Jak korzystać ze znaczników schematu, aby zoptymalizować SEO witryny?
Opublikowany: 2022-02-08Dodanie znaczników schematu do witryny może pomóc Ci poprawić rankingi w wyszukiwarkach. Jeśli jednak masz niewielkie doświadczenie w kodowaniu (lub wcale), może to wydawać się trudnym zadaniem. Na szczęście przygotowaliśmy przewodnik SEO po znacznikach schematu, który pomoże Ci zacząć i nie będzie przytłoczony. W tym poście przyjrzymy się bliżej znacznikom schematów i dlaczego jest to ważne. Następnie pokażemy Ci, jak może poprawić SEO Twojej witryny i polecimy kilka narzędzi, z których możesz skorzystać. Wskoczmy od razu!
Co to jest znacznik schematu?
Znacznik schematu to dane, które umożliwiają wyszukiwarkom takim jak Google lepsze zrozumienie treści. Ten znacznik pomaga wyszukiwarkom w rankingu stron pod kątem odpowiednich zapytań.
Ten znacznik składa się z „tagów”, które możesz włączyć do swojej witryny, aby zwiększyć swoją widoczność na stronach wyników wyszukiwania (SERP). Możesz znaleźć ten kod na Schema.org:

Google może pobierać więcej danych z Twoich stron, gdy używasz znaczników schematu. Spowoduje to wyświetlenie fragmentów rozszerzonych. Opisy rozszerzone to rozszerzone wyniki wyszukiwania, które zawierają dodatkowe informacje, takie jak oceny produktów. Te fragmenty mają zwykle wyższe współczynniki klikalności niż zwykłe wyniki wyszukiwania:

Ponadto znacznik schema.org jest rozpoznawany przez inne wyszukiwarki oprócz Google. Należą do nich Bing i Yahoo.
Aby rozpocząć pozycjonowanie znaczników schematu, musisz dodać różne tagi (lub mikrodane) do kodu HTML swojej witryny. Niektóre z najważniejszych tagów to:
- itemscope określa, że kod HTML w bloku <div> dotyczy konkretnego elementu.
- itemtype pozwala określić, czym jest ten element (np. film lub książka).
- itemprop daje wyszukiwarkom dodatkowe informacje o elemencie (np. reżyser i gatunek).
To jednak tylko wierzchołek góry lodowej. Schema oferuje różne tagi dla różnych rodzajów treści, w tym recenzji książek, produktów, artykułów, restauracji i często zadawanych pytań. Spójrzmy na te tagi w kontekście. Oto przykład ze Schema.org:
<div itemscope itemtype ="https://schema.org/Movie"> <h1 itemprop="name">Avatar</h1> <span>Director: <span itemprop="director">James Cameron</span> (born August 16, 1954)</span> <span itemprop="genre">Science fiction</span> <a href="../movies/avatar-theatrical-trailer.html" itemprop="trailer">Trailer</a> </div>
Może to wyglądać jak żarłok i wydawać się dość trudne do zintegrowania. Na szczęście wcale tak nie jest. W dalszej części tego posta pokażemy, jak zastosować te tagi do treści i jest to o wiele łatwiejsze, niż mogłoby się wydawać. W rzeczywistości to tylko kilka kliknięć i kopiuj/wklej.
Dlaczego schemat jest ważny dla SEO?
Schemat SEO może być korzystny dla prawie każdego rodzaju witryny. Te witryny obejmują blogi, sklepy internetowe i lokalne firmy.
Załóżmy na przykład, że używasz znaczników schematu dla strony produktu. W tym scenariuszu możesz zastosować tagi, takie jak Offer i AggregateRating , aby zdefiniować cenę i oceny. W ten sposób Google i inne wyszukiwarki mogą odczytać te istotne elementy na Twojej stronie i wyświetlić je w swoich SERPach.
Jak wspomniano wcześniej, ten znacznik pomoże Ci uzyskać szczegółowe fragmenty Twoich produktów:

Kiedy używasz go poprawnie, Schema markup SEO może również pomóc w uzyskaniu panelu wiedzy (lub wykresu wiedzy) w Google. To jest pudełko, które podkreśla ważne szczegóły dotyczące Twojej marki:

Co więcej, jeśli używasz schematu SEO na swoich stronach z najczęściej zadawanymi pytaniami, możesz również uzyskać bogaty wynik. Zawiera odpowiedzi na często zadawane pytania związane z zapytaniem wyszukiwanym przez użytkownika:

Dostępne są inne rodzaje opisów rozszerzonych, w zależności od Twojej witryny i rodzaju oferowanego produktu lub usługi. Należą do nich przepisy kulinarne, aplikacje i kursy.
Te dodatkowe dane, które pojawiają się w SERP, mogą mieć duże znaczenie. Użytkownicy mogą być bardziej skłonni do kliknięcia Twojej strony, jeśli zobaczą dużą liczbę pozytywnych recenzji. Te współczynniki klikalności mogą zwiększyć ruch organiczny, co skutkuje wyższymi współczynnikami konwersji.
Dodatkowo, umieszczanie poradników i zawartości FAQ w opisach rozszerzonych może pomóc w budowaniu autorytetu. Użytkownicy od razu zobaczą, że możesz pomóc rozwiązać ich problemy. Może to generować większy ruch i zaangażowanie, co może pomóc w osiągnięciu wyższej pozycji w SERPach Google.
Jak używać znaczników schematu do poprawy SEO
Jak właśnie widzieliśmy, znaczniki schematu są istotną częścią Twojej strategii SEO. Może zwiększyć Twoją widoczność w SERP dzięki fragmentom rozszerzonym, co z kolei może zwiększyć ruch organiczny.
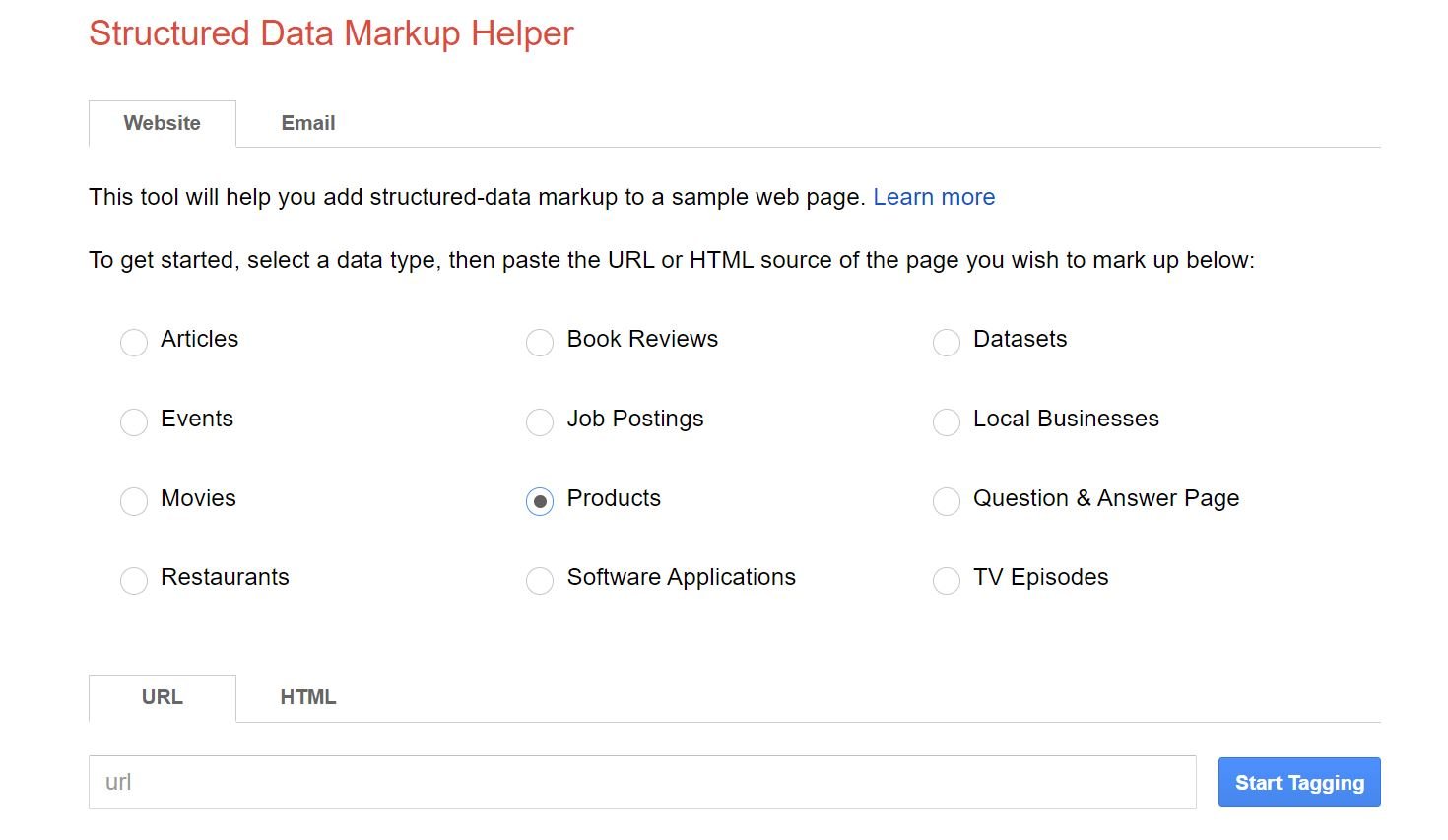
Na szczęście nie potrzebujesz żadnego doświadczenia w kodowaniu, aby rozpocząć pracę ze znacznikami schematu. W rzeczywistości istnieje narzędzie, które wygeneruje kod za Ciebie. To jest pomocnik Google do oznaczania danych strukturalnych:

Ten samouczek pokaże Ci, jak dodać znaczniki schematu do WordPress za pomocą tego narzędzia. Zacznijmy!
Krok 1: Wybierz stronę i oznacz swoje dane
Pierwszą rzeczą, którą musisz zrobić, to wybrać typ danych (np. recenzja książki lub produkt) i wprowadzić adres URL strony, którą chcesz oznaczyć:

W tym samouczku będziemy pracować z produktem WooCommerce. Możesz jednak wybrać dowolny post lub stronę do oznaczenia schematu.
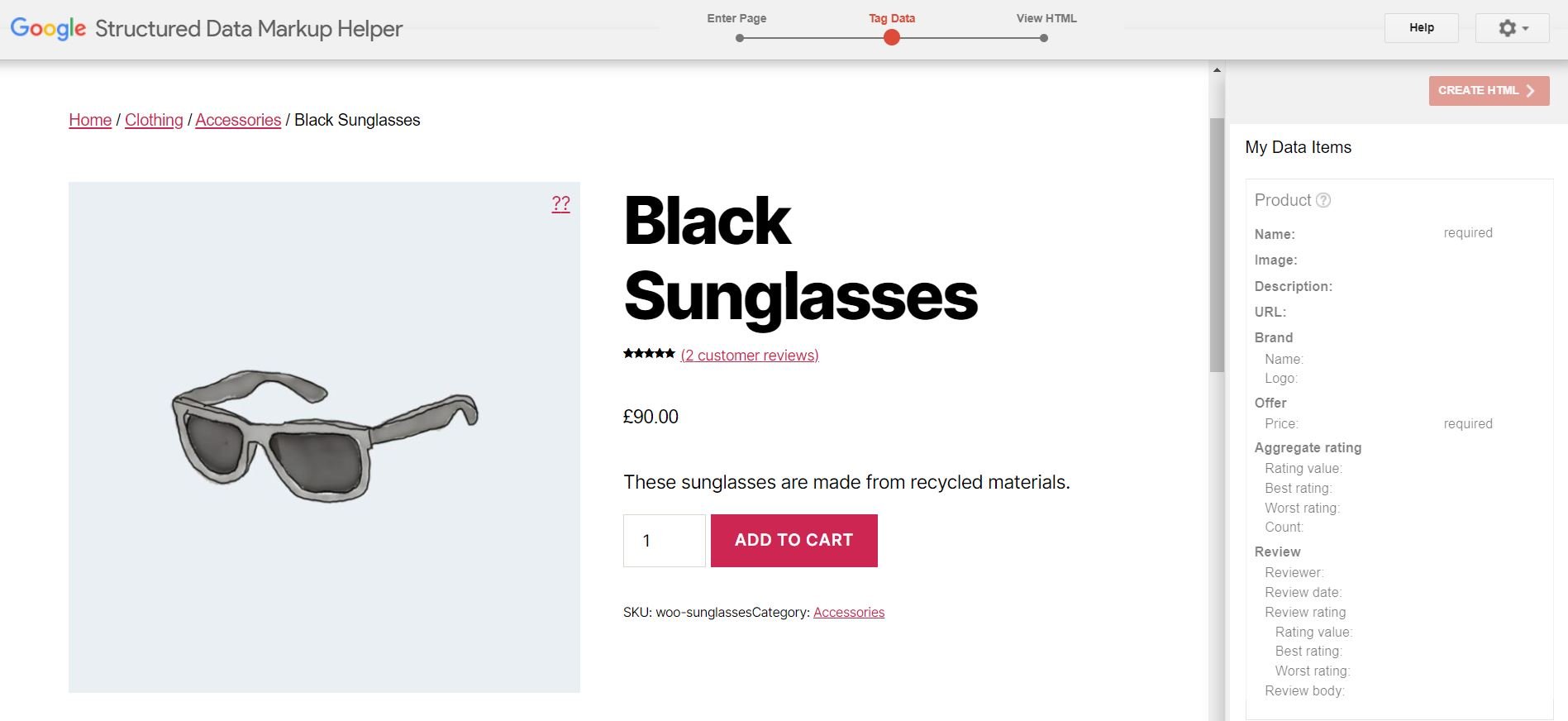
Kiedy będziesz gotowy, kliknij Rozpocznij tagowanie . Spowoduje to przejście do strony Dane tagu :

