วิธีปรับแต่งลิงก์ "อ่านเพิ่มเติม" ในโมดูลบล็อก Divi
เผยแพร่แล้ว: 2022-02-10ลิงก์ "อ่านเพิ่มเติม" ของบล็อกอาจเป็นองค์ประกอบสำคัญในการส่งเสริมประสบการณ์ของผู้ใช้ ดังนั้นสิ่งสำคัญคือเราต้องรู้วิธีปรับแต่งอย่างเหมาะสม ใน Divi ลิงก์ "อ่านเพิ่มเติม" สามารถปรับแต่งได้ภายในโมดูลบล็อกพร้อมกับองค์ประกอบอื่นๆ มากมายที่ประกอบเป็นเนื้อหาบล็อก ในบทช่วยสอนนี้ เราจะแสดงวิธีปรับแต่งลิงก์ "อ่านเพิ่มเติม" ในโมดูลบล็อกของ Divi เพื่อให้คุณควบคุมการออกแบบได้มากขึ้น
ในโพสต์นี้เราจะแสดงวิธีการ:
– จัดรูปแบบลิงก์ อ่านเพิ่มเติม” โดยใช้ตัวเลือกในตัวของ Divi
– จัดตำแหน่งลิงก์ อ่านเพิ่มเติม” (ซ้าย กลาง ขวา)
– เปลี่ยนลิงก์ อ่านเพิ่มเติม เป็นปุ่มเต็มความกว้าง
- สร้างการออกแบบปุ่ม "อ่านเพิ่มเติม" แบบกำหนดเองพร้อมเอฟเฟกต์โฮเวอร์
- เปลี่ยนข้อความ "อ่านเพิ่มเติม" เป็นอย่างอื่น (เช่น "เยี่ยมชมโพสต์")
แอบมอง
ต่อไปนี้คือภาพรวมคร่าวๆ เกี่ยวกับการออกแบบที่เราจะสร้างในบทช่วยสอนนี้




ดาวน์โหลดเค้าโครงฟรี
หากต้องการใช้การออกแบบจากบทช่วยสอนนี้ ก่อนอื่นคุณต้องดาวน์โหลดโดยใช้ปุ่มด้านล่าง ในการเข้าถึงการดาวน์โหลด คุณจะต้องสมัครรับรายชื่ออีเมล Divi Daily ของเราโดยใช้แบบฟอร์มด้านล่าง ในฐานะสมาชิกใหม่ คุณจะได้รับ Divi goodness และ Divi Layout pack ฟรีทุกวันจันทร์! หากคุณอยู่ในรายชื่อแล้ว เพียงป้อนที่อยู่อีเมลของคุณด้านล่างแล้วคลิกดาวน์โหลด คุณจะไม่ถูก "สมัครใหม่" หรือรับอีเมลเพิ่มเติม

