Diviブログモジュールの「続きを読む」リンクをカスタマイズする方法
公開: 2022-02-10ブログの「続きを読む」リンクは、ユーザーエクスペリエンスを向上させるための重要な要素になる可能性があります。 したがって、適切にカスタマイズする方法を知っていることが重要です。 Diviでは、「続きを読む」リンクを、ブログコンテンツを構成する他の多くの要素とともにブログモジュール内でカスタマイズできます。 このチュートリアルでは、Diviブログモジュールの「続きを読む」リンクをカスタマイズして、デザインをより細かく制御する方法を紹介します。
この投稿では、次の方法を紹介します。
–Diviの組み込みオプションを使用して「続きを読む」リンクのスタイルを設定する
–「続きを読む」リンクを揃える(左、中央、右)
–[続きを読む]リンクを全幅ボタンに変える
–ホバー効果を使用してカスタムの「続きを読む」ボタンデザインを作成する
–「続きを読む」テキストを別のテキスト(「投稿にアクセス」など)に変更します。
スニークピーク
このチュートリアルで作成するデザインを簡単に見てみましょう。




レイアウトを無料でダウンロード
このチュートリアルのデザインを手に入れるには、まず下のボタンを使用してデザインをダウンロードする必要があります。 ダウンロードにアクセスするには、以下のフォームを使用して、DiviDailyのメーリングリストに登録する必要があります。 新規加入者として、毎週月曜日にさらに多くのDiviの良さと無料のDiviレイアウトパックを受け取ります! すでにリストに載っている場合は、下にメールアドレスを入力して[ダウンロード]をクリックしてください。 「再購読」されたり、追加の電子メールを受信したりすることはありません。

無料でダウンロード
Diviニュースレターに参加すると、究極のDiviランディングページレイアウトパックのコピーに加えて、他のすばらしい無料のDiviリソース、ヒント、コツがたくさんメールで送信されます。 従うと、すぐにDiviマスターになります。 すでに購読している場合は、以下にメールアドレスを入力し、[ダウンロード]をクリックしてレイアウトパックにアクセスしてください。
正常にサブスクライブしました。 メールアドレスを確認してサブスクリプションを確認し、毎週無料のDiviレイアウトパックにアクセスしてください。
私たちのYoutubeチャンネルを購読する
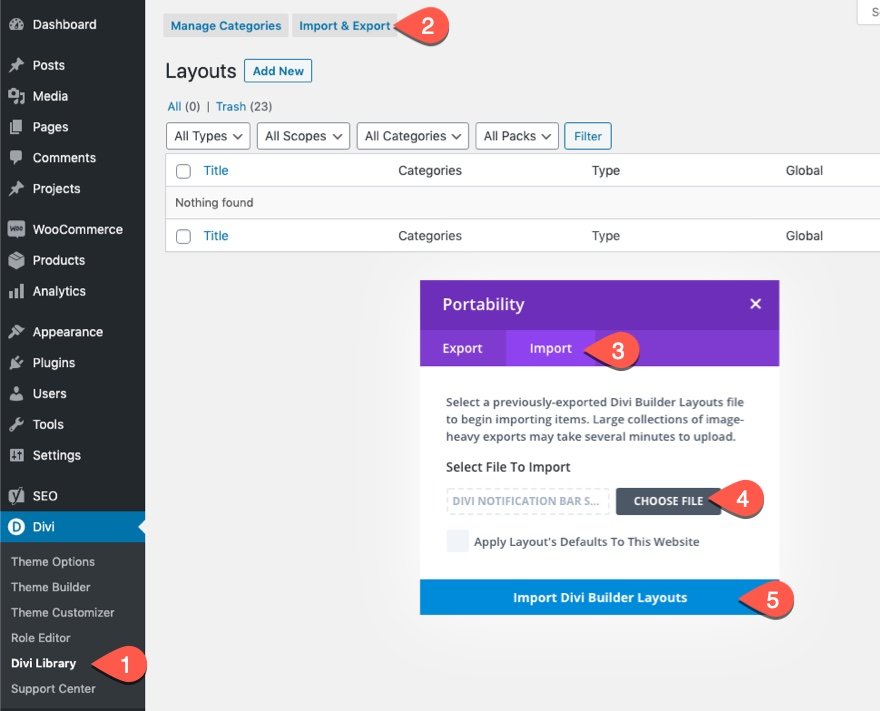
セクションレイアウトをDiviライブラリにインポートするには、Diviライブラリに移動します。
[インポート]ボタンをクリックします。
移植性ポップアップで、[インポート]タブを選択し、コンピューターからダウンロードファイルを選択します。
次に、インポートボタンをクリックします。

