Cara Menyesuaikan Tautan “Baca Selengkapnya” di Modul Blog Divi
Diterbitkan: 2022-02-10Tautan "Baca Selengkapnya" blog dapat menjadi elemen penting untuk meningkatkan pengalaman pengguna. Jadi, penting bagi kita untuk mengetahui cara menyesuaikannya dengan benar. Di Divi, tautan "Baca Selengkapnya" dapat disesuaikan dalam Modul Blog bersama dengan banyak elemen lain yang membentuk konten blog. Dalam tutorial ini, kami akan menunjukkan kepada Anda cara menyesuaikan tautan "Baca Selengkapnya" di Modul Blog Divi sehingga Anda memiliki kontrol lebih besar atas desain.
Dalam posting ini kami akan menunjukkan cara untuk:
– Gaya tautan Baca Lebih Lanjut” menggunakan opsi bawaan Divi
– Sejajarkan tautan Baca Selengkapnya” (kiri, tengah, kanan)
– Ubah tautan Baca Selengkapnya menjadi tombol lebar penuh
– Buat desain tombol “Baca Selengkapnya” khusus dengan efek melayang
– Ubah teks “Read More” menjadi teks lain (seperti “Visit Post”).
Sneak Peek
Berikut ini sekilas desain yang akan kita buat dalam tutorial ini.




Unduh Tata Letaknya GRATIS
Untuk mendapatkan desain dari tutorial ini, Anda harus mengunduhnya terlebih dahulu menggunakan tombol di bawah. Untuk mendapatkan akses ke unduhan, Anda harus berlangganan daftar email Divi Daily kami dengan menggunakan formulir di bawah ini. Sebagai pelanggan baru, Anda akan menerima lebih banyak kebaikan Divi dan paket Tata Letak Divi gratis setiap hari Senin! Jika Anda sudah ada dalam daftar, cukup masukkan alamat email Anda di bawah ini dan klik unduh. Anda tidak akan "berlangganan ulang" atau menerima email tambahan.

Unduh Gratis
Bergabunglah dengan Divi Newsletter dan kami akan mengirimkan email kepada Anda salinan Paket Tata Letak Halaman Arahan Divi terbaik, ditambah banyak sumber daya, tip, dan trik Divi yang luar biasa dan gratis. Ikuti bersama dan Anda akan menjadi master Divi dalam waktu singkat. Jika Anda sudah berlangganan cukup ketik alamat email Anda di bawah ini dan klik unduh untuk mengakses paket tata letak.
Anda telah berhasil berlangganan. Silakan periksa alamat email Anda untuk mengonfirmasi langganan Anda dan dapatkan akses ke paket tata letak Divi mingguan gratis!
Berlangganan Saluran Youtube Kami
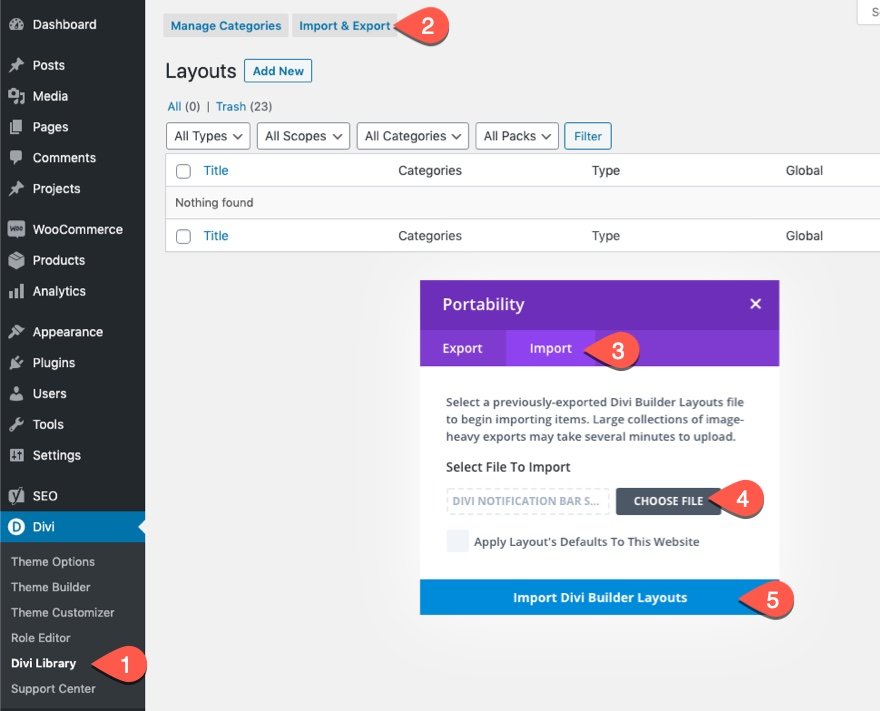
Untuk mengimpor tata letak bagian ke Perpustakaan Divi Anda, navigasikan ke Perpustakaan Divi.
Klik tombol Impor.
Di popup portabilitas, pilih tab impor dan pilih file unduhan dari komputer Anda.
Kemudian klik tombol impor.

