스키마 마크업을 사용하여 사이트의 SEO를 최적화하는 방법
게시 됨: 2022-02-08사이트에 스키마 마크업을 추가하면 검색 엔진 순위를 높이는 데 도움이 됩니다. 그러나 코딩 경험이 거의 없는 경우(또는 전혀 없는 경우) 이는 어려운 작업처럼 보일 수 있습니다. 다행히도 스키마 마크업 SEO 가이드를 마련하여 부담 없이 시작하는 데 도움이 됩니다. 이 게시물에서는 스키마 마크업과 스키마 마크업이 왜 중요한지 자세히 살펴보겠습니다. 그런 다음 사이트의 SEO를 개선할 수 있는 방법을 보여주고 사용할 수 있는 몇 가지 도구를 추천합니다. 바로 뛰어들자!
스키마 마크업이란?
스키마 마크업은 Google과 같은 검색 엔진이 콘텐츠를 더 잘 이해할 수 있도록 하는 데이터입니다. 이 마크업은 검색 엔진이 관련 검색어에 대해 페이지의 순위를 지정하는 데 도움이 됩니다.
이 마크업은 SERP(검색 엔진 결과 페이지)에서 가시성을 높이기 위해 사이트에 통합할 수 있는 "태그"로 구성됩니다. Schema.org에서 이 코드를 찾을 수 있습니다.

스키마 마크업을 사용하면 Google에서 페이지에서 더 많은 데이터를 가져올 수 있습니다. 그러면 리치 스니펫이 생성됩니다. 리치 스니펫은 제품 평가와 같은 추가 정보를 제공하는 향상된 검색 결과입니다. 다음 스니펫은 일반 검색 결과보다 클릭률이 더 높은 경향이 있습니다.

또한 schema.org 마크업은 Google 이외의 다른 검색 엔진에서도 인식됩니다. 여기에는 Bing과 Yahoo가 포함됩니다.
스키마 마크업 SEO를 시작하려면 사이트의 HTML에 다른 태그(또는 마이크로데이터)를 추가해야 합니다. 가장 중요한 태그는 다음과 같습니다.
- itemscope 는 <div> 블록 내의 HTML이 특정 항목에 관한 것임을 지정합니다.
- itemtype 을 사용하면 해당 항목이 무엇인지 지정할 수 있습니다(예: 영화 또는 책).
- itemprop 은 검색 엔진에 항목에 대한 추가 정보(예: 감독 및 장르)를 제공합니다.
그러나 그것은 빙산의 일각에 불과합니다. Schema는 서평, 제품, 기사, 레스토랑 및 FAQ를 포함하여 다양한 유형의 콘텐츠에 대해 다양한 태그를 제공합니다. 컨텍스트에서 이러한 태그를 살펴보겠습니다. 다음은 Schema.org의 예입니다.
<div itemscope itemtype ="https://schema.org/Movie"> <h1 itemprop="name">Avatar</h1> <span>Director: <span itemprop="director">James Cameron</span> (born August 16, 1954)</span> <span itemprop="genre">Science fiction</span> <a href="../movies/avatar-theatrical-trailer.html" itemprop="trailer">Trailer</a> </div>
이것은 gobbledygook처럼 보일 수 있으며 통합하기가 꽤 어려울 수 있습니다. 다행히도 전혀 그렇지 않습니다. 이 게시물의 뒷부분에서 이러한 태그를 콘텐츠에 적용하는 방법을 보여 드리겠습니다. 보기보다 훨씬 쉽습니다. 사실, 그것은 단지 몇 번의 클릭과 복사/붙여넣기입니다.
스키마가 SEO에 중요한 이유는 무엇입니까?
스키마 SEO는 거의 모든 유형의 웹사이트에 유용할 수 있습니다. 이러한 사이트에는 블로그, 온라인 상점 및 지역 비즈니스가 포함됩니다.
예를 들어 제품 페이지에 스키마 마크업을 사용한다고 가정해 보겠습니다. 이 시나리오에서는 Offer 및 AggregateRating 과 같은 태그를 적용하여 가격 및 등급을 정의할 수 있습니다. 이러한 방식으로 Google 및 기타 검색 엔진은 페이지에서 이러한 필수 요소를 읽고 SERP에 표시할 수 있습니다.
앞서 언급했듯이 이 마크업은 제품의 리치 스니펫을 얻는 데 도움이 됩니다.

