Jak zmienić rozmiar obrazów w WooCommerce dla WordPress w prostych krokach
Opublikowany: 2020-02-25
Ostatnia aktualizacja - 7 lutego 2022
Obrazy odgrywają ważną rolę na każdej stronie internetowej. W przypadku sklepu eCommerce obrazy są ważniejsze, niż mogą odgrywać kluczową rolę w decyzjach zakupowych. Jako właściciel sklepu będziesz musiał zadbać o to, aby zdjęcia produktów były dobrej jakości i były w stanie przekazać cechy produktu. WooCommerce w najnowszych aktualizacjach poprawił ustawienia obrazu. Te ustawienia zapewniają większą kontrolę nad sposobem wyświetlania obrazów w różnych motywach obsługujących WooCommerce. W tym artykule przyjrzymy się dalej, jak zmienić rozmiar obrazów w WooCommerce bez kłopotów ze skomplikowanymi procedurami.
Ustawienia obrazu w WooCommerce
Motyw, którego używasz, odgrywa dużą rolę w wyświetlaniu obrazów w Twojej witrynie. I chciałbyś, aby obrazy wyglądały dobrze po zainstalowaniu nowego motywu obsługującego WooCommerce. Od wersji 3.3 firma WooCommerce wprowadziła solidne ulepszenia w tym dziale, dzięki czemu udało się to osiągnąć. Oznacza to, że nastąpiły pewne zmiany w stosunku do sposobu, w jaki WooCommerce używał konwencjonalnej obsługi zdjęć produktów.
Po tych aktualizacjach ustawienia przycinania obrazów są zupełnie inne. Będziesz mógł określić szerokość i wysokość zdjęć produktów. Pojawi się również podgląd, który pomoże ci zrozumieć, jak obrazy będą wyglądać w interfejsie. A motywy zgodne z WooCommerce będą miały większą kontrolę nad ustawieniami obrazu. Oznacza to, że będziesz mógł w dużym stopniu dostosować rozmiar i wygląd obrazu w ustawieniach motywu.
Kontrola obrazu dla motywów
W starszych wersjach WooCommerce występowały problemy, gdy twórcy motywów używali opcji update-option do wprowadzania zmian w bazie danych. Kiedy dokonywano jakichkolwiek aktualizacji motywu, przywracał on ustawienia obrazu skonfigurowane przez właścicieli sklepów. Dzięki najnowszym aktualizacjom twórcy motywów mogą używać funkcji add_theme_support do definiowania rozmiarów obrazów. Gdy obrazy są zadeklarowane w ten sposób, nie zostaną one nadpisane przez inne zmiany ustawień, a także ustawienia obrazu w panelu administracyjnym WooCommerce zostaną ukryte.
Zmień rozmiar obrazów w WooCommerce
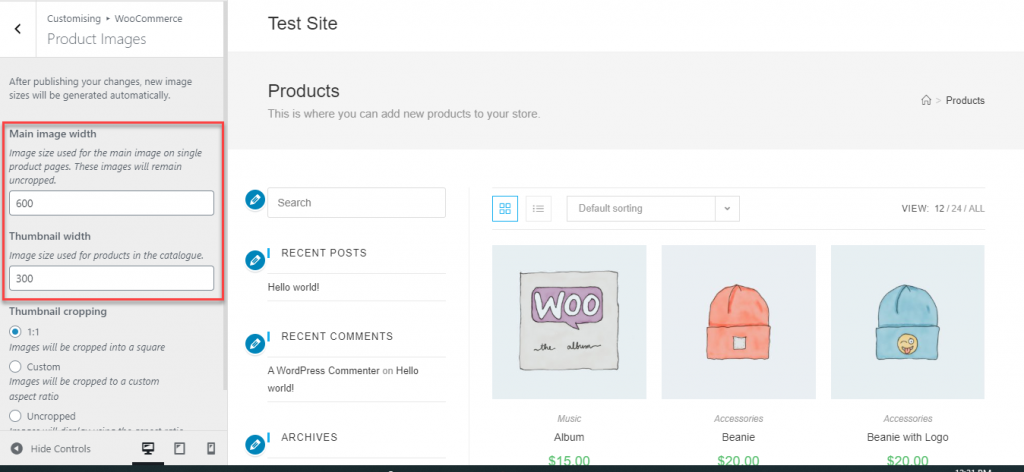
Ogólnie rzecz biorąc, będziesz mógł wprowadzać zmiany w wymiarach obrazu za pomocą narzędzia WooCommerce Customizer.
