製品画像、カタログ、ストア通知用にWooCommerceカスタマイザーを設定する方法
公開: 2019-11-04
最終更新日-2021年7月8日
以前のバージョンのWooCommerceでは、製品の表示オプションを変更するための設定が表示されている場合があります。 WooCommerceの最新バージョンでは、WooCommerce製品設定に[表示]オプションがありません。 ただし、[外観]タブで新しいオプションのセットを見つけることができます。 この記事では、最新のWooCommerceCustomizerの設定について詳しく説明します。
古いバージョンのWooCommerceを使用していて、製品設定の表示オプションについて詳しく知りたい場合は、この記事を確認してください。
WooCommerceカスタマイザー
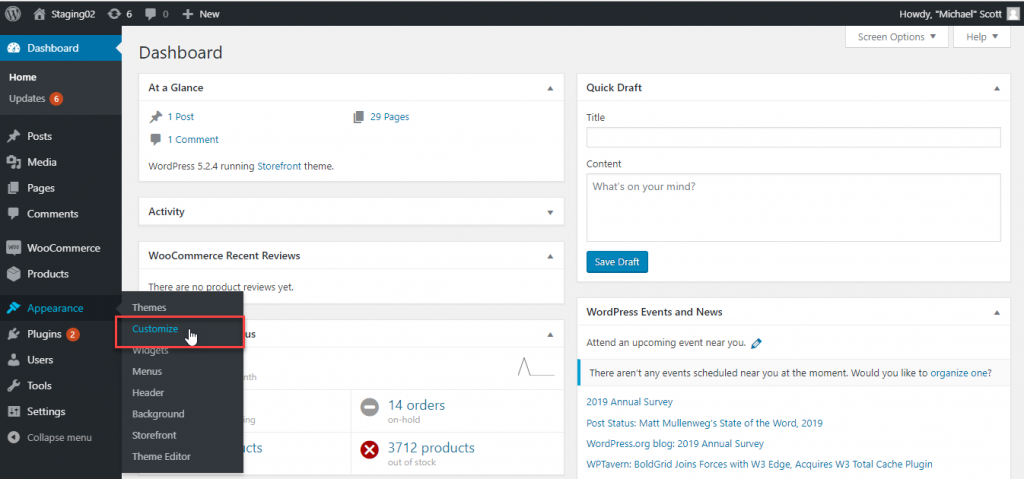
WooCommerceカスタマイザーには、WordPressナビゲーションパネル( [外観]>[カスタマイズ]>[WooCommerce] )からアクセスできます。

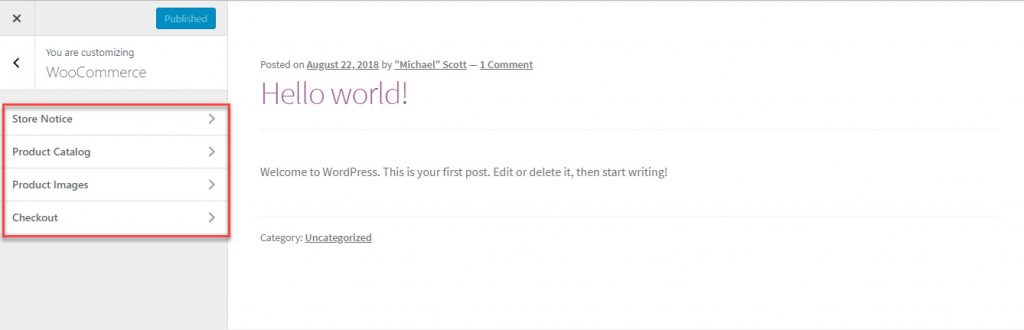
WooCommerceの下には、4つの異なる設定があります。
- ストア通知
- 製品カタログ
- 商品画像
- チェックアウト

これらの各設定について詳しく見ていきます。
ストア通知
WooCommerceのストア通知は、サイト全体のメッセージを表示することで顧客とのコミュニケーションに役立ちます。 このオプションを使用すると、特定のゾーンへの配送遅延などの情報メッセージを伝えることができます。 または、割引オファー、イベント、またはストアでの他のマーケティングイニシアチブについて顧客の注意を引くことができます。
テキスト領域に表示するテキストを追加できます。 また、ストア通知のチェックボックスを有効にする必要があります。 これで、ページにストア通知のプレビューを表示できるようになります。 [公開]ボタンをクリックして、サイト全体に表示します。

