如何通過簡單的步驟在 WooCommerce 中為 WordPress 調整圖像大小
已發表: 2020-02-25
最後更新 - 2022 年 2 月 7 日
圖像在任何網站中都起著重要作用。 對於電子商務商店來說,圖像更為重要,它可以在購買決策中發揮關鍵作用。 作為店主,您必須確保產品圖像質量好,並且能夠傳達產品的特徵。 WooCommerce 在最新更新中改進了圖像設置。 這些設置將使您能夠更好地控製圖像在不同 WooCommerce 支持主題上的顯示方式。 在本文中,我們將進一步研究如何在 WooCommerce 中調整圖像大小而無需繁瑣的程序。
WooCommerce 中的圖像設置
您使用的主題在您的網站上顯示圖像方面起著重要作用。 而且,當您安裝支持 WooCommerce 的新主題時,您會希望圖像看起來不錯。 從 3.3 版開始,WooCommerce 對該部門進行了紮實的改進,從而實現了這一目標。 這意味著 WooCommerce 過去處理產品圖像的方式發生了一些變化。
這些更新後,圖像裁剪設置完全不同。 您將能夠定義產品圖像的寬度和高度。 此外,還有一個預覽,可以幫助您了解圖像在前端的外觀。 並且與 WooCommerce 兼容的主題將對圖像設置有更多控制權。 這意味著您將能夠從主題設置中廣泛自定義圖像大小和外觀。
主題的圖像控制
在較舊版本的 WooCommerce 中,主題開發人員使用update-option在數據庫中進行更改時會出現問題。 當對主題進行任何更新時,它會恢復商店所有者配置的圖像設置。 通過最新更新,主題開發人員可以使用add_theme_support函數來定義圖像大小。 當以這種方式聲明圖像時,它不會被其他設置更改覆蓋,並且 WooCommerce 管理面板中的圖像設置也將被隱藏。
在 WooCommerce 中調整圖像大小
通常,您將能夠從 WooCommerce 定制器更改您的圖像尺寸。
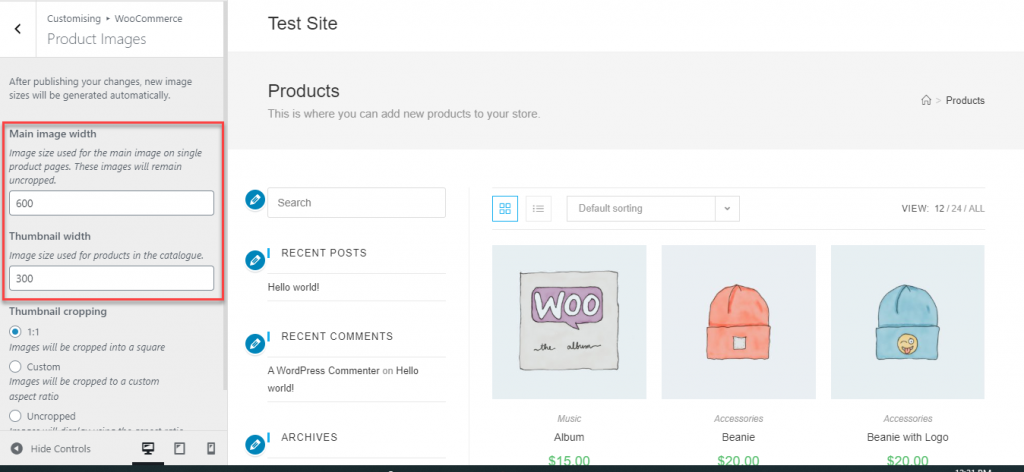
在您的 WordPress 管理面板上,轉到外觀 > 自定義 > WooCommerce > 產品圖片。
對於此處的某些主題,您將看到一個選項來定義主要產品圖像的寬度以及縮略圖。

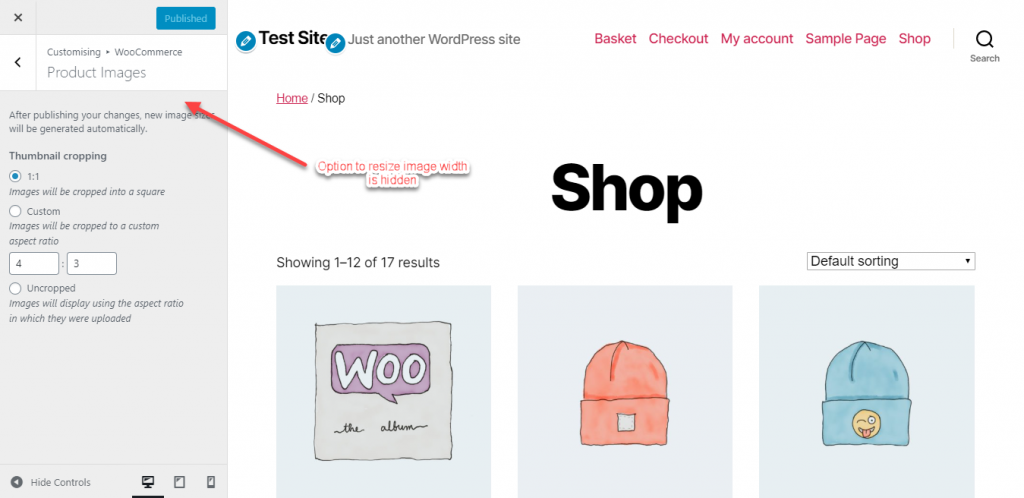
但是,如果主題使用函數add_theme_support定義圖像大小,您將無法控制此功能。 在定制器中,此部分將被隱藏。

但是,您仍然可以找到縮略圖裁剪選項。 您可以通過三種方式裁剪產品圖像縮略圖。
- 1:1 - 這將是方形裁剪。 您的產品圖像的縮略圖將被裁剪為方形。
- 自定義- 在此選項中,您將能夠定義您喜歡的縱橫比。