完了すると、セクションレイアウトがDiviBuilderで使用できるようになります。
チュートリアルに取り掛かりましょう。
Diviブログモジュールの「続きを読む」リンクをカスタマイズする方法
DiviBuilderを使用してブログモジュールをページにロードする
「続きを読む」リンクのカスタマイズを開始するには、フロントエンドのDivi Builderからページを編集するときに、Diviブログモジュールにアクセスする必要があります。 事前に作成されたレイアウトを任意のブログモジュールでロードするか、単に新しいブログモジュールをページに追加することができます。 プロセスをすぐに開始するには、人工知能レイアウトパックのブログページテンプレートを使用します。

パート1:続きを読むリンクテキストのスタイリングと配置
すべてのブログモジュールには、レイアウト内の各記事の続きを読むリンクを表示または非表示にするオプションがあります。 続きを読むリンクを表示するには、ブログの設定を開き、表示するブログ要素のリストから[続きを読むボタンを表示]オプションを[はい]に切り替えます。

Diviの組み込みオプションを使用した続きを読むテキストのスタイリング
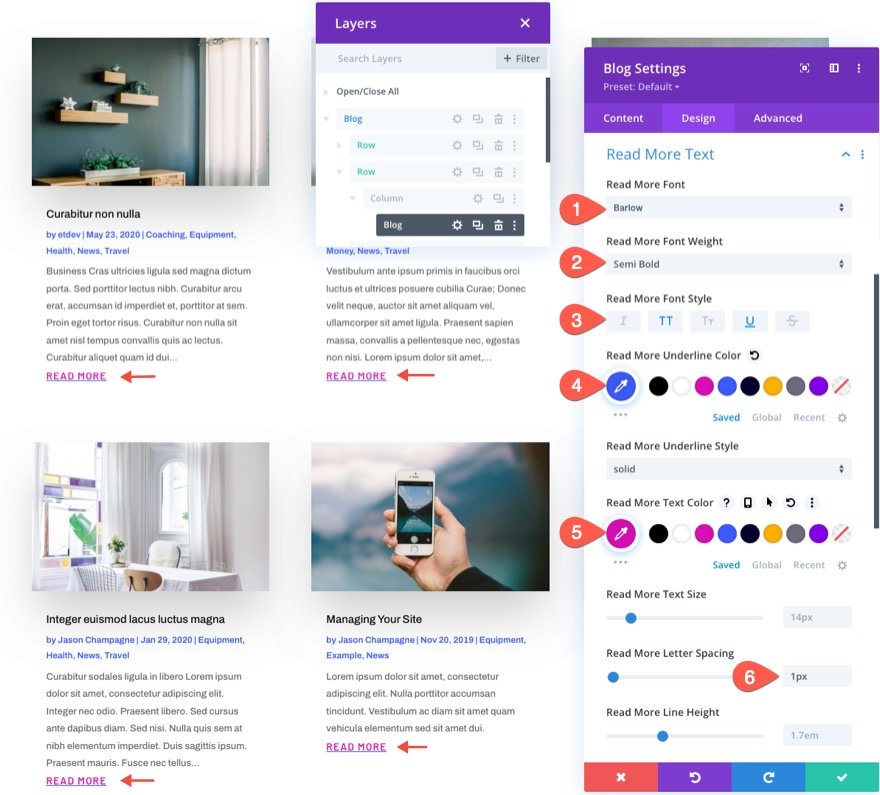
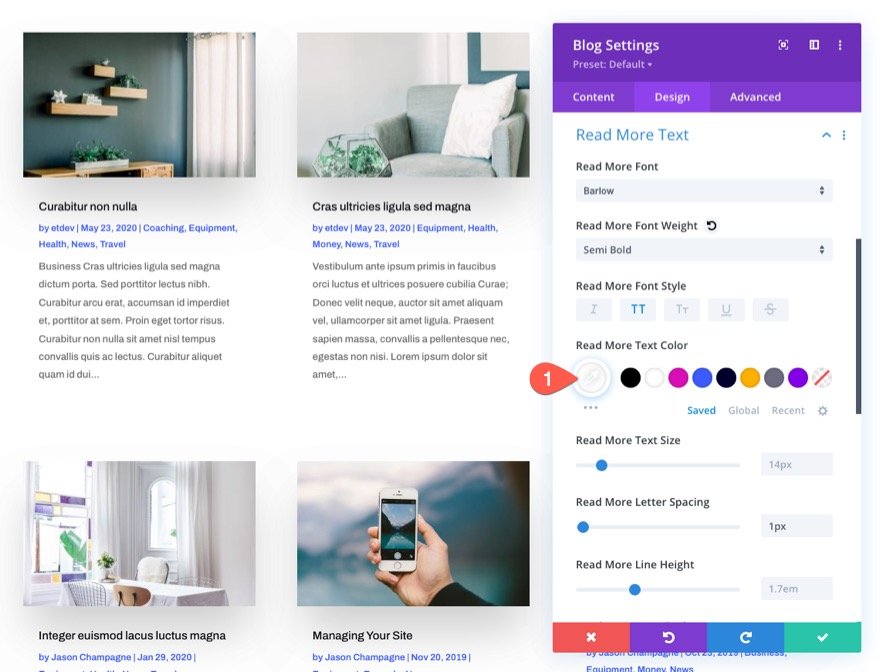
[デザイン]タブでは、組み込みのオプションを使用して、続きを読むテキストのスタイルを設定できます。 この例では、以下を更新しましょう。
- 続きを読むフォント:Barlow
- 続きを読むフォントの太さ:セミボールド
- 続きを読むフォントスタイル:大文字(TT)、下線( U )
- 続きを読む下線の色:#3c5bff
- 続きを読むテキストの色:#db0eb7
- 続きを読む文字の間隔:1px

