Come personalizzare il collegamento "Leggi di più" nel modulo Divi Blog
Pubblicato: 2022-02-10I collegamenti "Leggi di più" di un blog possono essere un elemento cruciale per migliorare l'esperienza dell'utente. Quindi è importante sapere come personalizzarlo correttamente. In Divi, il link "Leggi di più" può essere personalizzato all'interno del Modulo Blog insieme a molti altri elementi che compongono il contenuto del blog. In questo tutorial, ti mostreremo come personalizzare il collegamento "Leggi di più" nel modulo Divi Blog in modo da avere un maggiore controllo sul design.
In questo post ti mostreremo come:
– Disegna il link Leggi altro” usando le opzioni integrate di Divi
– Allinea il link Leggi di più” (sinistra, centro, destra)
– Trasforma il link Leggi di più in un pulsante a larghezza intera
– Crea un design del pulsante "Leggi di più" personalizzato con effetti al passaggio del mouse
– Cambia il testo "Leggi di più" in qualcos'altro (come "Post visita").
Sbirciata
Ecco una rapida occhiata al design che creeremo in questo tutorial.




Scarica il layout GRATUITAMENTE
Per mettere le mani sui disegni di questo tutorial, dovrai prima scaricarlo utilizzando il pulsante in basso. Per accedere al download dovrai iscriverti alla nostra mailing list Divi Daily utilizzando il modulo sottostante. Come nuovo abbonato, riceverai ancora più bontà Divi e un pacchetto Divi Layout gratuito ogni lunedì! Se sei già nell'elenco, inserisci semplicemente il tuo indirizzo email qui sotto e fai clic su download. Non verrai "iscritto nuovamente" né riceverai email extra.

Scarica gratis
Iscriviti alla newsletter Divi e ti invieremo via email una copia dell'ultimo pacchetto di layout pagina di destinazione Divi, oltre a tonnellate di altre risorse, suggerimenti e trucchi Divi incredibili e gratuiti. Seguici e diventerai un maestro Divi in pochissimo tempo. Se sei già iscritto, digita il tuo indirizzo email qui sotto e clicca su download per accedere al layout pack.
Ti sei iscritto con successo. Controlla il tuo indirizzo e-mail per confermare la tua iscrizione e ottenere l'accesso ai pacchetti di layout Divi settimanali gratuiti!
Iscriviti al nostro canale Youtube
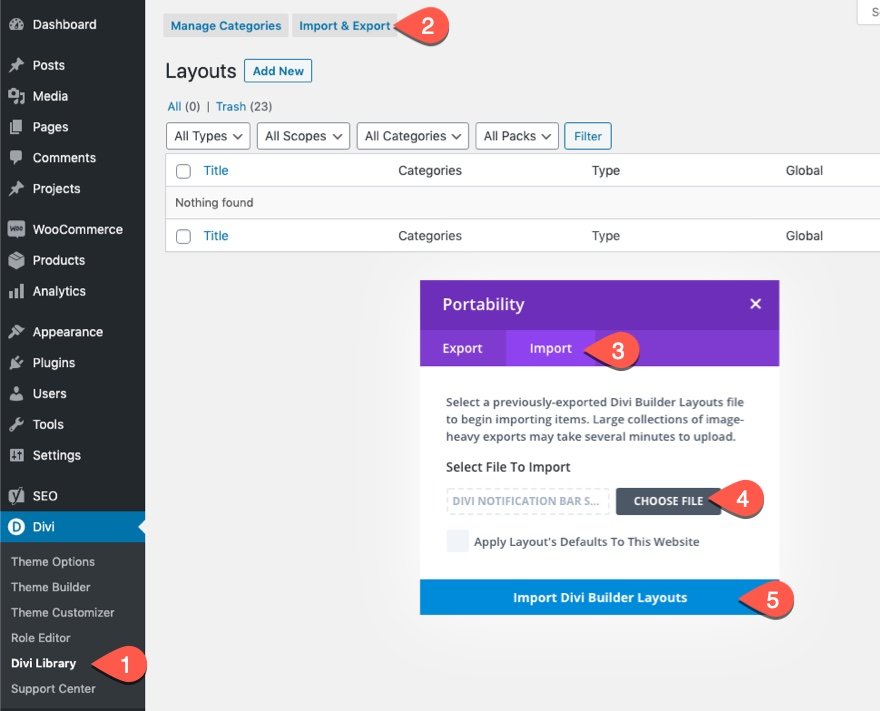
Per importare il layout della sezione nella tua Libreria Divi, vai alla Libreria Divi.
Fare clic sul pulsante Importa.
Nel popup di portabilità, seleziona la scheda di importazione e scegli il file di download dal tuo computer.
Quindi fare clic sul pulsante di importazione.