ดาวน์โหลดฟรี
เข้าร่วมจดหมายข่าว Divi แล้วเราจะส่งอีเมลสำเนาชุดเค้าโครงหน้า Landing Page ของ Divi ที่ดีที่สุดให้คุณ พร้อมแหล่งข้อมูล เคล็ดลับ และลูกเล่นที่น่าตื่นตาตื่นใจและฟรีอีกมากมายของ Divi ทำตามแล้วคุณจะเป็นผู้เชี่ยวชาญ Divi ในเวลาไม่นาน หากคุณสมัครรับข้อมูลแล้ว เพียงพิมพ์ที่อยู่อีเมลของคุณด้านล่างแล้วคลิกดาวน์โหลดเพื่อเข้าถึงชุดเค้าโครง
คุณสมัครสำเร็จแล้ว โปรดตรวจสอบที่อยู่อีเมลของคุณเพื่อยืนยันการสมัครของคุณและเข้าถึงชุดเค้าโครง Divi รายสัปดาห์ฟรี!
สมัครสมาชิกช่อง Youtube ของเรา
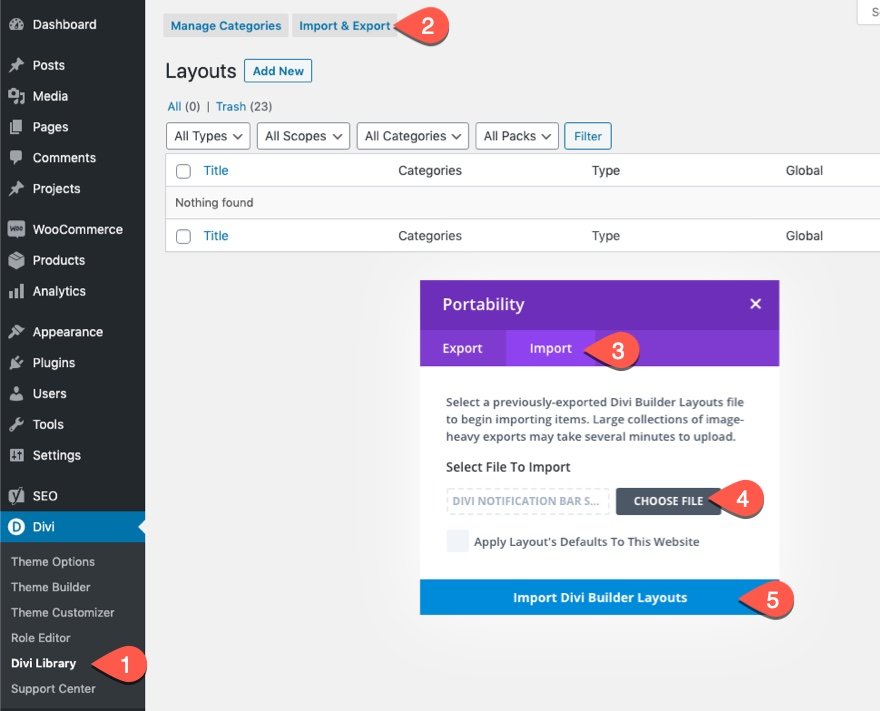
ในการนำเข้าเค้าโครงส่วนไปยังไลบรารี Divi ของคุณ ให้ไปที่ Divi Library
คลิกปุ่มนำเข้า
ในป๊อปอัปการพกพา ให้เลือกแท็บนำเข้าและเลือกไฟล์ดาวน์โหลดจากคอมพิวเตอร์ของคุณ
จากนั้นคลิกปุ่มนำเข้า

เมื่อเสร็จแล้ว เค้าโครงส่วนจะพร้อมใช้งานใน Divi Builder
ไปที่บทช่วยสอนกันเถอะ
วิธีปรับแต่งลิงก์ "อ่านเพิ่มเติม" ในโมดูลบล็อก Divi
การโหลดโมดูลบล็อกไปยังหน้าโดยใช้ Divi Builder
ในการเริ่มต้นปรับแต่งลิงก์ "อ่านเพิ่มเติม" คุณจะต้องเข้าถึงโมดูลบล็อก Divi เมื่อแก้ไขหน้าจากตัวสร้าง Divi ที่ส่วนหน้า คุณสามารถโหลดเลย์เอาต์ที่สร้างไว้ล่วงหน้าด้วยโมดูลบล็อกใดๆ ที่คุณต้องการ หรือเพียงแค่เพิ่มโมดูลบล็อกใหม่ลงในเพจ เพื่อเริ่มต้นกระบวนการ เราจะใช้เทมเพลตหน้าบล็อกจากชุดเค้าโครงปัญญาประดิษฐ์

ส่วนที่ 1: การจัดรูปแบบและการจัดแนวข้อความลิงก์ อ่านเพิ่มเติม
ทุกโมดูลบล็อกมีตัวเลือกในการแสดงหรือซ่อนลิงก์อ่านเพิ่มเติมสำหรับแต่ละบทความในรูปแบบ หากต้องการแสดงลิงก์อ่านเพิ่มเติม ให้เปิดการตั้งค่าบล็อกและสลับตัวเลือก "แสดงปุ่มอ่านเพิ่มเติม" เป็น "ใช่" จากรายการองค์ประกอบบล็อกที่คุณต้องการให้แสดง

