如何为产品图片、目录和商店通知设置 WooCommerce 定制器
已发表: 2019-11-04
最后更新 - 2021 年 7 月 8 日
在较旧版本的 WooCommerce 中,您可能已经看到更改产品显示选项的设置。 在最新版本的 WooCommerce 中,WooCommerce 产品设置下没有显示选项。 但是,您将能够在“外观”选项卡下找到一组新选项。 我们将在本文中详细讨论最新的 WooCommerce 定制器设置。
如果您使用的是较旧版本的 WooCommerce,并且想了解有关产品设置下的显示选项的更多信息,请查看本文。
WooCommerce 定制器
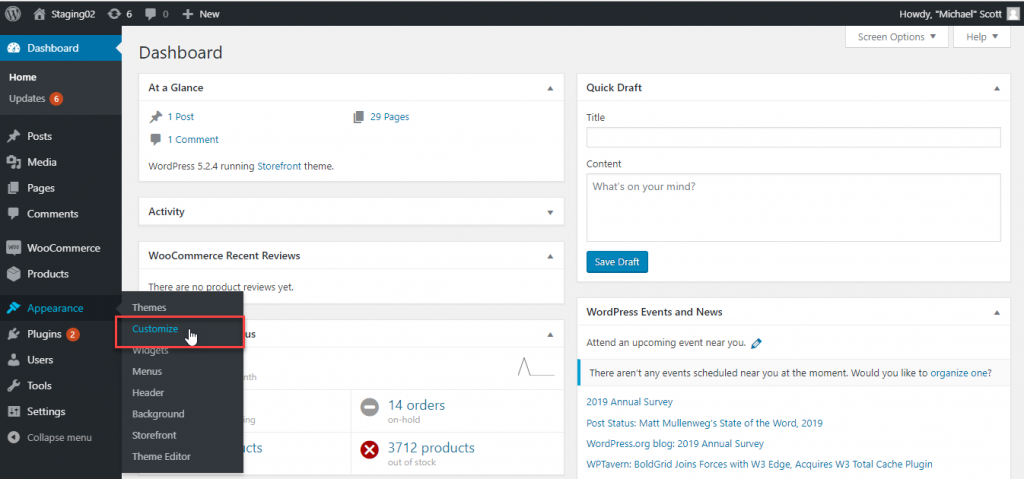
您可以从 WordPress 导航面板(外观 > 自定义 > WooCommerce )访问 WooCommerce 定制器。

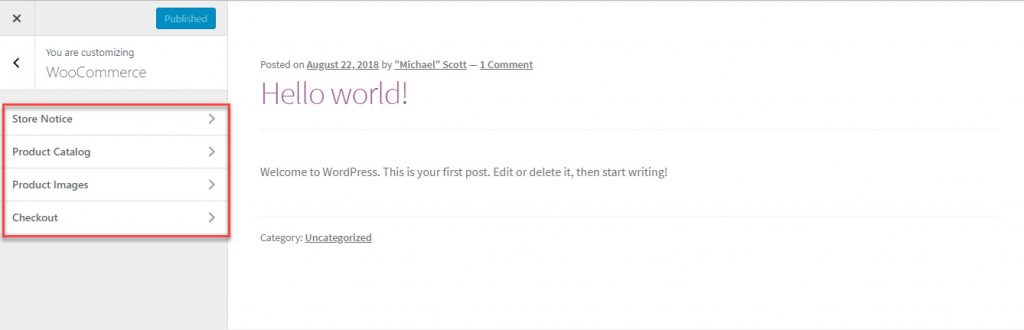
在 WooCommerce 下,您会发现四种不同的设置:
- 店铺通知
- 产品目录
- 产品图片
- 查看

我们将更详细地了解这些设置:
店铺通知
WooCommerce 上的商店通知将通过显示站点范围的消息来帮助您与客户沟通。 您将能够通过此选项向特定区域传达信息性消息,例如运输延迟。 或者,您将能够在折扣优惠、活动或您商店的任何其他营销活动上吸引客户的注意力。
您可以添加要在文本区域中显示的文本。 此外,您需要启用商店通知复选框。 现在,您将能够在页面上看到商店通知的预览。 单击“发布”按钮以在您的站点中显示它。

