Cara Menggunakan Markup Skema untuk Mengoptimalkan SEO Situs Anda
Diterbitkan: 2022-02-08Menambahkan markup skema ke situs Anda dapat membantu Anda meningkatkan peringkat mesin telusur. Namun, jika Anda memiliki sedikit pengalaman pengkodean (atau tidak sama sekali), ini mungkin tampak seperti tugas yang menakutkan. Untungnya, kami telah menyusun panduan SEO markup skema untuk membantu Anda memulai dan tidak kewalahan. Dalam posting ini, kita akan melihat lebih dekat markup skema dan mengapa itu penting. Kami kemudian akan menunjukkan kepada Anda bagaimana itu dapat meningkatkan SEO situs Anda dan merekomendasikan beberapa alat yang dapat Anda gunakan. Ayo langsung masuk!
Apa itu Markup Skema?
Skema markup adalah data yang memungkinkan mesin pencari seperti Google untuk memahami konten Anda dengan lebih baik. Markup ini membantu mesin pencari memberi peringkat halaman Anda untuk permintaan pencarian yang relevan.
Markup ini terdiri dari "tag" yang dapat Anda masukkan ke dalam situs Anda untuk meningkatkan visibilitas Anda di Halaman Hasil Mesin Pencari (SERP). Anda dapat menemukan kode ini di Schema.org:

Google dapat menarik lebih banyak data dari halaman Anda saat Anda menggunakan markup skema. Ini akan menghasilkan cuplikan kaya. Cuplikan kaya adalah hasil penelusuran yang disempurnakan yang memberikan informasi tambahan, seperti peringkat produk. Cuplikan ini cenderung memiliki rasio klik-tayang yang lebih tinggi daripada hasil penelusuran biasa:

Selanjutnya, markup schema.org dikenali oleh mesin pencari lain selain Google. Ini termasuk Bing dan Yahoo.
Untuk memulai SEO markup skema, Anda harus menambahkan tag (atau mikrodata) yang berbeda ke HTML situs Anda. Beberapa tag yang paling penting meliputi:
- itemscope menetapkan bahwa HTML di dalam blok <div> adalah tentang item tertentu.
- itemtype memungkinkan Anda menentukan item itu (misalnya, film atau buku).
- itemprop memberikan mesin pencari informasi tambahan tentang item (misalnya, sutradara dan genre).
Namun, itu hanya puncak gunung es. Skema menawarkan berbagai tag untuk berbagai jenis konten, termasuk ulasan buku, produk, artikel, restoran, dan FAQ. Mari kita lihat tag ini dalam konteksnya. Berikut ini contoh dari Schema.org:
<div itemscope itemtype ="https://schema.org/Movie"> <h1 itemprop="name">Avatar</h1> <span>Director: <span itemprop="director">James Cameron</span> (born August 16, 1954)</span> <span itemprop="genre">Science fiction</span> <a href="../movies/avatar-theatrical-trailer.html" itemprop="trailer">Trailer</a> </div>
Ini mungkin terlihat seperti gobbledygook dan tampak cukup menakutkan untuk diintegrasikan. Untungnya, itu tidak terjadi sama sekali. Kami akan menunjukkan kepada Anda nanti di posting ini bagaimana menerapkan tag ini ke konten Anda, dan itu jauh lebih mudah daripada yang terlihat. Bahkan, itu hanya beberapa klik dan salin/tempel.
Mengapa Skema Penting untuk SEO?
Skema SEO dapat bermanfaat untuk hampir semua jenis situs web. Situs-situs ini termasuk blog, toko online, dan bisnis lokal.
Misalnya, Anda menggunakan markup skema untuk halaman produk. Dalam skenario ini, Anda mungkin menerapkan tag seperti Offer dan AggregateRating untuk menentukan harga dan peringkat Anda. Dengan cara ini, Google dan mesin pencari lainnya dapat membaca elemen penting ini di halaman Anda dan menampilkannya di SERP mereka.
Seperti yang disebutkan sebelumnya, markup ini akan membantu Anda mendapatkan cuplikan kaya produk Anda:

Ketika Anda menggunakannya dengan benar, SEO markup Skema juga dapat membantu Anda mendapatkan panel pengetahuan (atau grafik pengetahuan) di Google. Ini adalah kotak yang menyoroti detail penting tentang merek Anda:

Selanjutnya, jika Anda menggunakan SEO skema pada halaman FAQ Anda, Anda juga bisa mendapatkan hasil yang kaya. Ini akan mencakup jawaban atas pertanyaan umum yang terkait dengan permintaan pencarian pengguna:

Ada jenis cuplikan kaya lain yang tersedia, tergantung pada situs web Anda dan jenis produk atau layanan yang Anda tawarkan. Ini termasuk resep, aplikasi perangkat lunak, dan kursus.
Data ekstra yang muncul di SERP dapat membuat perbedaan besar. Pengguna mungkin lebih cenderung mengklik halaman Anda jika mereka melihat jumlah ulasan positif Anda yang tinggi. Rasio klik-tayang ini dapat meningkatkan lalu lintas organik Anda, menghasilkan rasio konversi yang lebih tinggi.
Selain itu, menampilkan panduan cara dan konten FAQ Anda dalam cuplikan kaya dapat membantu Anda membangun otoritas. Pengguna akan langsung melihat bahwa Anda dapat membantu menjawab masalah mereka. Ini dapat menghasilkan lebih banyak lalu lintas dan keterlibatan, yang dapat membantu Anda mendapatkan peringkat lebih tinggi di SERP Google.
Cara Menggunakan Markup Skema untuk Meningkatkan SEO
Seperti yang baru saja kita lihat, skema markup adalah bagian penting dari strategi SEO Anda. Ini dapat meningkatkan visibilitas Anda di SERP dengan cuplikan kaya, yang pada gilirannya dapat meningkatkan lalu lintas organik Anda.
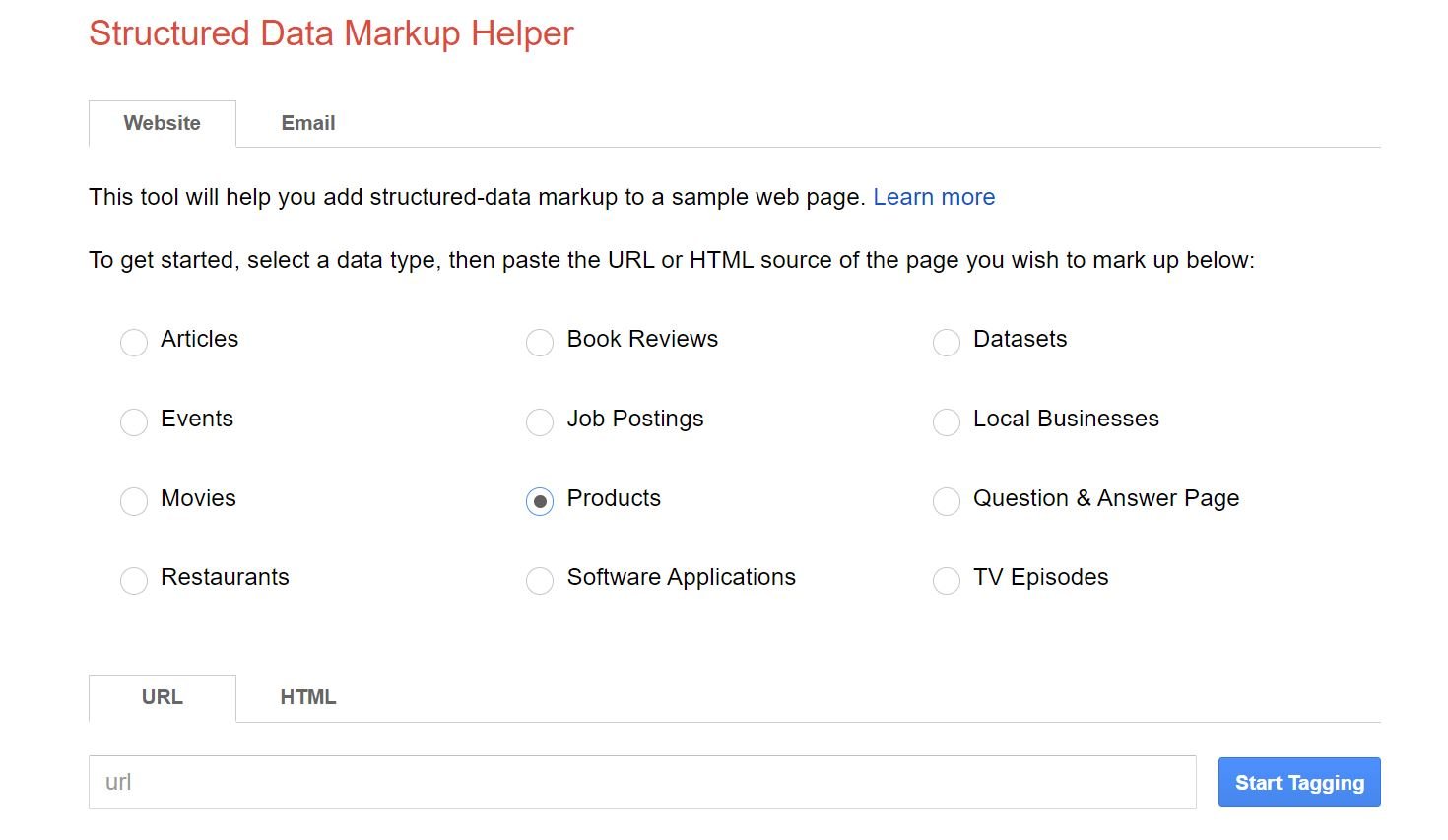
Untungnya, Anda tidak memerlukan pengalaman pengkodean apa pun untuk memulai dengan markup skema. Bahkan, ada alat yang akan menghasilkan kode untuk Anda. Ini adalah Pembantu Markup Data Terstruktur Google:

Tutorial ini akan menunjukkan cara menambahkan markup skema ke WordPress menggunakan alat ini. Mari kita mulai!
Langkah 1: Pilih Halaman dan Tandai Data Anda
Hal pertama yang harus Anda lakukan adalah memilih tipe data (mis., resensi buku atau produk) dan masukkan URL halaman yang ingin Anda tandai:

Dalam tutorial ini, kita akan bekerja dengan produk WooCommerce. Namun, Anda dapat memilih posting atau halaman apa pun untuk markup skema.
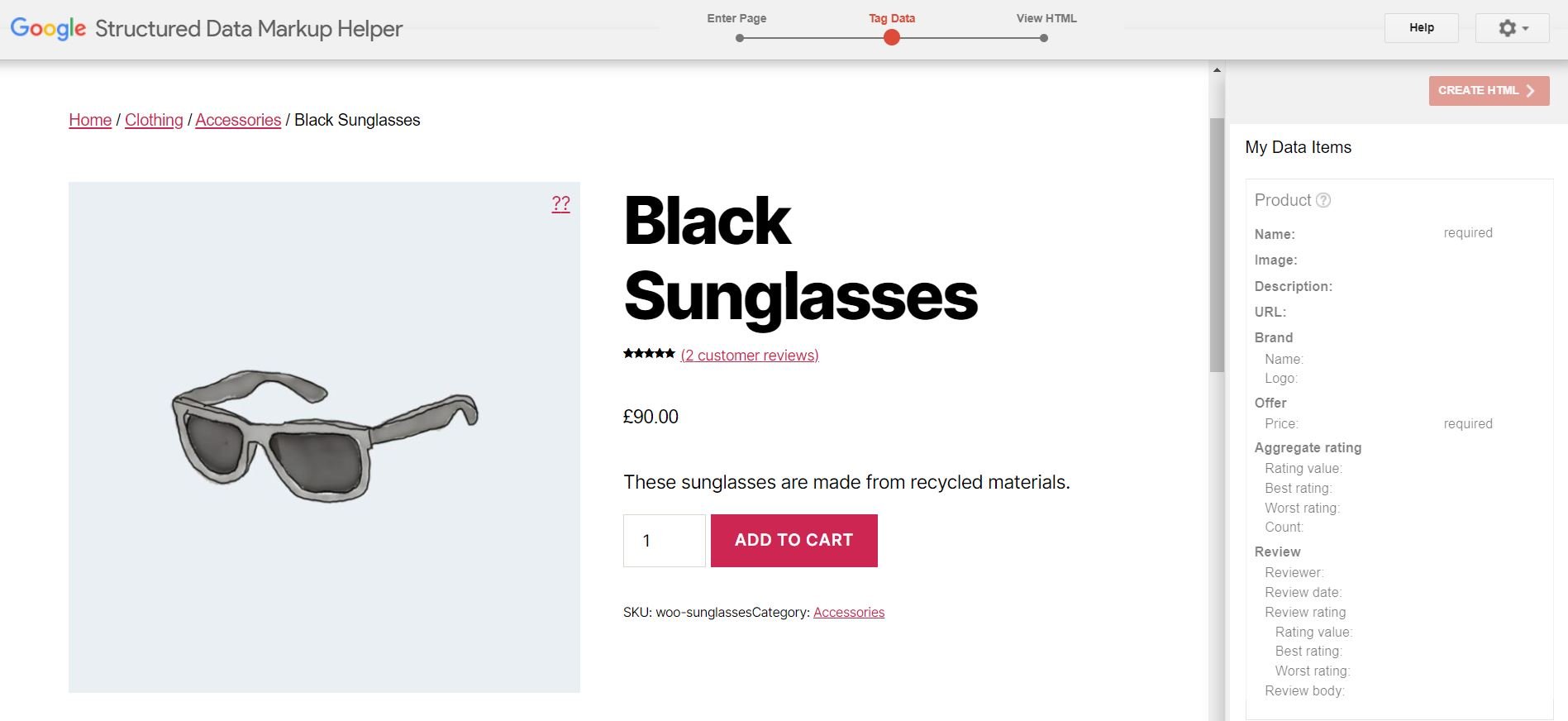
Saat Anda siap, klik Mulai Penandaan . Ini akan membawa Anda ke halaman Data Tag :

