كيفية تغيير حجم الصور في WooCommerce لـ WordPress في خطوات سهلة
نشرت: 2020-02-25
آخر تحديث - 7 فبراير 2022
تلعب الصور دورًا مهمًا في أي موقع ويب. بالنسبة لمتجر التجارة الإلكترونية ، تعتبر الصور أكثر أهمية لأنها يمكن أن تلعب دورًا مهمًا في قرارات الشراء. بصفتك مالك متجر ، سيتعين عليك التأكد من أن صور المنتج ذات جودة جيدة ، وأنك قادر على نقل ميزات المنتج. قامت WooCommerce ، في آخر التحديثات ، بتحسين إعدادات الصورة. ستمنحك هذه الإعدادات مزيدًا من التحكم في كيفية عرض الصور على سمات دعم WooCommerce مختلفة. في هذه المقالة ، سنبحث أكثر في كيفية تغيير حجم الصور في WooCommerce دون متاعب الإجراءات المعقدة.
إعدادات الصورة في WooCommerce
يلعب الموضوع الذي تستخدمه دورًا كبيرًا في عرض الصور على موقع الويب الخاص بك. وتريد أن تبدو الصور جيدة عند تثبيت سمة جديدة تدعم WooCommerce. من الإصدار 3.3 ، أدخلت WooCommerce تحسينات قوية في هذا القسم حتى يتحقق ذلك. هذا يعني أن هناك بعض التغييرات من طريقة WooCommerce المستخدمة للتعامل مع صور المنتج بشكل تقليدي.
إعدادات اقتصاص الصورة مختلفة تمامًا بعد هذه التحديثات. ستتمكن من تحديد عرض وارتفاع صور المنتج. أيضًا ، ستكون هناك معاينة ستساعدك على فهم كيف ستبدو الصور في الواجهة الأمامية. وستتمتع السمات المتوافقة مع WooCommerce بمزيد من التحكم في إعدادات الصورة. هذا يعني أنك ستكون قادرًا على تخصيص حجم الصورة ومظهرها على نطاق واسع من إعدادات السمة الخاصة بك.
التحكم في الصور للموضوعات
في الإصدارات القديمة من WooCommerce ، كانت هناك مشكلات عندما استخدم مطورو السمات update-option لإجراء تغييرات في قاعدة البيانات. عند إجراء أي تحديثات على السمة ، يتم استخدامها لإعادة إعدادات الصورة التي تم تكوينها بواسطة أصحاب المتاجر. مع آخر التحديثات ، يمكن لمطوري السمات استخدام وظيفة add_theme_support لتحديد أحجام الصور. عندما يتم الإعلان عن الصور بهذه الطريقة ، فلن يتم تجاوزها من خلال تغييرات الإعدادات الأخرى ، كما سيتم إخفاء إعدادات الصورة في لوحة إدارة WooCommerce.
تغيير حجم الصور في WooCommerce
بشكل عام ، ستتمكن من إجراء تغييرات على أبعاد صورتك من WooCommerce Customizer.
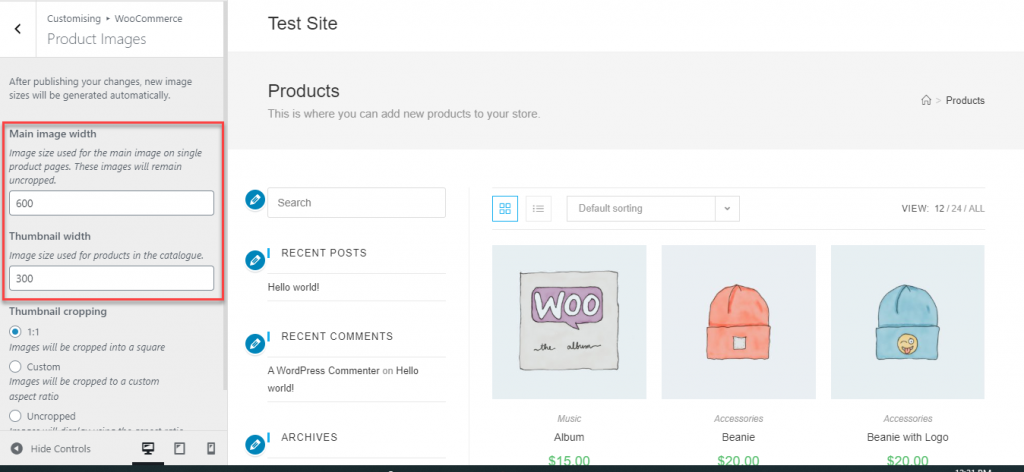
في لوحة إدارة WordPress الخاصة بك ، انتقل إلى المظهر> تخصيص> WooCommerce> صور المنتج .