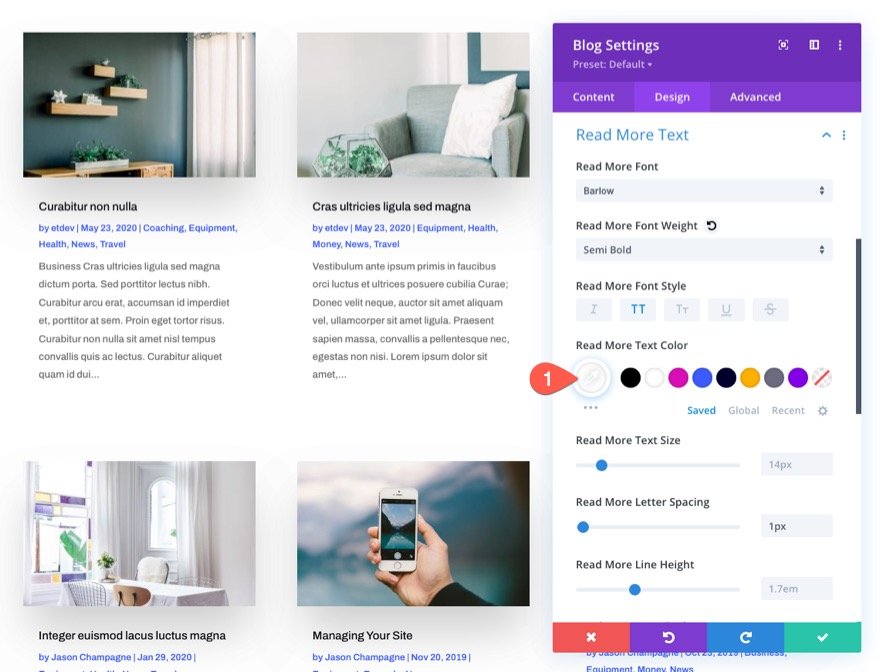
จัดรูปแบบข้อความ Read More ด้วยตัวเลือกในตัวของ Divi
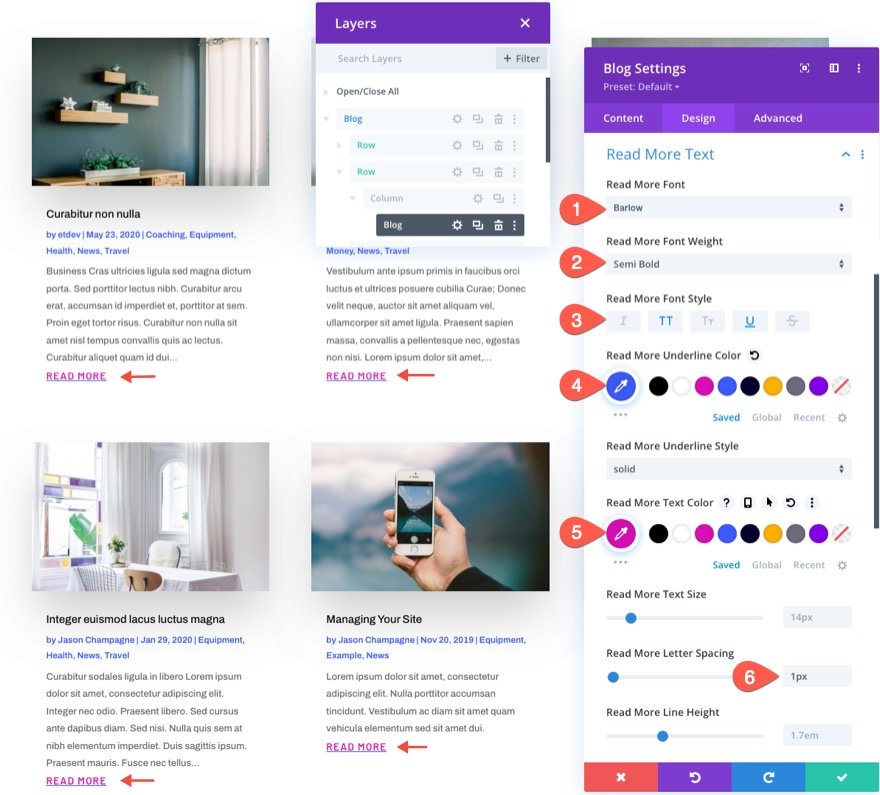
ภายใต้แท็บการออกแบบ คุณสามารถจัดรูปแบบข้อความเพื่ออ่านเพิ่มเติมได้โดยใช้ตัวเลือกที่มีอยู่แล้วภายใน สำหรับตัวอย่างนี้ มาอัปเดตสิ่งต่อไปนี้:
- อ่านเพิ่มเติม แบบอักษร: Barlow
- อ่านเพิ่มเติม น้ำหนักแบบอักษร: กึ่งหนา
- อ่านเพิ่มเติม รูปแบบตัวอักษร: ตัวพิมพ์ใหญ่ (TT), ขีดเส้นใต้ ( U )
- อ่านเพิ่มเติม ขีดเส้นใต้สี: #3c5bff
- อ่านเพิ่มเติม สีข้อความ: #db0eb7
- อ่านเพิ่มเติม ระยะห่างระหว่างตัวอักษร: 1px