Una volta terminato, il layout della sezione sarà disponibile in Divi Builder.
Veniamo al tutorial, vero?
Come personalizzare il collegamento "Leggi di più" nel modulo Divi Blog
Caricamento di un modulo blog in una pagina utilizzando Divi Builder
Per iniziare a personalizzare i collegamenti "Leggi di più", dovrai accedere a un modulo blog Divi quando modifichi una pagina dal Divi Builder sul front-end. Puoi caricare un layout predefinito con qualsiasi modulo blog che desideri o semplicemente aggiungere un nuovo modulo blog a una pagina. Per avviare il processo, utilizzeremo il modello di pagina del blog del pacchetto di layout di intelligenza artificiale.

Parte 1: Styling e allineamento del testo del collegamento Leggi altro
Ogni Modulo Blog ha la possibilità di mostrare o nascondere il link Leggi altro per ogni articolo nel layout. Per visualizzare il link Leggi altro, apri le impostazioni del blog e imposta l'opzione "Mostra pulsante Leggi altro" su "SÌ" dall'elenco degli elementi del blog che desideri visualizzare.

Stile del testo Leggi altro con le opzioni integrate di Divi
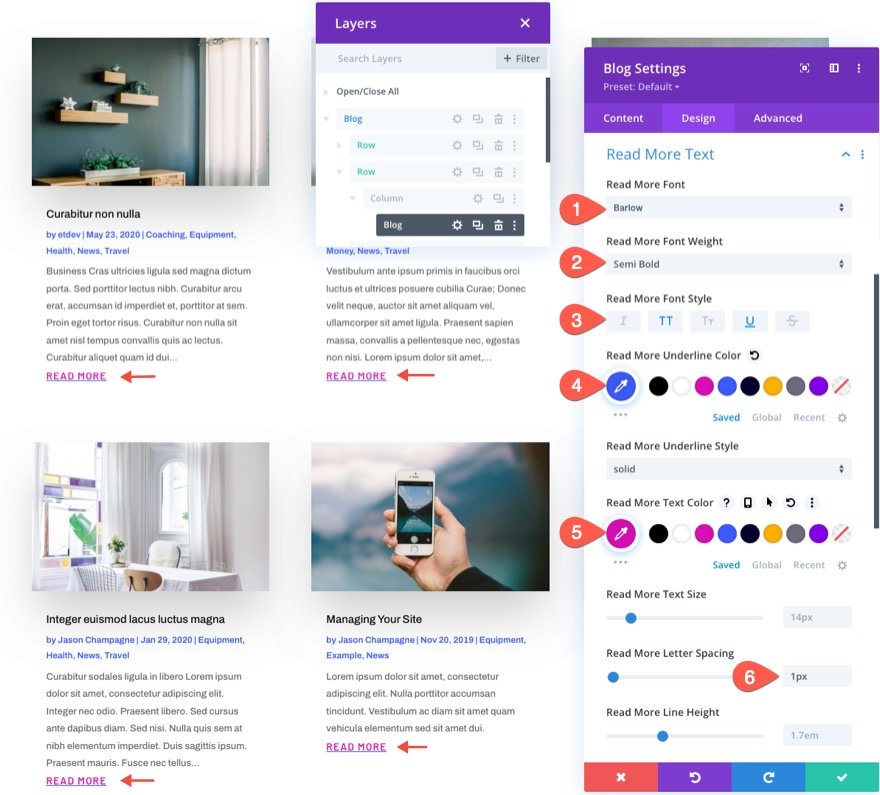
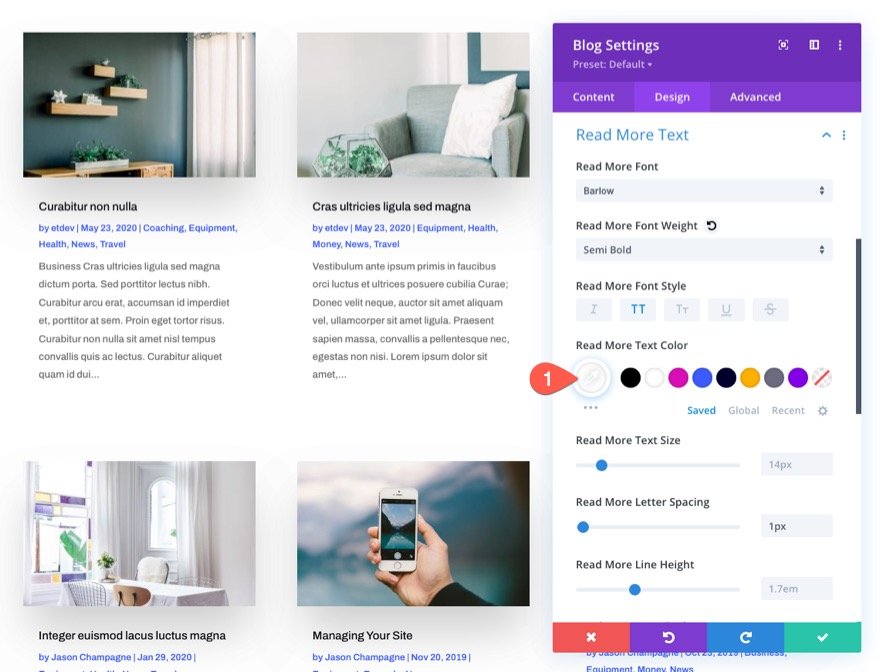
Nella scheda progettazione, puoi dare uno stile al testo per saperne di più utilizzando una qualsiasi delle opzioni integrate. Per questo esempio, aggiorniamo quanto segue:
- Leggi di più Carattere: Barlow
- Per saperne di più Peso del carattere: Semi grassetto
- Per saperne di più Stile carattere: maiuscolo (TT), sottolineato ( U )
- Leggi di più Colore di sottolineatura: #3c5bff
- Leggi di più Colore del testo: #db0eb7
- Per saperne di più Spaziatura lettere: 1px

