Как настроить настройщик WooCommerce для изображений продуктов, каталога и уведомления магазина
Опубликовано: 2019-11-04
Последнее обновление — 8 июля 2021 г.
В более старых версиях WooCommerce вы могли видеть настройки для изменения параметров отображения продукта. В последних версиях WooCommerce параметр «Отображение» отсутствует в настройках продукта WooCommerce. Однако вы сможете найти новый набор параметров на вкладке «Внешний вид». В этой статье мы подробно обсудим последние настройки WooCommerce Customizer.
Если вы используете более старую версию WooCommerce и хотите узнать больше о параметрах отображения в настройках продукта, ознакомьтесь с этой статьей.
Настройщик WooCommerce
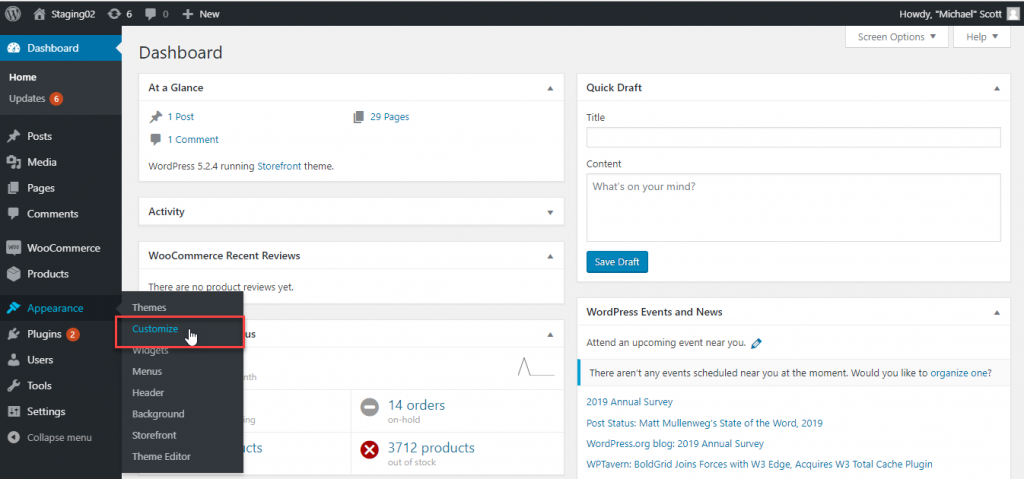
Вы можете получить доступ к настройщику WooCommerce из панели навигации WordPress ( Внешний вид > Настройка > WooCommerce ).

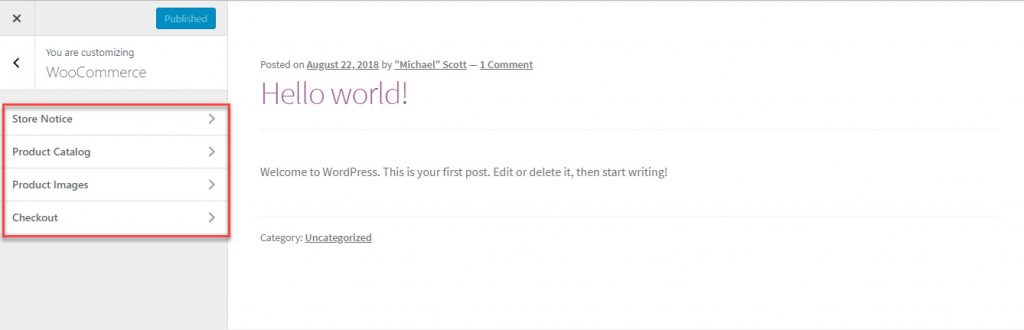
В WooCommerce вы найдете четыре разных настройки:
- Уведомление о магазине
- Каталог товаров
- Изображения продукта
- Проверить

Рассмотрим каждую из этих настроек более подробно:
Уведомление о магазине
Уведомление магазина на WooCommerce поможет вам общаться с вашими покупателями, отображая сообщение для всего сайта. С помощью этой опции вы сможете передать информационное сообщение, например, о задержке доставки в определенную зону. В качестве альтернативы вы сможете привлечь внимание своих клиентов предложениями скидок, мероприятиями или любыми другими маркетинговыми инициативами в вашем магазине.
Вы можете добавить текст, который будет отображаться в текстовой области. Кроме того, вам необходимо включить флажок для уведомления магазина. Теперь вы сможете увидеть предварительный просмотр уведомления магазина на странице. Нажмите кнопку «Опубликовать», чтобы отобразить его на вашем сайте.