นี่คือผลลัพธ์

การจัดตำแหน่งลิงค์ อ่านเพิ่มเติม
ขณะนี้ ลิงก์ "อ่านเพิ่มเติม" จะอยู่ในบรรทัดด้านซ้ายโดยค่าเริ่มต้น เว้นแต่คุณจะเปลี่ยนการจัดแนวข้อความของข้อความเนื้อหา ในการจัดตำแหน่งลิงก์ให้อยู่ตรงกลางหรือทางขวาของโพสต์ คุณจะต้องเพิ่มข้อมูลโค้ด CSS ดังนี้

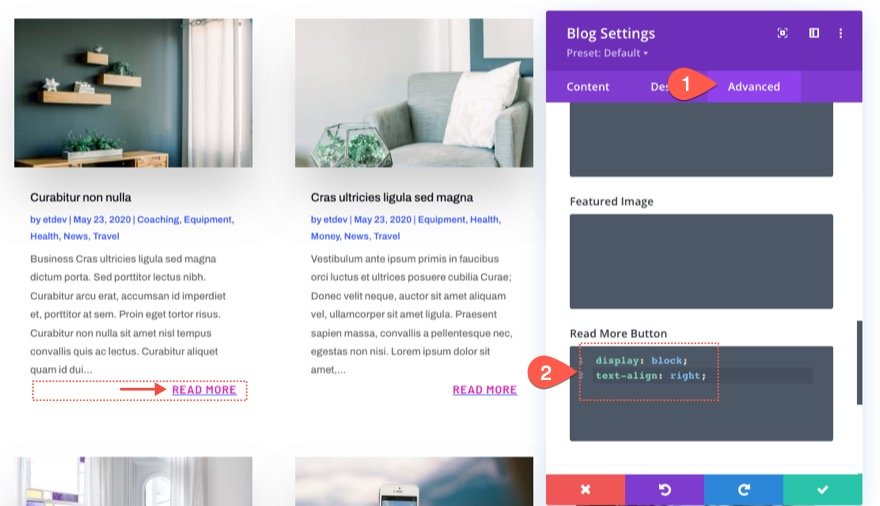
ภายใต้แท็บขั้นสูงของการตั้งค่าบล็อก ให้เพิ่ม CSS ต่อไปนี้ใน CSS ปุ่มอ่านเพิ่มเติม:
display: block; text-align: right;