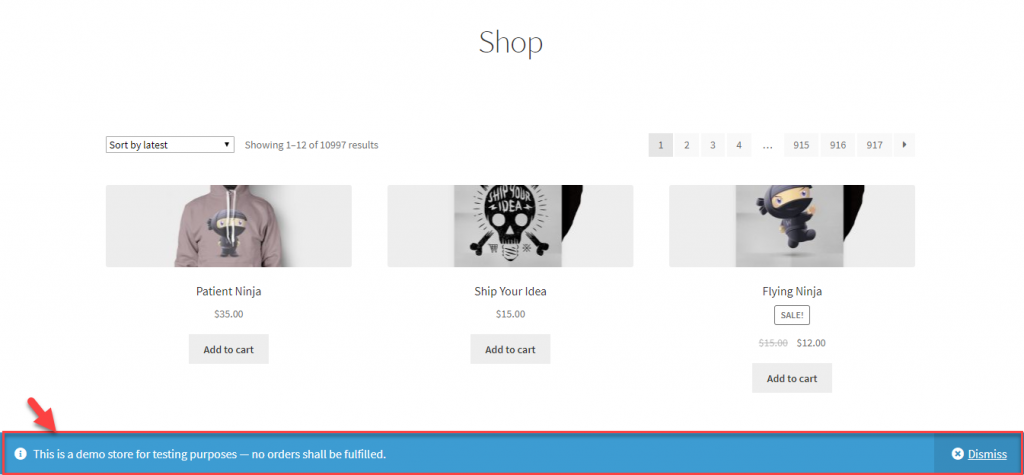
ストア通知を公開すると、訪問者はサイトにアクセスしたときにそれを見ることができます。

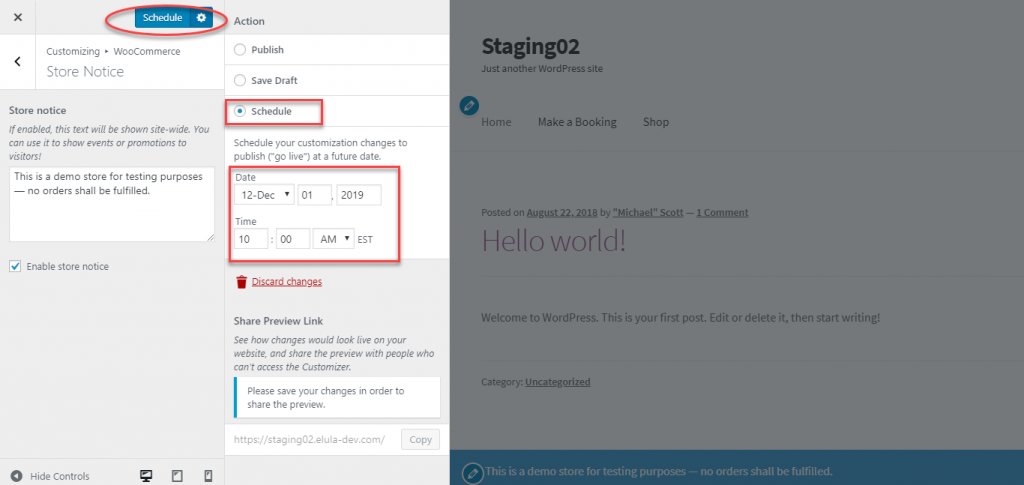
ストア通知のスケジューリング
WooCommerceには、ストアでストア通知をスケジュールするオプションもあります。 たとえば、12月1日から店舗でオファーをスケジュールした場合、店舗通知を作成して表示するようにスケジュールできます。 店舗通知はその日以降のみ表示されます。

