如何自定義 Divi 博客模塊中的“閱讀更多”鏈接
已發表: 2022-02-10博客的“閱讀更多”鏈接可能是提升用戶體驗的關鍵元素。 所以重要的是我們知道如何正確地定制它。 在 Divi 中,可以在博客模塊中自定義“閱讀更多”鏈接以及構成博客內容的許多其他元素。 在本教程中,我們將向您展示如何自定義 Divi 博客模塊中的“閱讀更多”鏈接,以便您更好地控制設計。
在這篇文章中,我們將向您展示如何:
- 使用 Divi 的內置選項設置“閱讀更多”鏈接的樣式
– 對齊“閱讀更多”鏈接(左、中、右)
- 將閱讀更多鏈接變成全角按鈕
- 創建帶有懸停效果的自定義“閱讀更多”按鈕設計
– 將“閱讀更多”文本更改為其他內容(如“訪問帖子”)。
搶先看
下面是我們將在本教程中構建的設計的快速瀏覽。




免費下載佈局
要掌握本教程中的設計,您首先需要使用下面的按鈕下載它。 要訪問下載,您需要使用下面的表格訂閱我們的 Divi Daily 電子郵件列表。 作為新訂閱者,您將在每週一收到更多 Divi 福利和免費的 Divi Layout 包! 如果您已經在列表中,只需在下面輸入您的電子郵件地址,然後單擊下載。 您不會被“重新訂閱”或收到額外的電子郵件。

免費下載
加入 Divi 時事通訊,我們將通過電子郵件向您發送終極 Divi 登陸頁面佈局包的副本,以及大量其他令人驚嘆的免費 Divi 資源、提示和技巧。 跟隨,您將立即成為 Divi 大師。 如果您已經訂閱,只需在下面輸入您的電子郵件地址,然後單擊下載以訪問佈局包。
您已成功訂閱。 請檢查您的電子郵件地址以確認您的訂閱並獲得免費的每週 Divi 佈局包!
訂閱我們的 Youtube 頻道
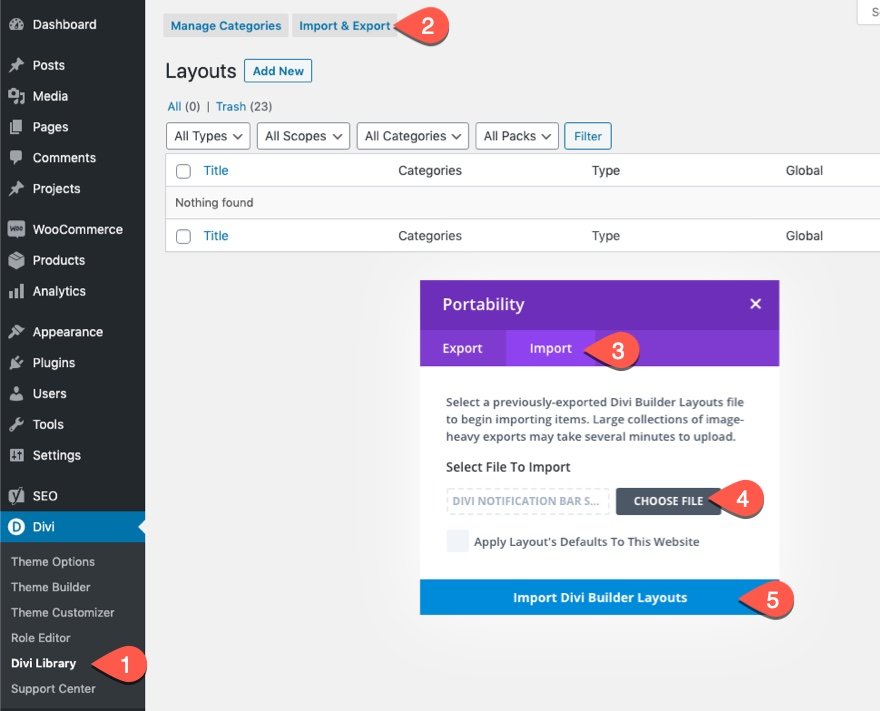
要將部分佈局導入 Divi 庫,請導航到 Divi 庫。
單擊導入按鈕。
在可移植性彈出窗口中,選擇導入選項卡並從您的計算機中選擇下載文件。
然後單擊導入按鈕。

