Как изменить размер изображений в WooCommerce для WordPress за несколько простых шагов
Опубликовано: 2020-02-25
Последнее обновление — 7 февраля 2022 г.
Изображения играют важную роль на любом веб-сайте. Для магазина электронной коммерции изображения более важны, поскольку они могут сыграть решающую роль в принятии решения о покупке. Как владелец магазина, вы должны следить за тем, чтобы изображения товаров были хорошего качества и могли передать характеристики товара. WooCommerce в последних обновлениях улучшила настройки изображений. Эти настройки дадут вам больше контроля над тем, как изображения отображаются в разных темах, поддерживающих WooCommerce. В этой статье мы подробнее рассмотрим, как изменить размер изображений в WooCommerce без сложных процедур.
Настройки изображения в WooCommerce
Тема, которую вы используете, играет большую роль в отображении изображений на вашем сайте. И вы хотели бы, чтобы изображения выглядели хорошо, когда вы устанавливаете новую тему, поддерживающую WooCommerce. Начиная с версии 3.3, WooCommerce внесла значительные улучшения в этот отдел, чтобы это было достигнуто. Это означает, что есть некоторые изменения по сравнению с тем, как WooCommerce использовала обычную обработку изображений продуктов.
После этих обновлений настройки обрезки изображения сильно изменились. Вы сможете определить ширину и высоту изображений продукта. Также будет предварительный просмотр, который поможет вам понять, как изображения будут выглядеть во внешнем интерфейсе. А темы, совместимые с WooCommerce, будут иметь больший контроль над настройками изображения. Это означает, что вы сможете настраивать размер и внешний вид изображения в настройках темы.
Управление изображением для тем
В старых версиях WooCommerce были проблемы, когда разработчики тем использовали update-option для внесения изменений в базу данных. Когда в тему вносились какие-либо обновления, она использовалась для отмены настроек изображения, настроенных владельцами магазинов. Благодаря последним обновлениям разработчики тем могут использовать функцию add_theme_support для определения размеров изображений. Когда изображения объявлены таким образом, они не будут переопределены другими изменениями настроек, а также настройки изображения в панели администратора WooCommerce будут скрыты.
Изменение размера изображений в WooCommerce
Как правило, вы сможете вносить изменения в размеры изображения в настройщике WooCommerce.
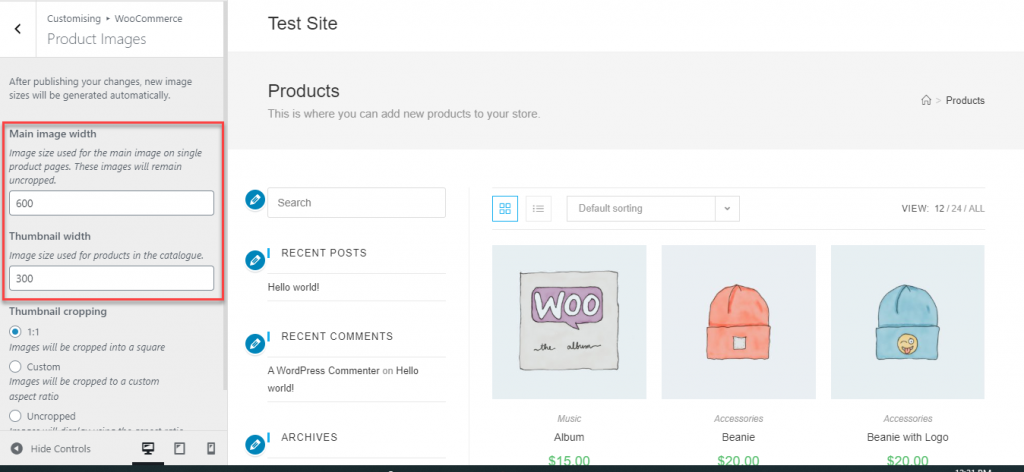
В панели администратора WordPress перейдите в раздел «Внешний вид» > «Настроить» > «WooCommerce» > «Изображения товаров» .
Для некоторых тем здесь вы увидите возможность определить ширину основного изображения продукта, а также миниатюры.