製品カタログ
商品カタログの設定を調整することで、ショップページとカテゴリページでの商品の表示方法を定義できます。
基本的に、このセクションには5つの異なる設定があります。 それぞれを見てみましょう:
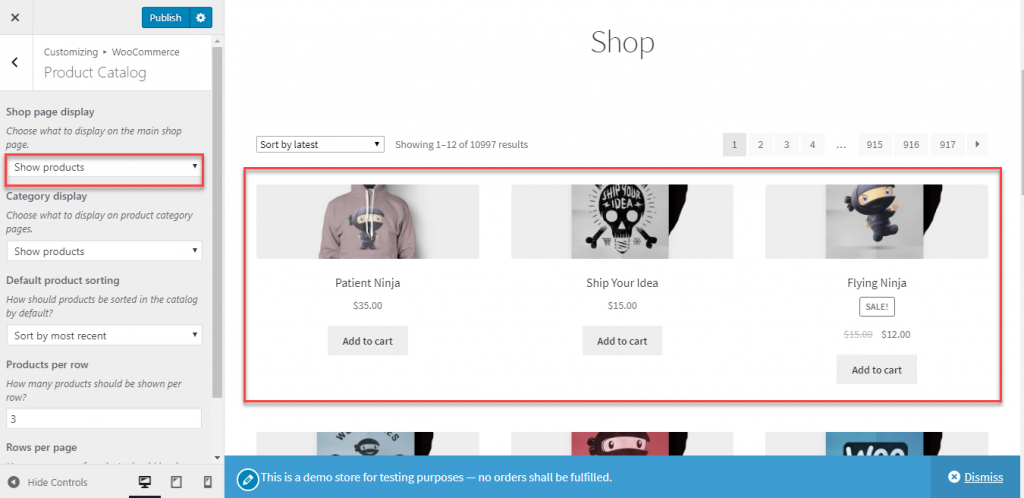
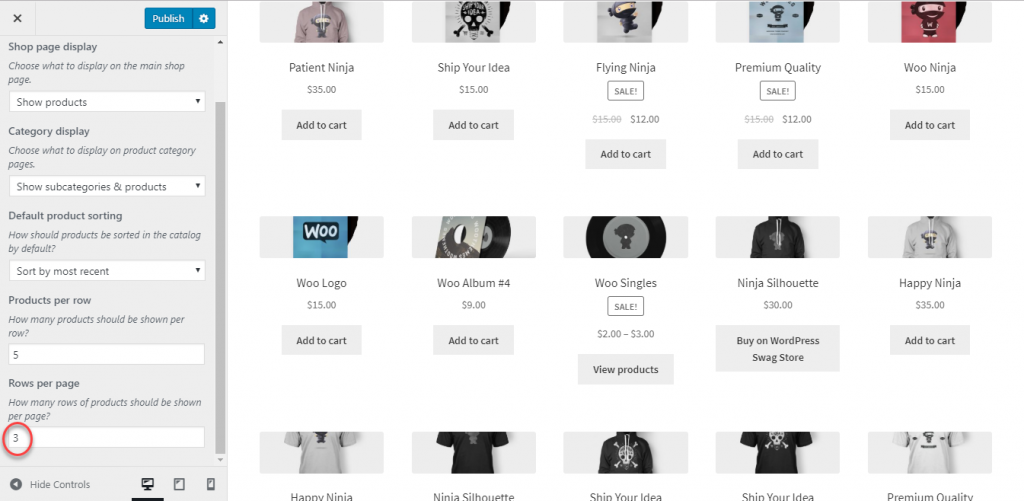
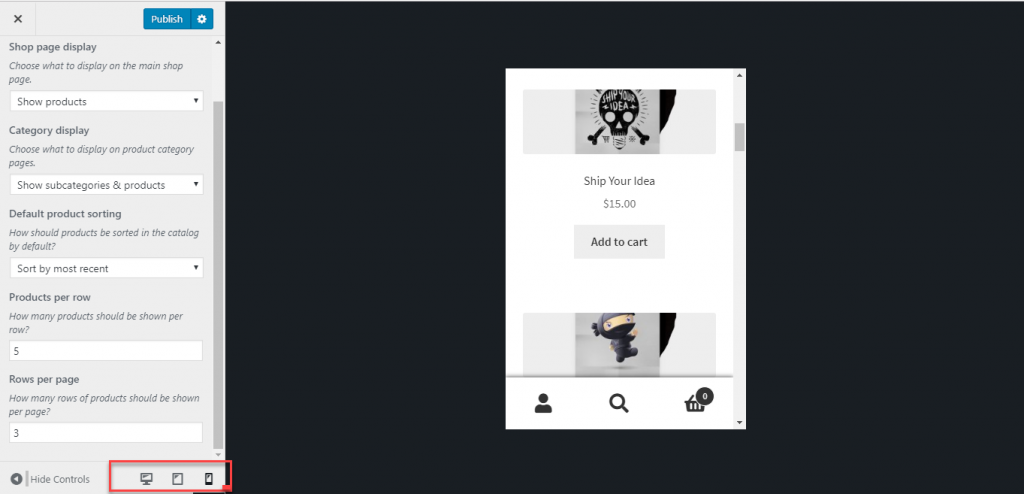
ショップページ表示
ここでは、メインのショップページに表示するものを選択できます。 利用可能な3つのオプションがあります
- 製品の表示–すべての製品が表示されます。
- カテゴリの表示–カテゴリのみが表示されます。
- または、カテゴリと製品の表示–カテゴリと製品の両方が表示されます。