Ecco il risultato.

Allineamento del collegamento Leggi di più
Attualmente, il collegamento "Leggi di più" sarà posizionato in linea a sinistra per impostazione predefinita, a meno che tu non modifichi l'allineamento del testo del corpo del testo. Per allineare il link al centro o a destra del post, aggiungi uno snippet di CSS come segue:

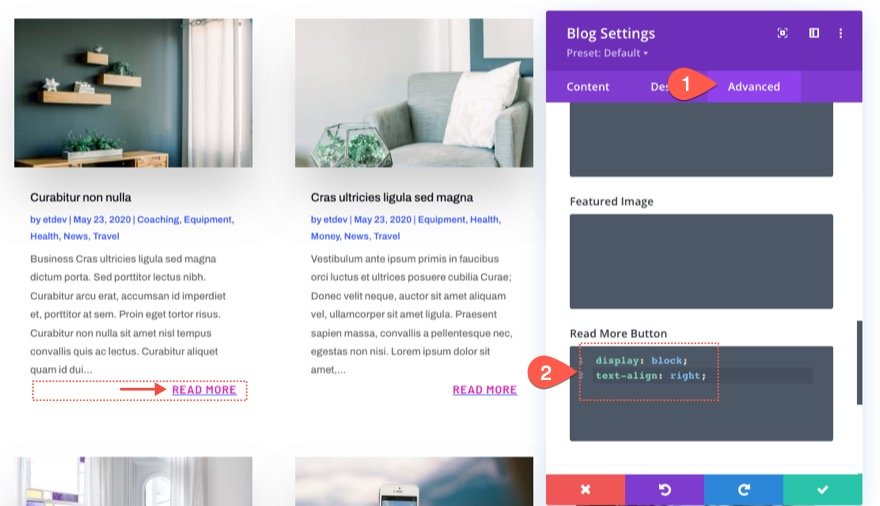
Nella scheda Avanzate delle impostazioni del blog, aggiungi il seguente CSS al CSS del pulsante Leggi di più:
display: block; text-align: right;

