วิธีใช้ Schema Markup เพื่อเพิ่มประสิทธิภาพ SEO ของเว็บไซต์ของคุณ
เผยแพร่แล้ว: 2022-02-08การเพิ่มสคีมามาร์กอัปในไซต์ของคุณสามารถช่วยเพิ่มอันดับของเครื่องมือค้นหาได้ อย่างไรก็ตาม หากคุณมีประสบการณ์ในการเขียนโค้ดเพียงเล็กน้อย (หรือไม่มีเลย) นี่อาจเป็นงานที่น่ากลัว โชคดีที่เราได้รวบรวมคู่มือ SEO สคีมามาร์กอัปเพื่อช่วยคุณในการเริ่มต้นและไม่ถูกครอบงำ ในโพสต์นี้ เราจะพิจารณามาร์กอัปสคีมาอย่างละเอียดยิ่งขึ้นและเหตุใดจึงสำคัญ จากนั้นเราจะแสดงให้คุณเห็นว่าสามารถปรับปรุง SEO ของเว็บไซต์ของคุณได้อย่างไร และแนะนำเครื่องมือบางอย่างที่คุณสามารถใช้ได้ กระโดดเข้าไปเลย!
Schema Markup คืออะไร?
มาร์กอัปสคีมาคือข้อมูลที่ช่วยให้เครื่องมือค้นหาเช่น Google เข้าใจเนื้อหาของคุณได้ดีขึ้น มาร์กอัปนี้ช่วยให้เครื่องมือค้นหาจัดอันดับหน้าเว็บของคุณสำหรับคำค้นหาที่เกี่ยวข้อง
มาร์กอัปนี้ประกอบด้วย "แท็ก" ที่คุณสามารถรวมไว้ในไซต์ของคุณเพื่อเพิ่มการมองเห็นของคุณในหน้าผลลัพธ์ของเครื่องมือค้นหา (SERPs) คุณสามารถค้นหารหัสนี้บน Schema.org:

Google สามารถดึงข้อมูลเพิ่มเติมจากหน้าเว็บของคุณเมื่อคุณใช้มาร์กอัปสคีมา ซึ่งจะส่งผลให้ตัวอย่างข้อมูลสื่อสมบูรณ์ ตัวอย่างข้อมูลสื่อสมบูรณ์เป็นผลการค้นหาที่ได้รับการปรับปรุงซึ่งให้ข้อมูลเพิ่มเติม เช่น การให้คะแนนผลิตภัณฑ์ ตัวอย่างข้อมูลเหล่านี้มักจะมีอัตราการคลิกผ่านที่สูงกว่าผลการค้นหาทั่วไป:

นอกจากนี้ มาร์กอัป schema.org ยังเป็นที่รู้จักโดยเครื่องมือค้นหาอื่นๆ ที่ไม่ใช่ Google ซึ่งรวมถึง Bing และ Yahoo
ในการเริ่มต้นใช้งาน Schema Markup SEO คุณจะต้องเพิ่มแท็กต่างๆ (หรือ microdata) ให้กับ HTML ของเว็บไซต์ของคุณ แท็กที่สำคัญที่สุดบางส่วน ได้แก่ :
- itemscope ระบุว่า HTML ภายในบล็อก <div> เป็นเรื่องเกี่ยวกับรายการใดรายการหนึ่ง
- itemtype ให้คุณระบุได้ว่ารายการนั้นคืออะไร (เช่น ภาพยนตร์หรือหนังสือ)
- itemprop ให้ข้อมูลเพิ่มเติมแก่เครื่องมือค้นหาเกี่ยวกับรายการ (เช่น ผู้กำกับและประเภท)
อย่างไรก็ตาม นั่นเป็นเพียงส่วนเล็กๆ ของภูเขาน้ำแข็งเท่านั้น สคีมาเสนอแท็กต่างๆ สำหรับเนื้อหาประเภทต่างๆ รวมถึงการวิจารณ์หนังสือ ผลิตภัณฑ์ บทความ ร้านอาหาร และคำถามที่พบบ่อย ลองดูแท็กเหล่านี้ในบริบท นี่คือตัวอย่างจาก Schema.org:
<div itemscope itemtype ="https://schema.org/Movie"> <h1 itemprop="name">Avatar</h1> <span>Director: <span itemprop="director">James Cameron</span> (born August 16, 1954)</span> <span itemprop="genre">Science fiction</span> <a href="../movies/avatar-theatrical-trailer.html" itemprop="trailer">Trailer</a> </div>
นี่อาจดูเหมือน gobbledygook และดูน่ากลัวทีเดียวที่จะรวมเข้าด้วยกัน โชคดีที่ไม่เป็นเช่นนั้นเลย เราจะแสดงให้คุณเห็นภายหลังในโพสต์นี้ถึงวิธีการใช้แท็กเหล่านี้กับเนื้อหาของคุณ และง่าย กว่า ที่คิด อันที่จริง แค่คลิกเพียงไม่กี่ครั้งและคัดลอก/วาง
ทำไมสคีมาจึงสำคัญสำหรับ SEO?
Schema SEO มีประโยชน์สำหรับเว็บไซต์เกือบทุกประเภท ไซต์เหล่านี้รวมถึงบล็อก ร้านค้าออนไลน์ และธุรกิจในท้องถิ่น
ตัวอย่างเช่น สมมติว่าคุณกำลังใช้มาร์กอัปสคีมาสำหรับหน้าผลิตภัณฑ์ ในสถานการณ์นี้ คุณอาจใช้แท็ก เช่น Offer และ AggregateRating เพื่อกำหนดราคาและการให้คะแนนของคุณ ด้วยวิธีนี้ Google และเครื่องมือค้นหาอื่นๆ สามารถอ่านองค์ประกอบสำคัญเหล่านี้บนหน้าเว็บของคุณและแสดงใน SERP ได้
ดังที่ได้กล่าวไว้ก่อนหน้านี้ มาร์กอัปนี้จะช่วยให้คุณได้ตัวอย่างผลิตภัณฑ์ที่สมบูรณ์:

เมื่อคุณใช้อย่างถูกต้อง Schema Markup SEO ยังช่วยให้คุณได้รับการ์ดข้อมูล (หรือกราฟความรู้) ใน Google นี่คือกล่องที่เน้นรายละเอียดที่สำคัญเกี่ยวกับแบรนด์ของคุณ:

นอกจากนี้ หากคุณใช้สคีมา SEO ในหน้าคำถามที่พบบ่อย คุณอาจได้รับผลการค้นหาที่เป็นสื่อสมบูรณ์ ซึ่งจะรวมคำตอบของคำถามที่พบบ่อยเกี่ยวกับคำค้นหาของผู้ใช้:

มีตัวอย่างข้อมูลสื่อสมบูรณ์ประเภทอื่นๆ ให้เลือก ขึ้นอยู่กับเว็บไซต์ของคุณและประเภทผลิตภัณฑ์หรือบริการที่คุณนำเสนอ ซึ่งรวมถึงสูตรอาหาร แอปซอฟต์แวร์ และหลักสูตร
ข้อมูลเพิ่มเติมที่ปรากฏใน SERP สามารถสร้างความแตกต่างได้มาก ผู้ใช้อาจมีแนวโน้มที่จะคลิกบนหน้าเว็บของคุณมากขึ้นหากพวกเขาเห็นบทวิจารณ์ในเชิงบวกจำนวนมาก อัตราการคลิกผ่านเหล่านี้สามารถเพิ่มการเข้าชมที่เกิดขึ้นเองได้ ส่งผลให้อัตรา Conversion สูงขึ้น
นอกจากนี้ การมีคำแนะนำวิธีใช้และเนื้อหาคำถามที่พบบ่อยของคุณปรากฏในตัวอย่างข้อมูลสื่อสมบูรณ์สามารถช่วยให้คุณสร้างอำนาจได้ ผู้ใช้จะเห็นได้ทันทีว่าคุณสามารถช่วยตอบปัญหาของพวกเขาได้ การทำเช่นนี้อาจสร้างการเข้าชมและการมีส่วนร่วมมากขึ้น ซึ่งอาจช่วยให้คุณมีอันดับสูงขึ้นใน SERP ของ Google
วิธีใช้ Schema Markup เพื่อปรับปรุง SEO
ตามที่เราเพิ่งเห็น มาร์กอัปสคีมาเป็นส่วนสำคัญของกลยุทธ์ SEO ของคุณ สามารถเพิ่มการมองเห็นของคุณใน SERP ด้วยตัวอย่างข้อมูลที่สมบูรณ์ ซึ่งอาจเพิ่มการรับส่งข้อมูลทั่วไปของคุณ
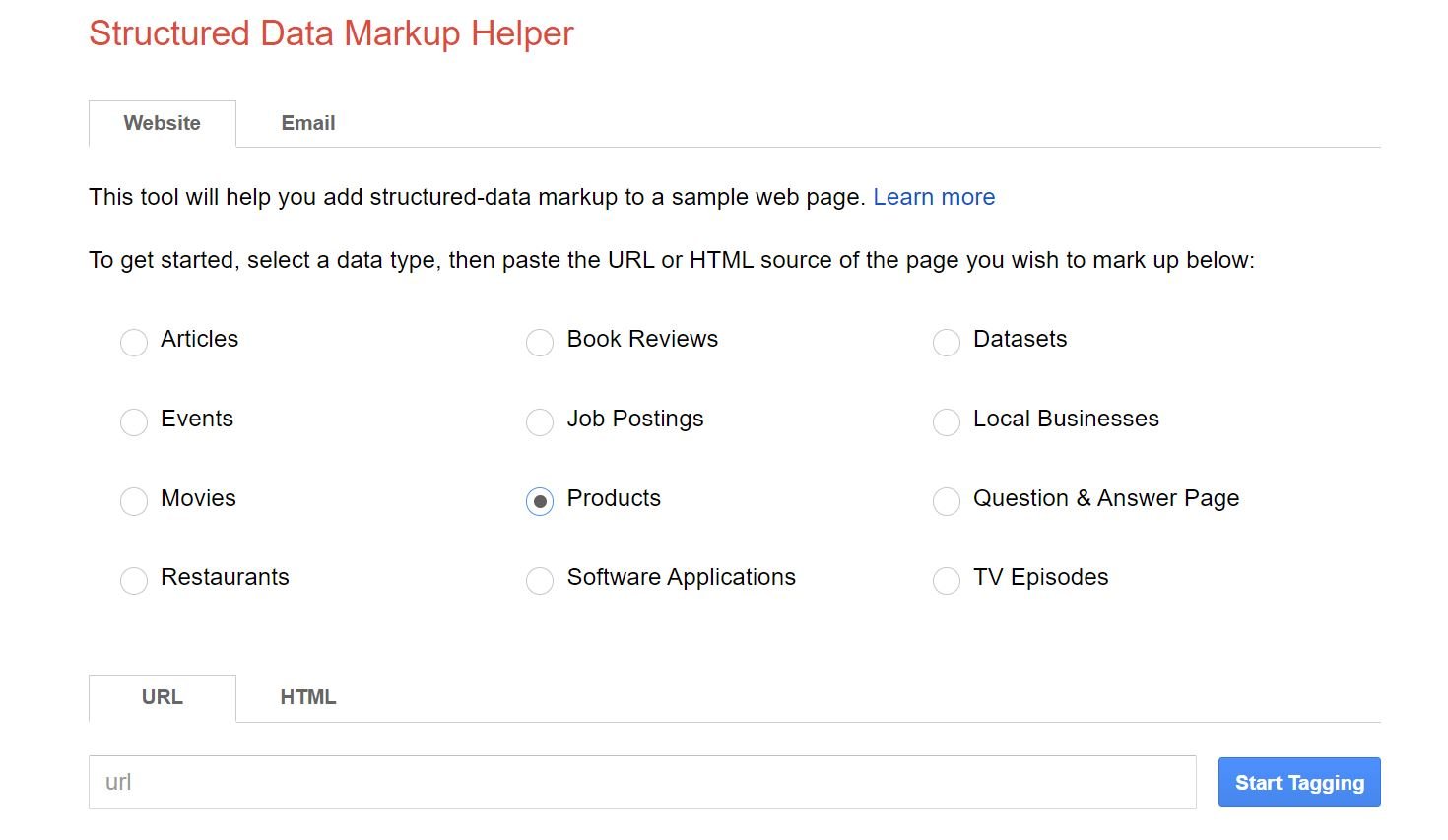
โชคดีที่คุณไม่จำเป็นต้องมีประสบการณ์การเขียนโค้ดใดๆ เพื่อเริ่มต้นใช้งานมาร์กอัปสคีมา อันที่จริง มีเครื่องมือที่จะสร้างโค้ดให้คุณ นี่คือโปรแกรมช่วยมาร์กอัปข้อมูลที่มีโครงสร้างของ Google:

บทช่วยสอนนี้จะแสดงวิธีเพิ่มมาร์กอัปสคีมาใน WordPress โดยใช้เครื่องมือนี้ มาเริ่มกันเลย!
ขั้นตอนที่ 1: เลือกเพจและแท็กข้อมูลของคุณ
สิ่งแรกที่คุณต้องทำคือเลือกประเภทข้อมูล (เช่น รีวิวหนังสือหรือผลิตภัณฑ์) และป้อน URL ของหน้าที่คุณต้องการทำเครื่องหมาย:

ในบทช่วยสอนนี้ เราจะทำงานกับผลิตภัณฑ์ WooCommerce อย่างไรก็ตาม คุณสามารถเลือกโพสต์หรือหน้าใดก็ได้สำหรับมาร์กอัปสคีมา
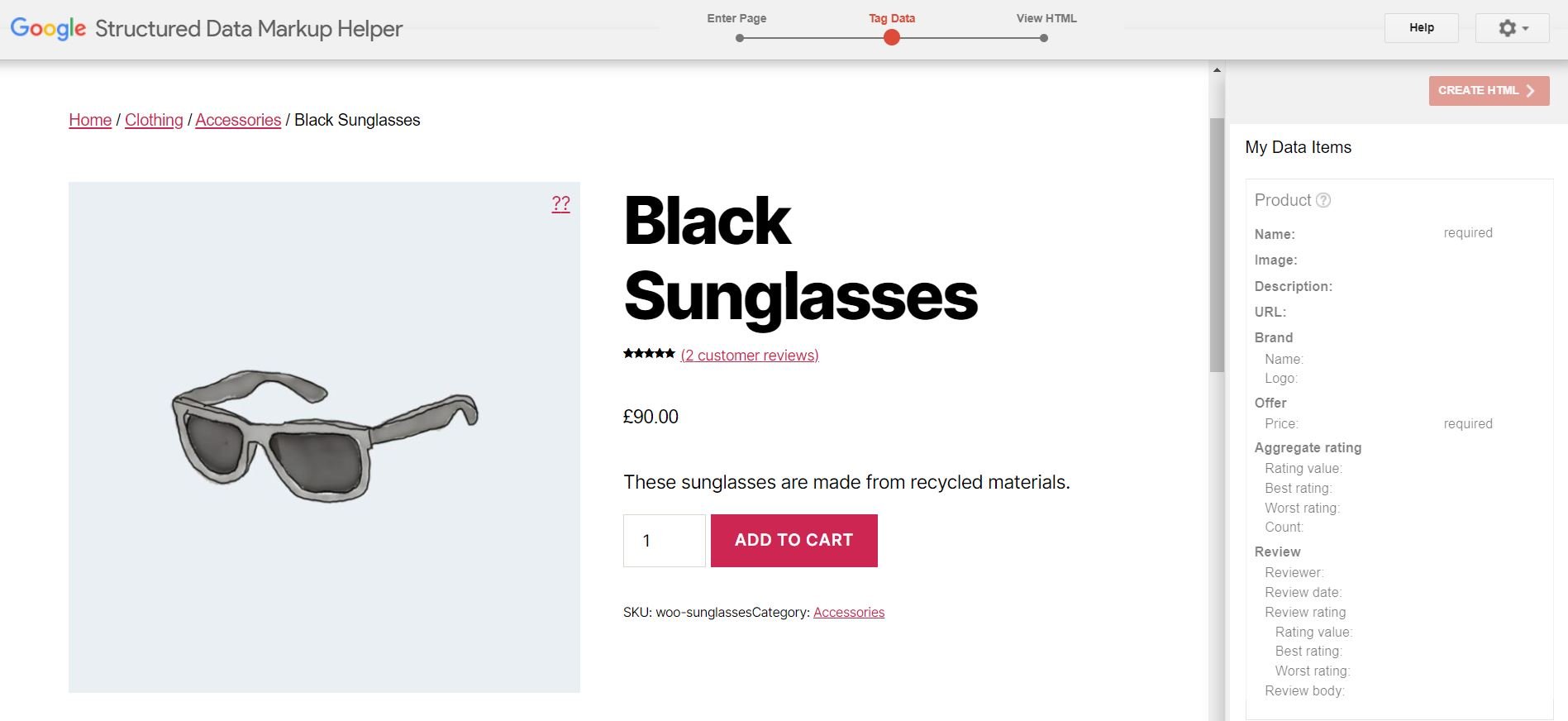
เมื่อคุณพร้อมแล้ว ให้คลิกที่ เริ่มการแท็ก ซึ่งจะนำคุณไปยังหน้า ข้อมูลแท็ก :

