So passen Sie den Link „Weiterlesen“ im Divi-Blog-Modul an
Veröffentlicht: 2022-02-10Die „Weiterlesen“-Links eines Blogs können ein entscheidendes Element für die Verbesserung der Benutzererfahrung sein. Daher ist es wichtig, dass wir wissen, wie man es richtig anpasst. In Divi kann der Link „Weiterlesen“ zusammen mit vielen anderen Elementen, aus denen sich der Blog-Inhalt zusammensetzt, im Blog-Modul angepasst werden. In diesem Tutorial zeigen wir Ihnen, wie Sie den Link „Weiterlesen“ im Divi-Blog-Modul anpassen, damit Sie mehr Kontrolle über das Design haben.
In diesem Beitrag zeigen wir Ihnen, wie Sie:
– Gestalten Sie den Link „Weiterlesen“ mit den integrierten Optionen von Divi
– Richten Sie den „Weiterlesen“-Link aus (links, mittig, rechts)
– Wandeln Sie den Read More-Link in eine Schaltfläche mit voller Breite um
– Erstellen Sie ein benutzerdefiniertes „Weiterlesen“-Schaltflächendesign mit Hover-Effekten
– Ändern Sie den Text „Weiterlesen“ in etwas anderes (z. B. „Beitrag besuchen“).
Vorgeschmack
Hier ist ein kurzer Blick auf das Design, das wir in diesem Tutorial erstellen werden.




Laden Sie das Layout KOSTENLOS herunter
Um die Designs aus diesem Tutorial in die Hände zu bekommen, müssen Sie sie zuerst über die Schaltfläche unten herunterladen. Um Zugriff auf den Download zu erhalten, müssen Sie sich mit dem unten stehenden Formular in unsere Divi Daily-E-Mail-Liste eintragen. Als neuer Abonnent erhalten Sie jeden Montag noch mehr Divi-Güte und ein kostenloses Divi-Layout-Paket! Wenn Sie bereits auf der Liste stehen, geben Sie unten einfach Ihre E-Mail-Adresse ein und klicken Sie auf „Herunterladen“. Sie werden nicht „erneut abonniert“ oder erhalten zusätzliche E-Mails.

Kostenlos herunterladen
Melden Sie sich für den Divi-Newsletter an und wir senden Ihnen per E-Mail eine Kopie des ultimativen Divi-Landing-Page-Layout-Pakets sowie jede Menge anderer erstaunlicher und kostenloser Divi-Ressourcen, Tipps und Tricks. Folgen Sie uns und Sie werden in kürzester Zeit ein Divi-Meister sein. Wenn Sie bereits abonniert sind, geben Sie unten einfach Ihre E-Mail-Adresse ein und klicken Sie auf Herunterladen, um auf das Layoutpaket zuzugreifen.
Sie haben sich erfolgreich angemeldet. Bitte überprüfen Sie Ihre E-Mail-Adresse, um Ihr Abonnement zu bestätigen und Zugriff auf kostenlose wöchentliche Divi-Layoutpakete zu erhalten!
Abonnieren Sie unseren Youtube-Kanal
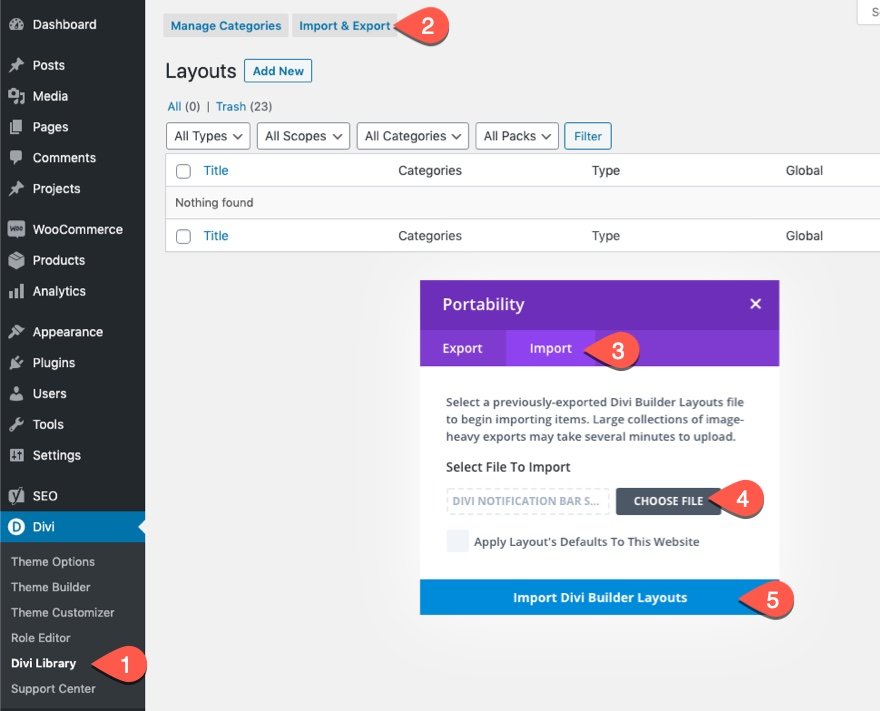
Um das Abschnittslayout in Ihre Divi-Bibliothek zu importieren, navigieren Sie zur Divi-Bibliothek.
Klicken Sie auf die Schaltfläche Importieren.
Wählen Sie im Portabilitäts-Popup die Registerkarte „Importieren“ und wählen Sie die Download-Datei von Ihrem Computer aus.
Klicken Sie dann auf die Importschaltfläche.