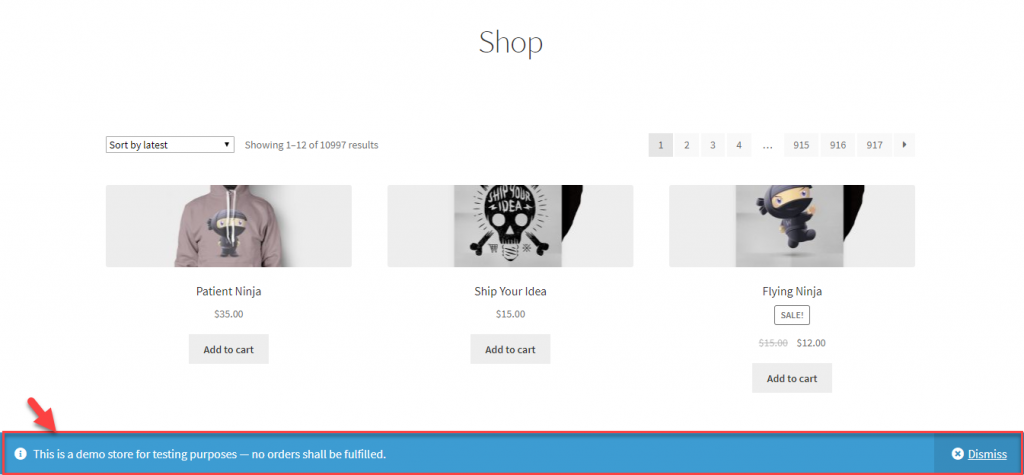
发布商店通知后,您的访问者将能够在访问您的网站时看到它。

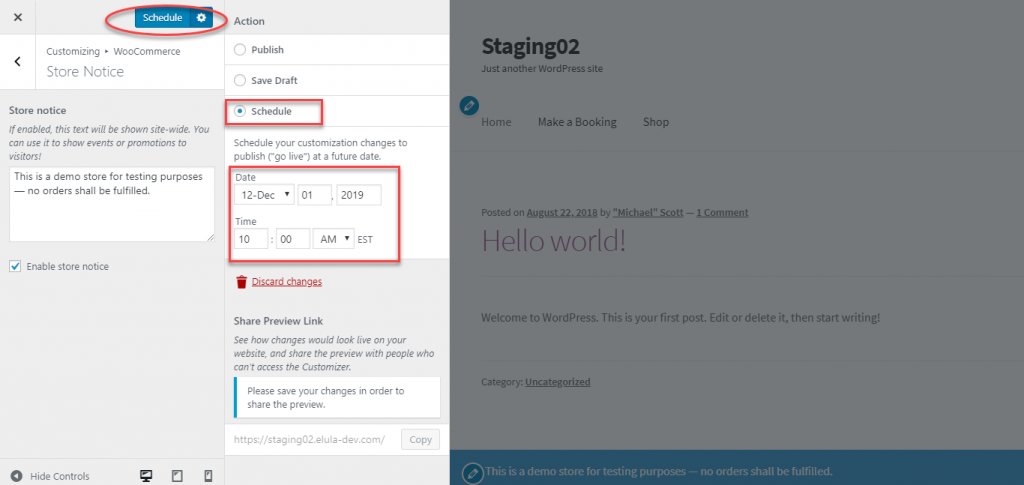
预约店铺通知
WooCommerce 还提供了在您的商店中安排商店通知的选项。 例如,如果您从 12 月 1 日开始在您的商店安排优惠,您可以创建商店通知并安排显示它。 商店通知将仅从该日期开始显示。