W panelu administracyjnym WordPress przejdź do Wygląd > Dostosuj > WooCommerce > Obrazy produktów .
W przypadku niektórych motywów zobaczysz tutaj opcję określenia szerokości głównego obrazu produktu oraz miniatury.

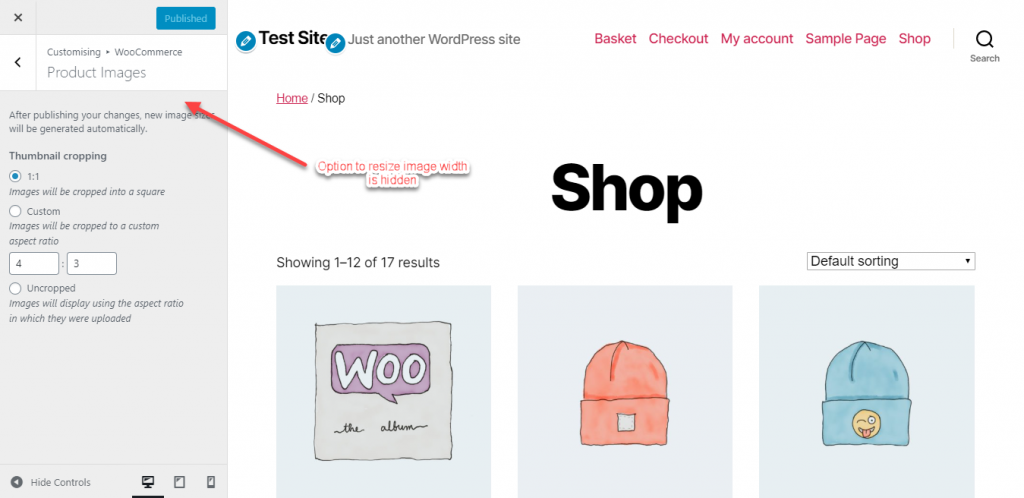
Jeśli jednak motyw definiuje rozmiary obrazów za pomocą funkcji add_theme_support , nie będziesz w stanie kontrolować tej funkcji. W Customizerze ta sekcja zostanie ukryta.

Jednak nadal znajdziesz opcję przycinania miniatur. Miniatury obrazów produktów można przycinać na trzy sposoby.
- 1:1 – To będzie przycinanie do kwadratu. Miniatury zdjęć Twoich produktów zostaną przycięte do kwadratu.
- Niestandardowe — w tej opcji będziesz mógł określić preferowane proporcje.
- Uncropped — w ramach tej opcji miniatury obrazów nie będą jednolite. Miniatury będą miały proporcje, w jakich zostały przesłane.
Po wprowadzeniu zmian w tych ustawieniach na prawym ekranie pojawi się podgląd na żywo. Pomoże Ci to zorientować się, jak będą wyglądać te rozmiary obrazów, zanim je opublikujesz. Dopiero po kliknięciu przycisku Opublikuj zmiany te będą widoczne dla klientów.