Anschließend ist das Abschnittslayout in Divi Builder verfügbar.
Kommen wir zum Tutorial, sollen wir?
So passen Sie den Link „Weiterlesen“ im Divi-Blog-Modul an
Laden eines Blog-Moduls auf eine Seite mit Divi Builder
Um mit dem Anpassen der „Weiterlesen“-Links zu beginnen, benötigen Sie Zugriff auf ein Divi-Blog-Modul, wenn Sie eine Seite von Divi Builder am Frontend bearbeiten. Sie können ein vorgefertigtes Layout mit jedem gewünschten Blog-Modul laden oder einfach ein neues Blog-Modul zu einer Seite hinzufügen. Um den Prozess in Gang zu bringen, verwenden wir die Blog-Seitenvorlage aus dem Layoutpaket für künstliche Intelligenz.

Teil 1: Gestaltung und Ausrichtung des Weiterlesen-Linktextes
Jedes Blog-Modul hat die Option, den Weiterlesen-Link für jeden Artikel im Layout ein- oder auszublenden. Um den Weiterlesen-Link anzuzeigen, öffnen Sie die Blog-Einstellungen und schalten Sie die Option „Weiterlesen-Schaltfläche anzeigen“ in der Liste der anzuzeigenden Blog-Elemente auf „JA“.

