Divi'nin Blog Modülü ile Blog Sayfası Nasıl Oluşturulur
Yayınlanan: 2022-02-07Genellikle, blogumuzda çıkan her düzen paketi, blogunuzu hemen hazırlamanıza yardımcı olan bir blog düzeni içerir. Ancak, hiç bu blog sayfalarından birini nasıl oluşturacağınızı görmek istediniz mi? Bu makalede, Divi'nin blog modülüyle nasıl blog sayfası oluşturulacağını görmek için bu blog düzenlerinden birini kullanacağız. Her ayarı adım adım inceleyeceğiz.
Başlayalım!
Blog Sayfası Önizlemesi
İlk önce, ne inşa ettiğimize bir bakalım.
Önizleme Masaüstü

Mobil Önizleme

Yeni Blog Sayfası Oluşturma
Yeni Sayfa Oluştur
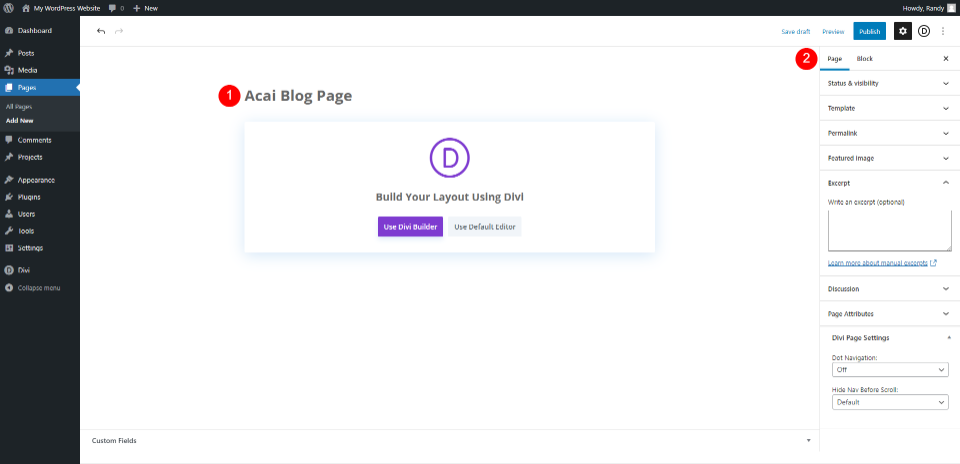
İlk olarak sayfamızı oluşturacağız. WordPress kontrol panelinde Sayfalar > Yeni Ekle'yi seçin.

Sayfaya sizin için anlamlı olan bir başlık verin. Acai Blog Sayfası olan mizanpaj paketindeki sayfanın adını kullanıyorum. Sağ kenar çubuğunda istediğiniz sayfa niteliklerini seçin. Öznitelikleri varsayılanlarında bırakıyorum.
- Sayfa Başlığı: Acai Blog Sayfası

Divi Builder'a Geçin
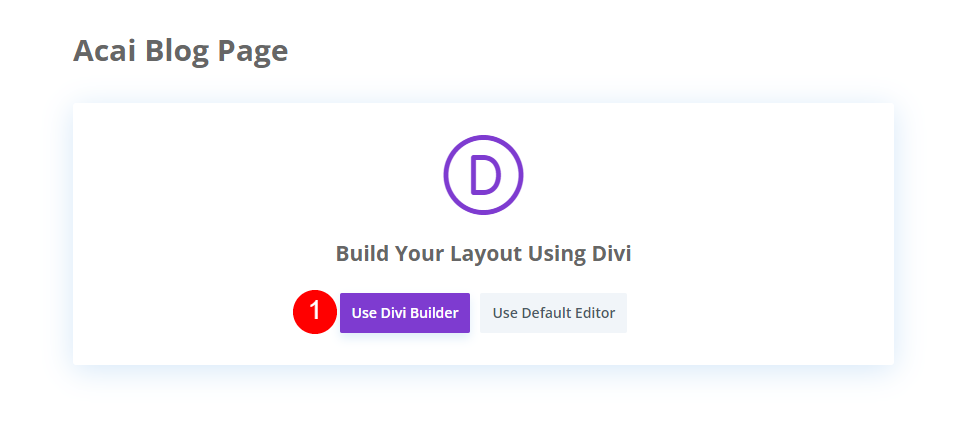
Ardından, Divi Builder'a geçme zamanı. Sayfanın ortasındaki mor düğmeye tıklayın: Divi Builder'ı kullanın . Bu sizi Divi Builder etkinken ön uca yönlendirecektir, böylece sayfayı oluşturmaya başlayabiliriz.

Blog Sayfa Başlığı ile Kahraman Ekle
Kahraman Bölümünü Stillendirin
İlk bölümle başlayacağız. Bölümün ayarlarını açın.

Arka Plan'a ilerleyin ve rengi #f9f3fd olarak değiştirin. Yönetici Etiketi olarak Blog'u girin. Bölümün ayarlarını kapatın.
- Arka plan: #f9f3fd
- Yönetici Etiketi: Blog

Blog Sayfası Başlığını Oluşturun
Ardından, başlık için bir Satır ekleyeceğiz. Yeşil simgeyi seçin ve tek sütunlu Satırı seçin.

Ardından, Satıra bir Metin modülü ekleyin. Satırı eklediğinizde modal açılmazsa, Gri artı simgesini seçin ve Metin için arama yapın.

