Come utilizzare il markup dello schema per ottimizzare la SEO del tuo sito
Pubblicato: 2022-02-08L'aggiunta del markup dello schema al tuo sito può aiutarti a migliorare il posizionamento nei motori di ricerca. Tuttavia, se hai poca esperienza di programmazione (o nessuna), questo può sembrare un compito scoraggiante. Fortunatamente, abbiamo messo insieme una guida SEO per il markup dello schema per aiutarti a iniziare e non essere sopraffatto. In questo post, daremo un'occhiata più da vicino al markup dello schema e perché è importante. Ti mostreremo quindi come può migliorare la SEO del tuo sito e ti consiglieremo alcuni strumenti che puoi utilizzare. Entriamo subito!
Che cos'è il markup dello schema?
Il markup dello schema è un dato che consente ai motori di ricerca come Google di comprendere meglio i tuoi contenuti. Questo markup aiuta i motori di ricerca a classificare le tue pagine per le query di ricerca pertinenti.
Questo markup è costituito da "tag" che puoi incorporare nel tuo sito per aumentare la tua visibilità nelle pagine dei risultati dei motori di ricerca (SERP). Puoi trovare questo codice su Schema.org:

Google può estrarre più dati dalle tue pagine quando utilizzi il markup dello schema. Ciò si tradurrà in rich snippet. I rich snippet sono risultati di ricerca avanzati che forniscono informazioni aggiuntive, come le valutazioni dei prodotti. Questi snippet tendono ad avere percentuali di clic più elevate rispetto ai normali risultati di ricerca:

Inoltre, il markup di schema.org è riconosciuto da altri motori di ricerca oltre a Google. Questi includono Bing e Yahoo.
Per iniziare con la SEO del markup dello schema, dovrai aggiungere diversi tag (o microdati) all'HTML del tuo sito. Alcuni dei tag più importanti includono:
- itemscope specifica che l'HTML all'interno del blocco <div> riguarda un particolare elemento.
- itemtype ti consente di specificare che cosa è quell'elemento (ad esempio, un film o un libro).
- itemprop fornisce ai motori di ricerca informazioni aggiuntive sull'oggetto (ad esempio, regista e genere).
Tuttavia, questa è solo la punta dell'iceberg. Schema offre vari tag per diversi tipi di contenuto, tra cui recensioni di libri, prodotti, articoli, ristoranti e domande frequenti. Diamo un'occhiata a questi tag nel contesto. Ecco un esempio da Schema.org:
<div itemscope itemtype ="https://schema.org/Movie"> <h1 itemprop="name">Avatar</h1> <span>Director: <span itemprop="director">James Cameron</span> (born August 16, 1954)</span> <span itemprop="genre">Science fiction</span> <a href="../movies/avatar-theatrical-trailer.html" itemprop="trailer">Trailer</a> </div>
Questo potrebbe sembrare gobbledygook e sembrare piuttosto scoraggiante da integrare. Fortunatamente, non è affatto così. Ti mostreremo più avanti in questo post come applicare questi tag ai tuoi contenuti ed è molto più semplice di quanto potrebbe sembrare. In effetti, sono solo pochi clic e un copia/incolla.
Perché lo schema è importante per la SEO?
Schema SEO può essere utile per quasi tutti i tipi di siti web. Questi siti includono blog, negozi online e attività commerciali locali.
Ad esempio, supponiamo che tu stia utilizzando il markup dello schema per una pagina di prodotto. In questo scenario, potresti applicare tag come Offer e AggregateRating per definire il prezzo e le valutazioni. In questo modo, Google e altri motori di ricerca possono leggere questi elementi essenziali sulla tua pagina e visualizzarli nelle loro SERP.
Come accennato in precedenza, questo markup ti aiuterà a ottenere rich snippet dei tuoi prodotti:

Quando lo usi correttamente, Schema markup SEO può anche aiutarti a ottenere un knowledge panel (o knowledge graph) in Google. Questa è una casella che mette in evidenza dettagli importanti sul tuo marchio:

Inoltre, se utilizzi lo schema SEO nelle tue pagine delle FAQ, potresti anche ottenere un risultato ricco. Includerà le risposte alle domande più frequenti relative alla query di ricerca di un utente:

Sono disponibili altri tipi di rich snippet, a seconda del tuo sito Web e del tipo di prodotto o servizio che offri. Questi includono ricette, app software e corsi.
Quei dati extra che appaiono nelle SERP possono fare una grande differenza. Gli utenti potrebbero essere più propensi a fare clic sulla tua pagina se vedono il tuo numero elevato di recensioni positive. Queste percentuali di clic possono aumentare il tuo traffico organico, con conseguente aumento dei tassi di conversione.
Inoltre, la visualizzazione delle guide pratiche e del contenuto delle domande frequenti nei rich snippet può aiutarti a creare autorità. Gli utenti vedranno subito che puoi aiutare a rispondere ai loro problemi. Ciò potrebbe generare più traffico e coinvolgimento, il che potrebbe aiutarti a posizionarti più in alto nelle SERP di Google.
Come utilizzare il markup dello schema per migliorare la SEO
Come abbiamo appena visto, il markup dello schema è una parte essenziale della tua strategia SEO. Può aumentare la tua visibilità nelle SERP con rich snippet, che a loro volta possono aumentare il tuo traffico organico.
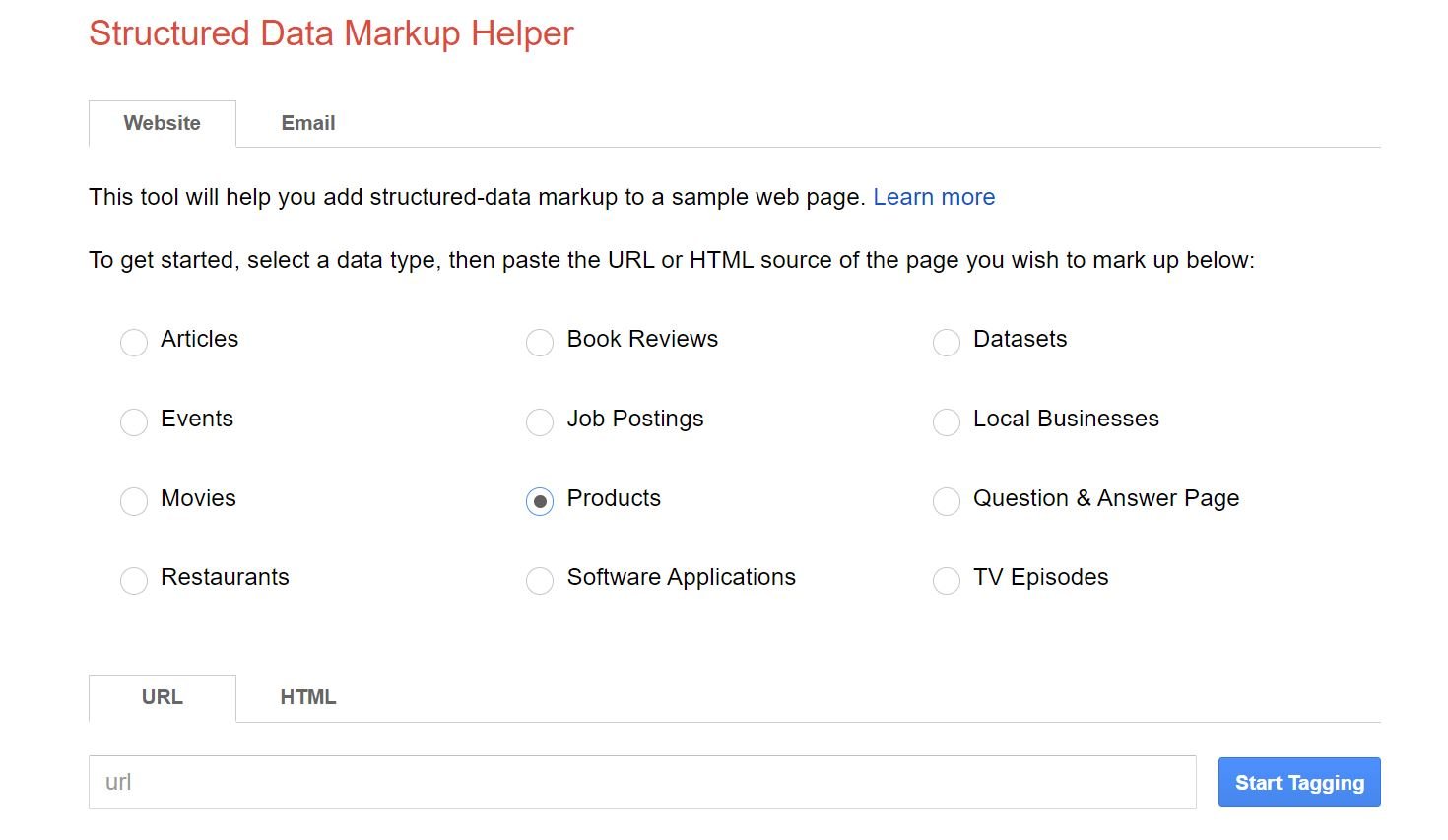
Fortunatamente, non è necessaria alcuna esperienza di codifica per iniziare con il markup dello schema. In effetti, c'è uno strumento che genererà il codice per te. Questo è l'Assistente per il markup dei dati strutturati di Google:

Questo tutorial ti mostrerà come aggiungere il markup dello schema a WordPress usando questo strumento. Iniziamo!
Passaggio 1: seleziona una pagina e tagga i tuoi dati
La prima cosa che devi fare è selezionare un tipo di dati (ad es. recensione di un libro o prodotto) e inserire l'URL della pagina di cui desideri eseguire il markup:

In questo tutorial, lavoreremo con un prodotto WooCommerce. Tuttavia, puoi selezionare qualsiasi post o pagina per il markup dello schema.
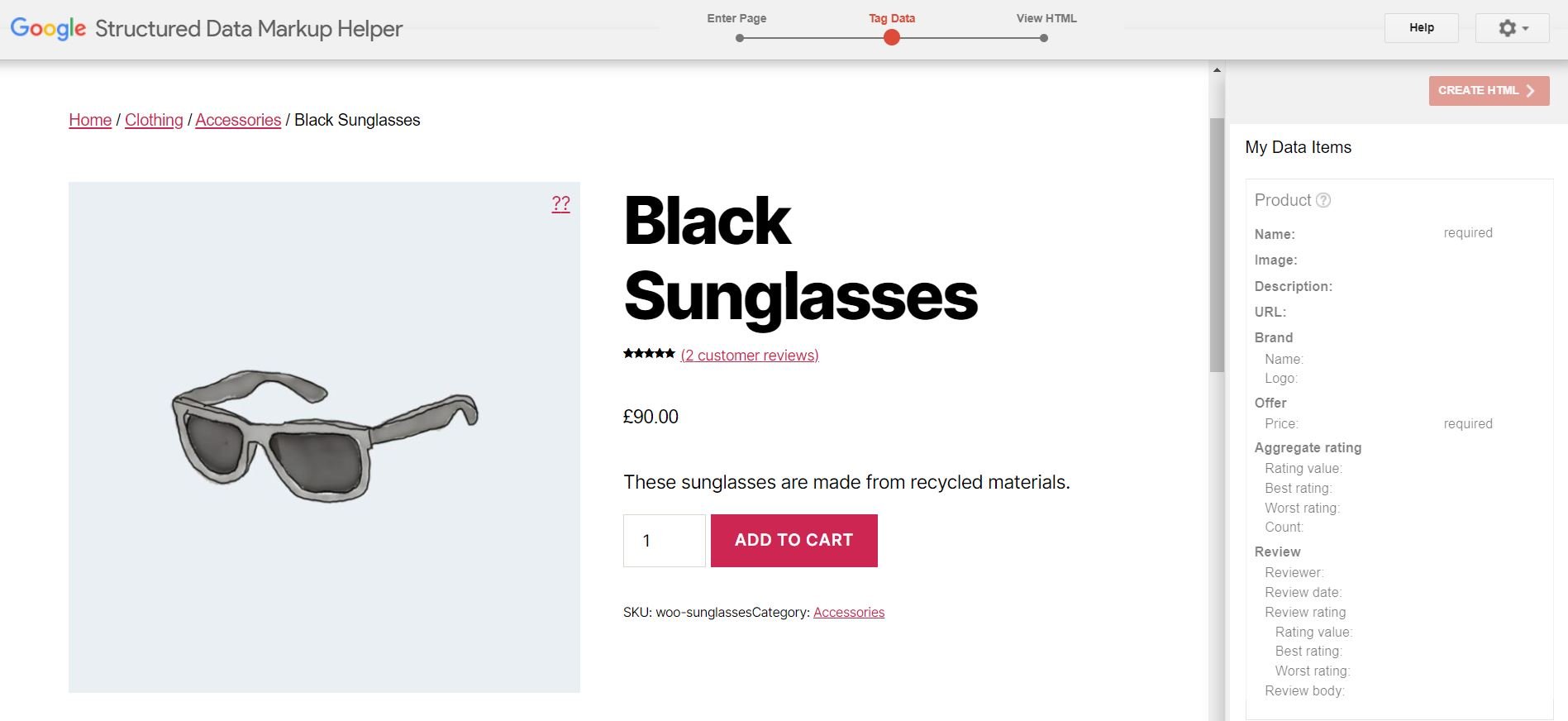
Quando sei pronto, fai clic su Avvia tagging . Questo ti porterà alla pagina Dati tag :

