Come ridimensionare le immagini in WooCommerce per WordPress in semplici passaggi
Pubblicato: 2020-02-25
Ultimo aggiornamento - 7 febbraio 2022
Le immagini svolgono un ruolo importante in qualsiasi sito web. Per un negozio eCommerce, le immagini sono più significative in quanto potrebbero svolgere un ruolo cruciale nelle decisioni di acquisto. In qualità di proprietario di un negozio, dovrai assicurarti che le immagini dei prodotti siano di buona qualità e siano in grado di trasmettere le caratteristiche del prodotto. WooCommerce, negli ultimi aggiornamenti, ha migliorato le impostazioni dell'immagine. Queste impostazioni ti daranno un maggiore controllo su come le immagini vengono visualizzate su diversi temi di supporto di WooCommerce. In questo articolo, esamineremo ulteriormente come ridimensionare le immagini in WooCommerce senza il fastidio di procedure complicate.
Impostazioni dell'immagine in WooCommerce
Il tema che usi gioca un ruolo importante nella visualizzazione delle immagini sul tuo sito web. E vorresti che le immagini abbiano un bell'aspetto quando installi un nuovo tema che supporta WooCommerce. Dalla versione 3.3, WooCommerce ha apportato solidi miglioramenti in questo reparto in modo da ottenere ciò. Ciò significa che ci sono alcune modifiche rispetto al modo in cui WooCommerce gestiva le immagini dei prodotti in modo convenzionale.
Le impostazioni di ritaglio delle immagini sono molto diverse dopo questi aggiornamenti. Potrai definire la larghezza e l'altezza delle immagini del prodotto. Inoltre, ci sarà un'anteprima che ti aiuterà a capire come appariranno le immagini nel frontend. E i temi compatibili con WooCommerce avranno un maggiore controllo sulle impostazioni delle immagini. Ciò significa che sarai in grado di personalizzare ampiamente le dimensioni e l'aspetto dell'immagine dalle impostazioni del tema.
Controllo dell'immagine per i temi
Nelle versioni precedenti di WooCommerce, c'erano problemi quando gli sviluppatori di temi utilizzavano l' update-option per apportare modifiche al database. Quando venivano apportati aggiornamenti al tema, veniva utilizzato per ripristinare le impostazioni dell'immagine configurate dai proprietari dei negozi. Con gli ultimi aggiornamenti, gli sviluppatori di temi possono utilizzare la funzione add_theme_support per definire le dimensioni dell'immagine. Quando le immagini vengono dichiarate in questo modo, non verranno sovrascritte da altre modifiche alle impostazioni e anche le impostazioni dell'immagine nel pannello di amministrazione di WooCommerce saranno nascoste.
Ridimensiona le immagini in WooCommerce
In generale, sarai in grado di apportare modifiche alle dimensioni della tua immagine dal WooCommerce Customizer.
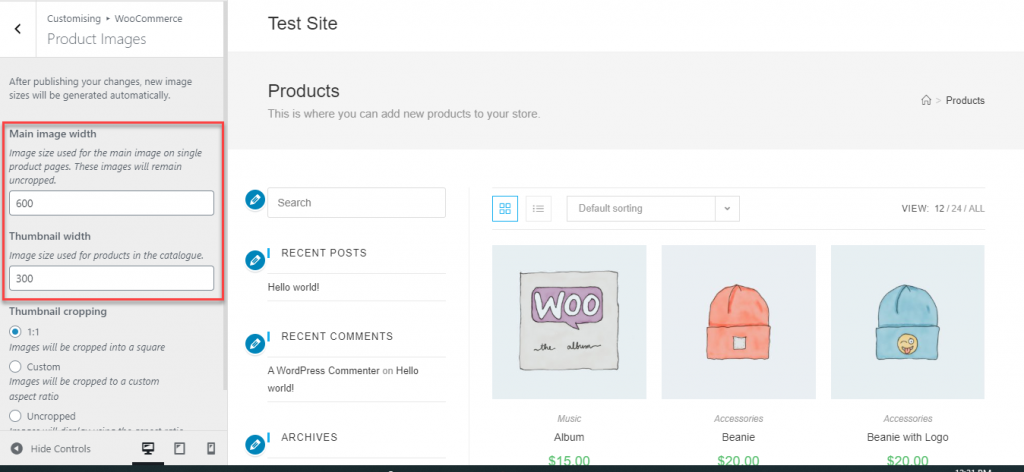
Nel pannello di amministrazione di WordPress, vai su Aspetto > Personalizza > WooCommerce > Immagini prodotto .
Per alcuni temi qui vedrai un'opzione per definire la larghezza dell'immagine principale del prodotto e la miniatura.