产品目录
您可以通过调整产品目录下的设置来定义产品在商店和类别页面上的显示方式。
基本上,此部分下有五种不同的设置。 让我们来看看每一个:
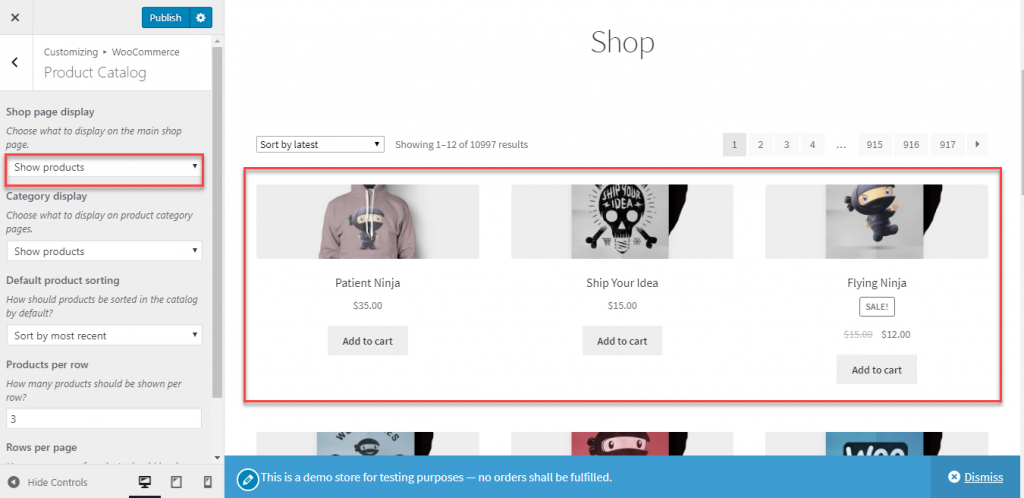
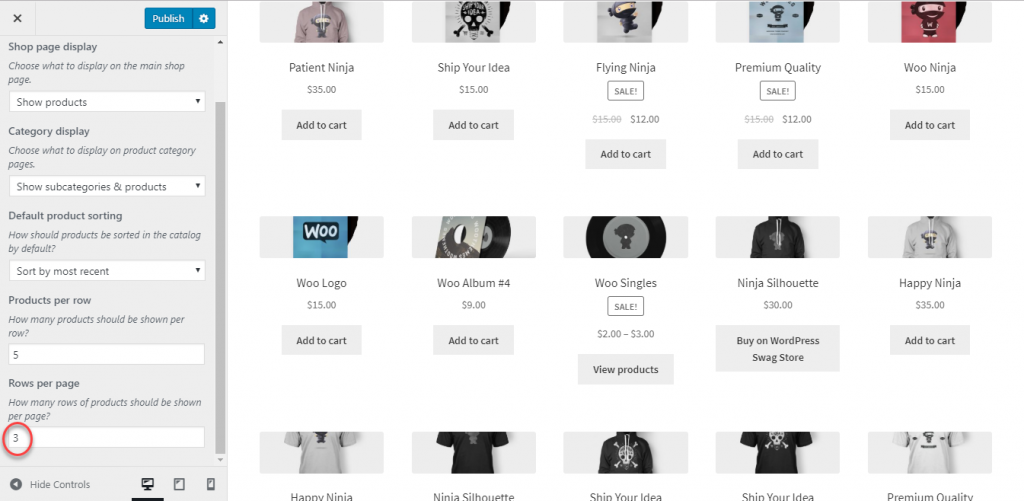
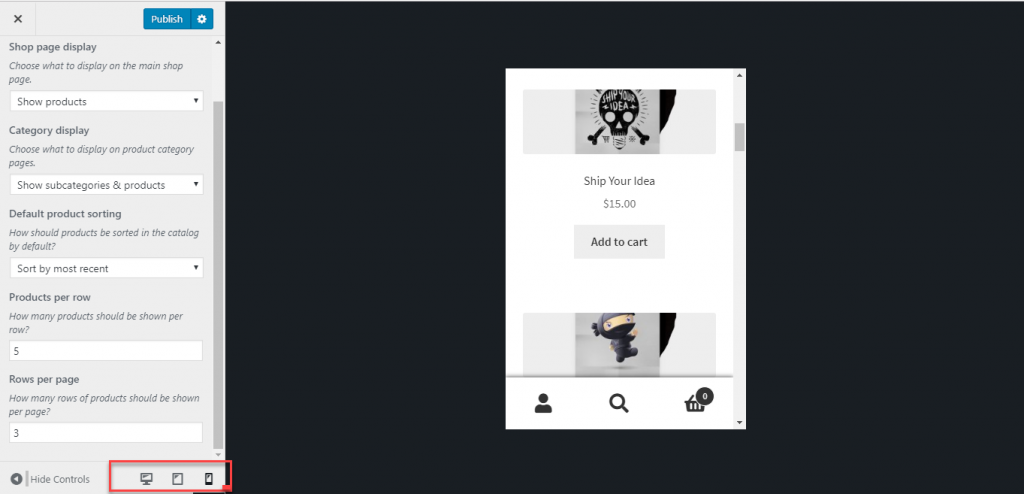
店铺页面展示
在这里,您将能够选择要在主商店页面上显示的内容。 有三个选项可用
- 显示产品 - 将显示您的所有产品。
- 显示类别 – 仅显示类别。
- 或者,显示类别和产品 - 将显示类别和产品。

