Cómo personalizar el enlace "Leer más" en el módulo Divi Blog
Publicado: 2022-02-10Los enlaces "Leer más" de un blog pueden ser un elemento crucial para mejorar la experiencia del usuario. Por lo tanto, es importante que sepamos cómo personalizarlo correctamente. En Divi, el enlace "Leer más" se puede personalizar dentro del Módulo de blog junto con muchos otros elementos que componen el contenido del blog. En este tutorial, le mostraremos cómo personalizar el enlace "Leer más" en el módulo Divi Blog para que tenga más control sobre el diseño.
En esta publicación, le mostraremos cómo:
– Dale estilo al enlace Leer más” usando las opciones integradas de Divi
– Alinear el enlace Leer más” (izquierda, centro, derecha)
– Convierta el enlace Leer más en un botón de ancho completo
– Cree un diseño de botón personalizado "Leer más" con efectos de desplazamiento
– Cambie el texto "Leer más" a otra cosa (como "Visitar publicación").
Vistazo
Aquí hay un vistazo rápido al diseño que construiremos en este tutorial.




Descarga el diseño GRATIS
Para poner sus manos en los diseños de este tutorial, primero deberá descargarlo usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestra lista de correo electrónico Divi Daily utilizando el formulario a continuación. Como nuevo suscriptor, ¡recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será "resuscrito" ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
Te has suscripto satisfactoriamente. ¡Compruebe su dirección de correo electrónico para confirmar su suscripción y obtener acceso a los paquetes de diseño Divi semanales gratuitos!
Suscríbete a nuestro canal de Youtube
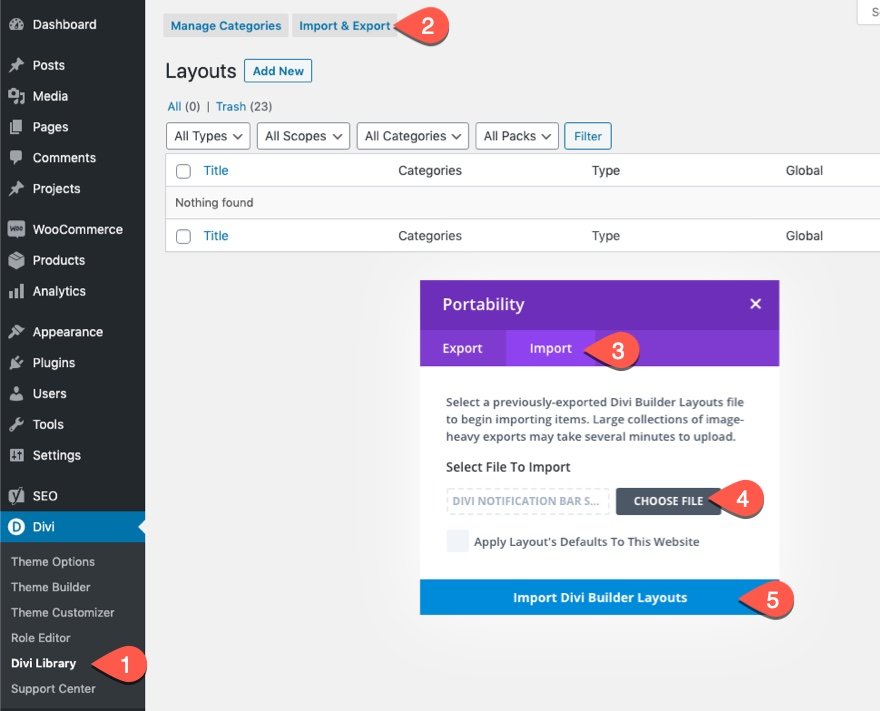
Para importar el diseño de la sección a su Biblioteca Divi, navegue hasta la Biblioteca Divi.
Haga clic en el botón Importar.
En la ventana emergente de portabilidad, seleccione la pestaña de importación y elija el archivo de descarga desde su computadora.
Luego haga clic en el botón importar.