Dostosowywanie rozmiarów obrazu za pomocą haczyków
Rozmiary obrazków definiuje się w WooCommerce za pomocą następujących opcji:
-
woocommerce_single— wyświetla pełny obraz produktu w taki sposób, w jaki został przesłany. Domyślna szerokość tutaj to 600 pikseli. -
woocommerce_thumbnail– Siatka obrazu jest tutaj przycięta do kwadratowego kształtu o domyślnym rozmiarze 600 pikseli. A właściciel sklepu będzie mógł dostosować proporcje. -
woocommerce_gallery_thumbnail– Ponownie przycięte do kwadratu, ale z domyślnym współczynnikiem proporcji 100×100 pikseli. Do galerii obrazów.
Zalecane dla właścicieli sklepów ze znajomością kodowania, istnieją opcje kontrolowania rozmiarów miniatur obrazów za pomocą haczyków.
Możesz użyć funkcji wc_get_image_size, aby uzyskać definicje rozmiaru obrazu i je zmodyfikować.
Na przykład możesz użyć poniższego kodu, aby zmienić wymiary swoich miniatur na 300×300 pikseli.
add_filter( 'woocommerce_get_image_size_gallery_thumbnail', function( $size ) {
return array(
'width' => 150,
'height' => 150,
'crop' => 0,
);
} );
Pamiętaj, aby ponownie wygenerować miniatury, aby zmiany były skuteczne w istniejących obrazach. Aby uzyskać więcej takich opcji, zapoznaj się z tą dokumentacją WooCommerce.

Automatyczna zmiana rozmiaru miniatur
WooCommerce zapewnia teraz również automatyczną zmianę rozmiaru miniatur. Wcześniej miniatury nie zmieniały rozmiaru automatycznie po zmianie zdjęć produktów. W takich przypadkach trzeba było użyć wtyczki, takiej jak Regenerate Thumbnails, aby zaktualizować zmiany w miniaturach. Od wersji 3.3 i nowszych WooCommerce zaczął oferować zmianę rozmiaru miniatur w locie i tła.
Po wprowadzeniu zmian w ustawieniach obrazu produktu WooCommerce rozpocznie proces zmiany rozmiaru obrazów w tle. Ponadto nastąpi zmiana rozmiaru frontendu w locie, gdy proces będzie trwał lub z jakiegoś powodu nie będzie mógł zostać ukończony. Zapewni to, że Twoi klienci będą mieli wspaniałe wrażenia w Twoim sklepie, niezależnie od procesów, które zachodzą w tle. Zapewnia to również opcję podglądu podczas korzystania z narzędzia Customize, w którym można zobaczyć wyniki dla różnych wymiarów obrazu.
Optymalizacja zdjęć produktów w WooCommerce
Ważne jest, aby zoptymalizować obrazy produktów, których używasz w WooCommerce, aby klienci mogli wyraźnie zobaczyć funkcje produktu bez wpływu na szybkość witryny. Istnieje kilka strategii, które możesz zastosować, aby zapewnić zoptymalizowanie używanych zdjęć produktów. Oto kilka sposobów optymalizacji zdjęć produktów.
Przygotowywanie zdjęć produktów do przesłania
Możesz także zmienić rozmiar obrazów produktów przed przesłaniem ich do WooCommerce za pomocą narzędzi takich jak Photoshop, GIMP itp. Po przesłaniu obrazu o wysokiej rozdzielczości przeglądarka będzie musiała załadować oryginalny obraz, a następnie taki, który pasuje do szerokości Twojej witryny. Wpłynie to na szybkość ładowania strony i znacząco wpłynie na wrażenia klientów w Twoim sklepie. Dobrym pomysłem jest ustalenie odpowiedniego rozmiaru wyświetlania obrazu dla Twojej witryny. Możesz użyć opcji Inspect w przeglądarce, aby znaleźć Eksperci zalecają również, aby rozmiar pliku obrazu produktu nie przekraczał 100 KB.
