Como redimensionar imagens no WooCommerce para WordPress em etapas fáceis
Publicados: 2020-02-25
Última atualização - 7 de fevereiro de 2022
As imagens desempenham um papel importante em qualquer site. Para uma loja de comércio eletrônico, as imagens são mais significativas que podem desempenhar um papel crucial nas decisões de compra. Como proprietário de uma loja, você terá que garantir que as imagens do produto sejam de boa qualidade e sejam capazes de transmitir as características do produto. O WooCommerce, nas últimas atualizações, melhorou as configurações de imagem. Essas configurações lhe darão mais controle sobre como as imagens são exibidas em diferentes temas de suporte do WooCommerce. Neste artigo, veremos como redimensionar imagens no WooCommerce sem os aborrecimentos de procedimentos complicados.
Configurações de imagem no WooCommerce
O tema que você usa desempenha um papel importante na exibição de imagens em seu site. E você deseja que as imagens tenham uma boa aparência ao instalar um novo tema que suporte o WooCommerce. A partir da versão 3.3, o WooCommerce fez melhorias sólidas neste departamento para que isso seja alcançado. Isso significa que há algumas mudanças na maneira como o WooCommerce costumava lidar com imagens de produtos convencionalmente.
As configurações de corte de imagem são bem diferentes após essas atualizações. Você poderá definir a largura e a altura das imagens do produto. Além disso, haverá uma visualização que ajudará você a entender como as imagens ficarão no frontend. E os temas compatíveis com WooCommerce terão mais controle sobre as configurações de imagem. Isso significa que você poderá personalizar amplamente o tamanho e a aparência da imagem a partir das configurações do tema.
Controle de imagem para temas
Nas versões mais antigas do WooCommerce, costumava haver problemas quando os desenvolvedores de temas usavam a update-option para fazer alterações no banco de dados. Quando alguma atualização era feita no tema, ele revertia as configurações de imagem configuradas pelos proprietários das lojas. Com as atualizações mais recentes, os desenvolvedores de temas podem usar a função add_theme_support para definir os tamanhos das imagens. Quando as imagens são declaradas dessa maneira, elas não serão substituídas por outras alterações de configurações e também as configurações de imagem no painel de administração do WooCommerce serão ocultadas.
Redimensionar imagens no WooCommerce
Geralmente, você poderá fazer alterações nas dimensões da sua imagem no WooCommerce Customizer.
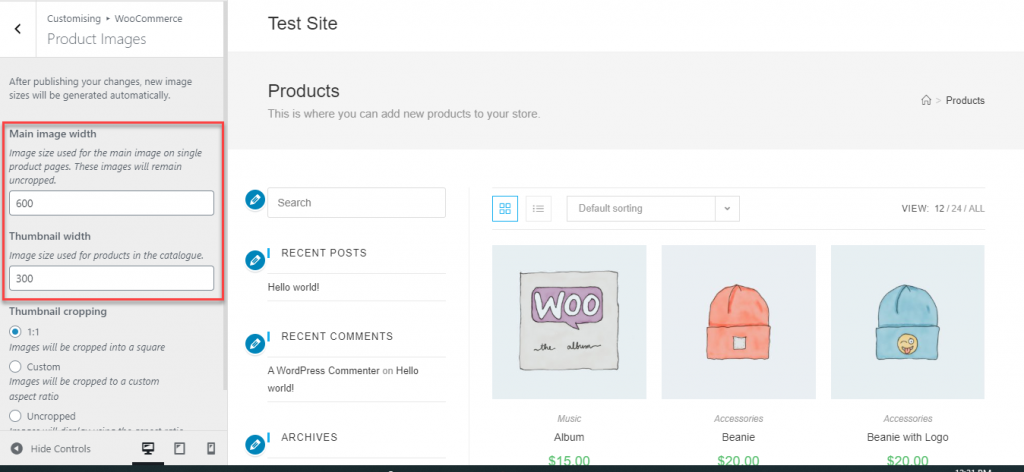
No painel de administração do WordPress, vá para Aparência > Personalizar > WooCommerce > Imagens do produto .
Para alguns temas, você verá uma opção para definir a largura da imagem principal do produto, bem como a miniatura.

