WordPress için WooCommerce'de Görüntüleri Kolay Adımlarda Yeniden Boyutlandırma
Yayınlanan: 2020-02-25
Son güncelleme - 7 Şubat 2022
Görüntüler herhangi bir web sitesinde önemli bir rol oynar. Bir e-ticaret mağazası için görseller, satın alma kararlarında çok önemli bir rol oynayabileceğinden daha önemlidir. Bir mağaza sahibi olarak, ürün görsellerinin kaliteli olduğundan ve ürünün özelliklerini aktarabildiğinizden emin olmalısınız. WooCommerce, son güncellemelerde görüntü ayarlarını iyileştirdi. Bu ayarlar, görüntülerin farklı WooCommerce destekleyen temalarda nasıl görüntülendiği konusunda size daha fazla kontrol sağlayacaktır. Bu yazıda, karmaşık prosedürlerle uğraşmadan WooCommerce'de görüntülerin nasıl yeniden boyutlandırılacağına daha fazla bakacağız.
WooCommerce'de görüntü ayarları
Kullandığınız tema, web sitenizde görsellerin görüntülenmesinde büyük rol oynar. Ve WooCommerce'i destekleyen yeni bir tema yüklediğinizde resimlerin iyi görünmesini istersiniz. 3.3 sürümünden itibaren, WooCommerce bu departmanda bunu başarmak için sağlam iyileştirmeler yaptı. Bu, WooCommerce'in ürün resimlerini geleneksel olarak işleme biçiminde bazı değişiklikler olduğu anlamına gelir.
Bu güncellemelerden sonra görüntü kırpma ayarları oldukça farklıdır. Ürün görsellerinin genişliğini ve yüksekliğini tanımlayabileceksiniz. Ayrıca, görüntülerin ön uçta nasıl görüneceğini anlamanıza yardımcı olacak bir önizleme olacaktır. WooCommerce ile uyumlu temalar, görüntü ayarları üzerinde daha fazla kontrole sahip olacak. Bu, görüntü boyutunu ve görünümünü tema ayarlarınızdan kapsamlı bir şekilde özelleştirebileceğiniz anlamına gelir.
Temalar için görüntü kontrolü
WooCommerce'in eski sürümlerinde, tema geliştiricileri veritabanında değişiklik yapmak için update-option kullandığında sorunlar oluyordu. Temada herhangi bir güncelleme yapıldığında, mağaza sahipleri tarafından yapılandırılan resim ayarlarını geri almak için kullanılırdı. En son güncellemelerle, tema geliştiricileri, resim boyutlarını tanımlamak için add_theme_support işlevini kullanabilir. Görüntüler bu şekilde bildirildiğinde, diğer ayar değişiklikleri tarafından geçersiz kılınmaz ve ayrıca WooCommerce yönetici panelindeki görüntü ayarları gizlenir.
WooCommerce'de Resimleri Yeniden Boyutlandırın
Genel olarak, WooCommerce Customizer'dan görüntü boyutlarınızda değişiklik yapabileceksiniz.
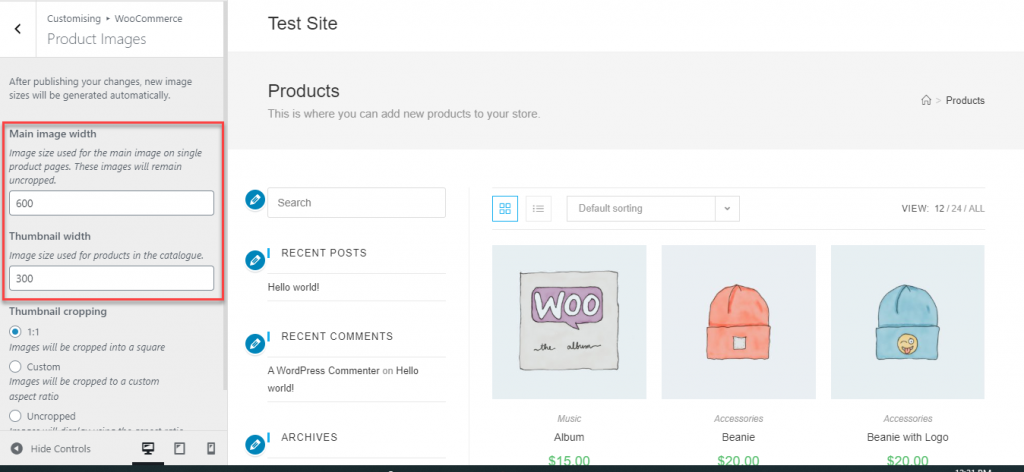
WordPress yönetici panelinizde Görünüm > Özelleştir > WooCommerce > Ürün Resimleri seçeneğine gidin .