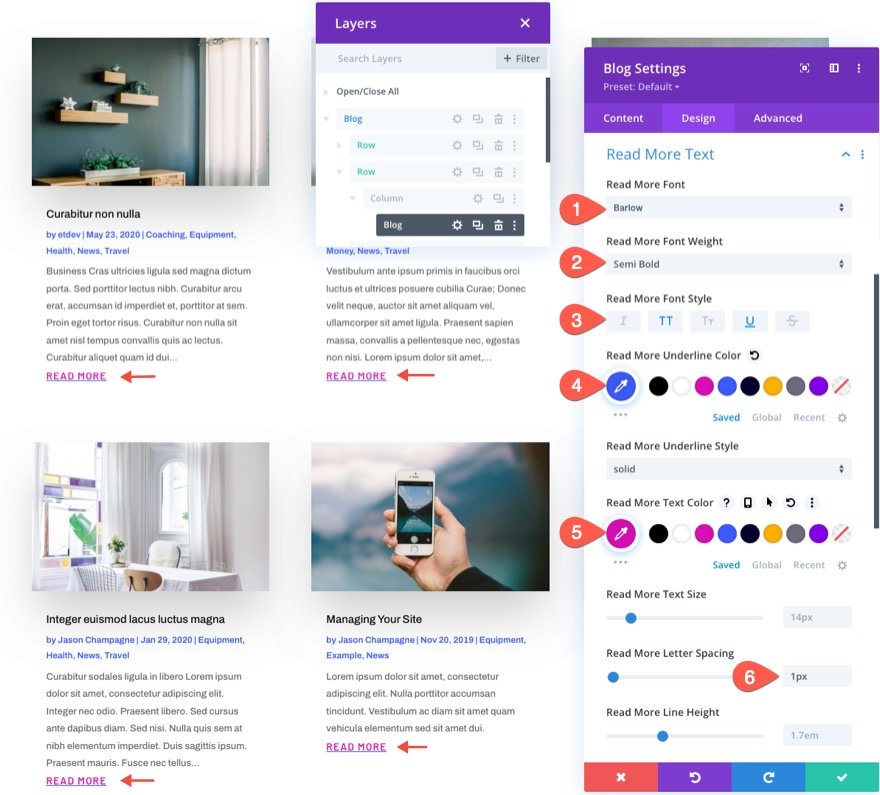
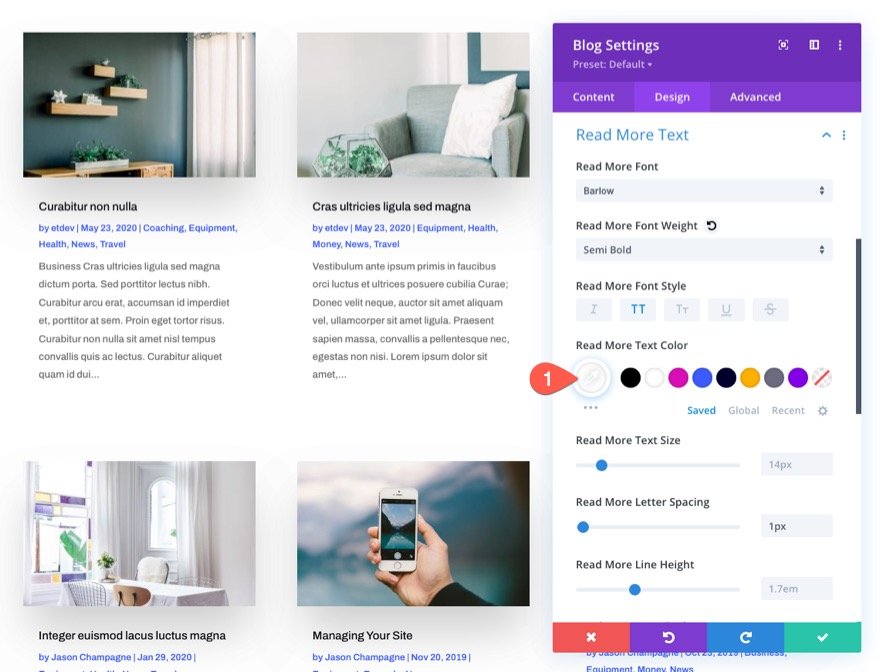
Gestalten Sie den Read More-Text mit den integrierten Optionen von Divi
Auf der Registerkarte „Design“ können Sie den „Mehr lesen“-Text mit einer der integrierten Optionen gestalten. Für dieses Beispiel aktualisieren wir Folgendes:
- Lesen Sie mehr Schriftart: Barlow
- Lesen Sie mehr Schriftstärke: Semi Bold
- Weiterlesen Schriftstil: Großbuchstaben (TT), Unterstrichen ( U )
- Lesen Sie mehr Unterstreichungsfarbe: #3c5bff
- Lesen Sie mehr Textfarbe: #db0eb7
- Lesen Sie mehr Buchstabenabstand: 1px

Hier ist das Ergebnis.