올바르게 사용하면 스키마 마크업 SEO도 Google에서 지식 패널(또는 지식 그래프)을 얻는 데 도움이 될 수 있습니다. 브랜드에 대한 중요한 세부 정보를 강조 표시하는 상자입니다.

또한 FAQ 페이지에서 스키마 SEO를 사용하면 풍부한 결과를 얻을 수도 있습니다. 여기에는 사용자의 검색어와 관련하여 자주 묻는 질문에 대한 답변이 포함됩니다.

웹사이트와 제공하는 제품 또는 서비스 유형에 따라 다른 유형의 리치 스니펫을 사용할 수 있습니다. 여기에는 레시피, 소프트웨어 앱 및 코스가 포함됩니다.
SERP에 나타나는 추가 데이터는 큰 차이를 만들 수 있습니다. 긍정적인 리뷰가 많은 사용자는 페이지를 클릭할 가능성이 더 높습니다. 이러한 클릭률은 유기적 트래픽을 증가시켜 전환율을 높일 수 있습니다.
또한 방법 가이드와 FAQ 콘텐츠를 리치 스니펫에 표시하면 권위를 구축하는 데 도움이 될 수 있습니다. 사용자는 문제 해결에 도움이 될 수 있음을 즉시 알 수 있습니다. 이렇게 하면 더 많은 트래픽과 참여가 생성되어 Google SERP에서 더 높은 순위를 얻는 데 도움이 될 수 있습니다.
SEO를 개선하기 위해 스키마 마크업을 사용하는 방법
방금 보았듯이 스키마 마크업은 SEO 전략의 필수적인 부분입니다. 리치 스니펫을 사용하여 SERP에서 가시성을 높일 수 있으며, 이는 결과적으로 유기적 트래픽을 증가시킬 수 있습니다.
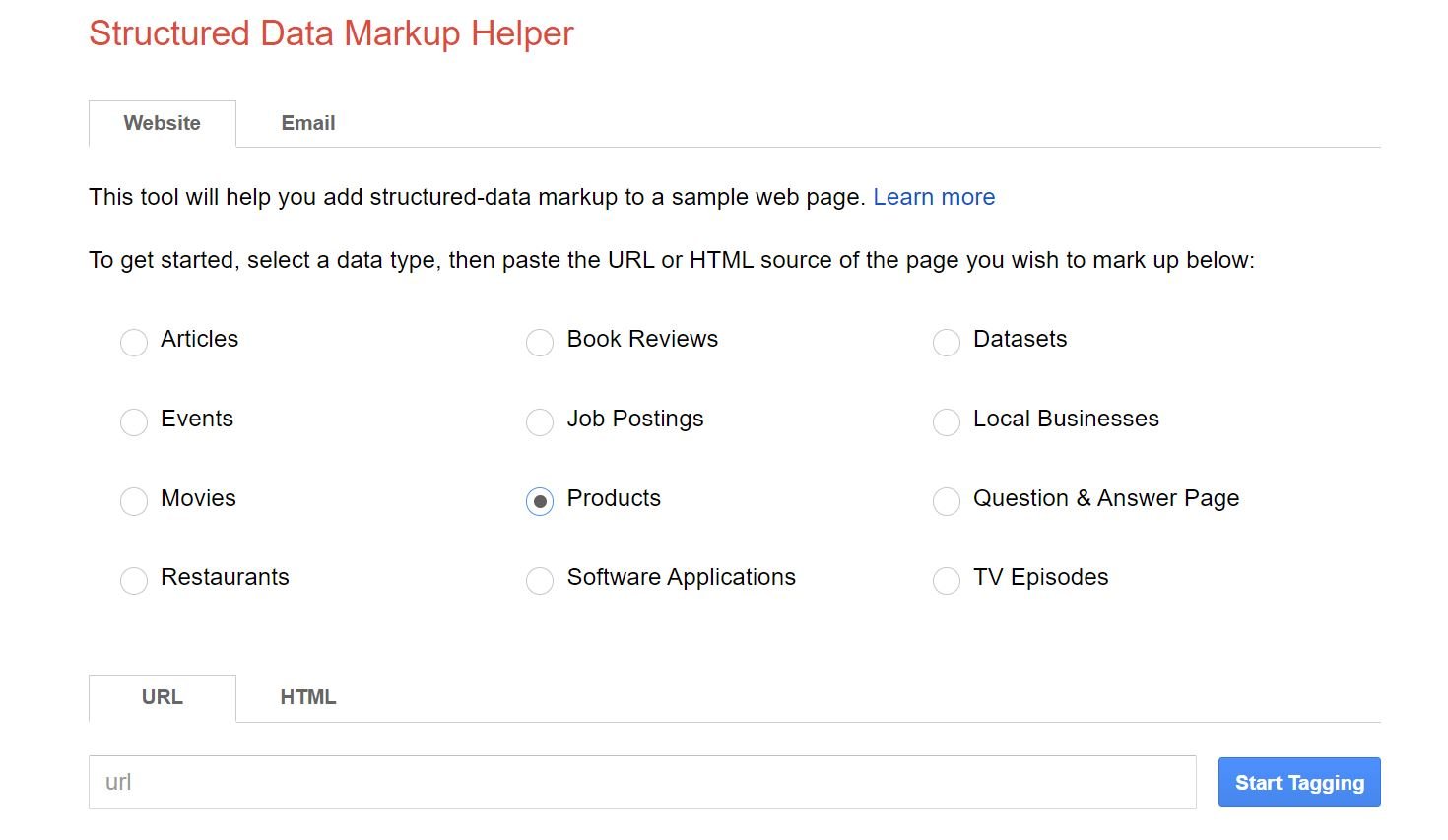
다행히 스키마 마크업을 시작하는 데 코딩 경험이 필요하지 않습니다. 사실, 당신을 위해 코드를 생성할 도구가 있습니다. 다음은 Google의 구조화된 데이터 마크업 도우미입니다.

