제품 이미지, 카탈로그 및 스토어 공지사항을 위한 WooCommerce 커스터마이저를 설정하는 방법
게시 됨: 2019-11-04
최종 업데이트 - 2021년 7월 8일
이전 버전의 WooCommerce에서는 제품 표시 옵션을 변경하는 설정을 보았을 수 있습니다. 최신 버전의 WooCommerce에서는 WooCommerce 제품 설정에 표시 옵션이 없습니다. 그러나 모양 탭에서 새로운 옵션 세트를 찾을 수 있습니다. 이 기사에서 최신 WooCommerce 커스터마이저 설정에 대해 자세히 설명합니다.
이전 버전의 WooCommerce를 사용 중이고 제품 설정의 표시 옵션에 대해 자세히 알고 싶다면 이 기사를 확인하세요.
WooCommerce 커스터마이저
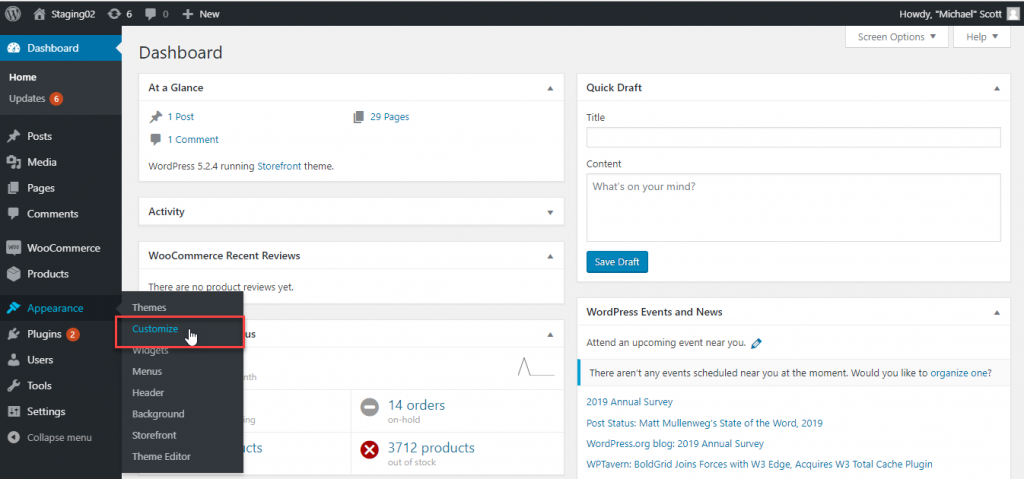
WordPress 탐색 패널( 모양 > 사용자 정의 > WooCommerce )에서 WooCommerce 사용자 정의 도구에 액세스할 수 있습니다.

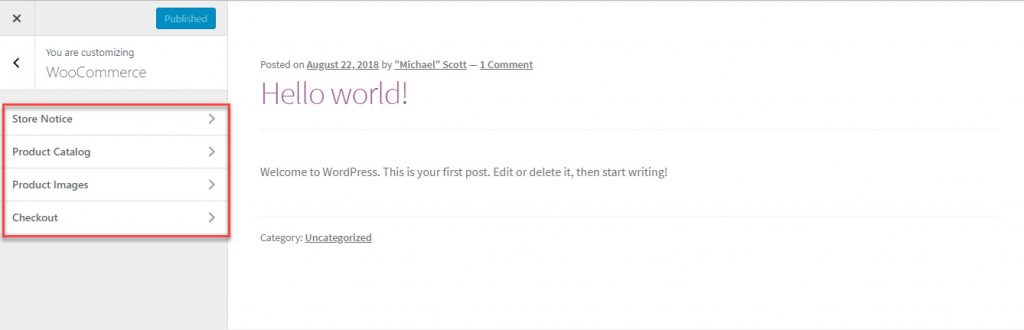
WooCommerce에는 4가지 설정이 있습니다.
- 매장 공지
- 제품 카탈로그
- 제품 이미지
- 점검

이러한 각 설정에 대해 자세히 살펴보겠습니다.
매장 공지
WooCommerce의 스토어 공지는 사이트 전체에 메시지를 표시하여 고객과 소통하는 데 도움이 됩니다. 이 옵션을 통해 특정 지역으로의 배송 지연과 같은 정보 메시지를 전달할 수 있습니다. 또는 할인 제안, 이벤트 또는 상점의 기타 마케팅 이니셔티브에 대해 고객의 관심을 끌 수 있습니다.
텍스트 영역에 표시할 텍스트를 추가할 수 있습니다. 또한 Store Notice 확인란을 활성화해야 합니다. 이제 페이지에서 스토어 공지의 미리보기를 볼 수 있습니다. 게시 버튼을 클릭하여 사이트 전체에 표시합니다.

