如何使用 Divi 的博客模块构建博客页面
已发表: 2022-02-07通常,我们博客上出现的每个布局包都包含一个博客布局,它可以帮助您立即准备好您的博客。 但是,您有没有想过如何自己构建这些博客页面之一? 在本文中,我们将使用其中一种博客布局来了解如何使用 Divi 的博客模块构建博客页面。 我们将逐步完成每个设置。
让我们开始吧!
博客页面预览
首先,让我们看看我们正在构建什么。
预览桌面

预览手机

创建一个新的博客页面
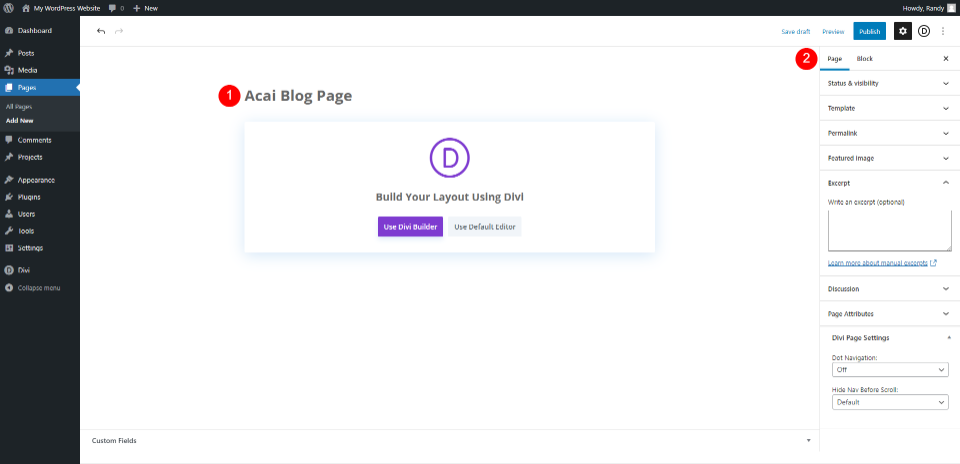
创建新页面
首先,我们将创建我们的页面。 在 WordPress 仪表板中,选择Pages > Add New 。

给页面一个对你有意义的标题。 我正在使用布局包中的页面名称,即 Acai 博客页面。 在右侧栏中选择所需的任何页面属性。 我将属性保留为默认值。
- 页面标题:Acai 博客页面

切换到 Divi Builder
接下来,是时候切换到 Divi Builder。 单击页面中心的紫色按钮:使用 Divi Builder 。 这会将您重定向到 Divi Builder 处于活动状态的前端,因此我们可以开始构建页面。

添加带有博客页面标题的英雄
设置英雄部分的样式
我们将从第一部分开始。 打开该部分的设置。

向下滚动到背景并将颜色更改为#f9f3fd。 输入博客作为管理员标签。 关闭部分的设置。
- 背景:#f9f3fd
- 管理员标签:博客

创建博客页面标题
接下来,我们将为标题添加一个Row 。 选择绿色图标并选择单列行。

接下来,将Text 模块添加到 Row。 如果添加行时模式未打开,请选择灰色加号图标并搜索文本。

为博客标题文本模块设置样式
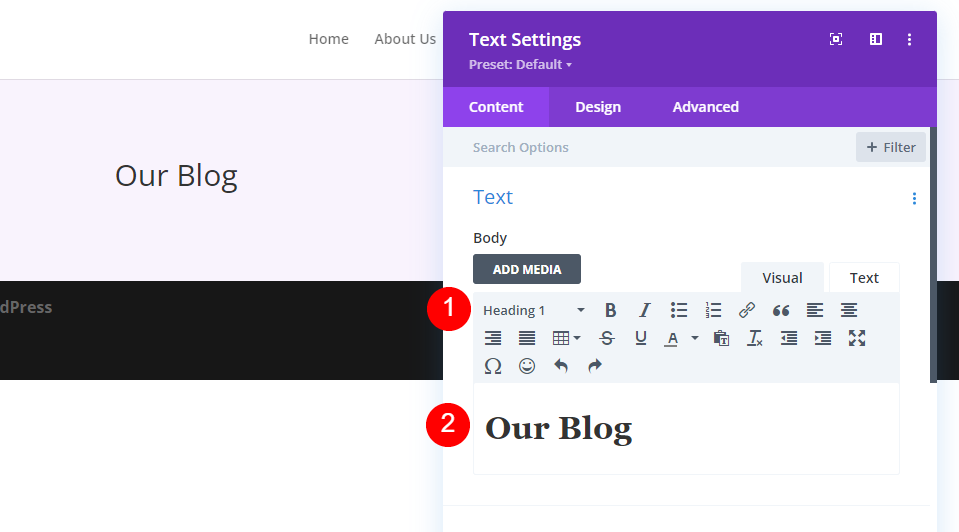
打开文本模块设置并选择标题 1。添加标题 Our Blog。
- 字体:标题 1
- 文字:我们的博客