이 튜토리얼에서는 이 도구를 사용하여 WordPress에 스키마 마크업을 추가하는 방법을 보여줍니다. 시작하자!
1단계: 페이지 선택 및 데이터 태그 지정
가장 먼저 해야 할 일은 데이터 유형(예: 서평 또는 제품)을 선택하고 마크업하려는 페이지의 URL을 입력하는 것입니다.

이 튜토리얼에서는 WooCommerce 제품으로 작업할 것입니다. 그러나 스키마 마크업에 대한 모든 게시물 또는 페이지를 선택할 수 있습니다.
준비가 되면 태그 지정 시작 을 클릭합니다. 그러면 태그 데이터 페이지로 이동합니다.

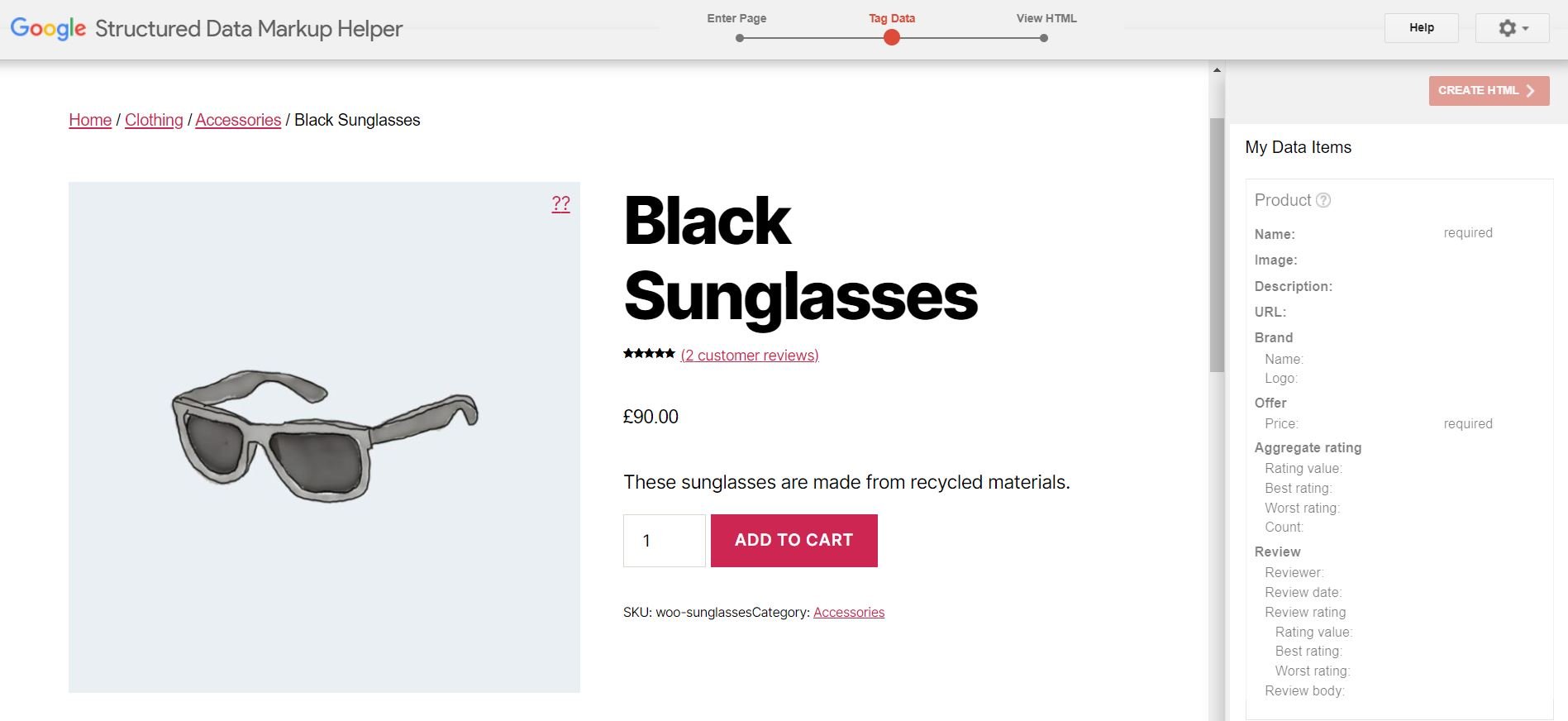
여기에서 페이지에서 요소를 수동으로 선택하고 적절한 태그를 추가합니다. 제품 이름부터 시작하겠습니다.
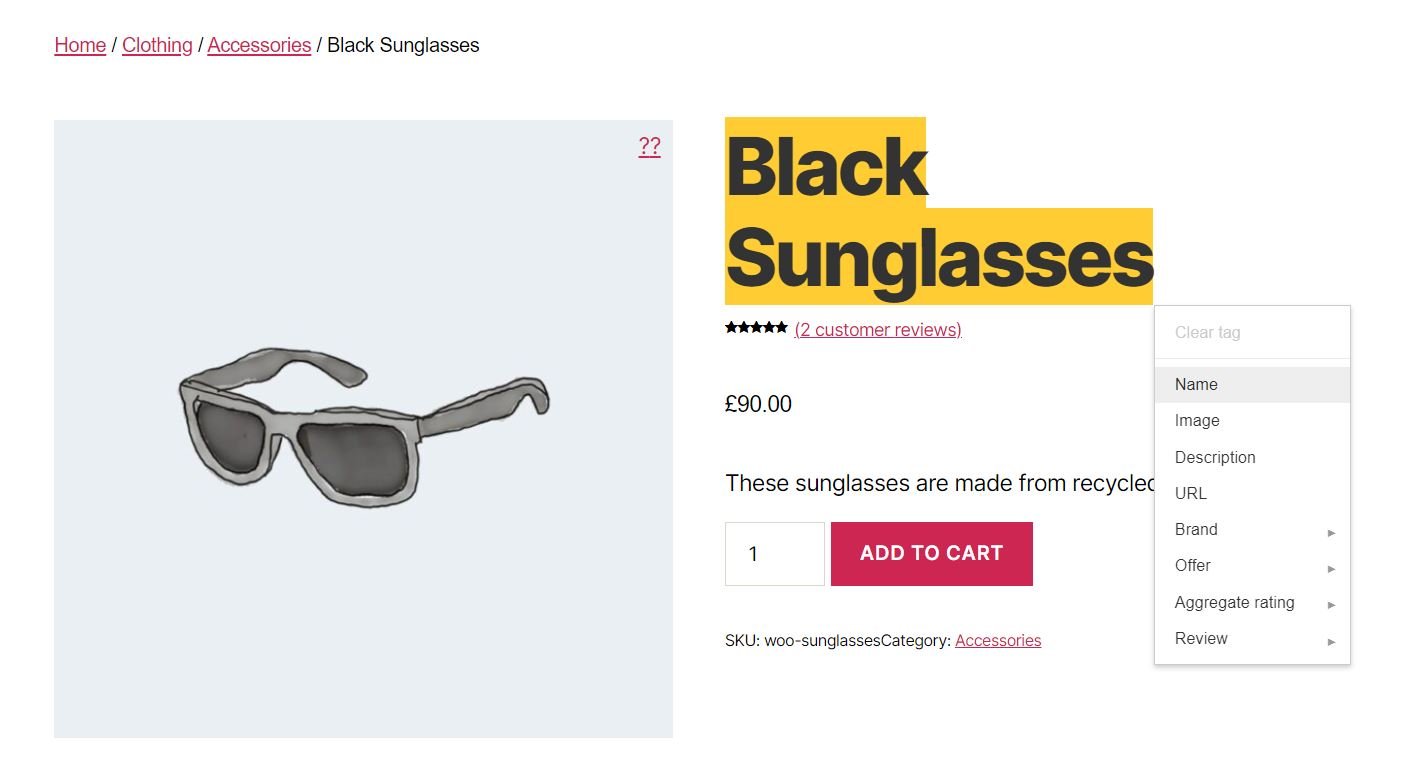
요소를 선택하려면 미리보기 패널에서 강조 표시한 다음 메뉴에서 태그를 선택합니다. 이 경우 Name 을 선택합니다.