完成後,部分佈局將在 Divi Builder 中可用。
讓我們進入教程,好嗎?
如何自定義 Divi 博客模塊中的“閱讀更多”鏈接
使用 Divi Builder 將博客模塊加載到頁面
要開始自定義“閱讀更多”鏈接,您需要在前端的 Divi Builder 編輯頁面時訪問 Divi 博客模塊。 您可以使用所需的任何博客模塊加載預製佈局,或者只需將新博客模塊添加到頁面。 為了啟動這個過程,我們將使用人工智能佈局包中的博客頁面模板。

第 1 部分:樣式化和對齊閱讀更多鏈接文本
每個博客模塊都可以選擇顯示或隱藏佈局中每篇文章的閱讀更多鏈接。 為了顯示閱讀更多鏈接,請打開博客設置並從要顯示的博客元素列表中將“顯示閱讀更多按鈕”選項切換為“是”。

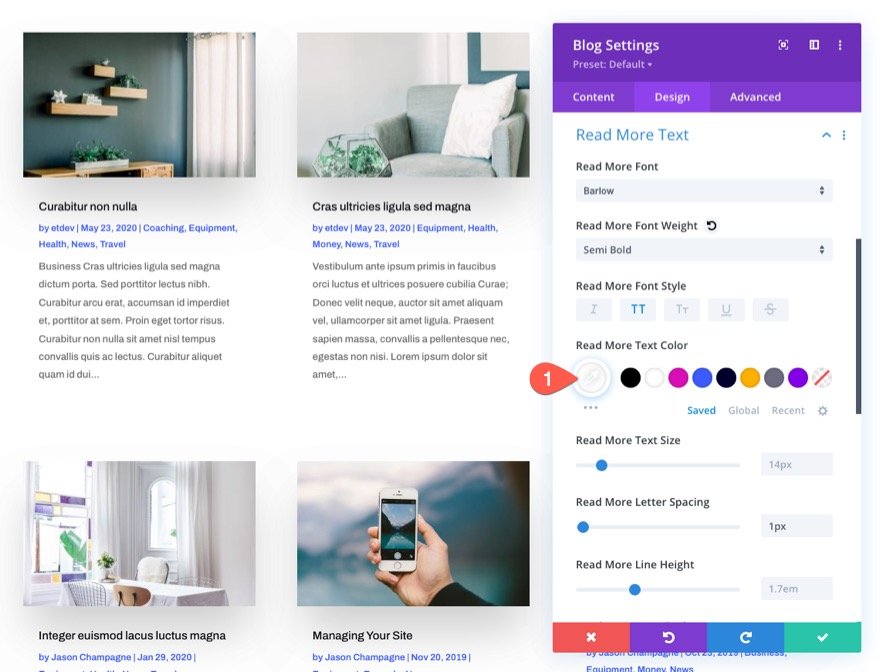
使用 Divi 的內置選項設置 Read More 文本樣式
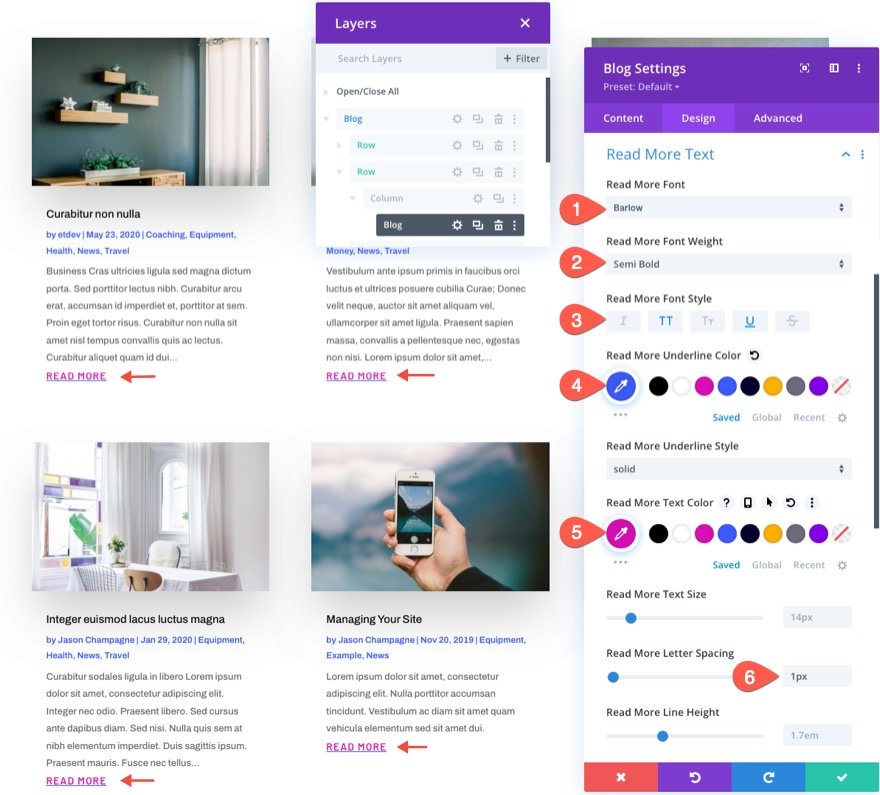
在設計選項卡下,您可以使用任何內置選項設置閱讀更多文本的樣式。 對於此示例,讓我們更新以下內容:
- 閱讀更多字體:巴洛
- 閱讀更多字體粗細:半粗體
- 閱讀更多字體樣式:大寫(TT),下劃線( U )
- 閱讀更多下劃線顏色:#3c5bff
- 閱讀更多文字顏色:#db0eb7
- 閱讀更多字母間距:1px