Blog Başlığı Metin Modülünü Stillendirin
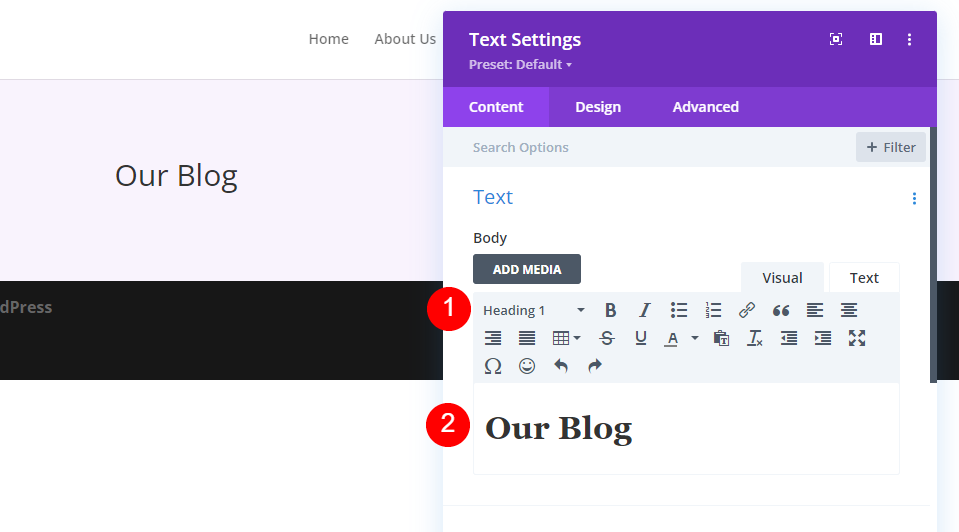
Metin modülü ayarlarını açın ve Başlık 1'i seçin. Blogumuz başlığını ekleyin.
- Yazı Tipi: Başlık 1
- Metin: Blogumuz

Ardından, Tasarım sekmesine gidin ve Hizalamayı Ortaya ayarlayın. H1 Başlık Metni için, Yazı Tipi için Karabatak Bebek'i seçin ve Kalın yapın.
- Metin Hizalama: Merkez
- Başlık Metni: H1
- Yazı Tipi: Karabatak Bebek
- Ağırlık: Kalın

Rengi #442854'e, Boyutu 130 piksele ayarlayın (bu Masaüstü içindir, tableti ve telefonu bir dakika içinde değiştireceğiz) ve Hat Yüksekliğini 0,8em olarak ayarlayın.
- Renk: #442854
- Masaüstü Metin Boyutu: 130px
- Çizgi Yüksekliği: 0.8em

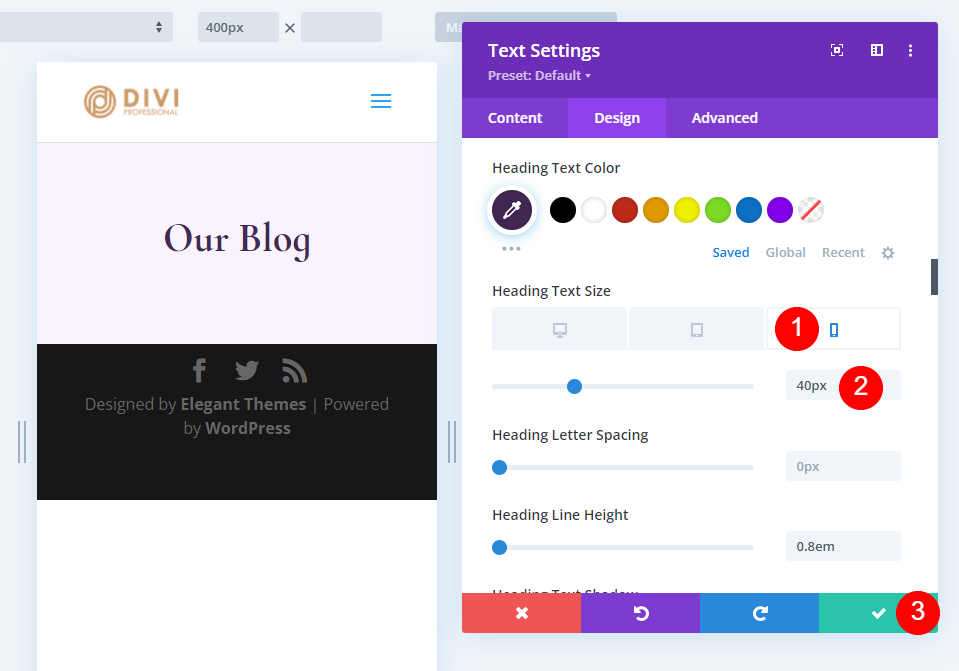
Başlık Metni Boyutu seçeneklerinin üzerine gelin ve ekran simgesini seçin. Tablet simgesini seçin ve Boyutu 60 piksele ayarlayın.
- Tablet Metin Boyutu: 60px

Son olarak, Telefon simgesini seçin ve Boyutu 40 piksel olarak ayarlayın.
- Telefon: 40 piksel