선택한 태그가 화면 오른쪽 패널에 나타납니다.

보시다시피 이미지, 제품 설명 및 가격도 태그했습니다. 일부 요소는 강조 표시할 수 없습니다. 이 경우 오른쪽 패널 하단에 있는 누락된 태그 추가 버튼을 클릭해야 합니다.
그런 다음 이 데이터를 수동으로 입력할 수 있습니다. 예를 들어 평가 값을 추가합니다.

제품 페이지, 블로그 게시물 또는 기타 유형의 콘텐츠를 마크업하는지 여부에 관계없이 가능한 한 많은 정보를 추가하는 것이 좋습니다. 더 자세한 정보를 사용하면 Google에서 풍부한 결과를 얻을 가능성이 높아집니다. 고객 리뷰, 제품 평가 및 가격과 같은 데이터는 사용자에게 가치를 더하고 사이트로 더 많은 트래픽을 유도할 수 있습니다.

2단계: WordPress에 마크업 코드 입력
데이터 태그 지정을 마치면 입력 화면의 오른쪽 상단 모서리에 있는 빨간색 Create HTML 버튼을 클릭합니다. 그러면 선택 항목을 기반으로 스키마 마크업 코드가 생성되고 다음과 같이 표시됩니다.

보시다시피 JSON-LD 및 Microdata 라는 두 가지 유형의 출력 형식을 얻습니다. 이 자습서에서는 JSON-LD를 사용하므로 이 코드를 복사할 수 있습니다.
WordPress 사이트에 스키마 마크업을 추가하는 가장 쉬운 방법은 생성된 코드를 게시물이나 페이지에 직접 삽입하는 것입니다. 이를 수행할 수 있는 몇 가지 방법이 있으며, 마크업하는 콘텐츠 종류에 따라 다를 수 있습니다.
