如何為產品圖片、目錄和商店通知設置 WooCommerce 定制器
已發表: 2019-11-04
最後更新 - 2021 年 7 月 8 日
在較舊版本的 WooCommerce 中,您可能已經看到更改產品顯示選項的設置。 在最新版本的 WooCommerce 中,WooCommerce 產品設置下沒有顯示選項。 但是,您將能夠在“外觀”選項卡下找到一組新選項。 我們將在本文中詳細討論最新的 WooCommerce 定制器設置。
如果您使用的是較舊版本的 WooCommerce,並且想了解有關產品設置下的顯示選項的更多信息,請查看本文。
WooCommerce 定制器
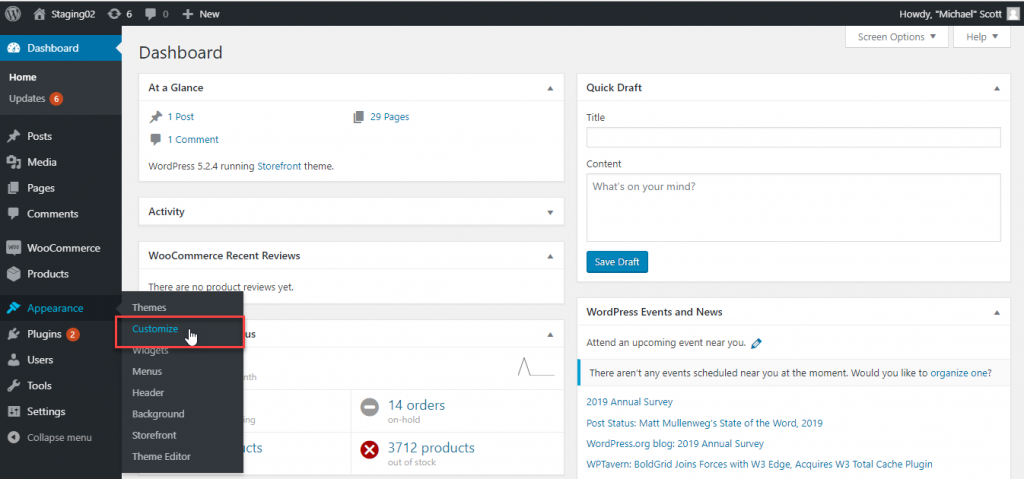
您可以從 WordPress 導航面板(外觀 > 自定義 > WooCommerce )訪問 WooCommerce 定制器。

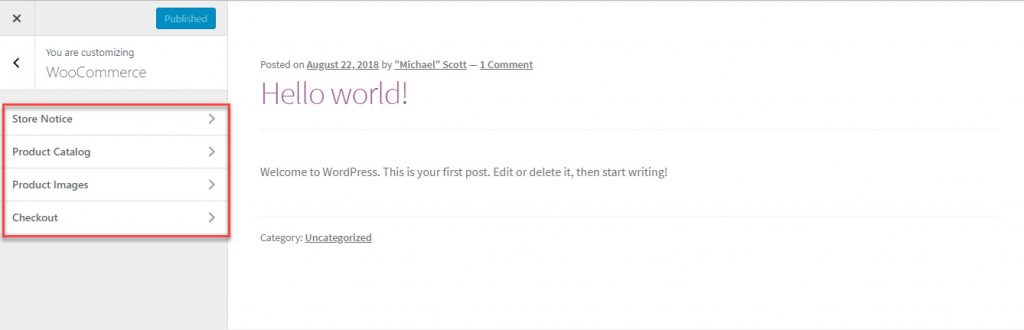
在 WooCommerce 下,您會發現四種不同的設置:
- 店鋪通知
- 產品目錄
- 產品圖片
- 查看

我們將更詳細地了解這些設置:
店鋪通知
WooCommerce 上的商店通知將通過顯示站點範圍的消息來幫助您與客戶溝通。 您將能夠通過此選項向特定區域傳達信息性消息,例如運輸延遲。 或者,您將能夠在折扣優惠、活動或您商店的任何其他營銷活動上吸引客戶的注意力。
您可以添加要在文本區域中顯示的文本。 此外,您需要啟用商店通知複選框。 現在,您將能夠在頁面上看到商店通知的預覽。 單擊“發布”按鈕以在您的站點中顯示它。