接下来,转到设计选项卡并将对齐设置为居中。 对于 H1 标题文本,选择 Cormorant Infant 作为字体并将其设为粗体。
- 文本对齐:居中
- 标题文字:H1
- 字体:Cormorant Infant
- 重量:粗体

将颜色设置为#442854,大小设置为 130px(这是针对桌面的,我们将在稍后更改平板电脑和手机),并将行高设置为 0.8em。
- 颜色:#442854
- 桌面文字大小:130px
- 行高:0.8em

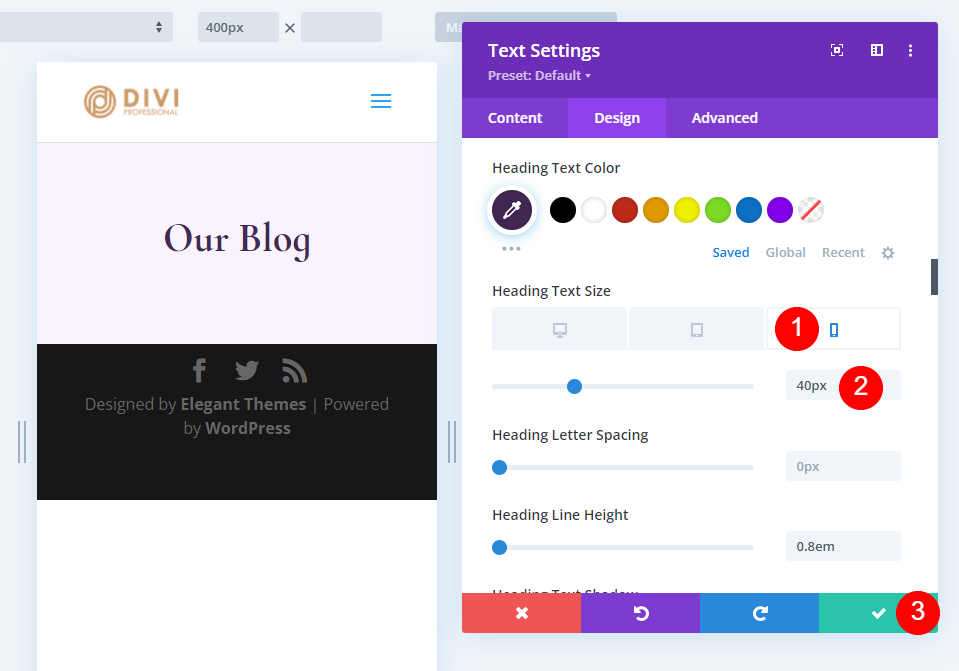
将鼠标悬停在标题文本大小选项上并选择屏幕图标。 选择平板电脑图标并将大小设置为 60 像素。
- 平板文字大小:60px

最后,选择电话图标并将大小设置为 40 像素。
- 电话:40像素

创建博客页面最新帖子和 CTA
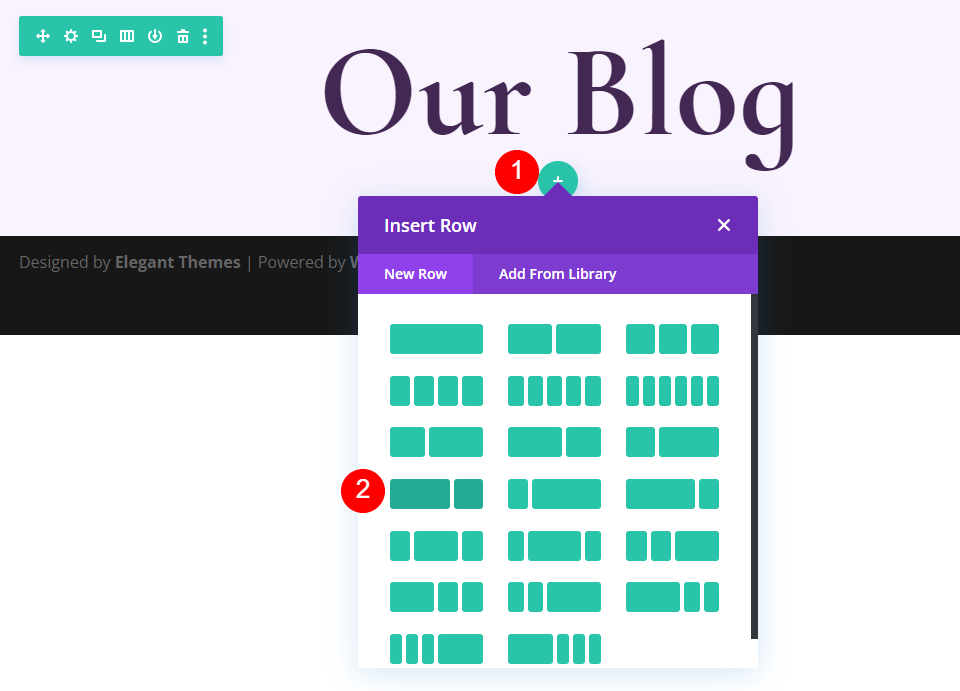
我们的英雄部分包括最新帖子和电子邮件选项。 在我们的第一行下添加一个新行,然后选择左侧 2/3 和右侧 1/3 的列设计。