WooCommerce 제품 페이지에 스키마 추가
WooCommerce 제품을 마크업하는 경우 WordPress 대시보드로 이동하여 편집을 위해 관련 제품을 엽니다. 본문 텍스트 필드에서 텍스트 탭을 선택하고 스키마 마크업 코드를 붙여넣습니다.

그런 다음 업데이트 를 클릭하여 변경 사항을 저장합니다. 그게 다야 — 스키마 마크업이 추가되었습니다! 잠시 후 이러한 변경 사항을 테스트하는 방법을 보여 드리겠습니다.
WordPress 게시물 또는 페이지에 스키마 마크업을 추가하는 방법
페이지나 게시물에 스키마 마크업을 추가하는 경우에도 프로세스가 간단합니다. 마크업하려는 페이지 또는 게시물을 엽니다. 그런 다음 더하기 기호( + )를 클릭하여 새 블록을 추가하고 사용자 정의 HTML 을 선택합니다.

여기에 구조적 데이터 마크업 도우미에서 생성한 코드를 입력해야 합니다. 걱정하지 마세요. 이 정보는 방문자에게 표시되지 않습니다. 완료되면 업데이트 를 클릭합니다.
3단계: 스키마 마크업 테스트
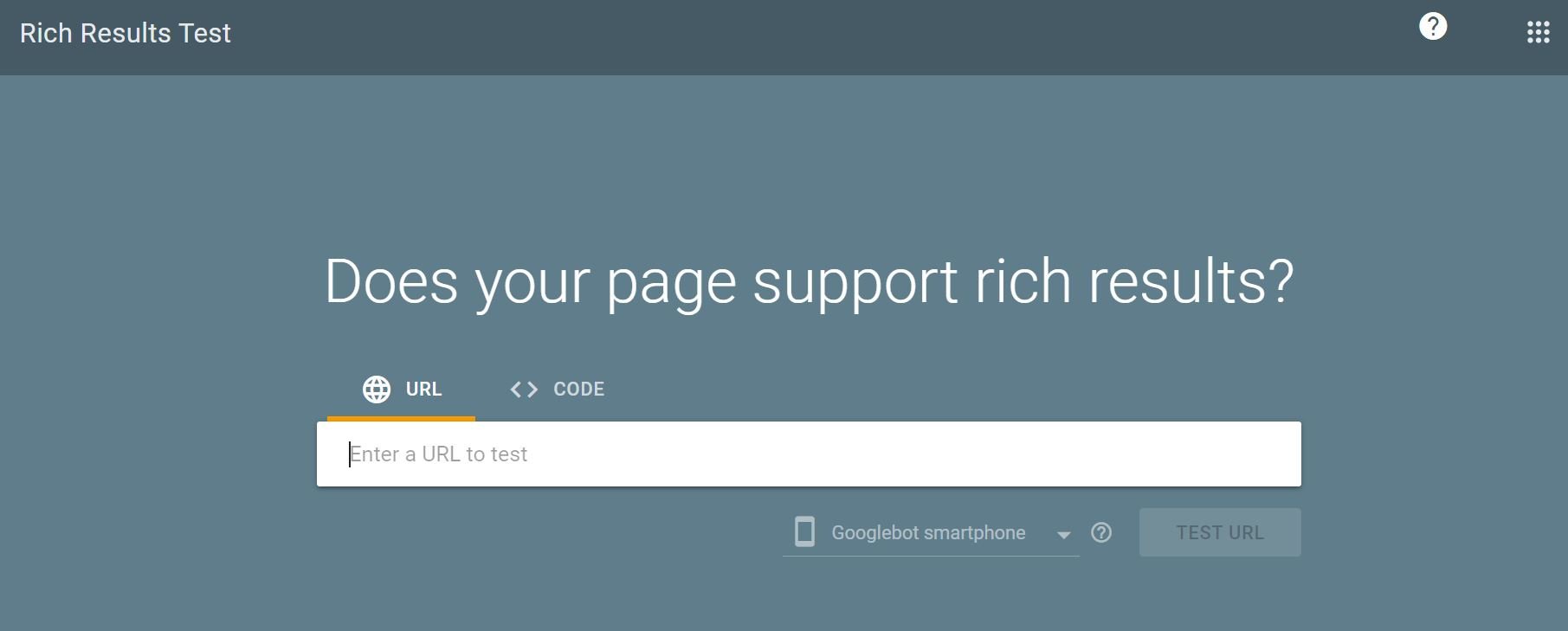
이제 구조화된 데이터를 테스트하고 마크업된 콘텐츠가 Google에서 어떻게 보이는지 확인할 수 있습니다. Google의 스키마 마크업 테스트 도구를 사용할 수 있습니다.