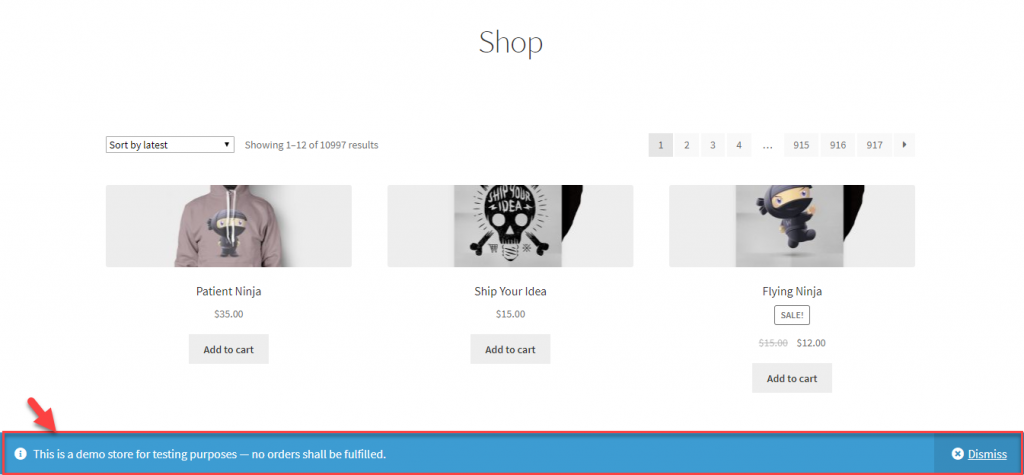
После того как вы опубликуете Уведомление магазина, ваши посетители смогут видеть его при посещении вашего сайта.

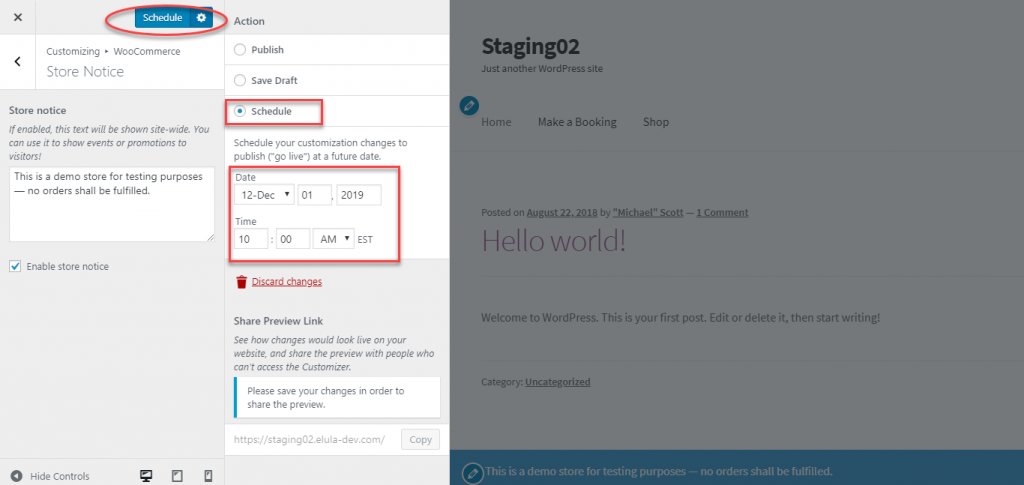
Уведомление магазина о расписании
WooCommerce также предоставляет возможность планировать уведомления магазина в вашем магазине. Например, если вы запланировали предложение в своем магазине, начиная с 1 декабря, вы можете создать уведомление магазина и запланировать его отображение. Уведомление магазина будет отображаться только с этой даты.