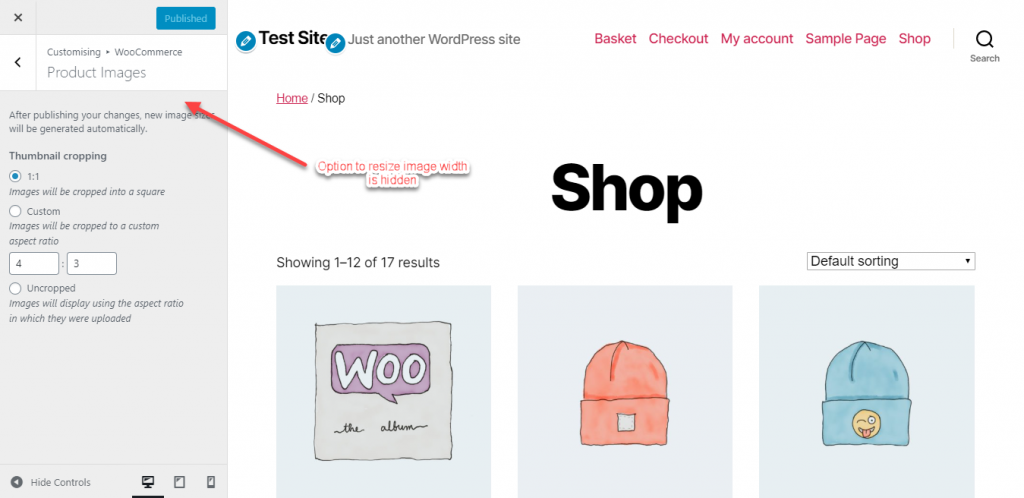
No entanto, se o tema estiver definindo os tamanhos das imagens usando a função add_theme_support , você não poderá controlar esse recurso. No Personalizador, esta seção ficará oculta.

No entanto, você ainda encontrará a opção de corte de miniaturas. Você pode cortar as miniaturas da imagem do seu produto de três maneiras.
- 1:1 – Este será o corte quadrado. As miniaturas das imagens do seu produto serão cortadas em formato quadrado.
- Personalizado – Nesta opção, você poderá definir uma proporção de sua preferência.
- Uncropped – Não haverá uniformidade para as miniaturas de imagem nesta opção. As miniaturas estarão na proporção com a qual foram carregadas.
Ao fazer alterações nessas configurações, você verá uma visualização ao vivo na tela direita. Isso ajudará você a ter uma ideia clara de como esses tamanhos de imagem ficarão antes de publicá-los. Somente depois que você clicar no botão Publicar, essas alterações estarão ativas e visíveis para os clientes.
Personalizando tamanhos de imagem usando ganchos
Os tamanhos de imagem são definidos no WooCommerce usando as seguintes opções:
-
woocommerce_single– Isso exibe a imagem completa do produto do jeito que foi carregado. A largura padrão aqui é de 600 pixels. -
woocommerce_thumbnail– A grade da imagem é cortada para uma forma quadrada aqui, com tamanho padrão de 600 pixels. E o proprietário da loja poderá personalizar a proporção. -
woocommerce_gallery_thumbnail– Novamente quadrado cortado, mas com proporção padrão de 100×100 pixels. Para galeria de imagens.
Recomendado para lojistas com conhecimento de codificação, existem opções para controlar os tamanhos das miniaturas das imagens usando ganchos.
Você pode usar a função wc_get_image_size para obter as definições de tamanho da imagem e modificá-las.
Por exemplo, você pode usar o código abaixo para alterar as dimensões de suas miniaturas para 300×300 pixels.
add_filter( 'woocommerce_get_image_size_gallery_thumbnail', function( $size ) {
return array(
'width' => 150,
'height' => 150,
'crop' => 0,
);
} );
Lembre-se de gerar novamente as miniaturas para tornar as alterações efetivas em suas imagens existentes. Para mais opções como esta, consulte esta documentação do WooCommerce.

Redimensionamento automático de miniaturas
O WooCommerce também fornece redimensionamento automático de miniaturas agora. Anteriormente, as miniaturas não eram redimensionadas automaticamente quando as imagens dos produtos eram alteradas. Nesses casos, você precisava usar um plug-in como Regenerate Thumbnails para atualizar as alterações nas miniaturas. A partir da versão 3.3 e superior, o WooCommerce começou a oferecer redimensionamento de miniaturas em tempo real e em segundo plano.
Quando você faz alterações nas configurações de imagem do seu produto, o WooCommerce iniciará um processo para redimensionar as imagens em segundo plano. Além disso, haverá um redimensionamento instantâneo para o frontend, quando o processo estiver em andamento ou não puder ser concluído por algum motivo. Isso garantirá que seus clientes tenham uma ótima experiência em sua loja, independentemente dos processos em segundo plano que estão acontecendo. Isso também garante a opção de visualização ao usar o Personalizador, onde você pode ver os resultados de diferentes dimensões de imagem.