Blog Sayfasını Oluşturun En Son Gönderi ve CTA
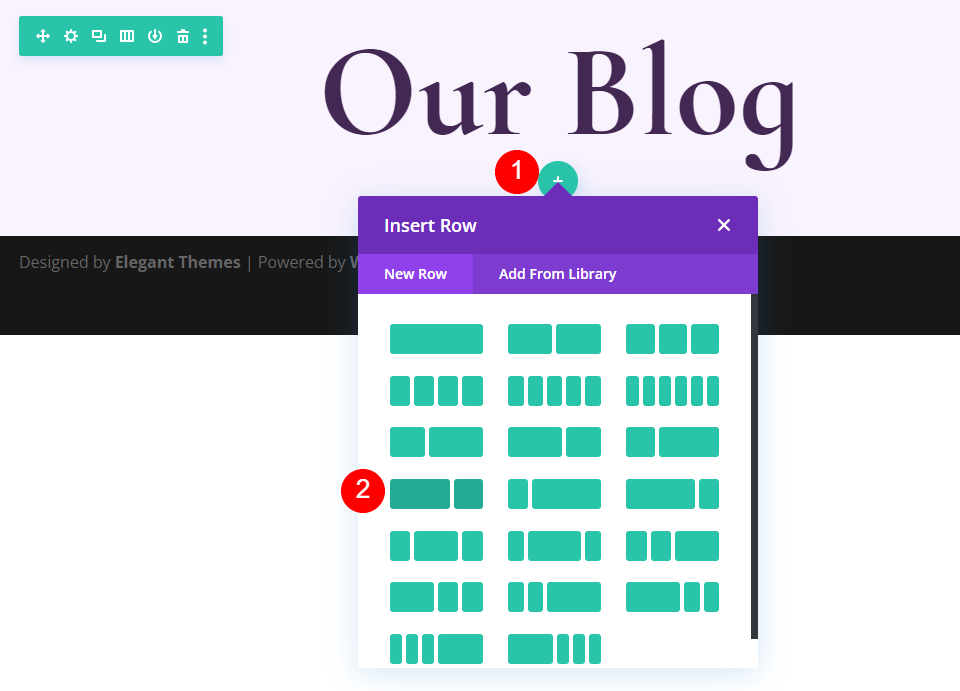
Kahraman bölümümüz en son gönderiyi ve bir e-posta seçeneğini içerir. İlk Satırımızın altına yeni bir Satır ekleyin ve solda 2/3 ve sağda 1/3 olacak şekilde Sütun tasarımını seçin.

Dişli çarka tıklayarak Satır ayarlarını açın.

Tasarım sekmesini seçin, Aralık seçeneğine ilerleyin ve Alt Dolguya 0 piksel ekleyin. Ayarları kapatın.
- Alt Dolgu: 0px

Öne Çıkan Blog Gönderisi Modülünü Ekleyin ve Stillendirin
Ardından, bir Blog modülü ekleyeceğiz. Bu son yazımızı içerecek. Yeni Satırımızın sol sütunundaki gri artı simgesine tıklayın ve Blog modülünü ekleyin.

İçerik
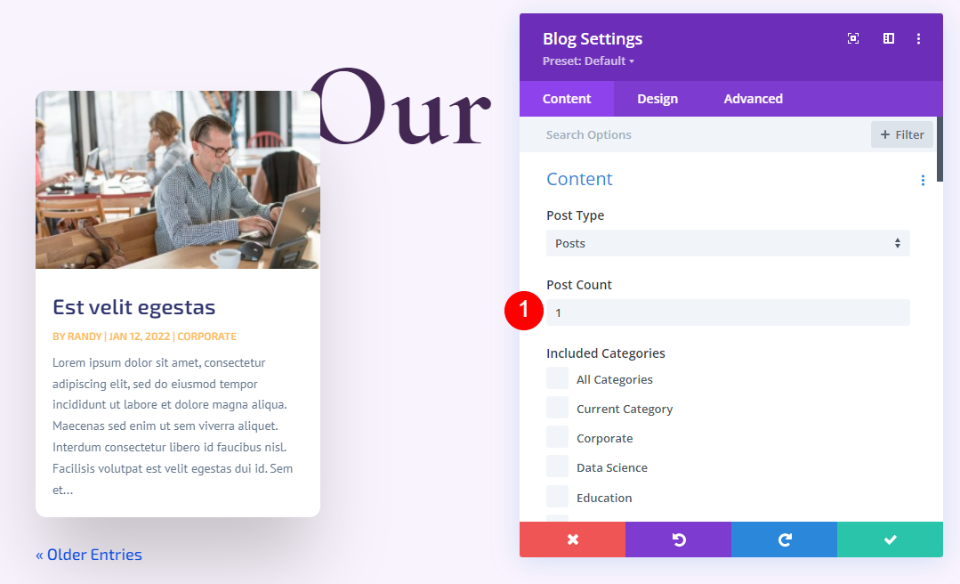
İçerik altında, Gönderi Sayısı için 1 girin.
- Mesaj Sayısı: 1

Elementler
Öğeler'e ilerleyin ve Yazar ve Sayfalandırma'nın işaretini kaldırın. Gerisini varsayılan değerlerinde bırakacağız.
- Yazarı Göster: Hayır
- Sayfalandırmayı Göster: Hayır