“display:block” จะเปลี่ยนลิงก์ไปยังองค์ประกอบบล็อกที่ครอบคลุมความกว้างทั้งหมดของคอนเทนเนอร์ (ในกรณีนี้คือเนื้อหาของโพสต์) เมื่อเป็นองค์ประกอบบล็อก เราสามารถจัดข้อความให้ชิดขวาโดยใช้ text-align:right
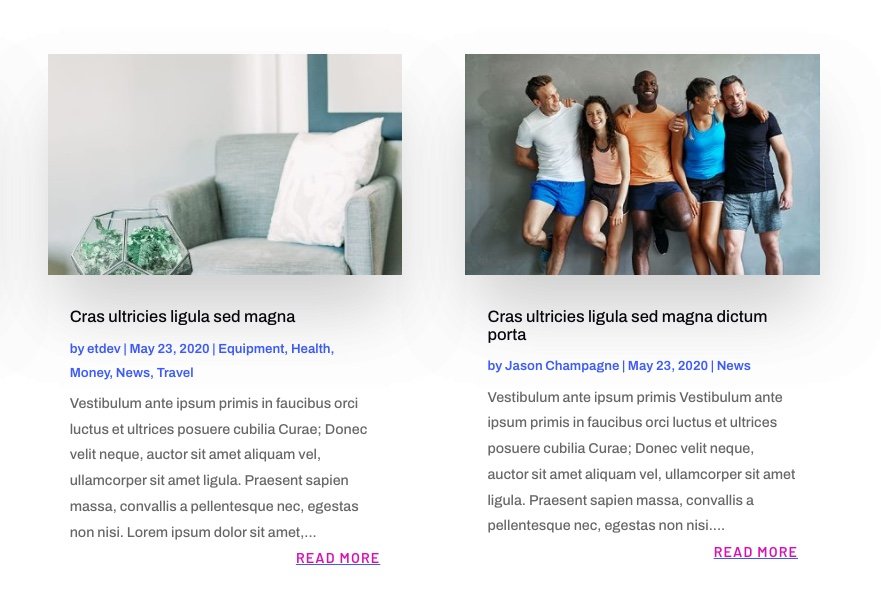
นี่คือผลลัพธ์

ในการทำให้ลิงก์อยู่กึ่งกลาง ให้แทนที่ ทางขวา ด้วย กึ่งกลาง สำหรับค่าคุณสมบัติ text-align ดังนี้:

นี่คือผลลัพธ์

ส่วนที่ 2: การจัดรูปแบบลิงก์ อ่านเพิ่มเติม ให้ดูเหมือนปุ่ม
การสร้างสไตล์ปุ่มเต็มความกว้างอย่างง่ายด้วย CSS
สำหรับตัวอย่างนี้ เราจะสร้างรูปแบบปุ่มแบบเต็มความกว้างอย่างง่ายสำหรับลิงก์ "อ่านเพิ่มเติม" ก่อนที่เราจะเพิ่ม CSS ที่กำหนดเอง ให้เปิดการตั้งค่าบล็อกและอัปเดตการออกแบบ Read More Text ดังนี้:
- อ่านเพิ่มเติม ลักษณะแบบอักษร: ตัวพิมพ์ใหญ่
- อ่านเพิ่มเติมสีข้อความ: #fff