Burada bazı temalar için ana ürün resminin ve küçük resmin genişliğini tanımlama seçeneği göreceksiniz.

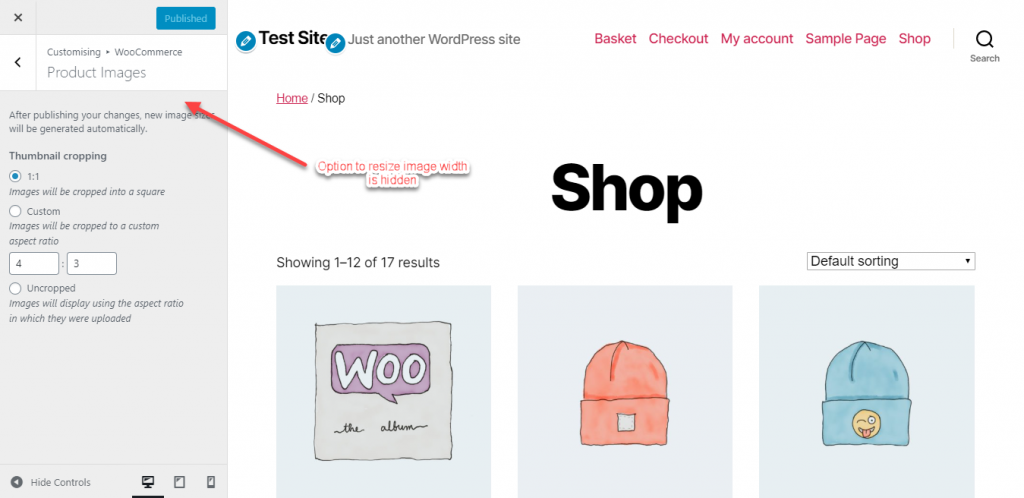
Ancak, tema resim boyutlarını add_theme_support işlevini kullanarak tanımlıyorsa, bu özelliği kontrol edemezsiniz. Özelleştirici'de bu bölüm gizlenecektir.

Ancak yine de Küçük Resim kırpma seçeneğini bulacaksınız. Ürün görselinizin küçük resimlerini üç şekilde kırpabilirsiniz.
- 1:1 – Bu kare kırpma olacaktır. Ürün resimlerinizin küçük resimleri kare şeklinde kırpılacaktır.
- Özel – Bu seçenekte, tercih ettiğiniz en boy oranını tanımlayabileceksiniz.
- Kırpılmamış – Bu seçenek altında küçük resim resimleri için tekdüzelik olmayacaktır. Küçük resimler, yüklendikleri en boy oranında olacaktır.
Bu ayarlarda değişiklik yaptığınızda sağ ekranda canlı bir ön izleme göreceksiniz. Bu, bunları yayınlamadan önce bu resim boyutlarının nasıl görüneceği konusunda net bir fikir edinmenize yardımcı olacaktır. Yalnızca Yayınla düğmesini tıkladıktan sonra bu değişiklikler yayında olacak ve müşteriler tarafından görülebilecektir.
Kancaları kullanarak görüntü boyutlarını özelleştirme
Görüntü boyutları, aşağıdaki seçenekler kullanılarak WooCommerce'de tanımlanır:
-
woocommerce_single– Bu, tam ürün resmini yüklendiği şekilde görüntüler. Buradaki varsayılan genişlik 600 pikseldir. -
woocommerce_thumbnail– Görüntü ızgarası burada varsayılan boyutu 600 piksel olacak şekilde kare şeklinde kırpılır. Ve mağaza sahibi en boy oranını özelleştirebilecek. -
woocommerce_gallery_thumbnail– Yine kare kırpılmış, ancak varsayılan en boy oranı 100×100 piksel. Resim galerisi için.