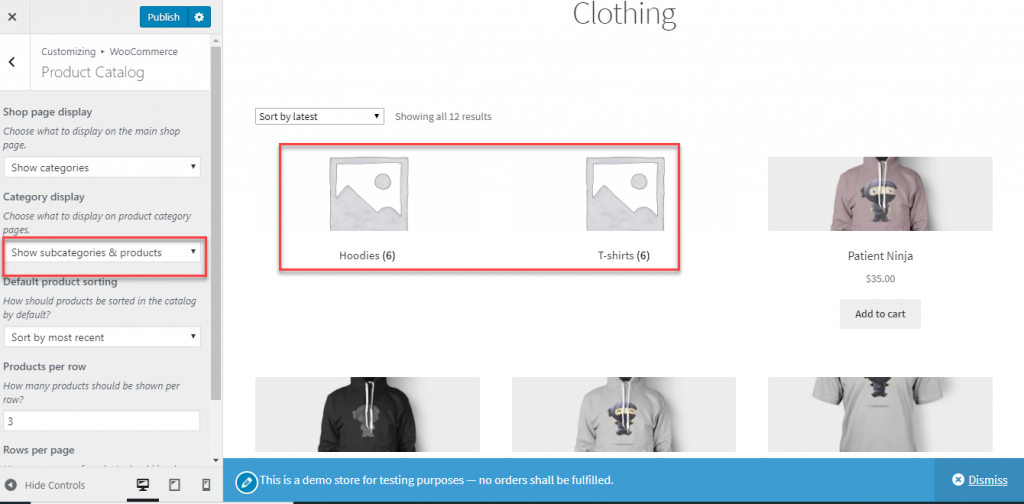
カテゴリ表示
この選択により、カテゴリページの表示が定義されます。 ここでも、3つのオプションがあります。
- 製品を表示する
- サブカテゴリを表示する
- および、サブカテゴリと製品を表示する

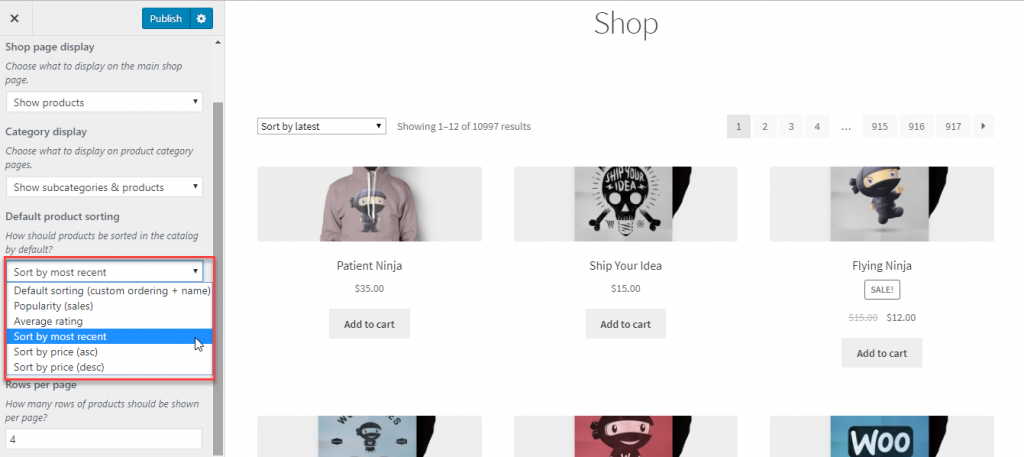
デフォルトの製品の並べ替え
顧客がショップページにアクセスしたとき、製品がどのように表示されるかが重要な要素です。 WooCommerceでは、要件に応じてデフォルトの商品の並べ替えを選択できます。 これには、次の6つの異なるオプションがあります。
- デフォルトの並べ替え(カスタム順序+名前)
- 人気(販売)
- 平均評価
- 最新のもので並べ替え
- 価格で並べ替え(asc)
- および、価格で並べ替え(説明)