Tutaj ręcznie wybierzemy elementy ze strony i dodamy do nich odpowiednie tagi. Zacznijmy od nazwy produktu.
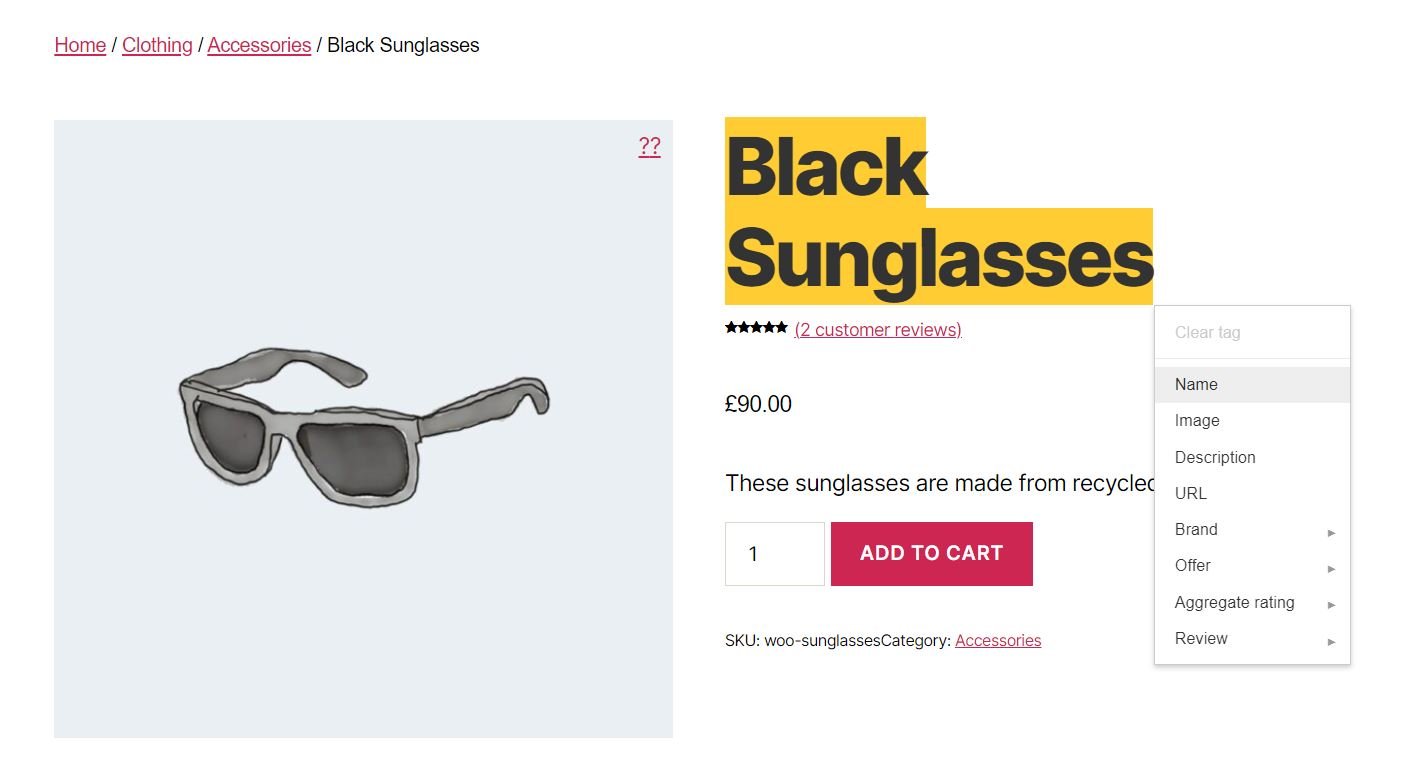
Aby wybrać element, podświetl go w panelu podglądu, a następnie wybierz tag z menu. W takim przypadku wybierzemy Nazwa :

Wybrane tagi pojawią się w panelu po prawej stronie ekranu:

Jak widać, otagowaliśmy również zdjęcie, opis produktu i cenę. Możesz zauważyć, że nie możesz wyróżnić niektórych elementów. W takim przypadku musisz kliknąć przycisk Dodaj brakujące tagi u dołu prawego panelu.
Następnie możesz wprowadzić te dane ręcznie. Na przykład dodajemy nasze wartości ocen:


Zalecamy dodanie jak największej ilości informacji, niezależnie od tego, czy oznaczasz stronę produktu, wpis na blogu, czy jakikolwiek inny rodzaj treści. Użycie większej ilości szczegółów zwiększy Twoje szanse na uzyskanie wyników rozszerzonych w Google. Dane, takie jak opinie klientów, oceny produktów i ceny, mogą stanowić wartość dodaną dla użytkowników i zwiększać ruch w Twojej witrynie.
Krok 2: Wprowadź swój kod znacznika w WordPress
Po zakończeniu tagowania danych kliknij czerwony przycisk Utwórz HTML w prawym górnym rogu ekranu wprowadzania. Spowoduje to wygenerowanie kodu znaczników schematu na podstawie Twoich wyborów i będzie wyglądać tak:

Jak widać, otrzymujesz dwa rodzaje formatów wyjściowych: JSON-LD i Microdata . W tym samouczku będziemy używać JSON-LD, więc możesz iść dalej i skopiować ten kod.
Najłatwiejszym sposobem dodania znaczników schematu do witryny WordPress jest wstawienie wygenerowanego kodu bezpośrednio do posta lub strony. Można to zrobić na kilka sposobów i może się to różnić w zależności od rodzaju oznaczanej treści.
Dodawanie schematu do stron produktów WooCommerce
Jeśli zaznaczasz produkt WooCommerce, przejdź do pulpitu WordPress i otwórz odpowiedni produkt do edycji. W polu tekstowym wybierz kartę Tekst i wklej kod znaczników schematu:

Następnie kliknij Aktualizuj , aby zapisać zmiany. To wszystko — dodano znaczniki Twojego schematu! Za chwilę pokażemy, jak przetestować te zmiany.
Jak dodać znacznik schematu do postów lub stron WordPress?
Proces jest równie prosty, jeśli dodajesz znaczniki schematu do strony lub posta. Otwórz stronę lub wpis, który chcesz oznaczyć. Następnie kliknij znak plus ( + ), aby dodać nowy blok i wybierz Niestandardowy HTML :

Tutaj musisz wpisać kod wygenerowany za pomocą Asystenta znaczników danych strukturalnych. Nie martw się — te informacje nie będą widoczne dla odwiedzających. Kiedy skończysz, kliknij Aktualizuj .
Krok 3: Przetestuj znaczniki schematu
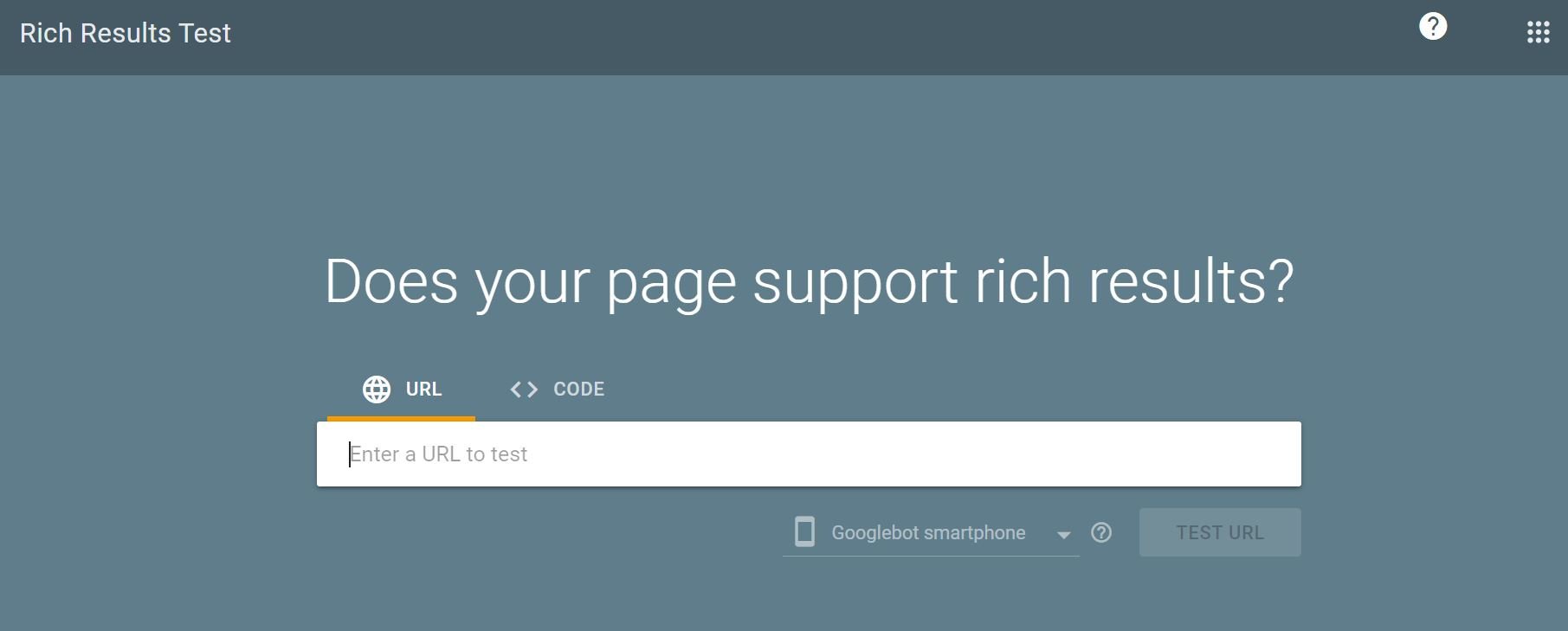
Możesz teraz przetestować swoje uporządkowane dane i zobaczyć, jak oznaczona treść będzie wyglądać w Google. Możesz użyć narzędzia Google do testowania znaczników schematów:

Zróbmy test wyników rozszerzonych . Wybierz narzędzie do testowania znaczników schematu na powyższej stronie, a następnie wprowadź adres URL strony, którą chcesz sprawdzić:

Wygenerowanie raportu może potrwać kilka minut. Gdy będzie gotowy, kliknij opcję Podgląd wyników . Tutaj zobaczysz podgląd fragmentu rozszerzonego:

Jak widać, dane, które właśnie otagowaliśmy, są widoczne w wyniku. Zawiera cenę i gwiazdkę produktu.
Wtyczki do schematów WordPress
Do tej pory przyjrzeliśmy się ręcznemu dodawaniu znaczników schematu SEO. Jednak wiele wtyczek WordPress może dalej optymalizować zawartość. Przyjrzyjmy się niektórym popularnym opcjom!
SEO
Jeśli masz już zainstalowane Yoast SEO na swojej stronie, możesz użyć tej wtyczki, aby dodać znaczniki schematu:

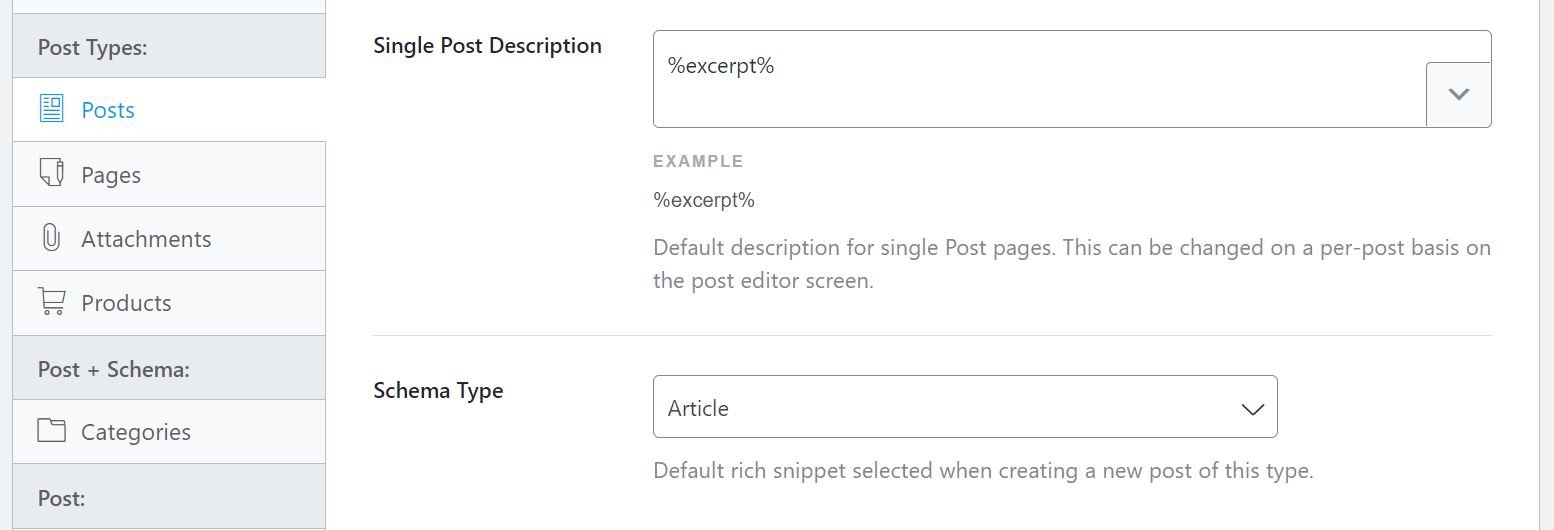
To narzędzie wykonuje większość pracy za Ciebie. Na przykład automatycznie opisuje Twoje posty i strony za pomocą schema.org. Możesz jednak również zmienić te domyślne typy:

Wtyczka zbiera również informacje o Twojej witrynie, aby pomóc Ci uzyskać panel wiedzy. Aby potwierdzić te szczegóły, przejdź do SEO > Wygląd wyszukiwania na pulpicie WordPress. Następnie przewiń w dół do pola Graf wiedzy i schemat.org :

Tutaj musisz wybrać, czy Twoja witryna reprezentuje osobę, czy organizację. Musisz także podać nazwę i przesłać logo. Jeśli już uzupełniłeś te informacje, możesz sprawdzić, czy są poprawne i aktualne.
Pozycja matematyczna SEO
Kolejną wtyczką, której możesz użyć, jest Rank Math SEO. Podobnie jak Yoast, to narzędzie pomaga dodać znaczniki schematu do witryny:

Kiedy zainstalujesz tę wtyczkę, jej kreator konfiguracji umożliwi Ci dodawanie typów schematów dla Twoich postów, stron i produktów:

Możesz również uzyskać dostęp do tych ustawień, przechodząc do pozycji Matematyka rangowa > Tytuły i meta na pulpicie WordPress. Następnie wybierz Posty lub Strony , aby edytować typ schematu:

Jeśli uaktualnisz do wersji pro Rank Math, uzyskasz dostęp do generatora schematów. Ta funkcja umożliwia dodawanie dodatkowych typów danych dla różnych rodzajów treści, w tym przepisów, ofert pracy i wydarzeń.
Schemat i dane strukturalne dla WP i AMP
Możesz również rozważyć użycie wtyczki, która oferuje szerszy wybór tagów danych. Na przykład schemat i dane strukturalne dla WP i AMP ma ponad 35 typów schematów:

Na przykład, jeśli prowadzisz witrynę turystyczną, możesz użyć funkcji TouristAttraction i TouristDestination . Dzięki tej wtyczce otrzymasz również bloki Gutenberga dla różnych typów schematów.
Co więcej, możesz pobierać recenzje firm lub produktów z ponad 75 platform. Te referencje mogą pomóc w osiągnięciu bogatszych wyników w SERP. Ludzie zwracają baczną uwagę na tego typu rzeczy.
Wniosek
Dodanie znaczników schematu do witryny może pomóc w zwiększeniu ruchu organicznego. Dzieje się tak, ponieważ wyświetla fragmenty rozszerzone treści, które są wynikami wyszukiwania z dodatkowymi danymi, takimi jak oceny produktów i ceny. Te wyniki z elementami rozszerzonymi zwykle przyciągają znacznie więcej kliknięć niż zwykłe.
Możesz dodać znaczniki schematu do swoich postów i stron za pomocą narzędzia takiego jak pomocnik znaczników danych strukturalnych. Ponadto wtyczki, takie jak Yoast SEO, Rank Math SEO oraz Schema & Structured Data dla WP i AMP, mają ustawienia schematu, aby dodatkowo zoptymalizować witrynę.
Masz pytania dotyczące SEO znaczników schematów? Daj nam znać w sekcji komentarzy poniżej, a postaramy się pomóc!
Polecane zdjęcie za pośrednictwem Sammby/shutterstock.com