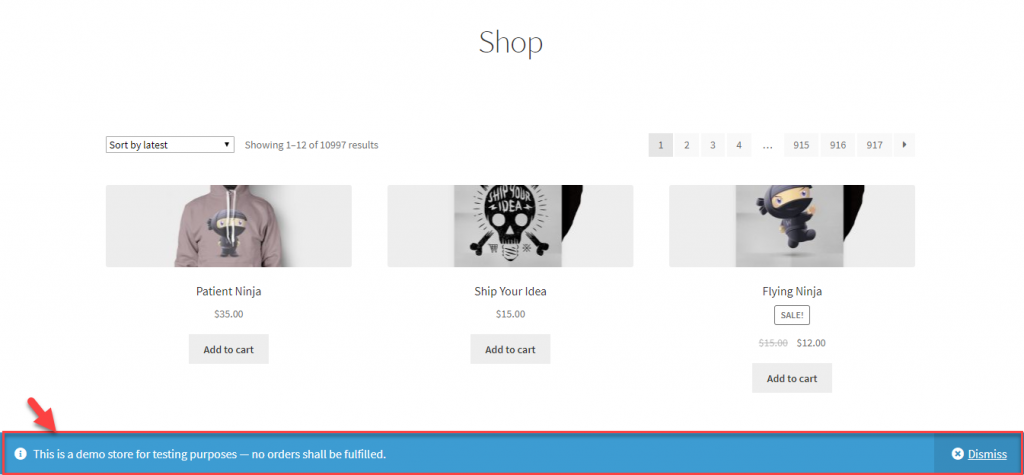
스토어 공지를 게시하면 방문자가 사이트를 방문할 때 볼 수 있습니다.

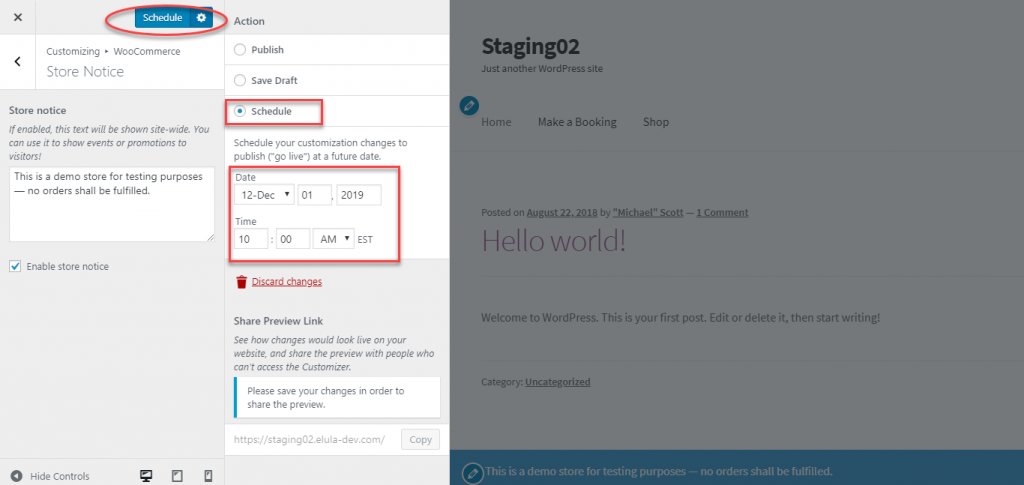
예약 매장 공지
WooCommerce는 또한 상점에서 상점 알림을 예약하는 옵션을 제공합니다. 예를 들어, 12월 1일부터 상점에 대한 제안을 예약한 경우 상점 공지를 만들고 이를 표시하도록 예약할 수 있습니다. 스토어 공지는 해당 날짜 이후에만 표시됩니다.