Kodlama bilgisi olan mağaza sahipleri için önerilir, kancaları kullanarak küçük resim boyutlarını kontrol etme seçenekleri vardır.
Görüntü boyutu tanımlarını almak ve bunları değiştirmek için wc_get_image_size işlevini kullanabilirsiniz.
Örneğin, küçük resimlerinizin boyutlarını 300×300 piksel olarak değiştirmek için aşağıdaki kodu kullanabilirsiniz.
add_filter( 'woocommerce_get_image_size_gallery_thumbnail', function( $size ) {
return array(
'width' => 150,
'height' => 150,
'crop' => 0,
);
} );
Değişikliklerin mevcut resimlerinizde etkili olması için lütfen küçük resimleri yeniden oluşturmayı unutmayın. Bunun gibi daha fazla seçenek için lütfen bu WooCommerce belgelerine bakın.

Otomatik küçük resim yeniden boyutlandırma
WooCommerce ayrıca şimdi otomatik küçük resim yeniden boyutlandırma sağlar. Daha önce, ürün resimleri değiştirildiğinde küçük resimler otomatik olarak yeniden boyutlandırılmıyordu. Bu gibi durumlarda, küçük resimlerdeki değişiklikleri güncellemek için Küçük Resimleri Yeniden Oluştur gibi bir eklenti kullanmanız gerekiyordu. 3.3 ve üzeri sürümlerden itibaren, WooCommerce anında ve arka planda küçük resim yeniden boyutlandırma sunmaya başladı.
Ürün görseli ayarlarınızda değişiklik yaptığınızda, WooCommerce arka planda görselleri yeniden boyutlandırmak için bir işlem başlatır. Ek olarak, işlem devam ederken veya herhangi bir nedenle tamamlanamadığında ön uç için anında yeniden boyutlandırma olacaktır. Bu, devam eden arka plan süreçlerinden bağımsız olarak müşterilerinizin mağazanızda harika bir deneyim yaşamasını sağlayacaktır. Bu ayrıca, farklı görüntü boyutlarının sonuçlarını görebileceğiniz Özelleştiriciyi kullanırken önizleme seçeneğini de sağlar.
WooCommerce'de ürün resimlerini optimize etme
Müşterilerin site hızını etkilemeden ürün özelliklerini net bir şekilde görebilmelerini sağlamak için WooCommerce'de kullandığınız ürün resimlerini optimize etmek önemlidir. Kullandığınız ürün görsellerinin optimize edilmesini sağlamak için uygulayabileceğiniz birkaç strateji vardır. İşte ürün resimlerini optimize etmenin bazı yolları.
Ürün görsellerini yüklemek için hazırlama
Ürün resimlerini Photoshop, GIMP, vb. gibi araçları kullanarak WooCommerce'e yüklemeden önce yeniden boyutlandırabilirsiniz. Yüksek çözünürlüklü bir resim yüklediğinizde, tarayıcının orijinal resmi ve ardından sitenizin genişliğine uyan bir resmi yüklemesi gerekir. Bu, sayfa yükleme hızını etkileyecek ve mağazanızdaki müşteri deneyimini önemli ölçüde etkileyecektir. Web siteniz için uygun resim görüntüleme boyutunu bulmak iyi bir fikirdir. Uzmanların ayrıca ürün görsel dosyasının boyutunu 100 KB'ın altında tutmanızı tavsiye ettiğini bulmak için tarayıcının İncele seçeneğini kullanabilirsiniz.
Şimdi, fark yaratan bir diğer unsur da dosya formatı. Ürün resimleri için JPEG tercih edilir, çünkü bu resimler genellikle çok fazla renk kullanır ve gerçekçi görünmesini istersiniz. PNG bazen kaliteyi kaybetmeden sıkıştırma için daha kullanışlıdır, ancak ekran görüntüleri ve şeffaf arka plana sahip görüntüler için önerilir.
