쉬운 단계에서 WordPress용 WooCommerce의 이미지 크기를 조정하는 방법
게시 됨: 2020-02-25
최종 업데이트 - 2022년 2월 7일
이미지는 모든 웹사이트에서 중요한 역할을 합니다. 전자 상거래 상점의 경우 이미지가 구매 결정에 중요한 역할을 할 수 있다는 점에서 더 중요합니다. 상점 소유자는 제품 이미지의 품질이 좋고 제품의 기능을 전달할 수 있는지 확인해야 합니다. WooCommerce는 최신 업데이트에서 이미지 설정을 개선했습니다. 이 설정을 사용하면 다양한 WooCommerce 지원 테마에서 이미지가 표시되는 방식을 더 잘 제어할 수 있습니다. 이 기사에서는 복잡한 절차 없이 WooCommerce에서 이미지 크기를 조정하는 방법을 자세히 살펴보겠습니다.
WooCommerce의 이미지 설정
사용하는 테마는 웹사이트에 이미지를 표시하는 데 큰 역할을 합니다. 그리고 WooCommerce를 지원하는 새 테마를 설치할 때 이미지가 보기 좋게 표시되기를 원할 것입니다. 버전 3.3부터 WooCommerce는 이를 달성하기 위해 이 부서에서 확고한 개선을 이루었습니다. 이는 WooCommerce가 기존의 제품 이미지를 처리하는 방식에서 약간의 변화가 있음을 의미합니다.
이러한 업데이트 후에 이미지 자르기 설정이 상당히 다릅니다. 제품 이미지의 너비와 높이를 정의할 수 있습니다. 또한 프론트엔드에서 이미지가 어떻게 보일지 이해하는 데 도움이 되는 미리보기가 있습니다. 그리고 WooCommerce와 호환되는 테마는 이미지 설정을 더 잘 제어할 수 있습니다. 즉, 테마 설정에서 이미지 크기와 모양을 광범위하게 사용자 지정할 수 있습니다.
테마에 대한 이미지 제어
이전 버전의 WooCommerce에서는 테마 개발자가 update-option 을 사용하여 데이터베이스를 변경할 때 문제가 발생했습니다. 테마가 업데이트되면 상점 소유자가 구성한 이미지 설정을 되돌리는 데 사용되었습니다. 최신 업데이트를 통해 테마 개발자는 add_theme_support 함수를 사용하여 이미지 크기를 정의할 수 있습니다. 이러한 방식으로 이미지를 선언하면 다른 설정 변경으로 인해 무시되지 않으며 WooCommerce 관리자 패널의 이미지 설정도 숨겨집니다.
WooCommerce에서 이미지 크기 조정
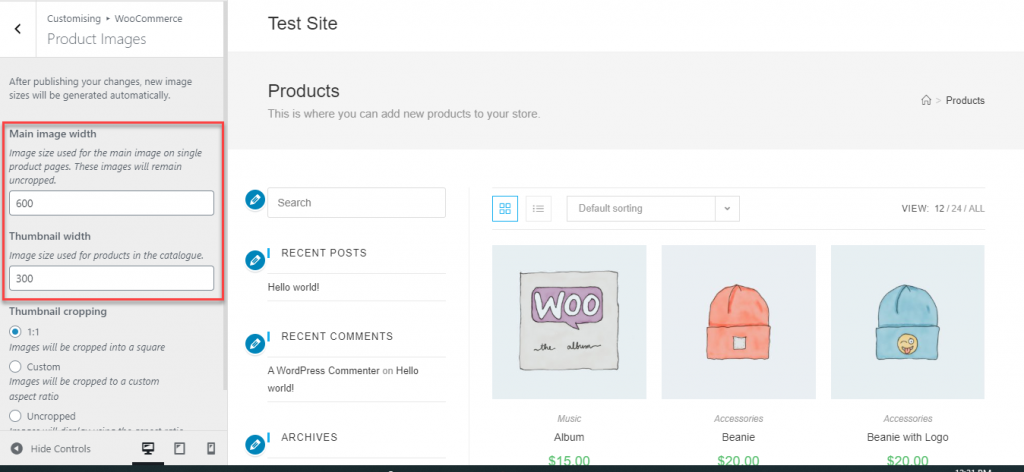
일반적으로 WooCommerce 커스터마이저에서 이미지 크기를 변경할 수 있습니다.
WordPress 관리자 패널에서 모양 > 사용자 정의 > WooCommerce > 제품 이미지 로 이동합니다.
여기에 일부 테마의 경우 기본 제품 이미지와 축소판의 너비를 정의하는 옵션이 표시됩니다.

