Как использовать разметку Schema для оптимизации SEO вашего сайта
Опубликовано: 2022-02-08Добавление микроразметки на ваш сайт может помочь вам повысить его рейтинг в поисковых системах. Однако, если у вас мало опыта программирования (или его вообще нет), это может показаться сложной задачей. К счастью, мы составили SEO-руководство по разметке схемы, которое поможет вам начать работу и не перегружаться. В этом посте мы более подробно рассмотрим разметку схемы и почему это важно. Затем мы покажем вам, как это может улучшить SEO вашего сайта, и порекомендуем некоторые инструменты, которые вы можете использовать. Давайте прыгать прямо в!
Что такое разметка схемы?
Разметка схемы — это данные, которые позволяют поисковым системам, таким как Google, лучше понимать ваш контент. Эта разметка помогает поисковым системам ранжировать ваши страницы по релевантным поисковым запросам.
Эта разметка состоит из «тегов», которые вы можете добавить на свой сайт, чтобы улучшить видимость на страницах результатов поисковой системы (SERP). Вы можете найти этот код на Schema.org:

Google может извлекать больше данных с ваших страниц, если вы используете микроразметку. Это приведет к расширенным фрагментам. Расширенные сниппеты — это расширенные результаты поиска, предоставляющие дополнительную информацию, например рейтинги продуктов. Эти фрагменты, как правило, имеют более высокий рейтинг кликов, чем обычные результаты поиска:

Кроме того, разметка schema.org распознается не только Google, но и другими поисковыми системами. К ним относятся Bing и Yahoo.
Чтобы начать работу с разметкой схемы SEO, вам нужно добавить различные теги (или микроданные) в HTML-код вашего сайта. Некоторые из наиболее важных тегов включают в себя:
- itemscope указывает, что HTML в блоке <div> относится к конкретному элементу.
- itemtype позволяет указать, что это за элемент (например, фильм или книга).
- itemprop предоставляет поисковым системам дополнительную информацию об элементе (например, имя режиссера и жанр).
Однако это только верхушка айсберга. Schema предлагает различные теги для разных типов контента, включая обзоры книг, продукты, статьи, рестораны и часто задаваемые вопросы. Давайте посмотрим на эти теги в контексте. Вот пример с Schema.org:
<div itemscope itemtype ="https://schema.org/Movie"> <h1 itemprop="name">Avatar</h1> <span>Director: <span itemprop="director">James Cameron</span> (born August 16, 1954)</span> <span itemprop="genre">Science fiction</span> <a href="../movies/avatar-theatrical-trailer.html" itemprop="trailer">Trailer</a> </div>
Это может выглядеть как тарабарщина и кажется довольно сложной для интеграции. К счастью, это совсем не так. Позже в этом посте мы покажем вам, как применять эти теги к вашему контенту, и это намного проще, чем может показаться. На самом деле, это всего лишь несколько кликов и копирование/вставка.
Почему схема важна для SEO?
Схема SEO может быть полезна практически для любого типа веб-сайтов. Эти сайты включают блоги, интернет-магазины и местные предприятия.
Например, предположим, что вы используете разметку схемы для страницы продукта. В этом сценарии вы можете применить такие теги, как Offer и AggregateRating , чтобы определить цену и рейтинг. Таким образом, Google и другие поисковые системы смогут считывать эти важные элементы на вашей странице и отображать их в своих результатах поиска.
Как упоминалось ранее, эта разметка поможет вам получить расширенные фрагменты ваших продуктов:

При правильном использовании Schema-разметка SEO также может помочь вам получить панель знаний (или график знаний) в Google. Это поле, в котором выделяются важные сведения о вашем бренде:

Кроме того, если вы используете схему SEO на своих страницах часто задаваемых вопросов, вы также можете получить богатый результат. Он будет включать в себя ответы на часто задаваемые вопросы, связанные с поисковым запросом пользователя:

Существуют и другие типы расширенных фрагментов, в зависимости от вашего веб-сайта и типа продукта или услуги, которые вы предлагаете. К ним относятся рецепты, программные приложения и курсы.
Эти дополнительные данные, которые появляются в поисковой выдаче, могут иметь большое значение. Пользователи с большей вероятностью перейдут на вашу страницу, если увидят большое количество положительных отзывов. Эти рейтинги кликов могут увеличить ваш органический трафик, что приведет к более высоким коэффициентам конверсии.
Кроме того, размещение ваших руководств и часто задаваемых вопросов в расширенных фрагментах может помочь вам повысить авторитет. Пользователи сразу увидят, что вы можете помочь решить их проблемы. Это может генерировать больше трафика и вовлеченности, что может помочь вам занять более высокое место в поисковой выдаче Google.
Как использовать разметку Schema для улучшения SEO
Как мы только что видели, разметка схемы является неотъемлемой частью вашей стратегии SEO. Это может повысить вашу видимость в поисковой выдаче с помощью расширенных фрагментов, что, в свою очередь, может увеличить ваш органический трафик.
К счастью, вам не нужен опыт программирования, чтобы начать работу с разметкой схемы. Фактически, есть инструмент, который будет генерировать код для вас. Это Помощник по разметке структурированных данных Google:

В этом руководстве показано, как добавить разметку схемы в WordPress с помощью этого инструмента. Давайте начнем!
Шаг 1. Выберите страницу и пометьте свои данные
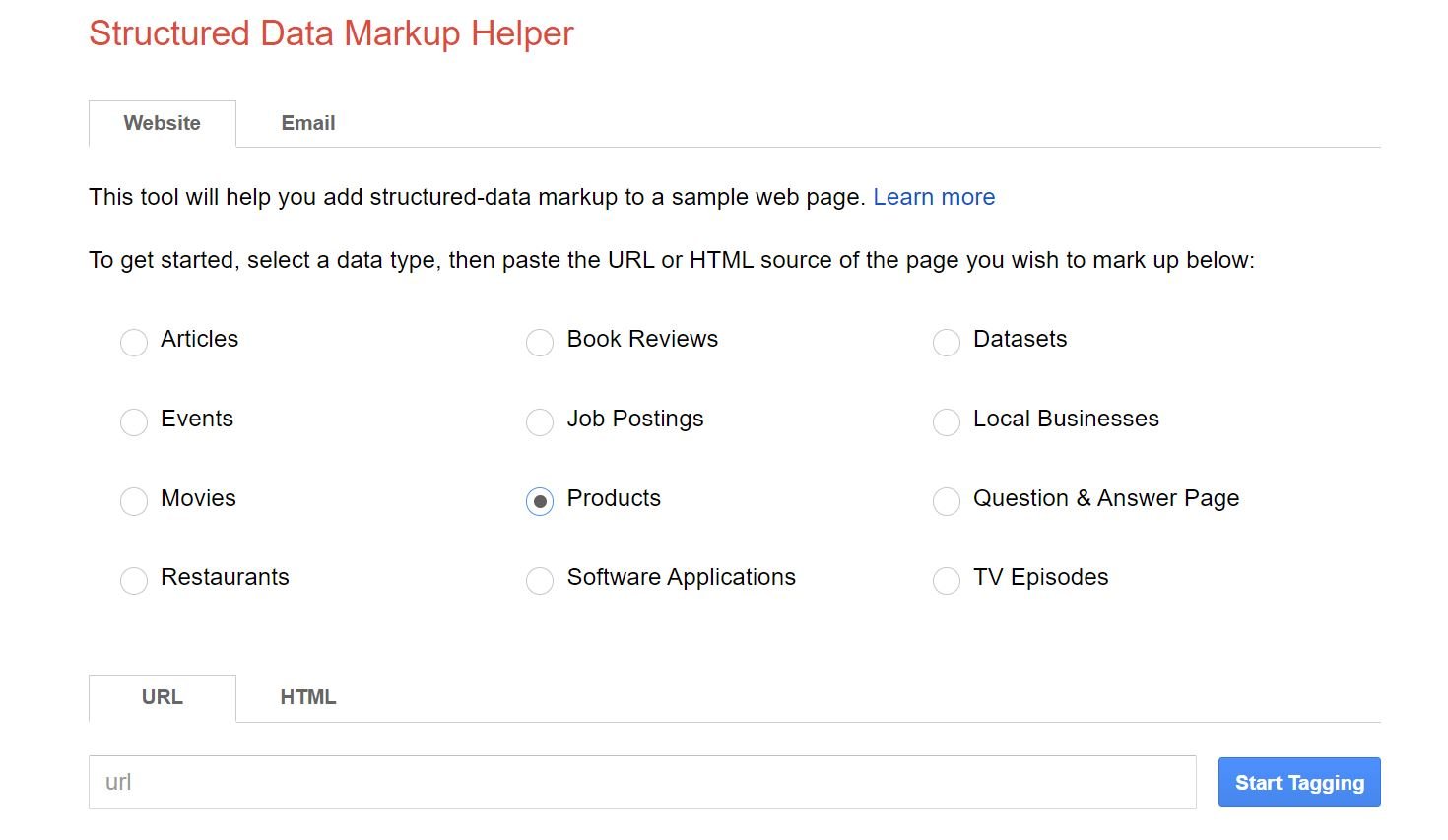
Первое, что вам нужно сделать, это выбрать тип данных (например, обзор книги или продукт) и ввести URL-адрес страницы, которую вы хотите разметить:

В этом уроке мы будем работать с продуктом WooCommerce. Однако вы можете выбрать любой пост или страницу для разметки схемы.
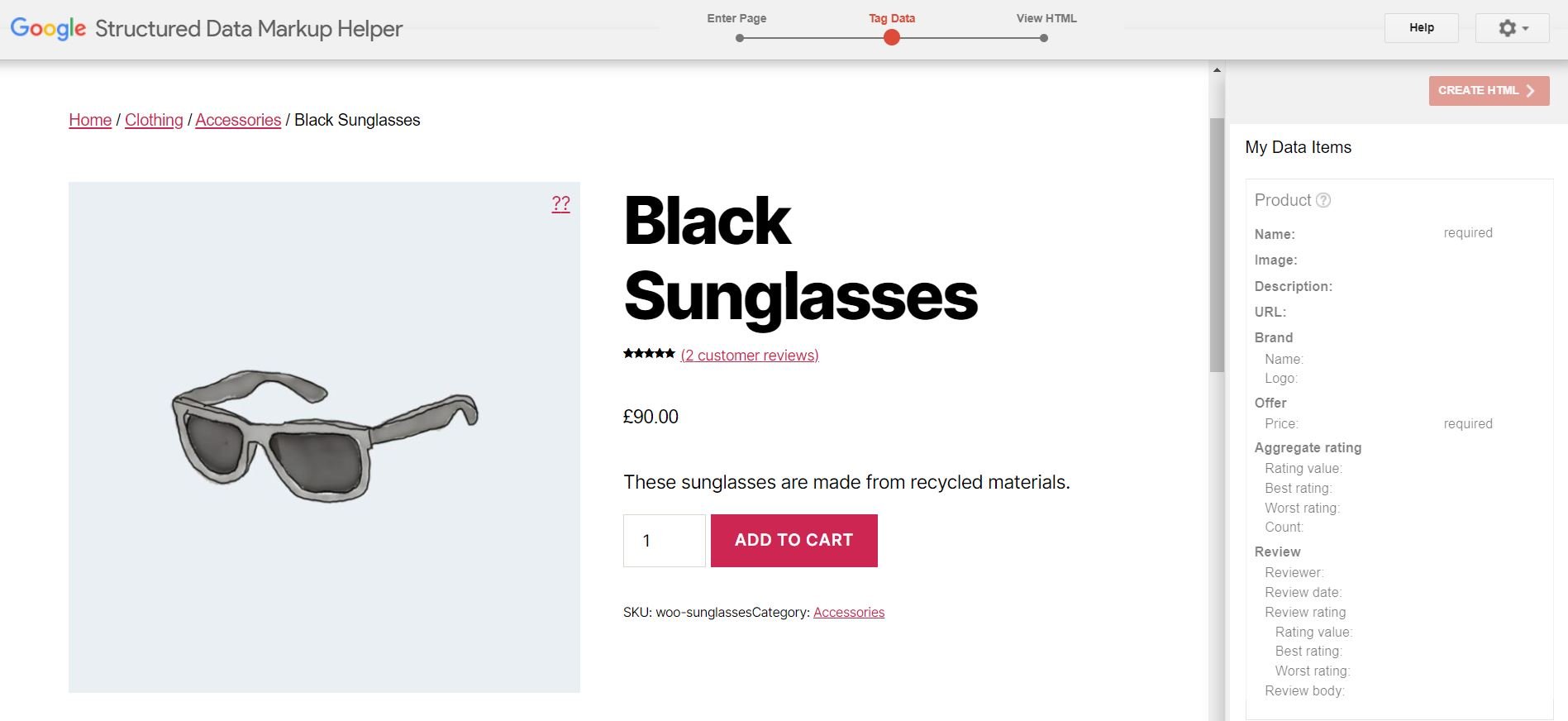
Когда будете готовы, нажмите «Начать тегирование » . Вы перейдете на страницу данных тега :