Düzen
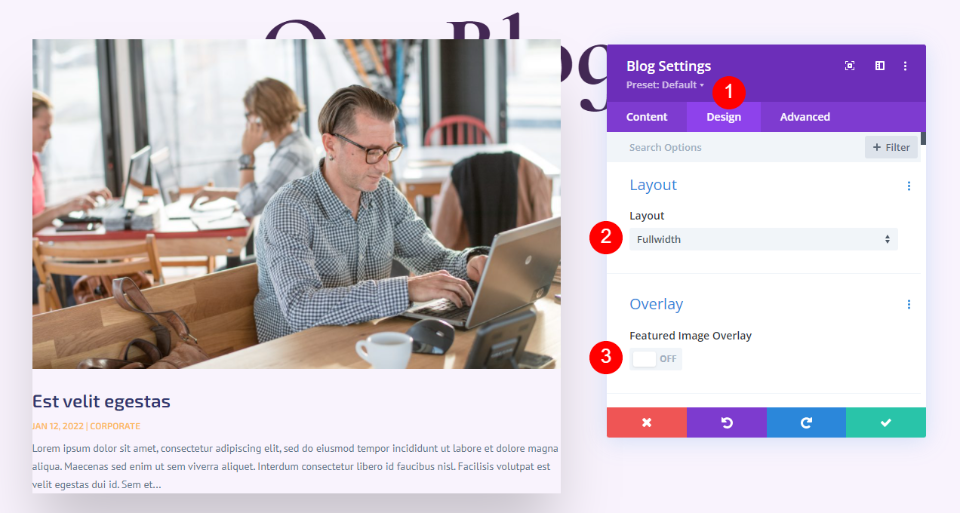
Ardından, Tasarım sekmesini seçin ve Düzen için Tam Genişlik'i seçin ve Öne Çıkan Görüntü Yerleşimini devre dışı bırakın.
- Düzen: Tam genişlik
- Öne Çıkan Görüntü Yerleşimi: Kapalı

Başlık Metni
Başlık Metni'ne ilerleyin. H2'yi seçin ve Karabatak Bebek'i seçin. Kalın'ı seçin ve rengi #442854 olarak değiştirin.
- Başlık Seviyesi: H2
- Yazı Tipi: Karabatak Bebek
- Ağırlık: Kalın
- Renk: #442854

Masaüstü Yazı Tipi Boyutunu 30 piksele, Tableti 20 piksele ve Telefonu 18 piksele ayarlayın. Satır Yüksekliğini 1.1em olarak değiştirin.
- Boyut: 30px Masaüstü, 20px Tablet, 18px Telefon
- Başlık Satırı Yüksekliği: 1.1em

Gövde metni
Ardından, Gövde Metni'ne gidin . Yazı tipi için Kabin'i seçin, rengi #442854 olarak değiştirin ve Çizgi Yüksekliğini 1.8em olarak değiştirin.
- Yazı Tipi: Kabin
- Renk: #442854
- Çizgi Yüksekliği: 1.8em

Meta Metin
Ardından, Meta Metin seçeneğine ilerleyin. Yazı tipini Karabatak Bebek olarak değiştirin, Ağırlığı Normal olarak ayarlayın, TT stilini kaldırın ve rengi #442854 olarak ayarlayın. Boyut için Masaüstünü 16 piksele, Tableti 15 piksele ve Telefonu 14 piksele ayarlayın. Satır Yüksekliğini 1.8em olarak değiştirin.
- Yazı Tipi: Karabatak Bebek
- Ağırlık: Normal
- stil: Yok
- Renk: #442854
- Boyut: Masaüstü 16px, Tablet 15px, Telefon 14px
- Çizgi Yüksekliği: 1.8em

boşluk
Ardından, Aralık'a ilerleyin ve Üst Kenar Boşluğunu 0vw olarak değiştirin.
- Üst Marj: 0vw

Kutu Gölge
Son olarak, Box Shadow'a gidin ve devre dışı bırakın.
- Kutu Gölgesi: Devre Dışı Bırak

Blog E-posta Metni Modülünü Ekleyin ve Stillendirin
Şimdi sağ sütuna geçeceğiz ve e-posta CTA'sını oluşturacağız . İlk olarak, sağ sütuna bir Metin modülü ekleyin. Gri artı simgesine tıklayın ve Metin arayın.

İçerik
Başlık 2'yi seçin ve Fırsatlar ve Tarifler için Abone Ol metnini girin.
- Yazı Tipi: H2
- Metin: Fırsatlar ve Tarifler için Abone Olun

Başlık Metni
Başlık Metni için Ortaya Hizalama'yı seçin, H2'yi seçin, Karabatak Bebek'i seçin ve Kalın olarak ayarlayın.
- Metin Hizalama: Merkez
- Başlık Metni: H2
- Yazı Tipi: Karabatak Bebek
- Ağırlık: Kalın

Rengi #442854, Boyutu 32px ve Çizgi Yüksekliğini 0.95em olarak değiştirin.
- Renk: #442854
- Boyut: 32 piksel
- Çizgi Yüksekliği: 0.95em

boşluk
Son olarak, Aralık'a ilerleyin ve Alt Kenar Boşluğuna 10 piksel ekleyin. Metin modülü ayarlarını kapatın.
- Alt Kenar Boşluğu: 10px

Blog E-posta Tercih Modülünü Ekleyin ve Stilini Oluşturun
Ardından, e-posta formunu oluşturacağız . Sağ sütundaki Metin modülünün altına bir Email Optin modülü ekleyin.

İçerik
İlk önce Başlık ve Gövde metnini silin.
- Başlık: Yok
- Gövde Metni: Yok

E-posta Hesabı'na ilerleyin ve Servis Sağlayıcınızı ekleyin.