ในตัวอย่างก่อนหน้านี้ เราใช้ display:block และ text-align:center เพื่อรับลิงก์เพื่อขยายความกว้างเต็มของคอนเทนเนอร์และจัดข้อความให้อยู่กึ่งกลาง เพื่อให้ดูเหมือนปุ่ม สิ่งที่เราต้องทำคือเพิ่มสีพื้นหลังและระยะห่างด้วย CSS อีกสองสามตัวอย่าง
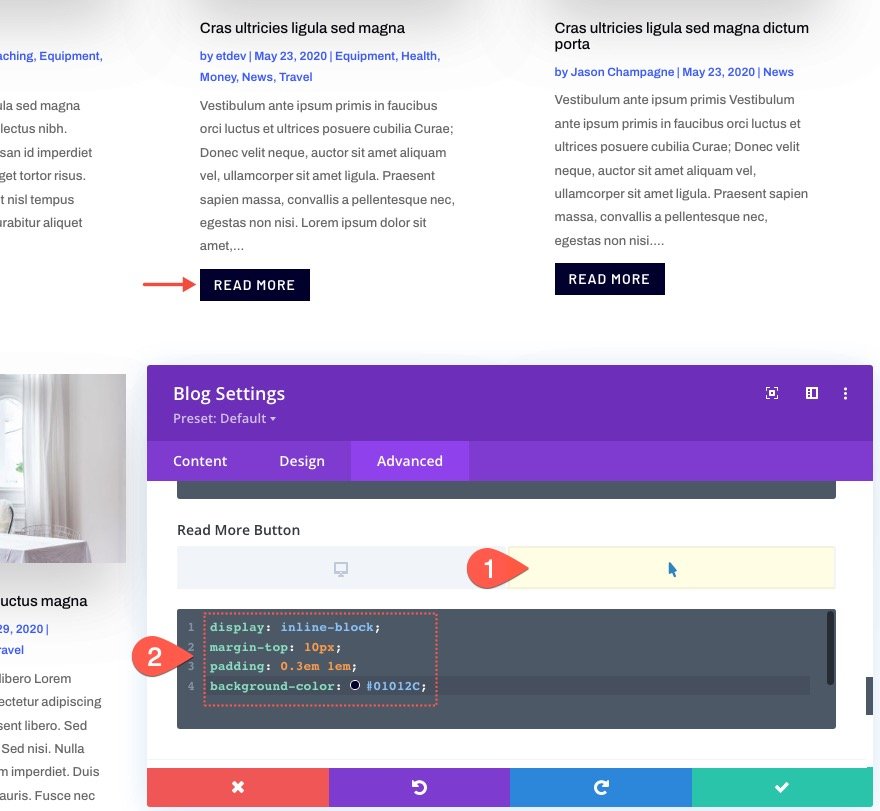
ในการสร้างสไตล์ปุ่มแบบเต็มความกว้างสำหรับลิงก์ "อ่านเพิ่มเติม" ไปที่แท็บขั้นสูงและอัปเดต CSS ปุ่มอ่านเพิ่มเติมดังนี้:
display: block; text-align: center; background-color:#01012C; padding: 0.3em 1em; margin-top: 10px;

ผลลัพธ์
นี่คือผลลัพธ์!

การสร้างสไตล์ปุ่มขั้นสูงและเอฟเฟกต์โฮเวอร์ด้วย CSS
หากคุณต้องการนำสไตล์ของปุ่มไปสู่อีกระดับหนึ่ง เราสามารถเพิ่มพื้นหลังและเอฟเฟกต์โฮเวอร์ขั้นสูงได้
เมื่อต้องการทำสิ่งนี้ ให้แทนที่ CSS ปุ่ม อ่านเพิ่มเติม ด้วยสิ่งต่อไปนี้:
display: inline-block; margin-top: 10px; padding: 0.3em 1em; background-image: linear-gradient(90deg,#01012C 50%,rgba(0,0,0,0) 50%); background-color: #3c5bff; transition: all 300ms;

หากต้องการเปลี่ยนพื้นหลังบนโฮเวอร์ คุณสามารถวาง CSS ต่อไปนี้ลงในปุ่มอ่านเพิ่มเติมในสถานะโฮเวอร์ได้:
display: inline-block; margin-top: 10px; padding: 0.3em 1em; background-color: #01012C;

ผลลัพธ์
นี่คือผลลัพธ์!