بالنسبة لبعض السمات هنا ، سترى خيارًا لتحديد عرض صورة المنتج الرئيسية بالإضافة إلى الصورة المصغرة.

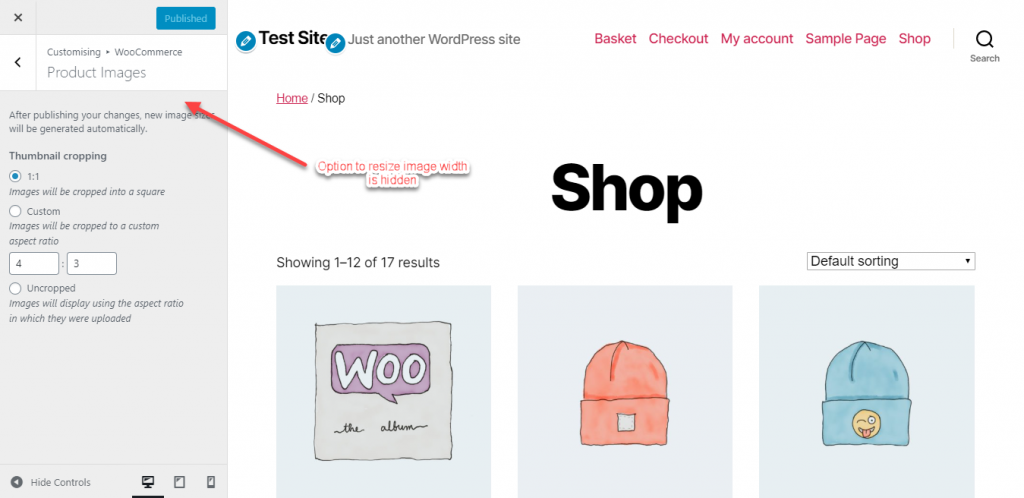
ومع ذلك ، إذا كان السمة تحدد أحجام الصور باستخدام الوظيفة add_theme_support ، فلن تتمكن من التحكم في هذه الميزة. في Customizer ، سيكون هذا القسم مخفيًا.

ومع ذلك ، ستظل تجد خيار اقتصاص الصورة المصغرة. يمكنك اقتصاص الصور المصغرة لمنتجك بثلاث طرق.
- 1: 1 - سيكون هذا اقتصاصًا مربعًا. سيتم اقتصاص الصور المصغرة لصور منتجك في شكل مربع.
- مخصص - في هذا الخيار ، ستتمكن من تحديد نسبة العرض إلى الارتفاع التي تفضلها.
- غير مقصوص - لن يكون هناك توحيد للصور المصغرة تحت هذا الخيار. ستكون الصور المصغرة في نسبة العرض إلى الارتفاع التي تم تحميلها بها.
عند إجراء تغييرات على هذه الإعدادات ، سترى معاينة مباشرة على الشاشة اليمنى. سيساعدك هذا في الحصول على فكرة واضحة عن الشكل الذي ستبدو عليه أحجام الصور هذه قبل نشرها. فقط بعد النقر فوق الزر "نشر" ، ستكون هذه التغييرات مباشرة ومرئية للعملاء.