Qui selezioneremo manualmente gli elementi dalla pagina e aggiungeremo i tag appropriati per loro. Iniziamo con il nome del prodotto.
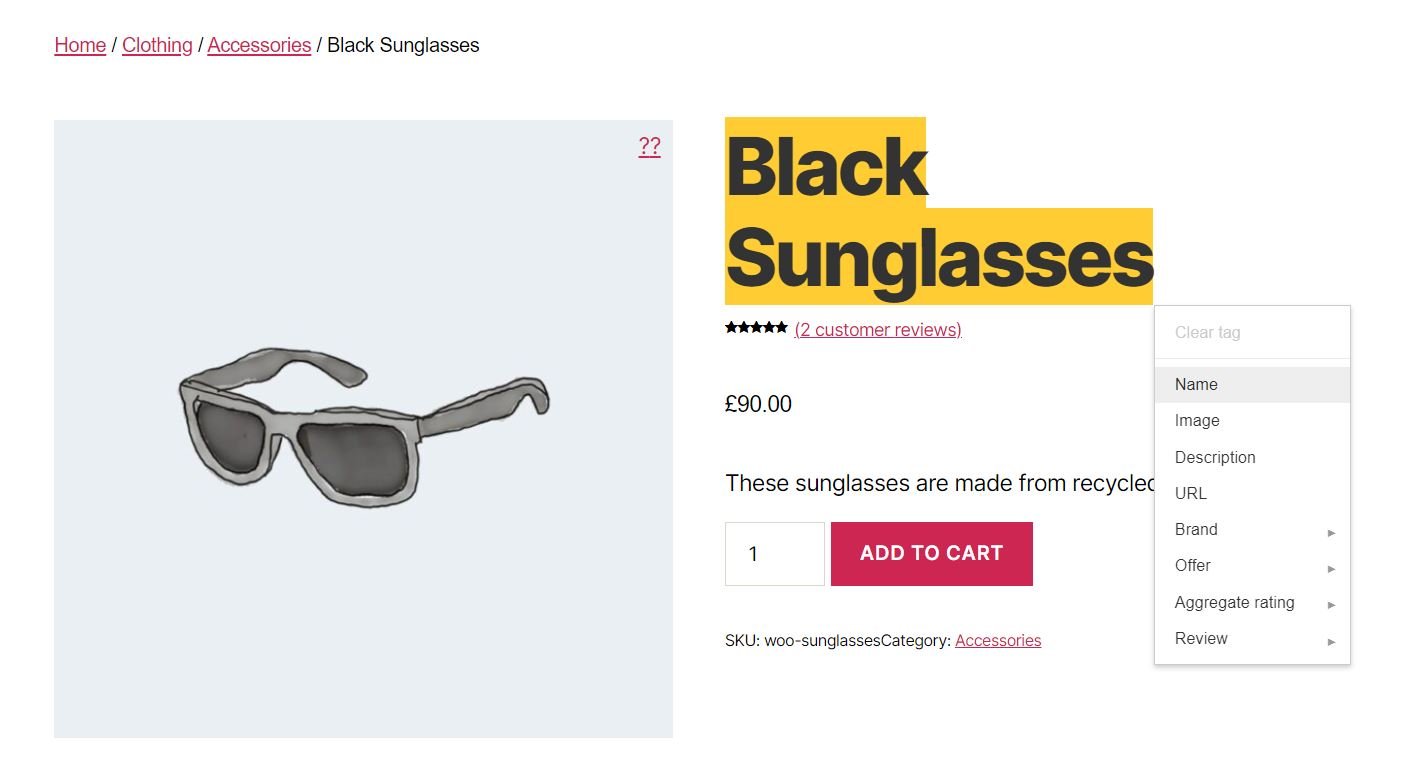
Per selezionare un elemento, evidenzialo nel pannello di anteprima, quindi seleziona il tag dal menu. In questo caso, sceglieremo Nome :