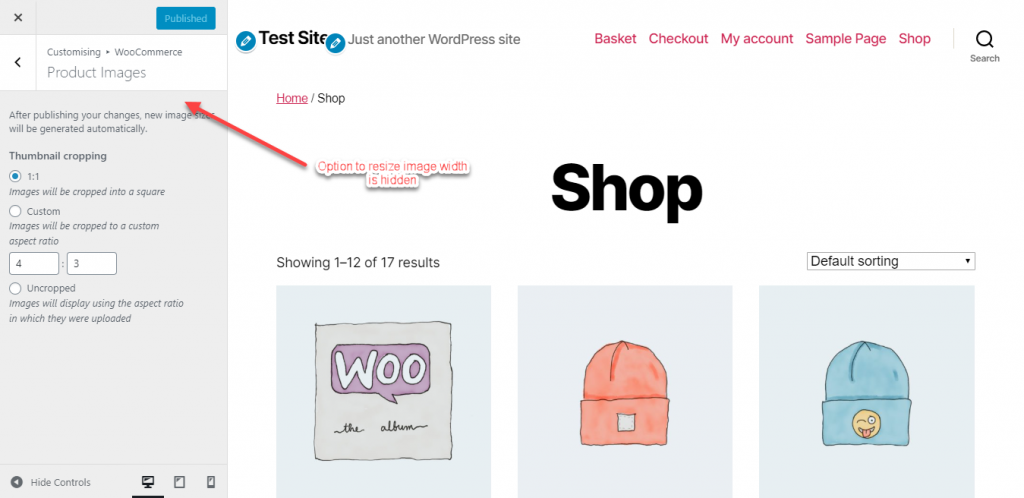
그러나 테마가 add_theme_support 기능을 사용하여 이미지 크기를 정의하는 경우 이 기능을 제어할 수 없습니다. 커스터마이저에서 이 섹션은 숨겨집니다.

그러나 축소판 자르기 옵션은 계속 찾을 수 있습니다. 세 가지 방법으로 제품 이미지 축소판을 자를 수 있습니다.
- 1:1 – 정사각형 자르기가 됩니다. 제품 이미지의 썸네일이 정사각형 모양으로 잘립니다.
- 사용자 지정 – 이 옵션에서는 원하는 화면 비율을 정의할 수 있습니다.
- Uncropped – 이 옵션에서 이미지 축소판에 대한 균일성이 없습니다. 썸네일은 업로드된 종횡비로 표시됩니다.
이러한 설정을 변경하면 오른쪽 화면에 실시간 미리보기가 표시됩니다. 이렇게 하면 게시하기 전에 이러한 이미지 크기가 어떻게 표시되는지에 대한 명확한 아이디어를 얻는 데 도움이 됩니다. 게시 버튼을 클릭한 후에만 이러한 변경 사항이 적용되고 고객이 볼 수 있습니다.
후크를 사용하여 이미지 크기 사용자 정의
이미지 크기는 다음 옵션을 사용하여 WooCommerce에서 정의됩니다.
-
woocommerce_single– 업로드된 방식으로 전체 제품 이미지를 표시합니다. 여기서 기본 너비는 600픽셀입니다. -
woocommerce_thumbnail– 기본 크기가 600픽셀인 정사각형 모양으로 이미지 그리드가 잘립니다. 그리고 상점 주인은 가로 세로 비율을 사용자 정의할 수 있습니다. -
woocommerce_gallery_thumbnail– 다시 정사각형으로 잘렸지만 기본 가로 세로 비율은 100×100픽셀입니다. 이미지 갤러리용.
코딩 지식이 있는 상점 소유자에게 권장되며 후크를 사용하여 이미지 축소판 크기를 제어하는 옵션이 있습니다.
wc_get_image_size 함수를 사용하여 이미지 크기 정의를 가져오고 수정할 수 있습니다.
예를 들어 아래 코드를 사용하여 축소판의 크기를 300×300픽셀로 변경할 수 있습니다.
add_filter( 'woocommerce_get_image_size_gallery_thumbnail', function( $size ) {
return array(
'width' => 150,
'height' => 150,
'crop' => 0,
);
} );

변경 사항을 기존 이미지에 적용하려면 축소판을 다시 생성해야 합니다. 이와 같은 더 많은 옵션에 대해서는 이 WooCommerce 문서를 참조하십시오.
자동 축소판 크기 조정
WooCommerce는 이제 자동 축소판 크기 조정도 제공합니다. 이전에는 제품 이미지가 변경될 때 축소판의 크기가 자동으로 조정되지 않았습니다. 이러한 경우 축소판 변경 사항을 업데이트하려면 축소판 재생성 같은 플러그인을 사용해야 했습니다. 버전 3.3 이상부터 WooCommerce는 즉석 및 배경 축소판 크기 조정을 제공하기 시작했습니다.
제품 이미지 설정을 변경하면 WooCommerce가 백그라운드에서 이미지 크기를 조정하는 프로세스를 시작합니다. 또한 프로세스가 진행 중이거나 어떤 이유로 완료할 수 없는 경우 프런트엔드에 대한 즉석 크기 조정이 있습니다. 이렇게 하면 진행 중인 백그라운드 프로세스와 상관없이 고객이 매장에서 훌륭한 경험을 할 수 있습니다. 이렇게 하면 다양한 이미지 크기의 결과를 볼 수 있는 사용자 지정 프로그램을 사용하는 동안 미리 보기 옵션도 보장됩니다.
