So ändern Sie die Größe von Bildern in WooCommerce für WordPress in einfachen Schritten
Veröffentlicht: 2020-02-25
Zuletzt aktualisiert - 7. Februar 2022
Bilder spielen auf jeder Website eine wichtige Rolle. Für einen E-Commerce-Shop sind Bilder wichtiger, als dass sie eine entscheidende Rolle bei Kaufentscheidungen spielen könnten. Als Ladenbesitzer müssen Sie sicherstellen, dass die Produktbilder von guter Qualität sind und die Eigenschaften des Produkts vermitteln können. WooCommerce hat in den letzten Updates die Bildeinstellungen verbessert. Diese Einstellungen geben Ihnen mehr Kontrolle darüber, wie Bilder in verschiedenen WooCommerce-unterstützenden Themen angezeigt werden. In diesem Artikel werden wir uns genauer ansehen, wie man Bilder in WooCommerce ohne den Aufwand komplizierter Verfahren skalieren kann.
Bildeinstellungen in WooCommerce
Das von Ihnen verwendete Thema spielt eine große Rolle bei der Anzeige von Bildern auf Ihrer Website. Und Sie möchten, dass Bilder gut aussehen, wenn Sie ein neues Design installieren, das WooCommerce unterstützt. Ab Version 3.3 hat WooCommerce in dieser Abteilung solide Verbesserungen vorgenommen, damit dies erreicht wird. Das bedeutet, dass es einige Änderungen gegenüber der Art und Weise gibt, wie WooCommerce früher herkömmliche Produktbilder gehandhabt hat.
Die Bildbeschneidungseinstellungen sind nach diesen Updates ganz anders. Sie können die Breite und Höhe der Produktbilder festlegen. Außerdem wird es eine Vorschau geben, die Ihnen hilft zu verstehen, wie die Bilder im Frontend aussehen werden. Und die Themen, die mit WooCommerce kompatibel sind, haben mehr Kontrolle über die Bildeinstellungen. Das bedeutet, dass Sie die Bildgröße und das Erscheinungsbild in Ihren Themeneinstellungen umfassend anpassen können.
Bildsteuerung für Themen
In den älteren Versionen von WooCommerce gab es Probleme, wenn Theme-Entwickler die update-option nutzten, um Änderungen in der Datenbank vorzunehmen. Wenn das Design aktualisiert wurde, wurden die von den Ladenbesitzern konfigurierten Bildeinstellungen zurückgesetzt. Mit den neuesten Updates können Theme-Entwickler die Funktion add_theme_support verwenden, um Bildgrößen zu definieren. Wenn Bilder auf diese Weise deklariert werden, werden sie nicht durch andere Einstellungsänderungen überschrieben, und auch die Bildeinstellungen im WooCommerce-Admin-Panel werden ausgeblendet.
Ändern Sie die Größe von Bildern in WooCommerce
Im Allgemeinen können Sie im WooCommerce Customizer Änderungen an Ihren Bildabmessungen vornehmen.
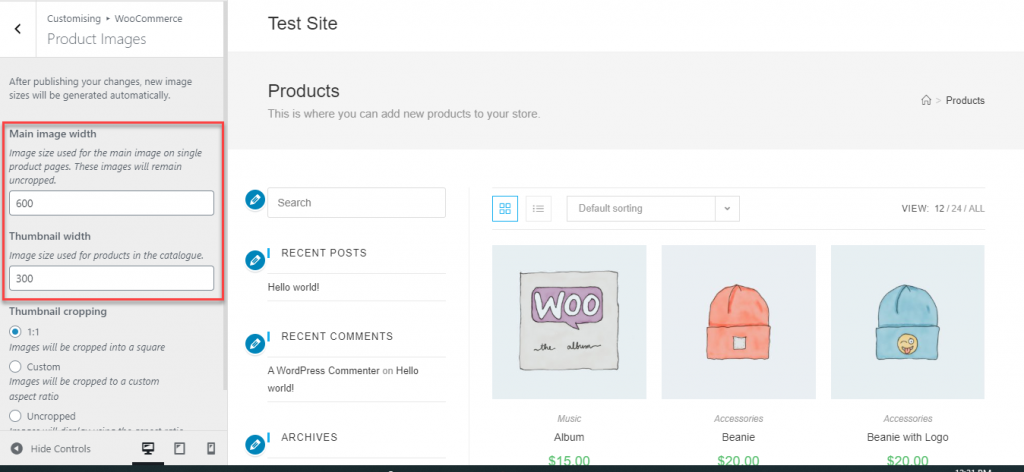
Gehen Sie in Ihrem WordPress-Adminbereich zu Darstellung > Anpassen > WooCommerce > Produktbilder .