通过单击齿轮打开行设置。

选择Design 选项卡,向下滚动到Spacing ,然后将 0px 添加到底部填充。 关闭设置。
- 底部填充:0px

添加特色博客帖子模块并为其设置样式
接下来,我们将添加一个博客模块。 这将包含我们的最新帖子。 单击新行左列中的灰色加号图标并添加博客模块。

内容
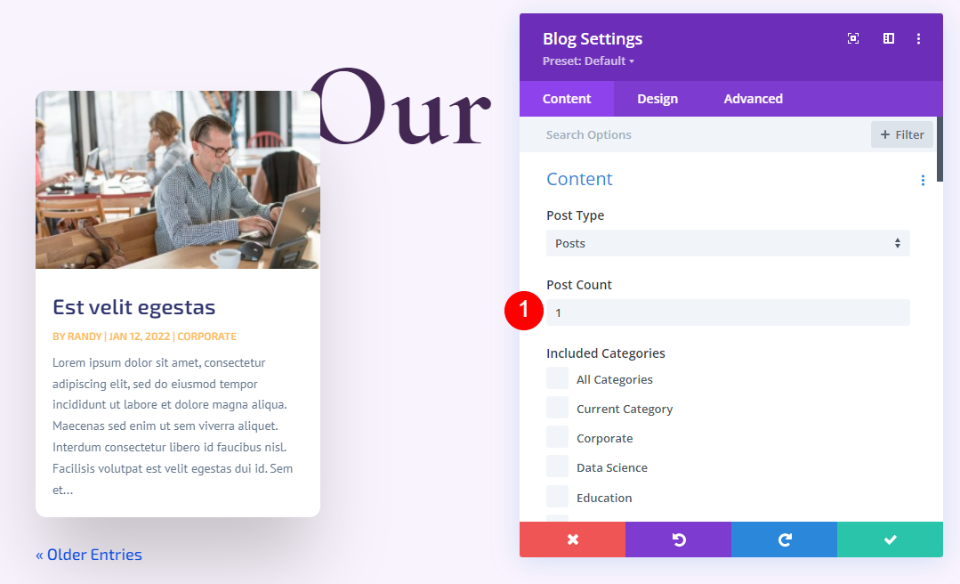
在Content下,为 Post Count 输入 1。
- 帖子数:1

元素
向下滚动到元素并取消选中作者和分页。 我们将其余部分保留为默认值。
- 显示作者:没有
- 显示分页:否

布局
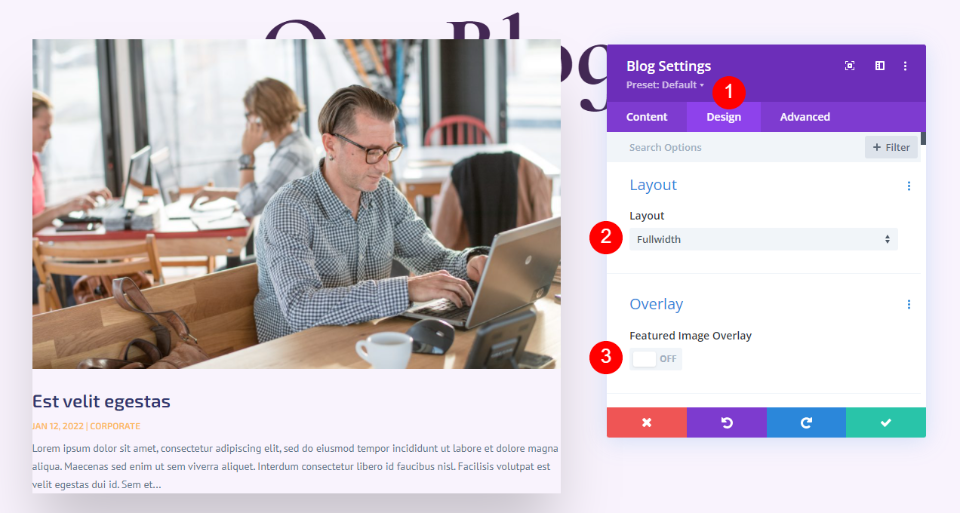
接下来,选择设计选项卡并为布局选择全宽并禁用特色图像叠加。
- 布局:全宽
- 特色图像叠加:关闭

标题文字
向下滚动到Title Text 。 选择 H2 并选择 Cormorant Infant。 选择粗体并将颜色更改为#442854。
- 标题级别:H2
- 字体:Cormorant Infant
- 重量:粗体
- 颜色:#442854

将桌面字体大小设置为 30 像素,平板电脑设置为 20 像素,手机设置为 18 像素。 将行高更改为 1.1em。
- 尺寸:30px 桌面,20px 平板,18px 手机
- 标题行高度:1.1em

主体
接下来,滚动到正文文本。 为字体选择 Cabin,将颜色更改为 #442854,并将行高更改为 1.8em。
- 字体:小屋
- 颜色:#442854
- 行高:1.8em