結果は次のとおりです。

続きを読むリンクの調整
現在、本文テキストのテキストの配置を変更しない限り、「続きを読む」リンクはデフォルトで左側にインラインで表示されます。 リンクを投稿の中央または右側に揃えるには、次のようにCSSのスニペットを追加します。
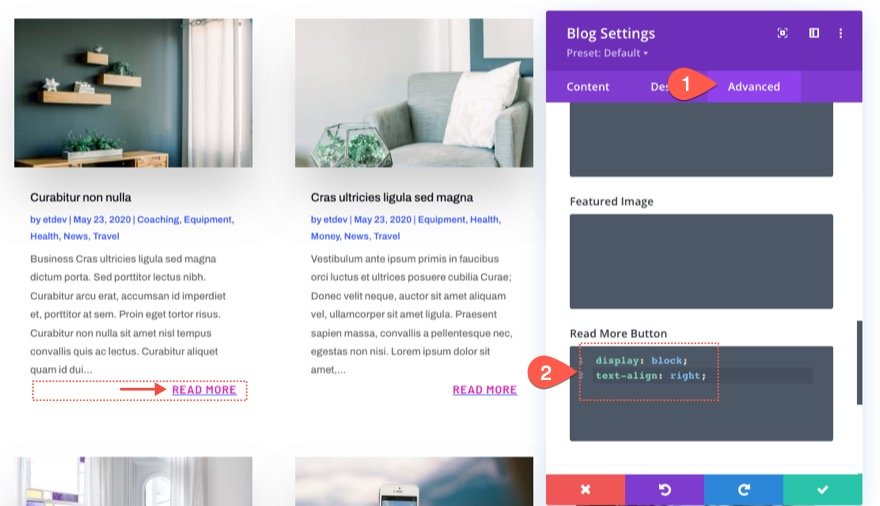
ブログ設定の[詳細設定]タブで、次のCSSを[続きを読む]ボタンのCSSに追加します。

display: block; text-align: right;

「display:block」は、コンテナの全幅(この場合は投稿コンテンツの本文)にまたがるブロック要素へのリンクを変更します。 ブロック要素ができたら、 text-align:rightを使用してテキストを右に揃えることができます。
結果は次のとおりです。