ตอนที่ 3: การเปลี่ยนข้อความ "อ่านเพิ่มเติม" เป็นอย่างอื่น
เพื่อที่จะเปลี่ยนข้อความ "อ่านเพิ่มเติม" เป็นอย่างอื่น เช่น "เยี่ยมชมโพสต์" เราจำเป็นต้องมี jQuery เล็กน้อยเพื่อให้มันเกิดขึ้น แต่ไม่ต้องกังวล มันเป็นเพียงไม่กี่บรรทัด
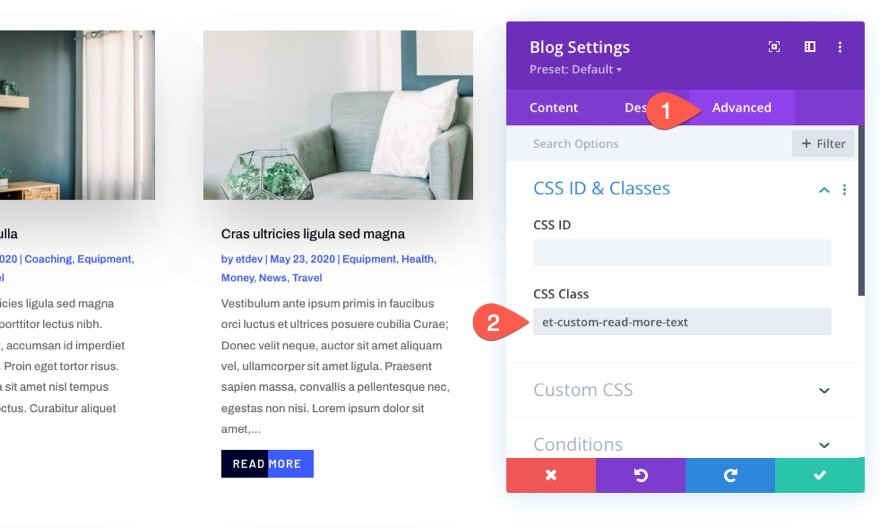
ก่อนที่เราจะเพิ่มโค้ด jQuery ให้เพิ่มคลาส CSS ที่กำหนดเองลงในโมดูลบล็อกดังนี้:
- CSS Class: et-custom-read-more-text
หมายเหตุ: ตรวจสอบให้แน่ใจว่าชื่อคลาสถูกต้องเพื่อให้ jQuery ทำงานได้

หากต้องการเพิ่ม jQuery ที่เปลี่ยนข้อความ "อ่านเพิ่มเติม" ให้เพิ่มโมดูลโค้ดใต้โมดูลบล็อก

จากนั้นวางโค้ด jQuery ต่อไปนี้เพื่อให้แน่ใจว่าได้ห่อโค้ดด้วยแท็ก สคริปต์ ที่จำเป็น:
(function ($) {
$(document).on("ready ajaxComplete", function () {
$(".et-custom-read-more-text .et_pb_post a.more-link").html("View Post");
});
})(jQuery);
โค้ดนี้โดยทั่วไปจะบอกเบราว์เซอร์ให้เปลี่ยนข้อความลิงก์ "อ่านเพิ่มเติม" เป็น "ดูโพสต์" เมื่อหน้าเว็บโหลดขึ้นหรือโหลดโพสต์บล็อกอีกครั้งด้วยการแบ่งหน้าของโมดูลบล็อก (ajax)

ผลลัพธ์
นี่คือผลลัพธ์!

ผลลัพธ์สุดท้าย
นี่คือรูปลักษณ์อื่นของการออกแบบลิงก์ "อ่านเพิ่มเติม" (หรือปุ่ม) สุดท้ายที่เราดำเนินการเสร็จสิ้น




ความคิดสุดท้าย
โมดูลบล็อกของ Divi ช่วยให้คุณกำหนดเป้าหมายการออกแบบลิงก์ "อ่านเพิ่มเติม" ด้วยวิธีที่สร้างสรรค์ และถ้าคุณต้องการทดสอบ CSS บางส่วน คุณสามารถสร้างการออกแบบขั้นสูงของคุณเองได้ หวังว่าบทช่วยสอนนี้จะช่วยให้คุณนำลิงก์ "อ่านเพิ่มเติม" ไปสู่ระดับถัดไป
ฉันหวังว่าจะได้ยินจากคุณในความคิดเห็น
ไชโย!