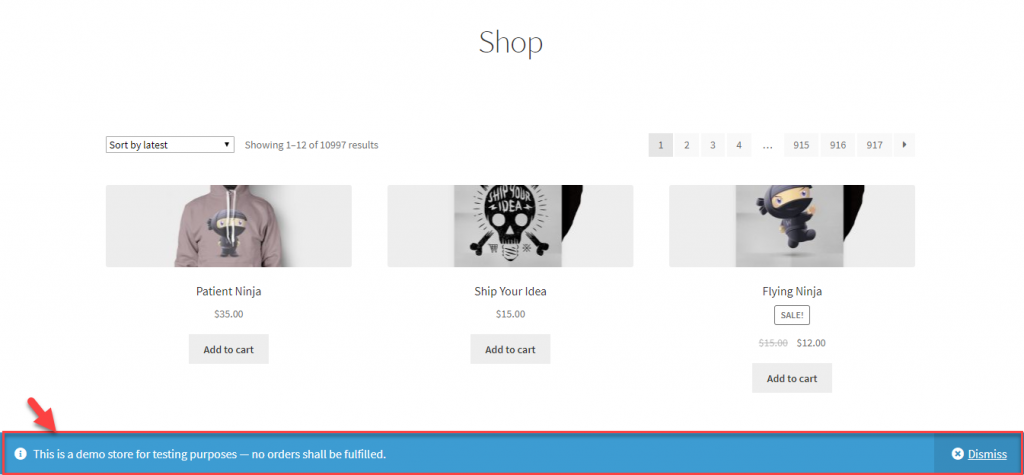
發布商店通知後,您的訪問者將能夠在訪問您的網站時看到它。

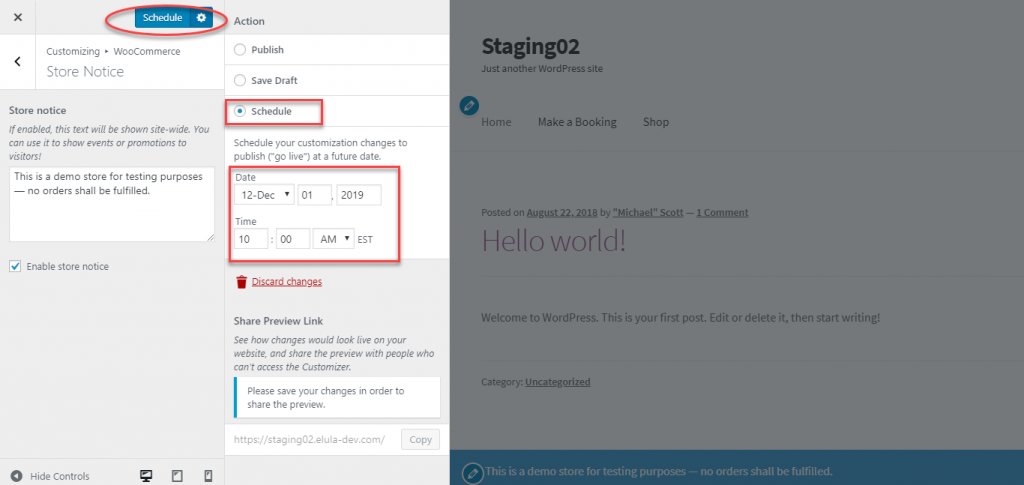
預約店鋪通知
WooCommerce 還提供了在您的商店中安排商店通知的選項。 例如,如果您從 12 月 1 日開始在您的商店安排優惠,您可以創建商店通知並安排顯示它。 商店通知將僅從該日期開始顯示。

