スキーママークアップを使用してサイトのSEOを最適化する方法
公開: 2022-02-08サイトにスキーママークアップを追加すると、検索エンジンのランキングを上げるのに役立ちます。 ただし、コーディングの経験がほとんどない(またはまったくない)場合、これは困難な作業のように思えるかもしれません。 幸いなことに、私たちはあなたが始めて、圧倒されないようにするのを助けるためにスキーママークアップSEOガイドをまとめました。 この投稿では、スキーママークアップとそれが重要である理由を詳しく見ていきます。 次に、サイトのSEOを改善する方法を示し、使用できるいくつかのツールを推奨します。 さっそく飛び込もう!
スキーママークアップとは何ですか?
スキーママークアップは、Googleなどの検索エンジンがコンテンツをよりよく理解できるようにするデータです。 このマークアップは、検索エンジンが関連する検索クエリに対してページをランク付けするのに役立ちます。
このマークアップは、検索エンジンの結果ページ(SERP)での可視性を高めるためにサイトに組み込むことができる「タグ」で構成されています。 このコードはSchema.orgにあります。

スキーママークアップを使用すると、Googleはページからより多くのデータを取得できます。 これにより、リッチスニペットが作成されます。 リッチスニペットは、製品の評価などの追加情報を提供する拡張検索結果です。 これらのスニペットは、通常の検索結果よりもクリック率が高くなる傾向があります。

さらに、schema.orgマークアップは、Google以外の他の検索エンジンによって認識されます。 これらには、BingとYahooが含まれます。
スキーママークアップSEOを開始するには、サイトのHTMLにさまざまなタグ(またはマイクロデータ)を追加する必要があります。 最も重要なタグには次のものがあります。
- itemscopeは、<div>ブロック内のHTMLが特定のアイテムに関するものであることを指定します。
- itemtypeを使用すると、そのアイテムが何であるかを指定できます(たとえば、映画や本)。
- itempropは、検索エンジンにアイテムに関する追加情報(たとえば、監督やジャンル)を提供します。
しかし、それは氷山の一角にすぎません。 Schemaは、書評、製品、記事、レストラン、FAQなど、さまざまな種類のコンテンツにさまざまなタグを提供します。 これらのタグをコンテキストで見てみましょう。 Schema.orgの例を次に示します。
<div itemscope itemtype ="https://schema.org/Movie"> <h1 itemprop="name">Avatar</h1> <span>Director: <span itemprop="director">James Cameron</span> (born August 16, 1954)</span> <span itemprop="genre">Science fiction</span> <a href="../movies/avatar-theatrical-trailer.html" itemprop="trailer">Trailer</a> </div>
これはgobbledygookのように見え、統合するのはかなり困難に思えるかもしれません。 幸いなことに、そうではありません。 これらのタグをコンテンツに適用する方法については、この投稿の後半で説明します。見た目よりもはるかに簡単です。 実際、数回クリックしてコピー/貼り付けするだけです。
スキーマがSEOにとって重要なのはなぜですか?
スキーマSEOは、ほとんどすべてのタイプのWebサイトに役立ちます。 これらのサイトには、ブログ、オンラインストア、および地元企業が含まれます。
たとえば、商品ページにスキーママークアップを使用しているとします。 このシナリオでは、 OfferやAggregateRatingなどのタグを適用して、価格と評価を定義できます。 このようにして、Googleや他の検索エンジンは、ページ上のこれらの重要な要素を読み取り、SERPに表示することができます。
前述のように、このマークアップは、製品のリッチスニペットを取得するのに役立ちます。

正しく使用すると、スキーママークアップSEOは、Googleでナレッジパネル(またはナレッジグラフ)を取得するのにも役立ちます。 これは、ブランドに関する重要な詳細を強調するボックスです。

さらに、FAQページでスキーマSEOを使用すると、豊富な結果が得られる場合もあります。 これには、ユーザーの検索クエリに関連するよくある質問への回答が含まれます。