Ausrichten des Weiterlesen-Links
Derzeit wird der Link „Weiterlesen“ standardmäßig links eingereiht, es sei denn, Sie ändern die Textausrichtung des Fließtexts. Um den Link mittig oder rechts vom Beitrag auszurichten, fügen Sie wie folgt ein CSS-Snippet hinzu:

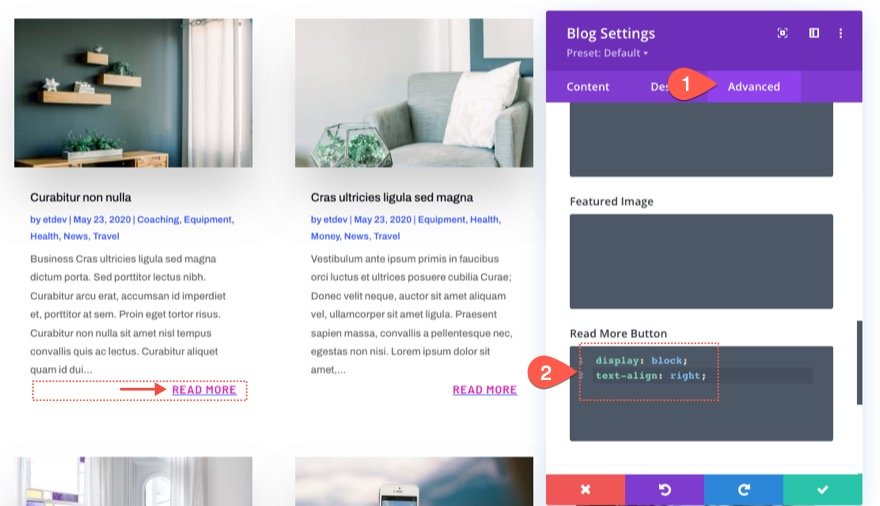
Fügen Sie auf der Registerkarte „Erweitert“ der Blogeinstellungen das folgende CSS zum CSS für die Schaltfläche „Weiterlesen“ hinzu:
display: block; text-align: right;

Der „display:block“ ändert den Link zu einem Blockelement, das sich über die gesamte Breite seines Containers erstreckt (in diesem Fall der Hauptteil des Beitragsinhalts). Sobald es sich um ein Blockelement handelt, können wir den Text mit text-align:right rechtsbündig ausrichten.
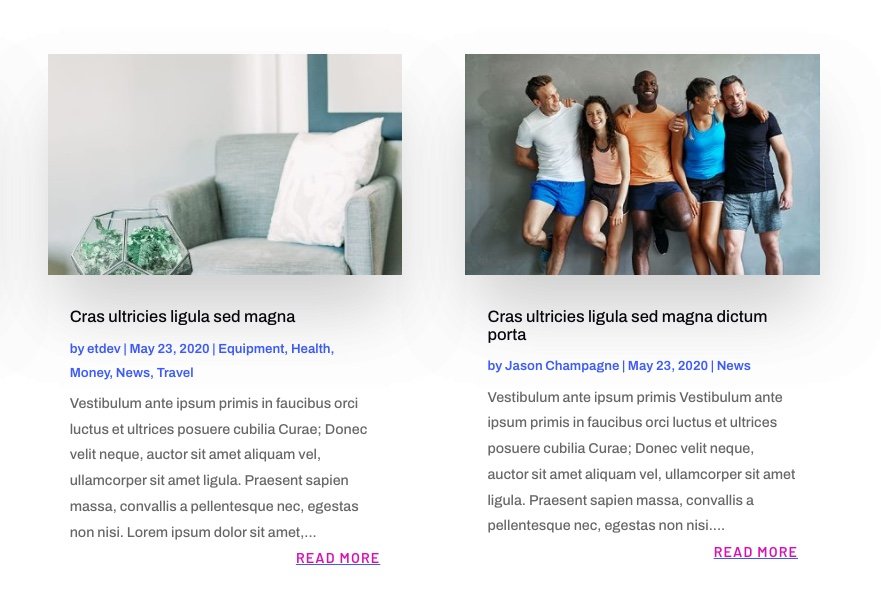
Hier ist das Ergebnis.

Um den Link zentriert zu machen, ersetzen Sie einfach right durch center für den Eigenschaftswert text-align wie folgt:

Hier ist das Ergebnis.