Здесь мы вручную выберем элементы на странице и добавим для них соответствующие теги. Начнем с названия продукта.
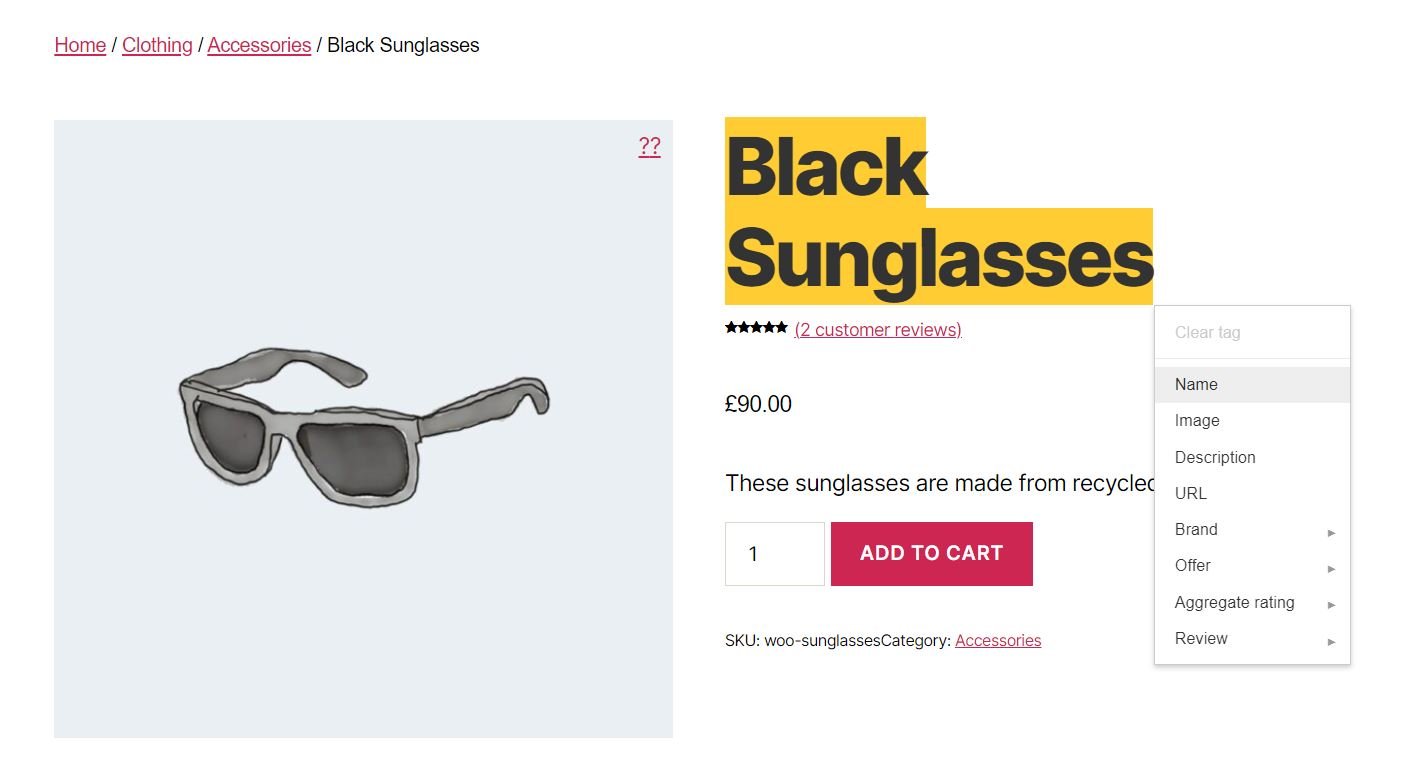
Чтобы выбрать элемент, выделите его на панели предварительного просмотра, затем выберите тег в меню. В этом случае мы выберем Name :