ที่นี่ เราจะเลือกองค์ประกอบจากหน้าด้วยตนเองและเพิ่มแท็กที่เหมาะสมสำหรับองค์ประกอบเหล่านั้น เริ่มต้นด้วยชื่อผลิตภัณฑ์
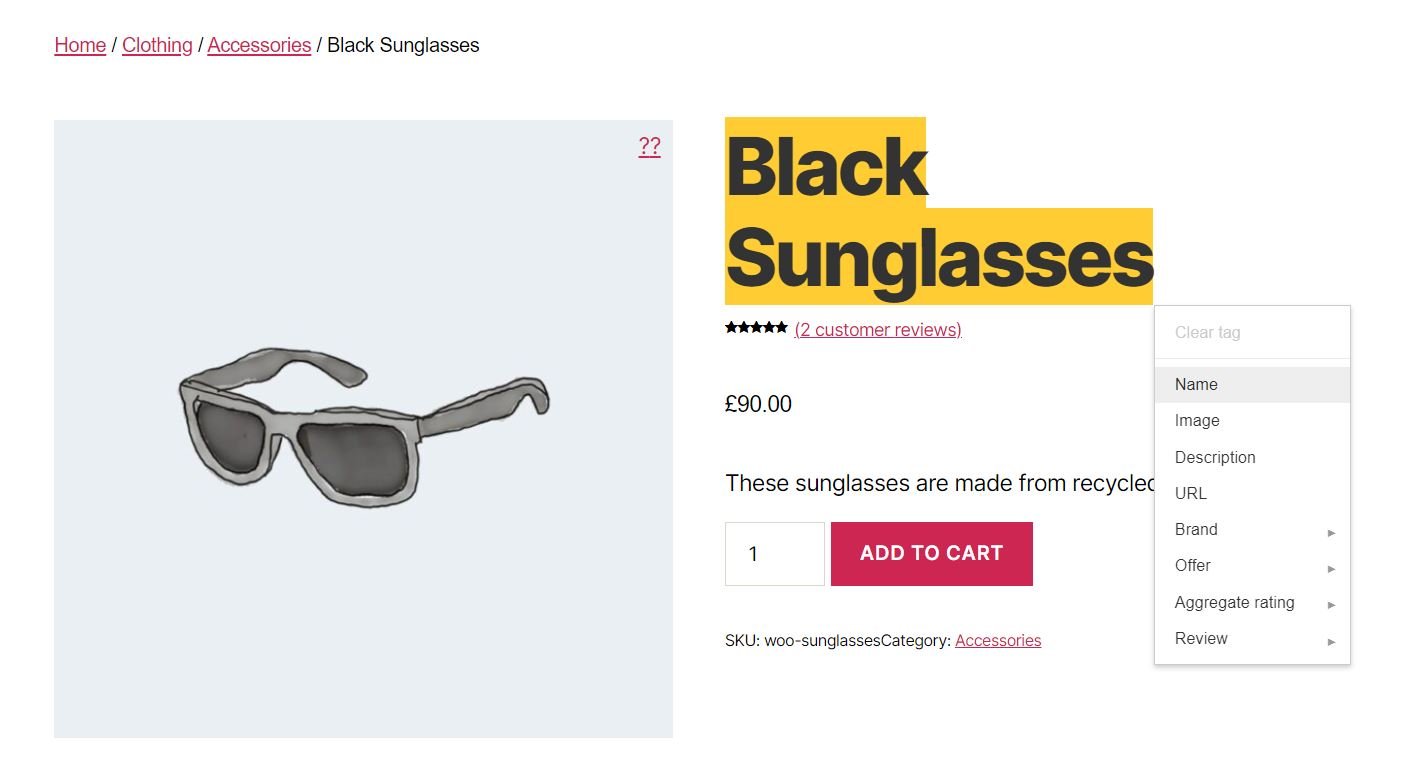
หากต้องการเลือกองค์ประกอบ ให้ไฮไลต์องค์ประกอบนั้นในแผงแสดงตัวอย่าง จากนั้นเลือกแท็กจากเมนู ในกรณีนี้ เราจะเลือก Name :

แท็กที่คุณเลือกจะปรากฏในแผงทางด้านขวามือของหน้าจอ:

อย่างที่คุณเห็น เราได้ติดแท็กรูปภาพ คำอธิบายสินค้า และราคาด้วย คุณอาจสังเกตเห็นว่าคุณไม่สามารถเน้นองค์ประกอบบางอย่างได้ หากเป็นกรณีนี้ คุณจะต้องคลิกปุ่ม เพิ่มแท็กที่ขาดหายไป ที่ด้านล่างของแผงด้านขวา
จากนั้น คุณสามารถป้อนข้อมูลนี้ด้วยตนเอง ตัวอย่างเช่น เรากำลังเพิ่มค่าการให้คะแนนของเรา:


เราแนะนำให้เพิ่มข้อมูลให้มากที่สุด ไม่ว่าคุณจะทำเครื่องหมายที่หน้าผลิตภัณฑ์ โพสต์ในบล็อก หรือเนื้อหาประเภทอื่นๆ การใช้รายละเอียดมากขึ้นจะเพิ่มโอกาสในการได้รับผลลัพธ์ที่สมบูรณ์ใน Google ข้อมูล เช่น บทวิจารณ์ของลูกค้า การให้คะแนนผลิตภัณฑ์ และราคา สามารถเพิ่มมูลค่าให้กับผู้ใช้และส่งผลให้มีการเข้าชมไซต์ของคุณมากขึ้น
ขั้นตอนที่ 2: ป้อนรหัสมาร์กอัปของคุณใน WordPress
เมื่อคุณแท็กข้อมูลเสร็จแล้ว ให้คลิกปุ่ม สร้าง HTML สีแดงใกล้กับมุมบนขวาของหน้าจอรายการ สิ่งนี้จะสร้างโค้ดมาร์กอัปสคีมาตามการเลือกของคุณและมีลักษณะดังนี้:

ดังที่คุณเห็น คุณได้รับรูปแบบเอาต์พุตสองประเภท: JSON-LD และ Microdata ในบทช่วยสอนนี้ เราจะใช้ JSON-LD เพื่อให้คุณสามารถคัดลอกโค้ดนี้ได้
วิธีที่ง่ายที่สุดในการเพิ่มสคีมามาร์กอัปในไซต์ WordPress ของคุณคือการแทรกโค้ดที่สร้างขึ้นลงในโพสต์หรือหน้าของคุณโดยตรง มีสองสามวิธีที่คุณสามารถทำได้ และอาจแตกต่างกันไปตามประเภทของเนื้อหาที่คุณกำลังมาร์กอัป
การเพิ่มสคีมาในหน้าผลิตภัณฑ์ WooCommerce
หากคุณกำลังทำเครื่องหมายผลิตภัณฑ์ WooCommerce ให้ไปที่แดชบอร์ด WordPress ของคุณและเปิดผลิตภัณฑ์ที่เกี่ยวข้องเพื่อทำการแก้ไข ในช่องข้อความเนื้อหา ให้เลือกแท็บ ข้อความ แล้ววางในโค้ดมาร์กอัปสคีมา:

จากนั้นคลิกที่ อัปเดต เพื่อบันทึกการเปลี่ยนแปลงของคุณ แค่นั้นแหละ — เพิ่มมาร์กอัปสคีมาของคุณแล้ว! เราจะแสดงวิธีทดสอบการเปลี่ยนแปลงเหล่านี้ให้คุณทราบในอีกสักครู่
วิธีเพิ่ม Schema Markup ให้กับโพสต์หรือเพจของ WordPress
กระบวนการนี้ง่ายพอ ๆ กัน หากคุณกำลังเพิ่มมาร์กอัปสคีมาในเพจหรือโพสต์ เปิดหน้าหรือโพสต์ที่คุณต้องการทำเครื่องหมาย จากนั้น คลิกที่เครื่องหมายบวก ( + ) เพื่อเพิ่มบล็อคใหม่ และเลือก Custom HTML :

ที่นี่ คุณจะต้องป้อนรหัสที่สร้างจากโปรแกรมช่วยมาร์กอัปข้อมูลที่มีโครงสร้าง ไม่ต้องกังวล ผู้เข้าชมของคุณจะไม่เห็นข้อมูลนี้ เมื่อเสร็จแล้ว ให้คลิกที่ อัปเดต
ขั้นตอนที่ 3: ทดสอบ Schema Markup ของคุณ
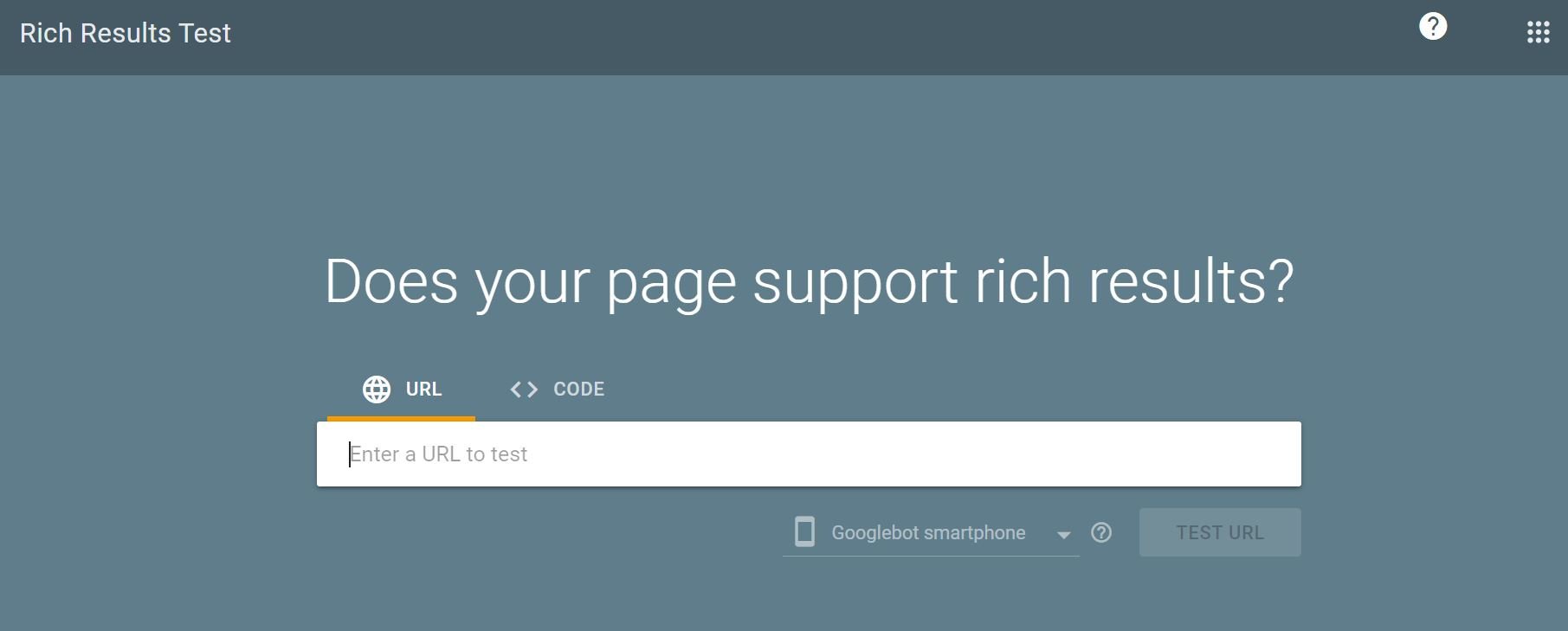
ตอนนี้คุณทดสอบข้อมูลที่มีโครงสร้างและดูว่าเนื้อหาที่มาร์กอัปใน Google จะเป็นอย่างไร คุณสามารถใช้เครื่องมือทดสอบ Schema Markup ของ Google:

มาทำแบบ ทดสอบผลการค้นหาที่เป็นสื่อสมบูรณ์ กัน เลือก Schema Markup Testing Tool จากหน้าด้านบน จากนั้นป้อน URL ของหน้าที่คุณต้องการตรวจสอบ:

รายงานอาจใช้เวลาสักครู่ในการสร้าง เมื่อพร้อมแล้ว ให้คลิกที่ตัวเลือก ดูตัวอย่างผลลัพธ์ ที่นี่ คุณจะเห็นตัวอย่างตัวอย่างข้อมูลสื่อสมบูรณ์:

อย่างที่คุณเห็น ข้อมูลที่เราเพิ่งแท็กจะปรากฏในผลลัพธ์ รวมถึงราคาและระดับดาวของผลิตภัณฑ์
ปลั๊กอิน WordPress Schema
จนถึงตอนนี้ เราได้ดูการเพิ่มสคีมามาร์กอัป SEO ด้วยตนเอง อย่างไรก็ตาม ปลั๊กอิน WordPress จำนวนมากสามารถเพิ่มประสิทธิภาพเนื้อหาของคุณต่อไปได้ มาดูตัวเลือกยอดนิยมกัน!
Yoast SEO
หากคุณมี Yoast SEO ติดตั้งอยู่ในเว็บไซต์ของคุณแล้ว คุณสามารถใช้ปลั๊กอินนี้เพื่อเพิ่มมาร์กอัปสคีมาได้:

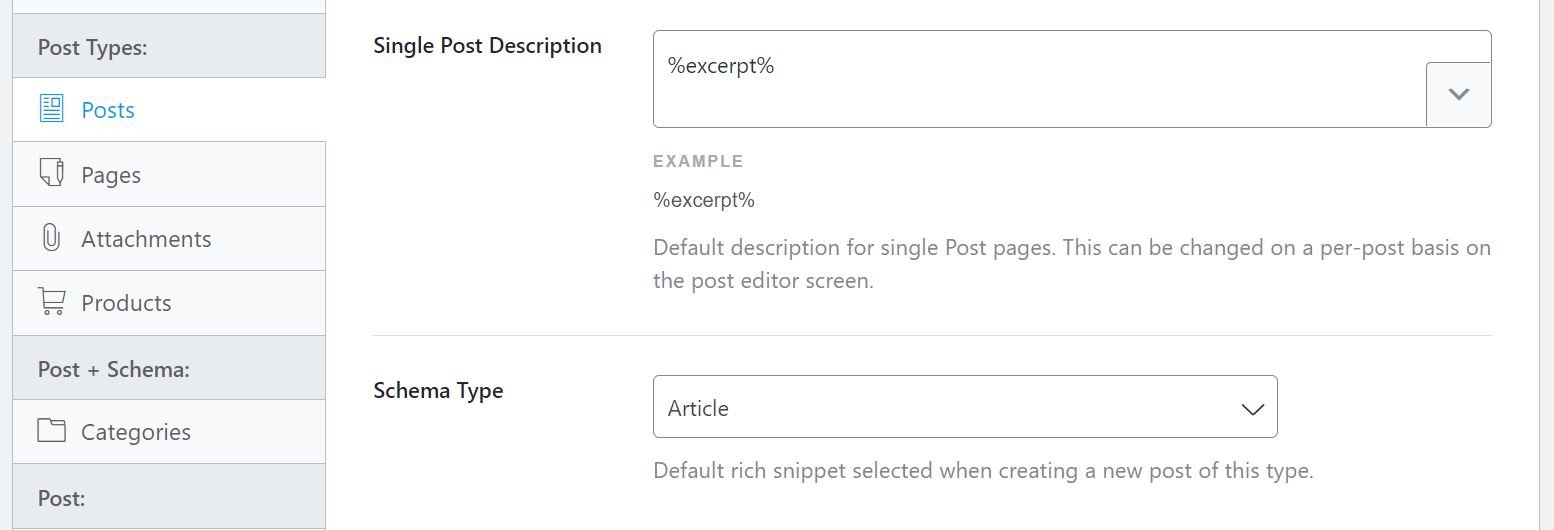
เครื่องมือนี้ทำงานส่วนใหญ่ให้คุณ ตัวอย่างเช่น มันอธิบายโพสต์และหน้าของคุณโดยอัตโนมัติโดยใช้ schema.org อย่างไรก็ตาม คุณยังสามารถเปลี่ยนประเภทเริ่มต้นเหล่านี้ได้:

ปลั๊กอินยังรวบรวมข้อมูลเกี่ยวกับไซต์ของคุณเพื่อช่วยให้คุณได้รับแผงความรู้ เพื่อยืนยันรายละเอียดเหล่านี้ ให้ไปที่ SEO > Search Appearance ในแดชบอร์ด WordPress ของคุณ จากนั้นเลื่อนลงไปที่ช่อง Knowledge Graph & Schema.org :

ที่นี่ คุณจะต้องเลือกว่าไซต์ของคุณเป็นตัวแทนของบุคคลหรือองค์กร คุณจะต้องระบุชื่อและอัปโหลดโลโก้ด้วย หากคุณได้กรอกข้อมูลนี้แล้ว คุณอาจต้องตรวจสอบว่าข้อมูลถูกต้องและเป็นปัจจุบันหรือไม่
อันดับคณิตศาสตร์ SEO
ปลั๊กอินอื่นที่คุณสามารถใช้ได้คือ Rank Math SEO เช่นเดียวกับ Yoast เครื่องมือนี้ช่วยให้คุณเพิ่มมาร์กอัปสคีมาในไซต์ของคุณ:

เมื่อคุณติดตั้งปลั๊กอินนี้ วิซาร์ดการตั้งค่าจะช่วยให้คุณเพิ่มประเภทสคีมาสำหรับโพสต์ เพจ และผลิตภัณฑ์ของคุณได้:

คุณยังสามารถเข้าถึงการตั้งค่าเหล่านี้ได้โดยไปที่ Rank Math > Titles & Meta ในแดชบอร์ด WordPress ของคุณ จากนั้นเลือก โพสต์ หรือ เพจ เพื่อแก้ไขประเภทสคีมา:

หากคุณอัปเกรดเป็น Rank Math เวอร์ชันโปร คุณจะสามารถเข้าถึง Schema Generator ได้ คุณลักษณะนี้ช่วยให้คุณสามารถเพิ่มประเภทข้อมูลเพิ่มเติมสำหรับเนื้อหาประเภทต่างๆ รวมทั้งสูตรอาหาร ประกาศรับสมัครงาน และกิจกรรมต่างๆ
สคีมา & ข้อมูลที่มีโครงสร้างสำหรับ WP & AMP
คุณอาจต้องการพิจารณาใช้ปลั๊กอินที่มีแท็กข้อมูลให้เลือกมากมาย ตัวอย่างเช่น สคีมา & ข้อมูลที่มีโครงสร้างสำหรับ WP & AMP มีสคีมามากกว่า 35 ประเภท:

ตัวอย่างเช่น หากคุณเปิดเว็บไซต์ท่องเที่ยว คุณสามารถใช้ TouristAttraction และ TouristDestination ด้วยปลั๊กอินนี้ คุณจะได้รับบล็อก Gutenberg สำหรับสคีมาประเภทต่างๆ
นอกจากนี้ คุณยังสามารถดึงข้อมูลรีวิวธุรกิจหรือผลิตภัณฑ์จากกว่า 75 แพลตฟอร์ม ข้อความรับรองเหล่านี้สามารถช่วยให้คุณบรรลุผลลัพธ์ที่สมบูรณ์ยิ่งขึ้นใน SERP ผู้คนให้ความสนใจกับสิ่งเหล่านั้นอย่างใกล้ชิด
บทสรุป
การเพิ่มมาร์กอัปสคีมาในไซต์ของคุณสามารถช่วยเพิ่มการเข้าชมที่เกิดขึ้นเองได้ เนื่องจากจะแสดงตัวอย่างเนื้อหาอย่างละเอียด ซึ่งเป็นผลการค้นหาพร้อมข้อมูลเพิ่มเติม เช่น การให้คะแนนผลิตภัณฑ์และราคา ผลการค้นหาที่เป็นสื่อสมบูรณ์เหล่านี้มักจะดึงดูดการคลิกได้มากกว่าการคลิกปกติ
คุณเพิ่มมาร์กอัปสคีมาสำหรับโพสต์และหน้าเว็บได้โดยใช้เครื่องมือ เช่น โปรแกรมช่วยมาร์กอัปข้อมูลที่มีโครงสร้าง นอกจากนี้ ปลั๊กอินเช่น Yoast SEO, Rank Math SEO และ Schema & Structured Data สำหรับ WP & AMP จะมีการตั้งค่าสคีมาเพื่อเพิ่มประสิทธิภาพไซต์ของคุณต่อไป
คุณมีคำถามใด ๆ เกี่ยวกับสคีมามาร์กอัป SEO หรือไม่? แจ้งให้เราทราบในส่วนความคิดเห็นด้านล่างและเราจะพยายามช่วยเหลือ!
ภาพเด่นผ่าน Sammby/ shutterstock.com
