Comment redimensionner des images dans WooCommerce pour WordPress en quelques étapes faciles
Publié: 2020-02-25
Dernière mise à jour - 7 février 2022
Les images jouent un rôle important dans tout site Web. Pour une boutique de commerce électronique, les images sont d'autant plus importantes qu'elles pourraient jouer un rôle crucial dans les décisions d'achat. En tant que propriétaire de magasin, vous devrez vous assurer que les images des produits sont de bonne qualité et capables de transmettre les caractéristiques du produit. WooCommerce, dans les dernières mises à jour, a amélioré les paramètres d'image. Ces paramètres vous donneront plus de contrôle sur la façon dont les images sont affichées sur différents thèmes de support WooCommerce. Dans cet article, nous verrons plus en détail comment redimensionner des images dans WooCommerce sans les tracas de procédures compliquées.
Paramètres d'image dans WooCommerce
Le thème que vous utilisez joue un rôle important dans l'affichage des images sur votre site Web. Et, vous voudriez que les images soient belles lorsque vous installez un nouveau thème prenant en charge WooCommerce. Depuis la version 3.3, WooCommerce a apporté de solides améliorations dans ce département afin que cela soit réalisé. Cela signifie qu'il y a quelques changements par rapport à la façon dont WooCommerce utilisait les images de produits de manière conventionnelle.
Les paramètres de recadrage des images sont assez différents après ces mises à jour. Vous pourrez définir la largeur et la hauteur des images des produits. De plus, il y aura un aperçu qui vous aidera à comprendre à quoi ressembleront les images dans le frontend. Et les thèmes compatibles avec WooCommerce auront plus de contrôle sur les paramètres d'image. Cela signifie que vous pourrez personnaliser largement la taille et l'apparence de l'image à partir des paramètres de votre thème.
Contrôle d'image pour les thèmes
Dans les anciennes versions de WooCommerce, il y avait des problèmes lorsque les développeurs de thèmes utilisaient l' update-option pour apporter des modifications à la base de données. Lorsque des mises à jour ont été apportées au thème, il était utilisé pour rétablir les paramètres d'image configurés par les propriétaires de magasins. Avec les dernières mises à jour, les développeurs de thèmes peuvent utiliser la fonction add_theme_support pour définir la taille des images. Lorsque les images sont déclarées de cette manière, elles ne seront pas remplacées par d'autres modifications de paramètres, et les paramètres d'image dans le panneau d'administration WooCommerce seront également masqués.
Redimensionner les images dans WooCommerce
Généralement, vous pourrez modifier les dimensions de votre image à partir du personnalisateur WooCommerce.
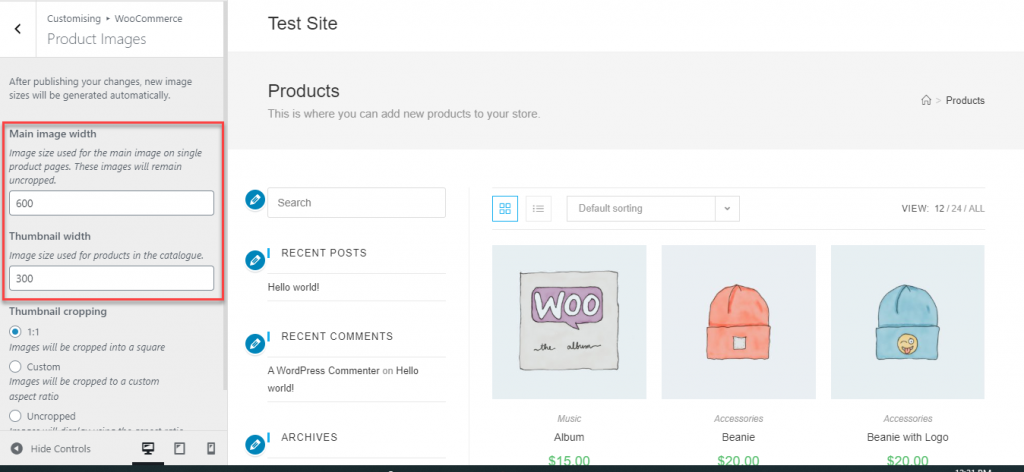
Sur votre panneau d'administration WordPress, accédez à Apparence > Personnaliser > WooCommerce > Images de produits .
Pour certains thèmes, vous verrez ici une option permettant de définir la largeur de l'image principale du produit ainsi que la vignette.