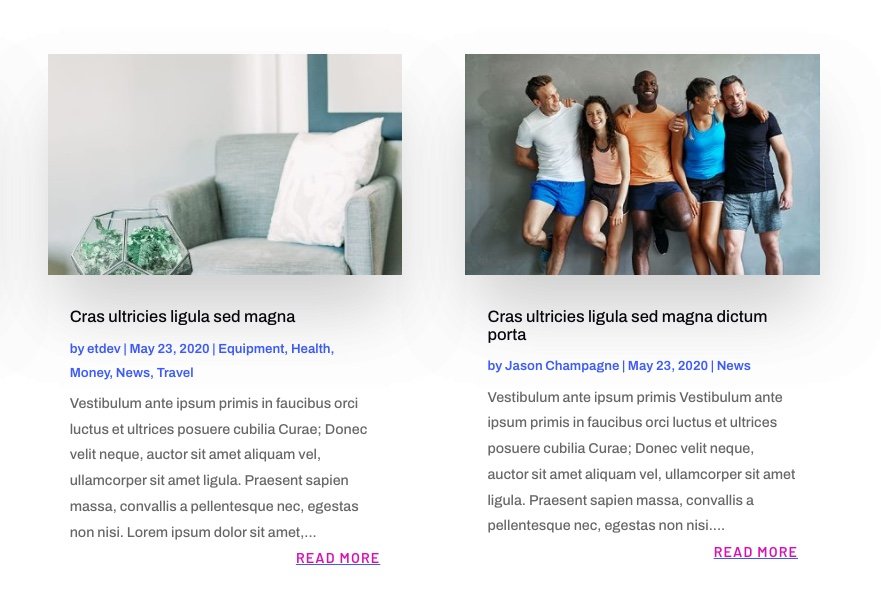
リンクを中央に配置するには、次のように、 text-alignプロパティ値のrightをcenterに置き換えます。

結果は次のとおりです。

パート2:ボタンのように見えるように続きを読むリンクのスタイリング
CSSを使用したシンプルな全幅ボタンスタイルの作成
この例では、「続きを読む」リンク用の単純な全幅ボタンスタイルを作成します。 カスタムCSSを追加する前に、ブログ設定を開き、ReadMoreTextデザインを次のように更新します。
- 続きを読むフォントスタイル:大文字
- 続きを読むテキストの色:#fff

前の例では、 display:blockとtext-align:centerを使用して、コンテナの全幅にまたがるリンクを取得し、テキストを中央に配置しました。 ボタンのように見せるために必要なのは、CSSのスニペットをいくつか追加して背景色と間隔を追加することだけです。
「続きを読む」リンクの全幅ボタンスタイルを作成するには、[詳細設定]タブに移動し、[続きを読む]ボタンのCSSを次のように更新します。
display: block; text-align: center; background-color:#01012C; padding: 0.3em 1em; margin-top: 10px;

結果
結果は次のとおりです。

CSSを使用した高度なボタンスタイルとホバー効果の作成
ボタンスタイルを別のレベルに引き上げたい場合は、より高度な背景とホバー効果を追加できます。
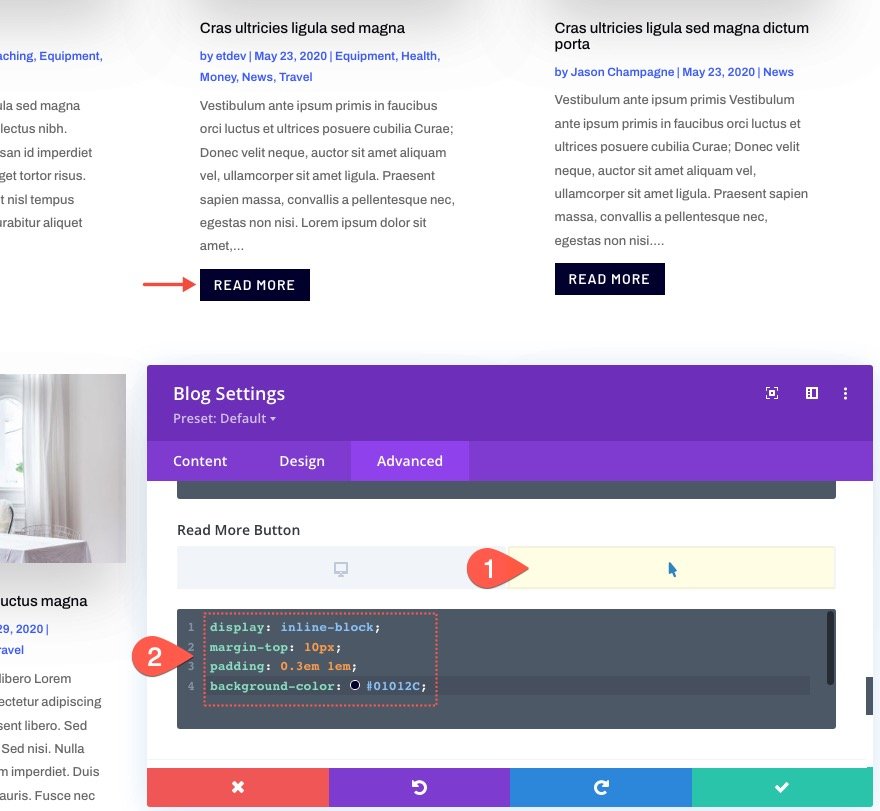
これを行うには、[続きを読む]ボタンのCSSを次のように置き換えます。
display: inline-block; margin-top: 10px; padding: 0.3em 1em; background-image: linear-gradient(90deg,#01012C 50%,rgba(0,0,0,0) 50%); background-color: #3c5bff; transition: all 300ms;