Otimizando imagens de produtos no WooCommerce
É importante otimizar as imagens de produtos que você usa no WooCommerce para garantir que os clientes possam ver claramente os recursos do produto sem afetar a velocidade do site. Existem várias estratégias que você pode adotar para garantir que as imagens do produto que você usa sejam otimizadas. Aqui estão algumas maneiras de otimizar as imagens do produto.
Preparando imagens de produtos para upload
Você também pode redimensionar imagens de produtos antes de carregá-las no WooCommerce usando ferramentas como Photoshop, GIMP, etc. Isso afetará a velocidade de carregamento da página e afetará significativamente a experiência do cliente em sua loja. É uma boa ideia descobrir o tamanho de exibição de imagem adequado para o seu site. Você pode usar a opção Inspecionar do navegador para encontrar os especialistas também recomendam manter o tamanho do arquivo de imagem do produto abaixo de 100 KB.
Agora, outro aspecto que faz a diferença é o formato do arquivo. JPEG é o preferido para imagens de produtos, pois essas imagens geralmente usam muitas cores e você deseja que elas pareçam realistas. PNG às vezes é mais útil para compactação sem perder qualidade, mas é recomendado para capturas de tela e imagens com fundos transparentes.
Você pode usar uma das ferramentas mencionadas acima para reduzir o tamanho do arquivo sem perder a qualidade.
Consulte nosso artigo para entender o processo de redimensionar imagens sem perder qualidade.
Use um compressor de imagem
Outra estratégia comum que vários lojistas usam para otimizar as imagens dos produtos é executá-las por meio de uma ferramenta de compressão de imagens. Essas ferramentas removerão dados não essenciais de suas imagens, para que fiquem mais leves. Perfis de cores, detalhes da câmera, etc., são exemplos de informações que as ferramentas de compressão removem de uma imagem.
Aqui está uma rápida olhada em algumas das ferramentas populares de compactação de imagens que você pode usar para o WooCommerce.
Smush
Este plugin ajudará a otimizar as imagens que você usa em sua loja WooCommerce. Ele compactará e redimensionará imagens para sua loja e também permitirá recursos como carregamento lento. O Smush cria compactação sem perdas para suas imagens, onde a qualidade das imagens não é afetada quando detalhes desnecessários são removidos das imagens. Também ajuda na otimização em massa de suas imagens, onde você pode otimizar até 50 imagens por vez.

Otimizador de imagem EWWW
Esta é outra opção popular que você pode usar para otimizar imagens em sua loja WooCommerce. Isso ajudará você a economizar espaço de armazenamento, largura de banda e também garantirá velocidades de carregamento de página mais rápidas para sua loja online. Você pode usá-lo para otimizar imagens antes de adicioná-las à sua loja e também para imagens de produtos existentes. Ele garante que todas as suas imagens estejam em um formato de arquivo adequado e também o ajuda a escolher as opções de compactação. Além disso, é compatível com muitos outros plugins do WordPress e otimizará as imagens adicionadas por eles também.
O EWWW Image Optimizer garantirá que as imagens enviadas para sua loja WooCommerce sejam otimizadas e dimensionadas para caber. Ele também fornece opções de carregamento lento e otimização em massa.
Minúsculo PNG
Essa é outra opção que você pode tentar para compactar imagens de produtos em sua loja. Ele usa estratégias de compactação com perdas para reduzir o tamanho do arquivo de suas imagens PNG. No geral, isso pode ajudar a reduzir o tamanho do arquivo e carregar as páginas mais rapidamente.
Rede de entrega de conteúdo do Jetpack
Agora, se você não quiser usar uma dessas ferramentas externas, você pode usar a opção gratuita Site Accelerator do Jetpack para compactar e redimensionar imagens. É um serviço de otimização de imagens que garante que as imagens não sejam carregadas de seus servidores.
Espero que este artigo tenha ajudado você a entender como redimensionar imagens de produtos de forma eficaz para sua loja WooCommerce. Deixe um comentário se tiver alguma dúvida.
Leitura adicional
- Redimensionando imagens sem perder qualidade
- Personalizador WooCommerce
- Como otimizar imagens de produtos para WooCommerce?
- Como criar imagens para mídias sociais que envolvem e atraem tráfego