產品目錄
您可以通過調整產品目錄下的設置來定義產品在商店和類別頁面上的顯示方式。
基本上,此部分下有五種不同的設置。 讓我們來看看每一個:
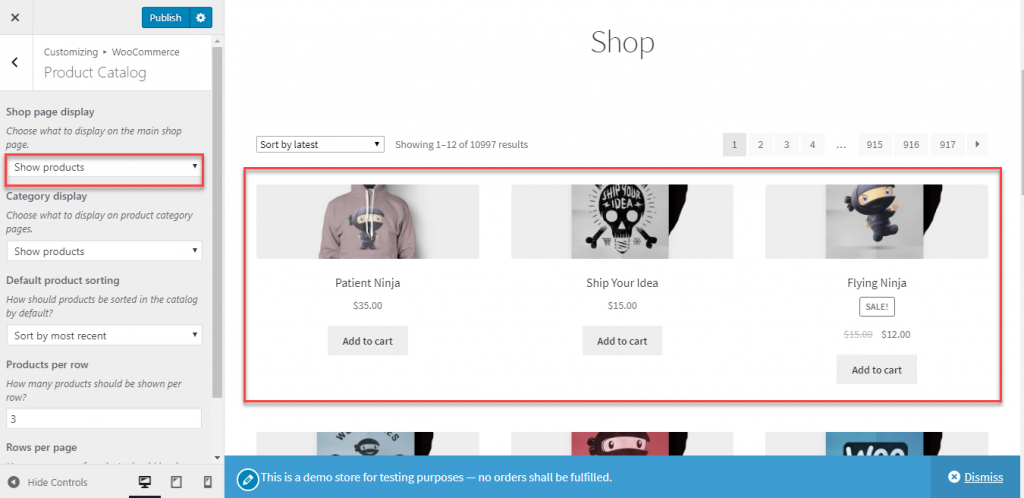
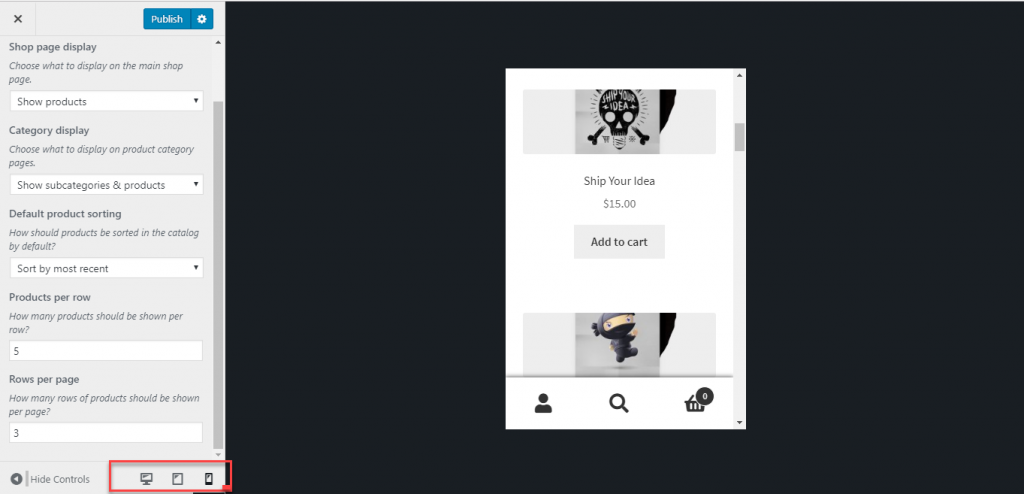
店鋪頁面展示
在這裡,您將能夠選擇要在主商店頁面上顯示的內容。 有三個選項可用
- 顯示產品 - 將顯示您的所有產品。
- 顯示類別 – 僅顯示類別。
- 或者,顯示類別和產品 - 將顯示類別和產品。