제품 카탈로그
제품 카탈로그에서 설정을 조정하여 제품이 상점 및 카테고리 페이지에 표시되는 방식을 정의할 수 있습니다.
기본적으로 이 섹션에는 5가지 설정이 있습니다. 각각을 살펴보겠습니다.
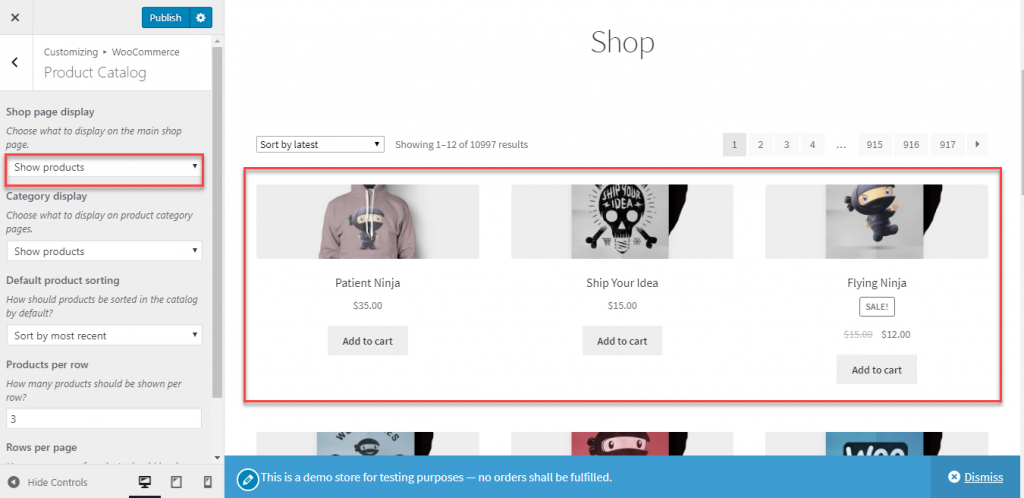
쇼핑 페이지 표시
여기에서 기본 Shop 페이지에 표시할 항목을 선택할 수 있습니다. 세 가지 옵션을 사용할 수 있습니다
- 제품 표시 – 모든 제품이 표시됩니다.
- 카테고리 표시 – 카테고리만 표시됩니다.
- 또는 카테고리 및 제품 표시 – 카테고리와 제품이 모두 표시됩니다.

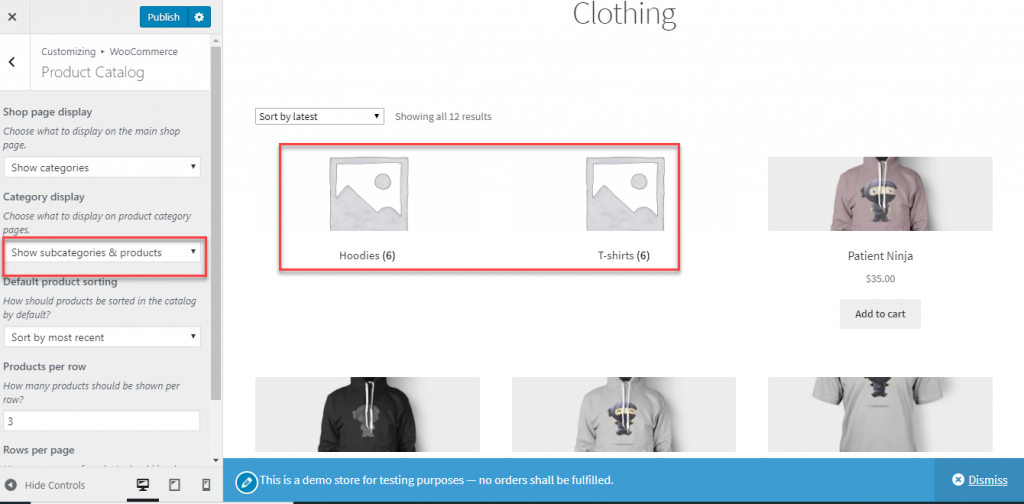
카테고리 표시
이 선택은 카테고리 페이지의 표시를 정의합니다. 다시 세 가지 옵션이 있습니다.
- 제품 표시
- 하위 카테고리 표시
- 및, 하위 카테고리 및 제품 표시