Каталог товаров
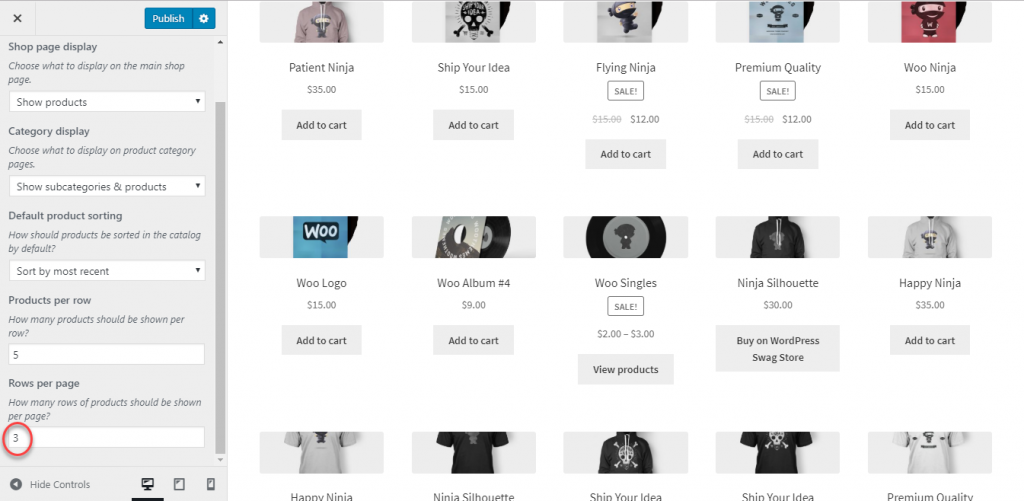
Вы можете определить, как товары будут отображаться в вашем магазине и на страницах категорий, изменив настройки в разделе «Каталог товаров».
По сути, в этом разделе есть пять различных настроек. Давайте рассмотрим каждый:
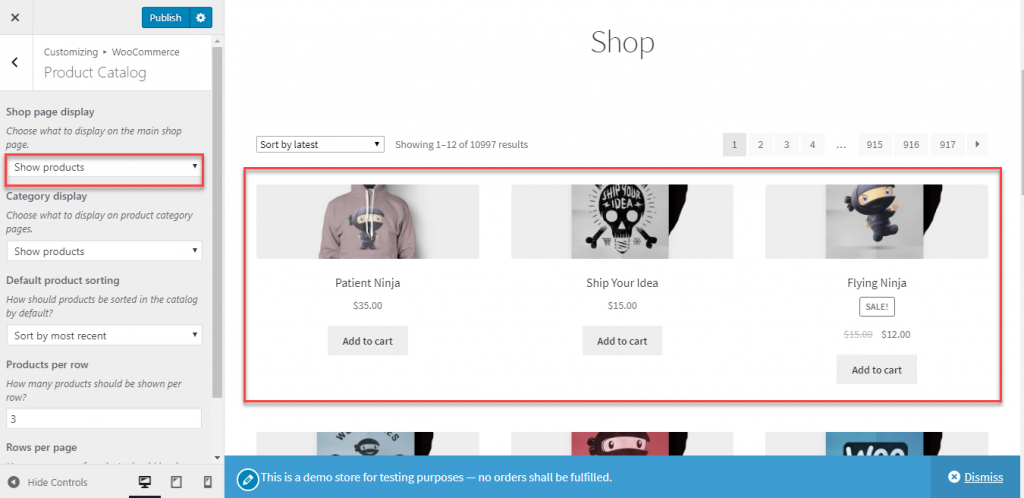
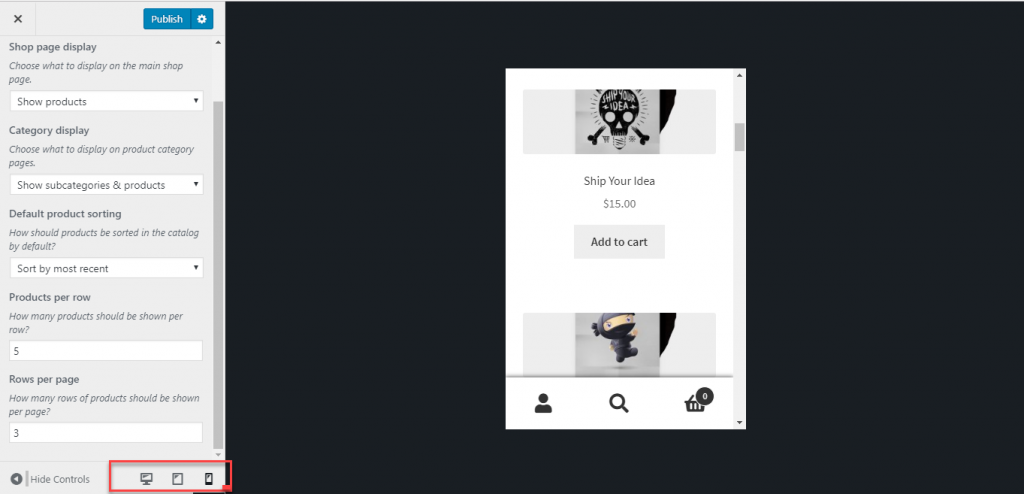
Отображение страницы магазина
Здесь вы сможете выбрать, что отображать на главной странице магазина. Доступны три варианта
- Показать продукты — будут отображаться все ваши продукты.
- Показать категории — будут отображаться только категории.
- или Показать категории и продукты — будут отображаться как категории, так и продукты.