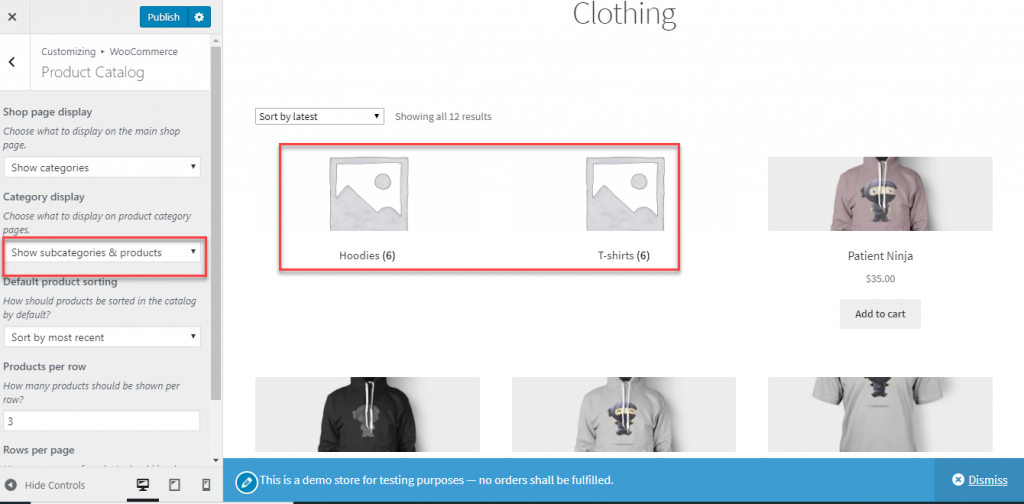
分类展示
此选择将定义您的类别页面上的显示。 同样,您将有三个选择。
- 展示产品
- 显示子类别
- 并且,显示子类别和产品

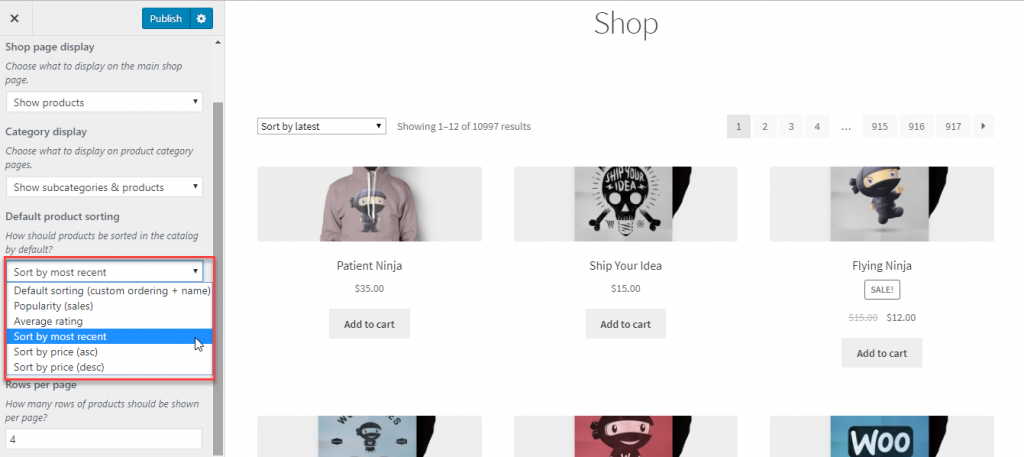
默认产品排序
当客户登陆您的商店页面时,产品将如何呈现给他们是一个重要因素。 WooCommerce 允许您根据需要选择默认产品排序。 有以下六种不同的选项:
- 默认排序(自定义排序+名称)
- 人气(销售额)
- 平均评分
- 按最近的排序
- 按价格排序(升序)
- 并且,按价格排序 (desc)