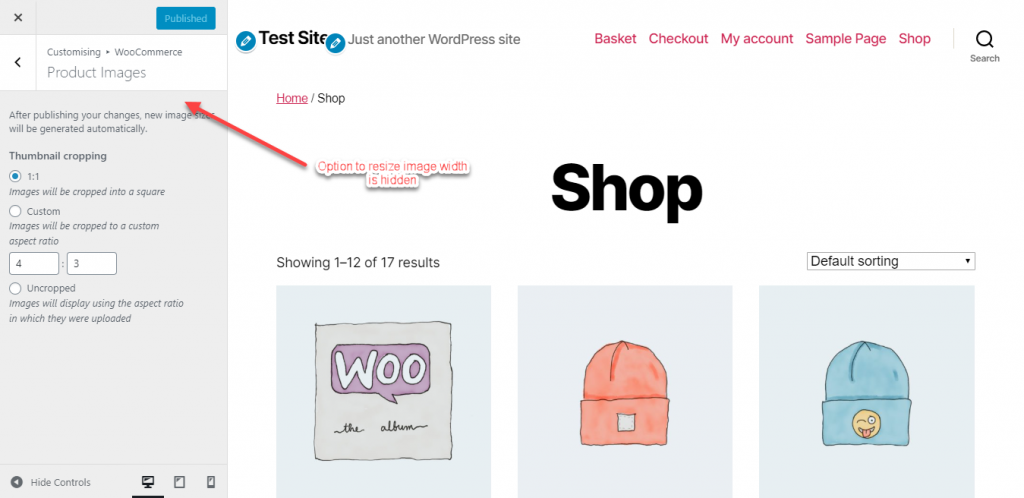
Однако, если тема определяет размеры изображения с помощью функции add_theme_support , вы не сможете управлять этой функцией. В Настройщике этот раздел будет скрыт.

Тем не менее, вы все равно найдете возможность обрезки миниатюр. Вы можете обрезать миниатюры изображения продукта тремя способами.
- 1:1 — это будет квадратная обрезка. Миниатюры изображений вашего продукта будут обрезаны до квадратной формы.
- Пользовательский — в этой опции вы сможете определить соотношение сторон, которое вы предпочитаете.
- Необрезанный — в этом случае миниатюры изображений не будут однородными. Миниатюры будут иметь то соотношение сторон, с которым они были загружены.
Когда вы вносите изменения в эти настройки, вы увидите предварительный просмотр в реальном времени на правом экране. Это поможет вам получить четкое представление о том, как будут выглядеть эти размеры изображений, прежде чем вы их опубликуете. Только после того, как вы нажмете кнопку «Опубликовать», эти изменения станут доступны клиентам.
Настройка размеров изображений с помощью хуков
Размеры изображений определяются в WooCommerce с помощью следующих параметров:
-
woocommerce_single— отображает полное изображение продукта в том виде, в котором оно было загружено. Ширина по умолчанию здесь составляет 600 пикселей. -
woocommerce_thumbnail— здесь сетка изображения обрезана до квадратной формы с размером по умолчанию 600 пикселей. И владелец магазина сможет настроить соотношение сторон. -
woocommerce_gallery_thumbnail— снова квадратная обрезка, но с соотношением сторон 100×100 пикселей по умолчанию. Для галереи изображений.
Рекомендуется для владельцев магазинов со знаниями в области кодирования. Существуют варианты управления размерами миниатюр изображений с помощью крючков.
Вы можете использовать функцию wc_get_image_size, чтобы получить определения размера изображения и изменить их.
Например, вы можете использовать приведенный ниже код, чтобы изменить размер миниатюр на 300×300 пикселей.
add_filter( 'woocommerce_get_image_size_gallery_thumbnail', function( $size ) {
return array(
'width' => 150,
'height' => 150,
'crop' => 0,
);
} );
Не забудьте повторно сгенерировать эскизы, чтобы изменения вступили в силу с существующими изображениями. Дополнительные параметры, подобные этому, см. в этой документации WooCommerce.

Автоматическое изменение размера миниатюр
WooCommerce теперь также обеспечивает автоматическое изменение размера миниатюр. Раньше миниатюры не изменялись автоматически при изменении изображений товаров. В таких случаях вам приходилось использовать плагин, такой как Regenerate Thumbnails, чтобы обновить изменения в миниатюрах. Начиная с версии 3.3 и выше, WooCommerce начал предлагать изменение размера эскизов на лету и фона.
Когда вы вносите изменения в настройки изображения вашего продукта, WooCommerce запускает процесс изменения размера изображений в фоновом режиме. Кроме того, для интерфейса будет изменяться размер на лету, когда процесс продолжается или не может быть завершен по какой-либо причине. Это гарантирует, что ваши клиенты получат отличный опыт работы в вашем магазине независимо от фоновых процессов, которые происходят. Это также обеспечивает возможность предварительного просмотра при использовании настройщика, где вы можете увидеть результаты различных размеров изображения.