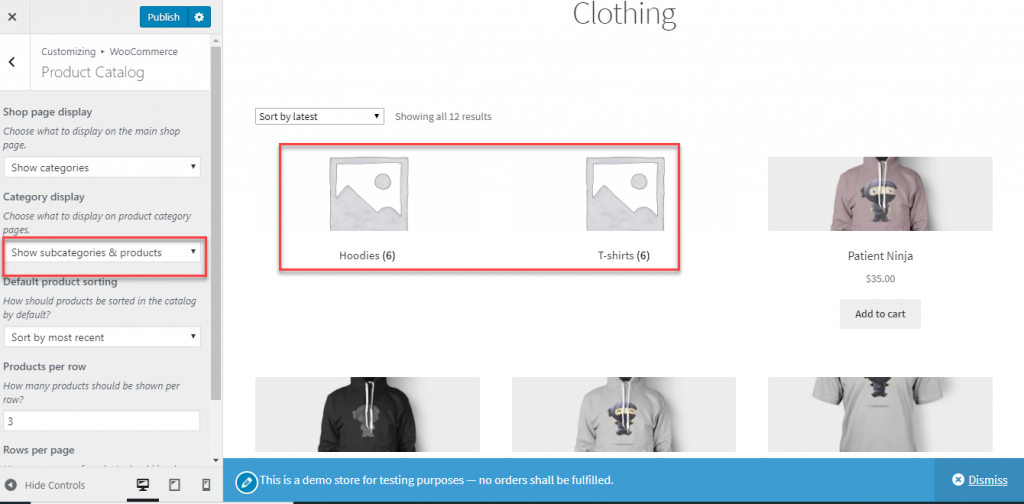
Отображение категории
Этот выбор будет определять отображение на странице категории. Опять же, у вас будет три варианта.
- Показать продукты
- Показать подкатегории
- и Показать подкатегории и продукты

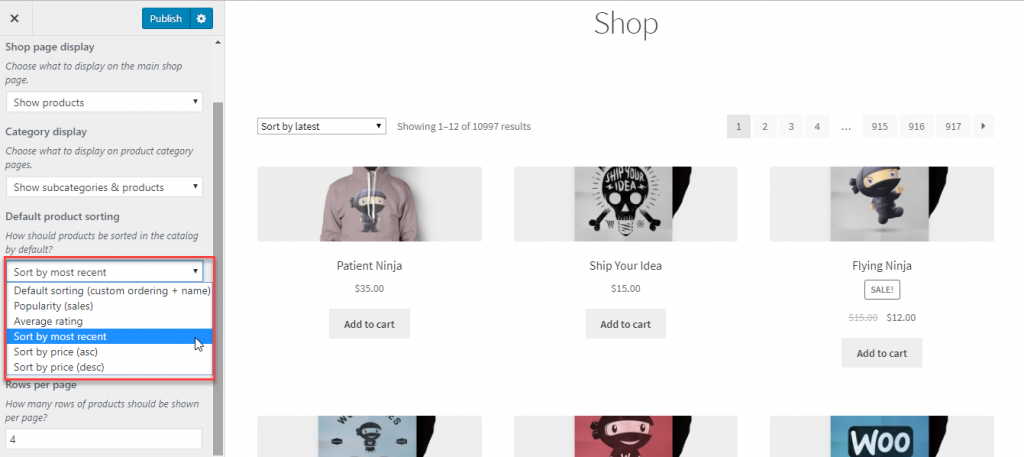
Сортировка товаров по умолчанию
Когда покупатель попадает на страницу вашего магазина, важным фактором является то, как продукты будут отображаться для него. WooCommerce позволяет вам выбрать сортировку товаров по умолчанию в соответствии с вашими требованиями. Для этого есть шесть различных вариантов:
- Сортировка по умолчанию (пользовательский порядок + имя)
- Популярность (продажи)
- Средний рейтинг
- Сортировать по последним
- Сортировать по цене (по возрастанию)
- и, Сортировать по цене (убыванию)