I tag selezionati appariranno nel pannello sul lato destro dello schermo:

Come puoi vedere, abbiamo anche taggato l'immagine, la descrizione del prodotto e il prezzo. Potresti notare che non puoi evidenziare alcuni elementi. In tal caso, dovrai fare clic sul pulsante Aggiungi tag mancanti nella parte inferiore del pannello di destra.
Quindi, puoi inserire questi dati manualmente. Ad esempio, stiamo aggiungendo i nostri valori di valutazione:


Ti consigliamo di aggiungere quante più informazioni possibili, sia che tu stia contrassegnando una pagina di prodotto, un post di blog o qualsiasi altro tipo di contenuto. L'utilizzo di maggiori dettagli aumenterà le tue possibilità di ottenere risultati multimediali in Google. Dati come recensioni dei clienti, valutazioni dei prodotti e prezzi possono aggiungere valore agli utenti e generare più traffico sul tuo sito.
Passaggio 2: inserisci il tuo codice di markup in WordPress
Quando hai finito di taggare i tuoi dati, fai clic sul pulsante rosso Crea HTML vicino all'angolo in alto a destra della schermata di immissione. Questo genererà il codice di markup dello schema in base alle tue selezioni e assomiglierà a questo:

Come puoi vedere, ottieni due tipi di formati di output: JSON-LD e Microdata . In questo tutorial useremo JSON-LD, quindi puoi andare avanti e copiare questo codice.
Il modo più semplice per aggiungere il markup dello schema al tuo sito WordPress è inserire il codice generato direttamente nel tuo post o nella tua pagina. Ci sono alcuni modi in cui puoi farlo e potrebbe differire dal tipo di contenuto che stai contrassegnando.
Aggiunta dello schema alle pagine dei prodotti WooCommerce
Se stai eseguendo il markup di un prodotto WooCommerce, vai alla dashboard di WordPress e apri il prodotto pertinente per la modifica. Nel campo del corpo del testo, seleziona la scheda Testo e incolla il codice di markup dello schema:

Quindi, fai clic su Aggiorna per salvare le modifiche. Questo è tutto: il markup dello schema è stato aggiunto! Ti mostreremo come testare queste modifiche in un momento.
Come aggiungere il markup dello schema ai post o alle pagine di WordPress
Il processo è altrettanto semplice se aggiungi il markup dello schema a una pagina o a un post. Apri la pagina o il post che desideri contrassegnare. Quindi, fai clic sul segno più ( + ) per aggiungere un nuovo blocco e seleziona HTML personalizzato :

