Cara Mengubah Ukuran Gambar di WooCommerce untuk WordPress dalam Langkah Mudah
Diterbitkan: 2020-02-25
Terakhir diperbarui - 7 Februari 2022
Gambar memainkan peran penting dalam situs web apa pun. Untuk toko eCommerce, gambar lebih penting sehingga dapat memainkan peran penting dalam keputusan pembelian. Sebagai pemilik toko, Anda harus memastikan bahwa gambar produk berkualitas baik, dan mampu menyampaikan fitur produk. WooCommerce, dalam pembaruan terbaru, telah meningkatkan pengaturan gambar. Pengaturan ini akan memberi Anda kontrol lebih besar atas bagaimana gambar ditampilkan pada tema pendukung WooCommerce yang berbeda. Pada artikel ini, kita akan melihat lebih jauh cara mengubah ukuran gambar di WooCommerce tanpa kerumitan prosedur yang rumit.
Pengaturan gambar di WooCommerce
Tema yang Anda gunakan berperan besar dalam menampilkan gambar di situs web Anda. Dan, Anda ingin gambar terlihat bagus saat memasang tema baru yang mendukung WooCommerce. Dari versi 3.3, WooCommerce telah membuat perbaikan yang solid di departemen ini sehingga ini tercapai. Itu berarti ada beberapa perubahan dari cara WooCommerce dulu menangani gambar produk secara konvensional.
Pengaturan pemotongan gambar sangat berbeda setelah pembaruan ini. Anda akan dapat menentukan lebar dan tinggi gambar produk. Juga, akan ada pratinjau yang akan membantu Anda memahami bagaimana gambar akan terlihat di frontend. Dan tema yang kompatibel dengan WooCommerce akan memiliki kontrol lebih besar atas pengaturan gambar. Ini berarti Anda akan dapat menyesuaikan ukuran dan tampilan gambar secara ekstensif dari pengaturan tema Anda.
Kontrol gambar untuk tema
Di versi WooCommerce yang lebih lama, dulu ada masalah ketika pengembang tema menggunakan opsi update-option untuk membuat perubahan dalam database. Ketika ada pembaruan yang dilakukan pada tema, itu digunakan untuk mengembalikan pengaturan gambar yang dikonfigurasi oleh pemilik toko. Dengan pembaruan terbaru, pengembang tema dapat menggunakan fungsi add_theme_support untuk menentukan ukuran gambar. Ketika gambar dideklarasikan dengan cara ini, itu tidak akan ditimpa oleh perubahan pengaturan lainnya, dan juga pengaturan gambar di panel admin WooCommerce akan disembunyikan.
Ubah ukuran Gambar di WooCommerce
Secara umum, Anda akan dapat membuat perubahan pada dimensi gambar Anda dari Penyesuai WooCommerce.
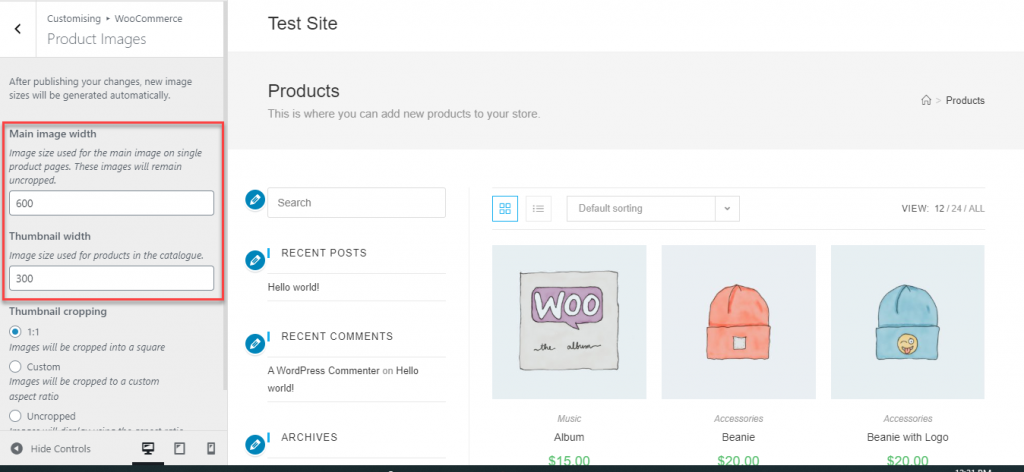
Di panel admin WordPress Anda, buka Appearance > Customize > WooCommerce > Product Images .
