如何通过简单的步骤在 WooCommerce 中为 WordPress 调整图像大小
已发表: 2020-02-25
最后更新 - 2022 年 2 月 7 日
图像在任何网站中都起着重要作用。 对于电子商务商店来说,图像更为重要,它可以在购买决策中发挥关键作用。 作为店主,您必须确保产品图像质量好,并且能够传达产品的特征。 WooCommerce 在最新更新中改进了图像设置。 这些设置将使您能够更好地控制图像在不同 WooCommerce 支持主题上的显示方式。 在本文中,我们将进一步研究如何在 WooCommerce 中调整图像大小而无需繁琐的程序。
WooCommerce 中的图像设置
您使用的主题在您的网站上显示图像方面起着重要作用。 而且,当您安装支持 WooCommerce 的新主题时,您会希望图像看起来不错。 从 3.3 版开始,WooCommerce 对该部门进行了扎实的改进,从而实现了这一目标。 这意味着 WooCommerce 过去处理产品图像的方式发生了一些变化。
这些更新后,图像裁剪设置完全不同。 您将能够定义产品图像的宽度和高度。 此外,还有一个预览,可以帮助您了解图像在前端的外观。 并且与 WooCommerce 兼容的主题将对图像设置有更多控制权。 这意味着您将能够从主题设置中广泛自定义图像大小和外观。
主题的图像控制
在较旧版本的 WooCommerce 中,主题开发人员使用update-option在数据库中进行更改时会出现问题。 当对主题进行任何更新时,它会恢复商店所有者配置的图像设置。 通过最新更新,主题开发人员可以使用add_theme_support函数来定义图像大小。 当以这种方式声明图像时,它不会被其他设置更改覆盖,并且 WooCommerce 管理面板中的图像设置也将被隐藏。
在 WooCommerce 中调整图像大小
通常,您将能够从 WooCommerce 定制器更改您的图像尺寸。
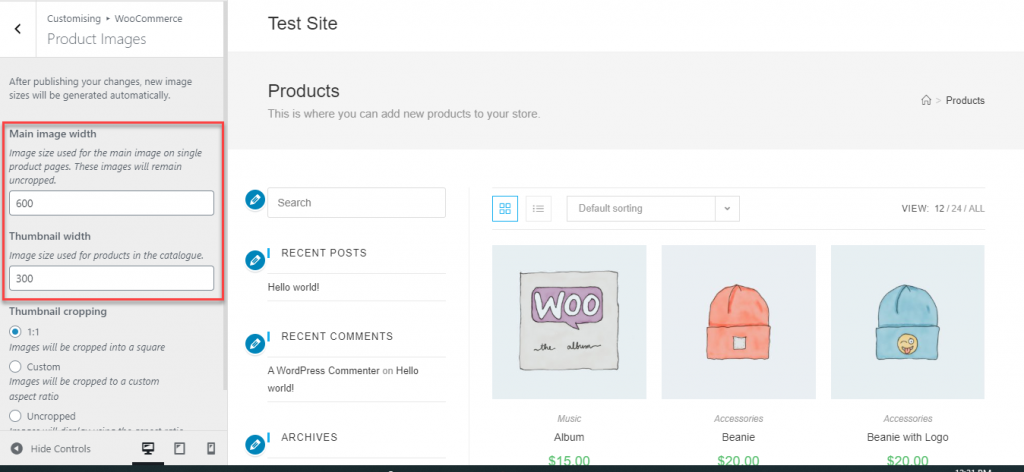
在您的 WordPress 管理面板上,转到外观 > 自定义 > WooCommerce > 产品图片。
对于此处的某些主题,您将看到一个选项来定义主要产品图像的宽度以及缩略图。

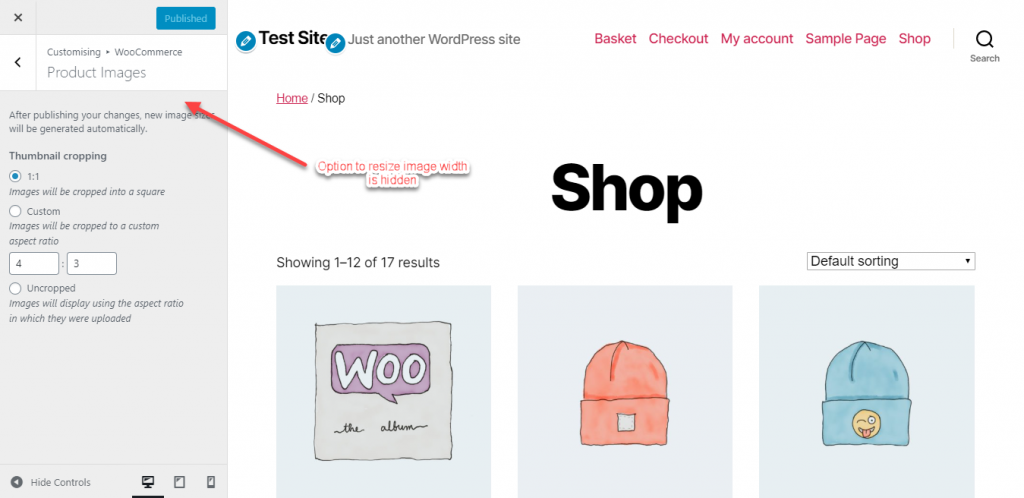
但是,如果主题使用函数add_theme_support定义图像大小,您将无法控制此功能。 在定制器中,此部分将被隐藏。