Setelah selesai, tata letak bagian akan tersedia di Divi Builder.
Langsung saja ke tutorialnya ya?
Cara Menyesuaikan Tautan “Baca Selengkapnya” di Modul Blog Divi
Memuat Modul Blog ke Halaman Menggunakan Divi Builder
Untuk mulai menyesuaikan tautan "Baca Selengkapnya", Anda memerlukan akses ke Modul Blog Divi saat mengedit halaman dari Divi Builder di bagian depan. Anda dapat memuat tata letak premade dengan modul blog apa pun yang Anda inginkan atau cukup menambahkan modul blog baru ke halaman. Untuk memulai prosesnya, kita akan menggunakan Template Halaman Blog dari Paket Tata Letak Kecerdasan Buatan.

Bagian 1: Menata dan Menyelaraskan Teks Tautan Baca Selengkapnya
Setiap Modul Blog memiliki opsi untuk menampilkan atau menyembunyikan tautan baca lebih lanjut untuk setiap artikel dalam tata letak. Untuk menampilkan tautan baca lebih lanjut, buka pengaturan blog dan alihkan opsi "Tampilkan Tombol Baca Selengkapnya" ke "YA" dari daftar elemen blog yang ingin Anda tampilkan.

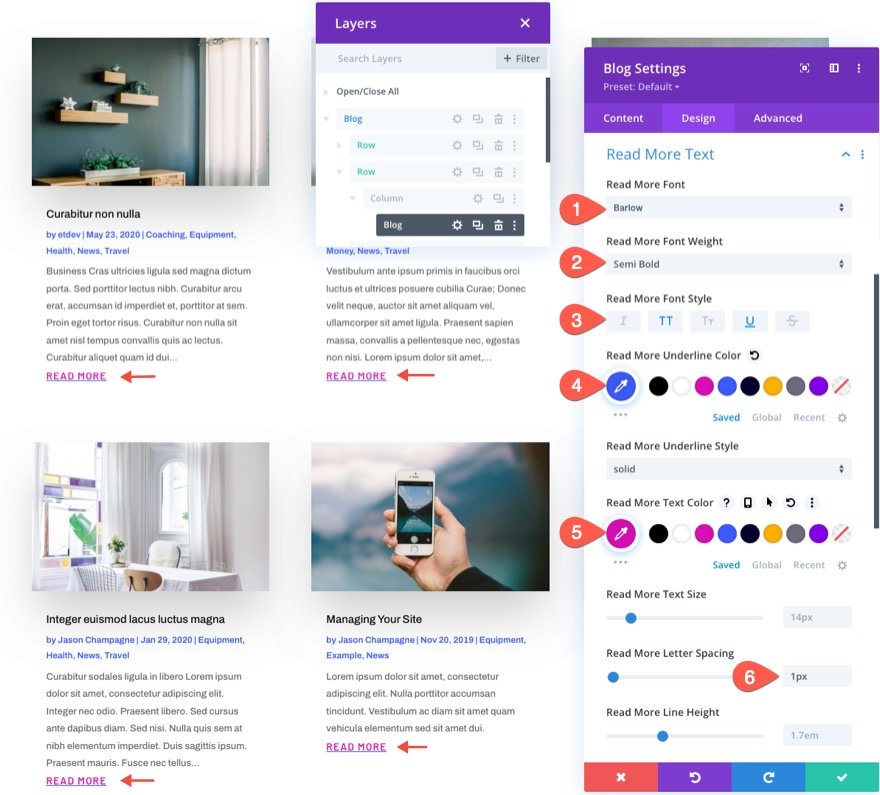
Menata Teks Baca Selengkapnya dengan Opsi Bawaan Divi
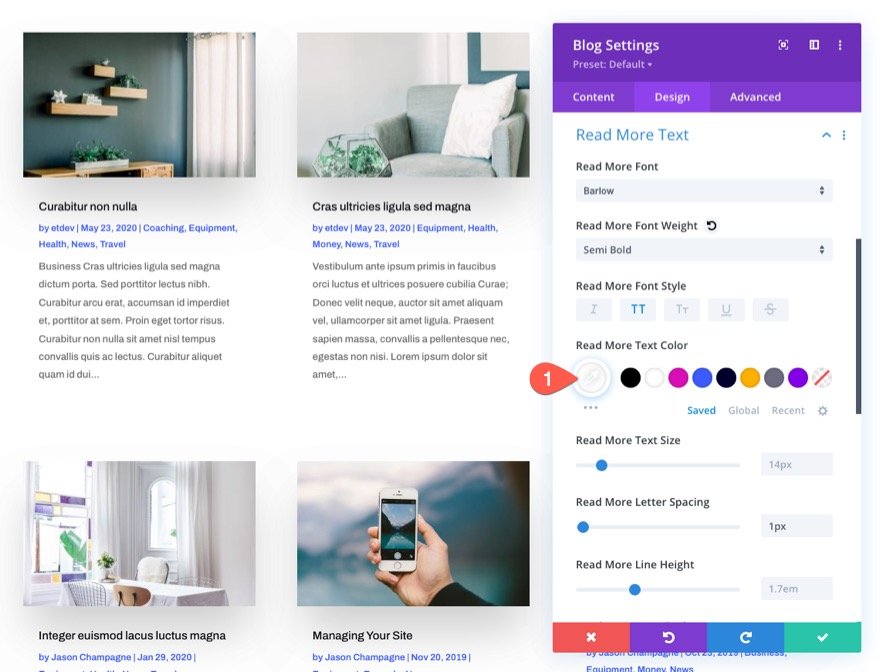
Di bawah tab desain, Anda dapat menata teks baca selengkapnya menggunakan salah satu opsi bawaan. Untuk contoh ini, mari perbarui yang berikut:
- Baca Selengkapnya Font: Barlow
- Baca Selengkapnya Berat Font: Semi Tebal
- Baca Selengkapnya Gaya Font: Huruf Besar (TT), Garis Bawah ( U )
- Baca Lebih Lanjut Warna Garis Bawah: #3c5bff
- Baca Lebih Lanjut Warna Teks: #db0eb7
- Baca Lebih Lanjut Jarak Huruf: 1px

Inilah hasilnya.