Ardından, Arka Plan'a gidin ve Arka Plan Rengi seçimini kaldırın.
- Arka Plan Rengini Kullan: hayır

Alanlar
Tasarım sekmesine gidin ve Alanların Arka Plan Rengini rgba(255,255,255,0) ve Metin rengini #442854 olarak değiştirin.
- Arka Plan Rengi: rgba(255,255,255,0)
- Alan Metin Rengi: #442854

Yazı tipi seçeneklerine ilerleyin ve yazı tipini Kabin, Boyutu 16 piksel ve Çizgi Yüksekliği'ni 1.8em olarak değiştirin.
- Alan Yazı Tipi: Kabin
- Boyut: 16 piksel
- Çizgi Yüksekliği: 1.8em

Ardından, Yuvarlak Köşe Alanlarını 32 piksele, Kenarlık Genişliğini 2 piksele ayarlayın ve Kenarlık Rengini #442854 olarak değiştirin.
- Alanlar Yuvarlatılmış Köşeler: 32px
- Kenar Genişliği: 2px
- Kenar Rengi: #442854

Buton
Düğme'ye ilerleyin ve Düğme için Özel Stilleri Kullan'ı seçin . Boyutu 18ps olarak, Düğme Rengini beyaza ve Düğme Arka Plan Rengini #442854 olarak değiştirin.
- Düğme için Özel Stilleri Kullan: Evet
- Boyut: 18 piksel
- Renk: #ffffff
- Düğme Arka Planı: #442854

Kenar Yarıçapını 50 piksel, yazı tipini Karabatak Bebek olarak değiştirin ve Ağırlığı Kalın yapın.
- Sınır Yarıçapı: 50 piksel
- Yazı Tipi: Karabatak Bebek
- Ağırlık: Kalın

Son olarak, biraz Button Margin ve Padding ekleyelim. Üst Kenar Boşluğu için 20px, Üst ve Alt Dolgu için 12px ve Sol ve Sağ Dolgu için 32px girin. E-posta Seçeneği ayarlarını kapatın.
- Düğme Üst Kenar Boşluğu: 20px
- Üst, Alt Dolgu: 12px
- Sol, Sağ Dolgu: 32px

Blog Sayfası Blog Listesi için Yeni Satır Ekle
Şimdi, blog sayfası için Blog Listesini oluşturacağız. İlk olarak, Kahraman Satırımızın altına yeni bir tek sütunlu Satır ekleyin.


Blog Listeleme Satır Ayarları
Tasarım sekmesine gidin ve Üst Dolguya 0px ekleyin. Satır ayarlarını kapatın.
- Üst Dolgu: 0px

Satırınıza Blog Modülü Ekleyin
Gri artı simgesine ve Blog'a tıklayarak yeni Satırınıza bir Blog modülü ekleyin.

Blog Akışına Stil Verin
Blog sayfasının beslemesine stil verelim.
Blog Akışı İçeriği
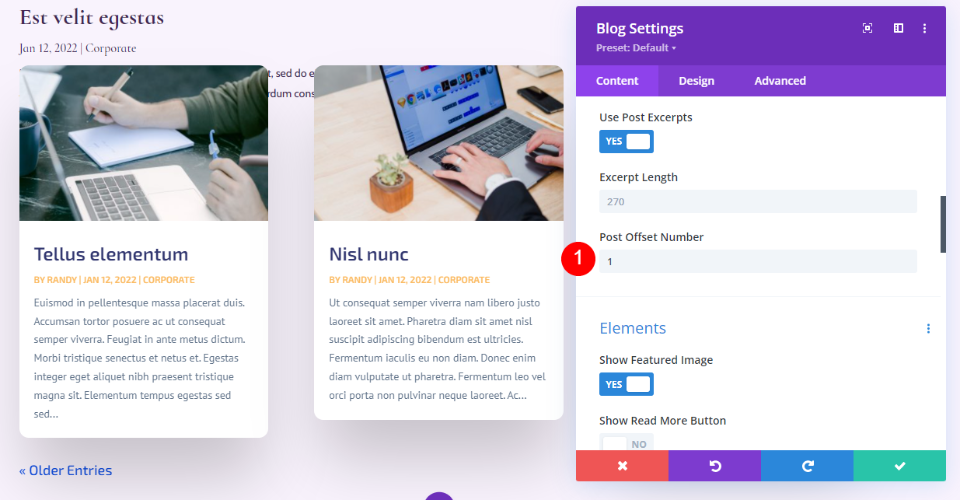
Blog modülünün ayarlarını açın ve Gönderi Sayısı için 3 girin. Gönderi Sayısı, ekranda görüntülenen gönderi sayısını seçmenize olanak tanır.
3 gibi daha düşük bir sayı, son birkaç gönderiye odaklanmamızı sağlar ve sayfayı daha küçük tutar. Sık gönderi göndermiyorsanız veya sayfayı daha temiz tutmak istiyorsanız bu iyi bir seçimdir. Blog akışına odaklanmak istiyorsanız, 6-9 gibi daha fazla gönderi göstermek iyi bir fikirdir.
- Mesaj Sayısı: 3

Ofset için 1 girin. Bu, Divi'ye ikinci blog gönderisinden başlamasını söyler ve bu da, bunun üstündeki öne çıkan blog gönderisi Satırında zaten görüntülenen gönderiyi görüntülememizi engeller.
- Post Ofset Numarası: 1

Elementler
Öğeler'e ilerleyin. Öne Çıkan Görsel, Tarih, Kategorilerden Alıntı ve Sayfalandırmayı etkinleştirin. Gerisini devre dışı bırakın.
- Öne Çıkan Resmi Göster: Evet
- Tarih: Evet
- Kategoriler: Evet
- Alıntı: Evet
- Sayfalandırma: Evet

Arka fon
Arka Plan'a gidin ve Izgara Döşeme Arka Plan Rengi'ni rgba(255,255,255,0) olarak ayarlayın
- Izgara Döşeme Arka Plan Rengi: rgba(255,255,255,0)