ホバーの背景を変更するには、次のCSSをホバー状態の[続きを読む]ボタンに貼り付けます。
display: inline-block; margin-top: 10px; padding: 0.3em 1em; background-color: #01012C;

結果
結果は次のとおりです。

パート3:「続きを読む」テキストを他のテキストに変更する
「続きを読む」というテキストを「投稿にアクセス」などの別のテキストに変更するには、それを実現するための小さなjQueryが必要になります。 しかし、心配しないでください、それはほんの数行です。
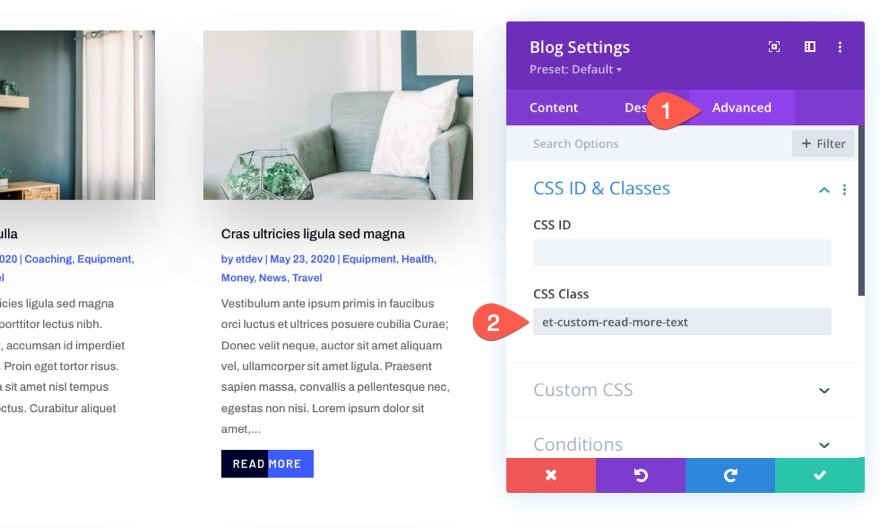
jQueryコードを追加する前に、次のようにカスタムCSSクラスをブログモジュールに追加します。
- CSSクラス:et-custom-read-more-text
注:jQueryが機能するように、クラス名が正確であることを確認してください。

「続きを読む」テキストを変更するjQueryを追加するには、ブログモジュールの下にコードモジュールを追加します。

次に、次のjQueryコードを貼り付けて、コードが必要なスクリプトタグでラップされていることを確認します。
(function ($) {
$(document).on("ready ajaxComplete", function () {
$(".et-custom-read-more-text .et_pb_post a.more-link").html("View Post");
});
})(jQuery);
このコードは基本的に、ページが読み込まれるか、ブログモジュールのページ付け(ajax)でさらにブログ投稿が読み込まれると、「続きを読む」リンクテキストを「投稿を表示」に変更するようにブラウザに指示します。

結果
結果は次のとおりです。

最終結果
これが、完成した最終的な「続きを読む」リンク(またはボタン)のデザインの別の見方です。




最終的な考え
Diviのブログモジュールを使用すると、「続きを読む」リンクのデザインをクリエイティブな方法でターゲットにすることができます。 また、CSSのスニペットをいくつか試してみたい場合は、独自のさらに高度なデザインを作成できます。 このチュートリアルが、これらの「続きを読む」リンクを次のレベルに引き上げるのに役立つことを願っています。
コメントでお返事をお待ちしております。
乾杯!