但是,您仍然可以找到缩略图裁剪选项。 您可以通过三种方式裁剪产品图像缩略图。
- 1:1 - 这将是方形裁剪。 您的产品图像的缩略图将被裁剪为方形。
- 自定义- 在此选项中,您将能够定义您喜欢的纵横比。
- 未裁剪- 此选项下的图像缩略图将不统一。 缩略图将采用它们上传时的纵横比。
当您更改这些设置时,您将在右侧屏幕上看到实时预览。 这将帮助您在发布之前清楚地了解这些图像尺寸的外观。 只有在您单击“发布”按钮后,这些更改才会对客户生效和可见。
使用钩子自定义图像大小
图像大小在 WooCommerce 中使用以下选项定义:
-
woocommerce_single– 以上传方式显示完整的产品图片。 这里的默认宽度是 600 像素。 -
woocommerce_thumbnail– 图像网格在此处被裁剪为正方形,默认大小为 600 像素。 并且,店主将能够自定义纵横比。 -
woocommerce_gallery_thumbnail– 再次裁剪方形,但默认纵横比为 100×100 像素。 用于图片库。
推荐给具有编码知识的店主,有使用钩子控制图像缩略图大小的选项。
您可以使用 wc_get_image_size 函数来获取图像大小定义并对其进行修改。
例如,您可以使用以下代码将缩略图的尺寸更改为 300×300 像素。

add_filter( 'woocommerce_get_image_size_gallery_thumbnail', function( $size ) {
return array(
'width' => 150,
'height' => 150,
'crop' => 0,
);
} );
请记住重新生成缩略图以使更改对现有图像生效。 有关此类的更多选项,请参阅此 WooCommerce 文档。
自动调整缩略图大小
WooCommerce 现在还提供自动缩略图调整功能。 早些时候,当产品图像发生变化时,缩略图不会自动调整大小。 在这种情况下,您必须使用像 Regenerate Thumbnails 这样的插件来更新对缩略图的更改。 从 3.3 及更高版本开始,WooCommerce 开始提供动态和背景缩略图调整功能。
当您更改产品图像设置时,WooCommerce 将启动一个在后台调整图像大小的过程。 此外,当进程正在进行或由于某种原因无法完成时,前端会即时调整大小。 这将确保您的客户在您的商店中获得良好的体验,而不管正在进行的后台流程如何。 这也确保了使用定制器时的预览选项,您可以在其中查看不同图像尺寸的结果。
在 WooCommerce 中优化产品图片
优化您在 WooCommerce 中使用的产品图像非常重要,以确保客户能够在不影响网站速度的情况下清楚地看到产品功能。 您可以采用多种策略来确保优化您使用的产品图像。 以下是一些优化产品图片的方法。
准备要上传的产品图片
您还可以使用 Photoshop、GIMP 等工具在将产品图片上传到 WooCommerce 之前调整其大小。上传高分辨率图片时,浏览器必须先加载原始图片,然后再加载适合您网站宽度的图片。 这将影响页面加载速度,并显着影响您商店的客户体验。 为您的网站找出合适的图像显示尺寸是个好主意。 您可以使用浏览器的 Inspect 选项查找专家还建议将产品图像文件大小保持在 100KB 以下。
现在,另一个不同的方面是文件格式。 JPEG 是产品图像的首选,因为这些图像通常使用大量颜色,并且您希望它们看起来逼真。 PNG 有时在不损失质量的情况下压缩更有用,但建议用于具有透明背景的屏幕截图和图像。
您可以使用上述工具之一来减小文件大小而不会降低质量。
请参阅我们的文章以了解在不损失质量的情况下调整图像大小的过程。
使用图像压缩器
一些店主用来优化产品图像的另一个常见策略是通过图像压缩工具运行它们。 这些工具将从您的图像中删除非必要数据,使其变得更轻。 颜色配置文件、相机细节等是压缩工具从图像中删除的信息示例。
以下是可用于 WooCommerce 的一些流行图像压缩工具的快速浏览。
糊涂
此插件将帮助优化您在 WooCommerce 商店中使用的图像。 它将为您的商店压缩和调整图像大小,并启用延迟加载等功能。 Smush 为您的图像创建无损压缩,当从图像中删除不必要的细节时,图像质量不会受到影响。 它还有助于批量优化图像,一次最多可以优化 50 张图像。

EWWW 图像优化器
这是另一个流行的选项,可用于优化 WooCommerce 商店中的图像。 它将帮助您节省存储空间、带宽,并确保您的在线商店的页面加载速度更快。 您可以在将图像添加到商店之前使用它来优化图像,也可以用于现有产品图像。 它可以确保您的所有图像都采用合适的文件格式,还可以帮助您选择压缩选项。 此外,它与许多其他 WordPress 插件兼容,并且还将优化这些插件添加的图像。
EWWW Image Optimizer 将确保上传到您的 WooCommerce 商店的图像经过优化和缩放以适应。 它还提供延迟加载和批量优化选项。
小PNG
这是您可以尝试在商店中压缩产品图像的另一种选择。 它使用有损压缩策略来减小 PNG 图像的文件大小。 总体而言,这有助于减小文件大小并更快地加载页面。
Jetpack 的内容交付网络
现在,如果您不想使用这些外部工具之一,可以使用 Jetpack 的免费站点加速器选项来压缩和调整图像大小。 这是一项图像优化服务,可确保不会从您的服务器加载图像。
希望本文能帮助您了解如何为您的 WooCommerce 商店有效地调整产品图像的大小。 如果您有疑问,请发表评论。
进一步阅读
- 在不损失质量的情况下调整图像大小
- WooCommerce 定制器
- 如何为 WooCommerce 优化产品图片?
- 如何为吸引和吸引流量的社交媒体创建图像