Menyelaraskan Tautan Baca Selengkapnya
Saat ini, tautan "Baca Selengkapnya" akan berada sebaris ke kiri secara default kecuali Anda mengubah perataan teks dari teks isi. Untuk menyelaraskan link ke tengah atau kanan posting, Anda menambahkan potongan CSS sebagai berikut:

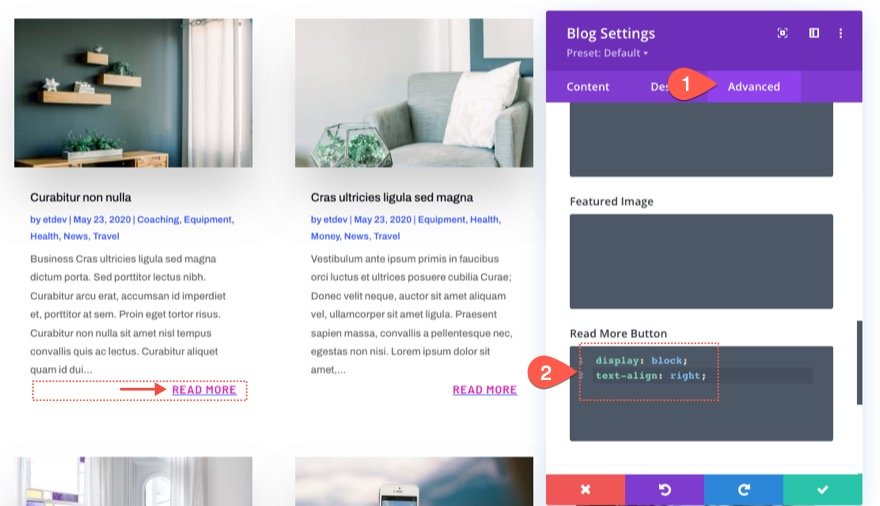
Di bawah tab lanjutan pengaturan blog, tambahkan CSS berikut ke CSS Tombol Baca Selengkapnya:
display: block; text-align: right;

"Tampilan: blok" akan mengubah tautan ke elemen blok yang mencakup lebar penuh wadahnya (dalam hal ini, badan konten posting). Setelah elemen blok, kita dapat menyelaraskan teks ke kanan menggunakan text-align:right .
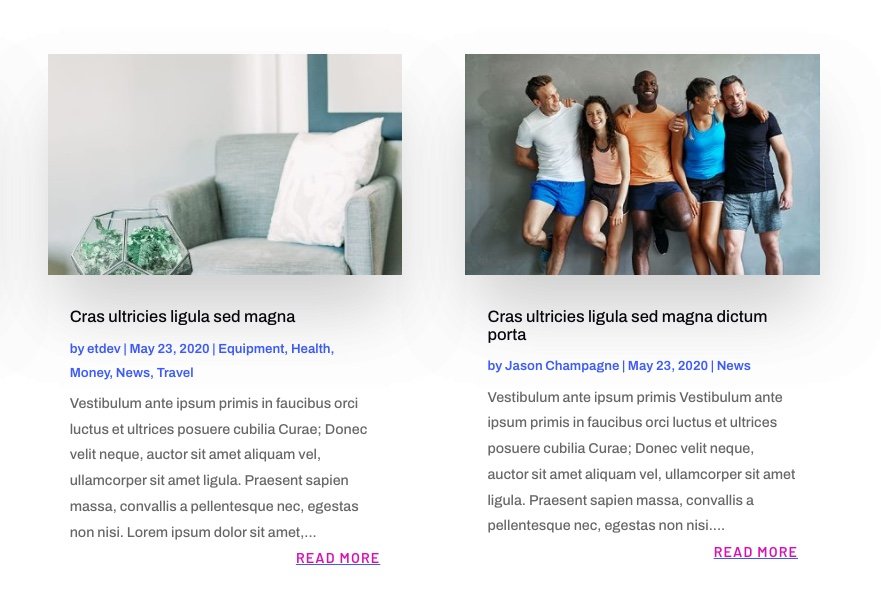
Inilah hasilnya.

Untuk membuat tautan terpusat, cukup ganti kanan dengan tengah untuk nilai properti perataan teks sebagai berikut:

Inilah hasilnya.