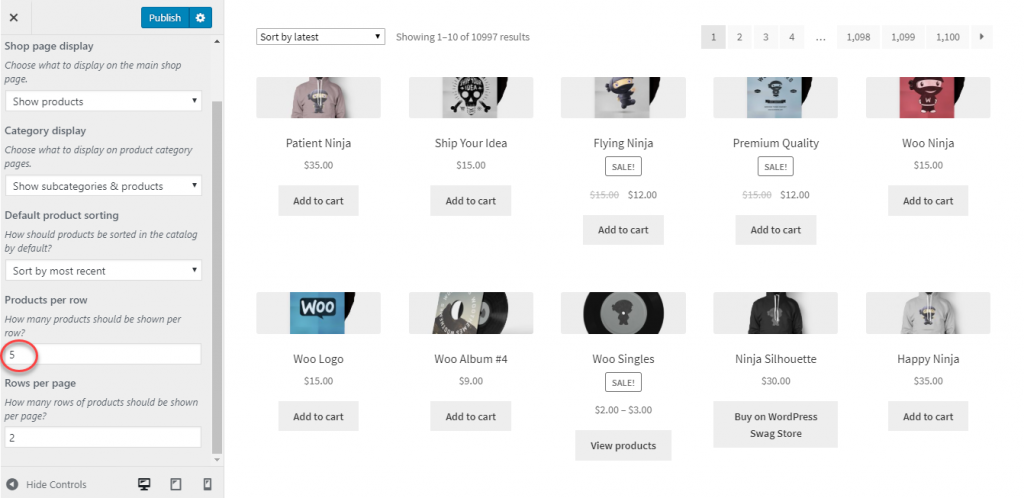
行あたりの製品
各行に表示する製品の数を変更できます。

1ページあたりの行数
また、1ページに表示する商品の行数を指定することもできます。

商品画像
このセクションは、商品画像の表示方法を制御するのに役立ちます。 基本的に、カタログ画像とサムネイル画像の外観は、これらの設定を使用して制御できます。 カタログ画像は中型の画像で、ショップ、カテゴリページ、関連商品、アップセル、クロスセルの商品と一緒に表示されます。 また、サムネイル画像はカートやウィジェットの商品表示に関連付けられています。

ここで、カタログ画像とサムネイル画像の両方の外観を制御できます。 ただし、ここでは単一の商品画像と画像ギャラリーの設定を制御することはできません。これは、個々の商品ページから行うことができます。 商品画像と画像ギャラリーを処理する基本的なプロセスについては、この記事の後半で説明します。
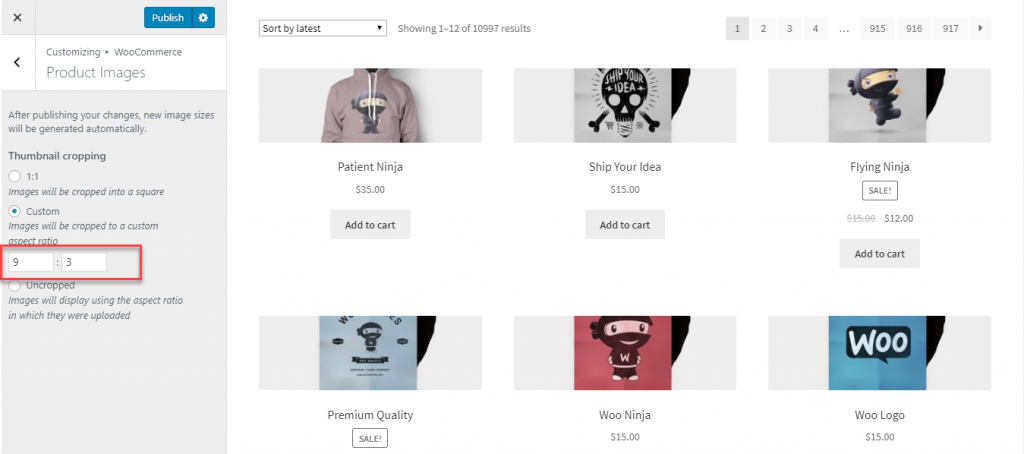
ここでサムネイルとカタログ画像を設定するには、次の3つのオプションがあります。
- 1:1 – 1:1の比率では、画像は正方形を形成するようにトリミングされます。
- カスタム– 2番目のオプションを選択すると、選択したアスペクト比からカスタムアスペクト比を設定できます。 画像は、選択したアスペクト比にトリミングされます。
- Uncropped –ここでは、画像はWooCommerceによってトリミングされません。 画像をアップロードした元のアスペクト比が維持されます。