Für einige Themen sehen Sie hier eine Option, um die Breite des Hauptproduktbildes sowie des Miniaturbildes zu definieren.

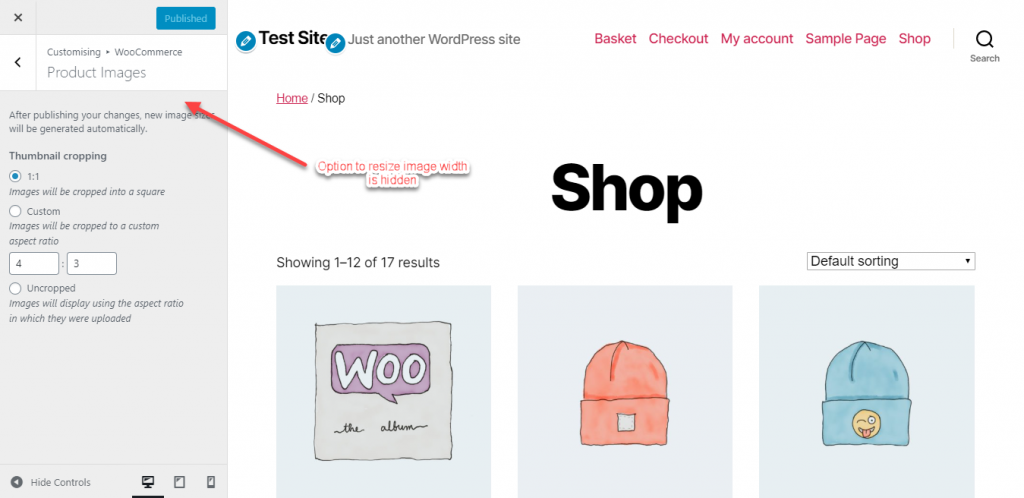
Wenn das Design jedoch die Bildgrößen mit der Funktion add_theme_support , können Sie diese Funktion nicht steuern. Im Customizer wird dieser Abschnitt ausgeblendet.

Sie finden jedoch weiterhin die Option zum Zuschneiden von Miniaturansichten. Sie können Ihre Produktbild-Miniaturansichten auf drei Arten zuschneiden.
- 1:1 – Dies wird ein quadratischer Zuschnitt sein. Die Miniaturansichten Ihrer Produktbilder werden quadratisch beschnitten.
- Benutzerdefiniert – In dieser Option können Sie ein von Ihnen bevorzugtes Seitenverhältnis definieren.
- Unbeschnitten – Bei dieser Option gibt es keine Einheitlichkeit für die Miniaturansichten der Bilder. Miniaturansichten haben das Seitenverhältnis, mit dem sie hochgeladen wurden.
Wenn Sie diese Einstellungen ändern, sehen Sie auf dem rechten Bildschirm eine Live-Vorschau. Dadurch erhalten Sie eine klare Vorstellung davon, wie diese Bildgrößen aussehen werden, bevor Sie sie veröffentlichen. Erst nachdem Sie auf die Schaltfläche „Veröffentlichen“ geklickt haben, werden diese Änderungen live und für Kunden sichtbar.