Düzen ve Yer Paylaşımı
Ardından, Tasarım sekmesine gidin . Düzen ayarını Izgara olarak bırakın. Bunun üzerinde öne çıkan blog yazısı için tam genişlikli düzeni seçtik. Bu blog beslemesi için varsayılan seçenek olan ızgara düzenini kullanacağız. Öne Çıkan Görüntü Yerleşimini devre dışı bırakın.
- Düzen: Izgara
- Öne Çıkan Görüntü Yerleşimi: Kapalı

Başlık Metni
Başlık Metni için H2'yi seçin. Karabatak Bebek'i seçin, Kalın olarak ayarlayın ve Renk için #442854 girin.
- Başlık Seviyesi: H2
- Yazı Tipi: Karabatak Bebek
- Ağırlık: Kalın
- Renk: #442854

Masaüstü Metin Boyutu için 20px'i seçin. Telefon simgesini seçin ve 18 piksele ayarlayın. Satır Yüksekliğini 1,1em olarak ayarlayın.
- Boyut: 20px Masaüstü, 18px Telefon
- Çizgi Yüksekliği: 1.1em

Gövde metni
Gövde Metni'ne gidin ve Kabin'i seçin. Rengi #442854 olarak ayarlayın.
- Yazı Tipi: Kabin
- Renk: #442854

Çizgi Yüksekliğini 1.8em olarak ayarlayın.
- Çizgi Yüksekliği: 1.8em

Meta Metin
Meta Metin'e ilerleyin ve Karabatak Bebek'i seçin. Ağırlığı Normal, Stili yok ve Renk'i #442854 olarak ayarlayın.
- Yazı Tipi: Karabatak Bebek
- Ağırlık: Normal
- stil: Yok
- Renk: #442854

Masaüstü Boyutunu 16 piksele, Tablet boyutunu 15 piksele ve Telefon boyutunu 14 piksele ayarlayın. Satır Yüksekliğini 1.8em olarak değiştirin.
- Boyut: 16px Masaüstü, 15px Tablet, 14px Telefon
- Çizgi Yüksekliği: 1.8em

Sayfalandırma Metni
Şimdi Sayfalandırma Metnine geçelim. Yazı Tipi için Karabatak Bebek'i seçin, Kalın'ı seçin ve rengi #442854 olarak değiştirin.
- Yazı Tipi: Karabatak Bebek
- Ağırlık: Kalın
- Renk: #442854

boşluk
Ardından, Aralık'a gideceğiz ve En Üste 0vw Marjı ekleyeceğiz. Bu, modülümüzün önceki modülle çakışmasını engeller.
- Üst Marj: 0vw

Sınır
Kenarlık'a gidin ve dört köşenin tümü için 0 piksel girin. Bu bize kart için kare şeklimizi verir.
- Yuvarlatılmış Köşeler: 0px

Kutu Gölge
Son olarak, Box Shadow'a gidin ve devre dışı bırakın. Blog ayarlarını kapatın. Blog bölümü bitti.
- Kutu Gölgesi: Yok

Blog Sayfasına Yeni CTA Bölümü Ekle
Ardından, sayfanın CTA bölümünü oluşturacağız . Bu bölüm, paralaksta tam genişlikte bir arka plan resmi, iletişim bilgileri ve sosyal takip bağlantılarını içerir.

Yeni Bölüm Ekle
Sayfanın altına yeni bir Normal Bölüm eklemek için mavi simgeye tıklayın.
- Bölüm: Normal

CTA Bölümünü Stillendirin
Dişli simgesine tıklayarak Bölümün ayarlarını açın.

Arka fon
Arka Plan'a gidin ve Görüntü sekmesini seçin. Arka Plan Resmi Ekle etiketli gri simgeye tıklayın.

Medya Kitaplığınızdan tam genişlikte bir resim seçin. Paralaks Efekti Kullan'ı seçin ve ardından Paralaks Yöntemi için CSS'yi seçin.
- Arka plan görüntüsü
- Paralaks Etkisini Kullan: Evet
- Paralaks Yöntemi: CSS

Yönetici Etiketi'ne ilerleyin ve alana Altbilgi girin. Bu, bölümleri takip etmenize yardımcı olacaktır.
- Yönetici Etiketi: Altbilgi

Ardından, Tasarım sekmesine gidin . Aralık'a ilerleyin ve Üst ve Alt Doldurma'ya 10vw ekleyin. Bölüm ayarlarını kapatın.
- Dolgu: 10vw (Üst ve Alt)

Yeni CTA Satırı Ekle
Yeşil artı simgesine tıklayın ve içeriğimiz için tek sütunlu bir Satır ekleyin .
- Satır: Bir Sütun

