Cum să redimensionați imaginile în WooCommerce pentru WordPress în pași simpli
Publicat: 2020-02-25
Ultima actualizare - 7 februarie 2022
Imaginile joacă un rol important în orice site web. Pentru un magazin de comerț electronic, imaginile sunt mai semnificative încât ar putea juca un rol crucial în deciziile de cumpărare. În calitate de proprietar de magazin, va trebui să vă asigurați că imaginile produsului sunt de bună calitate și sunt capabile să transmită caracteristicile produsului. WooCommerce, în cele mai recente actualizări, a îmbunătățit setările de imagine. Aceste setări vă vor oferi mai mult control asupra modului în care sunt afișate imaginile pe diferite teme de suport pentru WooCommerce. În acest articol, vom analiza mai departe cum să redimensionăm imaginile în WooCommerce fără problemele procedurilor complicate.
Setări de imagine în WooCommerce
Tema pe care o utilizați joacă un rol important în afișarea imaginilor pe site-ul dvs. Și, ați dori ca imaginile să arate bine atunci când instalați o nouă temă care acceptă WooCommerce. Din versiunea 3.3, WooCommerce a adus îmbunătățiri solide în acest departament, astfel încât acest lucru să fie realizat. Asta înseamnă că există unele schimbări față de modul în care WooCommerce a folosit pentru a gestiona imaginile produselor în mod convențional.
Setările de tăiere a imaginii sunt destul de diferite după aceste actualizări. Veți putea defini lățimea și înălțimea imaginilor produsului. De asemenea, va exista o previzualizare care vă va ajuta să înțelegeți cum vor arăta imaginile în interfață. Și temele care sunt compatibile cu WooCommerce vor avea mai mult control asupra setărilor de imagine. Aceasta înseamnă că veți putea personaliza în mod extensiv dimensiunea și aspectul imaginii din setările temei.
Controlul imaginii pentru teme
În versiunile mai vechi de WooCommerce, au existat probleme când dezvoltatorii de teme foloseau update-option pentru a face modificări în baza de date. Când au fost făcute actualizări ale temei, aceasta obișnuia să revină setărilor de imagine configurate de proprietarii magazinelor. Cu cele mai recente actualizări, dezvoltatorii de teme pot folosi funcția add_theme_support pentru a defini dimensiunile imaginii. Când imaginile sunt declarate în acest mod, acestea nu vor fi înlocuite de alte modificări ale setărilor și, de asemenea, setările de imagine din panoul de administrare WooCommerce vor fi ascunse.
Redimensionați imaginile în WooCommerce
În general, veți putea face modificări dimensiunilor imaginii dvs. din personalizarea WooCommerce.
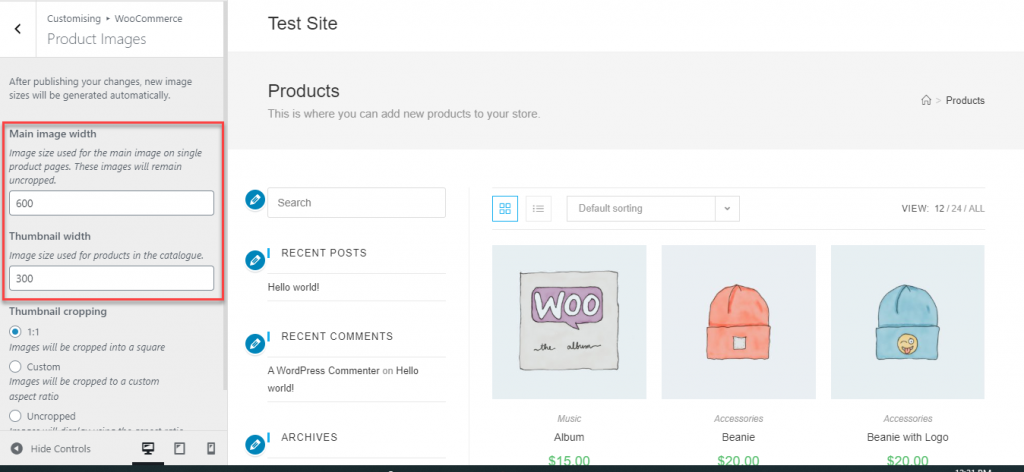
Pe panoul de administrare WordPress, accesați Aspect > Personalizare > WooCommerce > Imagini de produs .
Pentru unele teme aici veți vedea o opțiune de definire a lățimii imaginii principale a produsului, precum și a miniaturii.