Webサイトや提供する製品やサービスの種類に応じて、他の種類のリッチスニペットを利用できます。 これらには、レシピ、ソフトウェアアプリ、およびコースが含まれます。
SERPに表示されるその余分なデータは、大きな違いを生む可能性があります。 ユーザーがあなたの肯定的なレビューを多数見た場合、ユーザーはあなたのページをクリックする可能性が高くなります。 これらのクリックスルー率は、オーガニックトラフィックを増やし、コンバージョン率を高めることができます。
さらに、ハウツーガイドとFAQコンテンツをリッチスニペットに表示すると、権限を構築するのに役立ちます。 ユーザーは、あなたが彼らの問題に答えるのを手伝うことができることをすぐに見るでしょう。 これにより、トラフィックとエンゲージメントが増える可能性があり、GoogleのSERPで上位にランク付けされる可能性があります。
スキーママークアップを使用してSEOを改善する方法
これまで見てきたように、スキーママークアップはSEO戦略の重要な部分です。 リッチスニペットを使用してSERPでの可視性を高めることができます。これにより、オーガニックトラフィックが増加する可能性があります。
幸い、スキーママークアップを開始するために、コーディングの経験は必要ありません。 実際、コードを生成するツールがあります。 これは、Googleの構造化データマークアップヘルパーです。

このチュートリアルでは、このツールを使用してWordPressにスキーママークアップを追加する方法を説明します。 始めましょう!
ステップ1:ページを選択してデータにタグを付ける
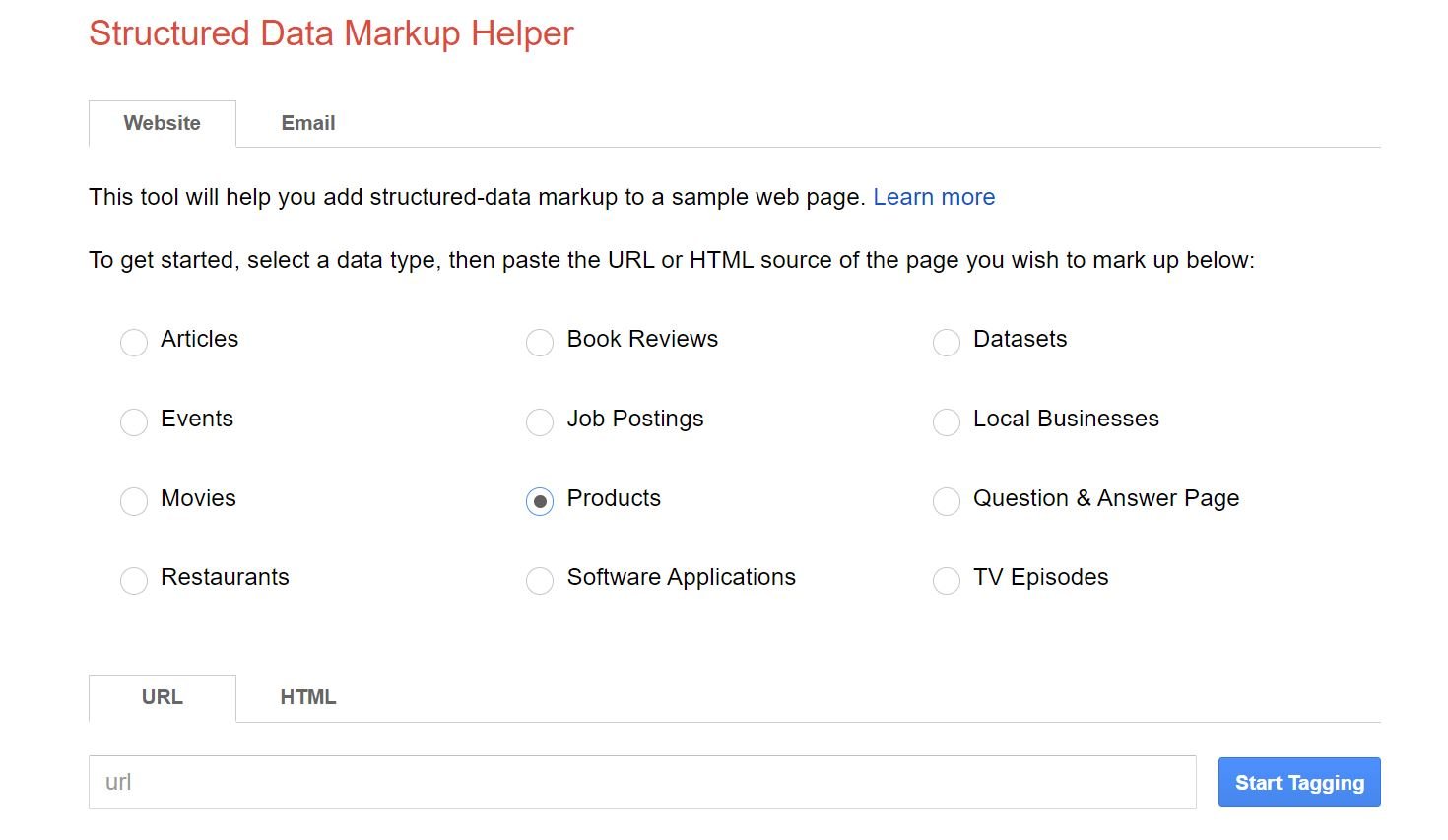
最初に行う必要があるのは、データタイプ(書評や製品など)を選択し、マークアップするページのURLを入力することです。