- 未裁剪- 此選項下的圖像縮略圖將不統一。 縮略圖將採用它們上傳時的縱橫比。
當您更改這些設置時,您將在右側屏幕上看到實時預覽。 這將幫助您在發布之前清楚地了解這些圖像尺寸的外觀。 只有在您單擊“發布”按鈕後,這些更改才會對客戶生效和可見。
使用鉤子自定義圖像大小
圖像大小在 WooCommerce 中使用以下選項定義:
-
woocommerce_single– 以上傳方式顯示完整的產品圖片。 這裡的默認寬度是 600 像素。 -
woocommerce_thumbnail– 圖像網格在此處被裁剪為正方形,默認大小為 600 像素。 並且,店主將能夠自定義縱橫比。 -
woocommerce_gallery_thumbnail– 再次裁剪方形,但默認縱橫比為 100×100 像素。 用於圖片庫。
推薦給具有編碼知識的店主,有使用鉤子控製圖像縮略圖大小的選項。
您可以使用 wc_get_image_size 函數來獲取圖像大小定義並對其進行修改。
例如,您可以使用以下代碼將縮略圖的尺寸更改為 300×300 像素。

add_filter( 'woocommerce_get_image_size_gallery_thumbnail', function( $size ) {
return array(
'width' => 150,
'height' => 150,
'crop' => 0,
);
} );
請記住重新生成縮略圖以使更改對現有圖像生效。 有關此類的更多選項,請參閱此 WooCommerce 文檔。
自動調整縮略圖大小
WooCommerce 現在還提供自動縮略圖調整功能。 早些時候,當產品圖像發生變化時,縮略圖不會自動調整大小。 在這種情況下,您必須使用像 Regenerate Thumbnails 這樣的插件來更新對縮略圖的更改。 從 3.3 及更高版本開始,WooCommerce 開始提供動態和背景縮略圖調整功能。
當您更改產品圖像設置時,WooCommerce 將啟動一個在後台調整圖像大小的過程。 此外,當進程正在進行或由於某種原因無法完成時,前端會即時調整大小。 這將確保您的客戶在您的商店中獲得良好的體驗,而不管正在進行的後台流程如何。 這也確保了使用定制器時的預覽選項,您可以在其中查看不同圖像尺寸的結果。
在 WooCommerce 中優化產品圖片
優化您在 WooCommerce 中使用的產品圖像非常重要,以確保客戶能夠在不影響網站速度的情況下清楚地看到產品功能。 您可以採用多種策略來確保優化您使用的產品圖像。 以下是一些優化產品圖片的方法。
準備要上傳的產品圖片