Bagian 2: Menata Tautan Baca Selengkapnya agar Terlihat Seperti Tombol
Membuat Gaya Tombol Lebar Penuh Sederhana dengan CSS
Untuk contoh ini, kita akan membuat gaya tombol lebar penuh sederhana untuk tautan "Baca Selengkapnya". Sebelum kita menambahkan CSS khusus, buka pengaturan blog dan perbarui desain Teks Baca Selengkapnya sebagai berikut:
- Baca Lebih Lanjut Gaya Font: Huruf Besar
- Baca Lebih Lanjut Warna Teks: #fff

Pada contoh sebelumnya, kami menggunakan display:block dan text-align:center untuk mendapatkan tautan agar menjangkau lebar penuh wadah dan memusatkan teks. Agar terlihat seperti tombol, yang perlu kita lakukan hanyalah menambahkan warna latar belakang dan spasi dengan beberapa potongan CSS lagi.
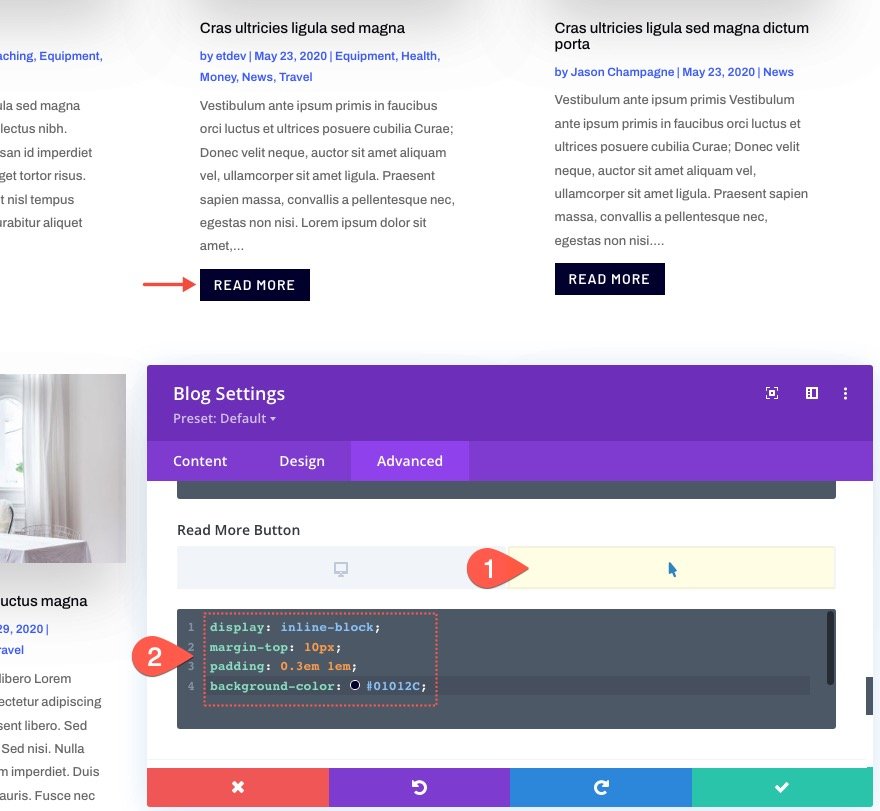
Untuk membuat gaya tombol lebar penuh untuk tautan "Baca Selengkapnya", buka tab lanjutan dan perbarui CSS Tombol Baca Selengkapnya sebagai berikut:
display: block; text-align: center; background-color:#01012C; padding: 0.3em 1em; margin-top: 10px;

Hasil
Inilah hasilnya!

Membuat Gaya Tombol Tingkat Lanjut dan Efek Arahkan Arah dengan CSS
Jika Anda ingin membawa gaya tombol ke level lain, kami dapat menambahkan latar belakang yang lebih maju dan efek hover.
Untuk melakukan ini, ganti CSS Tombol Baca Selengkapnya dengan yang berikut ini:
display: inline-block; margin-top: 10px; padding: 0.3em 1em; background-image: linear-gradient(90deg,#01012C 50%,rgba(0,0,0,0) 50%); background-color: #3c5bff; transition: all 300ms;

Untuk mengubah latar belakang saat melayang, Anda dapat menempelkan CSS berikut ke Tombol Baca Selengkapnya dalam keadaan melayang:
display: inline-block; margin-top: 10px; padding: 0.3em 1em; background-color: #01012C;

Hasil
Inilah hasilnya!