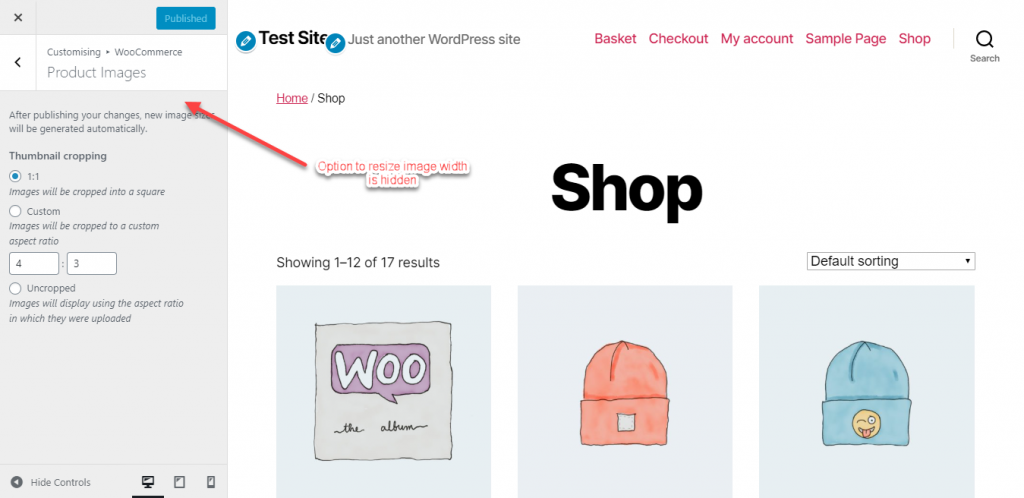
Cependant, si le thème définit les tailles d'image à l'aide de la fonction add_theme_support , vous ne pourrez pas contrôler cette fonctionnalité. Dans le Customizer, cette section sera masquée.

Cependant, vous trouverez toujours l'option de recadrage des miniatures. Vous pouvez recadrer les vignettes de vos images de produits de trois manières.
- 1: 1 - Ce sera un recadrage carré. Les vignettes de vos images de produits seront recadrées en forme de carré.
- Personnalisé - Dans cette option, vous pourrez définir un rapport d'aspect que vous préférez.
- Non recadré - Il n'y aura pas d'uniformité pour les vignettes d'image sous cette option. Les vignettes seront dans le rapport d'aspect avec lequel elles ont été téléchargées.
Lorsque vous apportez des modifications à ces paramètres, vous verrez un aperçu en direct sur l'écran de droite. Cela vous aidera à avoir une idée claire de l'apparence de ces tailles d'image avant de les publier. Ce n'est qu'après avoir cliqué sur le bouton Publier que ces modifications seront en direct et visibles pour les clients.
Personnalisation des tailles d'image à l'aide de crochets
Les tailles d'image sont définies dans WooCommerce à l'aide des options suivantes :
-
woocommerce_single- Cela affiche l'image complète du produit telle qu'elle a été téléchargée. La largeur par défaut ici est de 600 pixels. -
woocommerce_thumbnail- La grille d'image est ici recadrée en forme carrée, avec une taille par défaut de 600 pixels. Et, le propriétaire du magasin pourra personnaliser le rapport d'aspect. -
woocommerce_gallery_thumbnail– Encore une fois recadré au carré, mais avec un rapport d'aspect par défaut de 100 × 100 pixels. Pour la galerie d'images.
Recommandé pour les propriétaires de magasins ayant des connaissances en codage, il existe des options pour contrôler la taille des vignettes d'image à l'aide de crochets.
Vous pouvez utiliser la fonction wc_get_image_size pour obtenir les définitions de taille d'image et les modifier.
Par exemple, vous pouvez utiliser le code ci-dessous pour modifier les dimensions de vos vignettes en 300 × 300 pixels.
add_filter( 'woocommerce_get_image_size_gallery_thumbnail', function( $size ) {
return array(
'width' => 150,
'height' => 150,
'crop' => 0,
);
} );
N'oubliez pas de régénérer les vignettes pour que les modifications soient effectives sur vos images existantes. Pour plus d'options comme celle-ci, veuillez vous référer à cette documentation WooCommerce.

Redimensionnement automatique des vignettes
WooCommerce fournit également un redimensionnement automatique des vignettes maintenant. Auparavant, les vignettes ne se redimensionnaient pas automatiquement lorsque les images des produits étaient modifiées. Dans de tels cas, vous deviez utiliser un plugin comme Regenerate Thumbnails pour mettre à jour les modifications apportées aux vignettes. À partir de la version 3.3 et supérieure, WooCommerce a commencé à proposer le redimensionnement des vignettes à la volée et en arrière-plan.
Lorsque vous modifiez les paramètres d'image de votre produit, WooCommerce lance un processus de redimensionnement des images en arrière-plan. De plus, il y aura un redimensionnement à la volée pour le frontend, lorsque le processus est en cours ou ne peut pas se terminer pour une raison quelconque. Cela garantira à vos clients une excellente expérience dans votre magasin, quels que soient les processus d'arrière-plan en cours. Cela garantit également l'option de prévisualisation lors de l'utilisation du Customizer, où vous pouvez voir les résultats de différentes dimensions d'image.