Untuk beberapa tema di sini Anda akan melihat opsi untuk menentukan lebar gambar produk utama serta thumbnail.

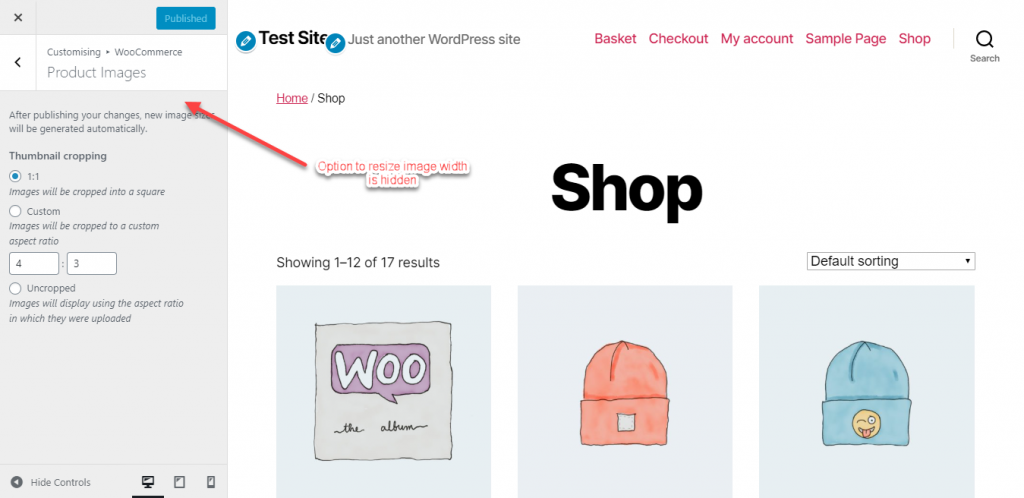
Namun, jika tema menentukan ukuran gambar menggunakan fungsi add_theme_support , Anda tidak akan dapat mengontrol fitur ini. Di Customizer, bagian ini akan disembunyikan.

Namun, Anda masih akan menemukan opsi untuk cropping Thumbnail. Anda dapat memotong gambar mini gambar produk Anda dengan tiga cara.
- 1:1 – Ini akan menjadi pemotongan persegi. Thumbnail gambar produk Anda akan dipotong dalam bentuk persegi.
- Kustom – Dalam opsi ini, Anda dapat menentukan rasio aspek yang Anda inginkan.
- Tidak dipotong – Tidak akan ada keseragaman untuk gambar mini gambar di bawah opsi ini. Gambar mini akan berada dalam rasio tinggi lebar yang digunakan untuk mengunggahnya.
Saat Anda membuat perubahan pada pengaturan ini, Anda akan melihat pratinjau langsung di layar kanan. Ini akan membantu Anda mendapatkan gambaran yang jelas tentang bagaimana ukuran gambar ini akan terlihat sebelum Anda memublikasikannya. Hanya setelah Anda mengklik tombol Publikasikan, perubahan ini akan aktif dan terlihat oleh pelanggan.