個々の商品ページの商品画像を処理するにはどうすればよいですか?
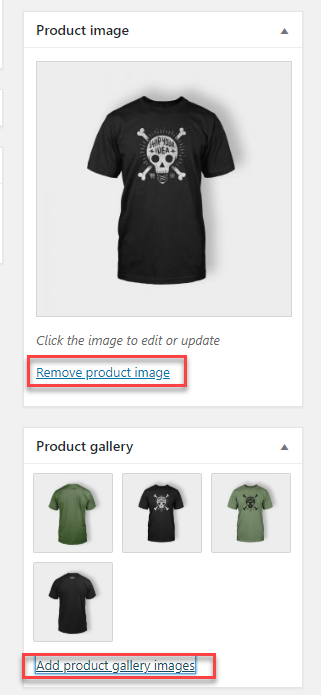
個別の商品ページからメイン商品の画像を設定できます。 商品編集ページの右下隅に、メインの商品画像と商品ギャラリー画像が表示されます。

メディアライブラリから新しい画像を簡単に削除またはアップロードできます。

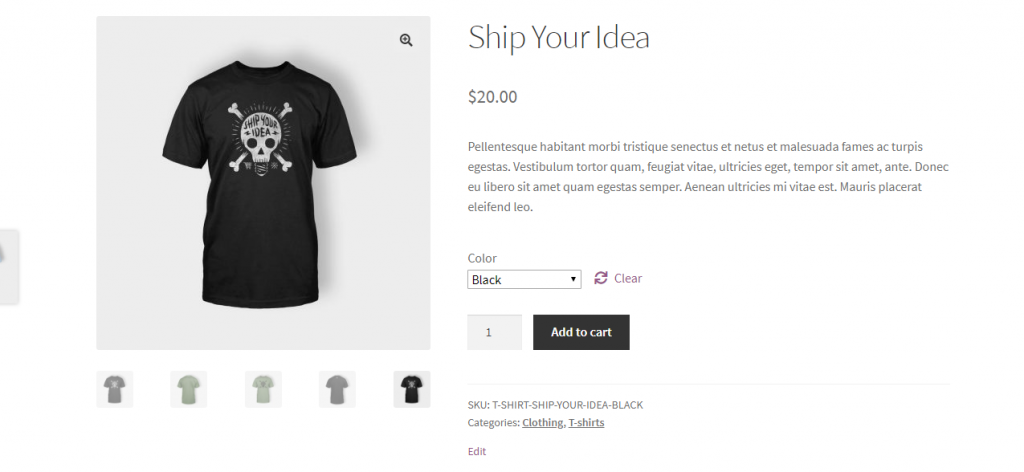
製品詳細ページのお客様は、メイン画像と複数のギャラリー画像の両方を表示できます。

デフォルトのライトボックスオプションもあり、顧客が製品を間近で見るのに役立ちます。

さまざまなデバイスのプレビュー
WooCommerceでは、さまざまなデバイスでプレビューを表示することもできます。 デフォルトでは、デスクトップのプレビューを表示できます。 また、タブレットや携帯電話でどのように表示されるかを理解するために変更することもできます。
WooCommerceのカスタマイズパネルの右下隅に、プレビューオプションを変更するための設定が表示されます。