Teil 2: Gestalten des Weiterlesen-Links so, dass er wie eine Schaltfläche aussieht
Erstellen eines einfachen Schaltflächenstils in voller Breite mit CSS
In diesem Beispiel erstellen wir einen einfachen Schaltflächenstil in voller Breite für den Link „Weiterlesen“. Bevor wir das benutzerdefinierte CSS hinzufügen, öffnen Sie die Blog-Einstellungen und aktualisieren Sie das Read More Text-Design wie folgt:
- Lesen Sie mehr Schriftstil: Großbuchstaben
- Lesen Sie mehr Textfarbe: #fff

Im vorherigen Beispiel haben wir display:block und text-align:center verwendet, damit sich der Link über die gesamte Breite des Containers erstreckt und den Text zentriert. Damit es wie eine Schaltfläche aussieht, müssen wir lediglich eine Hintergrundfarbe und einen Abstand mit ein paar weiteren CSS-Schnipseln hinzufügen.
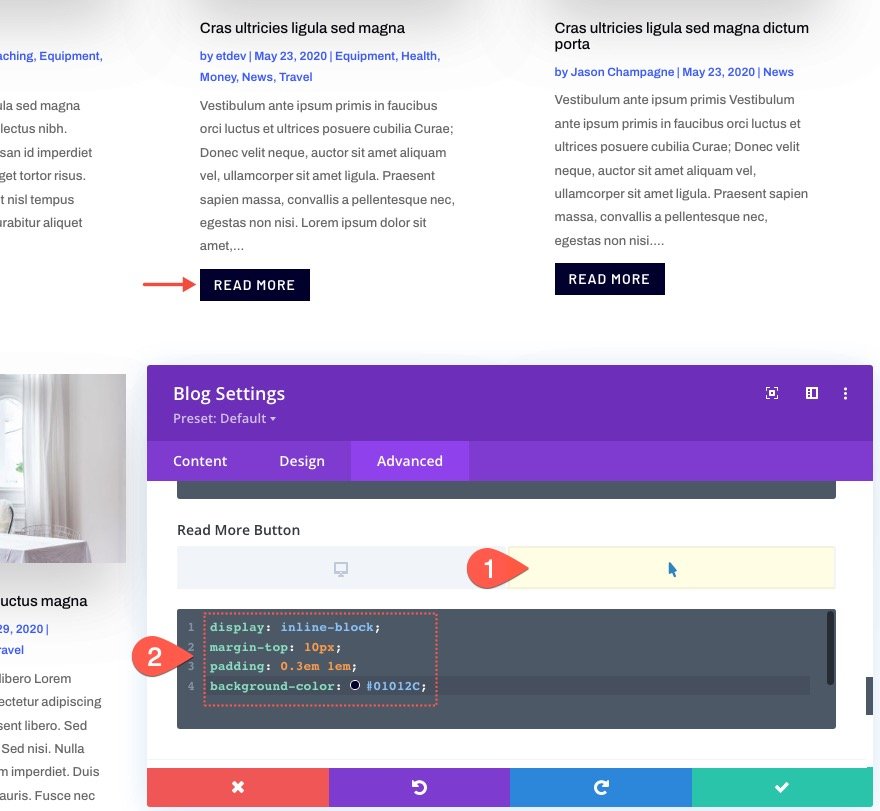
Um einen Schaltflächenstil in voller Breite für den Link „Weiterlesen“ zu erstellen, wechseln Sie zur Registerkarte „Erweitert“ und aktualisieren Sie das CSS für die Schaltfläche „Weiterlesen“ wie folgt:
display: block; text-align: center; background-color:#01012C; padding: 0.3em 1em; margin-top: 10px;

Das Ergebnis
Hier ist das Ergebnis!

Erstellen eines erweiterten Schaltflächenstils und Hover-Effekts mit CSS
Wenn Sie den Schaltflächenstil auf eine andere Ebene bringen möchten, können wir einen fortgeschritteneren Hintergrund und einen Hover-Effekt hinzufügen.
Ersetzen Sie dazu das CSS für die Schaltfläche „Weiterlesen“ durch Folgendes:
display: inline-block; margin-top: 10px; padding: 0.3em 1em; background-image: linear-gradient(90deg,#01012C 50%,rgba(0,0,0,0) 50%); background-color: #3c5bff; transition: all 300ms;

Um den Hintergrund beim Hover zu ändern, können Sie das folgende CSS in den Read More-Button im Hover-Zustand einfügen:
display: inline-block; margin-top: 10px; padding: 0.3em 1em; background-color: #01012C;

Das Ergebnis
Hier ist das Ergebnis!