Menyesuaikan ukuran gambar menggunakan kait
Ukuran gambar ditentukan di WooCommerce menggunakan opsi berikut:
-
woocommerce_single– Ini menampilkan gambar produk lengkap dengan cara mengunggahnya. Lebar default di sini adalah 600 piksel. -
woocommerce_thumbnail– Kotak gambar dipotong menjadi bentuk persegi di sini, dengan ukuran default 600 piksel. Dan, pemilik toko akan dapat menyesuaikan rasio aspek. -
woocommerce_gallery_thumbnail– Sekali lagi dipotong persegi, tetapi dengan rasio aspek default 100x100 piksel. Untuk galeri gambar.
Direkomendasikan untuk pemilik toko dengan pengetahuan pengkodean, ada opsi untuk mengontrol ukuran thumbnail gambar menggunakan kait.
Anda dapat menggunakan fungsi wc_get_image_size untuk mendapatkan definisi ukuran gambar dan memodifikasinya.
Misalnya, Anda dapat menggunakan kode di bawah ini untuk mengubah dimensi thumbnail Anda menjadi 300x300 piksel.
add_filter( 'woocommerce_get_image_size_gallery_thumbnail', function( $size ) {
return array(
'width' => 150,
'height' => 150,
'crop' => 0,
);
} );
Harap ingat untuk membuat ulang thumbnail agar perubahan efektif pada gambar Anda yang ada. Untuk opsi lainnya seperti ini, silakan merujuk ke dokumentasi WooCommerce ini.
Mengubah ukuran gambar mini otomatis
WooCommerce juga menyediakan pengubahan ukuran thumbnail otomatis sekarang. Sebelumnya, thumbnail digunakan untuk tidak mengubah ukuran secara otomatis, ketika gambar produk diubah. Dalam kasus seperti itu, Anda harus menggunakan plugin seperti Regenerate Thumbnails untuk memperbarui perubahan pada thumbnail. Dari versi 3.3 dan di atasnya, WooCommerce telah mulai menawarkan pengubahan ukuran gambar mini saat itu juga dan latar belakang.

Saat Anda membuat perubahan pada pengaturan gambar produk Anda, WooCommerce akan memulai proses untuk mengubah ukuran gambar di latar belakang. Selain itu, akan ada pengubahan ukuran on-the-fly untuk frontend, saat proses sedang berlangsung, atau tidak dapat diselesaikan karena alasan tertentu. Ini akan memastikan bahwa pelanggan Anda akan memiliki pengalaman hebat di toko Anda terlepas dari proses latar belakang yang sedang terjadi. Ini juga memastikan opsi pratinjau saat menggunakan Customizer, di mana Anda dapat melihat hasil dimensi gambar yang berbeda.
Mengoptimalkan gambar produk di WooCommerce
Penting untuk mengoptimalkan gambar produk yang Anda gunakan di WooCommerce untuk memastikan bahwa pelanggan dapat melihat dengan jelas fitur produk tanpa memengaruhi kecepatan situs. Ada beberapa strategi yang bisa Anda terapkan untuk memastikan gambar produk yang Anda gunakan sudah optimal. Berikut adalah beberapa cara Anda dapat mengoptimalkan gambar produk.
Mempersiapkan gambar produk untuk diunggah
Anda juga dapat mengubah ukuran gambar produk sebelum mengunggahnya ke WooCommerce menggunakan alat seperti Photoshop, GIMP, dll. Saat Anda mengunggah gambar beresolusi tinggi, browser harus memuat gambar asli dan kemudian gambar yang sesuai dengan lebar situs Anda. Ini akan memengaruhi kecepatan pemuatan halaman dan secara signifikan memengaruhi pengalaman pelanggan di toko Anda. Ada baiknya untuk mengetahui ukuran tampilan gambar yang sesuai untuk situs web Anda. Anda dapat menggunakan opsi Inspeksi browser untuk menemukan Pakar juga merekomendasikan untuk menjaga ukuran file gambar produk di bawah 100KB.