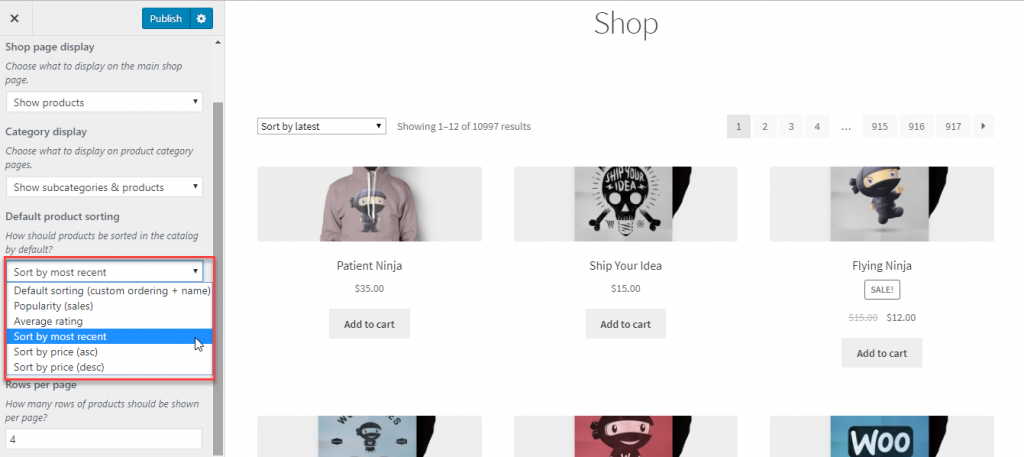
기본 제품 정렬
고객이 Shop 페이지를 방문할 때 제품이 어떻게 표시되는지가 중요한 요소입니다. WooCommerce를 사용하면 요구 사항에 따라 기본 제품 정렬을 선택할 수 있습니다. 다음과 같이 6가지 옵션이 있습니다.
- 기본 정렬(사용자 지정 순서 + 이름)
- 인기도(판매량)
- 평균 평점
- 최근순으로 정렬
- 가격순 정렬(오름차순)
- 가격순 정렬(내림차순)

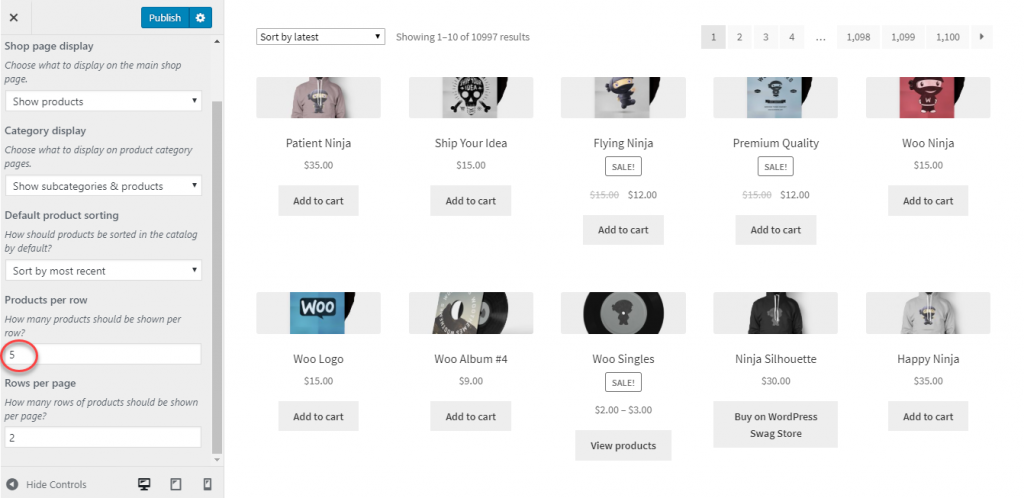
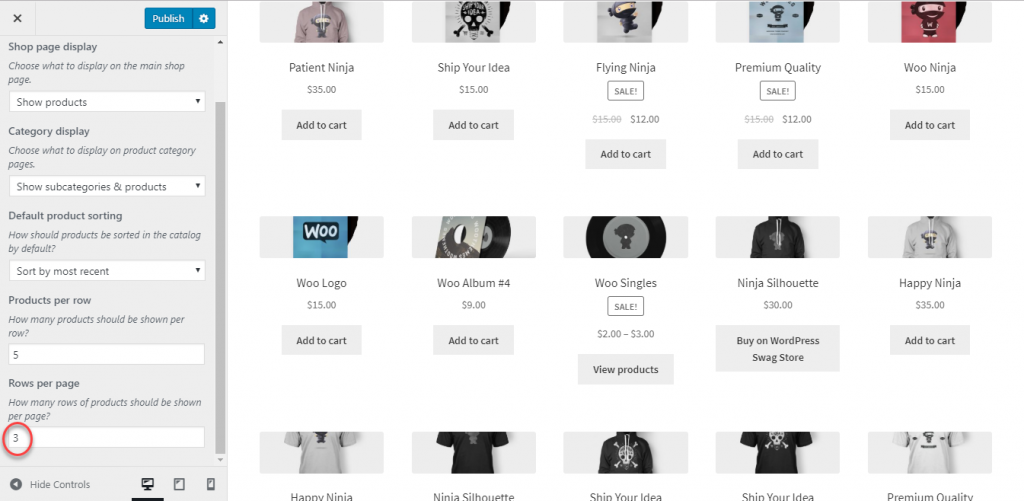
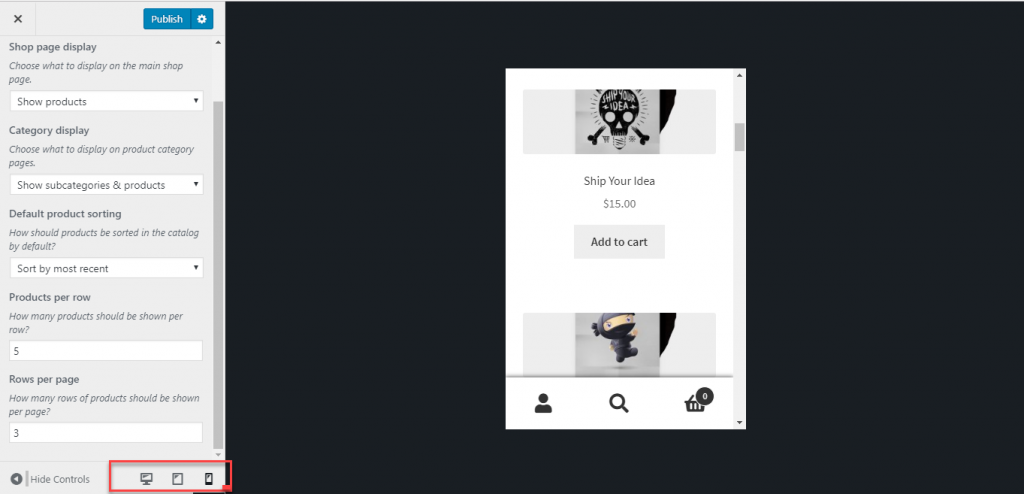
행당 제품
각 행에 표시할 제품 수를 변경할 수 있습니다.