Qui, dovrai inserire il codice che hai generato da Structured Data Markup Helper. Non preoccuparti: queste informazioni non saranno visibili ai tuoi visitatori. Quando hai finito, fai clic su Aggiorna .
Passaggio 3: verifica il markup dello schema
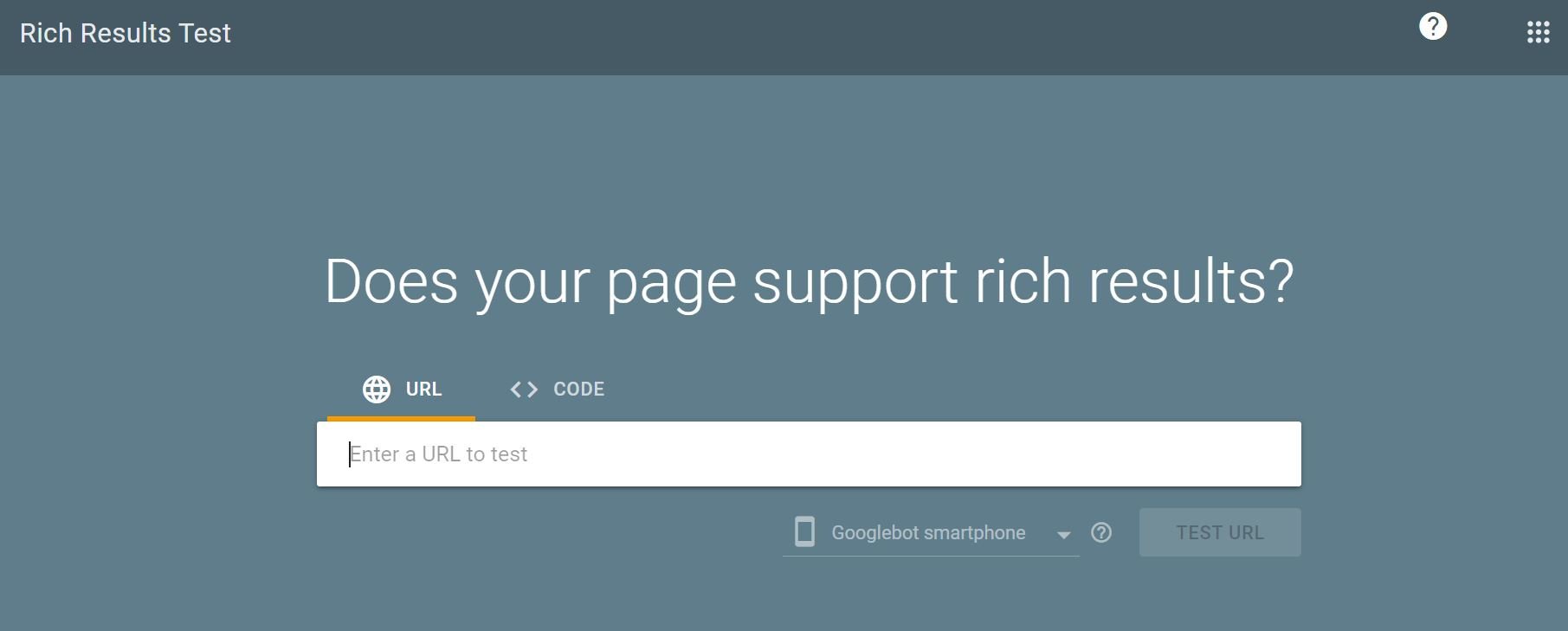
Ora puoi testare i tuoi dati strutturati e vedere che aspetto avranno i tuoi contenuti sottoposti a markup in Google. Puoi utilizzare lo strumento di test del markup dello schema di Google:

Facciamo un Rich Results Test . Seleziona Schema Markup Testing Tool dalla pagina sopra, quindi inserisci l'URL della pagina che desideri controllare:

La generazione del rapporto potrebbe richiedere alcuni minuti. Quando è pronto, fai clic sull'opzione Anteprima risultati . Qui vedrai un'anteprima del rich snippet:

Come puoi vedere, i dati che abbiamo appena taggato sono visibili nel risultato. Include il prezzo e la valutazione in stelle del prodotto.
Plugin per schemi di WordPress
Finora, abbiamo esaminato l'aggiunta manuale del markup SEO dello schema. Tuttavia, molti plugin di WordPress possono ottimizzare ulteriormente i tuoi contenuti. Diamo un'occhiata ad alcune opzioni popolari!
Yoast SEO
Se hai già installato Yoast SEO sul tuo sito web, puoi utilizzare questo plugin per aggiungere il markup dello schema:

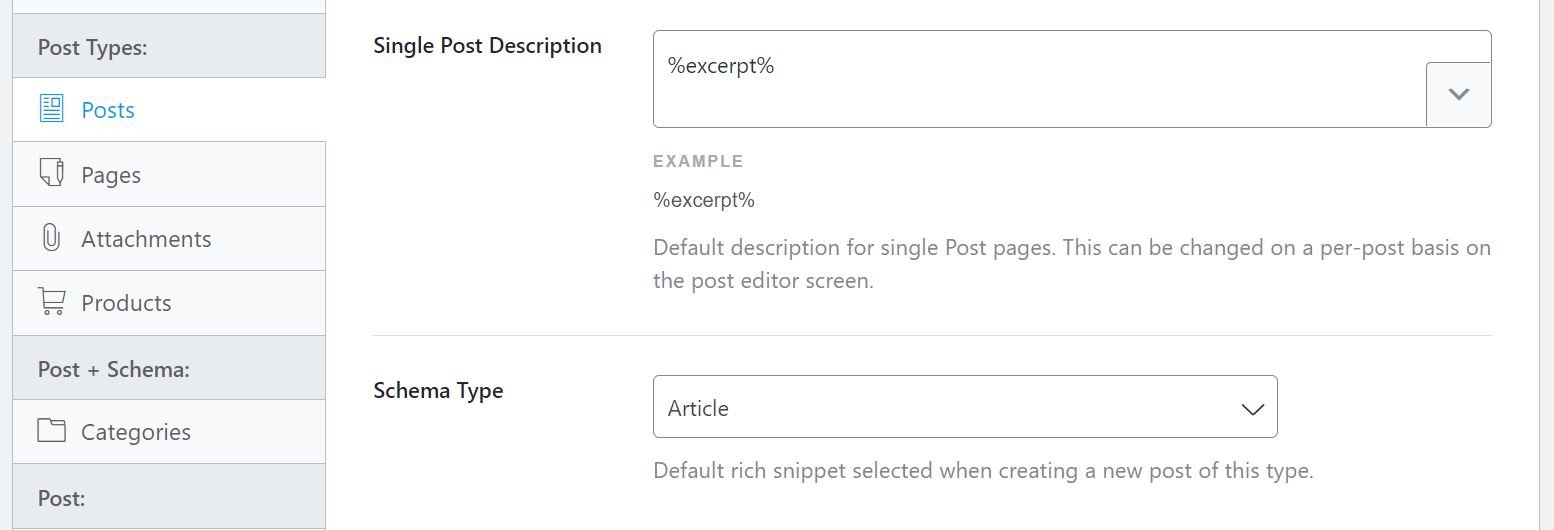
Questo strumento fa la maggior parte del lavoro per te. Ad esempio, descrive automaticamente i tuoi post e le tue pagine usando schema.org. Tuttavia, puoi anche modificare questi tipi predefiniti:

Il plug-in raccoglie anche informazioni sul tuo sito per aiutarti a ottenere un pannello delle informazioni. Per confermare questi dettagli, vai su SEO > Aspetto di ricerca nella dashboard di WordPress. Quindi, scorri verso il basso fino al campo Knowledge Graph & Schema.org :

Qui dovrai selezionare se il tuo sito rappresenta una persona o un'organizzazione. Dovrai anche fornire un nome e caricare un logo. Se hai già compilato queste informazioni, ti consigliamo di verificare che siano corrette e aggiornate.
Classifica SEO per la matematica
Un altro plugin che puoi usare è Rank Math SEO. Come Yoast, questo strumento ti aiuta ad aggiungere il markup dello schema al tuo sito:

Quando installi questo plugin, la sua configurazione guidata ti consentirà di aggiungere tipi di schema per i tuoi post, pagine e prodotti:

Puoi anche accedere a queste impostazioni andando su Classifica matematica > Titoli e meta nella dashboard di WordPress. Quindi seleziona Post o Pagine per modificare il tipo di schema:

Se esegui l'upgrade alla versione pro di Rank Math, avrai accesso a un Generatore di schemi. Questa funzione consente di aggiungere ulteriori tipi di dati per diversi tipi di contenuto, tra cui ricette, annunci di lavoro ed eventi.
Schema e dati strutturati per WP e AMP
Potresti anche prendere in considerazione l'utilizzo di un plug-in che offre una selezione più ampia di tag di dati. Ad esempio, Schema & Structured Data for WP & AMP ha più di 35 tipi di schema:

Ad esempio, se gestisci un sito di viaggi, puoi utilizzare TouristAttraction e TouristDestination . Con questo plugin, otterrai anche blocchi Gutenberg per diversi tipi di schema.
Inoltre, puoi recuperare recensioni di prodotti o attività commerciali da oltre 75 piattaforme. Queste testimonianze possono aiutarti a ottenere risultati più ricchi nelle SERP. Le persone prestano molta attenzione a questo genere di cose.
Conclusione
L'aggiunta del markup dello schema al tuo sito può aiutare ad aumentare il tuo traffico organico. Questo perché mostra rich snippet dei tuoi contenuti, che sono risultati di ricerca con dati aggiuntivi, come valutazioni e prezzi dei prodotti. Questi risultati ricchi tendono ad attirare molti più clic rispetto a quelli normali.
Puoi aggiungere il markup dello schema per i tuoi post e le tue pagine utilizzando uno strumento come Structured Data Markup Helper. Inoltre, plug-in come Yoast SEO, Rank Math SEO e Schema & Structured Data per WP e AMP hanno impostazioni dello schema per ottimizzare ulteriormente il tuo sito.
Hai domande sulla SEO del markup dello schema? Facci sapere nella sezione commenti qui sotto e cercheremo di aiutarti!
Immagine in primo piano tramite Sammby/ shutterstock.com