Sekarang, aspek lain yang membuat perbedaan adalah format file. JPEG lebih disukai untuk gambar produk karena gambar ini umumnya menggunakan banyak warna dan Anda ingin agar tampak realistis. PNG terkadang lebih berguna untuk kompresi tanpa kehilangan kualitas, tetapi disarankan untuk tangkapan layar dan gambar dengan latar belakang transparan.
Anda dapat menggunakan salah satu alat yang disebutkan di atas untuk mengurangi ukuran file tanpa kehilangan kualitas.
Lihat artikel kami untuk memahami proses mengubah ukuran gambar tanpa kehilangan kualitas.
Gunakan kompresor gambar
Strategi umum lainnya yang digunakan beberapa pemilik toko untuk mengoptimalkan gambar produk adalah dengan menjalankannya melalui alat kompresor gambar. Alat-alat ini akan menghapus data yang tidak penting dari gambar Anda, sehingga menjadi lebih ringan. Profil warna, detail kamera, dll., adalah contoh informasi yang dihapus oleh alat kompresor dari sebuah gambar.
Berikut ini sekilas beberapa alat kompresi gambar populer yang dapat Anda gunakan untuk WooCommerce.
Smush
Plugin ini akan membantu mengoptimalkan gambar yang Anda gunakan di toko WooCommerce Anda. Ini akan memampatkan dan mengubah ukuran gambar untuk toko Anda, dan juga mengaktifkan fitur seperti pemuatan lambat. Smush menciptakan kompresi lossless untuk gambar Anda, di mana kualitas gambar tidak terpengaruh saat detail yang tidak perlu dihapus dari gambar. Ini juga membantu mengoptimalkan gambar Anda secara massal, di mana Anda dapat mengoptimalkan hingga 50 gambar sekaligus.

Pengoptimal Gambar EWWW
Ini adalah opsi populer lainnya yang dapat Anda gunakan untuk mengoptimalkan gambar di toko WooCommerce Anda. Ini akan membantu Anda menghemat ruang penyimpanan, bandwidth dan juga memastikan kecepatan memuat halaman lebih cepat untuk toko online Anda. Anda dapat menggunakannya untuk mengoptimalkan gambar sebelum menambahkannya ke toko Anda, dan juga untuk gambar produk Anda yang sudah ada. Ini memastikan bahwa semua gambar Anda dalam format file yang sesuai dan juga membantu Anda memilih opsi kompresi. Selain itu, ini kompatibel dengan banyak plugin WordPress lainnya dan akan mengoptimalkan gambar yang ditambahkan juga.
Pengoptimal Gambar EWWW akan memastikan bahwa gambar yang diunggah ke toko WooCommerce Anda dioptimalkan dan diskalakan agar pas. Ini juga menyediakan opsi pemuatan lambat dan pengoptimalan massal.
PNG Kecil
Ini adalah opsi lain yang dapat Anda coba untuk mengompres gambar produk di toko Anda. Ini menggunakan strategi kompresi lossy untuk mengurangi ukuran file gambar PNG Anda. Secara keseluruhan, ini dapat membantu mengurangi ukuran file dan memuat halaman lebih cepat.
Jaringan Pengiriman Konten Jetpack
Sekarang, jika Anda tidak ingin menggunakan salah satu alat eksternal ini, Anda dapat menggunakan opsi Akselerator Situs gratis dari Jetpack untuk mengompres dan mengubah ukuran gambar. Ini adalah layanan pengoptimalan gambar yang memastikan bahwa gambar tidak dimuat dari server Anda.
Semoga artikel ini membantu Anda memahami cara mengubah ukuran gambar produk secara efektif untuk toko WooCommerce Anda. Tinggalkan komentar jika Anda memiliki pertanyaan.
Bacaan lebih lanjut
- Mengubah ukuran gambar tanpa kehilangan kualitas
- Penyesuai WooCommerce
- Bagaimana cara mengoptimalkan gambar produk untuk WooCommerce?
- Cara Membuat Gambar untuk Media Sosial yang Melibatkan dan Menarik Lalu Lintas