このチュートリアルでは、WooCommerce製品を使用します。 ただし、スキーママークアップには任意の投稿またはページを選択できます。
準備ができたら、[タグ付けの開始]をクリックします。 これにより、[タグデータ]ページに移動します。

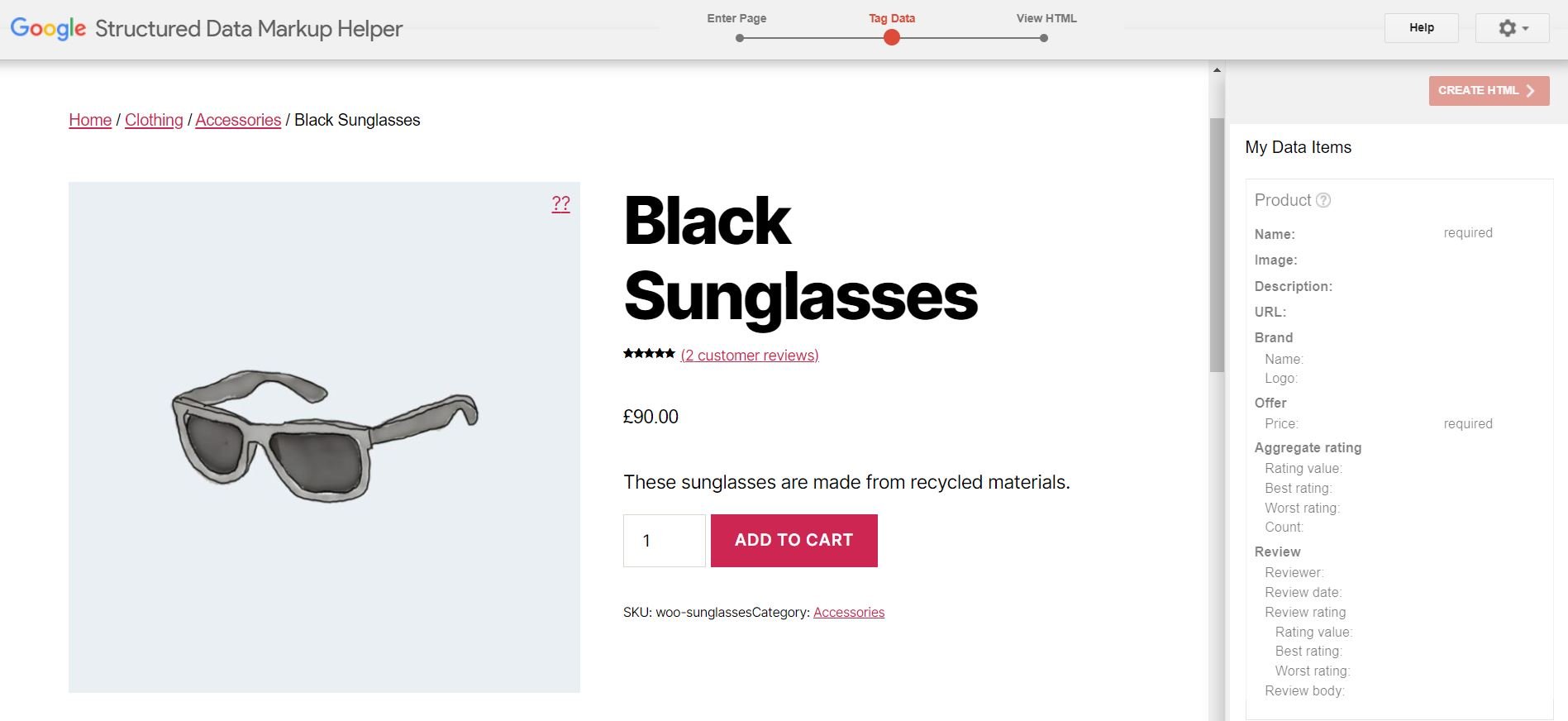