Оптимизация изображений товаров в WooCommerce
Важно оптимизировать изображения продуктов, которые вы используете в WooCommerce, чтобы клиенты могли четко видеть характеристики продукта, не влияя на скорость сайта. Существует несколько стратегий, которые вы можете использовать для оптимизации изображений продуктов, которые вы используете. Вот несколько способов оптимизации изображений товаров.
Подготовка изображений товара к загрузке
Вы также можете изменить размер изображений продуктов перед их загрузкой в WooCommerce с помощью таких инструментов, как Photoshop, GIMP и т. д. Когда вы загружаете изображение с высоким разрешением, браузер должен будет загрузить исходное изображение, а затем то, которое соответствует ширине вашего сайта. Это повлияет на скорость загрузки страницы и значительно повлияет на качество обслуживания клиентов в вашем магазине. Это хорошая идея, чтобы узнать подходящий размер отображения изображения для вашего сайта. Вы можете использовать параметр «Проверить» в браузере, чтобы найти. Эксперты также рекомендуют сохранять размер файла изображения продукта ниже 100 КБ.
Теперь еще один аспект, который имеет значение, — это формат файла. JPEG предпочтительнее для изображений продуктов, так как эти изображения обычно используют много цветов, и вы хотите, чтобы они выглядели реалистично. PNG иногда более полезен для сжатия без потери качества, но рекомендуется для скриншотов и изображений с прозрачным фоном.
Вы можете использовать один из вышеупомянутых инструментов, чтобы уменьшить размер файла без потери качества.
Обратитесь к нашей статье, чтобы понять процесс изменения размера изображений без потери качества.
Используйте компрессор изображений
Еще одна распространенная стратегия, которую используют несколько владельцев магазинов для оптимизации изображений продуктов, — это прогон их через инструмент сжатия изображений. Эти инструменты удалят ненужные данные с ваших изображений, чтобы они стали светлее. Цветовые профили, детали камеры и т. д. — это примеры информации, которую инструменты сжатия удаляют из изображения.
Вот краткий обзор некоторых популярных инструментов сжатия изображений, которые вы можете использовать для WooCommerce.
вмиг
Этот плагин поможет оптимизировать изображения, которые вы используете в своем магазине WooCommerce. Он будет сжимать и изменять размер изображений для вашего магазина, а также включает такие функции, как отложенная загрузка. Smush создает сжатие без потерь для ваших изображений, при этом качество изображений не ухудшается при удалении ненужных деталей из изображений. Это также помогает массово оптимизировать ваши изображения, где вы можете оптимизировать до 50 изображений за раз.

EWWW Оптимизатор изображений
Это еще один популярный вариант, который вы можете использовать для оптимизации изображений в своем магазине WooCommerce. Это поможет вам сэкономить место для хранения, пропускную способность, а также обеспечит более высокую скорость загрузки страниц для вашего интернет-магазина. Вы можете использовать его для оптимизации изображений перед их добавлением в свой магазин, а также для существующих изображений товаров. Это гарантирует, что все ваши изображения будут в подходящем формате файла, а также поможет вам выбрать параметры сжатия. Более того, он совместим со многими другими плагинами WordPress и оптимизирует изображения, добавляемые ими.
EWWW Image Optimizer гарантирует, что изображения, загруженные в ваш магазин WooCommerce, будут оптимизированы и масштабированы по размеру. Он также предоставляет опции отложенной загрузки и массовой оптимизации.
Крошечный PNG
Это еще один вариант сжатия изображений товаров в вашем магазине. Он использует стратегии сжатия с потерями, чтобы уменьшить размер файла ваших PNG-изображений. В целом, это может помочь уменьшить размер файла и ускорить загрузку страниц.
Сеть доставки контента Jetpack
Теперь, если вы не хотите использовать один из этих внешних инструментов, вы можете использовать бесплатную опцию Site Accelerator в Jetpack для сжатия и изменения размера изображений. Это служба оптимизации изображений, которая гарантирует, что изображения не загружаются с ваших серверов.
Надеюсь, эта статья помогла вам понять, как эффективно изменять размер изображений товаров для вашего магазина WooCommerce. Оставьте комментарий, если у вас есть вопрос.
дальнейшее чтение
- Изменение размера изображений без потери качества
- Настройщик WooCommerce
- Как оптимизировать изображения товаров для WooCommerce?
- Как создавать изображения для социальных сетей, которые привлекают и привлекают трафик