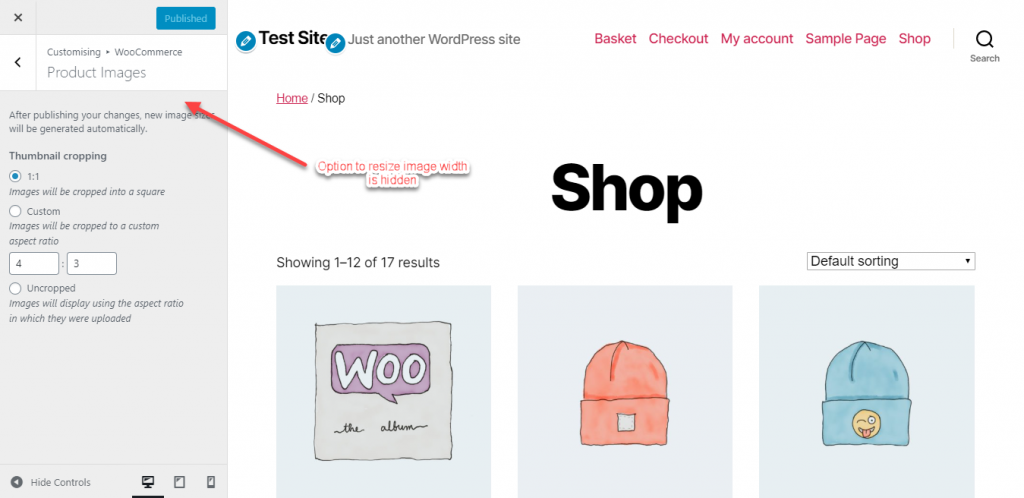
Tuttavia, se il tema definisce le dimensioni dell'immagine utilizzando la funzione add_theme_support , non sarai in grado di controllare questa funzione. Nel Customizer, questa sezione sarà nascosta.

Tuttavia, troverai ancora l'opzione per il ritaglio delle miniature. Puoi ritagliare le miniature dell'immagine del prodotto in tre modi.
- 1:1 – Questo sarà il ritaglio quadrato. Le miniature delle immagini dei tuoi prodotti verranno ritagliate in forma quadrata.
- Personalizzato : in questa opzione, potrai definire le proporzioni che preferisci.
- Non ritagliato : non ci sarà uniformità per le miniature delle immagini in questa opzione. Le miniature avranno le proporzioni con cui sono state caricate.
Quando apporti modifiche a queste impostazioni, vedrai un'anteprima dal vivo sullo schermo a destra. Questo ti aiuterà a farti un'idea chiara di come appariranno queste dimensioni delle immagini prima di pubblicarle. Solo dopo aver fatto clic sul pulsante Pubblica, queste modifiche saranno attive e visibili ai clienti.
Personalizzazione delle dimensioni dell'immagine utilizzando i ganci
Le dimensioni delle immagini sono definite in WooCommerce utilizzando le seguenti opzioni:
-
woocommerce_single– Visualizza l'immagine completa del prodotto nel modo in cui è stata caricata. La larghezza predefinita qui è 600 pixel. -
woocommerce_thumbnail– La griglia dell'immagine viene ritagliata in una forma quadrata qui, con una dimensione predefinita di 600 pixel. Inoltre, il proprietario del negozio sarà in grado di personalizzare le proporzioni. -
woocommerce_gallery_thumbnail– Di nuovo quadrato ritagliato, ma con proporzioni predefinite di 100 × 100 pixel. Per la galleria di immagini.
Consigliato per i proprietari di negozi con conoscenze di codifica, ci sono opzioni per controllare le dimensioni delle miniature delle immagini usando i ganci.
È possibile utilizzare la funzione wc_get_image_size per ottenere le definizioni delle dimensioni dell'immagine e modificarle.
Ad esempio, puoi utilizzare il codice seguente per modificare le dimensioni delle miniature a 300×300 pixel.
add_filter( 'woocommerce_get_image_size_gallery_thumbnail', function( $size ) {
return array(
'width' => 150,
'height' => 150,
'crop' => 0,
);
} );
Ricorda di rigenerare le miniature per rendere effettive le modifiche alle tue immagini esistenti. Per ulteriori opzioni come questa, fai riferimento a questa documentazione di WooCommerce.

Ridimensionamento automatico delle miniature
WooCommerce ora fornisce anche il ridimensionamento automatico delle miniature. In precedenza, le miniature non venivano ridimensionate automaticamente quando le immagini dei prodotti venivano modificate. In questi casi, è stato necessario utilizzare un plug-in come Rigenera miniature per aggiornare le modifiche alle miniature. Dalla versione 3.3 e successive, WooCommerce ha iniziato a offrire il ridimensionamento al volo e delle miniature di sfondo.
Quando apporti modifiche alle impostazioni dell'immagine del prodotto, WooCommerce avvierà un processo per ridimensionare le immagini in background. Inoltre, ci sarà un ridimensionamento al volo per il frontend, quando il processo è in corso o non è possibile completarlo per qualche motivo. Ciò garantirà ai tuoi clienti un'esperienza eccezionale nel tuo negozio indipendentemente dai processi in background in corso. Ciò garantisce anche l'opzione di anteprima durante l'utilizzo del Customizer, in cui è possibile visualizzare i risultati di diverse dimensioni dell'immagine.