boyutlandırma
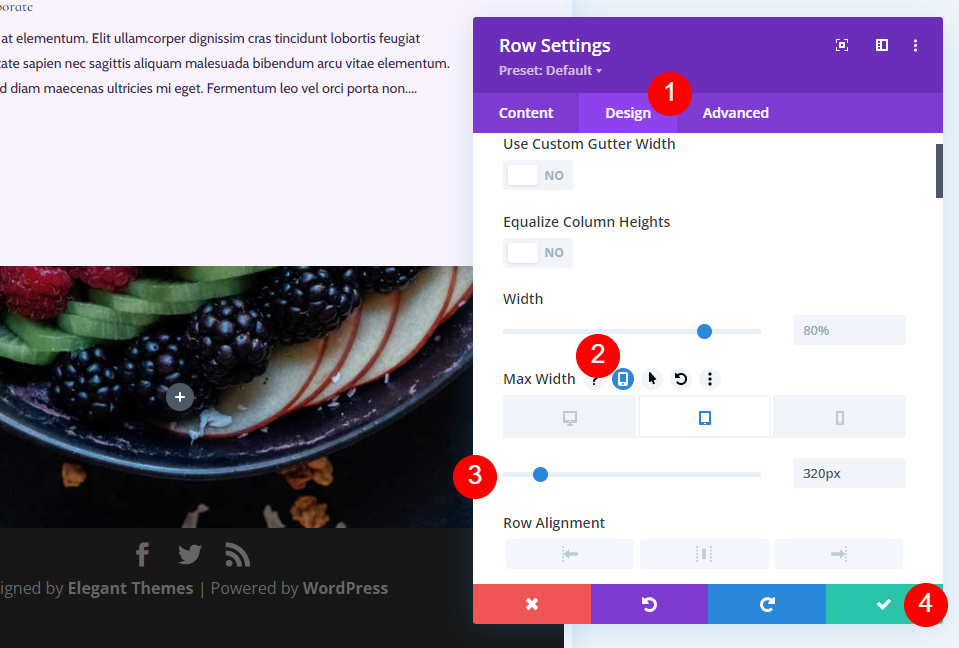
Satırın ayarlarını açın ve Tasarım sekmesine gidin. Boyutlandırma altında, Maks Genişlik altındaki Tablet simgesini seçin ve 320 piksel girin. Bu, Telefon ayarlarına otomatik olarak yansıyacaktır. Satır ayarlarını kapatın.
- Maksimum Genişlik: 320px Tablet

Başlık Metin Modülü
CTA'mız bir başlıkla tanıtıldı. Bunu oluşturmak için Satıra bir Metin modülü ekleyin .

Başlık Metninin Stilini Oluşturun
Başlığınızı ekleyin ve yazı tipini Başlık 3 olarak değiştirin.
- Yazı Tipi: H3
- Metin: Sağlık Burada Başlar

Başlık Metni
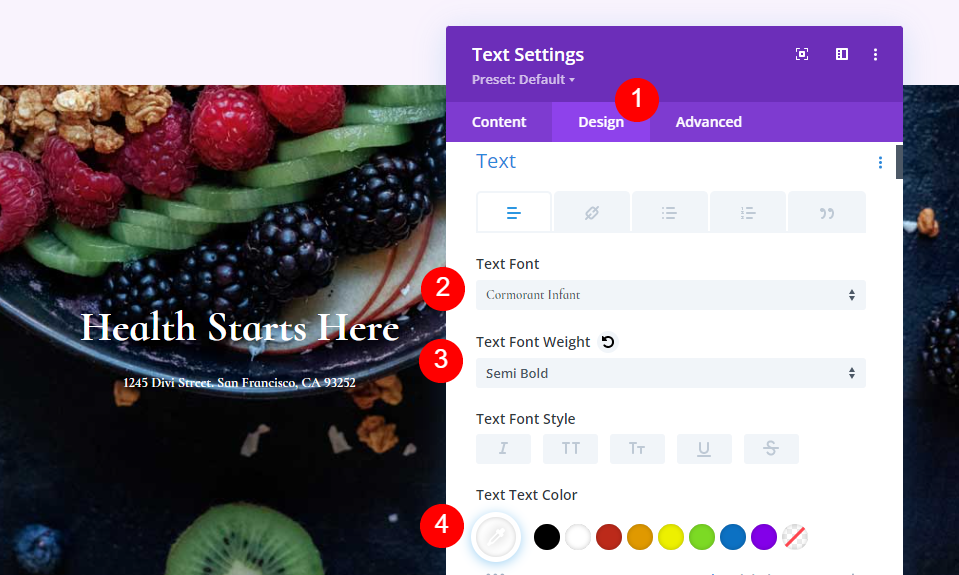
Tasarım sekmesine gidin ve Başlık Metni'ne gidin. Hizalama için merkezi seçin, H3'ü seçin, Karabatak Bebek'i seçin, Kalın olarak ayarlayın ve Renk için beyazı seçin.
- Hizalama: Merkez
- Başlık Metni: H3
- Yazı Tipi: Karabatak Bebek
- Ağırlık: Kalın
- Renk: #ffffff

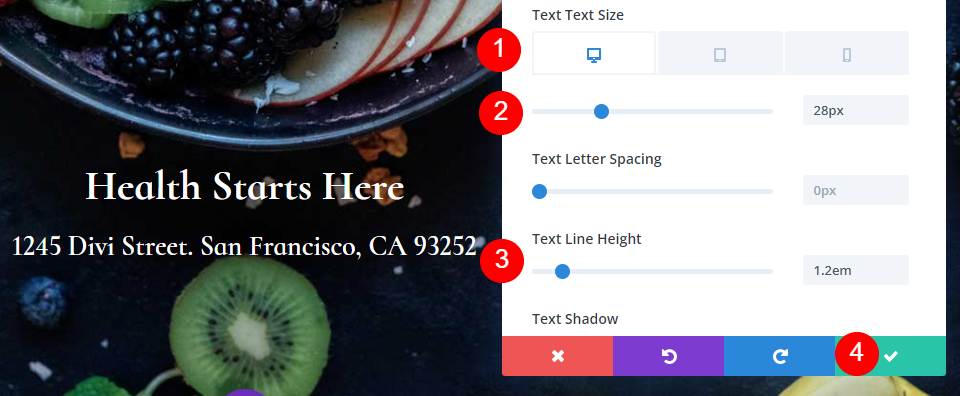
Masaüstü Boyutunu 42 piksel, Tablet Boyutunu 20 piksel ve Telefon Boyutunu 16 piksel olarak değiştirin. Çizgi Yüksekliği için 1.1em'i seçin.
- Boyut: 42px Masaüstü, 20px Tablet, 16px Telefon
- Çizgi Yüksekliği: 1.1em

boşluk
Son olarak, Aralık'a gidin ve Alt Kenar Boşluğuna 10 piksel ekleyin. Modülün ayarlarını kapatın.
- Alt Kenar Boşluğu: 10px