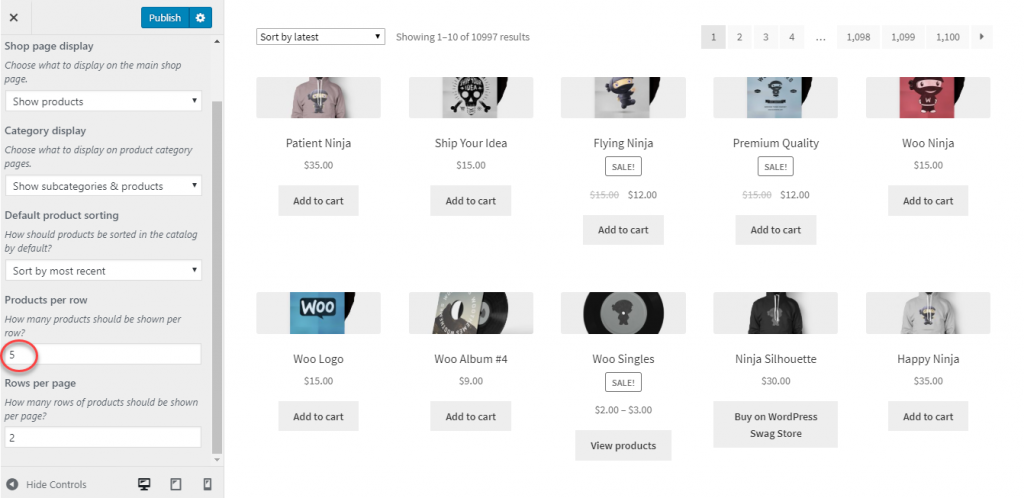
每行产品
您可以更改要在每行中显示的产品数量。

每页行数
此外,您可以指定在单个页面上显示多少行产品。

产品图片
本部分将帮助您控制产品图像的显示方式。 基本上,目录图像和缩略图图像的外观可以使用这些设置进行控制。 目录图像是与产品一起显示在商店、类别页面、相关产品、追加销售和交叉销售上的中等大小的图像。 缩略图与购物车和小部件上的产品显示相关联。