Teil 3: Den „Weiterlesen“-Text in etwas anderes ändern
Um den Text „Weiterlesen“ in etwas anderes zu ändern, z. B. „Beitrag besuchen“, benötigen wir eine kleine jQuery, um dies zu erreichen. Aber keine Sorge, es sind nur ein paar Zeilen.
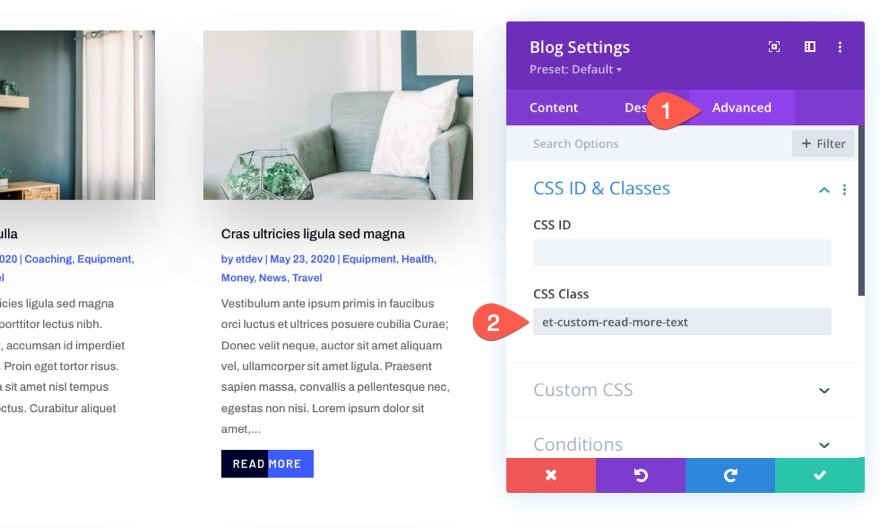
Bevor wir unseren jQuery-Code hinzufügen, fügen Sie dem Blog-Modul wie folgt eine benutzerdefinierte CSS-Klasse hinzu:
- CSS-Klasse: et-custom-read-more-text
HINWEIS: Stellen Sie sicher, dass der Klassenname genau ist, damit die jQuery funktioniert.

Um die jQuery hinzuzufügen, die den Text „Weiterlesen“ ändert, fügen Sie ein Codemodul unter dem Blogmodul hinzu.

Fügen Sie dann den folgenden jQuery-Code ein und achten Sie darauf, den Code mit den erforderlichen Skript -Tags zu umschließen:
(function ($) {
$(document).on("ready ajaxComplete", function () {
$(".et-custom-read-more-text .et_pb_post a.more-link").html("View Post");
});
})(jQuery);
Dieser Code weist den Browser grundsätzlich an, den Linktext „Weiterlesen“ in „Beitrag anzeigen“ zu ändern, sobald die Seite geladen wird oder sobald weitere Blogbeiträge mit der Paginierung des Blogmoduls (Ajax) geladen werden.

Das Ergebnis
Hier ist das Ergebnis!

Endgültige Ergebnisse
Hier ist ein weiterer Blick auf die endgültigen „Weiterlesen“-Link- (oder Schaltflächen-) Designs, die wir fertiggestellt haben.




Abschließende Gedanken
Mit dem Blog-Modul von Divi können Sie das Design des „Weiterlesen“-Links auf kreative Weise zielgerichtet gestalten. Und wenn Sie mit ein paar CSS-Schnipseln experimentieren möchten, können Sie selbst noch fortschrittlichere Designs erstellen. Hoffentlich hilft Ihnen dieses Tutorial, diese „Weiterlesen“-Links auf die nächste Ebene zu bringen.
Ich freue mich darauf, von dir in den Kommentaren zu hören.
Beifall!