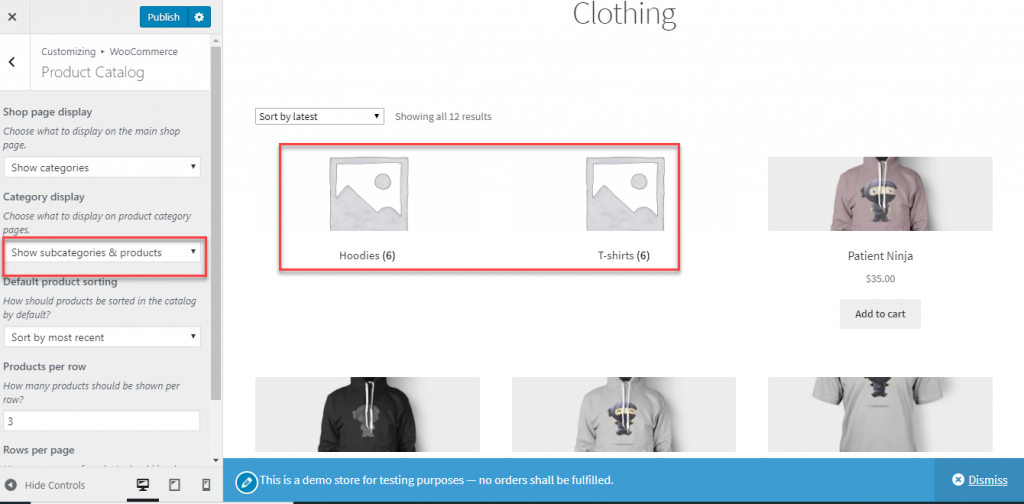
分類展示
此選擇將定義您的類別頁面上的顯示。 同樣,您將有三個選擇。
- 展示產品
- 顯示子類別
- 並且,顯示子類別和產品

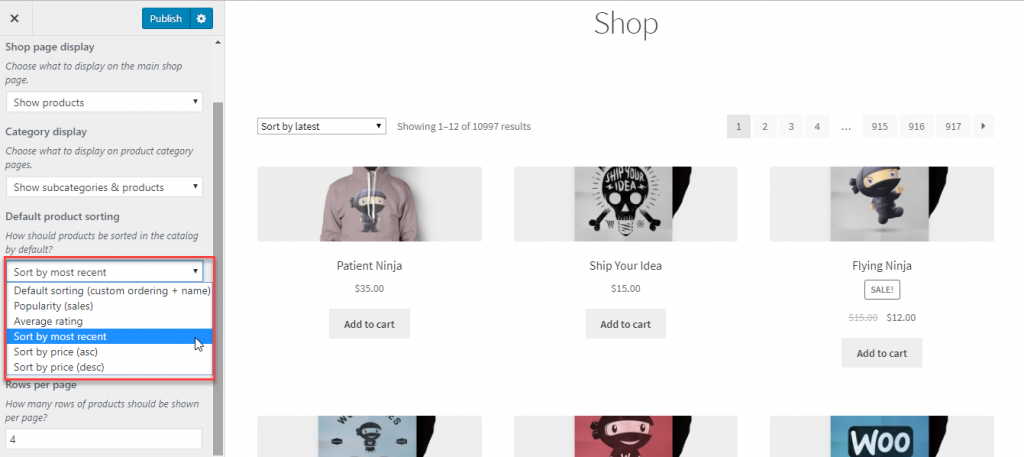
默認產品排序
當客戶登陸您的商店頁面時,產品將如何呈現給他們是一個重要因素。 WooCommerce 允許您根據需要選擇默認產品排序。 有以下六種不同的選項:
- 默認排序(自定義排序+名稱)
- 人氣(銷售額)
- 平均評分
- 按最近的排序
- 按價格排序(升序)
- 並且,按價格排序 (desc)