Optimiser les images des produits dans WooCommerce
Il est important d'optimiser les images de produits que vous utilisez dans WooCommerce pour vous assurer que les clients peuvent voir clairement les fonctionnalités du produit sans affecter la vitesse du site. Il existe plusieurs stratégies que vous pouvez adopter pour vous assurer que les images de produits que vous utilisez sont optimisées. Voici quelques façons d'optimiser les images des produits.
Préparation des images de produits à télécharger
Vous pouvez également redimensionner les images des produits avant de les télécharger sur WooCommerce à l'aide d'outils tels que Photoshop, GIMP, etc. Lorsque vous téléchargez une image haute résolution, le navigateur devra charger l'image d'origine, puis celle qui s'adapte à la largeur de votre site. Cela aura un impact sur la vitesse de chargement des pages et affectera considérablement l'expérience client sur votre boutique. C'est une bonne idée de trouver la taille d'affichage d'image appropriée pour votre site Web. Vous pouvez utiliser l'option Inspecter du navigateur pour trouver les experts recommandent également de conserver la taille du fichier image du produit en dessous de 100 Ko.
Maintenant, un autre aspect qui fait la différence est le format de fichier. JPEG est préféré pour les images de produits car ces images utilisent généralement beaucoup de couleurs et vous voulez qu'elles paraissent réalistes. PNG est parfois plus utile pour la compression sans perte de qualité, mais il est recommandé pour les captures d'écran et les images avec des arrière-plans transparents.
Vous pouvez utiliser l'un des outils mentionnés ci-dessus pour réduire la taille du fichier sans perte de qualité.
Reportez-vous à notre article pour comprendre le processus de redimensionnement des images sans perte de qualité.
Utiliser un compresseur d'image
Une autre stratégie courante utilisée par plusieurs propriétaires de magasins pour optimiser les images de produits consiste à les exécuter via un outil de compression d'images. Ces outils supprimeront les données non essentielles de vos images, afin qu'elles deviennent plus légères. Les profils de couleur, les détails de l'appareil photo, etc. sont des exemples d'informations que les outils de compression suppriment d'une image.
Voici un bref aperçu de certains des outils de compression d'image les plus populaires que vous pouvez utiliser pour WooCommerce.
Smush
Ce plugin vous aidera à optimiser les images que vous utilisez sur votre boutique WooCommerce. Il compressera et redimensionnera les images pour votre magasin, et activera également des fonctionnalités telles que le chargement paresseux. Smush crée une compression sans perte pour vos images, où la qualité des images n'est pas affectée lorsque des détails inutiles sont supprimés des images. Cela aide également à optimiser vos images en masse, où vous pouvez optimiser jusqu'à 50 images à la fois.

Optimiseur d'image EWWW
Il s'agit d'une autre option populaire que vous pouvez utiliser pour optimiser les images de votre boutique WooCommerce. Cela vous aidera à économiser de l'espace de stockage, de la bande passante et assurera également des vitesses de chargement de page plus rapides pour votre boutique en ligne. Vous pouvez l'utiliser pour optimiser les images avant de les ajouter à votre boutique, ainsi que pour vos images de produits existantes. Il garantit que toutes vos images sont dans un format de fichier approprié et vous aide également à choisir les options de compression. De plus, il est compatible avec de nombreux autres plugins WordPress et optimisera également les images ajoutées par ceux-ci.
EWWW Image Optimizer garantira que les images téléchargées sur votre boutique WooCommerce sont optimisées et mises à l'échelle pour s'adapter. Il fournit également des options de chargement paresseux et d'optimisation en masse.
Minuscule PNG
C'est une autre option que vous pouvez essayer pour compresser les images de produits sur votre boutique. Il utilise des stratégies de compression avec perte pour réduire la taille de fichier de vos images PNG. Dans l'ensemble, cela peut aider à réduire la taille du fichier et à charger les pages plus rapidement.
Réseau de diffusion de contenu de Jetpack
Désormais, si vous ne souhaitez pas utiliser l'un de ces outils externes, vous pouvez utiliser l'option gratuite Site Accelerator de Jetpack pour compresser et redimensionner les images. Il s'agit d'un service d'optimisation d'image qui garantit que les images ne sont pas chargées à partir de vos serveurs.
J'espère que cet article vous a aidé à comprendre comment redimensionner efficacement les images de produits pour votre boutique WooCommerce. Laissez un commentaire si vous avez une question.
Lectures complémentaires
- Redimensionner les images sans perte de qualité
- Personnalisateur WooCommerce
- Comment optimiser les images des produits pour WooCommerce ?
- Comment créer des images pour les médias sociaux qui engagent et attirent du trafic