Una vez hecho esto, el diseño de la sección estará disponible en Divi Builder.
Vayamos al tutorial, ¿de acuerdo?
Cómo personalizar el enlace "Leer más" en el módulo Divi Blog
Cargar un módulo de blog en una página usando Divi Builder
Para comenzar a personalizar los enlaces "Leer más", necesitará acceso a un módulo de blog Divi cuando edite una página desde Divi Builder en la interfaz. Puede cargar un diseño prefabricado con cualquier módulo de blog que desee o simplemente agregar un nuevo módulo de blog a una página. Para iniciar el proceso, vamos a utilizar la plantilla de página de blog del paquete de diseño de inteligencia artificial.

Parte 1: Diseñar y alinear el texto del enlace Leer más
Cada módulo de blog tiene la opción de mostrar u ocultar el enlace Leer más para cada artículo en el diseño. Para mostrar el enlace Leer más, abra la configuración del blog y cambie la opción "Mostrar botón Leer más" a "SÍ" de la lista de elementos del blog que desea que se muestren.

Diseñar el texto Leer más con las opciones integradas de Divi
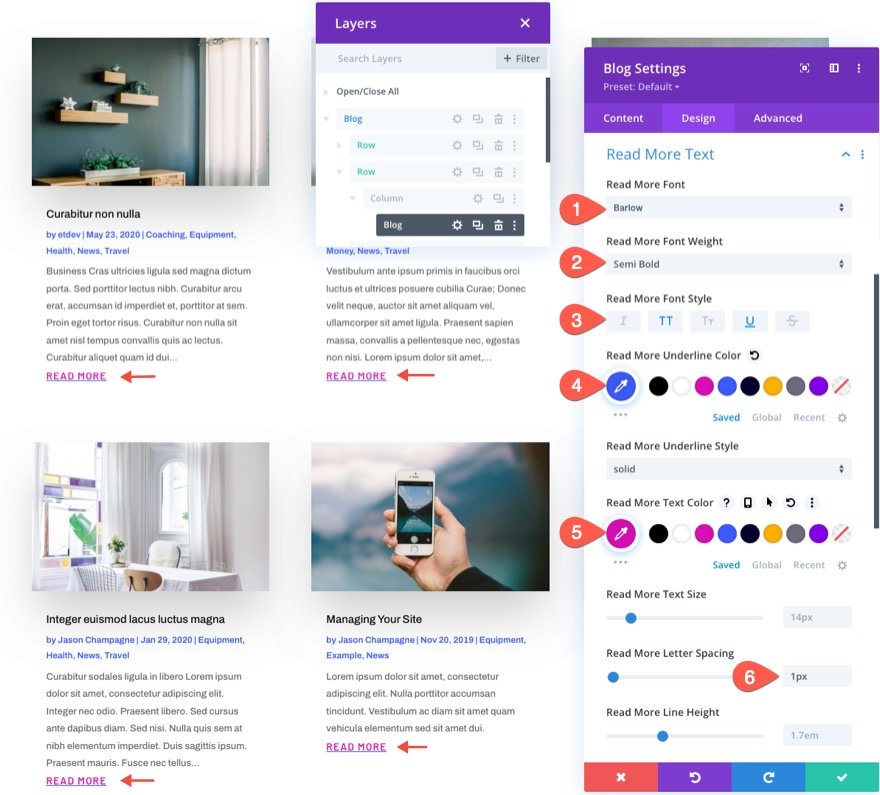
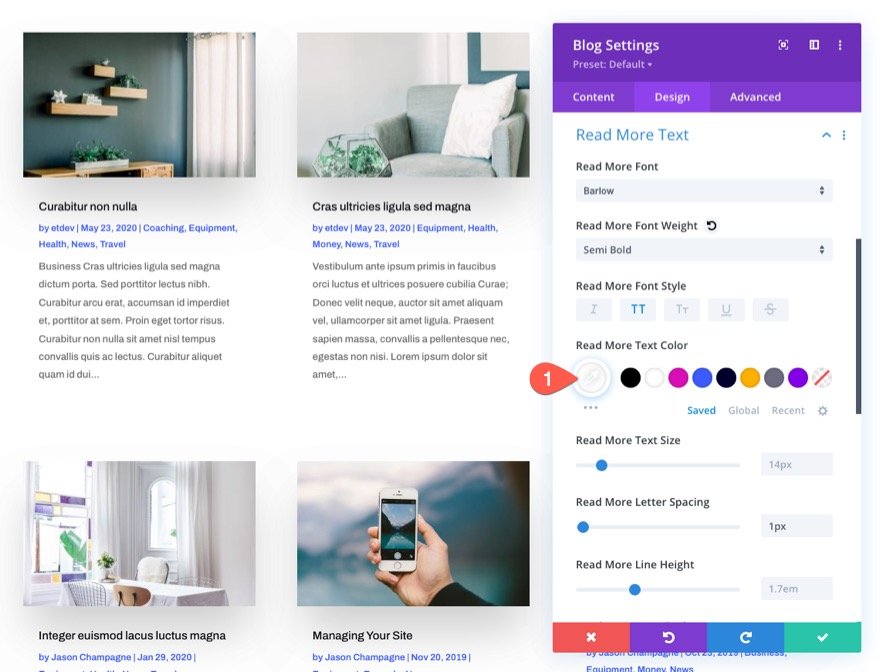
En la pestaña de diseño, puede diseñar el texto Leer más usando cualquiera de las opciones integradas. Para este ejemplo, actualicemos lo siguiente:
- Leer más Fuente: Barlow
- Leer más Peso de fuente: semi negrita
- Leer más Estilo de fuente: Mayúsculas (TT), Subrayado ( U )
- Leer más Color de subrayado: #3c5bff
- Leer más Color del texto: #db0eb7
- Leer más Espaciado entre letras: 1px