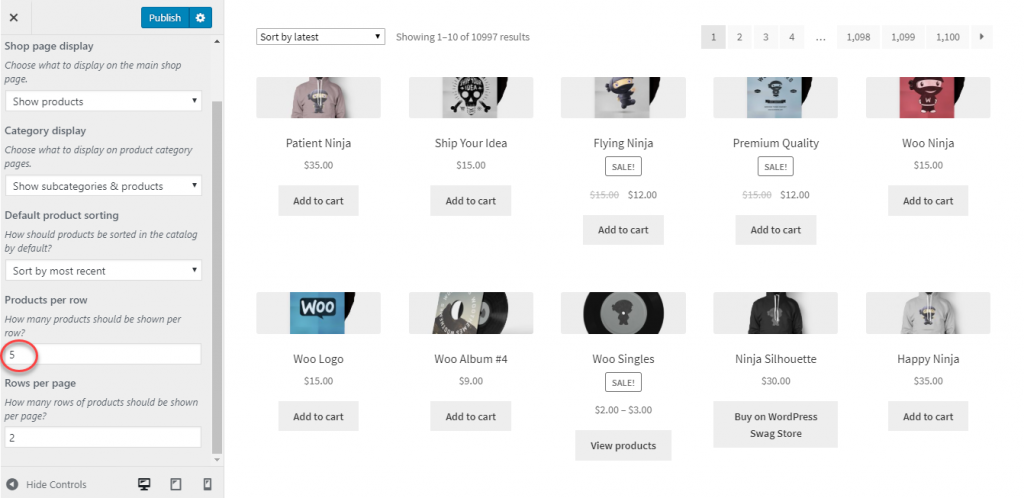
Товар в строке
Вы можете изменить количество продуктов, которые будут отображаться в каждой строке.

Строк на странице
Также вы можете указать, сколько рядов товаров должно отображаться на одной странице.

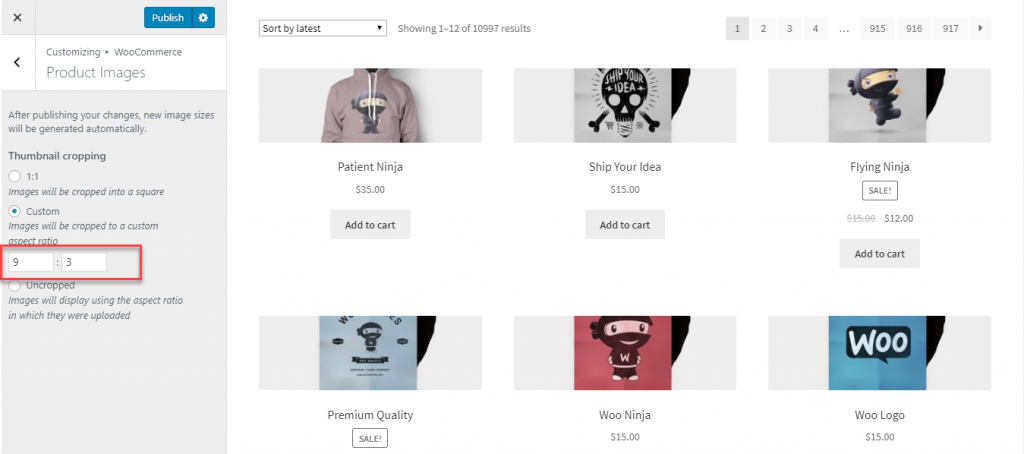
Изображения продукта
Этот раздел поможет вам контролировать, как отображаются изображения продуктов. По сути, с помощью этих настроек можно управлять внешним видом изображений каталога и эскизов. Изображения каталога — это изображения среднего размера, которые отображаются вместе с товарами в магазине, на страницах категорий, сопутствующих товарах, дополнительных и перекрестных продажах. А уменьшенные изображения связаны с отображением товара в корзине и виджетах.