這是結果。

對齊閱讀更多鏈接
目前,除非您更改正文的文本對齊方式,否則“閱讀更多”鏈接默認位於左側。 要將鏈接對齊到帖子的中心或右側,請添加一段 CSS,如下所示:
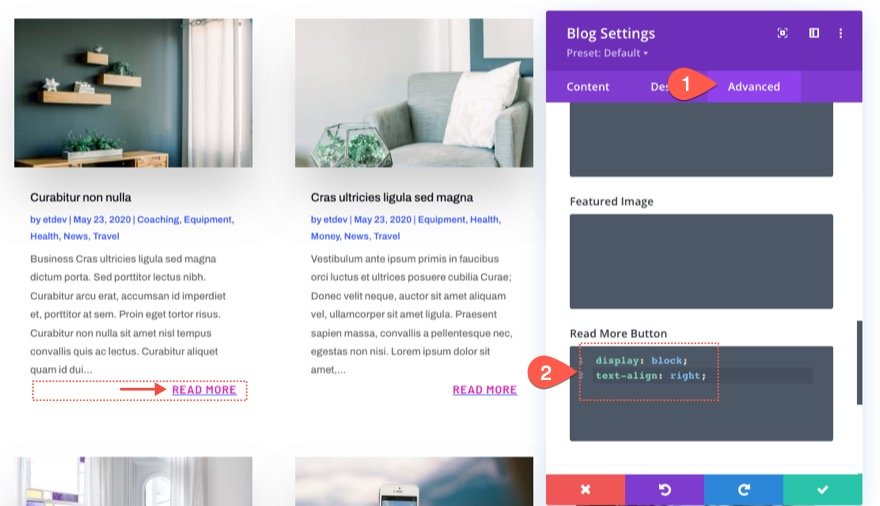
在博客設置的高級選項卡下,將以下 CSS 添加到閱讀更多按鈕 CSS:
display: block; text-align: right;