元文本
接下来,滚动到Meta Text 。 将字体更改为 Cormorant Infant,将权重设置为常规,删除 TT 样式,并将颜色设置为 #442854。 对于大小,将桌面设置为 16 像素,平板电脑设置为 15 像素,手机设置为 14 像素。 将行高更改为 1.8em。
- 字体:Cormorant Infant
- 重量:常规
- 风格:无
- 颜色:#442854
- 尺寸:桌面16px,平板15px,手机14px
- 行高:1.8em

间距
接下来,向下滚动到间距并将上边距更改为 0vw。
- 最高边距:0vw

盒子阴影
最后,滚动到Box Shadow并禁用它。
- 盒子阴影:禁用

添加博客电子邮件文本模块并为其设置样式
现在,我们将转到右列并创建电子邮件 CTA 。 首先,在右列中添加一个文本模块。 单击灰色加号图标并搜索文本。

内容
选择标题 2 并输入文本订阅交易和食谱。
- 字体:H2
- 文本:订阅优惠和食谱

标题文字
对于标题文本,选择中心对齐,选择 H2,选择 Cormorant Infant,并将其设置为粗体。
- 文本对齐:居中
- 标题文字:H2
- 字体:Cormorant Infant
- 重量:粗体

将颜色更改为#442854,大小更改为 32px,行高更改为 0.95em。
- 颜色:#442854
- 尺寸:32px
- 行高:0.95em

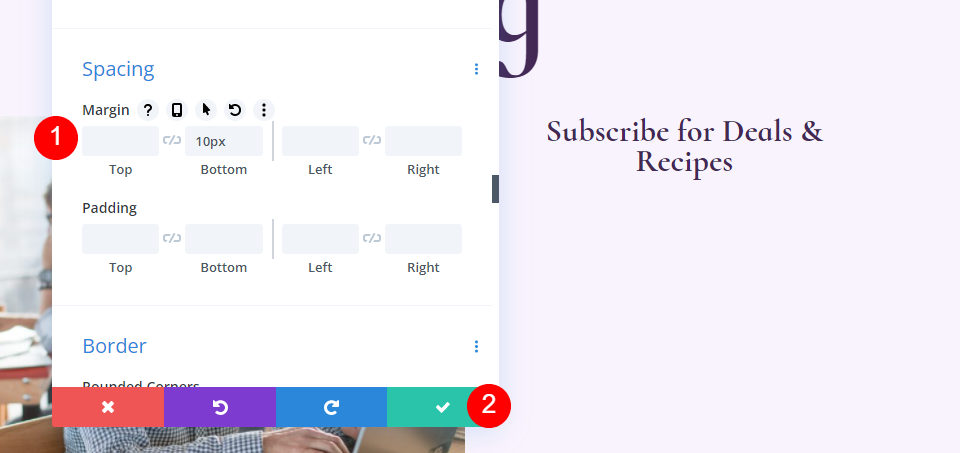
间距
最后,向下滚动到Spacing并将 10px 添加到底部边距。 关闭文本模块设置。
- 下边距:10px

添加博客电子邮件选项模块并为其设置样式
接下来,我们将构建电子邮件表单。 在右栏中的 Text 模块下添加一个 Email Optin 模块。

内容
首先,删除标题和正文文本。
- 标题:无
- 正文:无

向下滚动到电子邮件帐户并添加您的服务提供商。

接下来,滚动到背景并取消选择背景颜色。
- 使用背景颜色:否

字段
转到设计选项卡并将字段背景颜色更改为 rgba(255,255,255,0),将文本颜色更改为 #442854。
- 背景颜色:rgba(255,255,255,0)
- 字段文本颜色:#442854

向下滚动到字体选项并将字体更改为 Cabin,将大小更改为 16px,将行高更改为 1.8em。
- 字段字体:小屋
- 尺寸:16 像素
- 行高:1.8em

接下来,将 Fields Rounded Corner 调整为 32px,Border Width 调整为 2px,并将 Border Color 更改为 #442854。
- 字段圆角:32px
- 边框宽度:2px
- 边框颜色:#442854

按钮
向下滚动到 Button 并选择Use Custom Styles for Button 。 将大小更改为 18ps,将按钮颜色更改为白色,将按钮背景颜色更改为 #442854。
- 为按钮使用自定义样式:是
- 尺寸:18 像素
- 颜色:#ffffff
- 按钮背景:#442854

将边框半径更改为 50px,将字体更改为 Cormorant Infant,并将权重设为粗体。
- 边框半径:50px
- 字体:Cormorant Infant
- 重量:粗体

最后,让我们添加一些Button Margin 和 Padding 。 输入 20px 作为顶部边距,12px 作为顶部和底部填充,32px 作为左右填充。 关闭电子邮件选项设置。
- 按钮上边距:20px
- 顶部,底部填充:12px
- 左,右填充:32px