Aquí está el resultado.

Alineación del enlace Leer más
Actualmente, el enlace "Leer más" se colocará en línea a la izquierda de forma predeterminada, a menos que cambie la alineación del texto del cuerpo. Para alinear el enlace al centro o a la derecha de la publicación, agregue un fragmento de CSS de la siguiente manera:

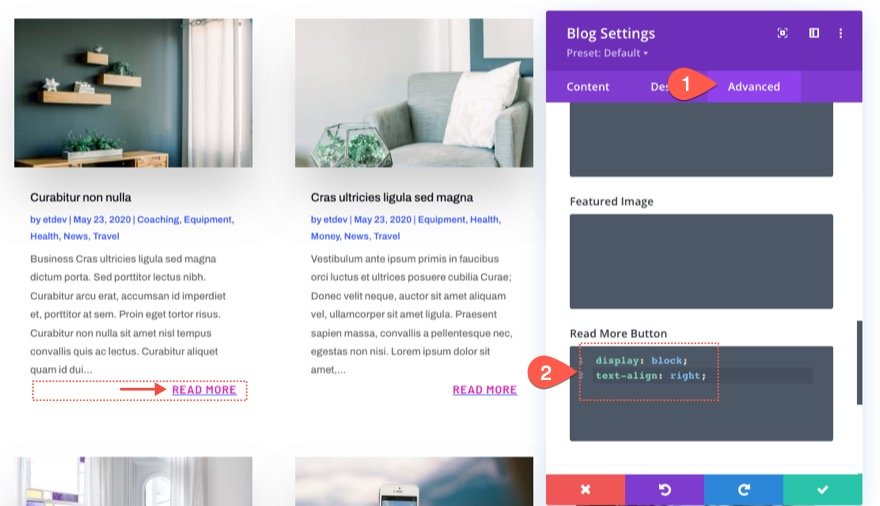
En la pestaña avanzada de la configuración del blog, agregue el siguiente CSS al CSS del botón Leer más:
display: block; text-align: right;

La "pantalla: bloque" cambiará el enlace a un elemento de bloque que abarca todo el ancho de su contenedor (en este caso, el cuerpo del contenido de la publicación). Una vez que sea un elemento de bloque, podemos alinear el texto a la derecha usando text-align:right .
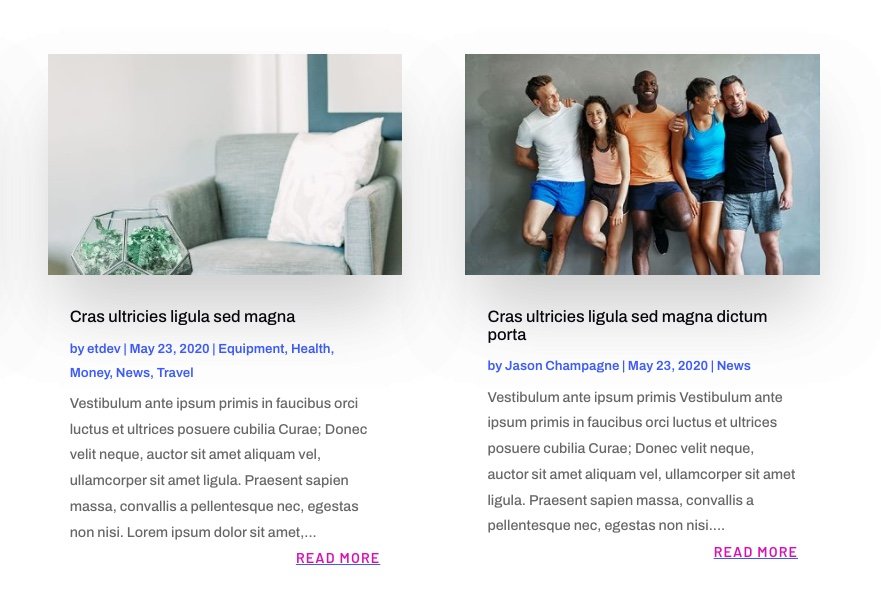
Aquí está el resultado.