チェックアウト
WooCommerce Customizerを使用すると、チェックアウトページの表示方法を調整することもできます。 ここでは、特定の入力フィールドを必須にしたり、プライバシーポリシーと条件のテキストを設定したりできます。
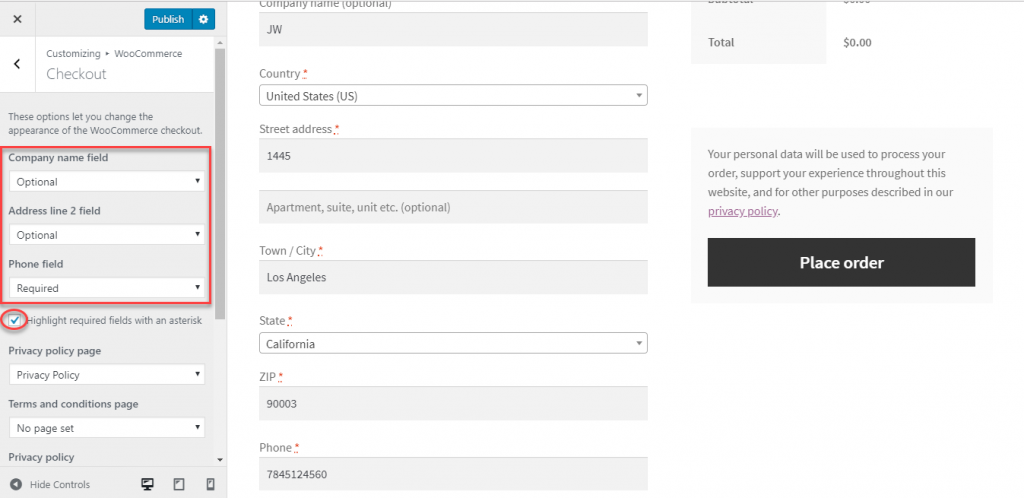
特定のフィールドを必須にする
まず、チェックアウトページで特定の入力フィールドをどのように設定するかを定義できます。 会社名フィールド、住所2、電話番号を必須にするかオプションにするかを定義できます。 ここには、必須フィールドにアスタリスクを表示するオプションがあります。 チェックボックスをオンにして有効にするか、空白のままにしてアスタリスクを表示しないようにすることができます。