리치 결과 테스트 를 수행해 보겠습니다. 위의 페이지에서 Schema Markup Testing Tool을 선택한 다음 확인하려는 페이지의 URL을 입력합니다.

보고서를 생성하는 데 몇 분 정도 걸릴 수 있습니다. 준비가 되면 결과 미리보기 옵션을 클릭합니다. 다음은 리치 스니펫의 미리보기입니다.

보시다시피 방금 태그를 지정한 데이터가 결과에 표시됩니다. 여기에는 제품의 가격과 별점이 포함됩니다.
WordPress 스키마 플러그인
지금까지 수동으로 스키마 마크업 SEO를 추가하는 방법을 살펴보았습니다. 그러나 많은 WordPress 플러그인은 콘텐츠를 더욱 최적화할 수 있습니다. 몇 가지 인기 있는 옵션을 살펴보겠습니다!
요스트 SEO
웹사이트에 이미 Yoast SEO가 설치되어 있는 경우 이 플러그인을 사용하여 스키마 마크업을 추가할 수 있습니다.

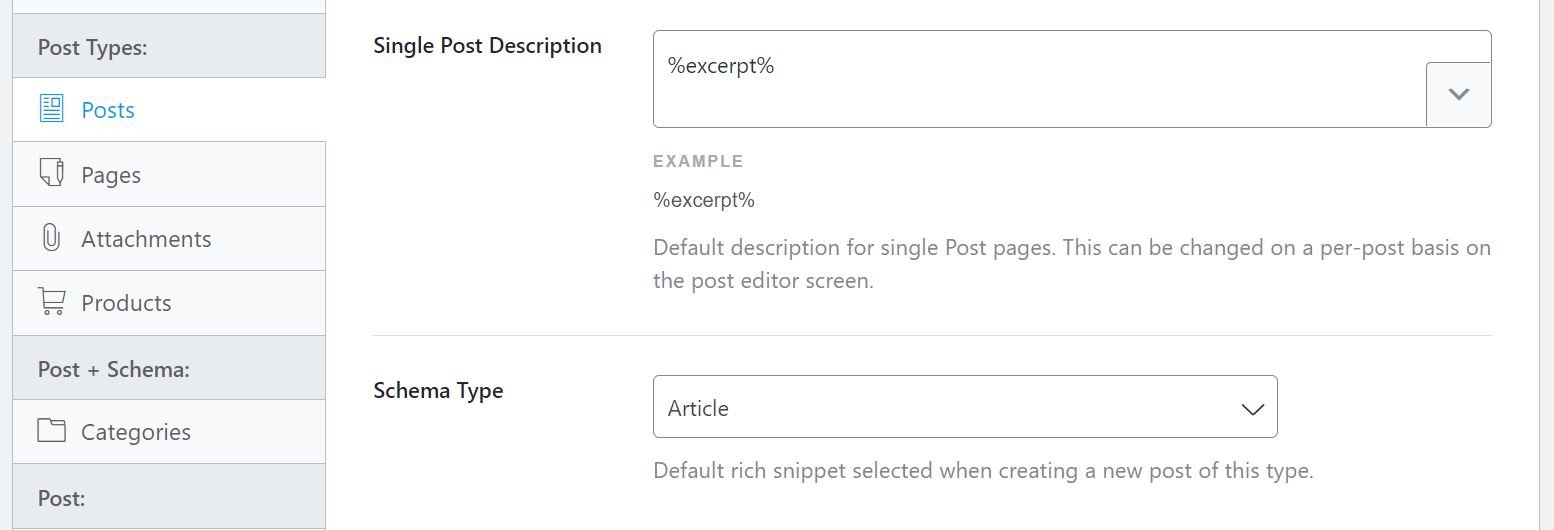
이 도구는 대부분의 작업을 수행합니다. 예를 들어 schema.org를 사용하여 게시물과 페이지를 자동으로 설명합니다. 그러나 다음과 같은 기본 유형을 변경할 수도 있습니다.