Di sini, kami akan secara manual memilih elemen dari halaman dan menambahkan tag yang sesuai untuk mereka. Mari kita mulai dengan nama produk.
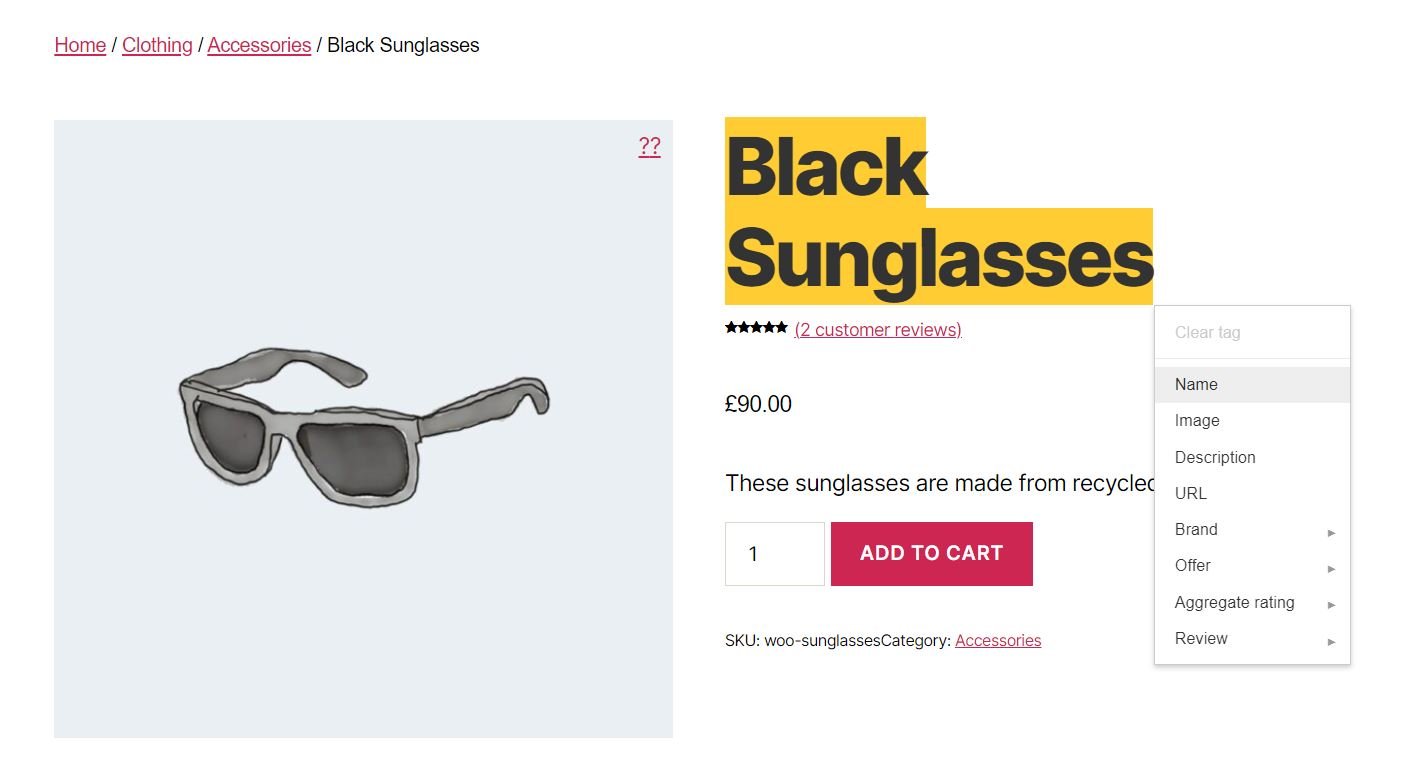
Untuk memilih elemen, sorot di panel pratinjau, lalu pilih tag dari menu. Dalam hal ini, kami akan memilih Name :

Tag yang Anda pilih akan muncul di panel di sisi kanan layar Anda:

Seperti yang Anda lihat, kami juga telah menandai gambar, deskripsi produk, dan harga. Anda mungkin memperhatikan bahwa Anda tidak dapat menyorot beberapa elemen. Jika demikian, Anda harus mengeklik tombol Tambahkan tag yang hilang di bagian bawah panel kanan.
Kemudian, Anda dapat memasukkan data ini secara manual. Misalnya, kami menambahkan nilai peringkat kami:


Sebaiknya tambahkan informasi sebanyak mungkin, apakah Anda menandai halaman produk, posting blog, atau jenis konten lainnya. Menggunakan lebih banyak detail akan meningkatkan peluang Anda untuk mendapatkan hasil kaya di Google. Data seperti ulasan pelanggan, peringkat produk, dan harga dapat menambah nilai bagi pengguna dan menghasilkan lebih banyak lalu lintas ke situs Anda.
Langkah 2: Masukkan Kode Markup Anda di WordPress
Ketika Anda selesai menandai data Anda, klik tombol merah Buat HTML di dekat sudut kanan atas layar entri. Ini akan menghasilkan kode markup skema berdasarkan pilihan Anda dan terlihat seperti ini:

Seperti yang Anda lihat, Anda mendapatkan dua jenis format output: JSON-LD dan Microdata . Dalam tutorial ini, kita akan menggunakan JSON-LD, jadi Anda dapat melanjutkan dan menyalin kode ini.
Cara termudah untuk menambahkan markup skema ke situs WordPress Anda adalah dengan memasukkan kode yang dihasilkan langsung ke posting atau halaman Anda. Ada beberapa cara untuk melakukan ini, dan mungkin berbeda pada jenis konten yang Anda tandai.
Menambahkan Skema ke Halaman Produk WooCommerce
Jika Anda menandai produk WooCommerce, buka dasbor WordPress Anda dan buka produk yang relevan untuk diedit. Di bidang teks isi, pilih tab Teks dan rekatkan kode markup skema:

Kemudian, klik Perbarui untuk menyimpan perubahan Anda. Itu saja — markup skema Anda telah ditambahkan! Kami akan menunjukkan cara menguji perubahan ini sebentar lagi.
Cara Menambahkan Markup Skema ke Posting atau Halaman WordPress
Prosesnya sama sederhananya jika Anda menambahkan markup skema ke halaman atau postingan. Buka halaman atau postingan yang ingin Anda tandai. Kemudian, klik tanda plus ( + ) untuk menambahkan blok baru, dan pilih Custom HTML :

Di sini, Anda harus memasukkan kode yang Anda buat dari Pemandu Markup Data Terstruktur. Jangan khawatir — informasi ini tidak akan terlihat oleh pengunjung Anda. Setelah selesai, klik Perbarui .
Langkah 3: Uji Markup Skema Anda
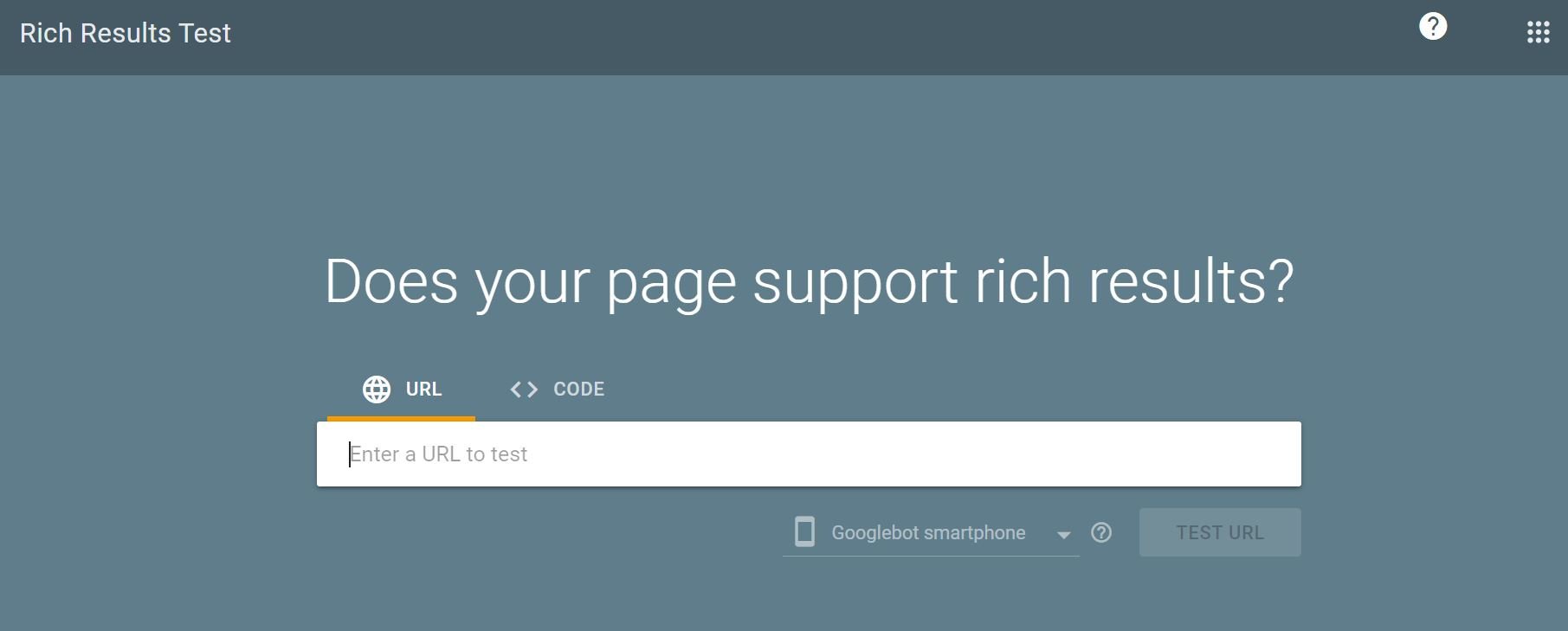
Sekarang Anda dapat menguji data terstruktur Anda dan melihat seperti apa tampilan konten yang Anda markup di Google. Anda dapat menggunakan Alat Pengujian Markup Skema Google:

Mari kita lakukan Tes Hasil Kaya . Pilih Alat Pengujian Markup Skema dari halaman di atas, lalu masukkan URL halaman yang ingin Anda periksa:

Laporan mungkin memerlukan waktu beberapa menit untuk dibuat. Setelah siap, klik opsi Hasil Pratinjau . Di sini, Anda akan melihat pratinjau cuplikan kaya:

Seperti yang Anda lihat, data yang baru saja kita beri tag terlihat di hasil. Ini termasuk harga dan peringkat bintang produk.
Plugin Skema WordPress
Sejauh ini, kita telah melihat menambahkan skema markup SEO secara manual. Namun, banyak plugin WordPress dapat mengoptimalkan konten Anda lebih jauh. Mari kita lihat beberapa opsi populer!
SEO Yoast
Jika Anda sudah menginstal Yoast SEO di situs web Anda, Anda dapat menggunakan plugin ini untuk menambahkan markup skema:

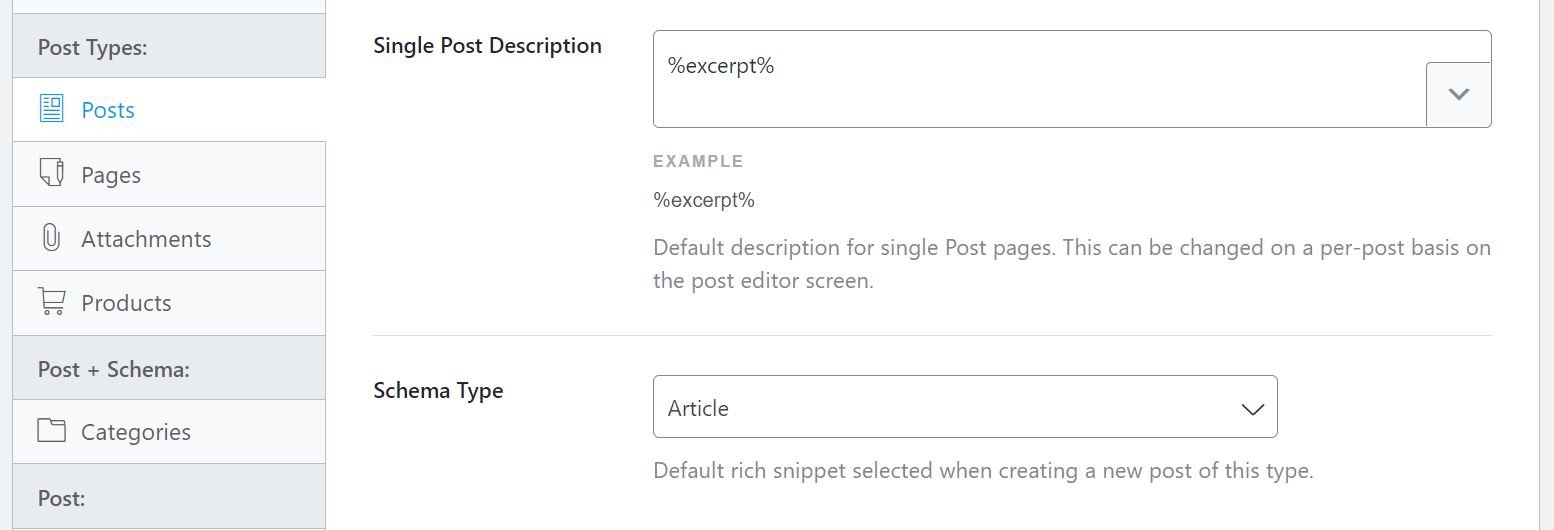
Alat ini melakukan sebagian besar pekerjaan untuk Anda. Misalnya, secara otomatis menjelaskan posting dan halaman Anda menggunakan schema.org. Namun, Anda juga dapat mengubah tipe default ini:

Plugin ini juga mengumpulkan informasi tentang situs Anda untuk membantu Anda mendapatkan panel pengetahuan. Untuk mengonfirmasi detail ini, navigasikan ke SEO > Tampilan Pencarian di dasbor WordPress Anda. Kemudian, gulir ke bawah ke bidang Grafik Pengetahuan & Skema.org :

Di sini, Anda harus memilih apakah situs Anda mewakili seseorang atau organisasi. Anda juga harus memberikan nama dan mengunggah logo. Jika Anda telah mengisi informasi ini, Anda mungkin ingin memastikan bahwa informasi tersebut benar dan terbaru.
Peringkat Matematika SEO
Plugin lain yang dapat Anda gunakan adalah Rank Math SEO. Seperti Yoast, alat ini membantu Anda menambahkan markup skema ke situs Anda:

Saat Anda menginstal plugin ini, wizard pengaturannya akan memungkinkan Anda untuk menambahkan jenis skema untuk posting, halaman, dan produk Anda:

Anda juga dapat mengakses pengaturan ini dengan menavigasi ke Rank Math > Titles & Meta di dashboard WordPress Anda. Kemudian pilih Posting atau Halaman untuk mengedit jenis skema:

Jika Anda meningkatkan ke versi pro dari Rank Math, Anda akan mendapatkan akses ke Generator Skema. Fitur ini memungkinkan Anda untuk menambahkan tipe data tambahan untuk berbagai jenis konten, termasuk resep, postingan lowongan, dan acara.
Skema & Data Terstruktur untuk WP & AMP
Anda mungkin juga ingin mempertimbangkan untuk menggunakan plugin yang menawarkan pilihan tag data yang lebih luas. Misalnya, Skema & Data Terstruktur untuk WP & AMP memiliki lebih dari 35 jenis skema:

Misalnya, jika Anda menjalankan situs perjalanan, Anda dapat menggunakan TouristAttraction dan TouristDestination . Dengan plugin ini, Anda juga akan mendapatkan blok Gutenberg untuk berbagai jenis skema.
Selain itu, Anda dapat mengambil ulasan bisnis atau produk dari lebih dari 75 platform. Kesaksian ini dapat membantu Anda mencapai hasil yang lebih kaya di SERP. Orang-orang sangat memperhatikan hal-hal semacam itu.
Kesimpulan
Menambahkan markup skema ke situs Anda dapat membantu meningkatkan lalu lintas organik Anda. Ini karena ini menampilkan cuplikan kaya konten Anda, yang merupakan hasil penelusuran dengan data tambahan, seperti peringkat dan harga produk. Hasil kaya ini cenderung menarik lebih banyak klik daripada biasanya.
Anda dapat menambahkan markup skema untuk posting dan halaman Anda menggunakan alat seperti Pembantu Markup Data Terstruktur. Selain itu, plugin seperti Yoast SEO, Rank Math SEO, dan Schema & Structured Data untuk WP & AMP memiliki pengaturan skema untuk mengoptimalkan situs Anda lebih jauh.
Apakah Anda memiliki pertanyaan tentang SEO markup skema? Beri tahu kami di bagian komentar di bawah, dan kami akan mencoba membantu!
Gambar unggulan melalui Sammby/ shutterstock.com