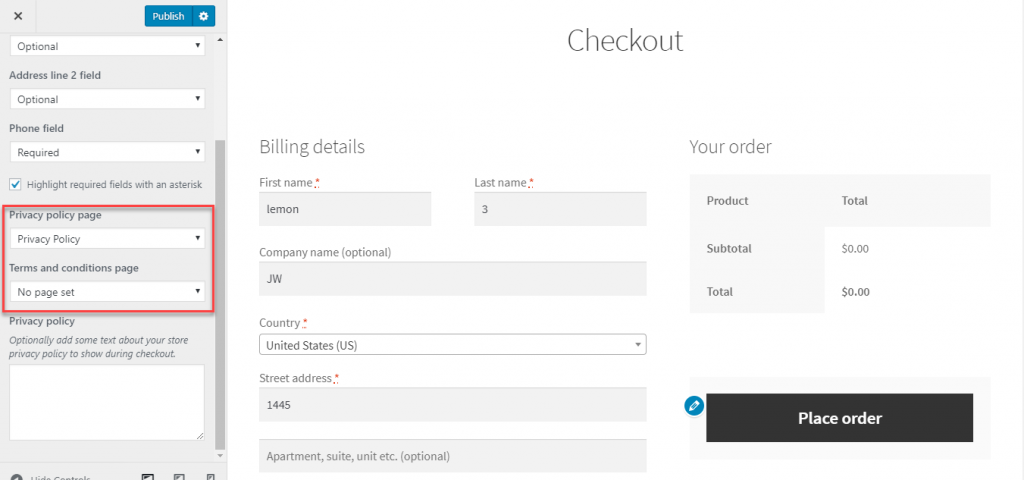
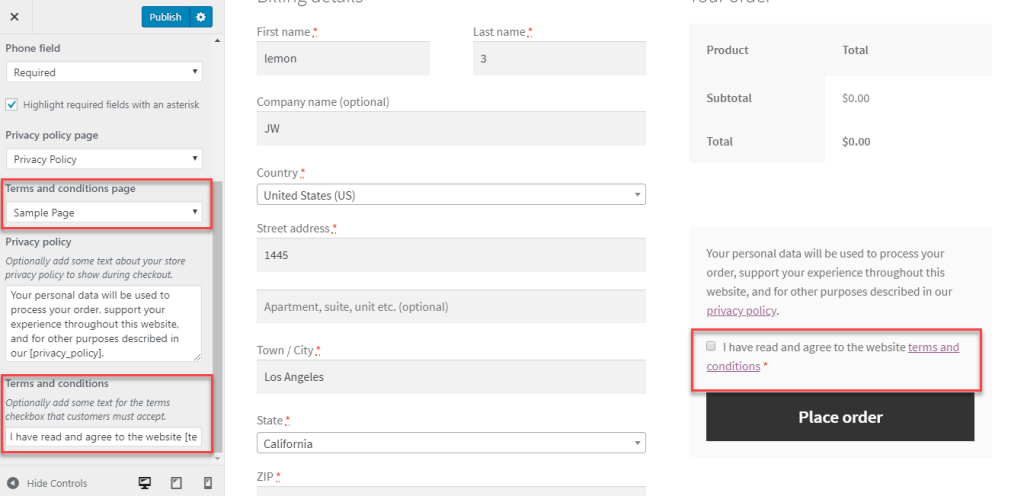
ここでは、プライバシーポリシーと利用規約のページを設定することもできます。 これら用に個別のページを作成し、ドロップダウンからそれらのページを選択する必要があります。

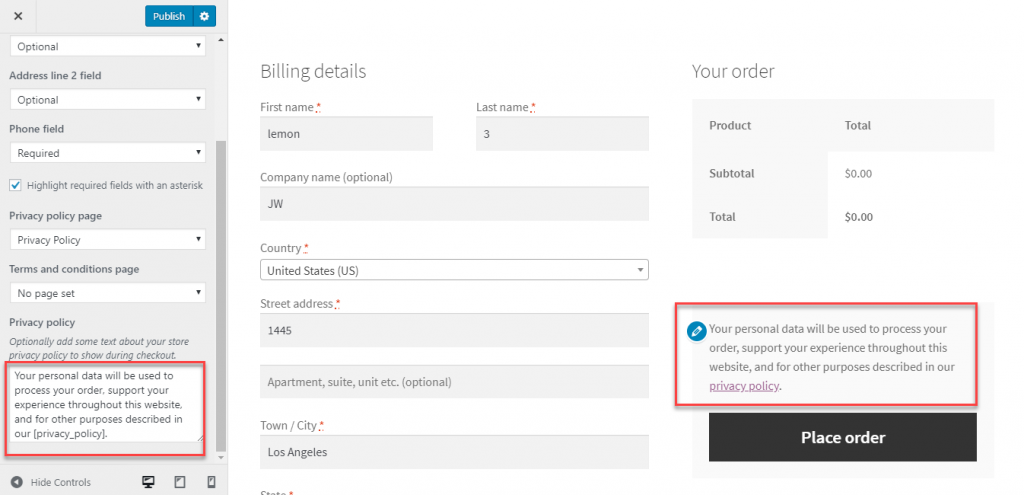
また、オプションで、チェックアウトページにプライバシーポリシーを説明する短いテキストを追加できます。 その内容はこちらで設定できます。

これで、契約条件ページを設定したら、チェックアウトフィールドを追加することで、顧客がそのページを確実に読めるようにすることができます。 ここに表示されるテキストを追加または編集することもできます。

WooCommerceの最新バージョンで表示されるWooCommerceカスタマイザー設定の概要を理解できたと思います。 古いバージョンを使用している場合は、[表示]タブに別のオプションセットがあります。 ご不明な点がございましたら、コメントをお寄せください。
参考文献
- WooCommerce製品設定
- WooCommerceストアを最初から設定する方法。
- WooCommerceストア向けのより良い商品画像。