Il "display:block" cambierà il collegamento in un elemento di blocco che copre l'intera larghezza del suo contenitore (in questo caso, il corpo del contenuto del post). Una volta che un elemento di blocco, possiamo allineare il testo a destra usando text-align:right .
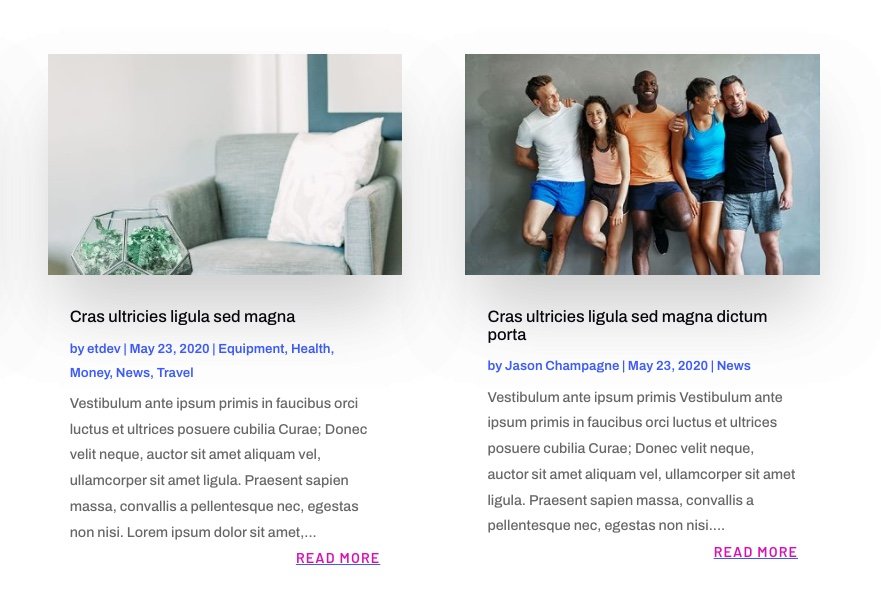
Ecco il risultato.

Per centrare il collegamento, sostituisci semplicemente a destra con il centro per il valore della proprietà di allineamento del testo come segue:

Ecco il risultato.

Parte 2: Styling del collegamento Leggi di più per assomigliare a un pulsante
Creazione di un semplice stile pulsante a larghezza intera con CSS
Per questo esempio, creeremo un semplice stile di pulsante a larghezza intera per il collegamento "Leggi di più". Prima di aggiungere il CSS personalizzato, apri le impostazioni del blog e aggiorna il design del testo Leggi altro come segue:
- Per saperne di più Stile carattere: maiuscolo
- Leggi di più Colore del testo: #fff

Nell'esempio precedente, abbiamo usato display:block e text-align:center per far sì che il collegamento si estenda per l'intera larghezza del contenitore e centra il testo. Per farlo sembrare un pulsante, tutto ciò che dobbiamo fare è aggiungere un colore di sfondo e una spaziatura con qualche altro frammento di CSS.
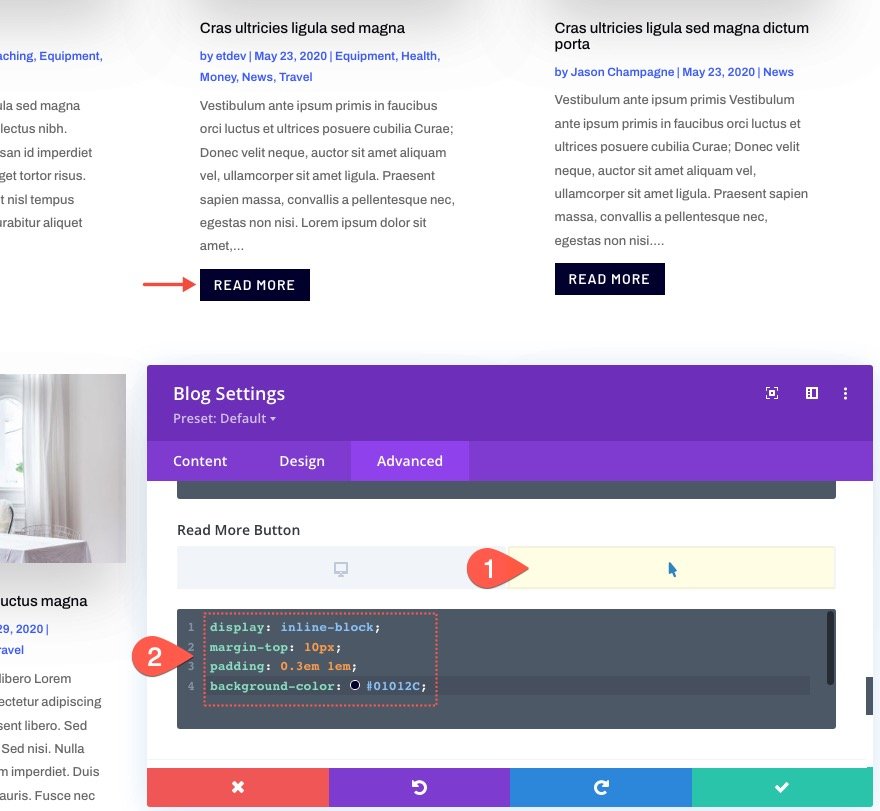
Per creare uno stile di pulsante a larghezza intera per il collegamento "Leggi di più", vai alla scheda Avanzate e aggiorna il CSS del pulsante Leggi di più come segue:
display: block; text-align: center; background-color:#01012C; padding: 0.3em 1em; margin-top: 10px;

Il risultato
Ecco il risultato!