Anpassen von Bildgrößen mithilfe von Haken
Bildgrößen werden in WooCommerce mit den folgenden Optionen definiert:
-
woocommerce_single– Dies zeigt das vollständige Produktbild so an, wie es hochgeladen wurde. Die Standardbreite beträgt hier 600 Pixel. -
woocommerce_thumbnail– Das Bildraster wird hier auf eine quadratische Form mit einer Standardgröße von 600 Pixeln zugeschnitten. Und der Ladenbesitzer kann das Seitenverhältnis anpassen. -
woocommerce_gallery_thumbnail– Wieder quadratisch beschnitten, aber mit 100×100 Pixel Standard-Seitenverhältnis. Zur Bildergalerie.
Empfohlen für Ladenbesitzer mit Programmierkenntnissen, es gibt Optionen zum Steuern der Größe von Miniaturansichten mithilfe von Hooks.
Sie können die Funktion wc_get_image_size verwenden, um die Bildgrößendefinitionen abzurufen und sie zu ändern.
Sie können beispielsweise den folgenden Code verwenden, um die Abmessungen Ihrer Miniaturansichten auf 300 × 300 Pixel zu ändern.
add_filter( 'woocommerce_get_image_size_gallery_thumbnail', function( $size ) {
return array(
'width' => 150,
'height' => 150,
'crop' => 0,
);
} );
Bitte denken Sie daran, Thumbnails neu zu generieren, damit die Änderungen für Ihre vorhandenen Bilder wirksam werden. Weitere Optionen wie diese finden Sie in dieser WooCommerce-Dokumentation.

Automatische Größenänderung von Miniaturansichten
WooCommerce bietet jetzt auch eine automatische Größenanpassung der Miniaturansichten. Früher wurde die Größe von Miniaturansichten nicht automatisch angepasst, wenn Produktbilder geändert wurden. In solchen Fällen mussten Sie ein Plugin wie Regenerate Thumbnails verwenden, um die Änderungen an den Thumbnails zu aktualisieren. Ab Version 3.3 bietet WooCommerce die Größenanpassung von Thumbnails im laufenden Betrieb und im Hintergrund an.
Wenn Sie Änderungen an Ihren Produktbildeinstellungen vornehmen, startet WooCommerce im Hintergrund einen Prozess zur Größenänderung von Bildern. Darüber hinaus gibt es eine spontane Größenänderung für das Frontend, wenn der Prozess läuft oder aus irgendeinem Grund nicht abgeschlossen werden kann. Dadurch wird sichergestellt, dass Ihre Kunden unabhängig von den Hintergrundprozessen ein großartiges Erlebnis in Ihrem Geschäft haben. Dies gewährleistet auch die Vorschauoption während der Verwendung des Customizers, wo Sie die Ergebnisse verschiedener Bildabmessungen sehen können.
Produktbilder in WooCommerce optimieren
Es ist wichtig, Produktbilder zu optimieren, die Sie in WooCommerce verwenden, um sicherzustellen, dass die Kunden die Produktmerkmale klar sehen können, ohne die Geschwindigkeit der Website zu beeinträchtigen. Es gibt mehrere Strategien, die Sie anwenden können, um sicherzustellen, dass die von Ihnen verwendeten Produktbilder optimiert sind. Hier sind einige Möglichkeiten, wie Sie Produktbilder optimieren können.
Vorbereiten von Produktbildern zum Hochladen
Sie können die Größe von Produktbildern auch ändern, bevor Sie sie mit Tools wie Photoshop, GIMP usw. auf WooCommerce hochladen. Wenn Sie ein Bild mit hoher Auflösung hochladen, muss der Browser das Originalbild und dann ein Bild laden, das zur Breite Ihrer Website passt. Dies wirkt sich auf die Ladegeschwindigkeit der Seite aus und wirkt sich erheblich auf das Kundenerlebnis in Ihrem Geschäft aus. Es ist eine gute Idee, die geeignete Bildanzeigegröße für Ihre Website herauszufinden. Sie können die Inspect-Option des Browsers verwenden, um die Experten zu finden, die außerdem empfehlen, die Dateigröße des Produktbildes unter 100 KB zu halten.