플러그인은 또한 지식 패널을 얻는 데 도움이 되도록 사이트에 대한 정보를 수집합니다. 이러한 세부 정보를 확인하려면 WordPress 대시보드에서 SEO > 검색 모양 으로 이동합니다. 그런 다음 지식 정보 및 Schema.org 필드까지 아래로 스크롤합니다.

여기에서 사이트가 개인인지 조직인지 선택해야 합니다. 또한 이름을 제공하고 로고를 업로드해야 합니다. 이 정보를 이미 작성했다면 정확하고 최신 정보인지 확인할 수 있습니다.
순위 수학 SEO
사용할 수 있는 또 다른 플러그인은 Rank Math SEO입니다. Yoast와 마찬가지로 이 도구는 사이트에 스키마 마크업을 추가하는 데 도움이 됩니다.

이 플러그인을 설치하면 설정 마법사를 통해 게시물, 페이지 및 제품에 대한 스키마 유형을 추가할 수 있습니다.

WordPress 대시보드에서 Rank Math > Titles & Meta 로 이동하여 이러한 설정에 액세스할 수도 있습니다. 그런 다음 게시물 또는 페이지 를 선택하여 스키마 유형을 편집합니다.

Rank Math의 프로 버전으로 업그레이드하면 스키마 생성기에 액세스할 수 있습니다. 이 기능을 사용하면 레시피, 채용 공고 및 이벤트를 비롯한 다양한 유형의 콘텐츠에 대한 추가 데이터 유형을 추가할 수 있습니다.
WP 및 AMP용 스키마 및 구조화된 데이터
더 광범위한 데이터 태그 선택을 제공하는 플러그인 사용을 고려할 수도 있습니다. 예를 들어 WP 및 AMP용 스키마 및 구조화된 데이터에는 35개 이상의 스키마 유형이 있습니다.

예를 들어 여행 사이트를 운영하는 경우 TouristAttraction 및 TouristDestination 을 사용할 수 있습니다. 이 플러그인을 사용하면 다양한 스키마 유형에 대한 구텐베르크 블록도 얻을 수 있습니다.
또한 75개 이상의 플랫폼에서 비즈니스 또는 제품 리뷰를 가져올 수 있습니다. 이러한 평가는 SERP에서 더 풍부한 결과를 얻는 데 도움이 될 수 있습니다. 사람들은 그런 종류의 것들에 매우 세심한 주의를 기울입니다.
결론
사이트에 스키마 마크업을 추가하면 유기적 트래픽을 늘릴 수 있습니다. 이는 제품 평가 및 가격과 같은 추가 데이터가 포함된 검색 결과인 콘텐츠의 리치 스니펫을 표시하기 때문입니다. 이러한 리치 결과는 일반 결과보다 더 많은 클릭을 유도하는 경향이 있습니다.
구조화된 데이터 마크업 도우미와 같은 도구를 사용하여 게시물 및 페이지에 대한 스키마 마크업을 추가할 수 있습니다. 또한 Yoast SEO, Rank Math SEO, WP 및 AMP용 스키마 및 구조화된 데이터와 같은 플러그인에는 사이트를 더욱 최적화하기 위한 스키마 설정이 있습니다.
스키마 마크업 SEO에 대해 질문이 있습니까? 아래 댓글 섹션에 알려주시면 도와드리겠습니다!
Sammby/Shutterstock.com을 통한 추천 이미지