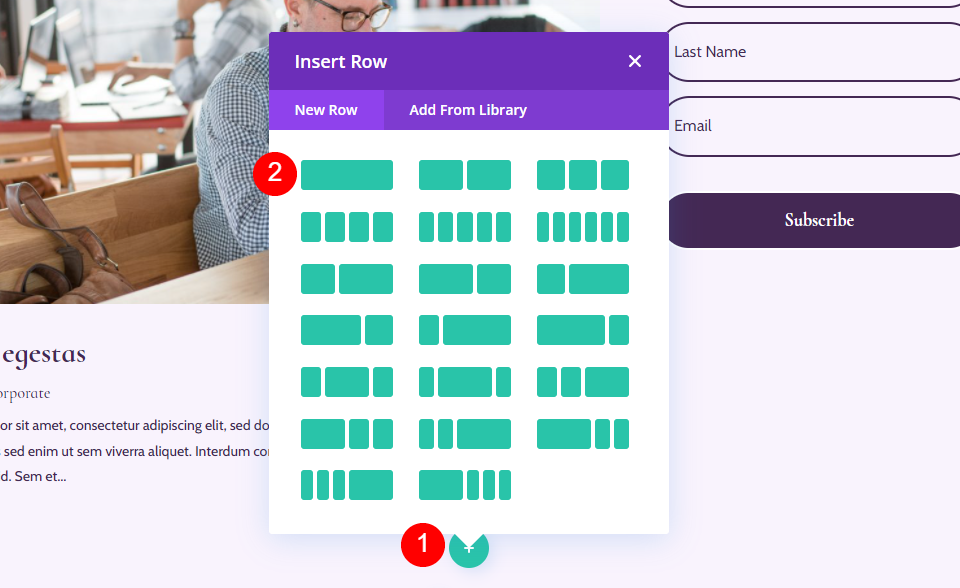
为博客页面博客列表添加新行
现在,我们将为博客页面构建博客列表。 首先,在我们的英雄行下添加一个新的单列行。