Ein weiterer Aspekt, der einen Unterschied macht, ist das Dateiformat. JPEG wird für Produktbilder bevorzugt, da diese Bilder im Allgemeinen viel Farbe verwenden und Sie möchten, dass sie realistisch erscheinen. PNG ist manchmal nützlicher für die Komprimierung ohne Qualitätsverlust, aber es wird für Screenshots und Bilder mit transparentem Hintergrund empfohlen.
Sie können eines der oben genannten Tools verwenden, um die Dateigröße ohne Qualitätsverlust zu reduzieren.
In unserem Artikel erfahren Sie, wie Sie die Größe von Bildern ohne Qualitätsverlust ändern.
Verwenden Sie einen Bildkompressor
Eine weitere gängige Strategie, die mehrere Ladenbesitzer verwenden, um Produktbilder zu optimieren, besteht darin, sie durch ein Bildkomprimierungstool zu führen. Diese Tools entfernen unwichtige Daten aus Ihren Bildern, sodass sie heller werden. Farbprofile, Kameradetails usw. sind Beispiele für Informationen, die Komprimierungswerkzeuge aus einem Bild entfernen.
Hier ist ein kurzer Blick auf einige der beliebten Bildkomprimierungstools, die Sie für WooCommerce verwenden können.
Schmusen
Dieses Plugin hilft bei der Optimierung der Bilder, die Sie in Ihrem WooCommerce-Shop verwenden. Es komprimiert und verkleinert Bilder für Ihr Geschäft und ermöglicht auch Funktionen wie verzögertes Laden. Smush erstellt eine verlustfreie Komprimierung für Ihre Bilder, wobei die Bildqualität nicht beeinträchtigt wird, wenn unnötige Details aus Bildern entfernt werden. Es hilft auch bei der Massenoptimierung Ihrer Bilder, wobei Sie bis zu 50 Bilder gleichzeitig optimieren können.

EWWW Bildoptimierer
Dies ist eine weitere beliebte Option, mit der Sie Bilder in Ihrem WooCommerce-Shop optimieren können. Es hilft Ihnen, Speicherplatz und Bandbreite zu sparen und sorgt auch für schnellere Seitenladegeschwindigkeiten für Ihren Online-Shop. Sie können es verwenden, um Bilder zu optimieren, bevor Sie sie Ihrem Geschäft hinzufügen, und auch für Ihre vorhandenen Produktbilder. Es stellt sicher, dass alle Ihre Bilder in einem geeigneten Dateiformat vorliegen, und hilft Ihnen auch bei der Auswahl der Komprimierungsoptionen. Darüber hinaus ist es mit vielen anderen WordPress-Plugins kompatibel und optimiert auch die von diesen hinzugefügten Bilder.
EWWW Image Optimizer stellt sicher, dass Bilder, die in Ihren WooCommerce-Shop hochgeladen werden, optimiert und passend skaliert werden. Es bietet auch Lazy Loading- und Bulk-Optimierungsoptionen.
Winziges PNG
Dies ist eine weitere Option, mit der Sie versuchen können, Produktbilder in Ihrem Geschäft zu komprimieren. Es verwendet verlustbehaftete Komprimierungsstrategien, um die Dateigröße Ihrer PNG-Bilder zu reduzieren. Insgesamt kann dies dazu beitragen, die Dateigröße zu reduzieren und Seiten schneller zu laden.
Das Content Delivery Network von Jetpack
Wenn Sie jetzt keines dieser externen Tools verwenden möchten, können Sie die kostenlose Site Accelerator-Option von Jetpack verwenden, um Bilder zu komprimieren und ihre Größe zu ändern. Es ist ein Bildoptimierungsdienst, der sicherstellt, dass Bilder nicht von Ihren Servern geladen werden.
Hoffentlich hat Ihnen dieser Artikel geholfen zu verstehen, wie Sie die Größe von Produktbildern für Ihren WooCommerce-Shop effektiv ändern können. Hinterlasse einen Kommentar, wenn du eine Frage hast.
Weiterlesen
- Ändern der Bildgröße ohne Qualitätsverlust
- WooCommerce-Customizer
- Wie optimiert man Produktbilder für WooCommerce?
- So erstellen Sie Bilder für soziale Medien, die fesseln und Traffic anziehen