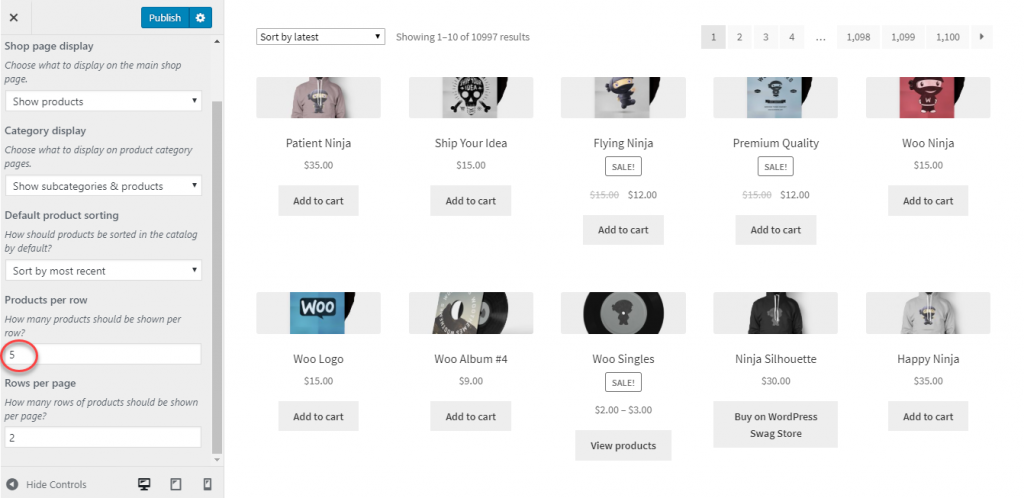
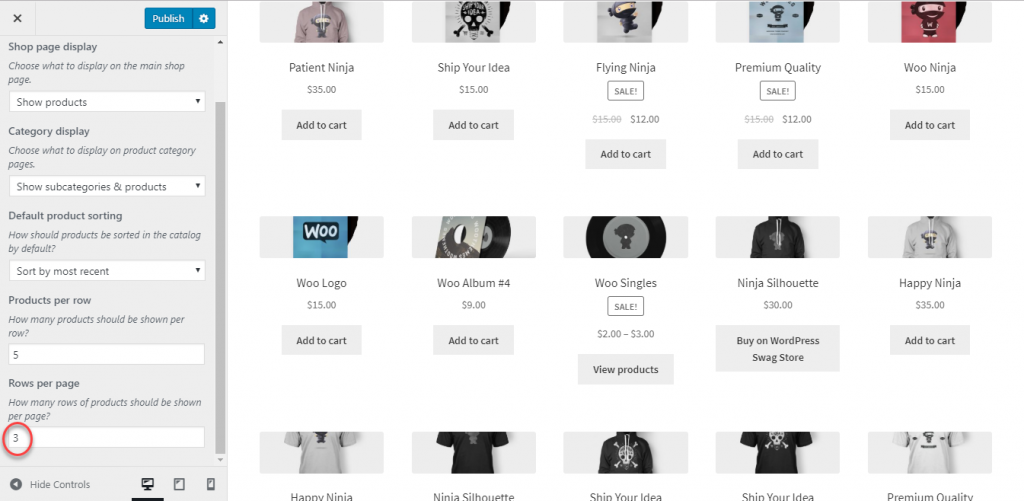
每行產品
您可以更改要在每行中顯示的產品數量。

每頁行數
此外,您可以指定在單個頁面上顯示多少行產品。

產品圖片
本部分將幫助您控制產品圖像的顯示方式。 基本上,目錄圖像和縮略圖圖像的外觀可以使用這些設置進行控制。 目錄圖像是與產品一起顯示在商店、類別頁面、相關產品、追加銷售和交叉銷售上的中等大小的圖像。 縮略圖與購物車和小部件上的產品顯示相關聯。