تخصيص أحجام الصور باستخدام الخطافات
يتم تحديد أحجام الصور في WooCommerce باستخدام الخيارات التالية:
-
woocommerce_single- يعرض هذا صورة المنتج الكاملة بالطريقة التي تم تحميلها بها. العرض الافتراضي هنا هو 600 بكسل. -
woocommerce_thumbnail- يتم اقتصاص شبكة الصور إلى شكل مربع هنا ، بالحجم الافتراضي 600 بكسل. وسيتمكن صاحب المتجر من تخصيص نسبة العرض إلى الارتفاع. -
woocommerce_gallery_thumbnail- مرة أخرى تم اقتصاص المربع ، ولكن مع نسبة عرض إلى ارتفاع افتراضية 100 × 100 بكسل. لمعرض الصور.
يوصى به لأصحاب المتاجر ممن لديهم معرفة بالترميز ، وهناك خيارات للتحكم في أحجام الصور المصغرة باستخدام الخطافات.
يمكنك استخدام وظيفة wc_get_image_size للحصول على تعريفات حجم الصورة وتعديلها.
على سبيل المثال ، يمكنك استخدام الكود أدناه لتغيير أبعاد الصور المصغرة الخاصة بك إلى 300 × 300 بكسل.
add_filter( 'woocommerce_get_image_size_gallery_thumbnail', function( $size ) {
return array(
'width' => 150,
'height' => 150,
'crop' => 0,
);
} );

يرجى تذكر إعادة إنشاء الصور المصغرة لجعل التغييرات فعالة على صورك الحالية. لمزيد من الخيارات مثل هذا ، يرجى الرجوع إلى وثائق WooCommerce.
تغيير حجم الصورة المصغرة تلقائيًا
يوفر WooCommerce أيضًا تغيير حجم الصورة المصغرة تلقائيًا الآن. في وقت سابق ، كانت الصور المصغرة تستخدم لعدم تغيير حجمها تلقائيًا ، عند تغيير صور المنتج. في مثل هذه الحالات ، كان عليك استخدام مكون إضافي مثل Regenerate Thumbnails لتحديث التغييرات على الصور المصغرة. من الإصدار 3.3 وما بعده ، بدأت WooCommerce في عرض تغيير حجم الصورة المصغرة للخلفية أثناء التنقل.
عند إجراء تغييرات على إعدادات صورة المنتج ، سيبدأ WooCommerce في عملية تغيير حجم الصور في الخلفية. بالإضافة إلى ذلك ، سيكون هناك تغيير سريع للحجم للواجهة الأمامية ، عندما تكون العملية جارية ، أو غير قادرة على الإكمال لسبب ما. سيضمن ذلك حصول عملائك على تجربة رائعة في متجرك بغض النظر عن العمليات التي تجري في الخلفية. يضمن هذا أيضًا خيار المعاينة أثناء استخدام أداة التخصيص ، حيث يمكنك رؤية نتائج أبعاد الصورة المختلفة.
تحسين صور المنتج في WooCommerce
من المهم تحسين صور المنتج التي تستخدمها في WooCommerce لضمان قدرة العملاء على رؤية ميزات المنتج بوضوح دون التأثير على سرعة الموقع. هناك العديد من الاستراتيجيات التي يمكنك اعتمادها لضمان تحسين صور المنتج التي تستخدمها. فيما يلي بعض الطرق التي يمكنك من خلالها تحسين صور المنتج.
تجهيز صور المنتج للتحميل
يمكنك أيضًا تغيير حجم صور المنتج قبل تحميلها على WooCommerce باستخدام أدوات مثل Photoshop و GIMP وما إلى ذلك. عند تحميل صورة عالية الدقة ، سيتعين على المتصفح تحميل الصورة الأصلية ثم الصورة التي تناسب عرض موقعك. سيؤثر ذلك على سرعة تحميل الصفحة ويؤثر بشكل كبير على تجربة العميل في متجرك. إنها لفكرة جيدة أن تعرف حجم عرض الصورة المناسب لموقعك على الويب. يمكنك استخدام خيار فحص في المتصفح للعثور على الخبراء يوصون أيضًا بالحفاظ على حجم ملف صورة المنتج أقل من 100 كيلوبايت.