페이지당 행
또한 한 페이지에 표시할 제품 행 수를 지정할 수 있습니다.

제품 이미지
이 섹션에서는 제품 이미지가 표시되는 방식을 제어하는 데 도움이 됩니다. 기본적으로 이러한 설정을 사용하여 카탈로그 이미지 및 썸네일 이미지의 모양을 제어합니다. 카탈로그 이미지는 Shop, 카테고리 페이지, 관련 제품, 상향 판매 및 교차 판매에 제품과 함께 표시되는 중간 크기의 이미지입니다. 그리고 썸네일 이미지는 장바구니 및 위젯의 제품 디스플레이와 연결됩니다.

여기에서 카탈로그 및 축소판 이미지의 모양을 제어할 수 있습니다. 그러나 단일 제품 이미지 및 이미지 갤러리 설정은 여기에서 제어할 수 없으며 개별 제품 페이지에서 수행할 수 있습니다. 제품 이미지 및 이미지 갤러리를 처리하는 기본 프로세스는 기사 후반부에 설명합니다.
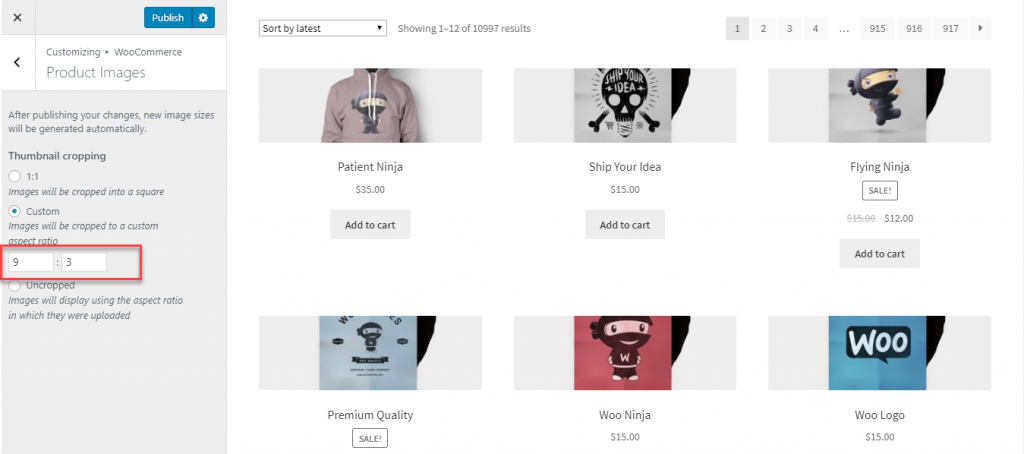
여기에 썸네일 및 카탈로그 이미지를 설정하는 세 가지 옵션이 있습니다.
- 1:1 – 1:1 비율에서 이미지가 잘려 정사각형이 됩니다.
- 사용자 지정 – 두 번째 옵션을 선택하면 원하는 대로 사용자 지정 종횡비를 설정할 수 있습니다. 이미지는 선택한 종횡비로 잘립니다.
- Uncropped – 여기에서 이미지는 WooCommerce에 의해 잘리지 않습니다. 이미지를 업로드한 원본 화면 비율이 유지됩니다.