您可以在此处控制目录和缩略图图像的外观。 但是,此处无法控制单个产品图像和图像库设置,您可以从单个产品页面进行控制。 我们稍后将在本文中描述处理产品图片和图片库的基本过程。
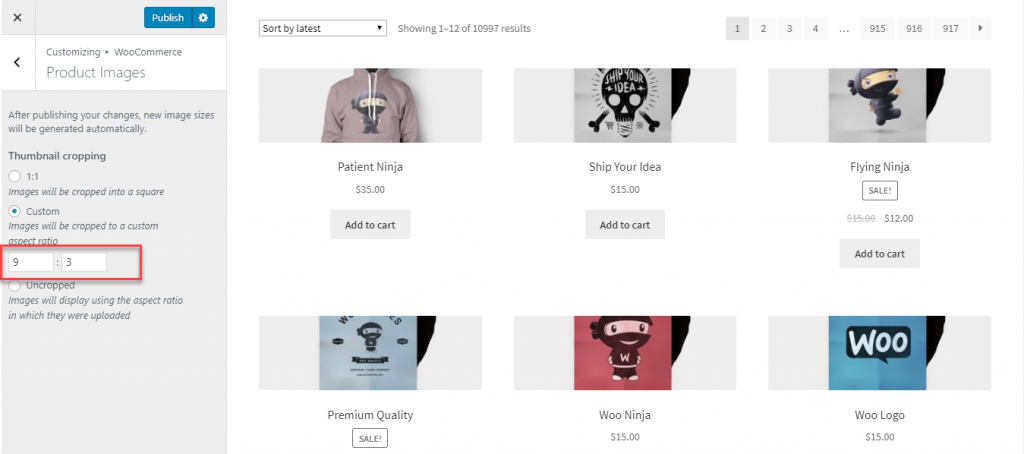
在此处设置缩略图和目录图像有三个选项:
- 1:1 – 在 1:1 的比例下,图像将被裁剪成一个正方形。
- 自定义 - 如果您选择第二个选项,您可以根据您的选择设置自定义纵横比。 图像将被裁剪为您选择的纵横比。
- 未裁剪 - 在这里,WooCommerce 不会裁剪图像。 您上传图像的原始纵横比将保持不变。

如何处理来自单个产品页面的产品图像?
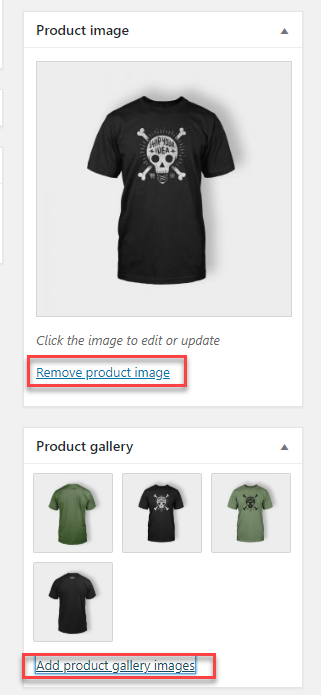
您可以从单个产品页面设置主要产品图像。 在产品编辑页面的右下角,您将看到主要产品图片以及产品图库图片。

您可以从媒体库中轻松删除或上传新图像。

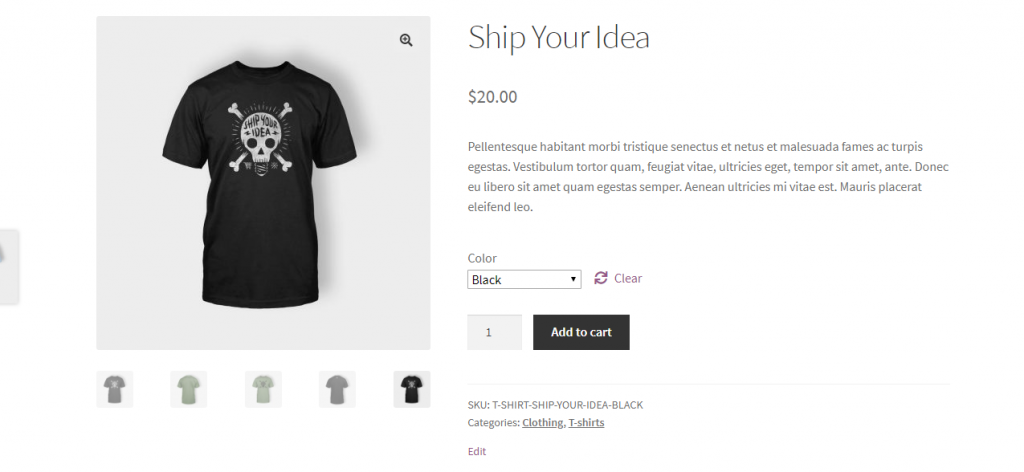
产品详细信息页面上的客户将能够查看主图像和多个图库图像。

还有一个默认的灯箱选项,可以帮助客户近距离查看产品。

不同设备的预览
WooCommerce 还允许您在不同设备上查看预览。 默认情况下,您可以查看桌面预览。 您还可以更改它以了解它在平板电脑或手机上的外观。
在 WooCommerce 自定义面板的右下角,您将能够看到更改预览选项的设置。