您可以在此處控制目錄和縮略圖圖像的外觀。 但是,此處無法控制單個產品圖像和圖像庫設置,您可以從單個產品頁面進行控制。 我們稍後將在本文中描述處理產品圖片和圖片庫的基本過程。
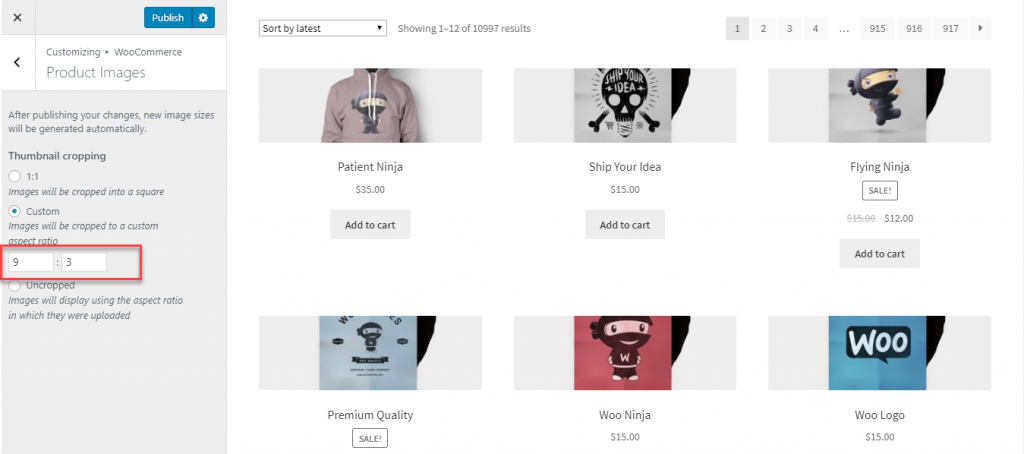
在此處設置縮略圖和目錄圖像有三個選項:
- 1:1 – 在 1:1 的比例下,圖像將被裁剪成一個正方形。
- 自定義 - 如果您選擇第二個選項,您可以根據您的選擇設置自定義縱橫比。 圖像將被裁剪為您選擇的縱橫比。
- 未裁剪 - 在這裡,WooCommerce 不會裁剪圖像。 您上傳圖像的原始縱橫比將保持不變。

如何處理來自單個產品頁面的產品圖像?
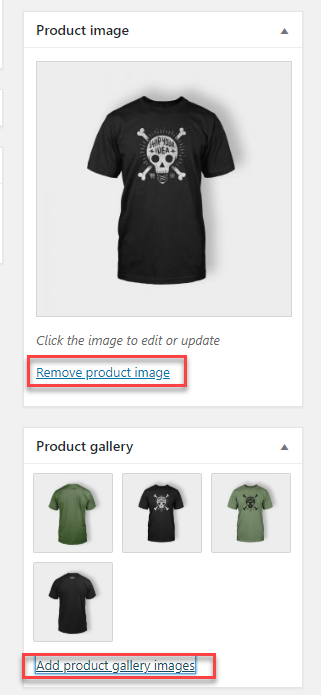
您可以從單個產品頁面設置主要產品圖像。 在產品編輯頁面的右下角,您將看到主要產品圖片以及產品圖庫圖片。

您可以從媒體庫中輕鬆刪除或上傳新圖像。

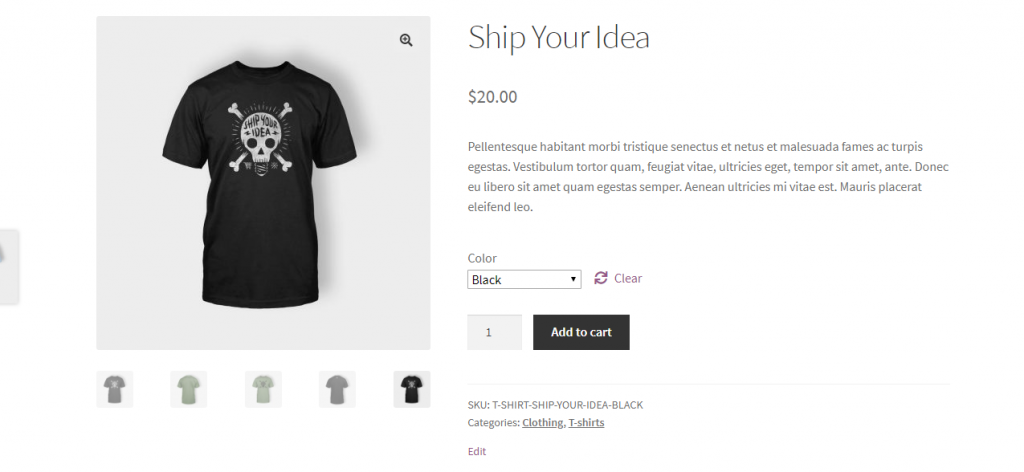
產品詳細信息頁面上的客戶將能夠查看主圖像和多個圖庫圖像。

還有一個默認的燈箱選項,可以幫助客戶近距離查看產品。

不同設備的預覽
WooCommerce 還允許您在不同設備上查看預覽。 默認情況下,您可以查看桌面預覽。 您還可以更改它以了解它在平板電腦或手機上的外觀。
在 WooCommerce 自定義面板的右下角,您將能夠看到更改預覽選項的設置。