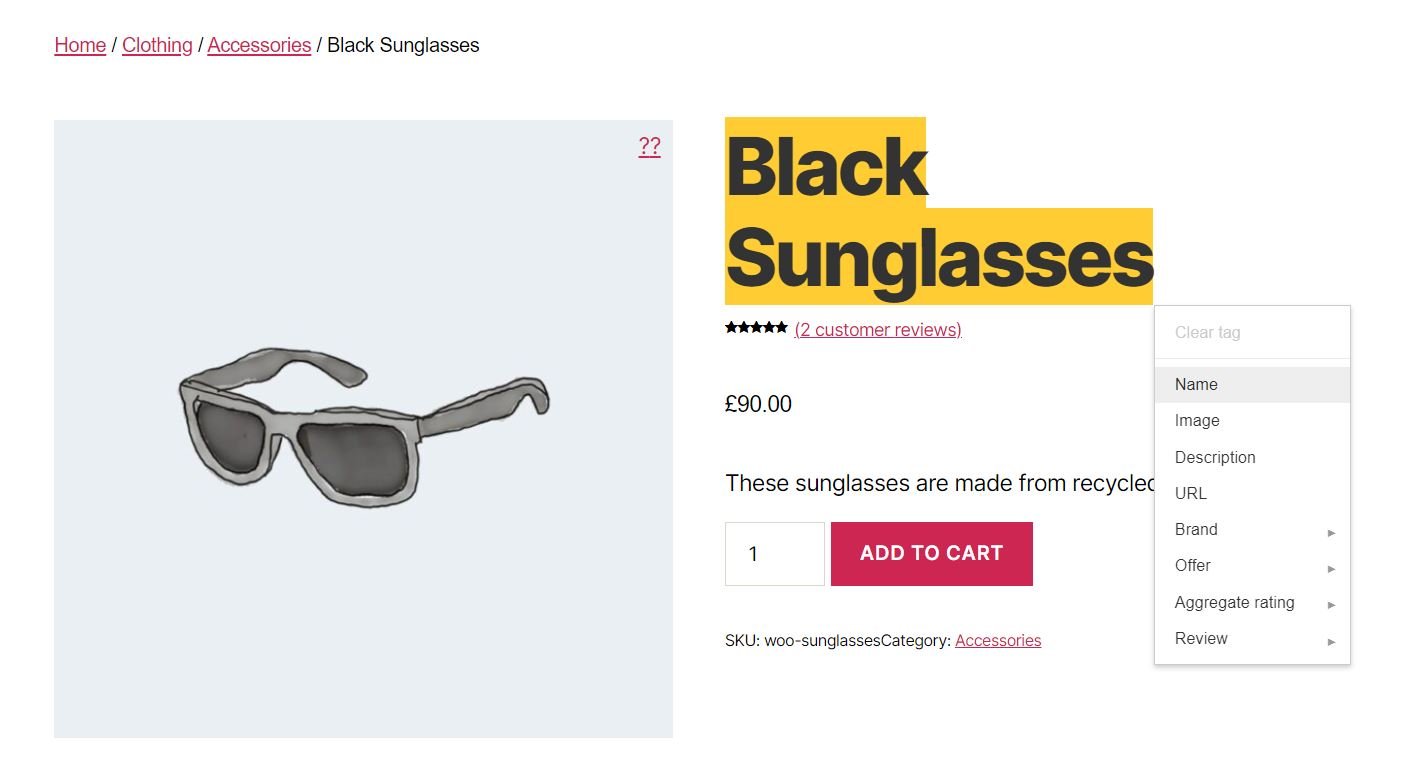
ここでは、ページから要素を手動で選択し、それらに適切なタグを追加します。 製品名から始めましょう。
要素を選択するには、プレビューパネルで要素を強調表示してから、メニューからタグを選択します。 この場合、名前を選択します:

選択したタグが画面右側のパネルに表示されます。

ご覧のとおり、画像、商品説明、価格にもタグを付けています。 一部の要素を強調表示できないことに気付くかもしれません。 その場合は、右側のパネルの下部にある[不足しているタグを追加]ボタンをクリックする必要があります。
次に、このデータを手動で入力できます。 たとえば、評価値を追加しています。
![[不足しているタグを追加]オプション](/uploads/article/33900/GunueMM9ov88pcnx.jpg)
製品ページ、ブログ投稿、またはその他の種類のコンテンツをマークアップする場合でも、できるだけ多くの情報を追加することをお勧めします。 より詳細に使用すると、Googleで豊富な結果を得る可能性が高くなります。 顧客のレビュー、製品の評価、価格などのデータは、ユーザーに付加価値をもたらし、サイトへのトラフィックを増やす可能性があります。

ステップ2:WordPressにマークアップコードを入力する
データのタグ付けが終了したら、入力画面の右上隅にある赤い[ HTMLの作成]ボタンをクリックします。 これにより、選択に基づいてスキーママークアップコードが生成され、次のようになります。

ご覧のとおり、 JSON-LDとMicrodataの2種類の出力形式があります。 このチュートリアルでは、JSON-LDを使用するので、先に進んでこのコードをコピーできます。
WordPressサイトにスキーママークアップを追加する最も簡単な方法は、生成されたコードを投稿またはページに直接挿入することです。 これを行うにはいくつかの方法があり、マークアップするコンテンツの種類によって異なる場合があります。
WooCommerce製品ページへのスキーマの追加
WooCommerce製品をマークアップする場合は、WordPressダッシュボードに移動し、関連する製品を開いて編集します。 本文のテキストフィールドで、[テキスト]タブを選択し、スキーママークアップコードを貼り付けます。

次に、[更新]をクリックして変更を保存します。 以上です—スキーママークアップが追加されました! これらの変更をすぐにテストする方法を紹介します。
WordPressの投稿またはページにスキーママークアップを追加する方法
ページまたは投稿にスキーママークアップを追加する場合、プロセスは同様に簡単です。 マークアップするページまたは投稿を開きます。 次に、プラス記号( + )をクリックして新しいブロックを追加し、[カスタムHTML ]を選択します。