Здесь вы можете управлять внешним видом как каталога, так и эскизов. Однако здесь нельзя управлять отдельными изображениями продуктов и настройками галереи изображений, что можно сделать на страницах отдельных продуктов. Мы опишем базовый процесс работы с изображениями товаров и галереей изображений чуть позже в статье.
Здесь есть три варианта настройки миниатюр и изображений каталога:
- 1:1 — в соотношении 1:1 изображения будут обрезаны до квадрата.
- Пользовательский — вы можете настроить собственное соотношение сторон по вашему выбору, если вы выберете второй вариант. Изображения будут обрезаны в соответствии с выбранным вами соотношением сторон.
- Uncropped — здесь WooCommerce не обрезает изображения. Исходное соотношение сторон, с которым вы загрузили изображения, будет сохранено.

Как обрабатывать изображения продуктов с отдельных страниц продукта?
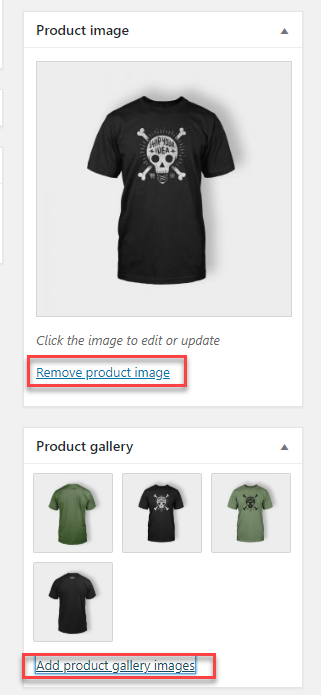
Вы можете установить основное изображение продукта на отдельной странице продукта. В правом нижнем углу страницы редактирования продукта вы увидите основное изображение продукта, а также изображения галереи продуктов.

Вы можете легко удалять или загружать новые изображения из медиатеки.

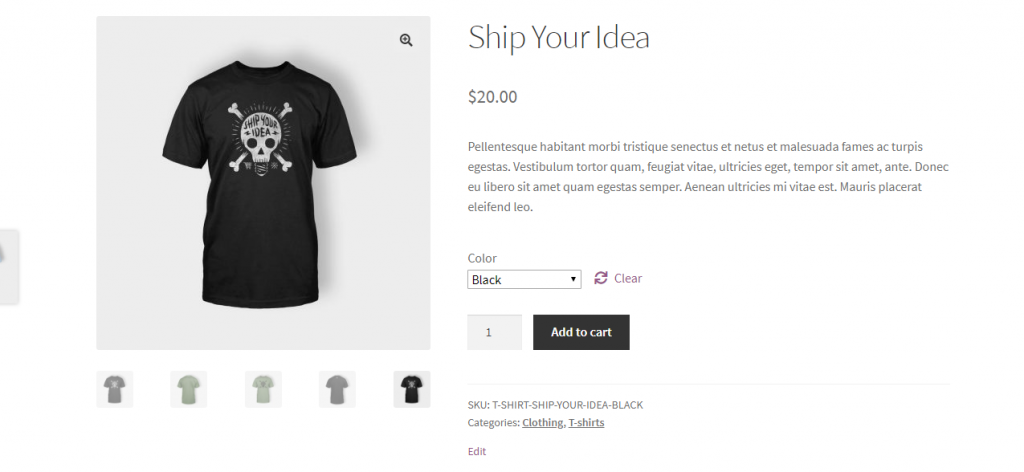
Клиенты на странице сведений о продукте смогут просматривать как основное изображение, так и несколько изображений галереи.

Существует также опция лайтбокса по умолчанию, которая поможет клиентам рассмотреть продукт вблизи.

Предварительный просмотр для разных устройств
WooCommerce также позволяет просматривать предварительный просмотр на разных устройствах. По умолчанию вы можете увидеть предварительный просмотр для рабочего стола. Вы также можете изменить его, чтобы понять, как он будет выглядеть на планшете или мобильном телефоне.
В правом нижнем углу панели настройки WooCommerce вы сможете увидеть настройки для изменения параметра предварительного просмотра.