Adres Metni Modülü
Fiziksel adresiniz için CTA Başlığı altına başka bir Metin modülü ekleyin .

Adres Metni Modülünü Stillendirin
Adres Metni
Adresinizi Paragraf metni olarak ekleyin.
- Tarz: Paragraf
- Metin: adresiniz

Paragraf Metni
Ardından, Tasarım sekmesinde Metin'e gidin ve Karabatak Bebek, yarı kalın'ı seçin ve beyaza ayarlayın.
- Yazı Tipi: Karabatak Bebek
- Ağırlık: Yarı Kalın
- Renk: #ffffff

Boyut için Masaüstünü 28 piksele, Tableti 20 piksele ve Telefonu 16 piksele ayarlayın. Satır Yüksekliğini 1.2em olarak değiştirin ve modülün ayarlarını kapatın.
- Boyut: 28px Masaüstü, 20px Tablet, 16px Telefon
- Çizgi Yüksekliği: 1.2em

Sosyal Medya Takip Modülünü Ekleyin
Son modülümüz Sosyal Medya Takip modülüdür . Satırın en altına ekleyin.

Sosyal Medya Takip Modülünü Stillendirin
Bu sefer Tasarım sekmesiyle başlayacağız. Modül Hizalaması için Merkez'i seçin ve Simge Rengini #442854 olarak değiştirin.
- Modül Hizalaması: Merkez
- Simge Rengi: #442854

Kenarlık'a gidin ve Yuvarlatılmış Köşeler için 23 piksel ekleyin.
- Yuvarlatılmış Köşe: 23px

Sosyal Ağlarınızı Ekleyin ve Stillendirin
Şimdi İçerik sekmesine dönün ve dahil etmek istediğiniz tüm sosyal ağları ekleyin. Gri artı simgesine tıklayın. Onlara stil vermek için vitesi seçin.

Her bir Sosyal Ağınızın ayarlarını açın, ağı seçin ve bağlantıyı hesabınıza ekleyin. Arka Plan Rengini #f9f3fd olarak ayarlayın. Alt modülün ayarlarını kapatın.
- Sosyal Ağ: seçiminiz
- Hesap Bağlantısı URL'si: bağlantınız
- Arka Plan Rengi: #f9f3fd

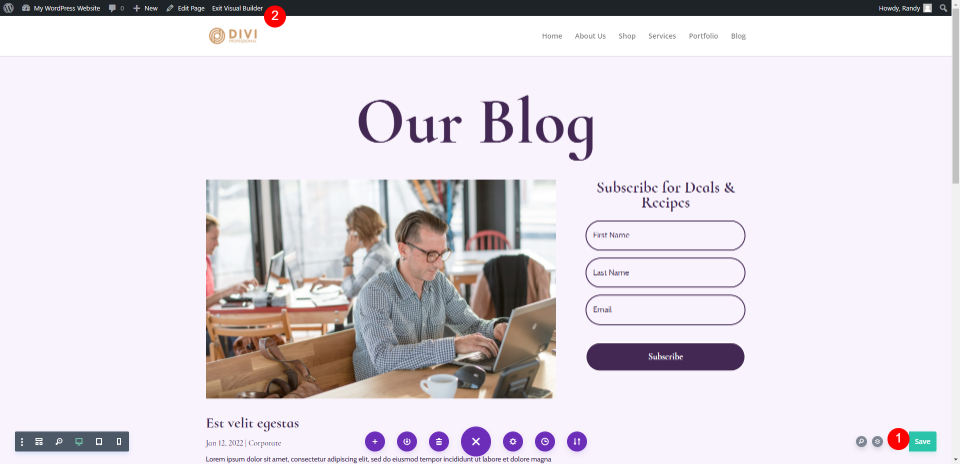
Blog Sayfasını Kaydedin ve Görsel Oluşturucudan Çıkın
Son olarak, sayfayı sağ alt köşeye kaydedin ve sayfanın üst kısmından Exit Visual Builder'ı seçin. Çalışmanızı görüntülemeye hazırsınız.

Blog Sayfası Önizlemesi
İşte sonuçlarımız.
Önizleme Masaüstü

Mobil Önizleme

Biten Düşünceler
Divi ile nasıl blog sayfası oluşturacağımıza bakışımız bu. Divi Builder, ilginç düzenler oluşturmayı kolaylaştırır ve modüllerin her birinin kullanılabileceği birkaç yol vardır. Bu öğreticide incelendiği gibi, blog akışını farklı şekillerde görüntülemek için Blog modülünün birden çok sürümünü aynı sayfada kullanmak mümkündür.
Senden duymak istiyoruz. Divi ile kendi blog sayfanızı oluşturdunuz mu? Yorumlarda deneyiminizi bize bildirin.