您還可以使用 Photoshop、GIMP 等工具在將產品圖片上傳到 WooCommerce 之前調整其大小。上傳高分辨率圖片時,瀏覽器必須先加載原始圖片,然後再加載適合您網站寬度的圖片。 這將影響頁面加載速度,並顯著影響您商店的客戶體驗。 為您的網站找出合適的圖像顯示尺寸是個好主意。 您可以使用瀏覽器的 Inspect 選項查找專家還建議將產品圖像文件大小保持在 100KB 以下。
現在,另一個不同的方面是文件格式。 JPEG 是產品圖像的首選,因為這些圖像通常使用大量顏色,並且您希望它們看起來逼真。 PNG 有時在不損失質量的情況下壓縮更有用,但建議用於具有透明背景的屏幕截圖和圖像。
您可以使用上述工具之一來減小文件大小而不會降低質量。
請參閱我們的文章以了解在不損失質量的情況下調整圖像大小的過程。
使用圖像壓縮器
一些店主用來優化產品圖像的另一個常見策略是通過圖像壓縮工具運行它們。 這些工具將從您的圖像中刪除非必要數據,使其變得更輕。 顏色配置文件、相機細節等是壓縮工具從圖像中刪除的信息示例。
以下是可用於 WooCommerce 的一些流行圖像壓縮工具的快速瀏覽。
糊塗
此插件將幫助優化您在 WooCommerce 商店中使用的圖像。 它將為您的商店壓縮和調整圖像大小,並啟用延遲加載等功能。 Smush 為您的圖像創建無損壓縮,當從圖像中刪除不必要的細節時,圖像質量不會受到影響。 它還有助於批量優化圖像,一次最多可以優化 50 張圖像。

EWWW 圖像優化器
這是另一個流行的選項,可用於優化 WooCommerce 商店中的圖像。 它將幫助您節省存儲空間、帶寬,並確保您的在線商店的頁面加載速度更快。 您可以在將圖像添加到商店之前使用它來優化圖像,也可以用於現有產品圖像。 它可以確保您的所有圖像都採用合適的文件格式,還可以幫助您選擇壓縮選項。 此外,它與許多其他 WordPress 插件兼容,並且還將優化這些插件添加的圖像。
EWWW Image Optimizer 將確保上傳到您的 WooCommerce 商店的圖像經過優化和縮放以適應。 它還提供延遲加載和批量優化選項。
小PNG
這是您可以嘗試在商店中壓縮產品圖像的另一種選擇。 它使用有損壓縮策略來減小 PNG 圖像的文件大小。 總體而言,這有助於減小文件大小並更快地加載頁面。
Jetpack 的內容交付網絡
現在,如果您不想使用這些外部工具之一,可以使用 Jetpack 的免費站點加速器選項來壓縮和調整圖像大小。 這是一項圖像優化服務,可確保不會從您的服務器加載圖像。
希望本文能幫助您了解如何為您的 WooCommerce 商店有效地調整產品圖像的大小。 如果您有疑問,請發表評論。
進一步閱讀
- 在不損失質量的情況下調整圖像大小
- WooCommerce 定制器
- 如何為 WooCommerce 優化產品圖片?
- 如何為吸引和吸引流量的社交媒體創建圖像