Creazione di uno stile di pulsante avanzato e di un effetto al passaggio del mouse con CSS
Se vuoi portare lo stile del pulsante a un altro livello, possiamo aggiungere uno sfondo più avanzato e un effetto al passaggio del mouse.
Per fare ciò, sostituisci il CSS del pulsante Leggi di più con quanto segue:
display: inline-block; margin-top: 10px; padding: 0.3em 1em; background-image: linear-gradient(90deg,#01012C 50%,rgba(0,0,0,0) 50%); background-color: #3c5bff; transition: all 300ms;

Per modificare lo sfondo al passaggio del mouse, puoi incollare il seguente CSS nel pulsante Leggi altro nello stato al passaggio del mouse:
display: inline-block; margin-top: 10px; padding: 0.3em 1em; background-color: #01012C;

Il risultato
Ecco il risultato!

Parte 3: Modifica del testo "Leggi di più" in qualcos'altro
Per cambiare il testo "leggi di più" in qualcos'altro, come "visita post", avremo bisogno di un po' di jQuery per farlo accadere. Ma non preoccuparti, sono solo poche righe.
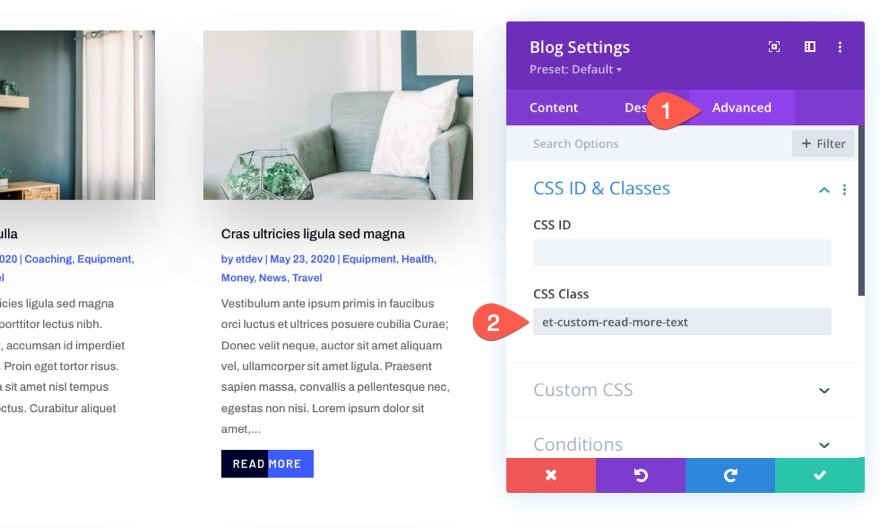
Prima di aggiungere il nostro codice jQuery, aggiungi una classe CSS personalizzata al modulo blog come segue:
- Classe CSS: et-custom-read-more-text
NOTA: assicurati che il nome della classe sia esatto in modo che jQuery funzioni.

Per aggiungere la jQuery che modifica il testo "Leggi di più", aggiungi un modulo codice sotto il modulo blog.

Quindi incolla il seguente codice jQuery assicurandoti di avvolgere il codice con i tag di script necessari:
(function ($) {
$(document).on("ready ajaxComplete", function () {
$(".et-custom-read-more-text .et_pb_post a.more-link").html("View Post");
});
})(jQuery);
Questo codice fondamentalmente dice al browser di cambiare il testo del collegamento "Leggi altro" in "Visualizza post" una volta caricata la pagina o una volta che altri post del blog sono stati caricati con l'impaginazione del modulo blog (ajax).

Il risultato
Ecco il risultato!

Risultati finali
Ecco un altro sguardo ai progetti finali di link (o pulsante) "Leggi di più" che abbiamo completato.




Pensieri finali
Il modulo blog di Divi ti consente di indirizzare il design del collegamento "Leggi di più" in modi creativi. E se vuoi sperimentare con alcuni snippet di CSS, puoi creare i tuoi progetti ancora più avanzati. Si spera che questo tutorial ti aiuti a portare quei link "Leggi di più" al livello successivo.
Non vedo l'ora di sentirti nei commenti.
Saluti!
