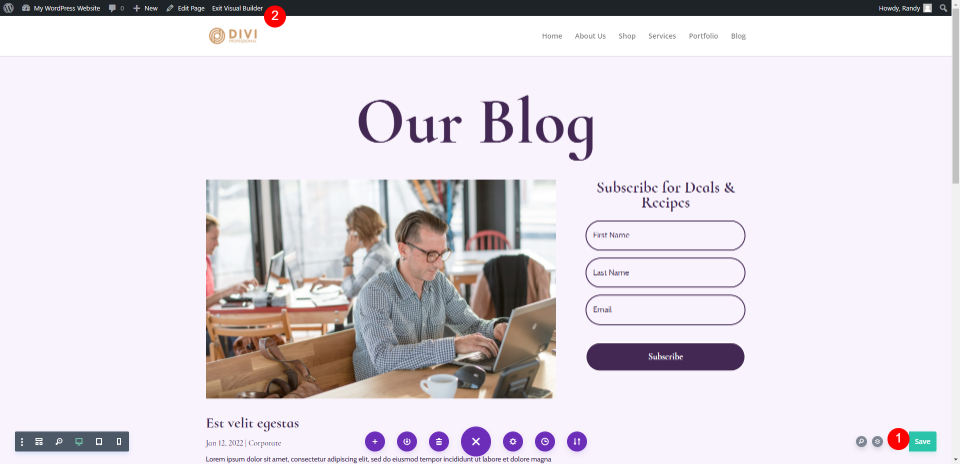
保存博客頁面並退出可視化構建器
最後,將頁面保存在右下角,然後選擇頁面頂部的Exit Visual Builder 。 您已準備好查看您的工作。

博客頁面預覽
這是我們的結果。
預覽桌面

預覽手機

結束的想法
這就是我們對如何使用 Divi 構建博客頁面的看法。 Divi Builder 可以輕鬆創建有趣的佈局,並且每個模塊都有多種使用方式。 正如本教程所探討的,可以在同一頁面上使用多個版本的博客模塊以不同的方式顯示博客提要。
我們希望收到你的來信。 您是否使用 Divi 建立了自己的博客頁面? 請在評論中告訴我們您的體驗。