“display:block”會將鏈接更改為跨越其容器全寬的塊元素(在本例中為帖子內容主體)。 一旦成為塊元素,我們可以使用text-align:right將文本向右對齊。
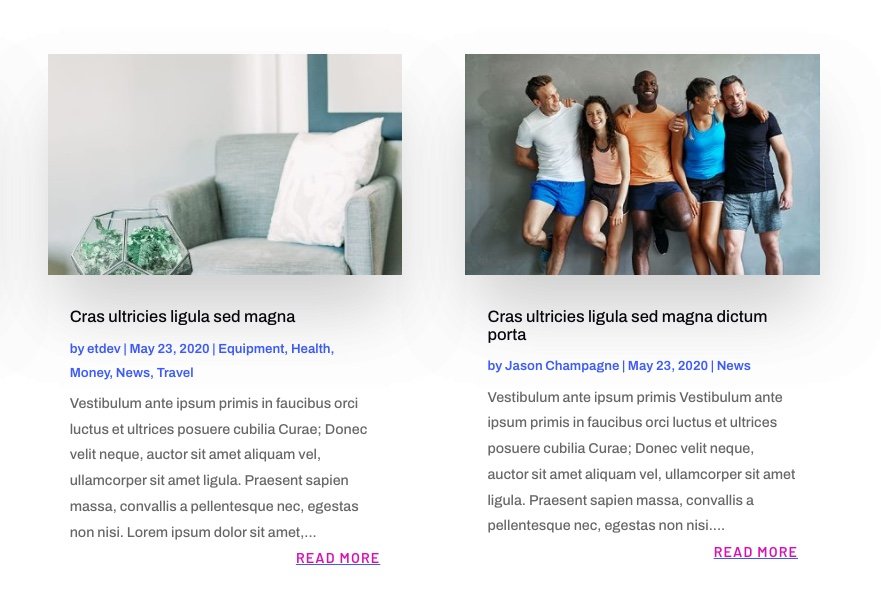
這是結果。

為了使鏈接居中,只需將text-align屬性值的right替換為center ,如下所示:

這是結果。

第 2 部分:將 Read More 鏈接設置為看起來像一個按鈕
使用 CSS 創建一個簡單的全角按鈕樣式
對於這個例子,我們將為“閱讀更多”鏈接創建一個簡單的全角按鈕樣式。 在我們添加自定義 CSS 之前,打開博客設置並更新 Read More Text 設計,如下所示:
- 閱讀更多字體樣式:大寫
- 閱讀更多文字顏色:#fff

在前面的示例中,我們使用display:block和text-align:center來讓鏈接跨越容器的全寬並使文本居中。 為了讓它看起來像一個按鈕,我們需要做的就是添加背景顏色和間距以及更多的 CSS 片段。
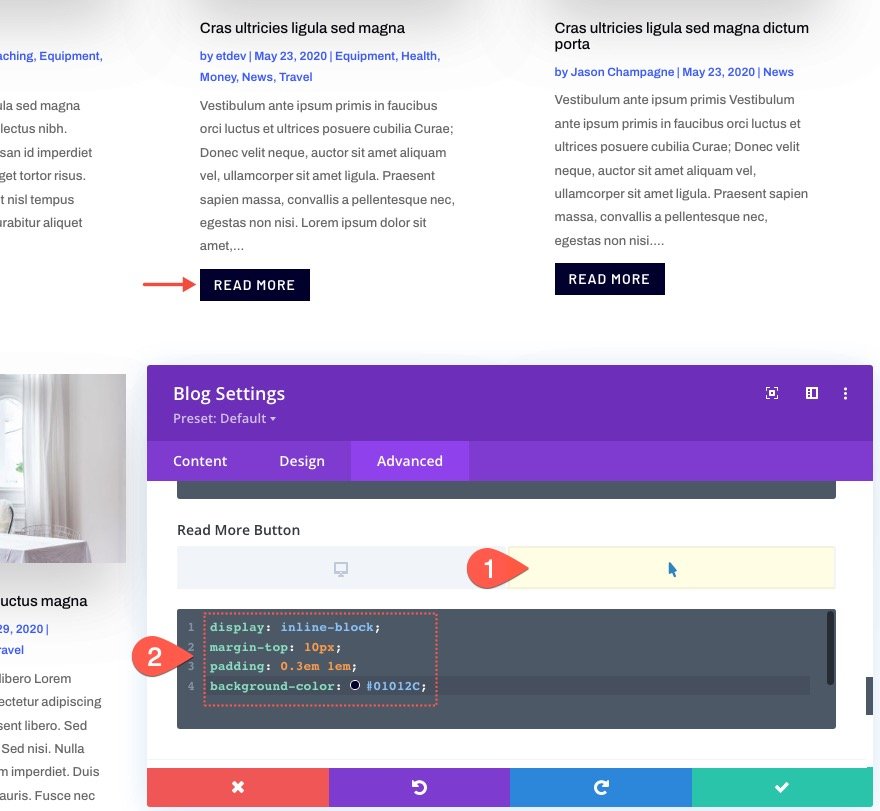
要為“閱讀更多”鏈接創建全角按鈕樣式,請轉到高級選項卡並更新閱讀更多按鈕 CSS,如下所示:
display: block; text-align: center; background-color:#01012C; padding: 0.3em 1em; margin-top: 10px;

結果
這是結果!