Para hacer que el enlace esté centrado, simplemente reemplace la derecha con el centro para el valor de la propiedad de alineación de texto de la siguiente manera:

Aquí está el resultado.

Parte 2: Diseñar el enlace Leer más para que parezca un botón
Crear un estilo de botón simple de ancho completo con CSS
Para este ejemplo, vamos a crear un estilo de botón simple de ancho completo para el enlace "Leer más". Antes de agregar el CSS personalizado, abra la configuración del blog y actualice el diseño de Leer más texto de la siguiente manera:
- Leer más Estilo de fuente: Mayúsculas
- Leer más Color del texto: #fff

En el ejemplo anterior, usamos display:block y text-align:center para que el enlace abarque todo el ancho del contenedor y centre el texto. Para que parezca un botón, todo lo que tenemos que hacer es agregar un color de fondo y espaciado con algunos fragmentos más de CSS.
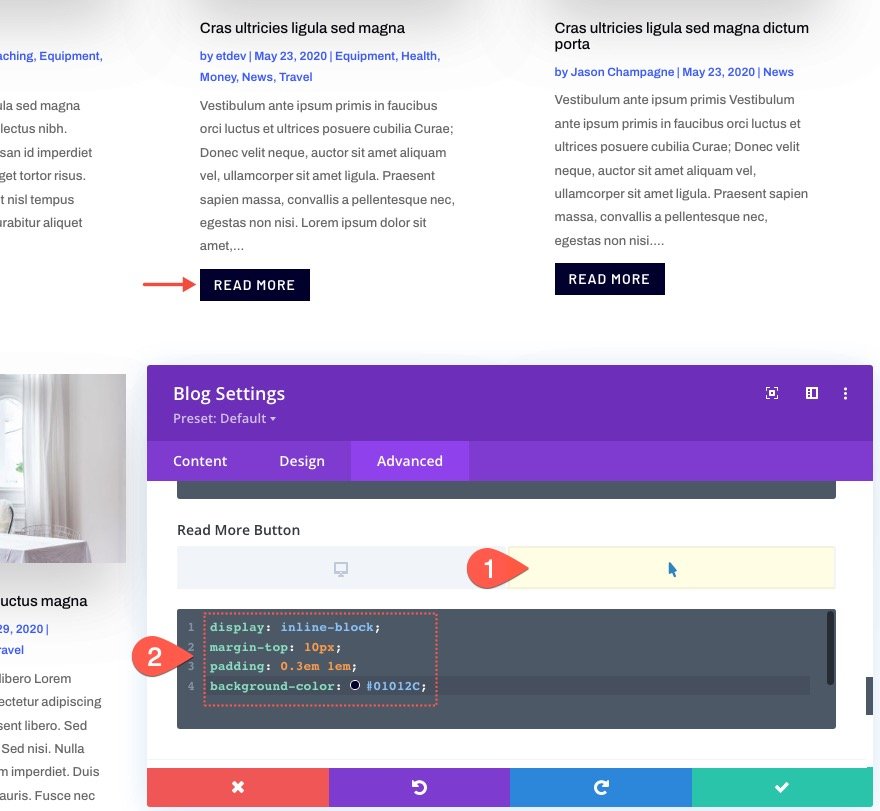
Para crear un estilo de botón de ancho completo para el enlace "Leer más", vaya a la pestaña avanzada y actualice el CSS del botón Leer más de la siguiente manera:
display: block; text-align: center; background-color:#01012C; padding: 0.3em 1em; margin-top: 10px;

El resultado
¡Aquí está el resultado!