Проверить
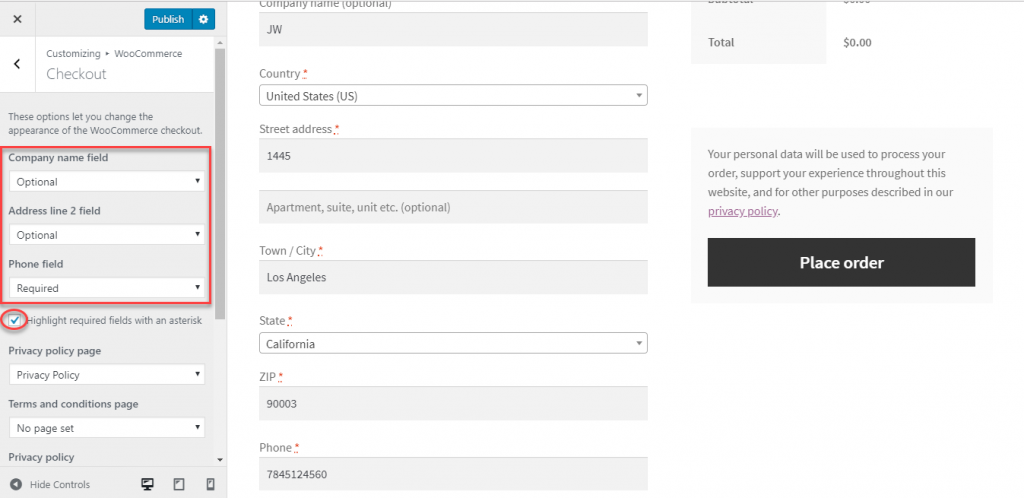
С помощью настройщика WooCommerce вы также можете внести некоторые изменения в то, как будет отображаться ваша страница оформления заказа. Здесь вы можете сделать определенные поля ввода обязательными, а также настроить текст для своей политики конфиденциальности и условий.
Обязательные поля
Во-первых, вы можете определить, как вы хотите использовать определенные поля ввода на странице оформления заказа. Вы можете определить, хотите ли вы, чтобы поле названия компании, адресная строка 2 и номер телефона были обязательными или необязательными. Здесь есть возможность отображать звездочку на обязательных полях. Вы можете установить флажок, чтобы включить его, или оставить его пустым, чтобы звездочка не отображалась.

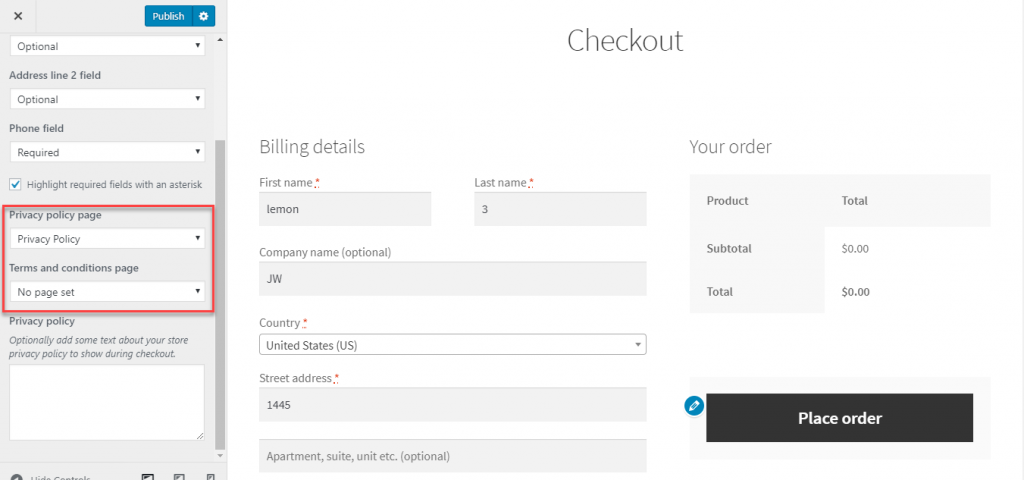
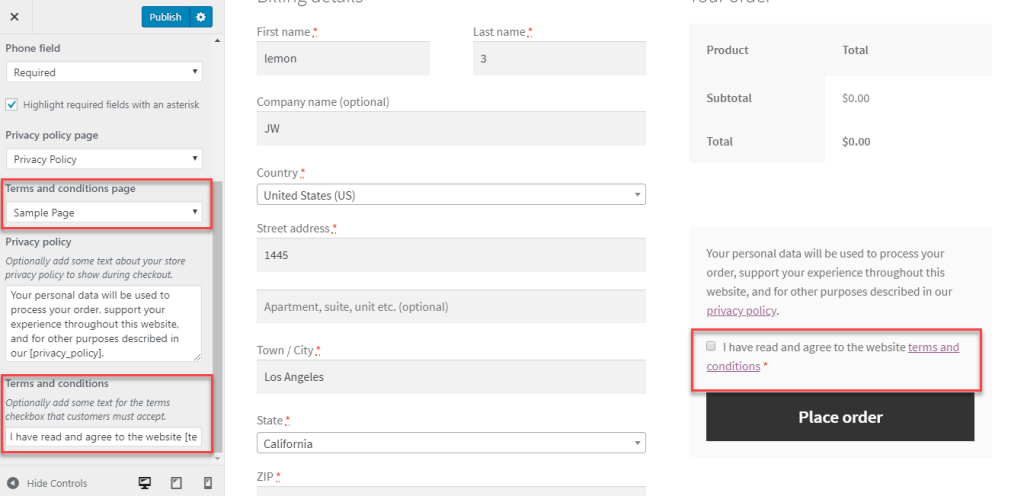
Здесь вы также можете установить страницы для своей Политики конфиденциальности и Условий использования. Вы должны создать для них отдельные страницы, а затем просто выбрать эти страницы из раскрывающегося списка.