博客列表行设置
转到设计选项卡并将 0px 添加到顶部填充。 关闭行设置。
- 顶部填充:0px

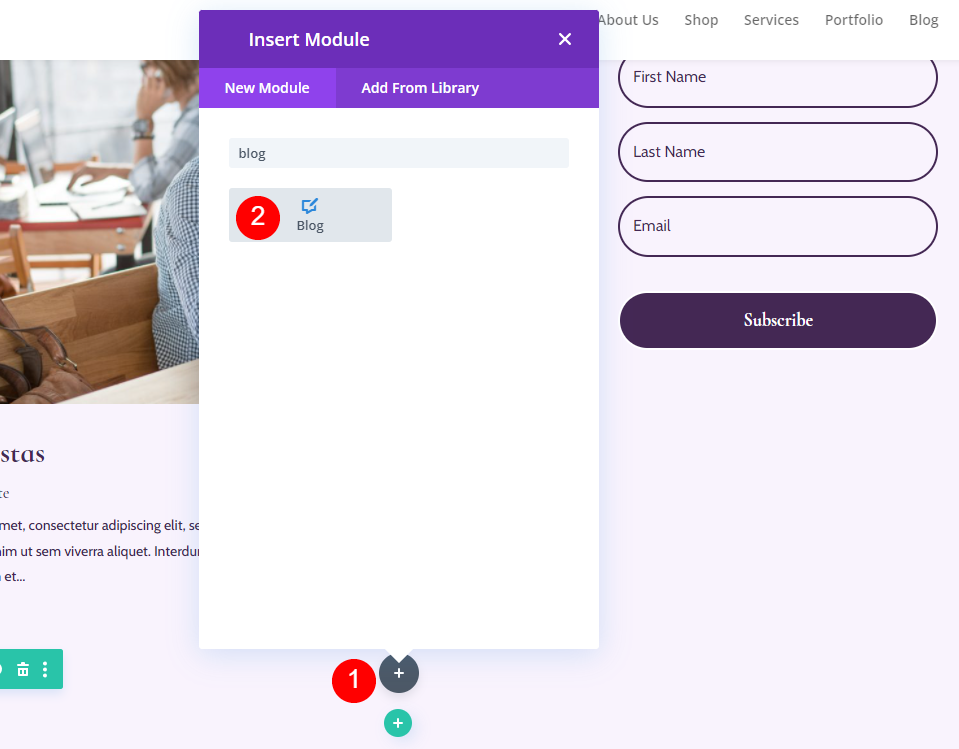
将博客模块添加到您的行
通过单击灰色加号图标并单击博客,将博客模块添加到新行。

样式化博客提要
让我们为博客页面设置提要的样式。
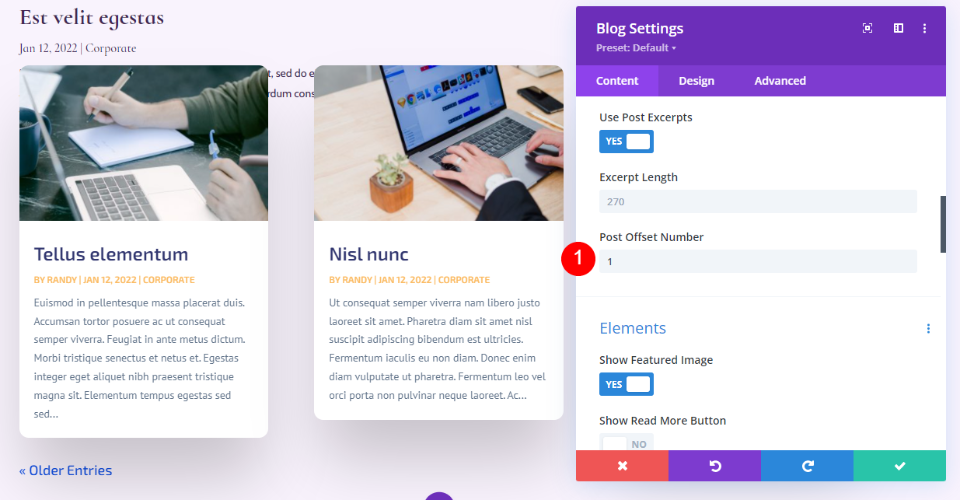
博客提要内容
打开博客模块的设置并输入 3 作为帖子计数。 帖子计数允许您选择屏幕上显示的帖子数量。
较小的数字,例如 3,可以让我们专注于最后几篇文章并保持页面更小。 如果您不经常发帖,或者您想保持页面整洁,这是一个不错的选择。 如果您想专注于博客提要,则显示更多帖子(例如 6-9)是一个好主意。
- 帖子数:3

输入 1 作为偏移量。 这告诉 Divi 从第二篇博客文章开始,这使我们无法显示已在此文章上方的特色博客文章行中显示的相同文章。
- 后偏移数:1

元素
向下滚动到元素。 启用特色图片、日期、类别摘录和分页。 禁用其余部分。
- 显示特色图片:是的
- 日期:是
- 类别:是的
- 摘录:是的
- 分页:是的

背景
转到背景并将网格平铺背景颜色设置为 rgba(255,255,255,0)
- 网格平铺背景颜色:rgba(255,255,255,0)

布局和叠加
接下来,转到“设计”选项卡。 将布局设置为网格。 我们为上面的特色博客文章选择了全角布局。 我们将为此博客提要使用网格布局,这是默认选项。 禁用特色图像叠加。
- 布局:网格
- 特色图像叠加:关闭

标题文字
对于标题文本,选择 H2。 选择 Cormorant Infant,将其设置为 Bold,然后输入 #442854 作为颜色。
- 标题级别:H2
- 字体:Cormorant Infant
- 重量:粗体
- 颜色:#442854

为桌面文本大小选择 20 像素。 选择电话图标并将其设置为 18 像素。 将行高设置为 1.1em。
- 尺寸:20px 桌面,18px 手机
- 行高:1.1em

主体
滚动到正文文本并选择客舱。 将颜色设置为#442854。
- 字体:小屋
- 颜色:#442854

将行高设置为 1.8em。
- 行高:1.8em

元文本
向下滚动到元文本并选择 Cormorant Infant。 将权重设置为常规,样式设置为无,颜色设置为 #442854。
- 字体:Cormorant Infant
- 重量:常规
- 风格:无
- 颜色:#442854

将桌面大小设置为 16 像素,平板电脑设置为 15 像素,手机设置为 14 像素。 将行高更改为 1.8em。
- 尺寸:16px 桌面,15px 平板,14px 手机
- 行高:1.8em

分页文本
现在,让我们转到分页文本。 对于字体,选择 Cormorant Infant,选择粗体,并将颜色更改为 #442854。
- 字体:Cormorant Infant
- 重量:粗体
- 颜色:#442854

间距
接下来,我们将转到Spacing并将 0vw Margin 添加到顶部。 这使我们的模块不会与前一个模块重叠。
- 最高边距:0vw

边界
滚动到边框并为所有四个角输入 0px。 这给了我们卡片的方形形状。
- 圆角:0px

盒子阴影
最后,滚动到Box Shadow并禁用它。 关闭博客设置。 博客部分结束。
- 盒子阴影:无

将新的 CTA 部分添加到博客页面
接下来,我们将创建页面的 CTA 部分。 此部分包括全角视差背景图像、联系信息和社交关注链接。

添加新部分
单击蓝色图标以在页面底部添加新的常规部分。
- 部分:常规

样式化 CTA 部分
通过单击其齿轮图标打开该部分的设置。

背景
滚动到背景并选择图像选项卡。 单击标有添加背景图像的灰色图标。

从媒体库中选择全角图像。 选择使用视差效果,然后为视差方法选择 CSS。
- 背景图片
- 使用视差效果:是
- 视差方法:CSS

向下滚动到管理标签并在字段中输入页脚。 这将帮助您跟踪这些部分。
- 管理员标签:页脚

接下来,转到“设计”选项卡。 滚动到间距并将 10vw 添加到顶部和底部填充。 关闭部分设置。
- 填充:10vw(顶部和底部)