개별 제품 페이지에서 제품 이미지를 처리하는 방법은 무엇입니까?
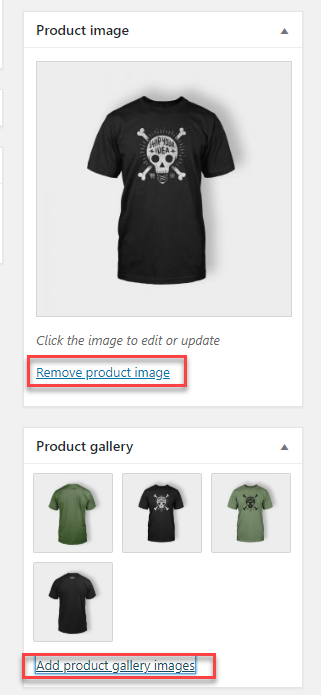
개별 상품 페이지에서 메인 상품 이미지를 설정할 수 있습니다. 제품 편집 페이지의 오른쪽 하단 모서리에는 기본 제품 이미지와 제품 갤러리 이미지가 표시됩니다.

미디어 라이브러리에서 새 이미지를 쉽게 제거하거나 업로드할 수 있습니다.

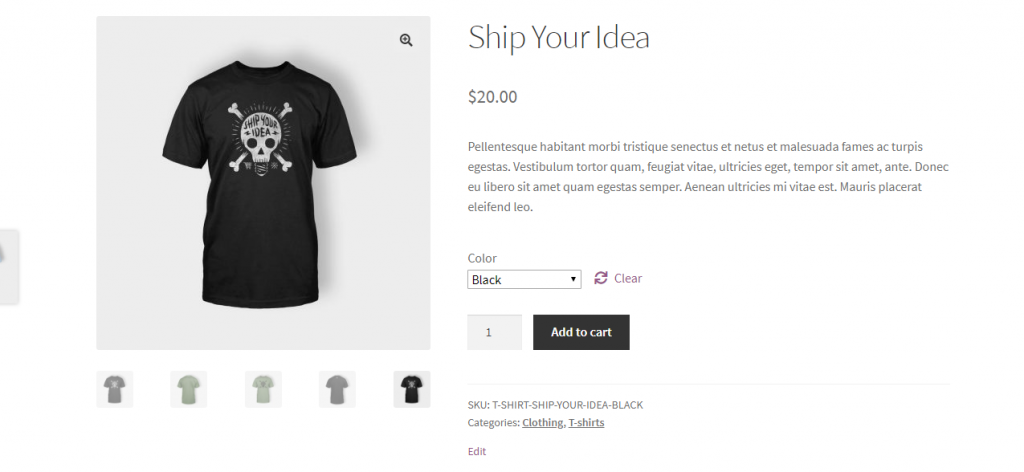
제품 세부 정보 페이지의 고객은 기본 이미지와 여러 갤러리 이미지를 모두 볼 수 있습니다.

고객이 제품을 가까이서 볼 수 있도록 도와주는 기본 라이트박스 옵션도 있습니다.

다른 장치에 대한 미리보기
WooCommerce를 사용하면 다양한 장치에서 미리보기를 볼 수도 있습니다. 기본적으로 데스크탑용 미리보기를 볼 수 있습니다. 태블릿이나 휴대폰에서도 어떻게 보이는지 이해하도록 변경할 수도 있습니다.
WooCommerce 사용자 정의 패널의 오른쪽 하단 모서리에서 미리보기 옵션을 변경하는 설정을 볼 수 있습니다.