الآن ، هناك جانب آخر يحدث فرقًا وهو تنسيق الملف. يُفضل تنسيق JPEG لصور المنتج حيث تستخدم هذه الصور عمومًا الكثير من الألوان وتريد أن تبدو واقعية. أحيانًا يكون PNG أكثر فائدة للضغط دون فقدان الجودة ، لكن يوصى به مع لقطات الشاشة والصور ذات الخلفيات الشفافة.
يمكنك استخدام إحدى الأدوات المذكورة أعلاه لتقليل حجم الملف دون فقدان الجودة.
راجع مقالتنا لفهم عملية تغيير حجم الصور دون فقدان الجودة.
استخدم ضاغط الصور
هناك إستراتيجية شائعة أخرى يستخدمها العديد من أصحاب المتاجر لتحسين صور المنتج وهي تشغيلها من خلال أداة ضغط الصور. ستزيل هذه الأدوات البيانات غير الأساسية من صورك ، بحيث تصبح أفتح. ملفات تعريف الألوان وتفاصيل الكاميرا وما إلى ذلك ، هي أمثلة على المعلومات التي تزيلها أدوات الضاغط من الصورة.
فيما يلي نظرة سريعة على بعض أدوات ضغط الصور الشائعة التي يمكنك استخدامها في WooCommerce.
سحق
سيساعد هذا المكون الإضافي في تحسين الصور التي تستخدمها في متجر WooCommerce الخاص بك. سيقوم بضغط الصور وتغيير حجمها لمتجرك ، كما أنه يتيح ميزات مثل التحميل البطيء. ينشئ Smush ضغطًا بدون فقدان لصورك ، حيث لا تتأثر جودة الصور عند إزالة التفاصيل غير الضرورية من الصور. كما أنه يساعد في تحسين صورك بشكل مجمّع ، حيث يمكنك تحسين ما يصل إلى 50 صورة في المرة الواحدة.

محسن صور EWWW
هذا خيار شائع آخر يمكنك استخدامه لتحسين الصور في متجر WooCommerce الخاص بك. سيساعدك على توفير مساحة التخزين والنطاق الترددي ويضمن أيضًا سرعات تحميل أسرع للصفحة لمتجرك عبر الإنترنت. يمكنك استخدامه لتحسين الصور قبل إضافتها إلى متجرك ، وكذلك لصور المنتج الموجودة لديك. يضمن أن تكون جميع صورك بتنسيق ملف مناسب ويساعدك أيضًا في اختيار خيارات الضغط. علاوة على ذلك ، فهو متوافق مع الكثير من إضافات WordPress الأخرى وسيحسن الصور التي يضيفها هؤلاء أيضًا.
سيضمن EWWW Image Optimizer أن الصور التي تم تحميلها إلى متجر WooCommerce الخاص بك محسّنة ومقاسة لتناسب. كما أنه يوفر خيارات التحميل البطيء والتحسين بالجملة.
PNG صغيرة
هذا خيار آخر يمكنك محاولة ضغط صور المنتج في متجرك. يستخدم استراتيجيات ضغط مع فقدان البيانات لتقليل حجم ملف صور PNG الخاصة بك. بشكل عام ، يمكن أن يساعد ذلك في تقليل حجم الملف وتحميل الصفحات بشكل أسرع.
شبكة توصيل محتوى Jetpack
الآن ، إذا كنت لا ترغب في استخدام إحدى هذه الأدوات الخارجية ، يمكنك استخدام خيار Site Accelerator المجاني لـ Jetpack لضغط الصور وتغيير حجمها. إنها خدمة لتحسين الصور تضمن عدم تحميل الصور من خوادمك.
نأمل أن تساعدك هذه المقالة في فهم كيفية تغيير حجم صور المنتج بشكل فعال لمتجر WooCommerce الخاص بك. اترك تعليق إذا كان لديك استفسار.
قراءة متعمقة
- تغيير حجم الصور دون فقدان الجودة
- مُخصص WooCommerce
- كيفية تحسين صور المنتج لـ WooCommerce؟
- كيفية إنشاء صور لوسائل التواصل الاجتماعي تجذب وتجتذب حركة المرور