添加新的 CTA 行
单击绿色加号图标并为我们的内容添加单列行。
- 行:一列

浆纱
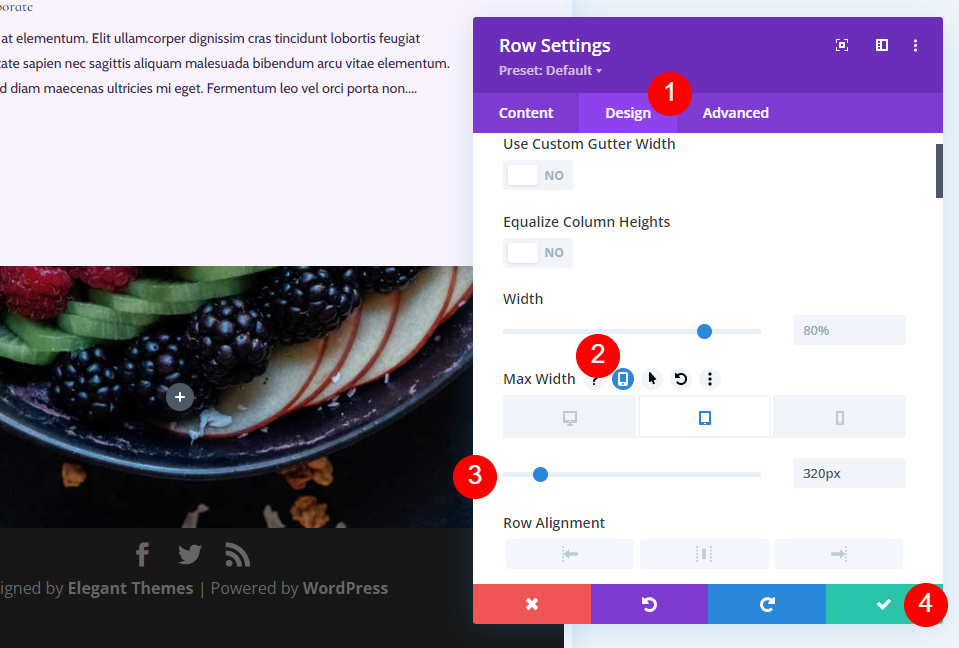
打开行的设置并转到设计选项卡。 在 Sizing 下,选择 Max Width 下的 Tablet 图标并输入 320px。 这将自动反映在电话设置中。 关闭行设置。
- 最大宽度:320px 平板电脑

标题文本模块
我们的 CTA 以标题介绍。 要创建它,请将 Text 模块添加到 Row。

设置标题文本的样式
添加您的标题并将字体更改为标题 3。
- 字体:H3
- 正文:健康从这里开始

标题文字
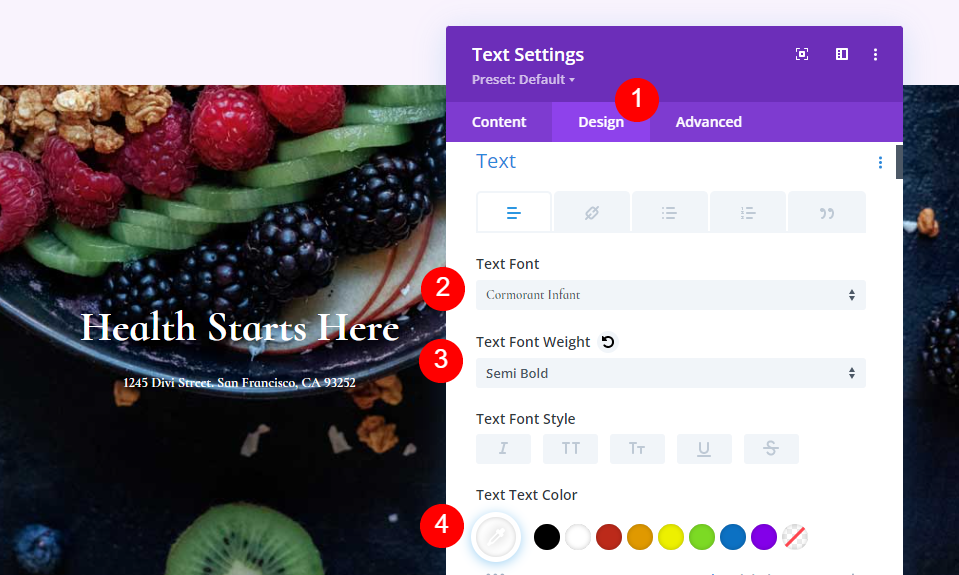
转到设计选项卡并向下滚动到标题文本。 为对齐选择中心,选择 H3,选择 Cormorant Infant,将其设置为粗体,然后选择白色作为颜色。
- 对齐方式:中心
- 标题文字:H3
- 字体:Cormorant Infant
- 重量:粗体
- 颜色:#ffffff

将桌面尺寸更改为 42 像素,将平板电脑尺寸更改为 20 像素,将手机尺寸更改为 16 像素。 选择 1.1em 作为行高。
- 尺寸:42px 桌面,20px 平板,16px 手机
- 行高:1.1em