WooCommerce에서 제품 이미지 최적화
고객이 사이트 속도에 영향을 주지 않고 제품 기능을 명확하게 볼 수 있도록 WooCommerce에서 사용하는 제품 이미지를 최적화하는 것이 중요합니다. 사용하는 제품 이미지를 최적화하기 위해 채택할 수 있는 몇 가지 전략이 있습니다. 다음은 제품 이미지를 최적화할 수 있는 몇 가지 방법입니다.
업로드할 제품 이미지 준비
또한 Photoshop, GIMP 등과 같은 도구를 사용하여 WooCommerce에 업로드하기 전에 제품 이미지의 크기를 조정할 수 있습니다. 고해상도 이미지를 업로드할 때 브라우저는 원본 이미지를 로드한 다음 사이트 너비에 맞는 이미지를 로드해야 합니다. 이는 페이지 로딩 속도에 영향을 미치고 매장에서의 고객 경험에 상당한 영향을 미칩니다. 웹사이트에 적합한 이미지 표시 크기를 찾는 것이 좋습니다. 브라우저의 검사 옵션을 사용하여 전문가가 제품 이미지 파일 크기를 100KB 미만으로 유지하도록 권장하는 것을 찾을 수 있습니다.
이제 차이를 만드는 또 다른 측면은 파일 형식입니다. 이러한 이미지는 일반적으로 많은 색상을 사용하고 사실적으로 보이길 원하기 때문에 JPEG가 제품 이미지에 선호됩니다. PNG는 품질 손실 없이 압축하는 데 더 유용하지만 배경이 투명한 스크린샷 및 이미지에 권장됩니다.
위에서 언급한 도구 중 하나를 사용하여 품질을 잃지 않고 파일 크기를 줄일 수 있습니다.
품질 저하 없이 이미지 크기를 조정하는 프로세스를 이해하려면 기사를 참조하십시오.
이미지 압축기 사용
여러 상점 소유자가 제품 이미지를 최적화하기 위해 사용하는 또 다른 일반적인 전략은 이미지 압축기 도구를 통해 실행하는 것입니다. 이 도구는 이미지에서 중요하지 않은 데이터를 제거하여 더 밝게 만듭니다. 색상 프로필, 카메라 세부 정보 등은 압축기 도구가 이미지에서 제거하는 정보의 예입니다.
다음은 WooCommerce에 사용할 수 있는 인기 있는 이미지 압축 도구 중 일부입니다.
스무시
이 플러그인은 WooCommerce 스토어에서 사용하는 이미지를 최적화하는 데 도움이 됩니다. 상점의 이미지를 압축하고 크기를 조정하며 지연 로딩과 같은 기능도 활성화합니다. Smush는 이미지에서 불필요한 세부 정보를 제거해도 이미지 품질에 영향을 미치지 않는 무손실 압축을 생성합니다. 또한 한 번에 최대 50개의 이미지를 최적화할 수 있는 이미지를 일괄 최적화하는 데 도움이 됩니다.

EWWW 이미지 최적화
이것은 WooCommerce 스토어에서 이미지를 최적화하는 데 사용할 수 있는 또 다른 인기 있는 옵션입니다. 저장 공간, 대역폭을 절약하는 데 도움이 되며 온라인 상점의 페이지 로드 속도도 빨라집니다. 이미지를 상점에 추가하기 전에 이미지를 최적화하는 데 사용할 수 있으며 기존 제품 이미지에도 사용할 수 있습니다. 모든 이미지가 적합한 파일 형식인지 확인하고 압축 옵션을 선택하는 데 도움이 됩니다. 또한 다른 많은 WordPress 플러그인과 호환되며 추가된 이미지도 최적화합니다.
EWWW Image Optimizer는 WooCommerce 스토어에 업로드된 이미지가 최적화되고 그에 맞게 조정되도록 합니다. 또한 지연 로딩 및 대량 최적화 옵션을 제공합니다.
작은 PNG
이것은 상점에서 제품 이미지를 압축할 수 있는 또 다른 옵션입니다. 손실 압축 전략을 사용하여 PNG 이미지의 파일 크기를 줄입니다. 전반적으로 이것은 파일 크기를 줄이고 페이지를 더 빠르게 로드하는 데 도움이 될 수 있습니다.
Jetpack의 콘텐츠 전송 네트워크
이제 이러한 외부 도구 중 하나를 사용하지 않으려면 Jetpack의 무료 Site Accelerator 옵션을 사용하여 이미지를 압축하고 크기를 조정할 수 있습니다. 서버에서 이미지가 로드되지 않도록 하는 이미지 최적화 서비스입니다.
이 기사가 WooCommerce 스토어에서 효과적으로 제품 이미지 크기를 조정하는 방법을 이해하는 데 도움이 되었기를 바랍니다. 문의사항이 있으면 댓글을 남겨주세요.
추가 읽기
- 품질 손실 없이 이미지 크기 조정
- WooCommerce 커스터마이저
- WooCommerce에 대한 제품 이미지를 최적화하는 방법은 무엇입니까?
- 트래픽을 유도하고 끌어들이는 소셜 미디어용 이미지를 만드는 방법
