Sitenizin SEO'sunu Optimize Etmek İçin Şema İşaretleme Nasıl Kullanılır?
Yayınlanan: 2022-02-08Sitenize şema işaretlemesi eklemek, arama motoru sıralamalarınızı yükseltmenize yardımcı olabilir. Ancak, çok az kodlama deneyiminiz varsa (veya hiç yoksa), bu göz korkutucu bir görev gibi görünebilir. Neyse ki, başlamanıza ve bunalmamanıza yardımcı olacak bir şema biçimlendirme SEO kılavuzu hazırladık. Bu yazıda şema işaretlemesine ve neden önemli olduğuna daha yakından bakacağız. Ardından, sitenizin SEO'sunu nasıl iyileştirebileceğini size göstereceğiz ve kullanabileceğiniz bazı araçlar önereceğiz. Hemen atlayalım!
Şema İşaretleme Nedir?
Şema işaretlemesi, Google gibi arama motorlarının içeriğinizi daha iyi anlamasını sağlayan verilerdir. Bu işaretleme, arama motorlarının sayfalarınızı alakalı arama sorguları için sıralamasına yardımcı olur.
Bu işaretleme, Arama Motoru Sonuç Sayfalarında (SERP'ler) görünürlüğünüzü artırmak için sitenize ekleyebileceğiniz "etiketlerden" oluşur. Bu kodu Schema.org'da bulabilirsiniz:

Şema işaretlemesini kullandığınızda Google, sayfalarınızdan daha fazla veri çekebilir. Bu, zengin snippet'lerle sonuçlanacaktır. Zengin snippet'ler, ürün derecelendirmeleri gibi ek bilgiler sağlayan gelişmiş arama sonuçlarıdır. Bu snippet'ler, normal arama sonuçlarından daha yüksek tıklama oranlarına sahip olma eğilimindedir:

Ayrıca, schema.org işaretlemesi, Google'ın yanı sıra diğer arama motorları tarafından da tanınır. Bunlara Bing ve Yahoo dahildir.
Şema biçimlendirme SEO'suna başlamak için sitenizin HTML'sine farklı etiketler (veya mikro veriler) eklemeniz gerekir. En önemli etiketlerden bazıları şunlardır:
- itemscope , <div> bloğu içindeki HTML'nin belirli bir öğe hakkında olduğunu belirtir.
- itemtype , o öğenin ne olduğunu belirlemenizi sağlar (örneğin bir film veya kitap).
- itemprop , arama motorlarına öğe hakkında ek bilgi verir (örneğin, yönetmen ve tür).
Ancak, bu sadece buzdağının görünen kısmı. Schema, kitap incelemeleri, ürünler, makaleler, restoranlar ve SSS'ler dahil olmak üzere farklı içerik türleri için çeşitli etiketler sunar. Bu etiketlere bağlam içinde bakalım. İşte Schema.org'dan bir örnek:
<div itemscope itemtype ="https://schema.org/Movie"> <h1 itemprop="name">Avatar</h1> <span>Director: <span itemprop="director">James Cameron</span> (born August 16, 1954)</span> <span itemprop="genre">Science fiction</span> <a href="../movies/avatar-theatrical-trailer.html" itemprop="trailer">Trailer</a> </div>
Bu gobbledygook gibi görünebilir ve entegre edilmesi oldukça göz korkutucu görünebilir. Neyse ki, durum hiç de öyle değil. Bu gönderide daha sonra bu etiketleri içeriğinize nasıl uygulayacağınızı göstereceğiz ve bu göründüğünden çok daha kolay. Aslında, sadece birkaç tıklama ve bir kopyala/yapıştır.
Şema SEO İçin Neden Önemlidir?
Schema SEO, hemen hemen her tür web sitesi için faydalı olabilir. Bu siteler blogları, çevrimiçi mağazaları ve yerel işletmeleri içerir.
Örneğin, bir ürün sayfası için şema işaretlemesi kullandığınızı varsayalım. Bu senaryoda, fiyatınızı ve puanlarınızı tanımlamak için Offer ve AggregateRating gibi etiketler uygulayabilirsiniz. Bu şekilde, Google ve diğer arama motorları, sayfanızdaki bu temel öğeleri okuyabilir ve SERP'lerinde görüntüleyebilir.
Daha önce de belirtildiği gibi, bu işaretleme ürünlerinizin zengin snippet'lerini elde etmenize yardımcı olacaktır:

Doğru kullandığınızda, Schema markup SEO, Google'da bir bilgi paneli (veya bilgi grafiği) almanıza da yardımcı olabilir. Bu, markanızla ilgili önemli ayrıntıları vurgulayan bir kutudur:

Ayrıca SSS sayfalarınızda schema SEO kullanırsanız zengin bir sonuç da alabilirsiniz. Bir kullanıcının arama sorgusuyla ilgili sık sorulan soruların yanıtlarını içerecektir:

Web sitenize ve sunduğunuz ürün veya hizmetin türüne bağlı olarak başka zengin snippet türleri de mevcuttur. Bunlara yemek tarifleri, yazılım uygulamaları ve kurslar dahildir.
SERP'lerde görünen bu ekstra veriler büyük bir fark yaratabilir. Yüksek sayıda olumlu yorumunuzu görürlerse, kullanıcıların sayfanızı tıklama olasılığı daha yüksek olabilir. Bu tıklama oranları, organik trafiğinizi artırarak daha yüksek dönüşüm oranlarına neden olabilir.
Ek olarak, nasıl yapılır kılavuzlarınızın ve SSS içeriğinizin zengin snippet'lerde görünmesi, otorite oluşturmanıza yardımcı olabilir. Kullanıcılar, sorunlarına yanıt vermenize yardımcı olabileceğinizi hemen göreceklerdir. Bu, Google'ın SERP'lerinde daha üst sıralarda yer almanıza yardımcı olabilecek daha fazla trafik ve etkileşim oluşturabilir.
SEO'yu Geliştirmek için Şema İşaretleme Nasıl Kullanılır?
Az önce gördüğümüz gibi, şema işaretleme SEO stratejinizin önemli bir parçasıdır. Zengin snippet'lerle SERP'lerde görünürlüğünüzü artırabilir ve bu da organik trafiğinizi artırabilir.
Neyse ki şema işaretlemeye başlamak için herhangi bir kodlama deneyimine ihtiyacınız yok. Aslında, sizin için kodu üretecek bir araç var. Bu, Google'ın Yapılandırılmış Veri İşaretleme Yardımcısıdır:

Bu öğretici, bu aracı kullanarak WordPress'e şema işaretlemesinin nasıl ekleneceğini gösterecektir. Başlayalım!
1. Adım: Bir Sayfa Seçin ve Verilerinizi Etiketleyin
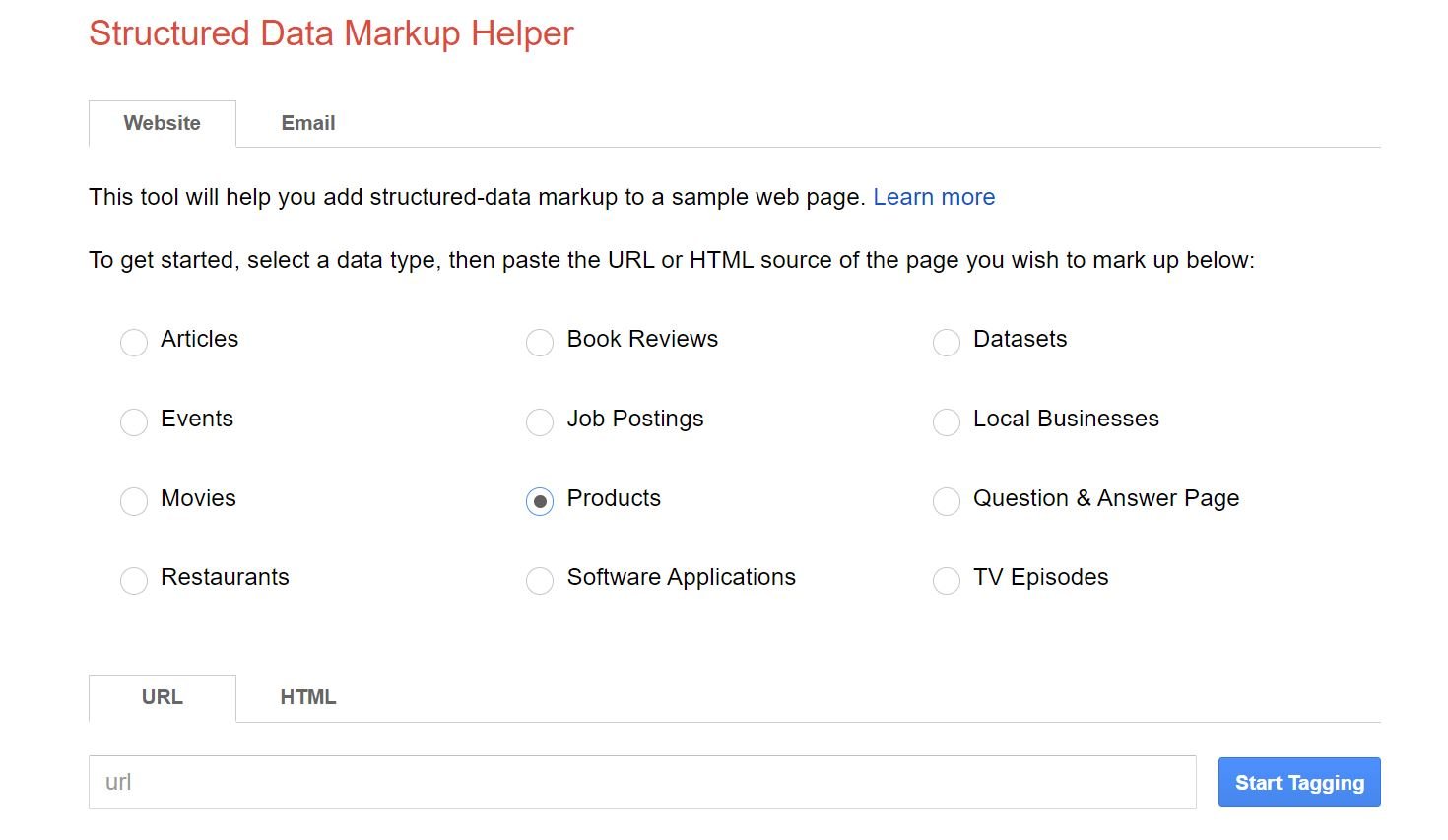
Yapmanız gereken ilk şey, bir veri türü (ör. kitap incelemesi veya ürün) seçmek ve işaretlemek istediğiniz sayfanın URL'sini girmek:

Bu eğitimde bir WooCommerce ürünü ile çalışacağız. Ancak, şema işaretlemesi için herhangi bir gönderiyi veya sayfayı seçebilirsiniz.
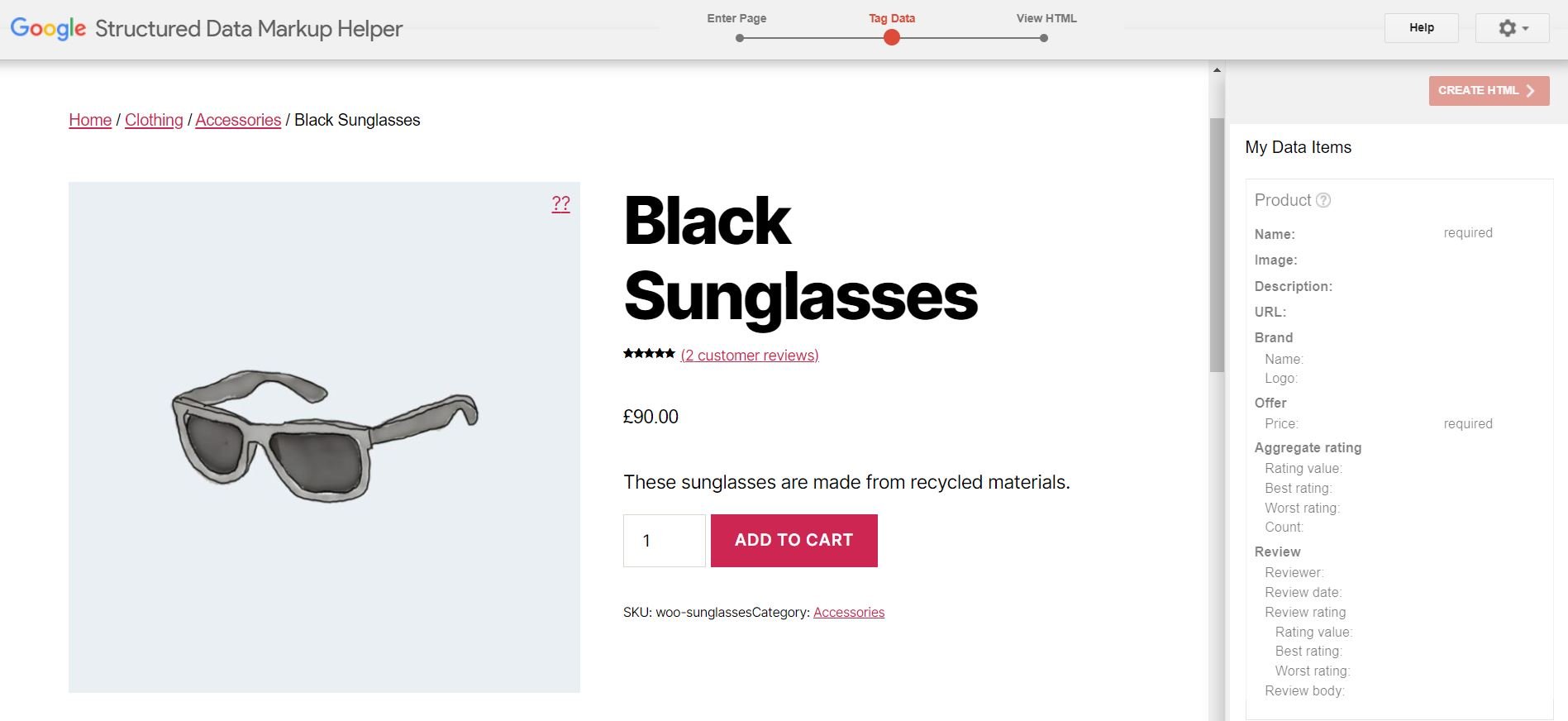
Hazır olduğunuzda, Etiketlemeye Başla'ya tıklayın. Bu sizi Etiket Verileri sayfasına götürecektir:

Burada, sayfadan öğeleri manuel olarak seçeceğiz ve bunlara uygun etiketleri ekleyeceğiz. Ürün adıyla başlayalım.
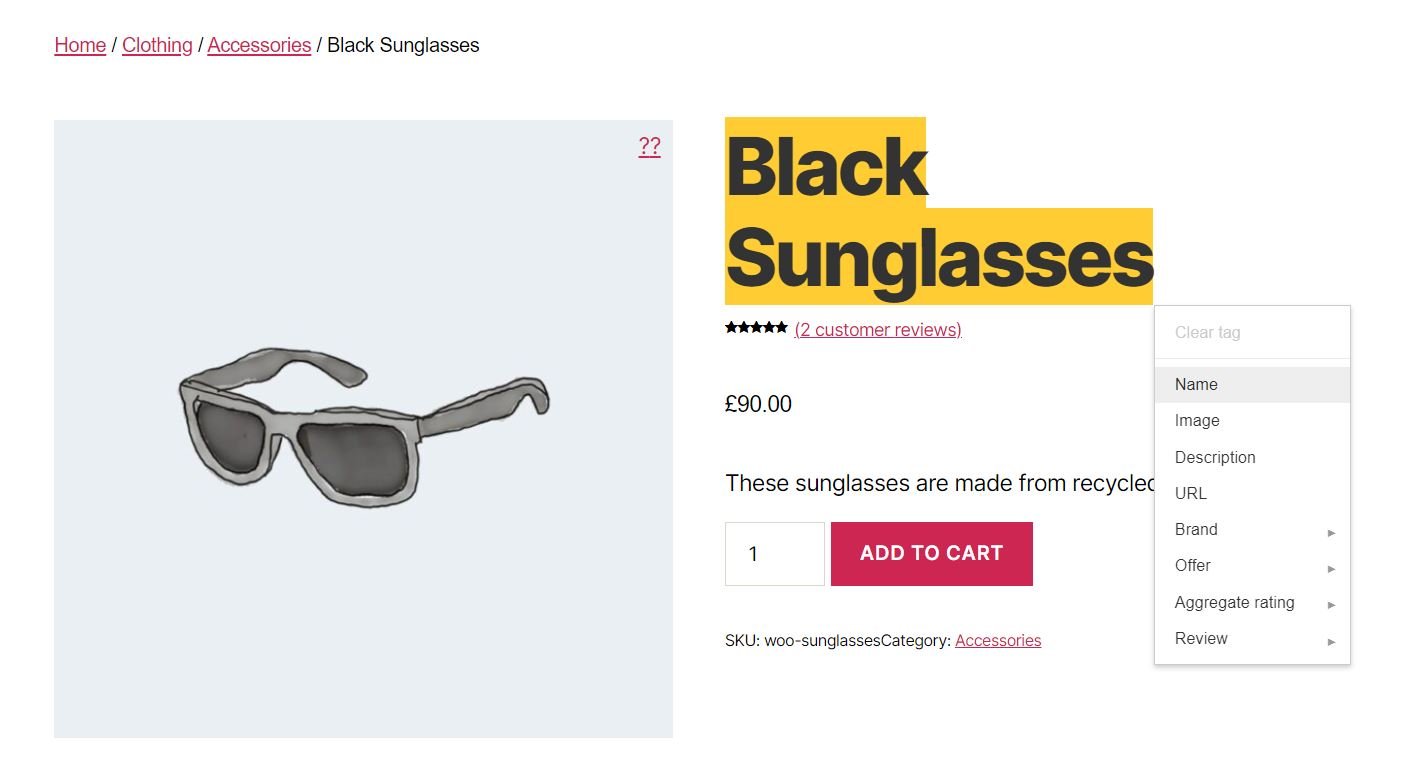
Bir öğeyi seçmek için önizleme panelinde onu vurgulayın, ardından menüden etiketi seçin. Bu durumda, Name öğesini seçeceğiz:

Seçtiğiniz etiketleriniz, ekranınızın sağ tarafındaki panelde görünecektir:

Gördüğünüz gibi görseli, ürün açıklamasını ve fiyatını da etiketledik. Bazı öğeleri vurgulayamadığınızı fark edebilirsiniz. Bu durumda, sağ panelin altındaki Eksik etiketleri ekle düğmesini tıklamanız gerekir.
Ardından, bu verileri manuel olarak girebilirsiniz. Örneğin, derecelendirme değerlerimize şunları ekliyoruz:


Bir ürün sayfasını, blog gönderisini veya başka bir içerik türünü işaretliyor olsanız da, mümkün olduğunca fazla bilgi eklemenizi öneririz. Daha fazla ayrıntı kullanmak, Google'da zengin sonuçlar alma şansınızı artıracaktır. Müşteri yorumları, ürün puanları ve fiyatlar gibi veriler, kullanıcılara değer katabilir ve sitenize daha fazla trafik gelmesine neden olabilir.
2. Adım: İşaretleme Kodunuzu WordPress'e Girin
Verilerinizi etiketlemeyi bitirdiğinizde, giriş ekranının sağ üst köşesine yakın kırmızı HTML Oluştur düğmesine tıklayın. Bu, seçimlerinize dayalı olarak şema işaretleme kodunu oluşturacak ve şöyle görünecektir:

Gördüğünüz gibi, iki tür çıktı formatı elde edersiniz: JSON-LD ve Microdata . Bu öğreticide, devam edip bu kodu kopyalayabilmeniz için JSON-LD kullanacağız.
WordPress sitenize şema işaretlemesi eklemenin en kolay yolu, oluşturulan kodu doğrudan gönderinize veya sayfanıza eklemektir. Bunu yapmanın birkaç yolu vardır ve ne tür içerik işaretlediğinize göre farklılık gösterebilir.
WooCommerce Ürün Sayfalarına Şema Ekleme
Bir WooCommerce ürününü işaretliyorsanız, WordPress panonuza gidin ve düzenleme için ilgili ürünü açın. Gövde metni alanında Metin sekmesini seçin ve şema işaretleme kodunu yapıştırın:

Ardından, değişikliklerinizi kaydetmek için Güncelle'ye tıklayın. İşte bu - şema işaretlemeniz eklendi! Bu değişiklikleri nasıl test edeceğinizi birazdan göstereceğiz.
WordPress Yazılarına veya Sayfalarına Şema İşaretleme Nasıl Eklenir
Bir sayfaya veya gönderiye şema işaretlemesi ekliyorsanız, süreç aynı derecede basittir. İşaretlemek istediğiniz sayfayı veya gönderiyi açın. Ardından, yeni bir blok eklemek için artı işaretine ( + ) tıklayın ve Özel HTML'yi seçin:

Burada, Structured Data Markup Helper'dan oluşturduğunuz kodu girmeniz gerekecek. Merak etmeyin, bu bilgiler ziyaretçileriniz tarafından görülmeyecek. İşiniz bittiğinde Güncelle'yi tıklayın.
3. Adım: Şema İşaretlemenizi Test Edin
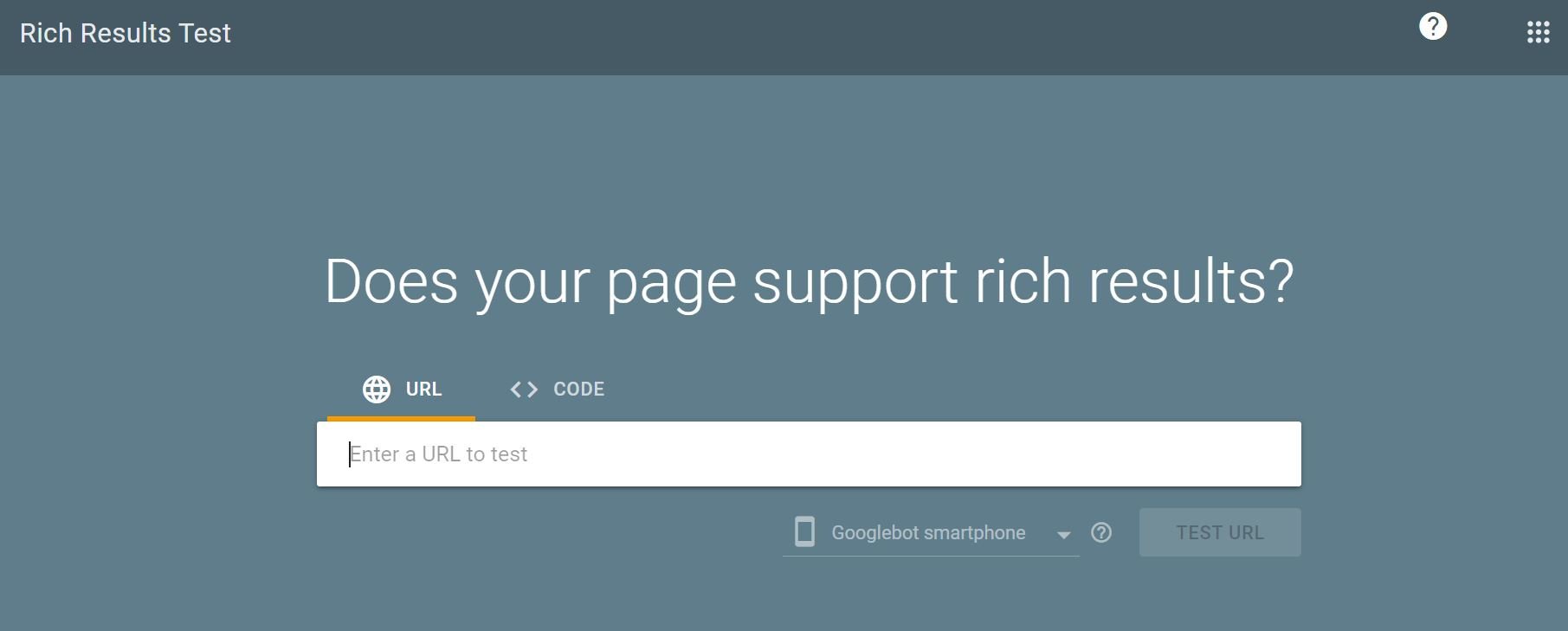
Artık yapılandırılmış verilerinizi test edebilir ve işaretlenmiş içeriğinizin Google'da nasıl görüneceğini görebilirsiniz. Google'ın Şema İşaretleme Test Aracını kullanabilirsiniz:

Zengin Sonuç Testi yapalım. Yukarıdaki sayfadan Şema İşaretleme Test Aracı'nı seçin, ardından kontrol etmek istediğiniz sayfanın URL'sini girin:

Raporun oluşturulması birkaç dakika sürebilir. Hazır olduğunda, Sonuçları Önizleme seçeneğine tıklayın. Burada zengin snippet'in bir önizlemesini göreceksiniz:

Gördüğünüz gibi, az önce etiketlediğimiz veriler sonuçta görünür. Ürünün fiyatını ve yıldız derecesini içerir.
WordPress Şema Eklentileri
Şimdiye kadar, şema biçimlendirme SEO'sunu manuel olarak eklemeye baktık. Ancak, birçok WordPress eklentisi içeriğinizi daha da optimize edebilir. Bazı popüler seçeneklere bir göz atalım!
Yoast SEO
Web sitenizde zaten Yoast SEO kuruluysa, şema işaretlemesi eklemek için bu eklentiyi kullanabilirsiniz:

Bu araç, işin çoğunu sizin için yapar. Örneğin, schema.org'u kullanarak yazılarınızı ve sayfalarınızı otomatik olarak tanımlar. Ancak, şu varsayılan türleri de değiştirebilirsiniz:

Eklenti ayrıca bir bilgi paneli edinmenize yardımcı olmak için siteniz hakkında bilgi toplar. Bu ayrıntıları onaylamak için WordPress kontrol panelinizde SEO > Arama Görünümü'ne gidin. Ardından, Bilgi Grafiği ve Schema.org alanına gidin:

Burada, sitenizin bir kişiyi mi yoksa bir kuruluşu mu temsil ettiğini seçmeniz gerekir. Ayrıca bir ad sağlamanız ve bir logo yüklemeniz gerekir. Bu bilgileri zaten doldurduysanız, doğru ve güncel olup olmadığını kontrol etmek isteyebilirsiniz.
Sıralama Matematik SEO
Kullanabileceğiniz başka bir eklenti Rank Math SEO'dur. Yoast gibi, bu araç da sitenize şema işaretlemesi eklemenize yardımcı olur:

Bu eklentiyi kurduğunuzda, kurulum sihirbazı gönderileriniz, sayfalarınız ve ürünleriniz için şema türleri eklemenizi sağlayacaktır:

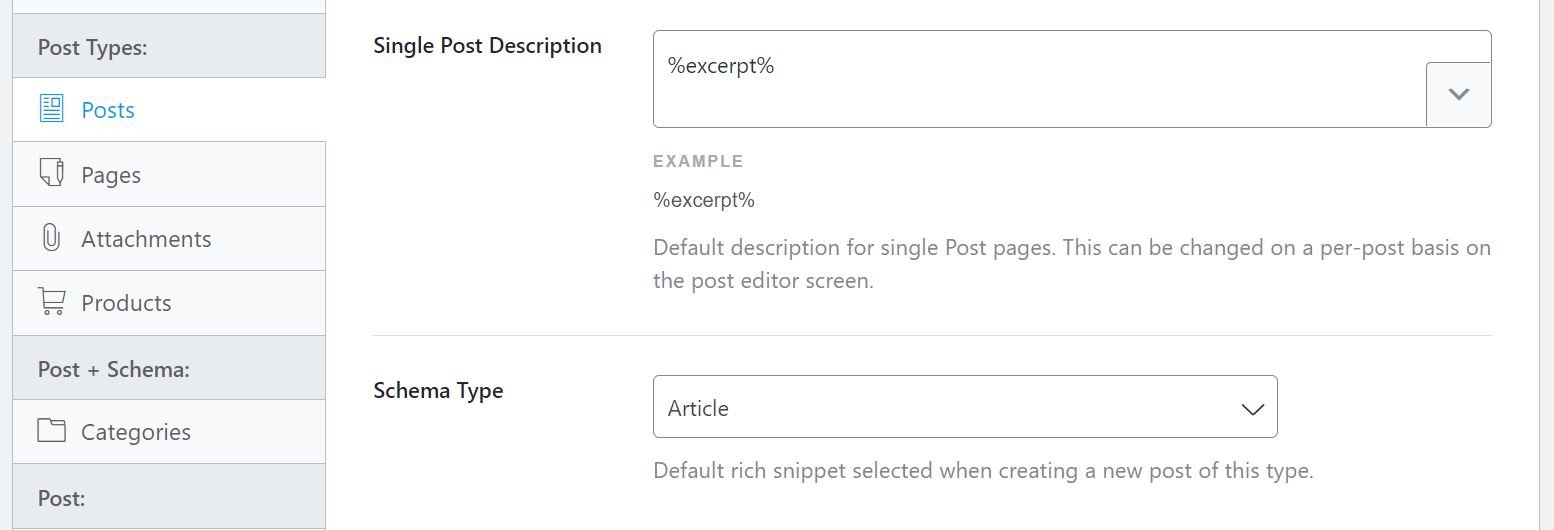
Bu ayarlara, WordPress kontrol panelinizde Rank Math > Titles & Meta'ya giderek de erişebilirsiniz. Ardından şema türünü düzenlemek için Gönderiler veya Sayfalar'ı seçin:

Rank Math'ın profesyonel sürümüne yükseltirseniz, bir Schema Generator'a erişebilirsiniz. Bu özellik, tarifler, iş ilanları ve etkinlikler dahil olmak üzere farklı içerik türleri için ek veri türleri eklemenizi sağlar.
WP ve AMP için Şema ve Yapılandırılmış Veriler
Daha geniş bir veri etiketi seçimi sunan bir eklenti kullanmayı da düşünebilirsiniz. Örneğin, WP ve AMP için Şema ve Yapılandırılmış Veriler, 35'ten fazla şema türüne sahiptir:

Örneğin, bir seyahat sitesi işletiyorsanız TouristAttraksiyon ve TouristDestination kullanabilirsiniz. Bu eklenti ile farklı şema türleri için Gutenberg blokları da alacaksınız.
Ayrıca, 75'ten fazla platformdan işletme veya ürün incelemeleri alabilirsiniz. Bu referanslar, SERP'lerde daha zengin sonuçlar elde etmenize yardımcı olabilir. İnsanlar bu tür şeylere çok dikkat ediyor.
Çözüm
Sitenize şema işaretlemesi eklemek, organik trafiğinizi artırmanıza yardımcı olabilir. Bunun nedeni, ürün puanları ve fiyatlar gibi ek veriler içeren arama sonuçları olan içeriğinizin zengin snippet'lerini görüntülemesidir. Bu zengin sonuçlar, normal olanlardan çok daha fazla tıklama çekme eğilimindedir.
Yapılandırılmış Veri İşaretleme Yardımcısı gibi bir araç kullanarak gönderileriniz ve sayfalarınız için şema işaretlemesi ekleyebilirsiniz. Ek olarak, Yoast SEO, Rank Math SEO ve WP & AMP için Schema & Structured Data gibi eklentiler sitenizi daha da optimize etmek için şema ayarlarına sahiptir.
Şema biçimlendirme SEO hakkında sorularınız mı var? Aşağıdaki yorumlar bölümünde bize bildirin, yardımcı olmaya çalışacağız!
Sammby/ Shutterstock.com üzerinden öne çıkan görsel