间距
最后,滚动到间距并将 10px 添加到底部边距。 关闭模块的设置。
- 下边距:10px

地址文本模块
在 CTA 标题下为您的实际地址添加另一个文本模块。

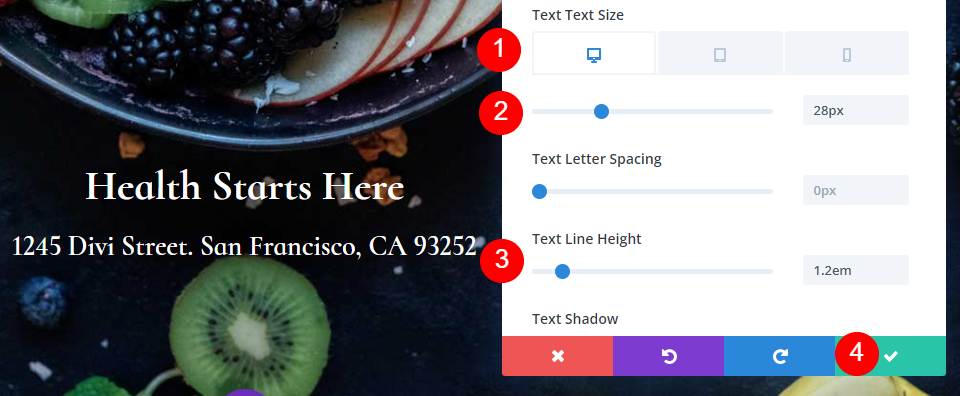
设置地址文本模块的样式
地址文本
将您的地址添加为段落文本。
- 风格:段落
- 文字:你的地址

段落文本
接下来,转到设计选项卡中的文本并选择 Cormorant Infant,半粗体,并将其设置为白色。
- 字体:Cormorant Infant
- 重量:半粗体
- 颜色:#ffffff

对于Size ,将 Desktop 设置为 28px,Tablet 设置为 20px,Phone 设置为 16px。 将 Line Height 更改为 1.2em 并关闭模块的设置。
- 尺寸:28px 桌面,20px 平板,16px 手机
- 行高:1.2em

添加社交媒体关注模块
我们的最后一个模块是社交媒体关注模块。 将其添加到行的底部。

为社交媒体关注模块设置样式
这次我们将从设计选项卡开始。 为模块对齐选择中心并将图标颜色更改为 #442854。
- 模块对齐:中心
- 图标颜色:#442854

滚动到边框并为圆角添加 23px。
- 圆角:23px

添加和样式化您的社交网络
现在,返回“内容”选项卡并添加您想要包含的所有社交网络。 单击灰色加号图标。 要设置它们的样式,请选择齿轮。

打开每个社交网络的设置,选择网络,然后将链接添加到您的帐户。 将背景颜色设置为#f9f3fd。 关闭子模块的设置。
- 社交网络:您的选择
- 帐户链接 URL:您的链接
- 背景颜色:#f9f3fd

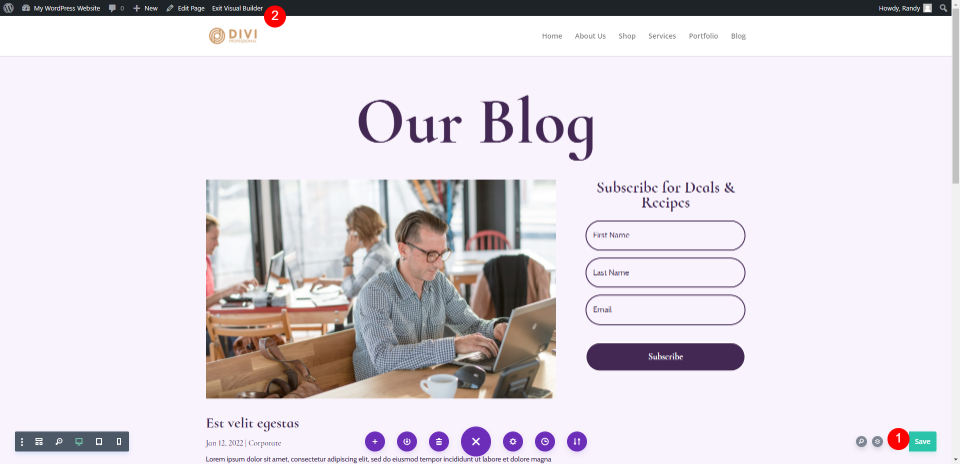
保存博客页面并退出可视化构建器
最后,将页面保存在右下角,然后选择页面顶部的Exit Visual Builder 。 您已准备好查看您的工作。

博客页面预览
这是我们的结果。
预览桌面

预览手机

结束的想法
这就是我们对如何使用 Divi 构建博客页面的看法。 Divi Builder 可以轻松创建有趣的布局,并且每个模块都有多种使用方式。 正如本教程所探讨的,可以在同一页面上使用多个版本的博客模块以不同的方式显示博客提要。
我们希望收到你的来信。 您是否使用 Divi 建立了自己的博客页面? 请在评论中告诉我们您的体验。