查看
使用 WooCommerce 定制器,您還可以對結帳頁面的顯示方式進行一些調整。 在這裡,您可以強制某些輸入字段,以及為您的隱私政策和條款設置文本。
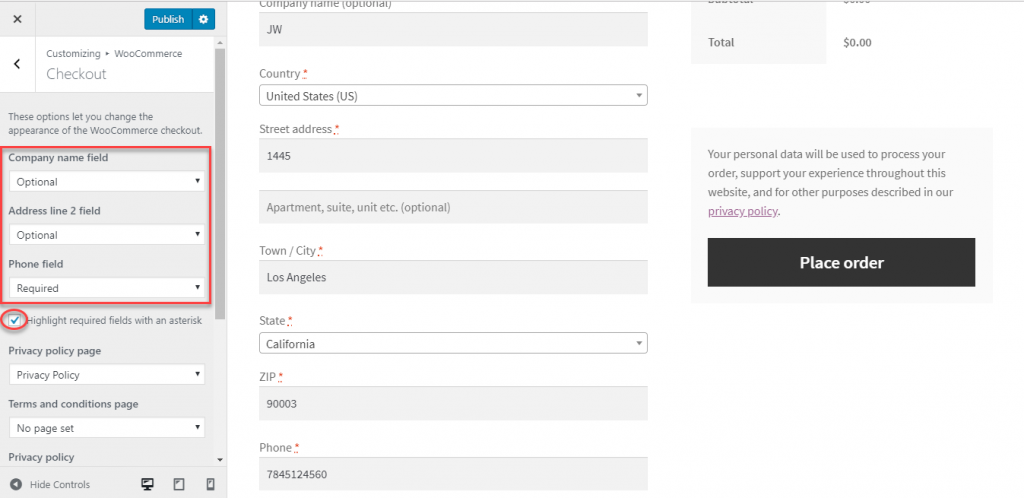
使某些字段成為必填項
首先,您可以定義結帳頁面上某些輸入字段的方式。 您可以定義是否需要公司名稱字段、地址行 2 和電話號碼或可選。 這裡有一個選項可以在必填字段上顯示星號。 您可以勾選複選框以啟用它或將其留空以不顯示星號。

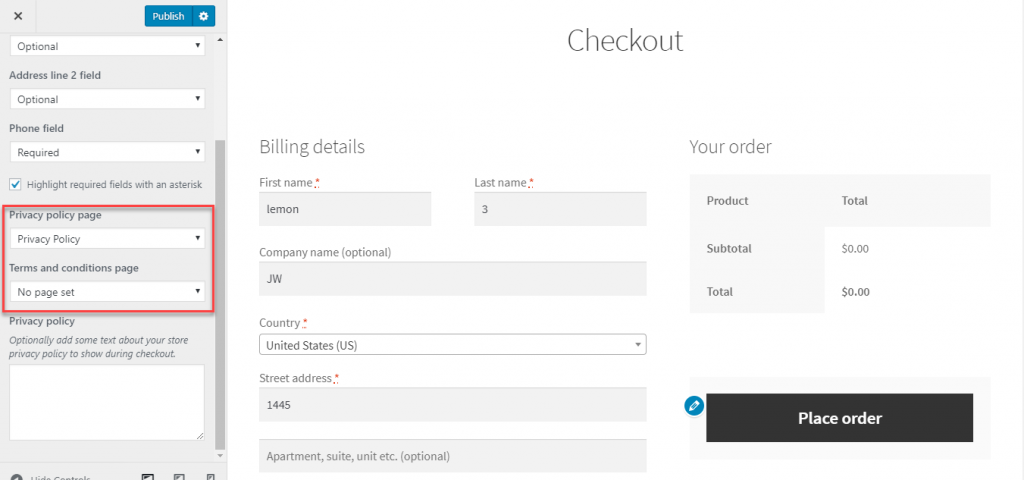
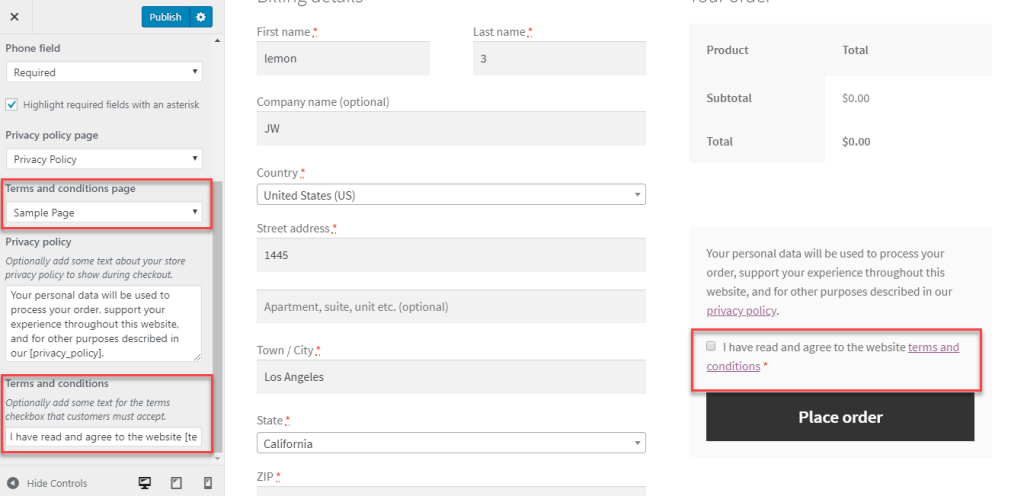
在這裡,您還可以為您的隱私政策和條款和條件設置頁面。 您必須為這些創建單獨的頁面,然後從下拉列表中選擇這些頁面。