점검
WooCommerce 커스터마이저를 사용하여 결제 페이지가 표시되는 방식을 일부 조정할 수도 있습니다. 여기에서 특정 입력 필드를 필수로 지정하고 개인 정보 보호 정책 및 조건에 대한 텍스트를 설정할 수 있습니다.
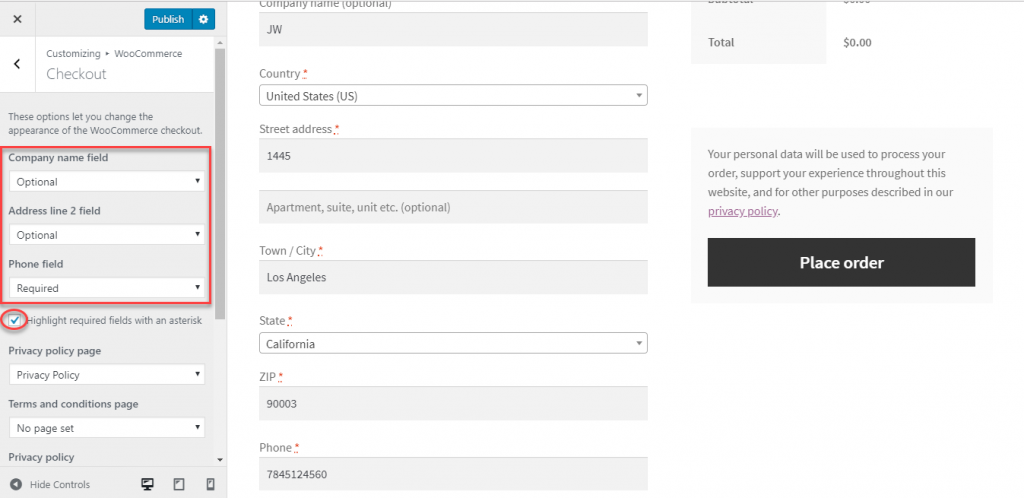
특정 필드를 필수로 만들기
먼저 결제 페이지에서 특정 입력 필드를 원하는 방식을 정의할 수 있습니다. 회사 이름 필드, 주소 입력란 2 및 전화 번호를 필수 또는 선택적으로 원하는지 여부를 정의할 수 있습니다. 여기에 필수 필드에 별표를 표시하는 옵션이 있습니다. 확인란을 선택하여 활성화하거나 별표를 표시하지 않으려면 비워 둘 수 있습니다.

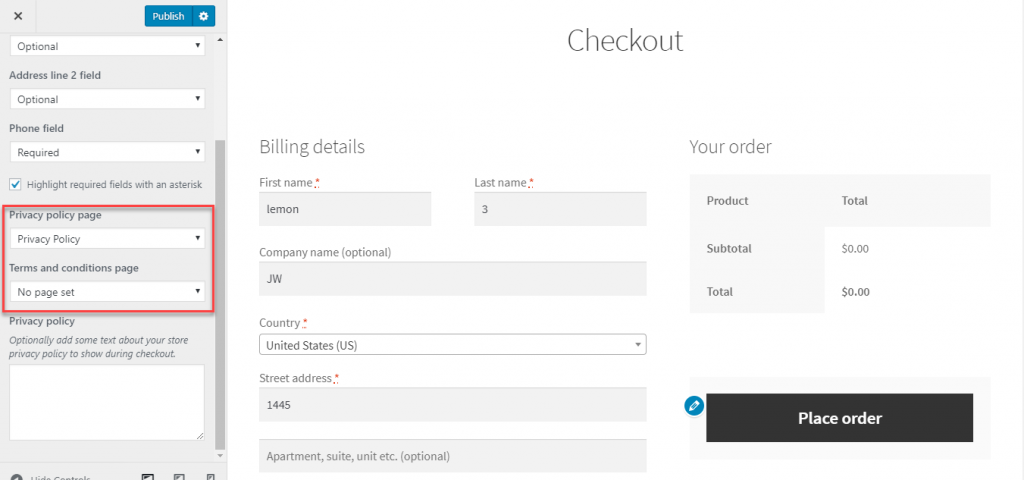
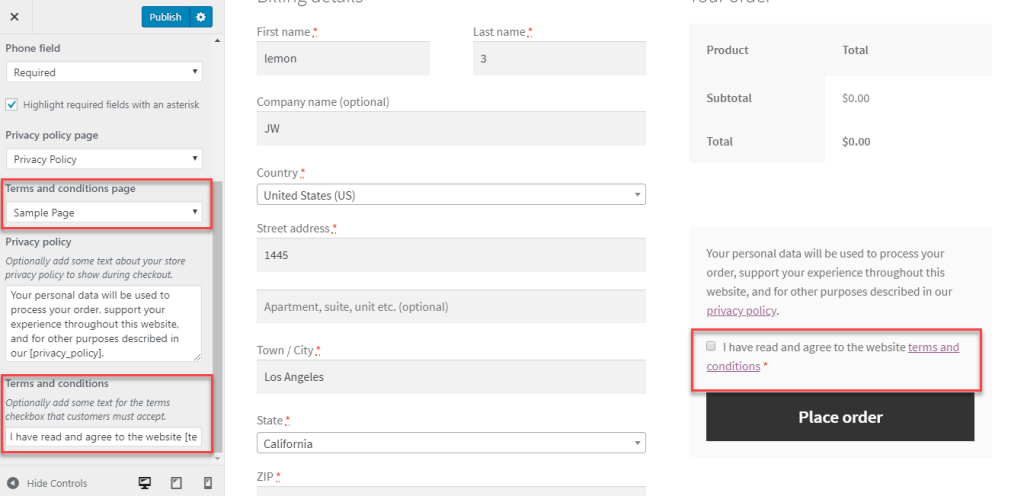
여기에서 개인 정보 보호 정책 및 이용 약관에 대한 페이지를 설정할 수도 있습니다. 이들에 대해 별도의 페이지를 만든 다음 드롭다운에서 해당 페이지를 선택하기만 하면 됩니다.