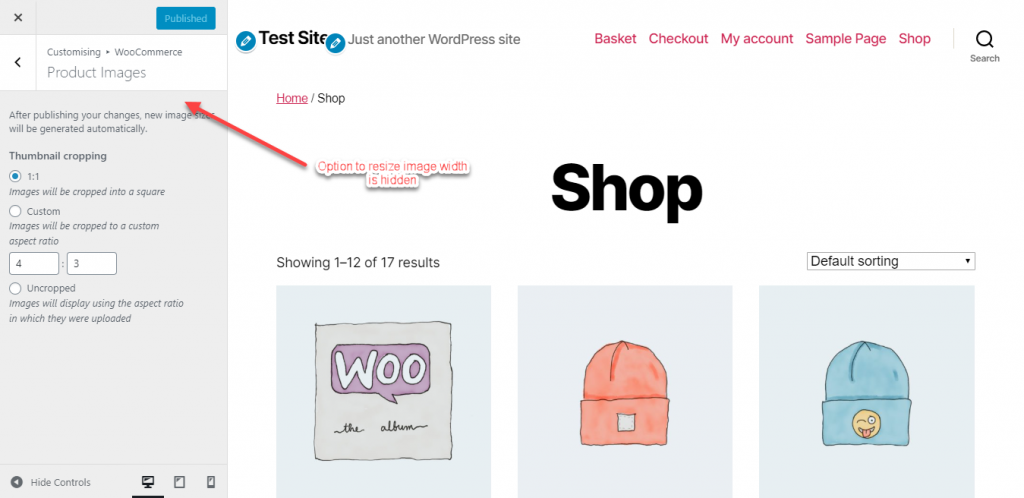
Cu toate acestea, dacă tema definește dimensiunile imaginii folosind funcția add_theme_support , nu veți putea controla această caracteristică. În Customizer, această secțiune va fi ascunsă.

Cu toate acestea, veți găsi în continuare opțiunea pentru decupare în miniatură. Puteți tăia miniaturile imaginii produsului în trei moduri.
- 1:1 – Aceasta va fi decuparea pătrată. Miniaturile imaginilor produselor dvs. vor fi tăiate în formă pătrată.
- Personalizat – În această opțiune, veți putea defini un raport de aspect pe care îl preferați.
- Nedecupat – Nu va exista uniformitate pentru miniaturile imaginii sub această opțiune. Miniaturile vor fi în raportul de aspect cu care au fost încărcate.
Când modificați aceste setări, veți vedea o previzualizare live pe ecranul din dreapta. Acest lucru vă va ajuta să vă faceți o idee clară despre cum vor arăta aceste dimensiuni de imagini înainte de a le publica. Numai după ce faceți clic pe butonul Publicați, aceste modificări vor fi live și vizibile pentru clienți.
Personalizarea dimensiunilor imaginii folosind cârlige
Dimensiunile imaginilor sunt definite în WooCommerce folosind următoarele opțiuni:
-
woocommerce_single– Aceasta afișează imaginea completă a produsului așa cum a fost încărcată. Lățimea implicită aici este de 600 de pixeli. -
woocommerce_thumbnail– Grila imaginii este tăiată la o formă pătrată aici, cu dimensiunea implicită de 600 de pixeli. Și, proprietarul magazinului va putea personaliza raportul de aspect. -
woocommerce_gallery_thumbnail– Din nou pătrat decupat, dar cu raportul de aspect implicit de 100×100 pixeli. Pentru galerie de imagini.
Recomandat proprietarilor de magazine cu cunoștințe de codificare, există opțiuni pentru a controla dimensiunile miniaturilor imaginii folosind cârlige.
Puteți utiliza funcția wc_get_image_size pentru a obține definițiile dimensiunii imaginii și pentru a le modifica.
De exemplu, puteți folosi codul de mai jos pentru a modifica dimensiunile miniaturilor dvs. la 300×300 pixeli.
add_filter( 'woocommerce_get_image_size_gallery_thumbnail', function( $size ) {
return array(
'width' => 150,
'height' => 150,
'crop' => 0,
);
} );
Vă rugăm să nu uitați să regenerați miniaturile pentru a face modificările efective pentru imaginile existente. Pentru mai multe opțiuni ca aceasta, vă rugăm să consultați această documentație WooCommerce.
Redimensionarea automată a miniaturilor
WooCommerce oferă, de asemenea, redimensionarea automată a miniaturilor acum. Mai devreme, miniaturile nu se redimensionau automat, atunci când imaginile produselor erau modificate. În astfel de cazuri, a trebuit să utilizați un plugin precum Regenerate Thumbnails pentru a actualiza modificările la miniaturi. De la versiunea 3.3 și versiuni ulterioare, WooCommerce a început să ofere redimensionarea miniaturii în timp real și în fundal.

Când modificați setările pentru imaginea produsului, WooCommerce va începe un proces de redimensionare a imaginilor din fundal. În plus, va exista o redimensionare imediată pentru front-end, atunci când procesul este în desfășurare sau nu se poate finaliza din anumite motive. Acest lucru va asigura că clienții dvs. vor avea o experiență grozavă în magazinul dvs., indiferent de procesele de fundal care au loc. Acest lucru asigură, de asemenea, opțiunea de previzualizare în timp ce utilizați Personalizatorul, unde puteți vedea rezultatele diferitelor dimensiuni ale imaginii.