Bagian 3: Mengubah Teks “Baca Selengkapnya” menjadi Sesuatu yang Lain
Untuk mengubah teks "baca lebih lanjut" menjadi sesuatu yang lain, seperti "kunjungan posting", kita memerlukan sedikit jQuery untuk mewujudkannya. Tapi jangan khawatir, itu hanya beberapa baris.
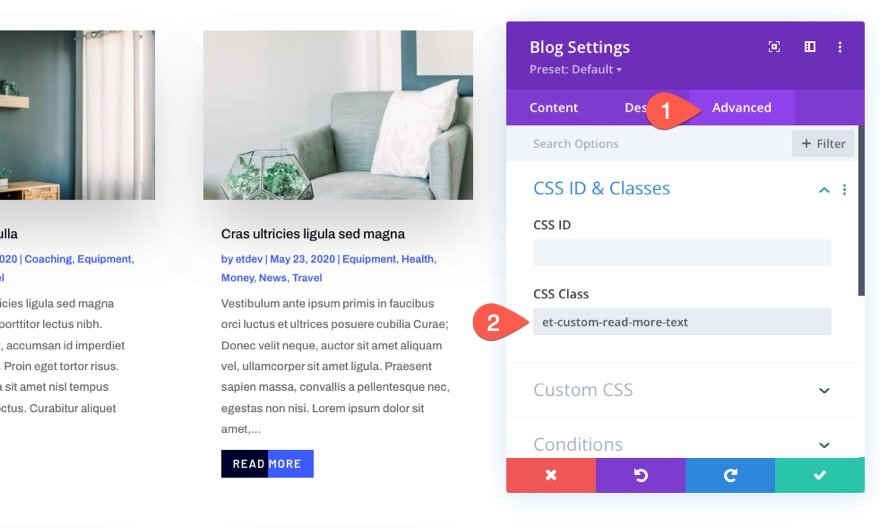
Sebelum menambahkan kode jQuery, tambahkan Kelas CSS khusus ke modul blog sebagai berikut:
- Kelas CSS: et-custom-read-more-text
CATATAN: Pastikan nama kelasnya tepat sehingga jQuery akan berfungsi.

Untuk menambahkan jQuery yang mengubah teks "Read More", tambahkan modul kode di bawah modul blog.

Kemudian rekatkan kode jQuery berikut dan pastikan untuk membungkus kode dengan tag skrip yang diperlukan:
(function ($) {
$(document).on("ready ajaxComplete", function () {
$(".et-custom-read-more-text .et_pb_post a.more-link").html("View Post");
});
})(jQuery);
Kode ini pada dasarnya memberitahu browser untuk mengubah teks tautan "Read More" menjadi "View Post" setelah halaman dimuat atau sekali lagi posting blog dimuat dengan pagination modul blog (ajax).

Hasil
Inilah hasilnya!

Hasil Akhir
Berikut adalah tampilan lain dari desain tautan (atau tombol) "Baca Selengkapnya" terakhir yang kami selesaikan.




Pikiran Akhir
Modul blog Divi memungkinkan Anda menargetkan desain tautan "Baca Selengkapnya" dengan cara yang kreatif. Dan jika Anda ingin bereksperimen dengan beberapa potongan CSS, Anda dapat membuat desain Anda sendiri yang lebih canggih. Mudah-mudahan, tutorial ini akan membantu Anda membawa tautan "Baca Selengkapnya" itu ke tingkat berikutnya.
Saya berharap untuk mendengar dari Anda di komentar.
Bersulang!