使用 CSS 創建高級按鈕樣式和懸停效果
如果您想將按鈕樣式提升到另一個層次,我們可以添加更高級的背景和懸停效果。
為此,請將閱讀更多按鈕 CSS 替換為以下內容:
display: inline-block; margin-top: 10px; padding: 0.3em 1em; background-image: linear-gradient(90deg,#01012C 50%,rgba(0,0,0,0) 50%); background-color: #3c5bff; transition: all 300ms;

要更改懸停時的背景,您可以將以下 CSS 粘貼到懸停狀態下的閱讀更多按鈕:
display: inline-block; margin-top: 10px; padding: 0.3em 1em; background-color: #01012C;

結果
這是結果!

第 3 部分:將“閱讀更多”文本更改為其他內容
為了將文本“閱讀更多”更改為其他內容,例如“訪問帖子”,我們需要一個小 jQuery 來實現它。 但別擔心,它只有幾行。
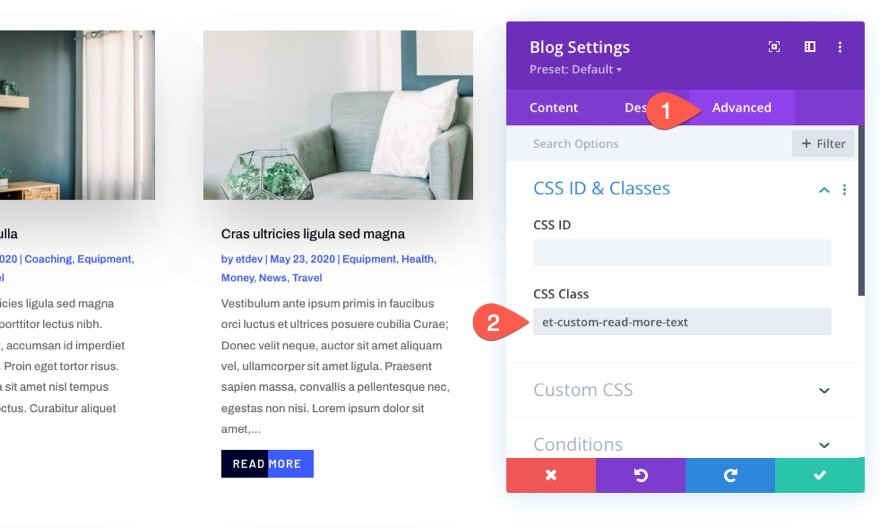
在我們添加我們的 jQuery 代碼之前,向 blog 模塊添加一個自定義 CSS 類,如下所示:
- CSS 類:et-custom-read-more-text
注意:確保類名是準確的,這樣 jQuery 才能工作。

要添加更改“閱讀更多”文本的 jQuery,請在博客模塊下添加一個代碼模塊。

然後粘貼以下 jQuery 代碼,確保使用必要的腳本標籤包裝代碼:
(function ($) {
$(document).on("ready ajaxComplete", function () {
$(".et-custom-read-more-text .et_pb_post a.more-link").html("View Post");
});
})(jQuery);
這段代碼基本上告訴瀏覽器在頁面加載或再次加載博客模塊的分頁(ajax)後將“閱讀更多”鏈接文本更改為“查看帖子”。

結果
這是結果!

最終結果
這是我們完成的最終“閱讀更多”鏈接(或按鈕)設計的另一種看法。




最後的想法
Divi 的博客模塊允許您以創造性的方式定位“閱讀更多”鏈接的設計。 如果您想嘗試一些 CSS 片段,您可以創建自己的更高級的設計。 希望本教程將幫助您將這些“閱讀更多”鏈接提升到一個新的水平。
我期待在評論中收到您的來信。
乾杯!