Kaliteden ödün vermeden dosya boyutunu küçültmek için yukarıda belirtilen araçlardan birini kullanabilirsiniz.
Görüntüleri kaliteden ödün vermeden yeniden boyutlandırma sürecini anlamak için makalemize bakın.
Bir görüntü sıkıştırıcı kullanın
Birkaç mağaza sahibinin ürün resimlerini optimize etmek için kullandığı bir diğer yaygın strateji, onları bir resim sıkıştırma aracı aracılığıyla çalıştırmaktır. Bu araçlar, daha hafif olması için resimlerinizden önemli olmayan verileri kaldıracaktır. Renk profilleri, kamera ayrıntıları vb., sıkıştırma araçlarının bir görüntüden kaldırdığı bilgilere örnektir.
WooCommerce için kullanabileceğiniz bazı popüler görüntü sıkıştırma araçlarına hızlı bir bakış.
ezmek
Bu eklenti, WooCommerce mağazanızda kullandığınız resimleri optimize etmenize yardımcı olacaktır. Mağazanız için görüntüleri sıkıştırır ve yeniden boyutlandırır ve ayrıca geç yükleme gibi özellikleri etkinleştirir. Smush, görüntüleriniz için kayıpsız sıkıştırma oluşturur ve görüntülerden gereksiz ayrıntılar kaldırıldığında görüntülerin kalitesi etkilenmez. Ayrıca, bir seferde 50 adede kadar görüntüyü optimize edebileceğiniz, resimlerinizi toplu olarak optimize etmenize yardımcı olur.

EWWW Görüntü İyileştirici
Bu, WooCommerce mağazanızdaki görüntüleri optimize etmek için kullanabileceğiniz başka bir popüler seçenektir. Depolama alanından ve bant genişliğinden tasarruf etmenize yardımcı olur ve ayrıca çevrimiçi mağazanız için daha hızlı sayfa yükleme hızları sağlar. Resimleri mağazanıza eklemeden önce optimize etmek için ve ayrıca mevcut ürün resimleriniz için kullanabilirsiniz. Tüm resimlerinizin uygun bir dosya formatında olmasını sağlar ve ayrıca sıkıştırma seçeneklerini seçmenize yardımcı olur. Ayrıca, diğer birçok WordPress eklentisiyle uyumludur ve bunlar tarafından eklenen resimleri de optimize eder.
EWWW Image Optimizer, WooCommerce mağazanıza yüklenen görüntülerin optimize edilmesini ve sığacak şekilde ölçeklenmesini sağlar. Ayrıca tembel yükleme ve toplu optimizasyon seçenekleri sunar.
küçük PNG
Bu, mağazanızdaki ürün resimlerini sıkıştırmayı deneyebileceğiniz başka bir seçenektir. PNG resimlerinizin dosya boyutunu küçültmek için kayıplı sıkıştırma stratejileri kullanır. Genel olarak, bu, dosya boyutunu küçültmeye ve sayfaları daha hızlı yüklemeye yardımcı olabilir.
Jetpack'in İçerik Dağıtım Ağı
Şimdi, bu harici araçlardan birini kullanmak istemiyorsanız, görüntüleri sıkıştırmak ve yeniden boyutlandırmak için Jetpack'in ücretsiz Site Hızlandırıcı seçeneğini kullanabilirsiniz. Sunucularınızdan görsellerin yüklenmemesini sağlayan bir görsel optimizasyon hizmetidir.
Umarım bu makale, WooCommerce mağazanız için ürün resimlerini etkili bir şekilde nasıl yeniden boyutlandıracağınızı anlamanıza yardımcı olmuştur. Bir sorunuz varsa yorum bırakın.
daha fazla okuma
- Görüntüleri kaliteden ödün vermeden yeniden boyutlandırma
- WooCommerce Özelleştirici
- WooCommerce için ürün resimleri nasıl optimize edilir?
- İlgi Çeken ve Trafik Çeken Sosyal Medya İçin Görseller Nasıl Oluşturulur