查看
使用 WooCommerce 定制器,您还可以对结帐页面的显示方式进行一些调整。 在这里,您可以强制某些输入字段,以及为您的隐私政策和条款设置文本。
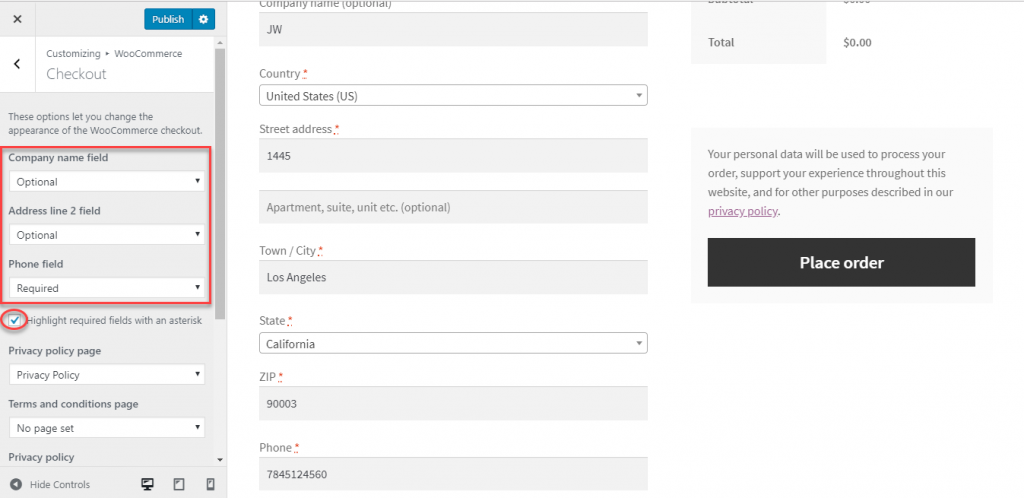
使某些字段成为必填项
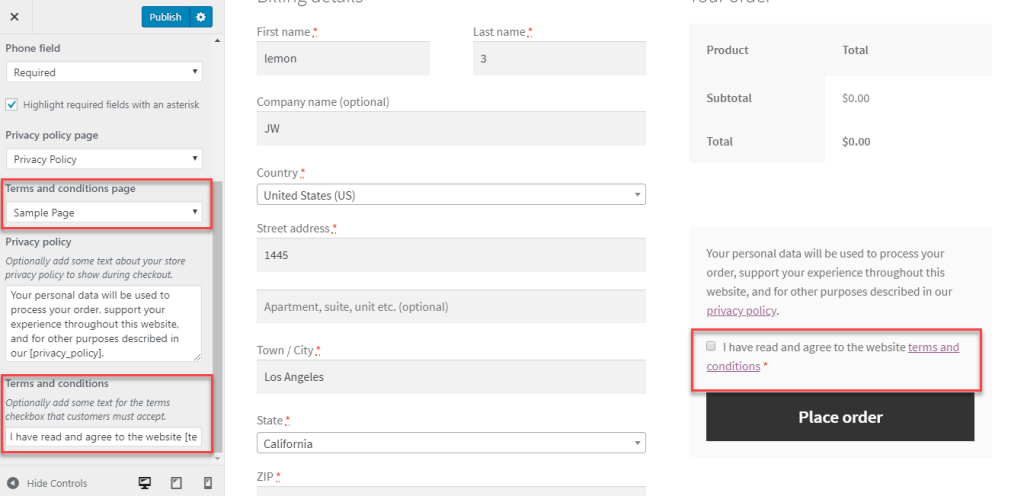
首先,您可以定义结帐页面上某些输入字段的方式。 您可以定义是否需要公司名称字段、地址行 2 和电话号码或可选。 这里有一个选项可以在必填字段上显示星号。 您可以勾选复选框以启用它或将其留空以不显示星号。