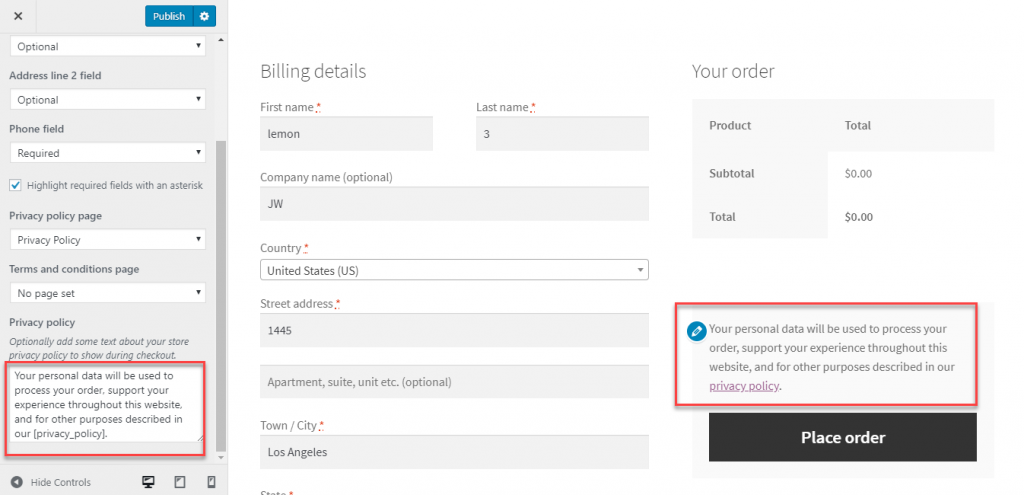
此外,您可以選擇在結帳頁面上添加描述您的隱私政策的簡短文本。 可以在此處設置其內容。

現在,當您設置條款和條件頁面時,您可以通過添加結帳字段來確保客戶閱讀它。 您還可以添加或編輯將在此處顯示的文本。

希望您對最新版本的 WooCommerce 中將看到的 WooCommerce 定制器設置有一個概述。 對於使用舊版本的用戶,“顯示”選項卡下還有另一組選項。 如果您有任何疑慮,請給我們留言。
進一步閱讀
- WooCommerce 產品設置
- 如何從頭開始設置 WooCommerce 商店。
- 為您的 WooCommerce 商店提供更好的產品圖片。