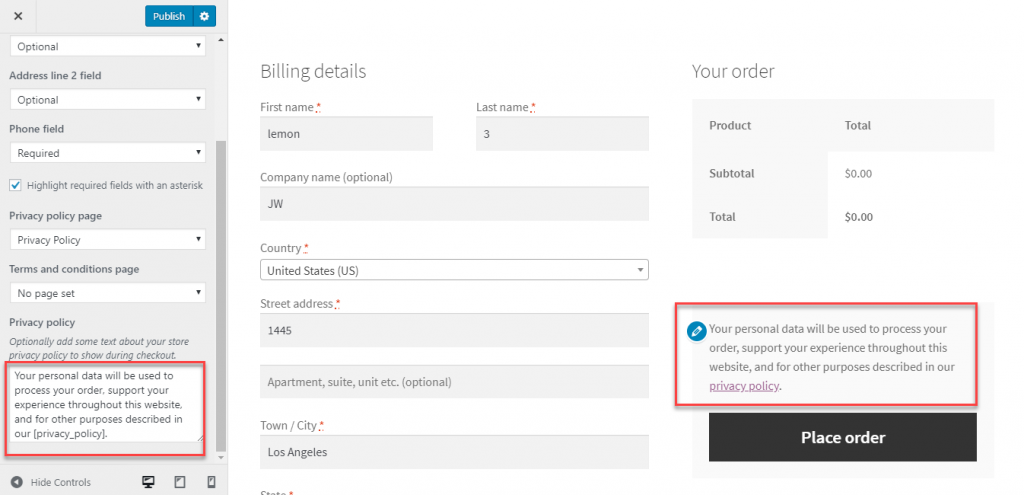
Кроме того, вы можете по желанию добавить краткий текст, описывающий вашу политику конфиденциальности, на странице оформления заказа. Содержание для этого может быть установлено здесь.

Теперь, когда вы настроили страницу условий и положений, вы можете убедиться, что клиенты читают ее, добавив поле оформления заказа. Вы также можете добавить или отредактировать текст, который будет отображаться здесь.

Надеюсь, у вас есть обзор настроек настройщика WooCommerce, которые вы увидите в последних версиях WooCommerce. Для тех, кто использует более старые версии, на вкладке «Экран» есть еще один набор параметров. Оставьте нам комментарий, если у вас есть какие-либо проблемы.
дальнейшее чтение
- Настройки продукта WooCommerce
- Как настроить магазин WooCommerce с нуля.
- Улучшенные изображения продуктов для вашего магазина WooCommerce.