Optimizarea imaginilor produselor în WooCommerce
Este important să optimizați imaginile produselor pe care le utilizați în WooCommerce pentru a vă asigura că clienții pot vedea clar caracteristicile produsului fără a afecta viteza site-ului. Există mai multe strategii pe care le puteți adopta pentru a vă asigura că imaginile produselor pe care le utilizați sunt optimizate. Iată câteva modalități prin care puteți optimiza imaginile produselor.
Pregătirea imaginilor produselor pentru încărcare
De asemenea, puteți redimensiona imaginile produselor înainte de a le încărca în WooCommerce folosind instrumente precum Photoshop, GIMP etc. Când încărcați o imagine de înaltă rezoluție, browserul va trebui să încarce imaginea originală și apoi una care se potrivește cu lățimea site-ului dvs. Acest lucru va afecta viteza de încărcare a paginii și va afecta semnificativ experiența clienților în magazinul dvs. Este o idee bună să aflați dimensiunea de afișare a imaginii potrivită pentru site-ul dvs. Puteți utiliza opțiunea Inspectare a browserului pentru a găsi experții recomandă, de asemenea, să păstrați dimensiunea fișierului imagine a produsului sub 100KB.
Acum, un alt aspect care face diferența este formatul fișierului. JPEG este preferat pentru imaginile produselor, deoarece aceste imagini folosesc în general multă culoare și doriți ca acestea să pară realiste. PNG uneori este mai util pentru compresie fără a pierde calitatea, dar este recomandat pentru capturi de ecran și imagini cu fundal transparent.
Puteți utiliza unul dintre instrumentele menționate mai sus pentru a reduce dimensiunea fișierului fără a pierde calitatea.
Consultați articolul nostru pentru a înțelege procesul de redimensionare a imaginilor fără a pierde calitatea.
Utilizați un compresor de imagine
O altă strategie comună pe care o folosesc mai mulți proprietari de magazine pentru a optimiza imaginile produselor este să le ruleze printr-un instrument de compresor de imagini. Aceste instrumente vor elimina datele neesențiale din imaginile dvs., astfel încât acestea să devină mai ușoare. Profilurile de culoare, detaliile camerei etc. sunt exemple de informații pe care instrumentele de compresor le elimină dintr-o imagine.
Iată o privire rapidă asupra unora dintre instrumentele populare de compresie a imaginilor pe care le puteți folosi pentru WooCommerce.
Smush
Acest plugin va ajuta la optimizarea imaginilor pe care le utilizați în magazinul dvs. WooCommerce. Acesta va comprima și redimensiona imaginile pentru magazinul dvs. și, de asemenea, va permite funcții precum încărcarea leneșă. Smush creează compresie fără pierderi pentru imaginile dvs., unde calitatea imaginilor nu este afectată atunci când detaliile inutile sunt eliminate din imagini. De asemenea, ajută la optimizarea în bloc a imaginilor, unde puteți optimiza până la 50 de imagini simultan.

EWWW Image Optimizer
Aceasta este o altă opțiune populară pe care o puteți folosi pentru a optimiza imaginile din magazinul dvs. WooCommerce. Vă va ajuta să economisiți spațiu de stocare, lățime de bandă și, de asemenea, asigură viteze mai mari de încărcare a paginii pentru magazinul dvs. online. Îl puteți folosi pentru a optimiza imaginile înainte de a le adăuga în magazinul dvs. și, de asemenea, pentru imaginile produselor existente. Se asigură că toate imaginile dvs. sunt într-un format de fișier adecvat și, de asemenea, vă ajută să alegeți opțiunile de compresie. În plus, este compatibil cu o mulțime de alte plugin-uri WordPress și va optimiza și imaginile adăugate de aceștia.
EWWW Image Optimizer se va asigura că imaginile încărcate în magazinul dvs. WooCommerce sunt optimizate și scalate pentru a se potrivi. De asemenea, oferă opțiuni de încărcare leneră și de optimizare în bloc.
PNG mic
Aceasta este o altă opțiune pe care o puteți încerca să comprimați imaginile produselor din magazinul dvs. Utilizează strategii de compresie cu pierderi pentru a reduce dimensiunea fișierului imaginilor PNG. În general, acest lucru poate ajuta la reducerea dimensiunii fișierului și la încărcarea mai rapidă a paginilor.
Rețeaua de livrare de conținut a Jetpack
Acum, dacă nu doriți să utilizați unul dintre aceste instrumente externe, puteți utiliza opțiunea gratuită Site Accelerator a Jetpack pentru a comprima și redimensiona imaginile. Este un serviciu de optimizare a imaginii care asigură că imaginile nu sunt încărcate de pe serverele dumneavoastră.
Sperăm că acest articol v-a ajutat să înțelegeți cum să redimensionați eficient imaginile produselor pentru magazinul dvs. WooCommerce. Lăsați un comentariu dacă aveți o întrebare.
Lectură în continuare
- Redimensionarea imaginilor fără a pierde calitatea
- Personalizator WooCommerce
- Cum să optimizați imaginile produselor pentru WooCommerce?
- Cum să creați imagini pentru rețelele de socializare care să implice și să atragă trafic