ここでは、Structured DataMarkupHelperから生成したコードを入力する必要があります。 心配しないでください—この情報は訪問者には表示されません。 完了したら、[更新]をクリックします。
ステップ3:スキーママークアップをテストする
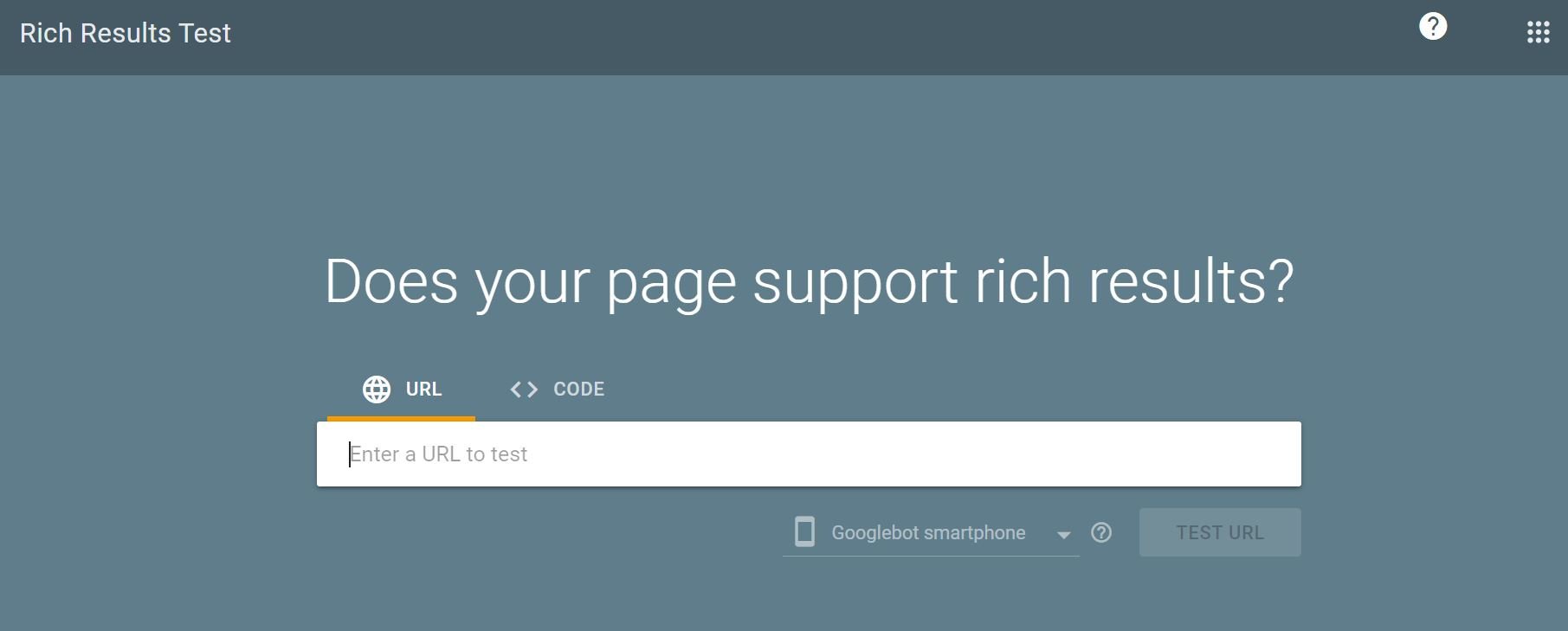
これで、構造化データをテストして、マークアップされたコンテンツがGoogleでどのように表示されるかを確認できます。 Googleのスキーママークアップテストツールを使用できます。

リッチリザルトテストをしましょう。 上のページからSchemaMarkupTesting Toolを選択し、確認するページのURLを入力します。

レポートの生成には数分かかる場合があります。 準備ができたら、[結果のプレビュー]オプションをクリックします。 ここに、リッチスニペットのプレビューが表示されます。

ご覧のとおり、タグ付けしたデータが結果に表示されます。 これには、製品の価格と星評価が含まれます。
WordPressスキーマプラグイン
これまで、スキーママークアップSEOを手動で追加する方法について見てきました。 ただし、多くのWordPressプラグインは、コンテンツをさらに最適化できます。 人気のあるオプションをいくつか見てみましょう!
ヨーストSEO
すでにYoastSEOがWebサイトにインストールされている場合は、このプラグインを使用してスキーママークアップを追加できます。