Выбранные вами теги появятся на панели в правой части экрана:

Как видите, мы также пометили изображение, описание продукта и цену. Вы можете заметить, что не можете выделить некоторые элементы. В этом случае вам нужно нажать кнопку « Добавить отсутствующие теги » в нижней части правой панели.
Затем вы можете ввести эти данные вручную. Например, мы добавляем в наши рейтинговые значения:


Мы рекомендуем добавлять как можно больше информации, независимо от того, размечаете ли вы страницу продукта, сообщение в блоге или любой другой тип контента. Использование более подробной информации повысит ваши шансы на получение расширенных результатов в Google. Такие данные, как отзывы клиентов, рейтинги продуктов и цены, могут повысить ценность для пользователей и привести к увеличению трафика на ваш сайт.
Шаг 2: введите код разметки в WordPress
Когда вы закончите добавлять теги к своим данным, нажмите красную кнопку « Создать HTML » в правом верхнем углу экрана ввода. Это сгенерирует код разметки схемы на основе вашего выбора и будет выглядеть следующим образом:

Как видите, вы получаете два типа выходных форматов: JSON-LD и Microdata . В этом руководстве мы будем использовать JSON-LD, поэтому вы можете скопировать этот код.
Самый простой способ добавить разметку схемы на ваш сайт WordPress — вставить сгенерированный код прямо в запись или на страницу. Есть несколько способов сделать это, и они могут различаться в зависимости от того, какой контент вы размечаете.
Добавление схемы на страницы продуктов WooCommerce
Если вы размечаете продукт WooCommerce, перейдите на панель инструментов WordPress и откройте соответствующий продукт для редактирования. В поле основного текста выберите вкладку « Текст » и вставьте код разметки схемы:

Затем нажмите «Обновить », чтобы сохранить изменения. Вот и все — ваша микроразметка добавлена! Вскоре мы покажем вам, как протестировать эти изменения.
Как добавить разметку Schema в записи или страницы WordPress
Процесс одинаково прост, если вы добавляете разметку схемы на страницу или сообщение. Откройте страницу или пост, который вы хотите разметить. Затем нажмите на знак плюса ( + ), чтобы добавить новый блок, и выберите « Пользовательский HTML »:

Здесь вам нужно будет ввести код, сгенерированный с помощью помощника по разметке структурированных данных. Не беспокойтесь — эта информация не будет видна вашим посетителям. Когда вы закончите, нажмите «Обновить ».
Шаг 3. Проверьте разметку схемы
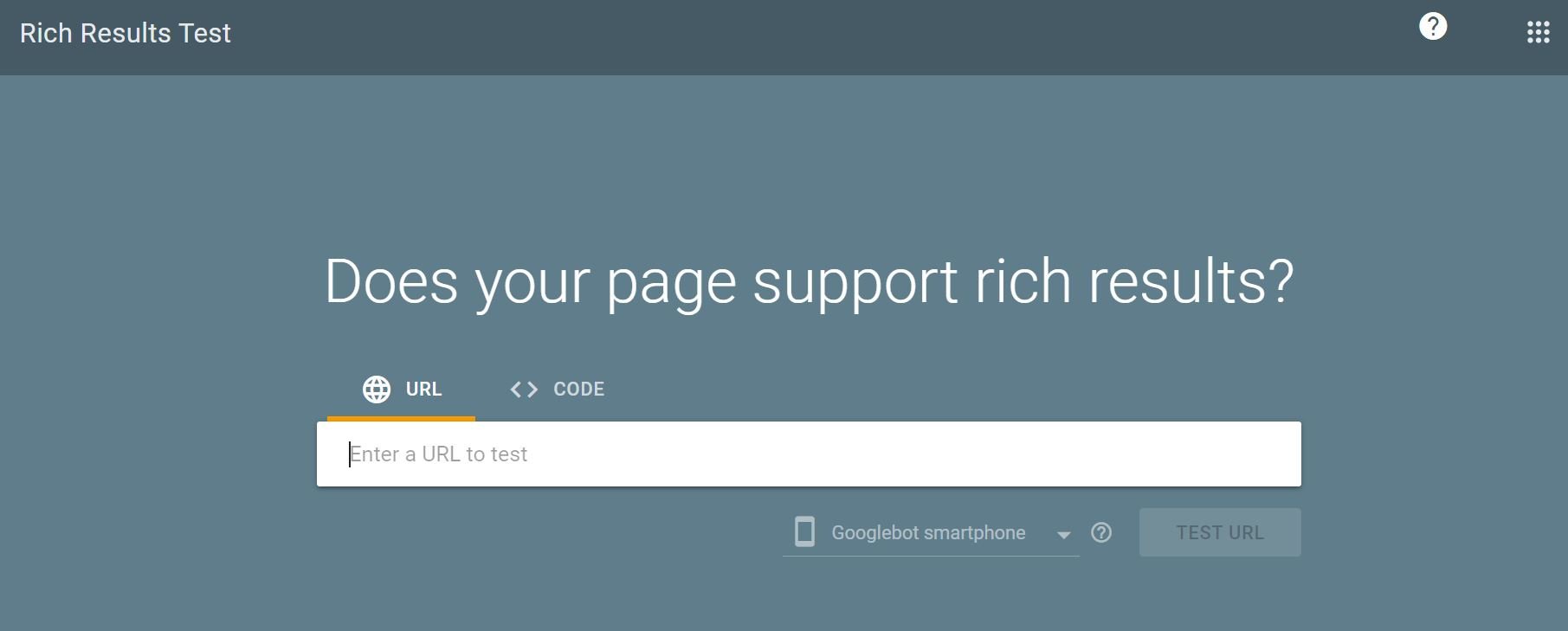
Теперь вы можете протестировать свои структурированные данные и посмотреть, как ваш размеченный контент будет выглядеть в Google. Вы можете использовать инструмент тестирования разметки схемы Google:

Давайте проведем расширенный тест результатов . Выберите инструмент проверки разметки схемы на странице выше, затем введите URL-адрес страницы, которую вы хотите проверить:

Создание отчета может занять несколько минут. Когда все будет готово, нажмите на опцию Предварительный просмотр результатов . Здесь вы увидите предварительный просмотр расширенного фрагмента:

Как видите, данные, которые мы только что пометили, видны в результате. Он включает в себя цену и звездный рейтинг продукта.
Плагины схемы WordPress
До сих пор мы рассматривали добавление схемы разметки SEO вручную. Однако многие плагины WordPress могут дополнительно оптимизировать ваш контент. Давайте рассмотрим несколько популярных вариантов!
Йост SEO
Если на вашем сайте уже установлен Yoast SEO, вы можете использовать этот плагин для добавления разметки схемы:

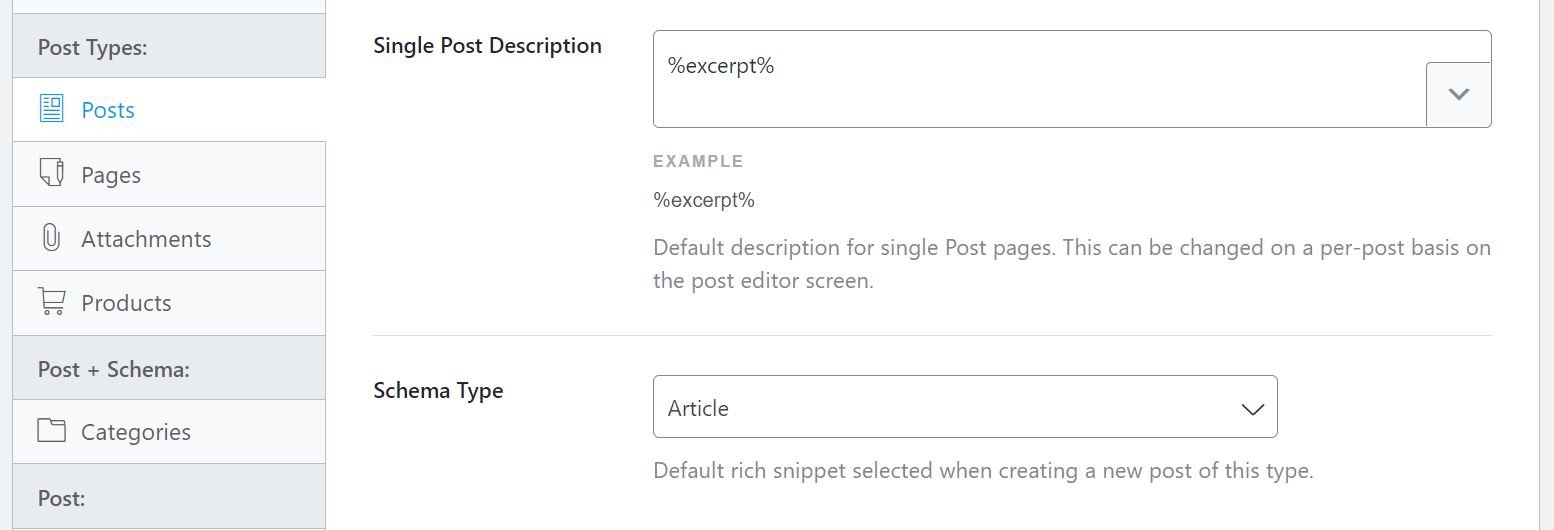
Этот инструмент делает большую часть работы за вас. Например, он автоматически описывает ваши сообщения и страницы с помощью schema.org. Однако вы также можете изменить эти типы по умолчанию:

Плагин также собирает информацию о вашем сайте, чтобы помочь вам получить панель знаний. Чтобы подтвердить эти данные, перейдите в SEO > Внешний вид в поиске на панели управления WordPress. Затем прокрутите вниз до поля Knowledge Graph & Schema.org :

Здесь вам нужно будет выбрать, представляет ли ваш сайт человека или организацию. Вам также потребуется указать имя и загрузить логотип. Если вы уже заполнили эту информацию, вы можете проверить ее правильность и актуальность.
Ранг Математика SEO
Другой плагин, который вы можете использовать, — это Rank Math SEO. Как и Yoast, этот инструмент поможет вам добавить разметку схемы на ваш сайт:

Когда вы установите этот плагин, его мастер настройки позволит вам добавить типы схем для ваших сообщений, страниц и продуктов:

Вы также можете получить доступ к этим настройкам, перейдя в Rank Math > Titles & Meta на панели управления WordPress. Затем выберите « Сообщения » или « Страницы », чтобы изменить тип схемы:

Если вы перейдете на профессиональную версию Rank Math, вы получите доступ к генератору схем. Эта функция позволяет добавлять дополнительные типы данных для различных типов контента, включая рецепты, объявления о вакансиях и события.
Схема и структурированные данные для WP и AMP
Вы также можете рассмотреть возможность использования плагина, который предлагает более широкий выбор тегов данных. Например, Schema & Structured Data для WP и AMP имеет более 35 типов схем:

Например, если вы запускаете туристический сайт, вы можете использовать TouristAttraction и TouristDestination . С помощью этого плагина вы также получите блоки Гутенберга для различных типов схем.
Кроме того, вы можете получать обзоры компаний или продуктов с более чем 75 платформ. Эти отзывы могут помочь вам добиться более высоких результатов в поисковой выдаче. Люди очень внимательно относятся к таким вещам.
Вывод
Добавление микроразметки на ваш сайт может помочь увеличить органический трафик. Это связано с тем, что он отображает расширенные фрагменты вашего контента, которые представляют собой результаты поиска с дополнительными данными, такими как рейтинги продуктов и цены. Эти расширенные результаты, как правило, привлекают гораздо больше кликов, чем обычные.
Вы можете добавить разметку схемы для своих сообщений и страниц, используя такой инструмент, как Помощник по разметке структурированных данных. Кроме того, такие плагины, как Yoast SEO, Rank Math SEO и Schema & Structured Data для WP и AMP, имеют настройки схемы для дальнейшей оптимизации вашего сайта.
У вас есть вопросы о SEO-разметке? Дайте нам знать в разделе комментариев ниже, и мы постараемся помочь!
Избранное изображение через Sammby/shutterstock.com