Creación de un estilo de botón avanzado y un efecto de desplazamiento con CSS
Si desea llevar el estilo del botón a otro nivel, podemos agregar un fondo más avanzado y un efecto de desplazamiento.
Para hacer esto, reemplace el CSS del botón Leer más con lo siguiente:
display: inline-block; margin-top: 10px; padding: 0.3em 1em; background-image: linear-gradient(90deg,#01012C 50%,rgba(0,0,0,0) 50%); background-color: #3c5bff; transition: all 300ms;

Para cambiar el fondo al pasar el mouse, puede pegar el siguiente CSS en el botón Leer más en el estado de desplazamiento:
display: inline-block; margin-top: 10px; padding: 0.3em 1em; background-color: #01012C;

El resultado
¡Aquí está el resultado!

Parte 3: cambiar el texto "Leer más" a otra cosa
Para cambiar el texto "leer más" a otra cosa, como "visitar publicación", necesitaremos un poco de jQuery para que esto suceda. Pero no te preocupes, son solo unas pocas líneas.
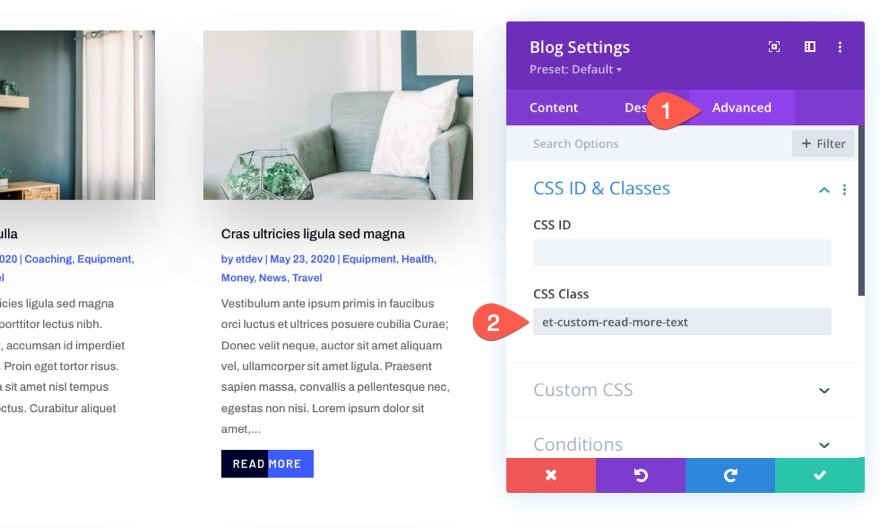
Antes de agregar nuestro código jQuery, agregue una clase CSS personalizada al módulo del blog de la siguiente manera:
- Clase CSS: et-custom-read-more-text
NOTA: Asegúrese de que el nombre de la clase sea exacto para que jQuery funcione.

Para agregar el jQuery que cambia el texto "Leer más", agregue un módulo de código debajo del módulo de blog.

Luego pegue el siguiente código jQuery asegurándose de envolver el código con las etiquetas de script necesarias:
(function ($) {
$(document).on("ready ajaxComplete", function () {
$(".et-custom-read-more-text .et_pb_post a.more-link").html("View Post");
});
})(jQuery);
Este código básicamente le dice al navegador que cambie el texto del enlace "Leer más" a "Ver publicación" una vez que se carga la página o una vez que se cargan más publicaciones de blog con la paginación del módulo de blog (ajax).

El resultado
¡Aquí está el resultado!

Resultados finales
Aquí hay otro vistazo a los diseños finales del enlace (o botón) "Leer más" que completamos.




Pensamientos finales
El módulo de blog de Divi le permite orientar el diseño del enlace "Leer más" de manera creativa. Y si desea experimentar con algunos fragmentos de CSS, puede crear sus propios diseños aún más avanzados. Con suerte, este tutorial lo ayudará a llevar esos enlaces "Leer más" al siguiente nivel.
Espero escuchar de usted en los comentarios.
¡Salud!