Teraz innym aspektem, który robi różnicę, jest format pliku. JPEG jest preferowany w przypadku obrazów produktów, ponieważ te obrazy zazwyczaj zawierają dużo kolorów i chcesz, aby wyglądały realistycznie. PNG jest czasami bardziej przydatny do kompresji bez utraty jakości, ale jest zalecany do zrzutów ekranu i obrazów z przezroczystym tłem.
Możesz użyć jednego z wyżej wymienionych narzędzi, aby zmniejszyć rozmiar pliku bez utraty jakości.
Zapoznaj się z naszym artykułem, aby zrozumieć proces zmiany rozmiaru obrazów bez utraty jakości.
Użyj kompresora obrazu
Inną powszechną strategią stosowaną przez kilku właścicieli sklepów do optymalizacji zdjęć produktów jest uruchamianie ich za pomocą narzędzia do kompresji obrazów. Te narzędzia usuną nieistotne dane z Twoich obrazów, dzięki czemu staną się lżejsze. Profile kolorów, szczegóły aparatu itp. to przykłady informacji, które narzędzia kompresora usuwają z obrazu.
Oto krótkie spojrzenie na niektóre z popularnych narzędzi do kompresji obrazu, których możesz używać w WooCommerce.
Smush
Ta wtyczka pomoże zoptymalizować obrazy, których używasz w swoim sklepie WooCommerce. Będzie kompresować i zmieniać rozmiar obrazów dla Twojego sklepu, a także włącza funkcje takie jak leniwe ładowanie. Smush tworzy bezstratną kompresję dla twoich obrazów, gdzie nie ma wpływu na jakość obrazów, gdy niepotrzebne szczegóły są usuwane z obrazów. Pomaga również w zbiorczej optymalizacji obrazów, w której można zoptymalizować do 50 obrazów naraz.

Optymalizator obrazu EWWW
To kolejna popularna opcja, której możesz użyć do optymalizacji obrazów w swoim sklepie WooCommerce. Pomoże Ci zaoszczędzić miejsce na dysku, przepustowość, a także zapewni szybsze ładowanie stron w Twoim sklepie internetowym. Możesz go użyć do optymalizacji zdjęć przed dodaniem ich do swojego sklepu, a także do istniejących zdjęć produktów. Zapewnia to, że wszystkie Twoje obrazy są w odpowiednim formacie pliku, a także pomaga wybrać opcje kompresji. Co więcej, jest kompatybilny z wieloma innymi wtyczkami WordPress i zoptymalizuje dodawane przez nie obrazy.
Optymalizator obrazu EWWW zapewni, że obrazy przesłane do Twojego sklepu WooCommerce zostaną zoptymalizowane i przeskalowane w celu dopasowania. Zapewnia również leniwe ładowanie i opcje optymalizacji zbiorczej.
Małe PNG
To kolejna opcja, którą możesz spróbować skompresować zdjęcia produktów w swoim sklepie. Wykorzystuje strategie kompresji stratnej, aby zmniejszyć rozmiar plików obrazów PNG. Ogólnie rzecz biorąc, może to pomóc w zmniejszeniu rozmiaru pliku i szybszym wczytywaniu stron.
Sieć dostarczania treści Jetpack
Teraz, jeśli nie chcesz używać jednego z tych zewnętrznych narzędzi, możesz użyć bezpłatnej opcji Site Accelerator w Jetpack, aby kompresować i zmieniać rozmiar obrazów. Jest to usługa optymalizacji obrazu, która zapewnia, że obrazy nie są ładowane z Twoich serwerów.
Mamy nadzieję, że ten artykuł pomógł Ci zrozumieć, jak skutecznie zmieniać rozmiar obrazów produktów w Twoim sklepie WooCommerce. Zostaw komentarz, jeśli masz pytanie.
Dalsza lektura
- Zmiana rozmiaru obrazów bez utraty jakości
- Konfigurator WooCommerce
- Jak zoptymalizować zdjęcia produktów dla WooCommerce?
- Jak tworzyć obrazy do mediów społecznościowych, które angażują i przyciągają ruch?