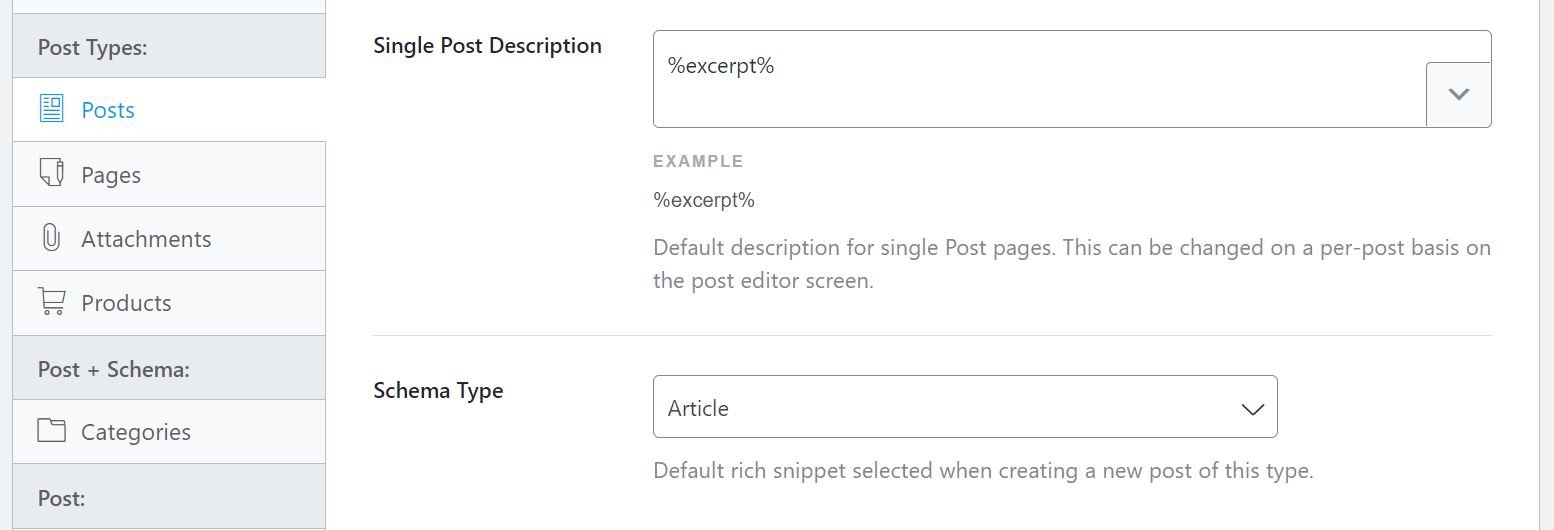
このツールはあなたのためにほとんどの仕事をします。 たとえば、schema.orgを使用して投稿とページを自動的に記述します。 ただし、次のデフォルトタイプを変更することもできます。

プラグインは、サイトに関する情報も収集して、ナレッジパネルを取得するのに役立ちます。 これらの詳細を確認するには、WordPressダッシュボードで[ SEO] >[検索の外観]に移動します。 次に、 Knowledge Graph&Schema.orgフィールドまで下にスクロールします。

ここでは、サイトが個人を表すのか組織を表すのかを選択する必要があります。 また、名前を入力してロゴをアップロードする必要があります。 この情報をすでに入力している場合は、それが正しく最新のものであることを確認することをお勧めします。
数学SEOのランク付け
使用できるもう1つのプラグインは、RankMathSEOです。 Yoastと同様に、このツールはサイトにスキーママークアップを追加するのに役立ちます。

このプラグインをインストールすると、セットアップウィザードを使用して、投稿、ページ、および製品のスキーマタイプを追加できます。

WordPressダッシュボードで[数学のランク付け] >[タイトルとメタ]に移動して、これらの設定にアクセスすることもできます。 次に、[投稿]または[ページ]を選択して、スキーマタイプを編集します。

ランク数学のプロバージョンにアップグレードすると、スキーマジェネレータにアクセスできるようになります。 この機能を使用すると、レシピ、求人情報、イベントなど、さまざまな種類のコンテンツにデータ型を追加できます。
WPとAMPのスキーマと構造化データ
また、幅広いデータタグの選択肢を提供するプラグインの使用を検討することもできます。 たとえば、WPとAMPのスキーマと構造化データには35を超えるスキーマタイプがあります。

たとえば、旅行サイトを運営している場合は、 TouristAttractionとTouristDestinationを使用できます。 このプラグインを使用すると、さまざまなスキーマタイプのGutenbergブロックも取得できます。
さらに、75を超えるプラットフォームからビジネスまたは製品のレビューを取得できます。 これらの証言は、SERPでより豊かな結果を達成するのに役立ちます。 人々はそのようなことに非常に細心の注意を払っています。
結論
サイトにスキーママークアップを追加すると、オーガニックトラフィックを増やすのに役立ちます。 これは、コンテンツのリッチスニペットが表示されるためです。これは、製品の評価や価格などの追加データを含む検索結果です。 これらの豊富な結果は、通常の結果よりもはるかに多くのクリックを引き付ける傾向があります。
構造化データマークアップヘルパーなどのツールを使用して、投稿やページにスキーママークアップを追加できます。 さらに、Yoast SEO、Rank Math SEO、WP&AMPのスキーマと構造化データなどのプラグインには、サイトをさらに最適化するためのスキーマ設定があります。
スキーママークアップSEOについて質問がありますか? 以下のコメントセクションでお知らせください。サポートさせていただきます。
Sammby/shutterstock.com経由の注目の画像