Ottimizzazione delle immagini dei prodotti in WooCommerce
È importante ottimizzare le immagini dei prodotti che utilizzi in WooCommerce per garantire che i clienti siano in grado di vedere chiaramente le caratteristiche del prodotto senza influire sulla velocità del sito. Esistono diverse strategie che puoi adottare per garantire che le immagini dei prodotti che utilizzi siano ottimizzate. Ecco alcuni modi per ottimizzare le immagini dei prodotti.
Preparazione delle immagini dei prodotti da caricare
Puoi anche ridimensionare le immagini dei prodotti prima di caricarle su WooCommerce utilizzando strumenti come Photoshop, GIMP, ecc. Quando carichi un'immagine ad alta risoluzione, il browser dovrà caricare l'immagine originale e poi una che si adatta alla larghezza del tuo sito. Ciò influirà sulla velocità di caricamento della pagina e influirà in modo significativo sull'esperienza del cliente nel tuo negozio. È una buona idea scoprire la dimensione di visualizzazione dell'immagine adatta per il tuo sito web. Puoi utilizzare l'opzione Ispeziona del browser per trovare gli esperti consigliano anche di mantenere la dimensione del file immagine del prodotto inferiore a 100 KB.
Ora, un altro aspetto che fa la differenza è il formato del file. Il formato JPEG è preferito per le immagini dei prodotti poiché queste immagini utilizzano generalmente molto colore e si desidera che appaiano realistiche. PNG a volte è più utile per la compressione senza perdere qualità, ma è consigliato per schermate e immagini con sfondi trasparenti.
Puoi utilizzare uno degli strumenti sopra menzionati per ridurre le dimensioni del file senza perdere la qualità.
Fare riferimento al nostro articolo per comprendere il processo di ridimensionamento delle immagini senza perdere la qualità.
Usa un compressore di immagini
Un'altra strategia comune utilizzata da diversi proprietari di negozi per ottimizzare le immagini dei prodotti è eseguirle tramite uno strumento di compressione delle immagini. Questi strumenti rimuoveranno i dati non essenziali dalle tue immagini, in modo che diventino più leggeri. I profili colore, i dettagli della fotocamera e così via sono esempi di informazioni che gli strumenti di compressione rimuovono da un'immagine.
Ecco una rapida occhiata ad alcuni dei popolari strumenti di compressione delle immagini che puoi utilizzare per WooCommerce.
Smussato
Questo plugin ti aiuterà a ottimizzare le immagini che usi nel tuo negozio WooCommerce. Comprimerà e ridimensionerà le immagini per il tuo negozio e abilita anche funzionalità come il caricamento lento. Smush crea una compressione senza perdite per le tue immagini, in cui la qualità delle immagini non viene influenzata quando i dettagli non necessari vengono rimossi dalle immagini. Aiuta anche a ottimizzare in blocco le tue immagini, dove puoi ottimizzare fino a 50 immagini alla volta.

Ottimizzatore di immagini EWWW
Questa è un'altra opzione popolare che puoi utilizzare per ottimizzare le immagini sul tuo negozio WooCommerce. Ti aiuterà a risparmiare spazio di archiviazione, larghezza di banda e garantisce anche velocità di caricamento della pagina più elevate per il tuo negozio online. Puoi usarlo per ottimizzare le immagini prima di aggiungerle al tuo negozio e anche per le immagini dei tuoi prodotti esistenti. Garantisce che tutte le tue immagini siano in un formato file adatto e ti aiuta anche a scegliere le opzioni di compressione. Inoltre, è compatibile con molti altri plugin di WordPress e ottimizzerà anche le immagini aggiunte da quelli.
EWWW Image Optimizer assicurerà che le immagini caricate sul tuo negozio WooCommerce siano ottimizzate e ridimensionate per adattarsi. Fornisce inoltre opzioni di caricamento lento e ottimizzazione di massa.
PNG minuscolo
Questa è un'altra opzione che puoi provare a comprimere le immagini dei prodotti nel tuo negozio. Utilizza strategie di compressione con perdita di dati per ridurre la dimensione del file delle tue immagini PNG. Nel complesso, questo può aiutare a ridurre le dimensioni del file e caricare le pagine più velocemente.
Rete di distribuzione dei contenuti di Jetpack
Ora, se non desideri utilizzare uno di questi strumenti esterni, puoi utilizzare l'opzione gratuita Site Accelerator di Jetpack per comprimere e ridimensionare le immagini. È un servizio di ottimizzazione delle immagini che garantisce che le immagini non vengano caricate dai tuoi server.
Si spera che questo articolo ti abbia aiutato a capire come ridimensionare le immagini dei prodotti in modo efficace per il tuo negozio WooCommerce. Lascia un commento se hai una domanda.
Ulteriori letture
- Ridimensionare le immagini senza perdere la qualità
- Personalizzatore WooCommerce
- Come ottimizzare le immagini dei prodotti per WooCommerce?
- Come creare immagini per i social media che coinvolgono e attirano il traffico