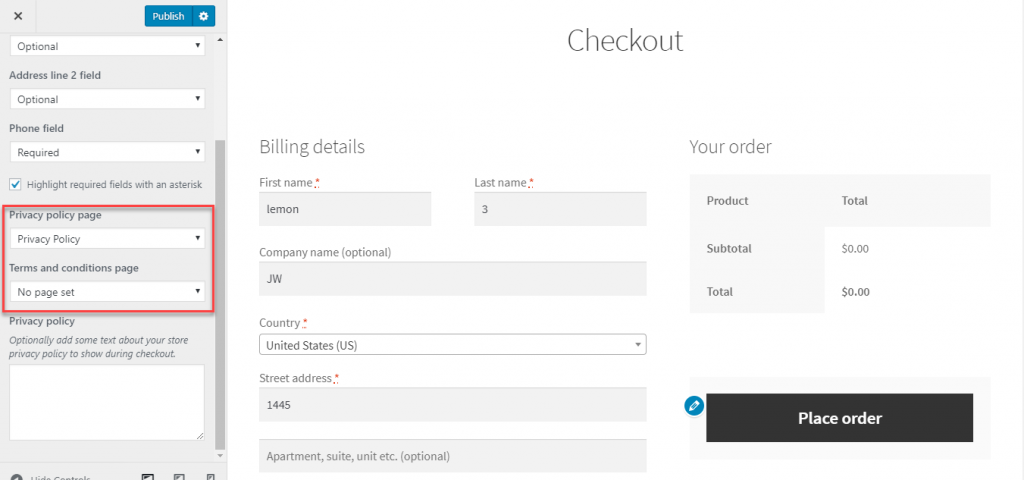
在这里,您还可以为您的隐私政策和条款和条件设置页面。 您必须为这些创建单独的页面,然后从下拉列表中选择这些页面。

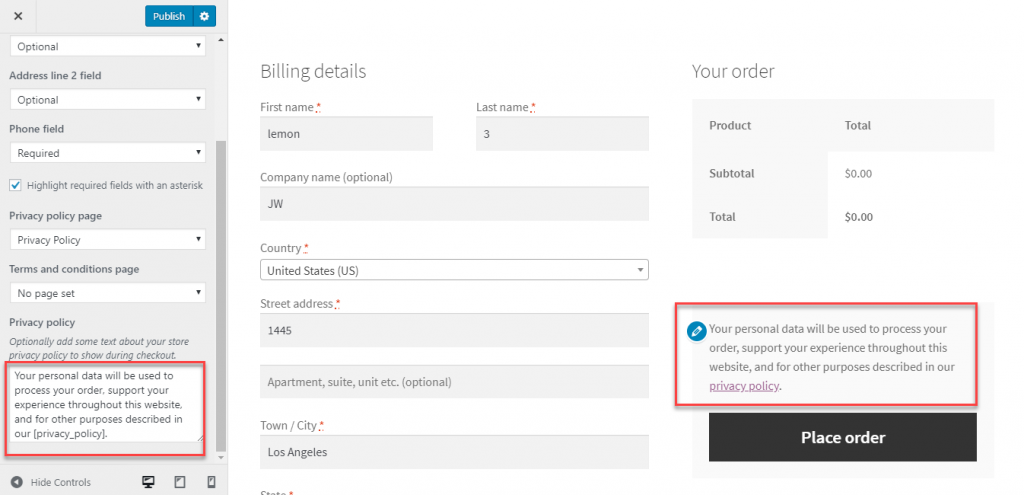
此外,您可以选择在结帐页面上添加描述您的隐私政策的简短文本。 可以在此处设置其内容。

现在,当您设置条款和条件页面时,您可以通过添加结帐字段来确保客户阅读它。 您还可以添加或编辑将在此处显示的文本。

希望您对最新版本的 WooCommerce 中将看到的 WooCommerce 定制器设置有一个概述。 对于使用旧版本的用户,“显示”选项卡下还有另一组选项。 如果您有任何疑虑,请给我们留言。
进一步阅读
- WooCommerce 产品设置
- 如何从头开始设置 WooCommerce 商店。
- 为您的 WooCommerce 商店提供更好的产品图片。