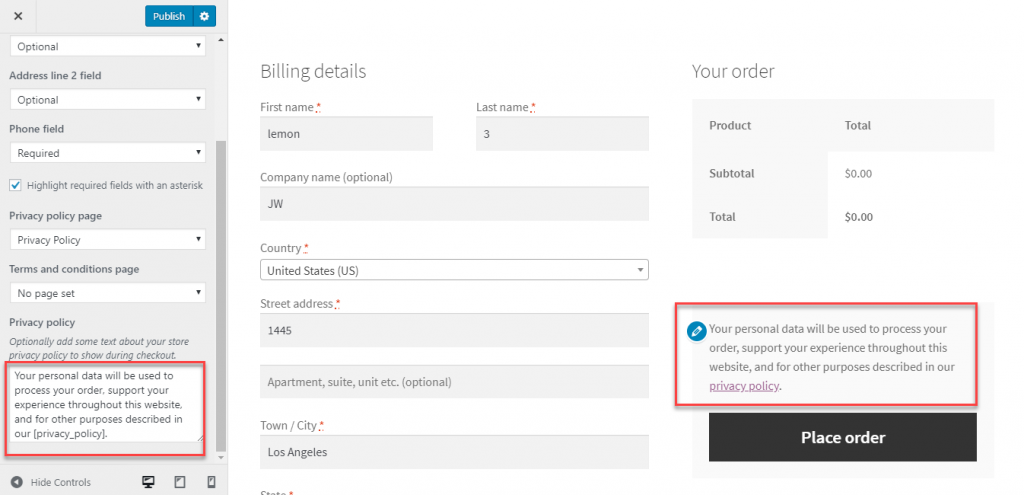
또한 선택적으로 결제 페이지에서 개인 정보 보호 정책을 설명하는 짧은 텍스트를 추가할 수 있습니다. 이에 대한 내용은 여기에서 설정할 수 있습니다.

이제 이용 약관 페이지를 설정한 후 결제 필드를 추가하여 고객이 페이지를 읽도록 할 수 있습니다. 여기에 표시될 텍스트를 추가하거나 편집할 수도 있습니다.

최신 버전의 WooCommerce에서 볼 수 있는 WooCommerce 커스터마이저 설정에 대한 개요를 얻으셨기를 바랍니다. 이전 버전을 사용하는 사람들을 위해 디스플레이 탭 아래에 또 다른 옵션 세트가 있습니다. 우려 사항이 있으면 의견을 남겨주세요.
추가 읽기
- WooCommerce 제품 설정
- WooCommerce 스토어를 처음부터 설정하는 방법.
- WooCommerce 스토어를 위한 더 나은 제품 이미지.
